JS常用的循环遍历数组的方法及跳出数组循环的方式
目录
1.3 使用return结合函数使用可跳出整个for循环,并返回得到的结果
2.2 forEach中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
3.2 map中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
?以下面数组为例?
let arr = [
{ id: 1, name: 'Tom', age: 20 },
{ id: 2, name: 'Bob', age: 30 },
{ id: 3, name: 'Tina', age: 19 },
{ id: 4, name: 'John', age: 38 },
{ id: 5, name: 'Niki', age: 20 },
{ id: 6, name: 'Anna', age: 25 },
{ id: 7, name: 'Jack', age: 32 },
{ id: 8, name: 'Lisa', age: 18 },
];一、迭代方法
1、for循环
1.1 简单的for循环示例
// 找到年龄小于20岁的,组成新的数组
let newArr = [];
for (let i = 0; i < arr.length; i++) {
// 控制台打印遍历的项
console.log('遍历的项', arr[i]);
if (arr[i].age < 20) {
newArr.push(arr[i]);
}
}
console.log('newArr', newArr);控制台输出结果:

1.2 使用break跳出整个for循环
// 找到名字为John的项
let JohnItem = {};
for (let i = 0; i < arr.length; i++) {
// 控制台打印遍历的项
console.log('遍历的项', arr[i]);
if (arr[i].name === 'John') {
JohnItem = arr[i];
break; // 找到之后就使用break跳出循环
}
}
console.log('JohnItem', JohnItem);控制台输出结果:

1.3 使用return结合函数使用可跳出整个for循环,并返回得到的结果
若将1.2中的break直接换成return,无法跳出循环,控制台直接报错:

但是可以写一个需要有返回值的函数,函数中使用for循环遍历,在找到要的值之后直接使用return返回结果,可跳出整个for循环。
let getJohnItem = function(arr) {
for (let i = 0; i < arr.length; i++) {
// 控制台打印遍历的项
console.log('遍历的项', arr[i]);
if (arr[i].name === 'John') {
return arr[i]; // 找到之后就使用return返回找到的项,跳出循环
}
}
}
// 找到名字为John的项
let JohnItem = getJohnItem(arr);
console.log('JohnItem', JohnItem);控制台输出结果:

1.4 continue结束本次循环
continue会跳出本次的循环,本次循环中continue后面的语句不再执行,但下个循环继续。
// 找到名字为John的项
let JohnItem = {};
for (let i = 0; i < arr.length; i++) {
if (arr[i].name === 'John') {
JohnItem = arr[i];
continue; // 找到之后就使用break跳出循环
}
// 控制台打印遍历的项
console.log('遍历的项', arr[i]);
}
console.log('JohnItem', JohnItem);控制台输出结果:

2、forEach
2.1 简单的forEach示例
?forEach对数组中的每一项运行给定函数,没有返回值
// 找到年龄小于20岁的,组成新的数组
let newArr = [];
// forEach对数组中的每一项运行给定函数,没有返回值
arr.forEach(item => {
if (item.age < 20) {
newArr.push(item);
}
})
console.log('newArr', newArr);控制台输出结果:

2.2 forEach中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
// 找到名字为John的项
let JohnItem = {};
arr.forEach(item => {
if(item.name === 'John'){
JohnItem = item;
// forEach不能使用break跳出循环,控制台会报错
// break;
// forEach不能使用continue跳出循环,控制台会报错
// continue;
// forEach使用return可以跳出本次循环;本次循环中return后面的语句不再执行
return;
}
// 控制台打印遍历的项
console.log('遍历的项', item);
})
console.log('JohnItem', JohnItem);控制台输出结果:id为4的没有打印

forEach使用break或continue,控制台会报错:


3、map
map对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
map常用于获取对数组每一项进行处理后的新数组。
map不改变原数组的值
3.1 简单的map用法示例
// map对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
let mapResult = arr.map(item => {
// 控制台打印遍历的项
console.log('遍历的项', item);
return item.age * 2;
});
console.log('mapResult', mapResult);控制台输出结果:

3.2 map中使用break和continue无法跳出循环,控制台会报错;使用return会跳出本次循环,本次循环中return后面的语句不再执行。
// 找到名字为John的项
let JohnItem = {};
arr.map(item => {
if(item.name === 'John'){
JohnItem = item;
// map不能使用break跳出循环,控制台会报错
// break;
// map不能使用continue跳出循环,控制台会报错
// continue;
// map使用return可以跳出本次循环;本次循环中return后面的语句不再执行
return;
}
// 控制台打印遍历的项
console.log('遍历的项', item);
})
console.log('JohnItem', JohnItem);与2.2一样的结果
4、filter
filter对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
filter常用于过滤获取到数组中满足某条件的项组成的新数组
filter不改变原数组的值
// 找到年龄小于20岁的,组成新的数组
let newArr = [];
// filter对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
let filterResult = arr.filter(item => {
if (item.age < 20) {
newArr.push(item);
return item;
}
});
console.log('filterResult', filterResult);
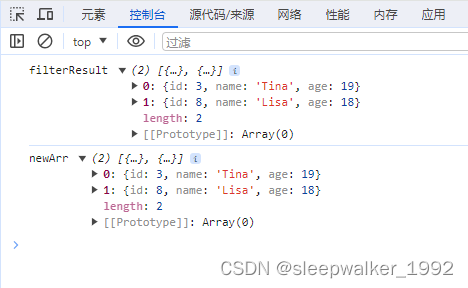
console.log('newArr', newArr);控制台输出结果:

