记录el-select+el-tree复选框,支持模糊查询,懒加载,树父子节点不关联,不全选
发布时间:2024年01月12日
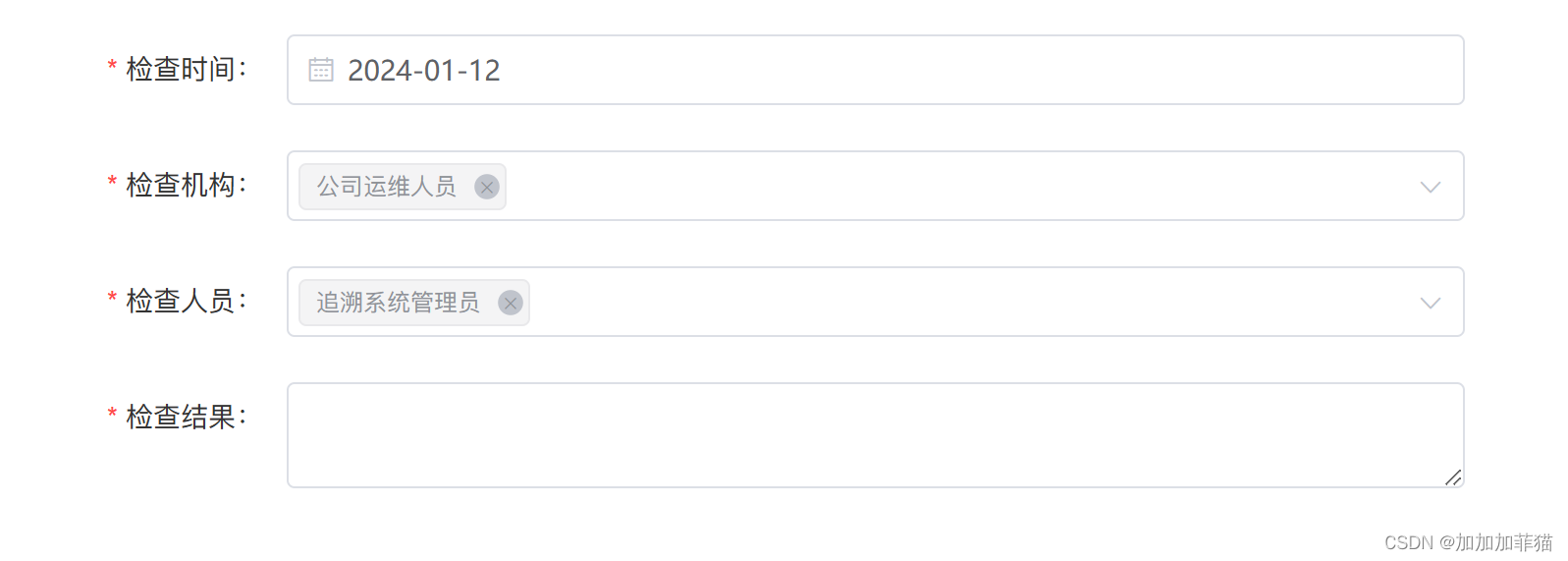
需求:一个机构下拉菜单,一个人员下拉菜单,默认带入当前登录用户的机构和人员。机构下拉菜单为两个接口,模糊查询为一个接口不包含懒加载,默认非模糊查询情况下为一个接口,点击节点懒加载。机构下拉菜单数据变动更新人员下拉菜单数据。日期默认为当天

<template>
<div class="app-container">
<div id="app" class="mb82 grid-content pd20">
<div>
<el-row :gutter="20">
<el-col id="tittle">检查信息</el-col>
</el-row>
<el-divider ></el-divider>
</div>
<div class="center">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="检查时间:" prop="checkTime">
<el-date-picker
class="width100"
v-model="ruleForm.checkTime"
type="date"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
<el-form-item label="检查机构:" prop="selectOrg">
<el-select
class="el-input-search width100"
v-model="ruleForm.selectOrg"
ref="refSelectOrg"
:multiple="true"
@remove-tag="removetagOrg"
@clear="clearallOrg"
clearable
@change ="$forceUpdate();">
<el-option
value=""
style="height:auto;background-color: #fff;">
<el-input
:validate-event="false"
v-model="filterTextOrg"
ref="refSelectOrgSearch"
placeholder="请输入"
@click.stop.native
clearable
@clear="clearallOrgSearch"
style="margin-bottom:8px;"></el-input>
<el-tree
:show-checkbox="true"
style="padding:20px 10px;"
:data="orgList"
:props="defaultPropsOrg"
node-key="orgId"
check-strictly
highlight-current
:expand-on-click-node="true"
ref="refTreeOrg"
:default-expanded-keys="expandedKeysOrgData"
:default-checked-keys="checkedKeysOrgData"
@check-change="handleNodeCheckOrg"
@node-click="handleNodeClick">
</el-tree>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="检查人员:" prop="selectUser">
<el-select
class="el-input-search width100"
v-model="ruleForm.selectUser"
ref="refSelectOrg"
:multiple="true"
@remove-tag="removetagUser"
@clear="clearallUser"
clearable
@change ="$forceUpdate();">
<el-option
value=""
style="height:auto;background-color: #fff;">
<el-input
:validate-event="false"
v-model="filterTextUser"
ref="refSelectUserSearch"
placeholder="请输入"
@click.stop.native
clearable
@clear="clearallUserSearch"
style="margin-bottom:8px;"></el-input>
<el-tree
:show-checkbox="true"
style="padding:20px 10px;"
:data="userList"
:props="defaultPropsUser"
node-key="userId"
check-strictly
highlight-current
:expand-on-click-node="true"
ref="refTreeUser"
:default-expanded-keys="expandedKeysUserData"
:default-checked-keys="checkedKeysUserData"
@check-change="handleNodeCheckUser">
</el-tree>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="检查结果:" prop="checkResult">
<el-input type="textarea" v-model="ruleForm.checkResult"></el-input>
</el-form-item>
</el-form>
</div>
</div>
<div class="footerBtn bg">
<el-divider></el-divider>
<el-row class="pd20">
<el-col :span="23" style="text-align: right;">
