vue-cli创建项目,vue项目目录介绍
vue-cli创建项目
环境搭建
- 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/en
- 安装cnpm
????????-加速下载第三方模块:(用来替换npm命令的)
????????npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装脚手架
cnpm install -g @vue/cli
- 清空缓存处理
npm cache clean --force
项目的创建
使用vue脚手架,创建vue项目
vue create 项目名// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
//标准eslint,自动修复(ESlint+Standard config--》lint on save+Lint and fix on commit)
另一种创建vue项目方式:图形化界面
vue ui 使用图形界面创建项目
运行项目
运行vue项目的两种方式?
-使用名:npm run dev
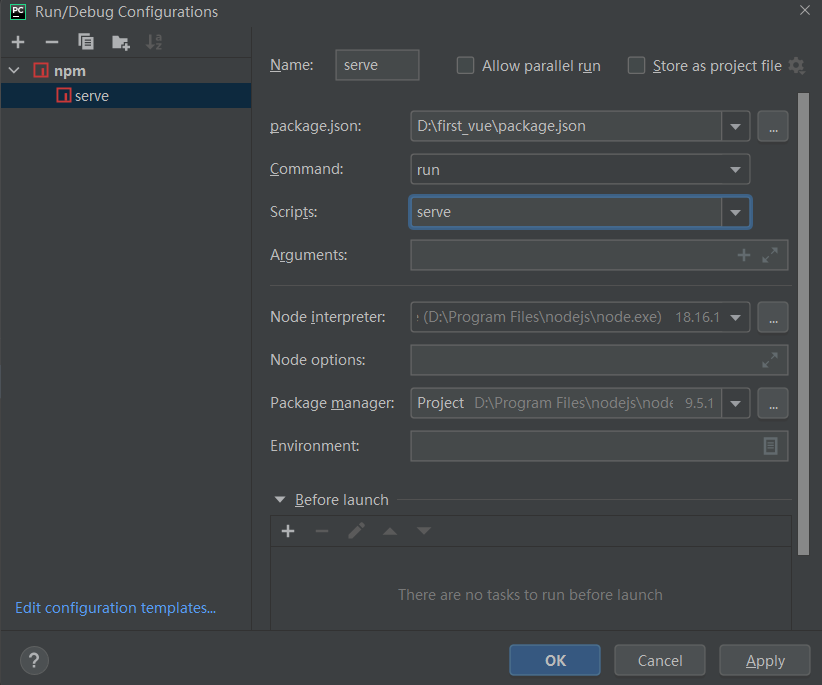
-使用pycharm运行:绿色箭头

?
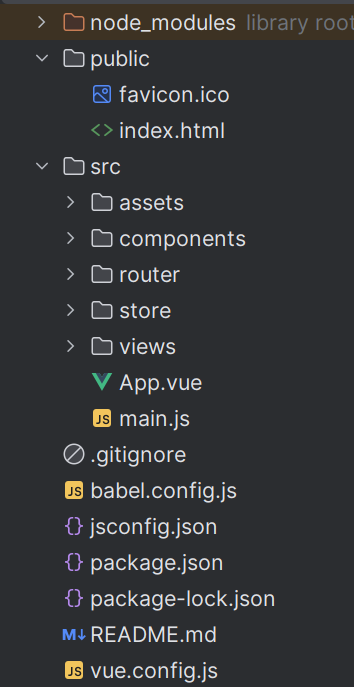
vue项目目录介绍

first_vue ?#项目名
?? ?-node_modules ?# 项目有很多依赖都放在这,等同python的 .venv文件夹,可以删掉,非常多小文件,复制很慢,如果没了,执行 cnpm install ?就可以在装上,装完项目可以运行
? ? -public # 文件夹(一般不动)
? ? ? ? favicon.ico # 网站小图标
? ? ?? ?index.html # spa:单页面应用---》整个vue项目其实就这一个html页面,以后都是组件切换
? ? -src # 开发重点,以后代码几乎都是写在这里
? ? ?? ?-assets ? # 放一些静态资源:图片,css,js
? ? ? ? ?? ?-logo.png ?# 组件中使用的图片
? ? ? ? -components # 放组件:小组件
? ? ? ? ?? ?-HelloWorld.vue ?# 默认提供给咱们的
? ? ? ? -views ? ? ?# 放组件:页面组件
? ? ? ? ? ? HomeView.vue # 首页
? ? ? ? ? ? AboutView.vue#关于
? ? ? ? -router # 装了vue-router就会有这个文件夹
? ? ? ? ?? ?-index.js
? ? ? ? -store # 装 vuex 就会有这个文件夹
? ? ? ? ?? ?-index.js
? ? ? ? -main.js # 整个项目的入口
? ? ? ? -App.vue #根组件
? ? ? ??
? ? -.gitignore ?# 使用了git,忽略文件
? ? -babel.config.js #装了bable就会生成它---》语法转换--》可以写es高版本语法
? ? -package.json ?# 放了项目的依赖
? ? -package-lock.json # 锁定文件--》锁定依赖的版本
? ? -README.md ?#介绍文件
? ? -vue.config.js # vue配置文件 一般不动
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ES6 class详解
- C#-基本概念
- SpringBoot 源码解析4:refresh 方法解析
- 使用虚拟VISA卡免费试用deepL高级会员,deepL会员付费开通支付教程
- 支付宝 v3 验签如何实现
- 低代码开发平台支持复杂的业务逻辑和API对接吗
- Java中synchronized 和 ReentrantLock 有什么不同?
- 嵌入式开发——PWM高级定时器
- Cockpit upload文件上传漏洞(CVE-2023-1313)
- 智能科技企业网站搭建的作用是什么