创建第一个SpringMVC项目,入手必看!
发布时间:2024年01月08日
文章目录
- 创建第一个SpringMVC项目,入手必看!
- 1、新建一个maven空项目,在pom.xml中设置打包为war之前,右击项目添加web框架
- 2、如果点击右键没有添加框架或者右击进去后没有web框架,点击左上角file然后进入项目结构
- 3、设置pom.xml文件的依赖,并刷新maven
- 4、在resources目录下添加springmvc.xml配置文件
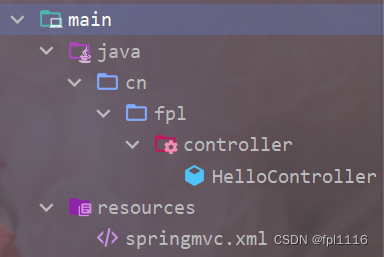
- 5、在java目录下创建一个包并在其中创建一个controller包,编写HelloController.java文件
- 6、在webapp目录下的WEB-INF中创建一个pages文件夹,并在其中添加一个success.jsp文件
- 7、编写web.xml文件和index.jsp文件
- 8、打开maven侧边功能栏,双击启动配置的tomcat运行项目,一般用run-war
创建第一个SpringMVC项目,入手必看!
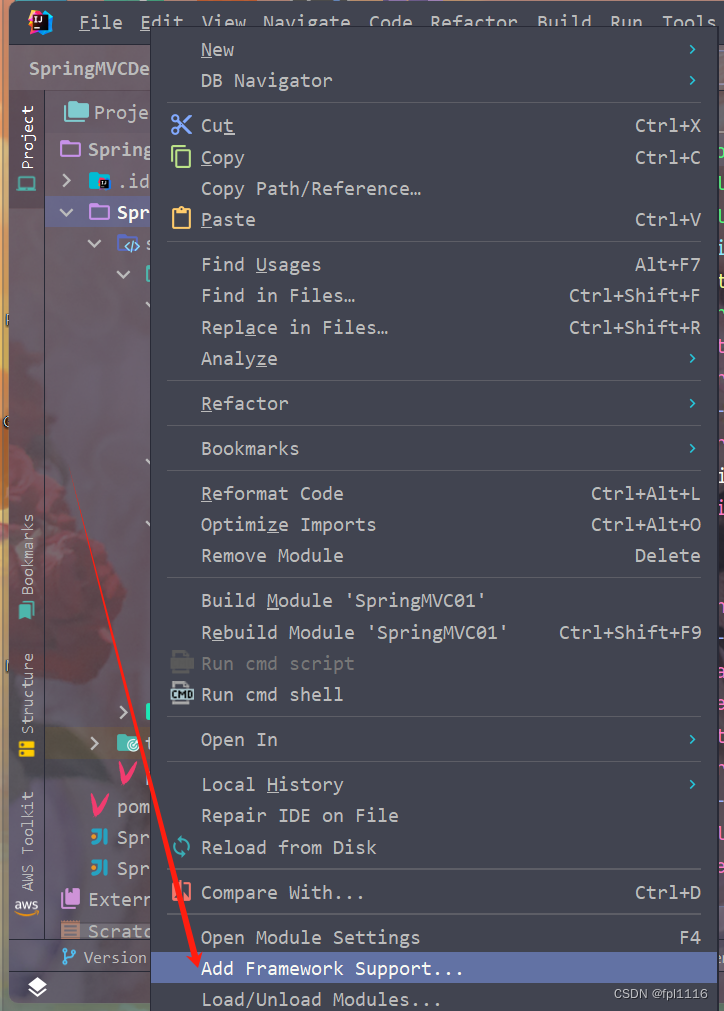
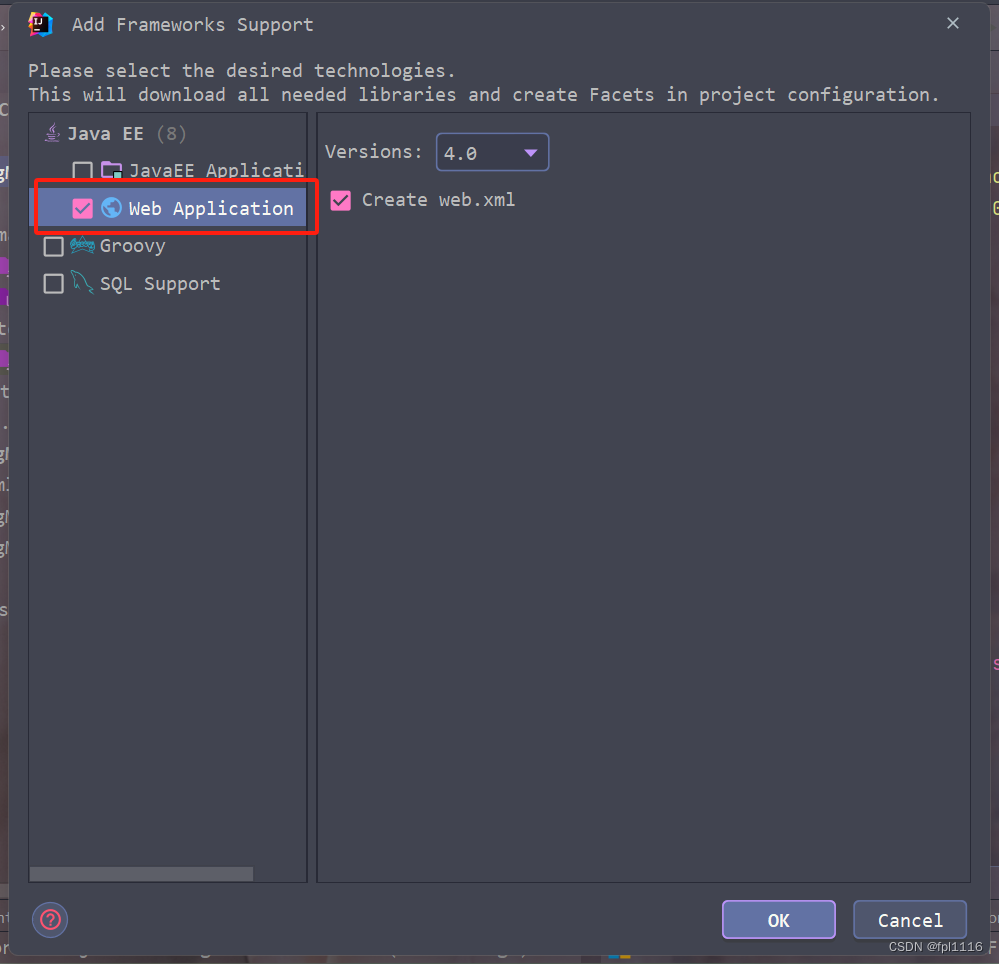
1、新建一个maven空项目,在pom.xml中设置打包为war之前,右击项目添加web框架


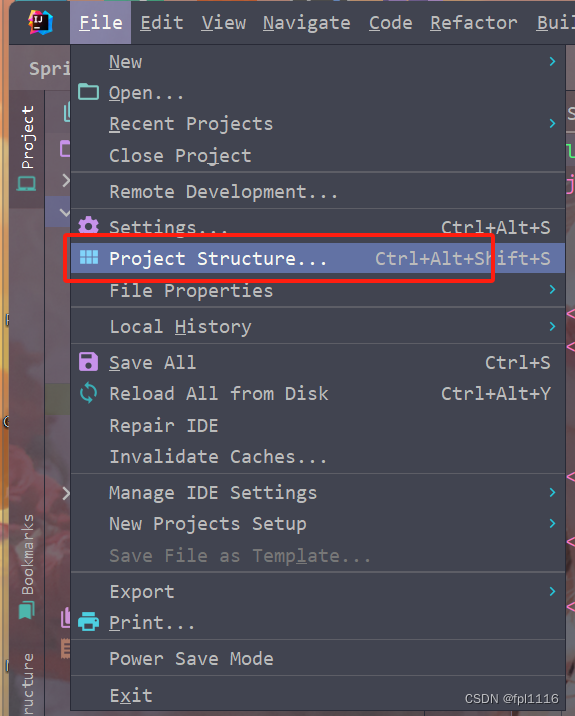
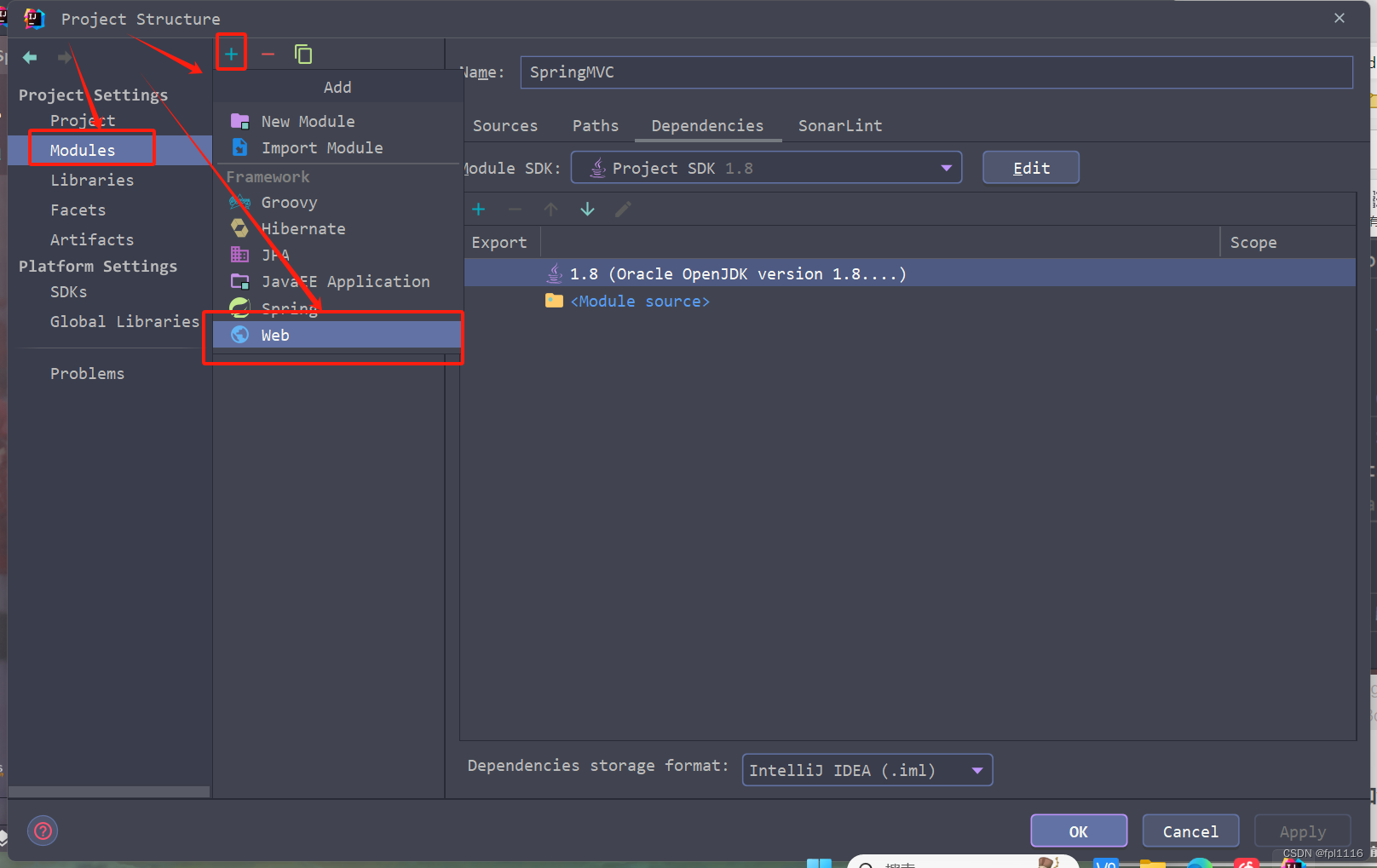
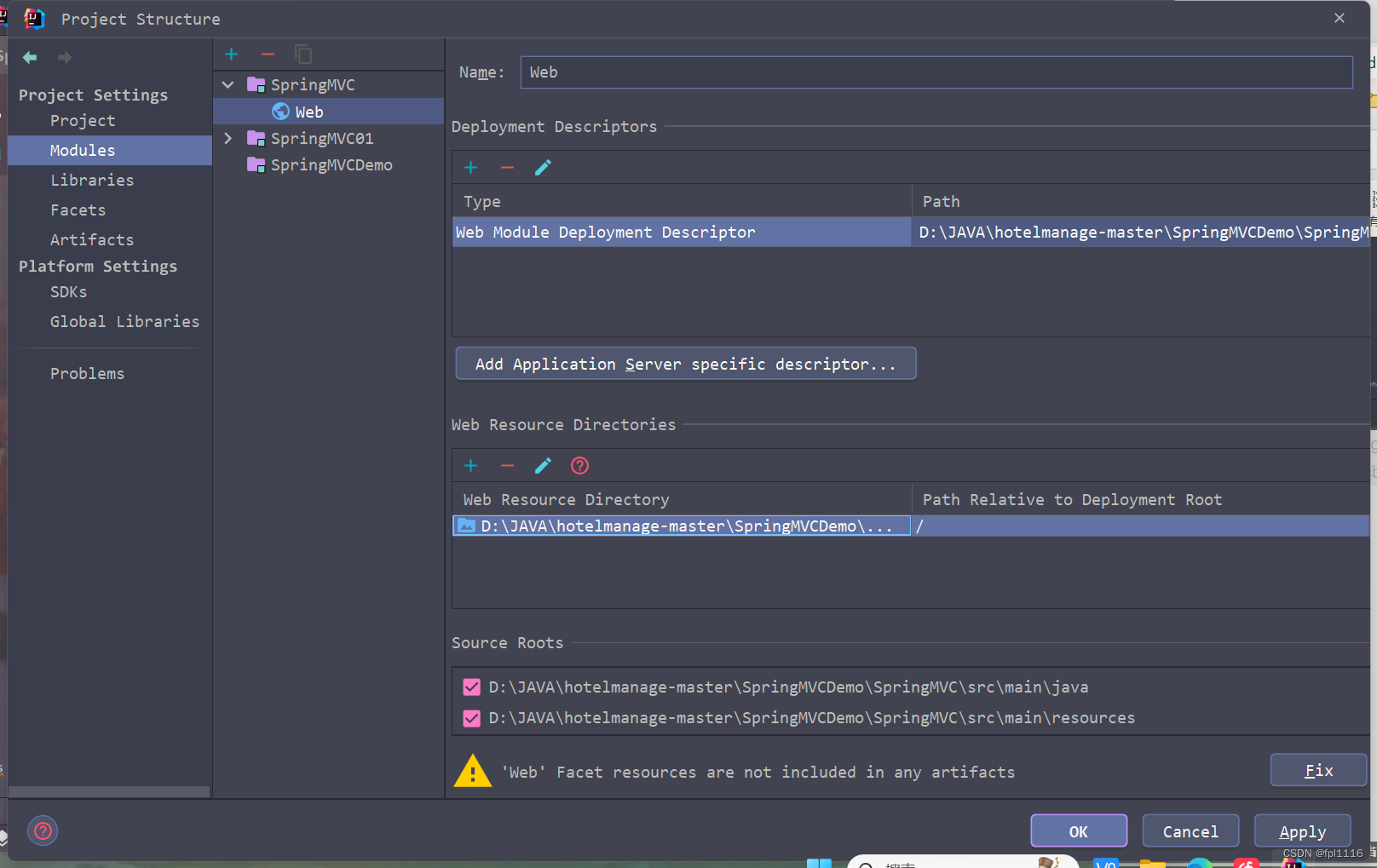
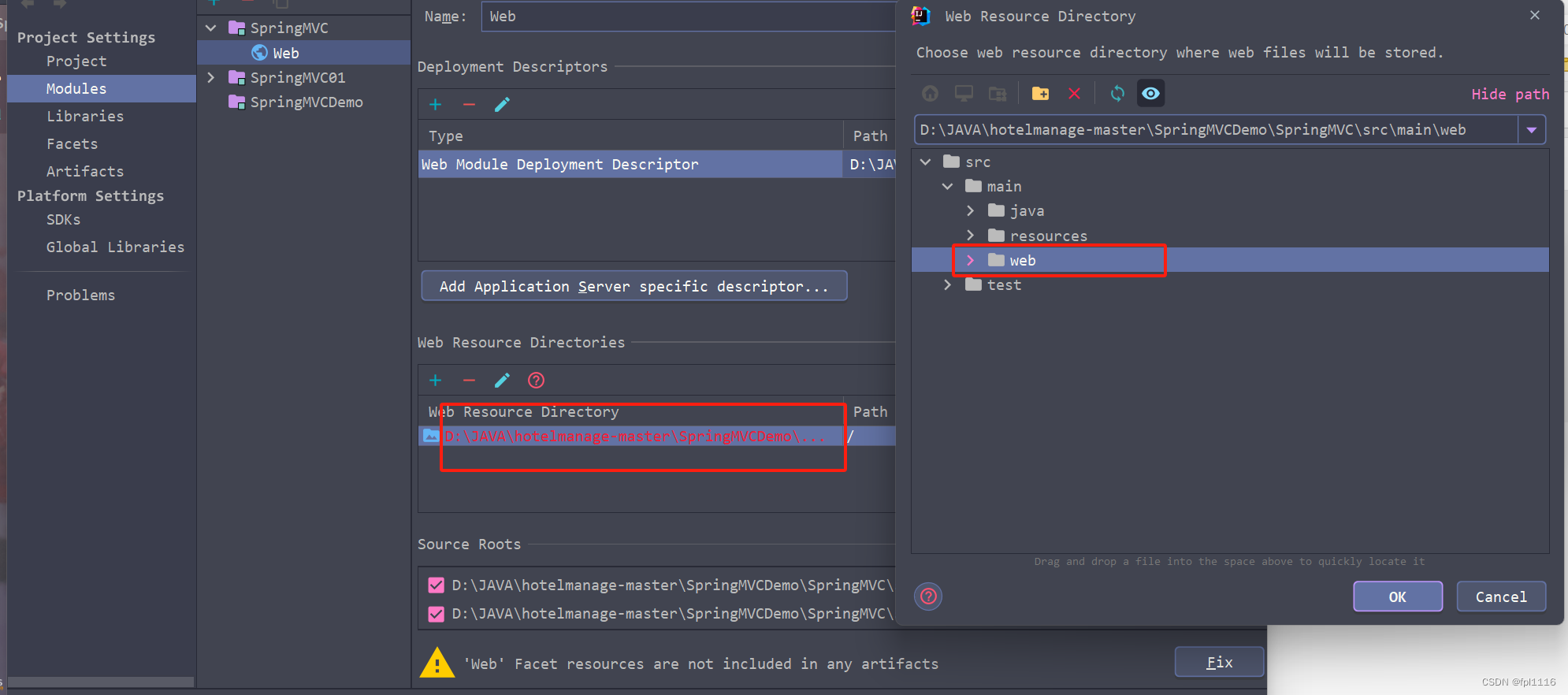
2、如果点击右键没有添加框架或者右击进去后没有web框架,点击左上角file然后进入项目结构

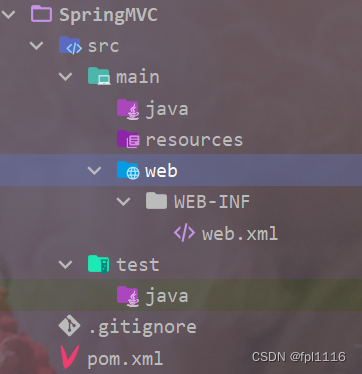
在模块中点击加号,添加web,然后点击ok,可以看到项目结构中多出了一个web目录,将该web目录拖拽进main目录下