<el-button size="small" @click="goback">返回</el-button>
<el-button type="primary" size="small" @click="submitBtn('ruleForm')">提交</el-button>
</el-col>
</el-row>
</div>
</div>
</template>
<script>
import axios from "axios";
import {warnView,getInfo,childNode,childNodeFuzzyQuery,getUserListByOrg,saveCheck} from "../../../../api/warning"
export default {
data() {
return {
// 检察机构start
filterTextOrg:'',
orgList:[],
defaultPropsOrg: {
children: 'childNodeList',
label: 'orgName',
value:'orgId',
isLeaf: 'leaf'
},
expandedKeysOrgData:['792394093041156096'],
checkedKeysOrgData:[],
nodeCheckedOrgData:[],
// 检察机构end
// 检察人员start
filterTextUser:'',
userList:[],
defaultPropsUser: {
children: 'userList',
label: 'realName',
value:'userId',
isLeaf: 'leaf'
},
expandedKeysUserData:[],
checkedKeysUserData:[],
nodeCheckedUserData:[],
// 检察人员end
ruleForm: {
checkTime: '',
selectOrg: [],
selectUser: [],
checkResult: '',
},
rules: {
checkTime: [
{ required: true, message: '检查时间不能为空', trigger: 'change' },
],
selectOrg: [
{ type: 'array', required: true, message: '检查机构不能为空', trigger: 'change' },
],
selectUser: [
{ type: 'array', required: true, message: '检查人员不能为空', trigger: 'change' },
],
checkResult: [
{ required: true, message: '检查结果不能为空', trigger: 'blur' },
],
},
orgId:'',
orgName:'',
}
},
watch: {
// 检察机构start
// 监听输入值
filterTextOrg(val) {
if(val){
this.childNodeFuzzyQueryChange(val)
}else{
this.childNodeChangeAll(this.orgId)
}
},
'ruleForm.selectOrg': {
handler: function (newVal, oldVal) {
let that = this
if(newVal){
// this.$refs.refTreeOrg.filter(newVal);
}else{
console.log('newVal1111111',newVal)
}
},
deep: true
},
// 检察机构end
// 检察人员start
filterTextUser(val) {
this.getUserListByOrgChange(val)
},
// 检察人员end
},
created() {
getInfo("").then((res) => {
this.userId = res.data.userId;
this.realName = res.data.realName;
this.orgId = res.data.orgId;
this.orgName = res.data.orgName;
this.nodeCheckedOrgData = [{
orgId:this.orgId,
orgName:this.orgName,
}]
this.ruleForm.selectOrg.push(this.orgName)
this.checkedKeysOrgData.push(this.orgId)
this.childNodeChangeAll('792394093041156096')
this.nodeCheckedUserData = [{
userId:this.userId,
realName:this.realName,
}]
this.ruleForm.selectUser.push(this.realName)
this.checkedKeysUserData.push(this.userId)
this.getUserListByOrgChange();
})
},
mounted() {
this.ruleForm.superviseId = this.$route.query.superviseId; // 监管idDate().getTime(); // 检查编号
this.ruleForm.checkTime = this.dateTypeFormat('YYYY-mm-dd HH:MM:SS', new Date())
},
methods: {
// 去重
unique(arr){
return Array.from(new Set(arr))
},
// 返回上一页
goback() {
this.$router.go(-1);
},
// 格式化日期
dateTypeFormat(fmt, date) {
let ret
const opt = {
'Y+': date.getFullYear().toString(), // 年
'm+': (date.getMonth() + 1).toString(), // 月
