CodeWave智能开发平台-3--采购管理系统搭建完整版

摘要
本文是网易数帆CodeWave智能开发平台系列的第15篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用-采购管理系统。
CodeWave智能开发平台-3–采购管理系统搭建完整版
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发流程-01-应用创建
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
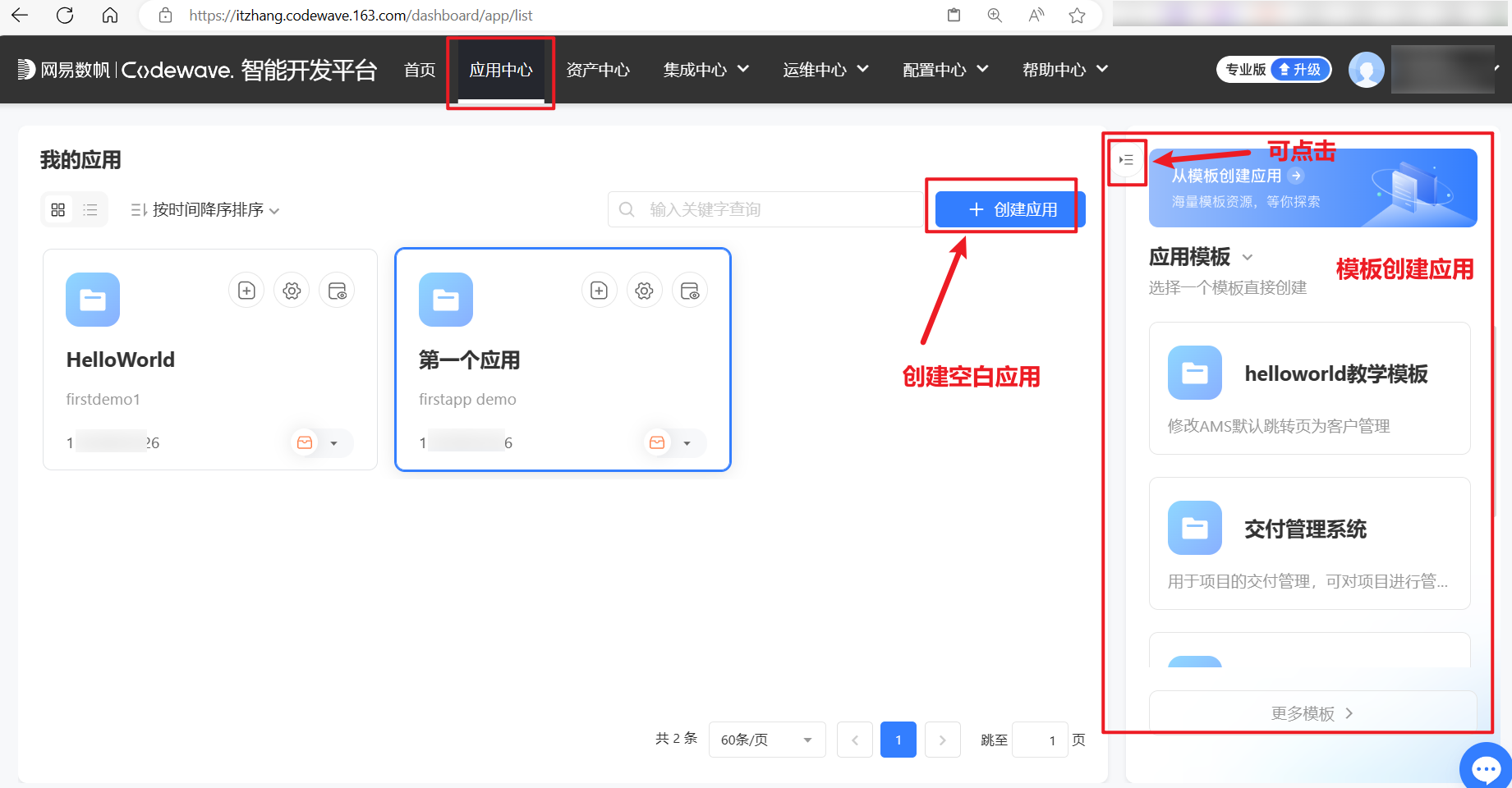
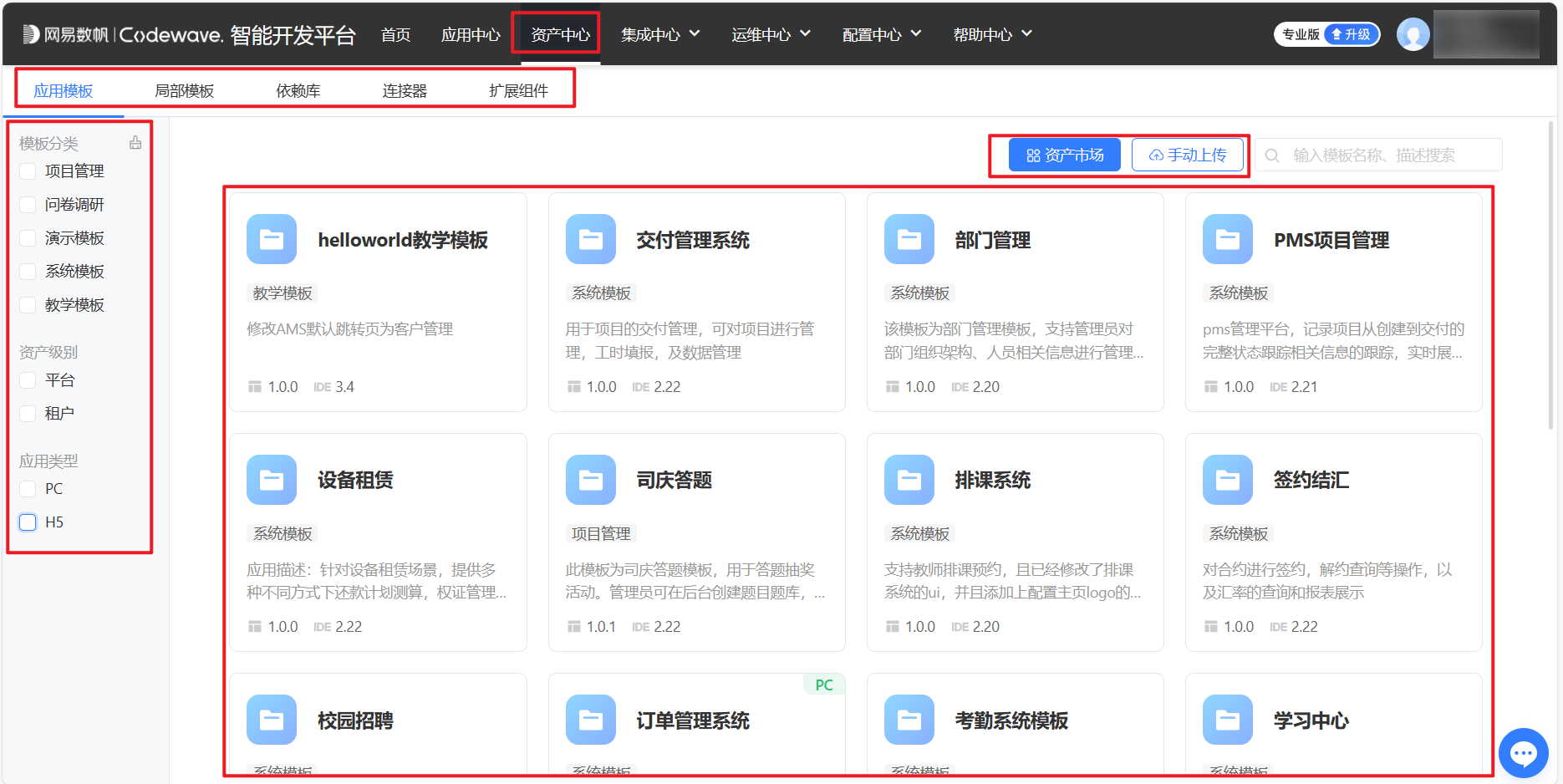
选择应用中心,可以创建空白应用和模板应用,空白应用已经测试过了,现在使用下模板应用。

