【前端学习指南】第一站 Vue 生命周期初探

🍭?Hello,我是爱吃糖的范同学?
????????🔴 想把自己学习技术的经历和一些总结分享给大家!
? ? ? ? 🔴 通过这样的方式记录自己成长,同时沉淀自己的技术,我会把所有额外的时间和经历投放到CSDN和公众号(💥公号名:CSBox💥,欢迎关注,为大家准备了很多有关编程学习资料)文章的撰写。
? ? ? ? 🔴 希望能通过这样的方式让大家认识我,和我一起学习编程,共同进步!😃
? ? ? ? 希望能和大家一起进步和成长!坚持热爱!🎉🎉🎉?
目录
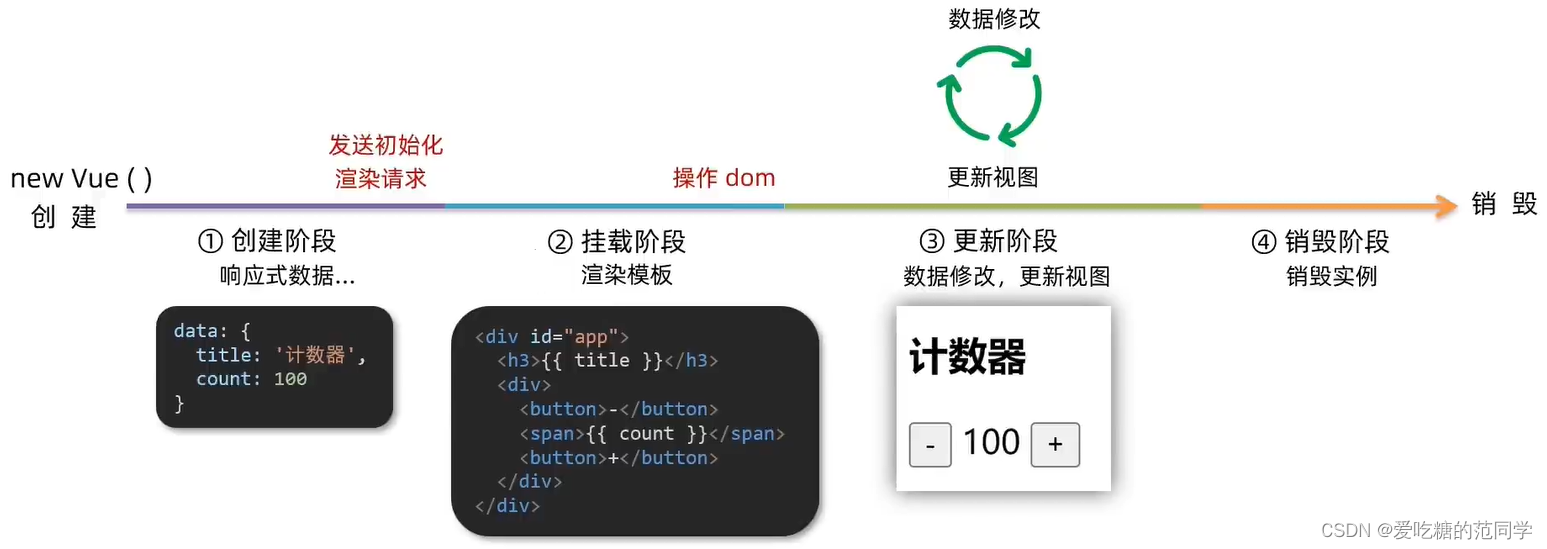
?? Vue 生命周期 概述:
? ? ? ? Vue 的生命周期是指一个 Vue 实例从创建到销毁的整个过程。
new Vue()
什么是 vue 生命周期?有什么作用?
