html+css+Jquery 实现 文本域 文字数量限制、根据输入字数自适应高度
发布时间:2024年01月12日
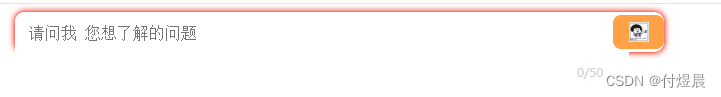
先看效果:初始的效果,样式多少有点问题,不重要!重要的是功能!

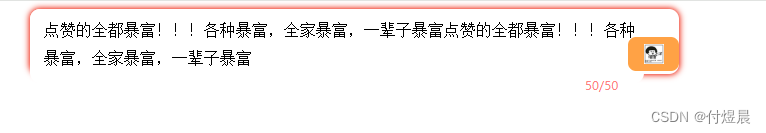
输入后: 根据文字长度,决定文本域长度 + 限制文字数量

话不多说,直接上代码!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<style type="text/css">
.foot-send-img img {
width: 20px;
height: 20px;
}
.text-input_5ZOdm{
display: flex;
justify-content: center;
align-items: end;
position: relative;
box-sizing: border-box;
font-family: Arial,Helvetica,sans-serif;
width: 649px;
height: 40px;
background: #FFFFFF;
box-shadow: 0px 0px 6px 1px #ee1903;
border-radius: 10px;
}
.text-container{
width: 100%;
height:100%;
}
.text-input-textarea_chat{
background: #FFFFFF;
line-height: 28px;
border-radius: 10px;
resize: none;
outline-color: #ffff;
width: 100%;
height: 100%;
border: none;
outline: none;
word-break: break-word;
font-size: 16px;
overflow: hidden;
padding-left: 14px;
padding-top: 7px;
}
.chat-number{
float: right;
position: relative;
font-size: 12px;
font-family: PingFangSC, PingFang SC;
font-weight: 400;
color: #D1D1D1;
bottom: 22px;
margin-right: 10px;
}
.foot-send-img{
width: 55px;
background: #FFA245;
border-radius: 8px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
height: 34px;
bottom: 3px;
position: relative;
}
.sidebar_right-left{
display: flex;
align-items: center;
padding-left: 76px;
}
</style>
<body>
<div class="sidebar_right-left">
<div class="text-input_5ZOdm text-enable_3rWFc">
<div class="text-container">
<textarea class="text-input-textarea_chat chat-input-size" id="chat-input-size" placeholder="请问我 您想了解的问题" maxlength="50"></textarea>
<p class="chat-number"><span id="textNum">0</span>/<span>50</span></p>
</div>
<div class="foot-send-img" id="send-btn">
<img src="./images/img1.jpg" align="middle" class="chat-foot-send">
</div>
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$("#chat-input-size").on('focus input',function(){
var textarea = $('#chat-input-size');
computerTextareaRows(textarea);
var text = textarea.val();
var counter = text.length;
if (text.indexOf("请问我您想了解的问题") > -1){
textarea.val('')
}
$("#textNum").text(counter);
if(counter >= 50){
$('.chat-number').css('color','#FF7F7F');
return false;
}else{
$('.chat-number').css('color','#D1D1D1');
}
}).on('blur',function(){
var textarea = $('#chat-input-size');
var text = textarea.val();
if (text === ''){
textarea.val('请问我您想了解的问题')
}
})
//根据texarea行数设置高度
function computerTextareaRows(textarea) {
var lineHeight = parseFloat(textarea.css('line-height'));
var paddingTop = parseFloat(textarea.css('padding-top'));
var paddingBottom = parseFloat(textarea.css('padding-bottom'));
// 计算行数
var contentHeight = textarea[0].scrollHeight - paddingTop - paddingBottom;
let proportion = contentHeight / lineHeight;
var rows = proportion < 2 ? 1 : Math.ceil(contentHeight / lineHeight);
// console.log(rows,textarea[0].scrollHeight,proportion)
if (rows>1){
$('#chat-input-size').css('height','40px');
$('.text-input_5ZOdm').css('height', 'auto');
$('.text-input_5ZOdm').css('height', textarea[0].scrollHeight+'px');
$('#chat-input-size').css('height',textarea[0].scrollHeight+'px');
// $('#send-btn').css('margin-top','20px');
} else {
$('.text-input_5ZOdm').css('height','40px');
// $('#send-btn').css('margin-top','0px');
}
return rows;
}
</script>
</html>
ps:
1 .样式请自行调整!
2 .此处代码为了方便测试,使用的是线上的jquery地址,使用时,请更换自己的路径地址!

文章来源:https://blog.csdn.net/weixin_47127690/article/details/135554230
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GEE机器学习——利用随机森林RF方法进行土地分类和精度评定
- 【代码混淆】react-native 代码混淆
- [笔记]深度学习入门 基于Python的理论与实现(三)
- 算法学习系列(十一):KMP算法
- 闸门自动化控制系统详解
- 实现阿里云MySQL数据库实时同步到AWS的MySQL数据库
- 【JS逆向】【6.JavaScript 基础语法】流程控制语句,if语句,switch语句,for循环,while循环,三元表达式等(附大量案例笔记)
- PAT 乙级 1038 统计同成绩学生
- Reactor核心
- 使用 Vector 在 Kubernetes 中收集日志