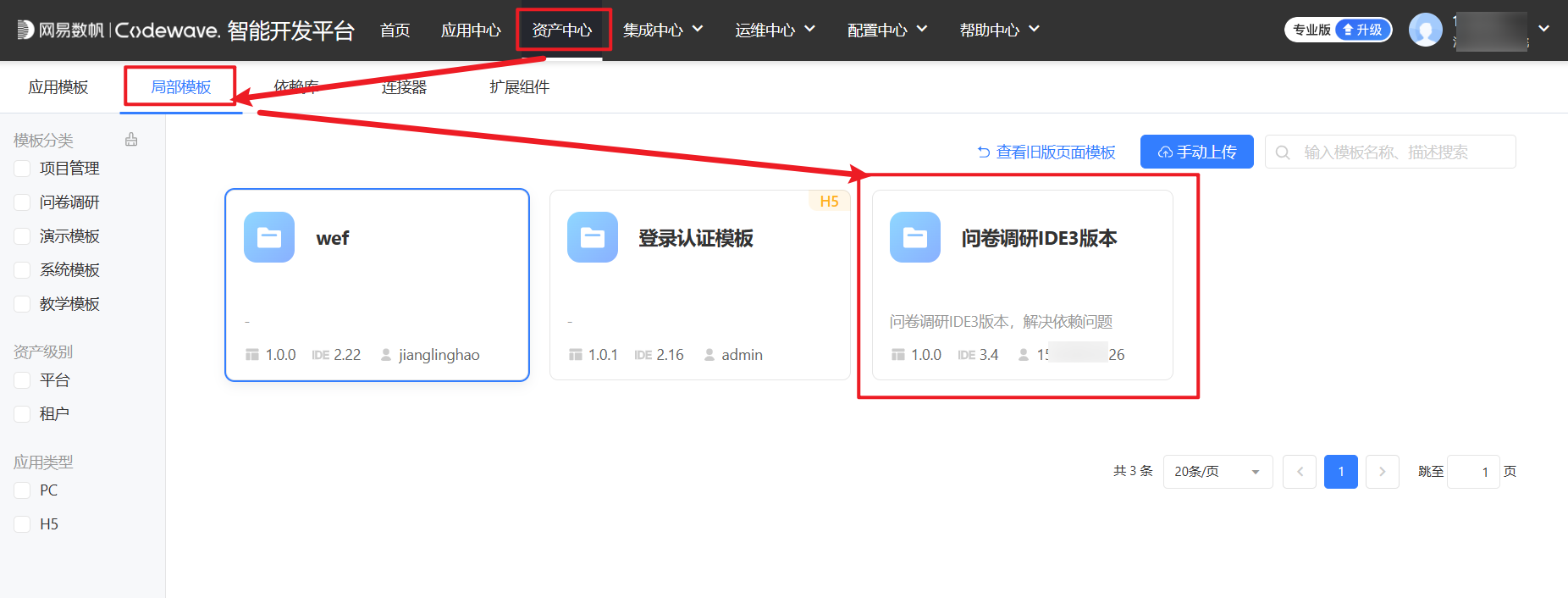
选择模板应用创建中的更多模板,可以查看到支持的模板应用,模板应用位于资产中心页面中,如下:

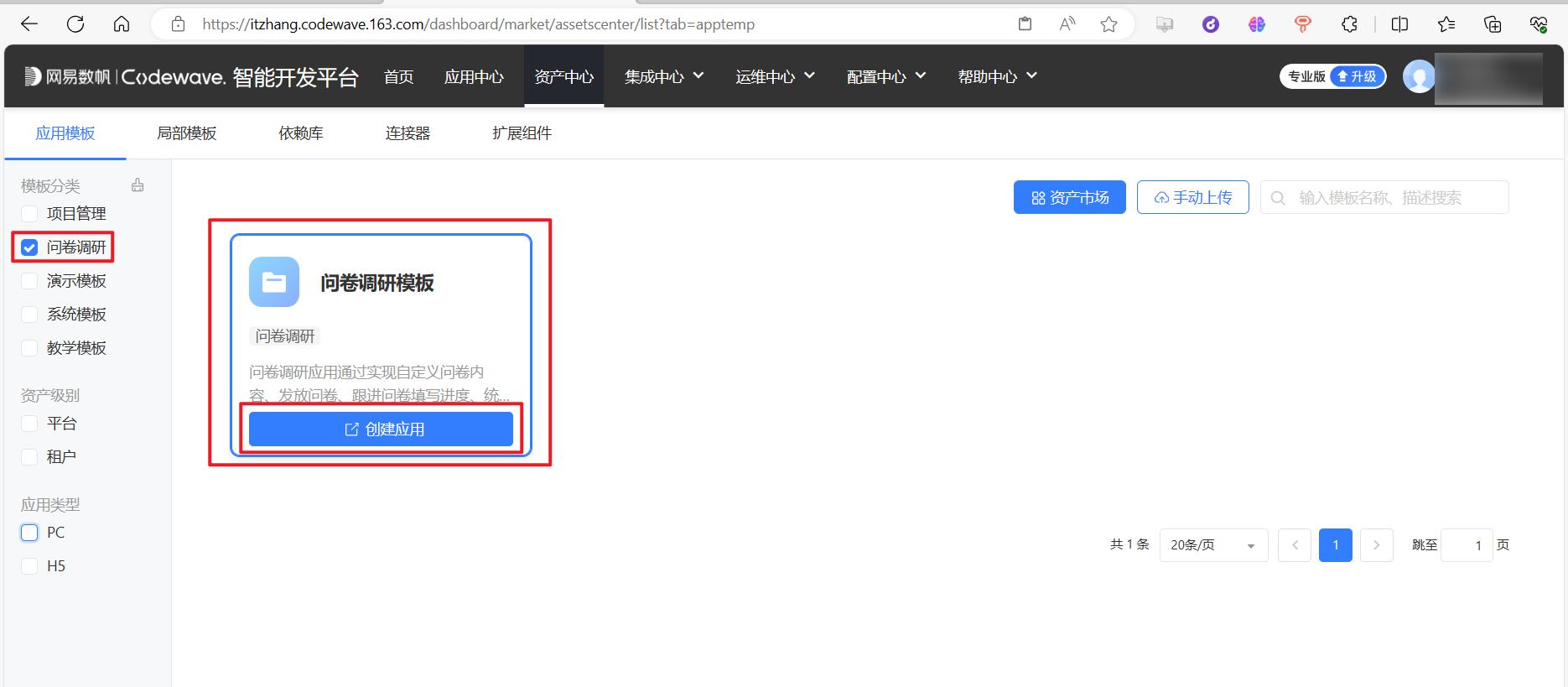
先选择一个常见的问卷调研模板:

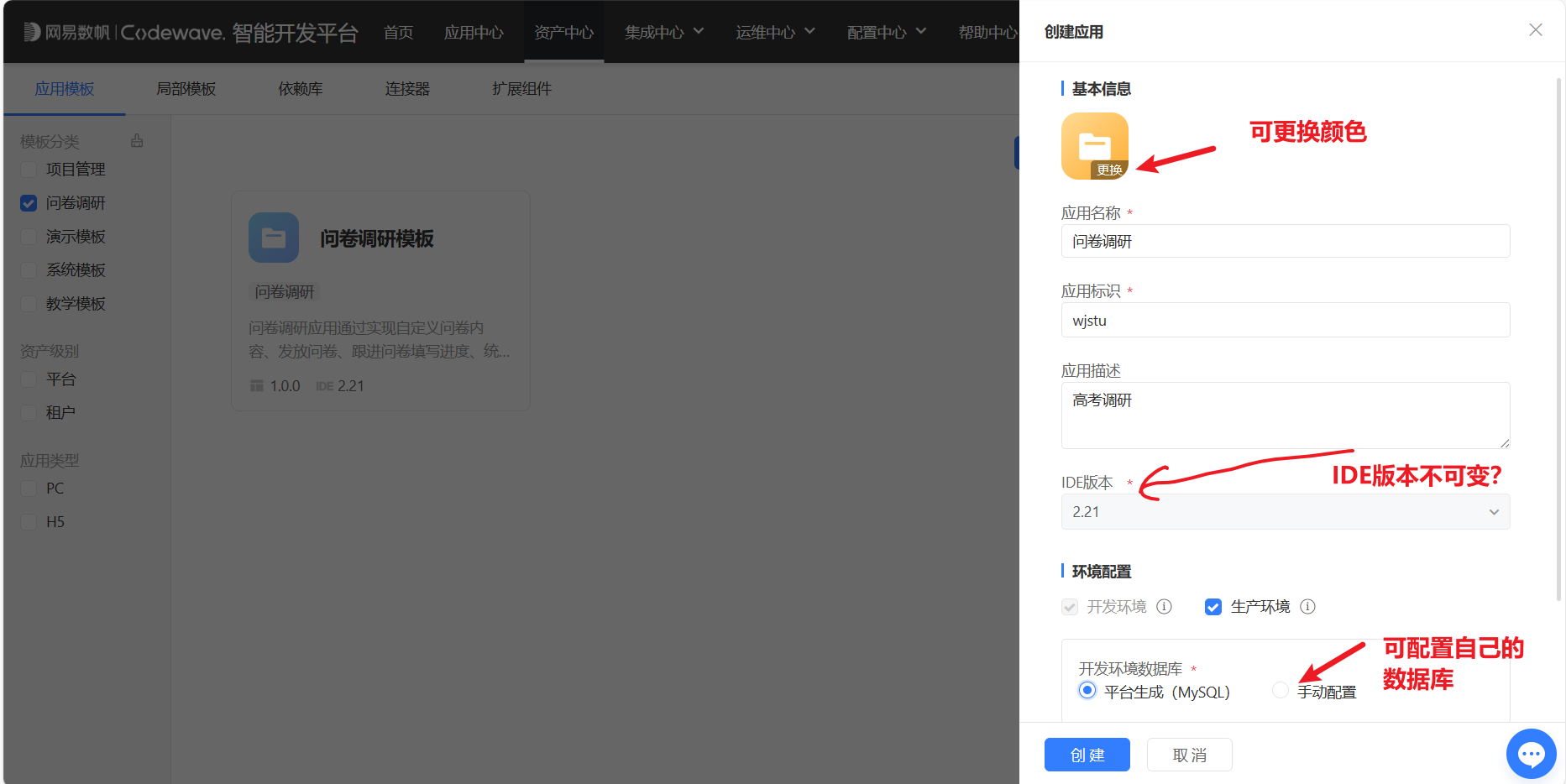
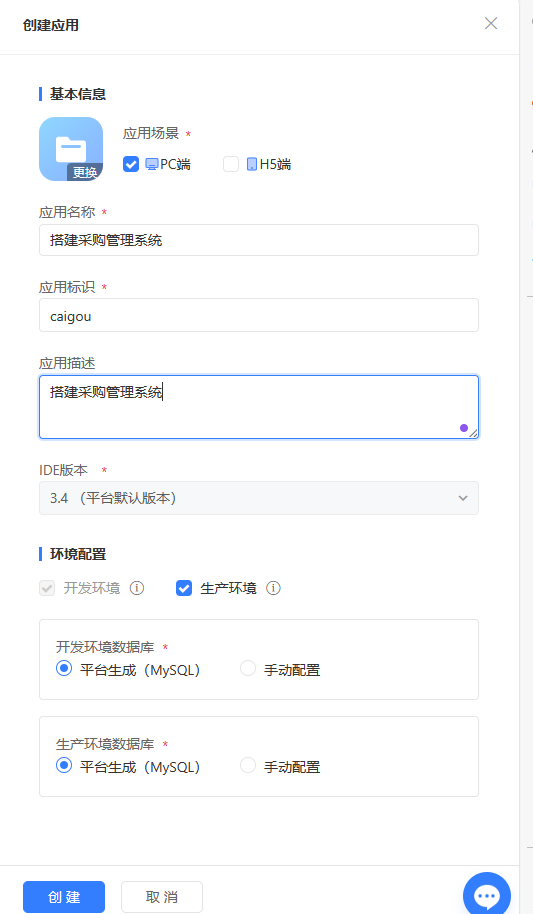
点击立即创建,弹出如下应用配置

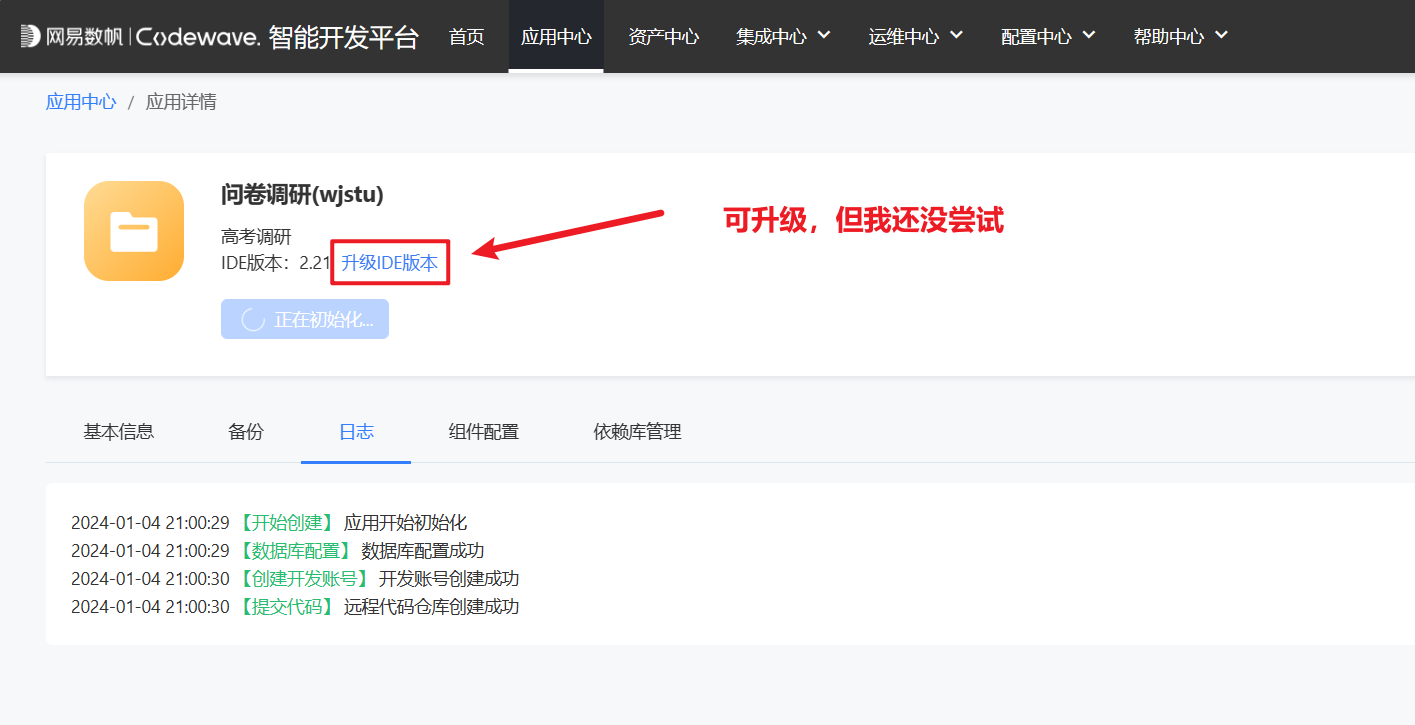