'd+': date.getDate().toString(), // 日
'H+': date.getHours().toString(), // 时
'M+': date.getMinutes().toString(), // 分
'S+': date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
}
for (const k in opt) {
ret = new RegExp('(' + k + ')').exec(fmt)
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length === 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, '0')))
}
}
return fmt
},
// 检察机构start
// 获取模糊查询机构树
childNodeFuzzyQueryChange(val){
let data = {
orgId:'',
value:val
}
childNodeFuzzyQuery(data).then((res) => {
this.orgList = res.data || [];
})
},
// 获取机构树非模糊查询
childNodeChangeAll(id){
let orgId = id || ''
childNode(orgId).then((res) => {
res.data.node.childNodeList = res.data.childOrgList
this.orgList = []
this.orgList.push(res.data.node);
})
},
// 删除机构单个下拉菜单标签
removetagOrg(val){
this.nodeCheckedOrgData.forEach((item, index, arr) => {
if(item.orgName === val) {
arr.splice(index, 1)
this.checkedKeysOrgData = this.checkedKeysOrgData.filter(i => i !== item.orgId)
}
})
this.checkedKeysOrgData = this.unique(this.checkedKeysOrgData)
this.$nextTick(() => {
? ? ? ? ? ? ?this.$refs.refTreeOrg.setCheckedKeys(this.checkedKeysOrgData,true)
? ? ? ? ? })
// 数据变动更改人员树
this.nodeCheckedUserData=[];
this.ruleForm.selectUser=[];
this.checkedKeysUserData=[];
this.getUserListByOrgChange('')
},
// 清空机构下拉菜单
clearallOrg(){},
// 清空机构模糊查询
clearallOrgSearch(){},
// 点击机构树复选框
handleNodeCheckOrg(data,checked){
if(checked === true) {
this.ruleForm.selectOrg.push(data.orgName)
this.checkedKeysOrgData.push(data.orgId)
this.nodeCheckedOrgData.push(data)
if(this.ruleForm.selectOrg)
this.ruleForm.selectOrg = this.unique(this.ruleForm.selectOrg)
this.checkedKeysOrgData = this.unique(this.checkedKeysOrgData)
const map = new Map();
this.nodeCheckedOrgData.filter(i => !map.has(i.orgId) && map.set(i.orgId, i));
this.$refs.refTreeOrg.setChecked(data.orgId, true)
}else{
this.nodeCheckedOrgData.forEach((item, index, arr) => {
if(item.orgId === data.orgId) {
arr.splice(index, 1)
this.checkedKeysOrgData = this.checkedKeysOrgData.filter(i => i !== item.orgId)
}
})
if(this.ruleForm.selectOrg.includes(data.orgName)) {
this.ruleForm.selectOrg.forEach((item, index, arr) => {
if(item === data.orgName) {
arr.splice(index, 1)
}
})
this.$refs.refTreeOrg.setChecked(data.orgId, false)
}
}
// 数据变动更改人员树
this.nodeCheckedUserData=[];
this.ruleForm.selectUser=[];
this.checkedKeysUserData=[];
this.getUserListByOrgChange('')
},
// 点击机构树节点
handleNodeClick(data,node){
console.log(data)
console.log(node)
let that = this
let orgId = '';
if (node.level >= 1) {
orgId = node.data.orgId;
}
childNode(orgId).then((res) =>{
if(res.code == 20000){
let parentData = [];
let data;
if (node.level === 0) {
parentData[0] = res.data.node
data = parentData;