再次进入项目结构中,会看到爆红色的地方,双击选择新的web目录路径,并在上面设置正确的web.xml文件的路径,然后将web目录名字修改为webapp,不然等下面导入依赖后,该目录会失效

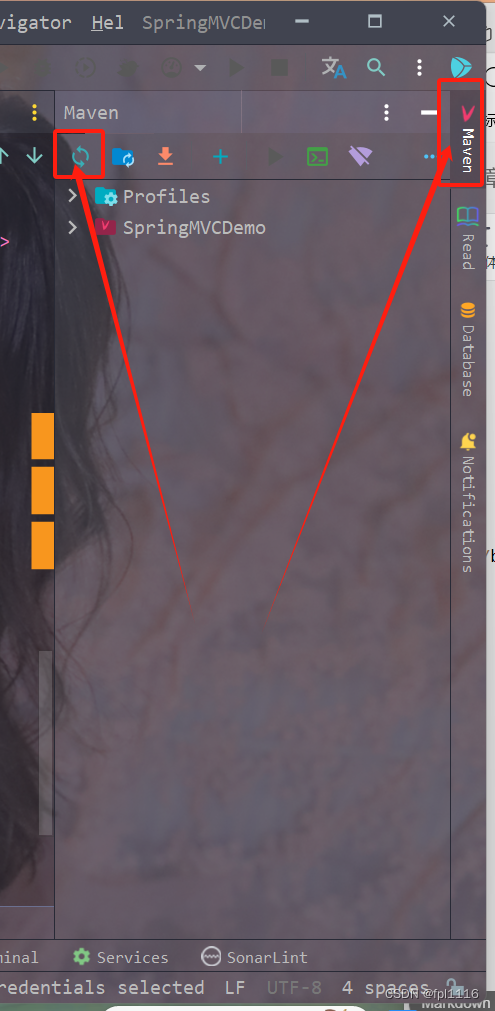
3、设置pom.xml文件的依赖,并刷新maven
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.1.8.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.1.8.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.8.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<!-- 配置Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!--端口号-->
<port>8080</port>