点击创建后,进入初始化阶段,稍后测试下升级IDE

初始化完成,包含了模板中的页面

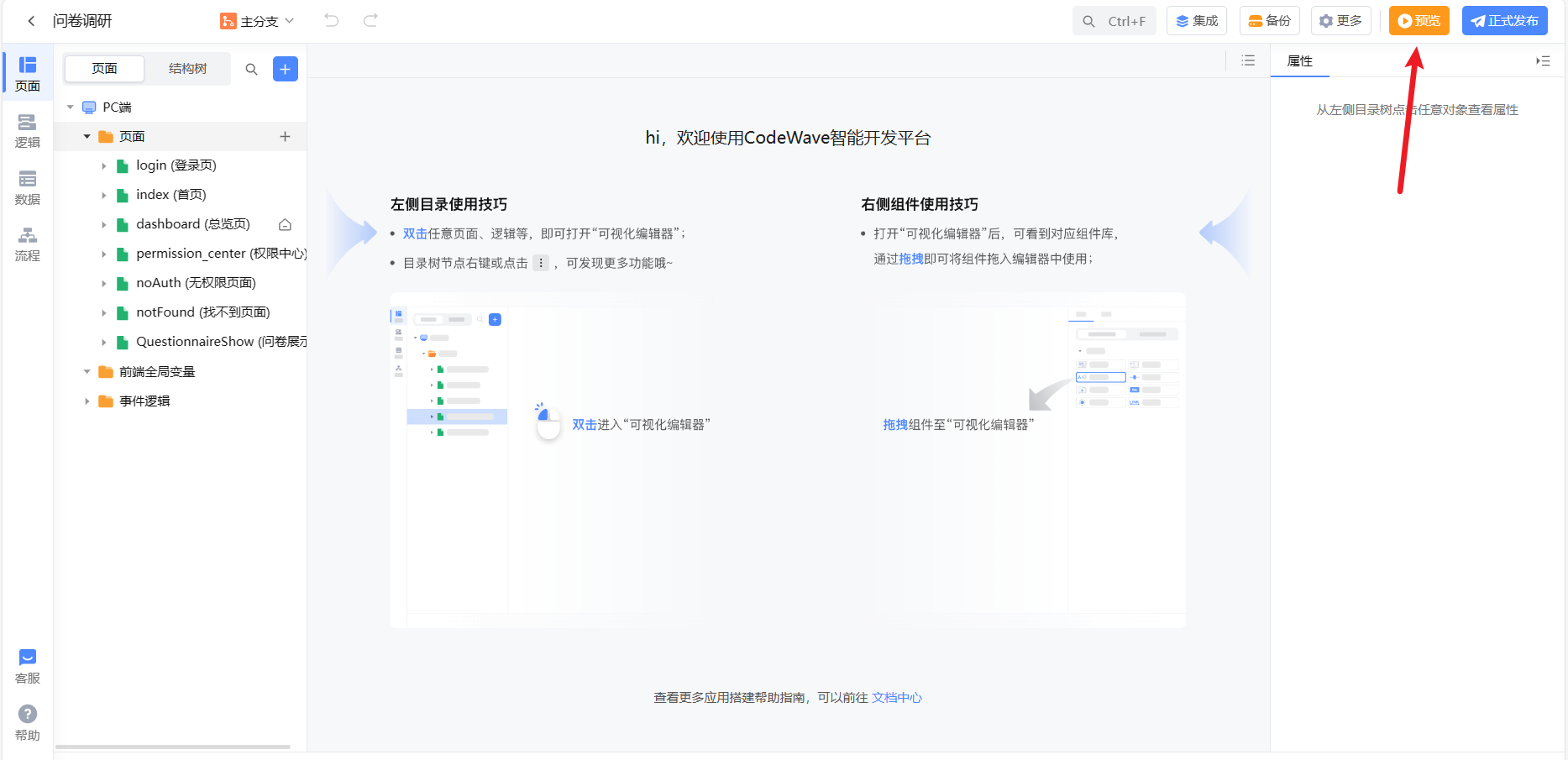
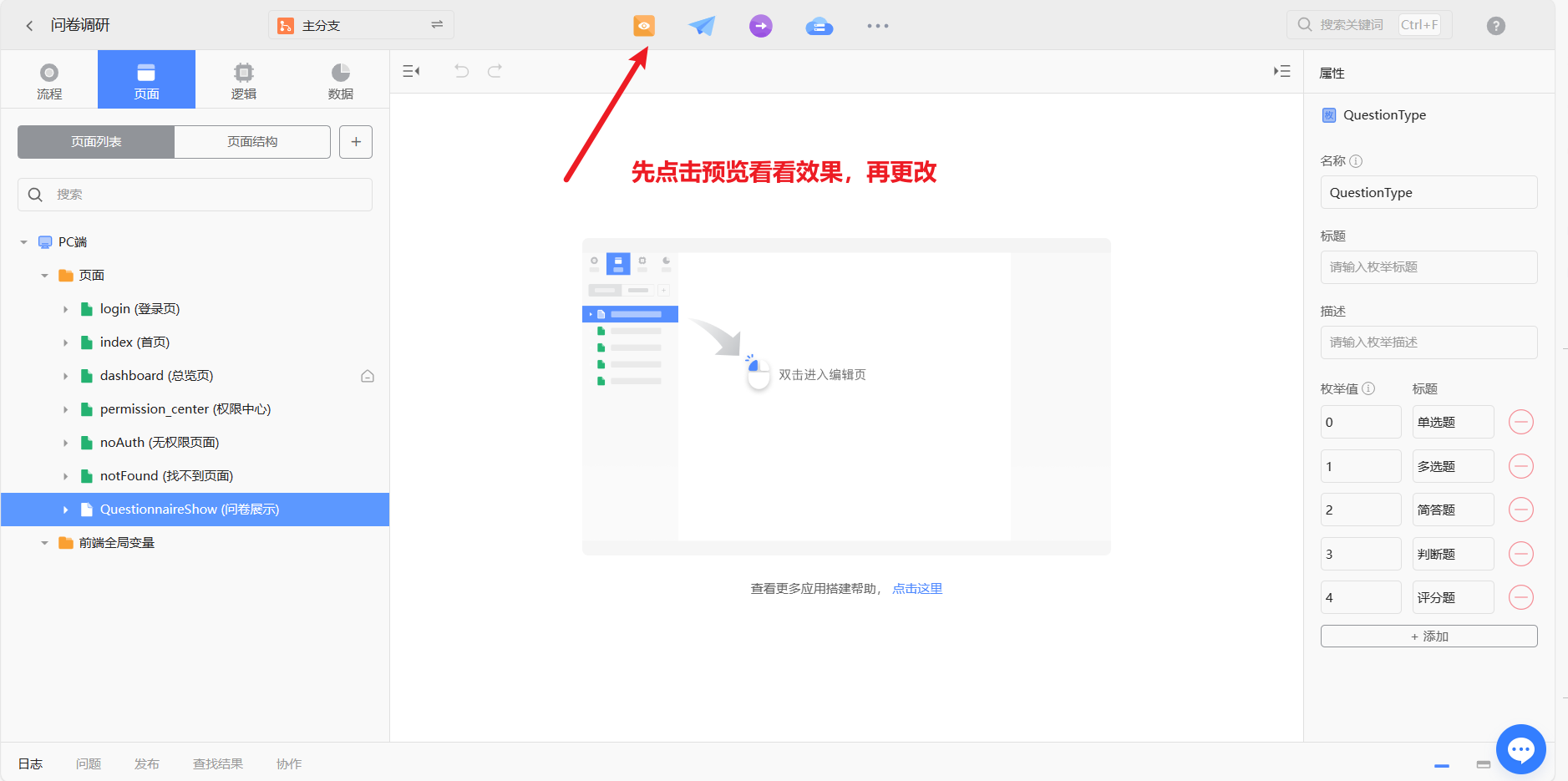
