vue中动态给不同表单赋值
发布时间:2024年01月09日
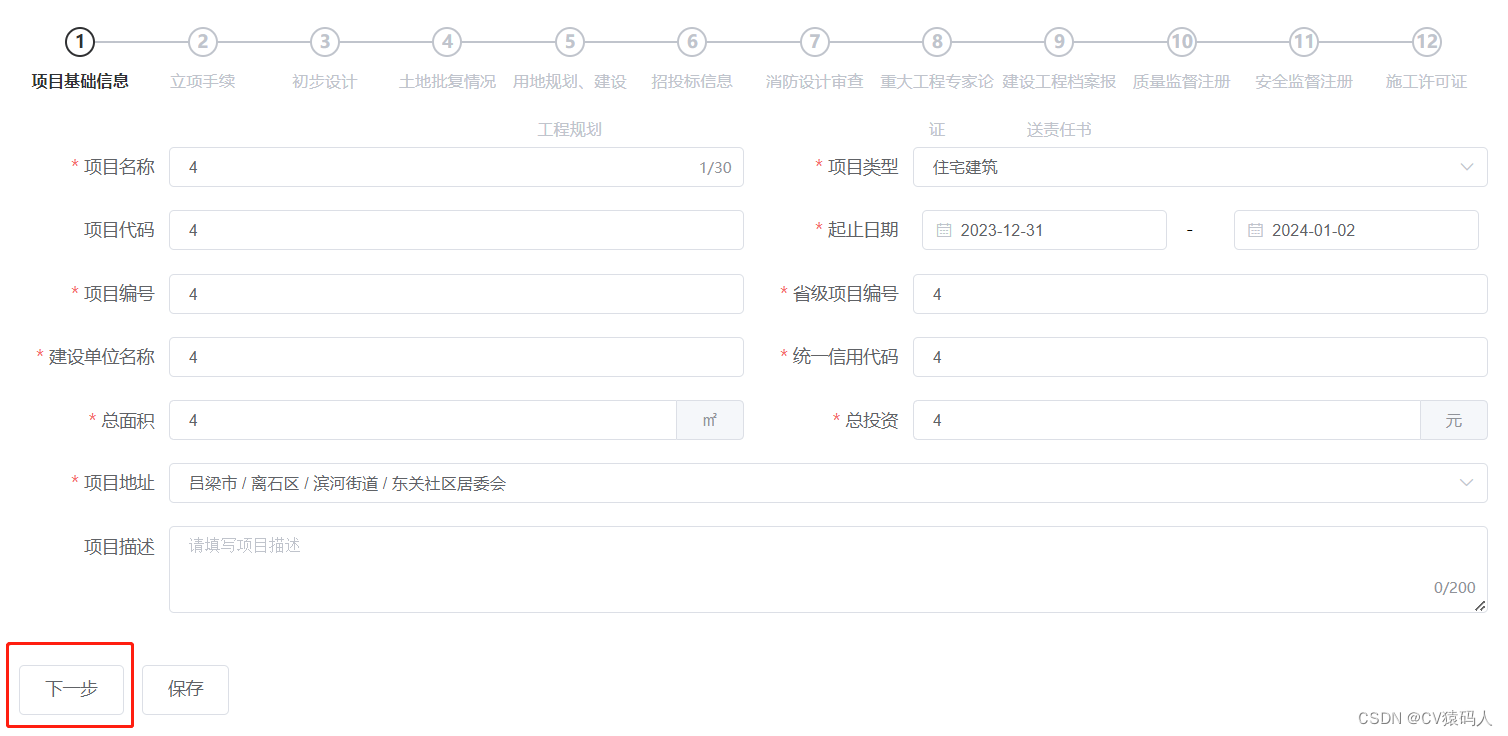
? ? ? ? 这里的业务是通过关联的 id 发送不同的请求获取表单的数据,然后回显到页面中,整个的页面是由多个表单拼接起来的

? ? ? ? 点击下一步的时候,获取下一个表单的内容。?
// 查询
getForm(index) {
switch (index) {
case 0:
this.getFromInfo("inputForm",this.inputForm)
break;
case 1:
this.getFromInfo("projectApproval", this.projectApproval)
break;
case 2:
this.getFromInfo("preliminaryDesign", this.preliminaryDesign)
break;
case 3:
this.getFromInfo("landApproval", this.landApproval)
break;
case 4:
this.getFromInfo("landPlanning", this.landPlanning)
break;
case 5:
this.getFromInfo("invitationBids", this.invitationBids)
break;
case 6:
this.getFromInfo("fireDesignReview", this.fireDesignReview)
break;
case 7:
this.getFromInfo("expertArgumentation", this.expertArgumentation)
break;
case 8:
this.getFromInfo("constructionPermit", this.constructionPermit)
break;
case 9:
this.getFromInfo("qualitySupervisionRegistration", this.qualitySupervisionRegistration)
break;
case 10:
this.getFromInfo("safeSupervisionRegistration", this.safeSupervisionRegistration)
break;
case 11:
this.getFromInfo("buildRecordSubmission", this.buildRecordSubmission)
break;
}
},
getFromInfo(formType, formData) {
this.get('${ctx}/buildproject/' + formType + '/info', {id: this.inputForm.id}).then((res) => {
formData = res.data;
this[formType] = formData;
})
},????????getFromInfo接受两个参数(表单的名称,表单数据结构),然后发送相应的请求获取到数据,返回给到表单中,这里最重要的一步就是??this[formType] = formData; this[] 可以指向相应的对象。比如 fromType为?inputForm 时,this[inputForm] 等同于 this.inputForm
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135487009
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PyTorch的Dataset 和TorchData API的比较
- 揭秘!微信高效群发的方法,轻松提升转化率
- SpringBoot核心原理之事件和监听器(生命周期监听、事件触发、监听器、自定义事件发布和订阅)和配置类和Bean加载的时机
- Java中的异常
- 使用Python的pymysql库连接MySQL数据库
- 前端歌谣-第七十五课-Koa讲解
- 【C++】C++封装三大特性
- C#: 和时间相关,延时、获取系统时间、时间格式转换、定时器 等
- 基于Java医院手术室管理系统
- 电商福音:阿里推出人工智能换装人工智能模型