Vue 自定义仿word表单录入之单选按钮组件
发布时间:2024年01月10日
?因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。
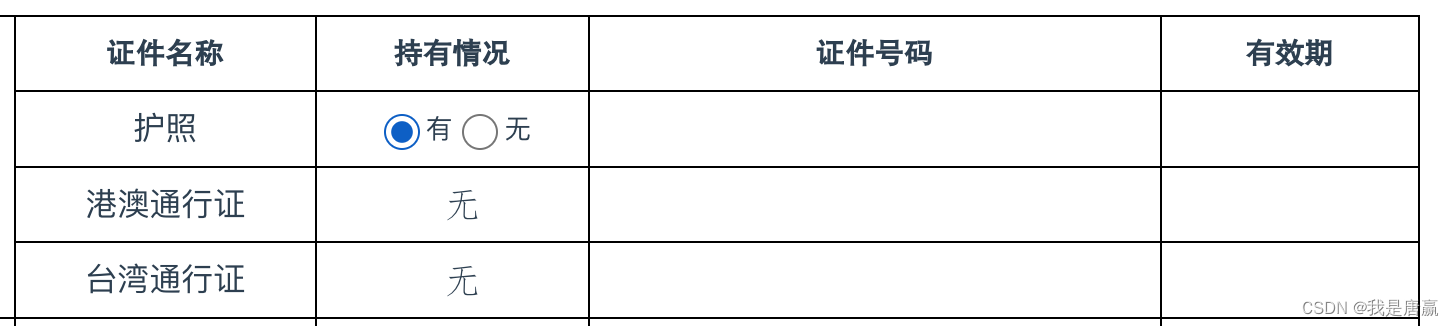
鼠标经过时显示

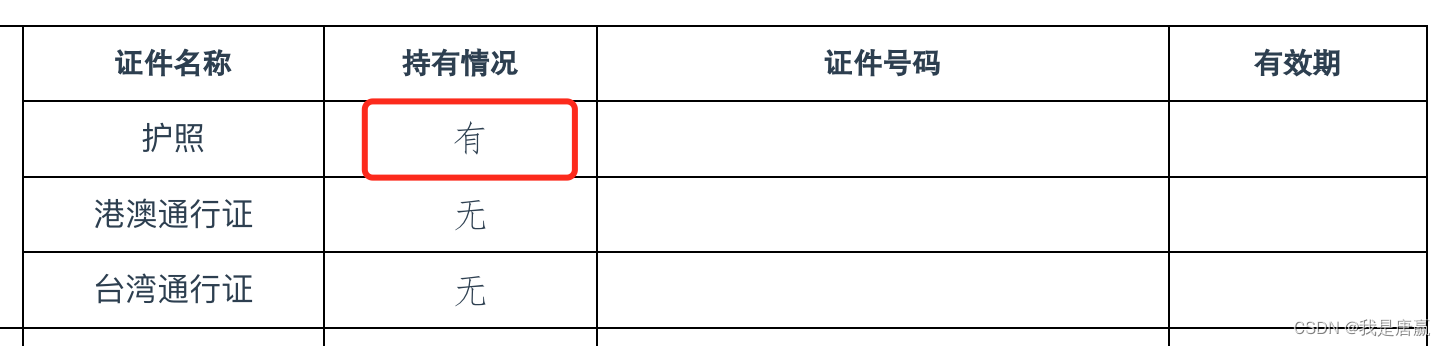
正常显示及离开时显示
 ?组件代码
?组件代码
<template >
<div class="pager-input flex border-box full-width flex-center-sp" >
<div class="font-l border-box text margin-left-m " style="font-family: FangSong;">{{text}}</div>
<div v-if="val === ''" class="color-white textplus" >请输入</div>
<div class="input flex full-width hidden flex-center-sp">
<div v-for="item in data" class="item flex border-box flex-center-cz ">
<input :name="dataId" type="radio" v-model="val" @change="change(item.value)" :value="item.value">
<div class="flex flex-center-sp" >{{item.text}}</div>
</div>
</div>
</div>
</template>
<script>
import {getNewId} from '@/utils/sysUtils'
export default{
name:'PaperRadioBoxList',
created() {
this.dataId = getNewId();
},
data() {
return {
dataId: "",
text:"",
val:"",
}
},
props: {
data:{},
value:{}
},
model: {
prop: "value",
event: "change"
},
mounted() {
let find = this.data.filter(d=>d.value == this.val);
if (find.length >= 0) {
this.text = find[0].text;
}
},
watch:{
value:{
handler(newValue) {
this.val = newValue;
},
immediate: true,
deep: true //深度监听
},
},
methods:{
change(item) {
this.val = item;
let find = this.data.filter(d=>d.value === item);
if (find.length > 0) {
this.text = find[0].text;
}
console.log(this.val);
this.$emit("change", this.val)
}
}
}
</script>
<style scoped>
.pager-input:hover .text {
display: none;
}
.pager-input:hover .textplus {
display: none;
}
.pager-input:hover .input {
display: flex;
}
.item input {
width: 18px;
height: 18px;
}
</style>引用组件,支持数据双向绑定
<PaperRadioBoxList :data="yesnoData" v-model="paperData.punishment1"></PaperRadioBoxList>
yesnoData:
[
{ value: 1, text: '有' },
{ value: 0, text: '无' },
],
文章来源:https://blog.csdn.net/gdgztt/article/details/135514247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JOSEF约瑟 双位置继电器 DCS-12/110V 线圈电压直流110V 板前安装
- 参展如火如荼,上市却遇冷,激光雷达公司能否破局
- Ceph应用
- docker相关
- js中国标准时间转换
- 【AI的未来 - AI Agent系列】【MetaGPT】3. 实现一个订阅智能体,订阅消息并打通微信和邮件
- 关于 android 热更新技术
- 轻松搞懂递归算法
- 华纳云:如何解决ubuntu中libsqlite3-0依赖问题?
- OpenHarmony基于HDF简单驱动开发实例