先预览查看下效果

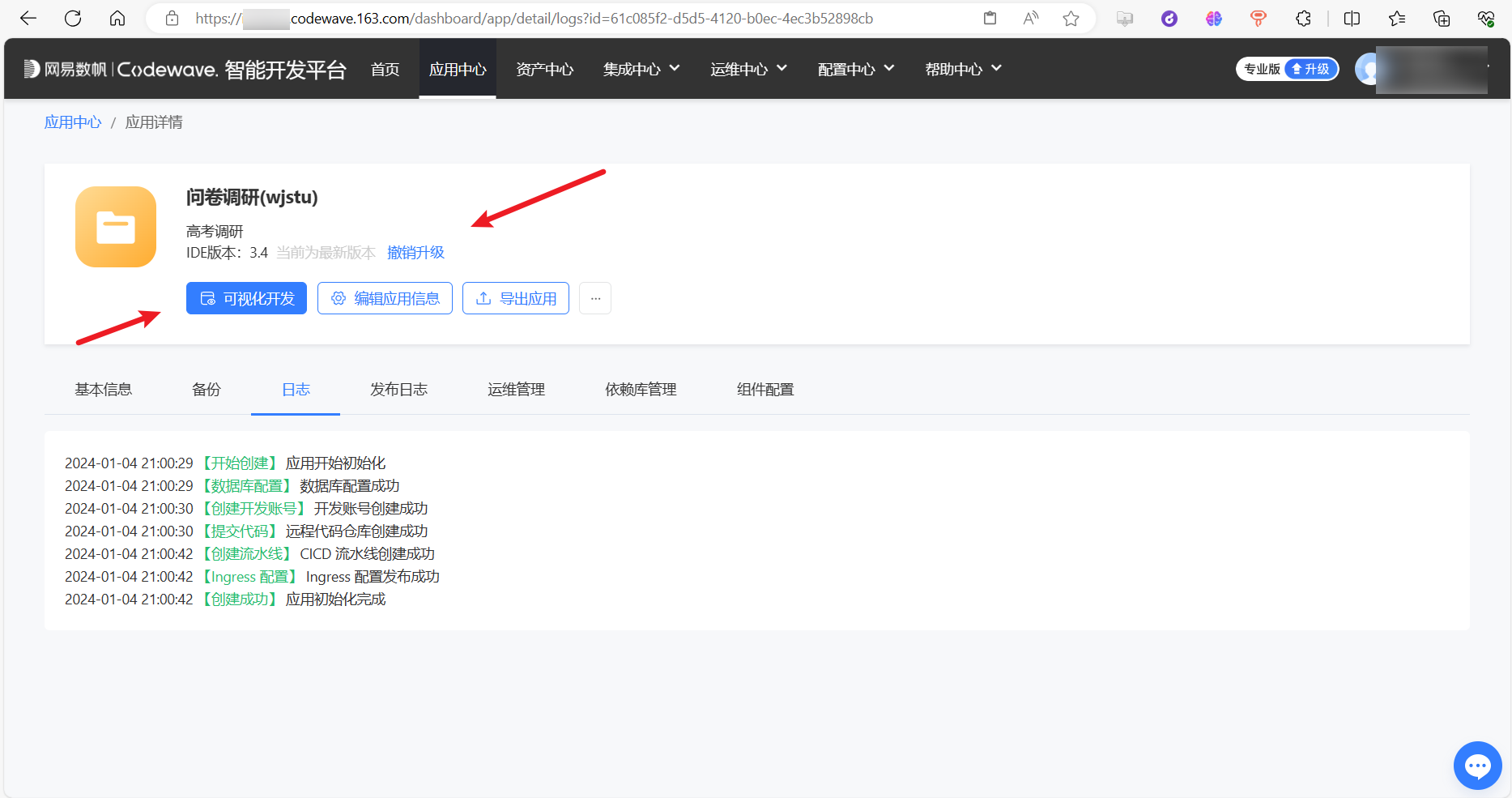
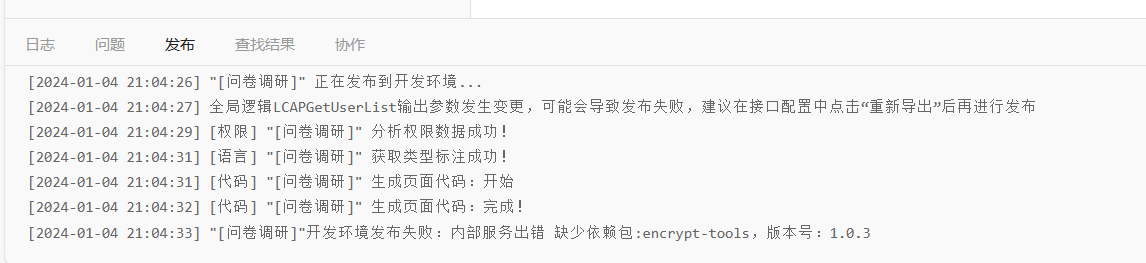
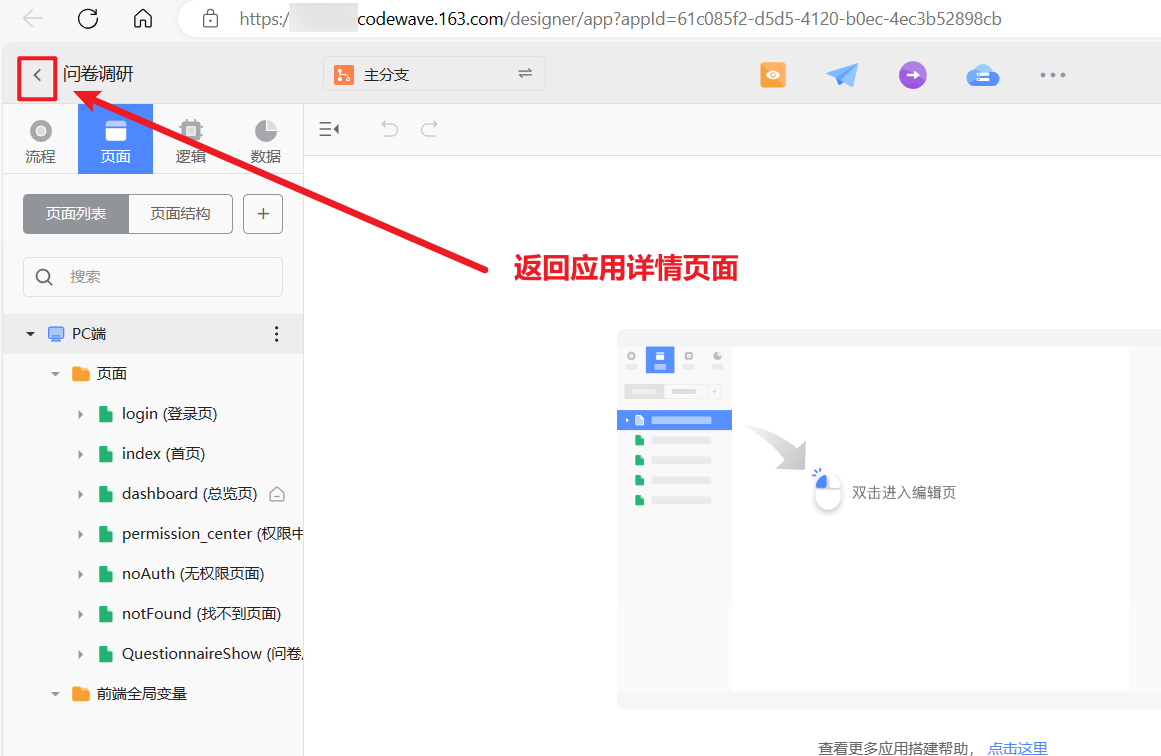