<!--项目名-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>

4、在resources目录下添加springmvc.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!--配置sping容器要扫描的包-->
<context:component-scan base-package="cn.fpl.controller"></context:component-scan>
<!--配置视图解析器:告诉springmvc框架jsp的位置-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--jsp的目录-->
<property name="prefix" value="/WEB-INF/pages/"></property>
<!--jsp的扩展名-->
<property name="suffix" value=".jsp"></property>
</bean>
<!--开启spingmvc注解的支持:-->
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
5、在java目录下创建一个包并在其中创建一个controller包,编写HelloController.java文件

package cn.fpl.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller //标识当前类是一个controller,可接受请求
public class HelloController {
@RequestMapping("/hello") //接受请求
public ModelAndView hello(){
//ModelAndView:作用是控制跳转的页面和送到页面的数据
ModelAndView mv = new ModelAndView();
//等价于:req.setAttribute("msg", "兄弟你好");
mv.addObject("msg", "兄弟你好");
//req.getRequestDispatcher("success.jsp").forward(req, resp);
mv.setViewName("success");
return mv;
}
}
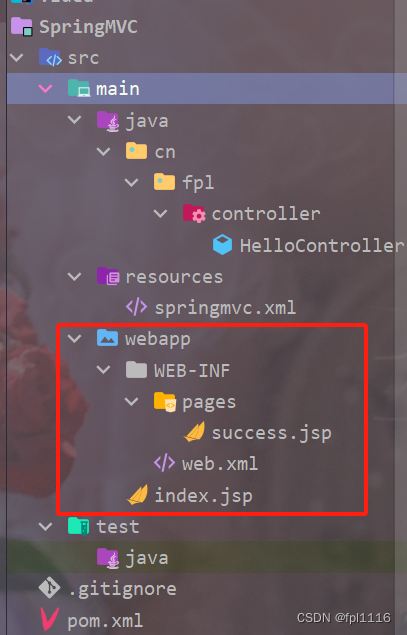
6、在webapp目录下的WEB-INF中创建一个pages文件夹,并在其中添加一个success.jsp文件

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--<%=request.getAttribute("msg")%>--%>
${msg}
</body>
</html>
7、编写web.xml文件和index.jsp文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>springmvc</servlet-name>
<!--前端控制器-->
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--tomcat启动就创建加载DispatcherServlet-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!