根据控制台输出结果,可以看出filterResult和newArr获取到的值一样,故可简化代码为:
// 找到年龄小于20岁的,组成新的数组
// filter对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
// let newArr = arr.filter(item => {
// return item.age < 20;
// });
// 由于给定函数只有一行return,所以可以简化为:
let newArr = arr.filter(item => item.age < 20);
console.log('newArr', newArr);5、every
every对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
every适合用于判断某个数组中是否每一项都满足某个条件,若都满足则返回true,若有一项不满足,则退出循环,不再遍历后面的项,返回false。
every不改变原数组的值
// 判断是否所有项都满足age < 20
// 简写
// let everyResult = arr.every(item => item.age < 20);
// 为清楚输出遍历的项,采用以下写法
let everyResult = arr.every(item => {
console.log('遍历的项', item);
return item.age < 20;
});
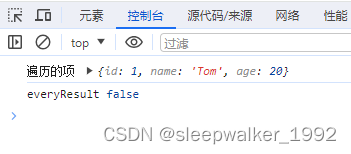
console.log('everyResult', everyResult);控制台输出结果:

从输出结果可以看出every判断某一项不满足条件以后,直接退出了循环,返回false,不会遍历所有项。
所以使用return false,可以使every不再遍历后面的项。
若要使用every遍历每一项,则需要每一项都返回true
// 找到年龄小于20岁的,组成新的数组
let newArr = [];
// every对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
// 给定函数没有返回值,则默认返回的为false
let everyResult = arr.every(item => {
console.log('遍历的项', item);
if (item.age < 20) {
newArr.push(item);
}
return true;
});
console.log('everyResult', everyResult);
console.log('newArr', newArr);控制台输出结果:

6、some
some对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
some常用于判断某个数组中是否存在满足某条件的项。若存在,即返回true,若不存在,即返回false。当遍历到某一项满足条件时,则退出循环,不再遍历后面的项。
some不改变原数组的值
// 判断是否存在某项满足age < 20
// 简写
// let someResult = arr.some(item => item.age < 20);
// 为清楚输出遍历的项,采用以下写法
let someResult = arr.some(item => {
console.log('遍历的项', item);
return item.age < 20;
});
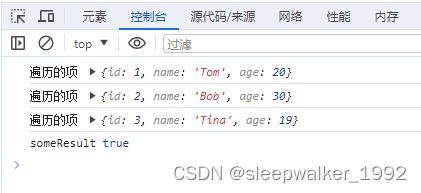
console.log('someResult', someResult);控制台输出结果:

从输出结果可以看出some判断到某一项满足条件以后,直接退出了循环,返回true,不会遍历所有项。
所以使用return true,可以使some不再遍历后面的项。
若要使用some遍历每一项,则需要每一项都返回false
// some对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
// 判断是否存在某项age < 20
let someResult = arr.some(item => item.age < 20);
// 找到年龄小于20岁的,组成新的数组
let newArr = [];
// 给定函数没有返回值,则默认返回的为false
let someResult1 = arr.some(item => {
console.log('遍历的项', item);
if (item.age < 20) {
newArr.push(item);
}
});
console.log('someResult', someResult);
console.log('someResult1', someResult1);
console.log('newArr', newArr);控制台输出结果:

二、归并方法
reduce()和reduceRight()是归并数组的方法,这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。
reduce()方法从数组的第一项开始,逐个遍历到最后;reduceRight()则从数组的最后一项开始,向前遍历到第一项。
1、reduce()
let arr = [
{ id: 1, name: 'Tom', age: 20 },
{ id: 2, name: 'Bob', age: 30 },
{ id: 3, name: 'Tina', age: 19 },
{ id: 4, name: 'John', age: 38 },
{ id: 5, name: 'Niki', age: 20 },
{ id: 6, name: 'Anna', age: 25 },
{ id: 7, name: 'Jack', age: 32 },
{ id: 8, name: 'Lisa', age: 18 },
];
// 计算所有人的年龄和
let id = 9;
let ageReduceAdd = arr.reduce((prev, cur, index, array) => {
console.log('reduce遍历的项', prev, cur, index, array);
return {id: id++, name: '', age: prev.age + cur.age};
});
console.log('ageReduceAdd', ageReduceAdd);控制台输出结果:

2、reduceRight()
let arr = [
{ id: 1, name: 'Tom', age: 20 },
{ id: 2, name: 'Bob', age: 30 },
{ id: 3, name: 'Tina', age: 19 },
{ id: 4, name: 'John', age: 38 },
{ id: 5, name: 'Niki', age: 20 },
{ id: 6, name: 'Anna', age: 25 },
{ id: 7, name: 'Jack', age: 32 },
{ id: 8, name: 'Lisa', age: 18 },
];
// 计算所有人的年龄和
let id = 9;
let ageReduceRightAdd = arr.reduceRight((prev, cur, index, array) => {
console.log('reduceRight遍历的项', prev, cur, index, array);
return {id: id++, name: '', age: prev.age + cur.age};
});
console.log('ageReduceRightAdd', ageReduceRightAdd);控制台输出结果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- git 常用命令 创建分支
- 微信小程序开发会务管理系统解决方案
- 接口测试&管理续集
- 何时为 SEO 创建本地化文件夹和页面
- 一文道破Java中的深拷贝,浅拷贝,零拷贝
- 拼多多ID取商品详情API:电商行业的核心价值与实时数据获取策略
- Web实战丨基于django+html+css+js的电子商务网站
- R语言生物群落(生态)数据统计分析与绘图实践技术应用
- 内 存 取 证
- STM32驱动 28BYJ-48 步进电机 (4相5线8拍5.625/64)