????????每个 Vue 实例在被创建时都要经过从 创建、挂载、更新、销毁 的全部过程。例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。在这些过程中会伴随运行一些叫做 生命周期钩子 的函数。(PS:生命周期钩子就是生命周期函数)
Vue 生命周期的 4个阶段 8个函数:
? ? ? ? Vue的完整生命周期的四个阶段:创建、挂载、更新、销毁
- 第一阶段(创建阶段):beforeCreate,created
- 第二阶段(挂载阶段):beforeMount(render),mounted
- 第三阶段(更新阶段):beforeUpdate,updated
- 第四阶段(销毁阶段):beforeDestroy,destroyed
?? Vue 生命周期 函数:
? ? ? ? Vue 生命周期过程中,会自动执行一些函数,这些函数被称为 Vue 的生命周期钩子,让开发者可以在特定阶段执行自己编写的代码逻辑,进而对 Vue 的生命周期进行控制。

1.beforeCreate 创建前:
????????在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。在这个阶段,数据是获取不到的,并且真实dom元素也是没有渲染出来的。
<script>
export default {
// 生命周期钩子函数,在创建之前:
beforeCreate() {
// 代码逻辑
}
}
</script>2.created 创建后:
????????在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
????????在这个阶段,可以访问到数据了,但是页面当中真实dom节点还是没有渲染出来,在这个钩子函数里面,可以进行相关初始化事件的绑定、发送请求操作
<script>
export default {
// 生命周期钩子函数,在创建后:
created() {
// 代码逻辑
}
}
</script>3.beforeMount 挂载前:
????????在挂载开始之前被调用:相关的 render 函数首次被调用。
????????代表dom马上就要被渲染出来了,但是却还没有真正的渲染出来,这个钩子函数与created钩子函数用法基本一致,可以进行相关初始化事件的绑定、发送ajax操作。
<script>
export default {
// 生命周期钩子函数:
beforeMount() {
// 代码逻辑
}
}
</script>4.mounted 挂载后:
????????实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
????????注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick
????????挂载阶段的最后一个钩子函数,数据挂载完毕,真实dom元素也已经渲染完成了,这个钩子函数内部可以做一些实例化相关的操作。
<script>
export default {
// 生命周期钩子函数:
mounted() {
// 代码逻辑
}
}
</script>5.beforeUpdate 更新前:
????????在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
????????这个钩子函数初始化的不会执行,当组件挂载完毕的时候,并且当数据改变的时候,才会立马执行,这个钩子函数获取dom的内容是更新之前的内容
<script>
export default {
// 生命周期钩子函数:
beforeUpdate() {
// 代码逻辑
}
}
</script>6.updated 更新后:
????????在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
????????当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
????????这个钩子函数获取dom的内容是更新之后的内容生成新的虚拟dom,新的虚拟dom与之前的虚拟dom进行比对,差异之后,就会进行真实dom渲染。在updated钩子函数里面就可以获取到因diff算法比较差异得出来的真实dom渲染了。
<script>
export default {
// 生命周期钩子函数:
updated() {
// 代码逻辑
}
}
</script>7.beforeDestroy 销毁前:
????????Before Destroy 释放 Vue 以外的资源(清除定时器,延时器等)
????????实例销毁之前调用。在这一步,实例仍然完全可用。当组件销毁的时候,就会触发这个钩子函数代表销毁之前,可以做一些善后操作,可以清除一些初始化事件、定时器相关的东西。
<script>
export default {
// 生命周期钩子函数:
beforeDestroy () {
// 代码逻辑
}
}
</script>8.destroyed 销毁后:
????????实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
????????Vue实例失去活性,完全丧失功能。
<script>
export default {
// 生命周期钩子函数:
destroyed () {
// 代码逻辑
}
}
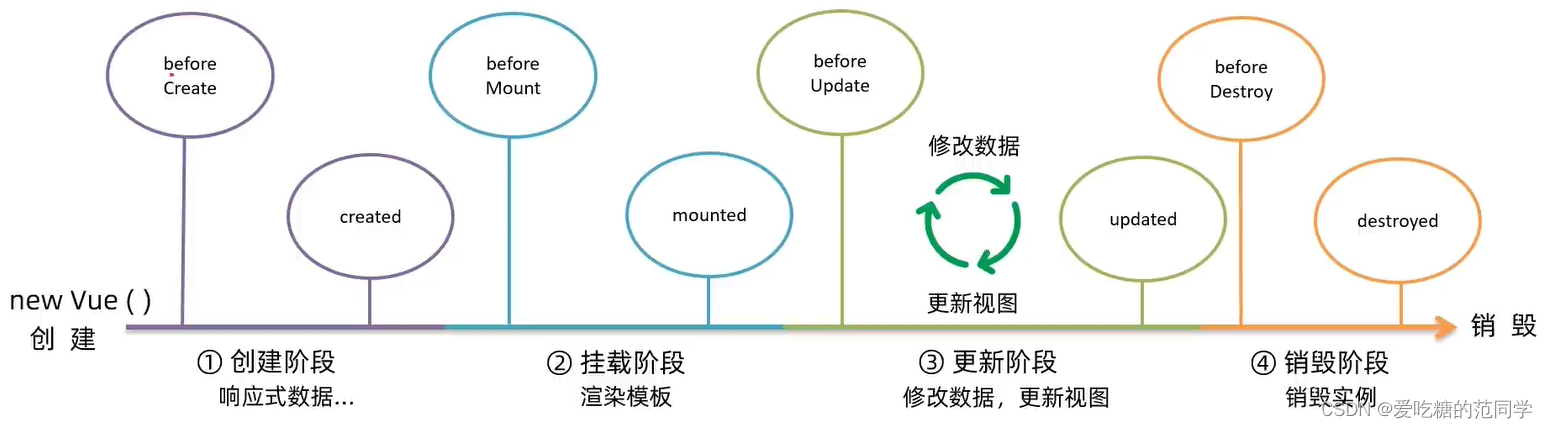
</script>?? Vue 生命周期 全流程:
? ? ? ? 下面这张图片展示了 Vue 的生命周期全流程:

? ? ? ? Vue 整个完成生命周期的 8个函数如下:?
<script>
export default {
beforeCreate () {
console.log('---------------->beforeCreate')