--/ 只能拦截路径,而 / *能够拦截路径和页面-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<a href="/hello">hello</a>
</body>
</html>
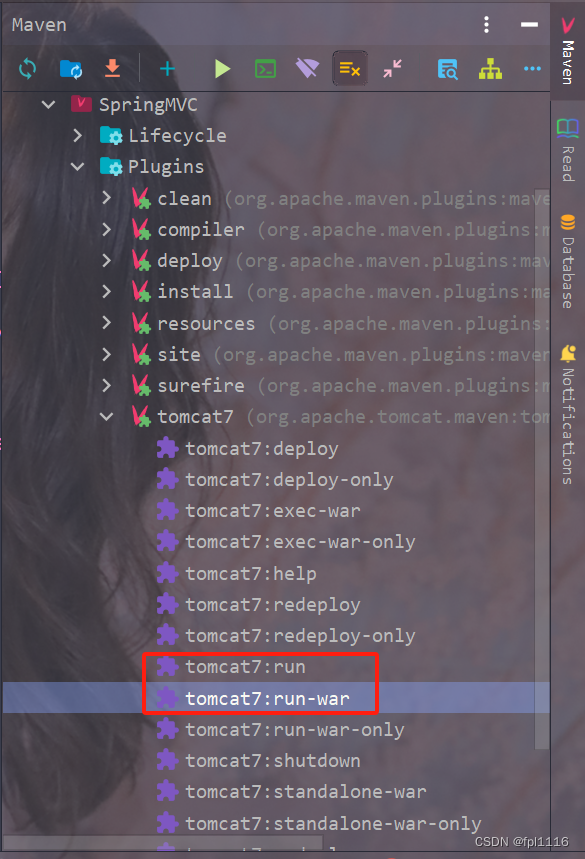
8、打开maven侧边功能栏,双击启动配置的tomcat运行项目,一般用run-war

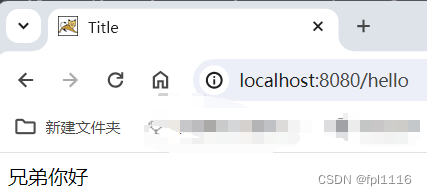
启动成功后可以通过ctrl+鼠标左键或者直接浏览器输入访问


点击即可跳转到success.jsp页面

文章来源:https://blog.csdn.net/qq_62124267/article/details/135466983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!