}
if (node.level >= 1) {
data = res.data.childOrgList;
}
//TODO 追加数据 append data
this.$refs.refTreeOrg.updateKeyChildren(orgId,res.data.childOrgList);
setTimeout(()=>{
if(res.data.childOrgList){ node.expanded = true}
},300)
} else {
this.$message({
message: res.message,
type: "error"
});
}
})
},
// 检查机构end
// 检察人员start
// 获取模糊查询人员树
getUserListByOrgChange(val){
this.checkedKeysOrgData = this.unique(this.checkedKeysOrgData)
let data = {
orgIds:this.checkedKeysOrgData,
searchValue:val || ''
}
getUserListByOrg(data).then((res) => {
this.userList = res.data || [];
})
},
// 删除人员单个下拉菜单标签
removetagUser(val){
this.nodeCheckedUserData.forEach((item, index, arr) => {
if(item.realName === val) {
arr.splice(index, 1)
this.checkedKeysUserData = this.checkedKeysUserData.filter(i => i !== item.userId)
}
})
this.checkedKeysUserData = this.unique(this.checkedKeysUserData)
this.$nextTick(() => {
? ? ? ? ? ? ?this.$refs.refTreeUser.setCheckedKeys(this.checkedKeysUserData,true)
? ? ? ? ? })
},
// 清空人员下拉菜单
clearallUser(){},
// 清空人员模糊查询
clearallUserSearch(){},
// 点击人员树复选框
handleNodeCheckUser(data,checked){
if(checked === true) {
this.ruleForm.selectUser.push(data.realName)
this.checkedKeysUserData.push(data.userId)
this.nodeCheckedUserData.push(data)
if(this.ruleForm.selectUser)
this.ruleForm.selectUser = this.unique(this.ruleForm.selectUser)
this.checkedKeysUserData = this.unique(this.checkedKeysUserData)
const map = new Map();
this.nodeCheckedUserData.filter(i => !map.has(i.userId) && map.set(i.userId, i));
this.$refs.refTreeUser.setChecked(data.userId, true)
}else{
this.nodeCheckedUserData.forEach((item, index, arr) => {
if(item.userId === data.userId) {
arr.splice(index, 1)
this.checkedKeysUserData = this.checkedKeysUserData.filter(i => i !== item.userId)
}
})
if(this.ruleForm.selectUser.includes(data.realName)) {
this.ruleForm.selectUser.forEach((item, index, arr) => {
if(item === data.realName) {
arr.splice(index, 1)
}
})
this.$refs.refTreeUser.setChecked(data.userId, false)
}
}
},
// 检查人员end
// 表单提交弹窗
submitBtn(formName){
this.$refs[formName].validate((valid) => {
if (valid) {
this.$confirm('确定提交吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.submitChange();
}).catch(() => {
this.$message({
type: 'info',
message: '已取消'
});
});
} else {
return false;
}
});
},
// 提交表单
submitChange(){
const map = new Map();
this.nodeCheckedOrgData = this.nodeCheckedOrgData.filter(i => !map.has(i.orgId) && map.set(i.orgId, i));
this.nodeCheckedUserData = this.nodeCheckedUserData.filter(i => !map.has(i.userId) && map.set(i.userId, i));
this.ruleForm.orgList = this.nodeCheckedOrgData;
this.ruleForm.userList = this.nodeCheckedUserData;
let data = {
superviseId:this.ruleForm.superviseId,