console.log(this.msg, document.getElementById('box'))
},
created () {
console.log('---------------->created')
console.log(this.msg, document.getElementById('box'))
},
beforeMount () {
console.log('---------------->beforeMount')
console.log(this.msg, document.getElementById('box'))
},
mounted () {
console.log('---------------->mounted')
console.log(this.msg, document.getElementById('box'))
},
beforeUpdate () {
console.log('---------------->beforeUpdate')
console.log(this.$el.innerHTML)
console.log(this.msg, document.getElementById('box'))
},
updated () {
console.log('---------------->updated')
console.log(this.$el.innerHTML)
console.log(this.msg, document.getElementById('box'))
}
}
</script>
?? Vue 生命周期 常见面试题:
1.第一次页面加载会触发哪几个钩子?
????????beforeCreate, created, beforeMount, mounted
2.简述每个周期具体适合场景?
- beforeCreate:在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都还没创建。在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化。不能在这个阶段使用data中的数据和methods中的方法
- created:data 和 methods都已经被初始化好了,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作
- beforeMount:执行到这个钩子的时候,在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的
- mounted:执行到这个钩子的时候,就表示Vue实例已经初始化完成了。此时组件脱离了创建阶段,进入到了运行阶段。 如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行
- beforeUpdate: 当执行这个钩子时,页面中的显示的数据还是旧的,data中的数据是更新后的, 页面还没有和最新的数据保持同步
- updated:页面显示的数据和data中的数据已经保持同步了,都是最新的
- beforeDestory:Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。还没有真正被销毁
- destroyed: 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了。
3.created和mounted的区别:
- created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
- mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
4.vue获取数据在哪个周期函数?
????????一般 created/beforeMount/mounted 皆可。比如如果你要操作 DOM , 那肯定 mounted 时候才能操作。
5.请详细说下你对vue生命周期的理解?
????????总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
????????创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和**数据对象**data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
????????载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
????????更新前/后:当data变化时,会触发beforeUpdate和updated方法。
????????销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。
?? 往期文章:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++opencv中的Mat数据类型,作为参数函数传递的一些问题
- TF坐标变换实操
- 代码随想录算法训练营第六天 |242.有效的字母异位词,349.两个数组的交集,202.快乐数,1.两数只和
- 基于python的电脑租赁管理系统的设计与实现+56026(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案
- C++11新特性:noexcept
- ssm超市销售管理系统(开题+源码)
- 在DasViewer里面添加了标注点,能手动修改标注点的坐标,手动输入坐标值吗?
- 【无标题】
- Python + Selenium —— 网页元素定位之name 定位!
- 数据库学习日常案例20231221-SUN OS swap使用严重 IPCS -MA 共享内存未释放导致