orgList:this.ruleForm.orgList,
userList:this.ruleForm.userList,
checkResult:this.ruleForm.checkResult,
checkTime:this.ruleForm.checkTime,
}
console.log('data',data)
saveCheck(data).then((res) => {
if(res.code == '20000'){
this.$message({
message: '提交成功',
type: 'success'
});
this.$router.go(-1);
}else{
this.$message({
message: res.message,
type: 'error'
});
}
})
},
}
}
</script>
<style scoped lang="less">
.app-container {
margin: 10px;
}
#app {
/* padding: 15px; */
background-color: #fff;
font-size: 14px;
}
.title{
text-align: center;
color: #0066FF;
font-weight:800;
font-size: 16px;
}
.chart-container{
position: relative;
width: 100%;
height: calc(100vh - 84px);
}
.description{
font-size: 12px;
padding-left: 20px;
color: #555;
}
.mt10{
margin-top: 10px;
}
.mg15-0{
margin: 15px 0;
}
.mt30{
margin-top: 30px;
}
.mt26{
margin-top: 26px;
}
.state-box{
width: 10px;
height: 10px;
margin-right: 5px;
margin-bottom: 1px;
display: inline-block;
}
.state-box-max {
width: 19px;
height: 16px;
text-align: center;
line-height: 16px;
color: #fff;
margin-right: 10px;
margin-top: 1px;
display: inline-block;
}
.violet{
background: #9933FF;
}
.yellow{
background: #e6a23c;
}
.blue{
background: #0066FF;
}
.footerBtn{
position: fixed;
bottom: 0;
right: 0;
z-index: 9;
width: calc(100%);
-webkit-transition: width 0.28s;
transition: width 0.28s;
}
.el-divider--horizontal{margin: 0px 15px;}
.bg{
background: #fff;
}
.el-col{
margin:0 24px;
}
.pdt10{
padding-top: 10px;
}
.mb15{
margin-bottom: 15px;
}
.mb82{
margin-bottom: 82px;
}
.mb60{
margin-bottom: 60px;
}
.mb10{
margin-bottom: 10px;
margin-top: 10px;
}
.diaglogClas{
margin-bottom: 15px;
}
.grid-content {
/* padding-top: 15px; */
border-radius: 4px;
min-height: 36px;
background: #fff;
}
.bg-purple {
/* background: #dddfe6; */
width: 100%;
height: 55px;
line-height: 55px;
font-size: 12px;
/* font-weight:800; */
text-align: center;
border: 1px solid #d3dce6;
}
.expClas{
float: right;
position: initial;
margin-top: 30px;
}
.footCenter{
text-align: center;
}
/deep/.el-autocomplete-suggestion{
display: inline-table;
}
.width100{width: 100%;}
.center{
width: 700px;
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
}
.footerBtn{
position: fixed;
bottom: 0;
right: 0;
z-index: 9;
width: calc(100%);
-webkit-transition: width 0.28s;
transition: width 0.28s;
}
.bg{background: #fff;}
.pd20{padding: 15px;padding-right: 0;}
</style>
文章来源:https://blog.csdn.net/Feel__/article/details/135557287
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 探索中国顶级攻击面管理工具:关键优劣势解析
- FFmpeg的AVcodecParser
- HTML5+CSS3小实例:人物介绍卡片2.0
- python装饰器嵌套基础
- 云闪付支付:一种新型的移动支付方式
- 【从零开始学习JAVA集合 | 第一篇】深入解读HashMap源码(含面试题)
- 面向对象程序设计(Python实现)
- 白鹭群优化算法(ESOA)及其MATLAB代码实现
- 哈希表-散列表数据结构
- maven-deploy到不同环境