提示错误,缺少依赖,应该是IDE升级后,依赖的版本变化了。点击<,返回到上一步的应用详情页。

点击依赖库管理看看
没有依赖数据
点击升级IDE看看
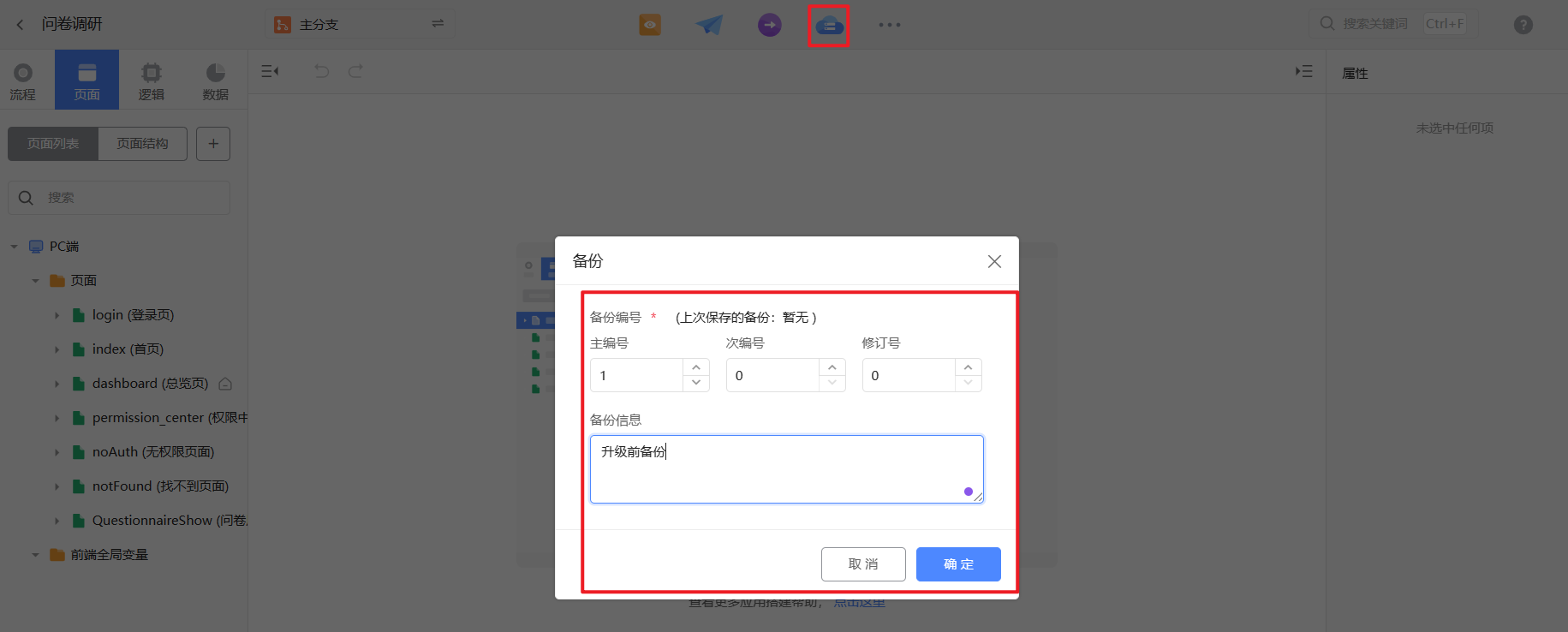
切换到可视化开发环境,先进行备份
切换到应用详情页面,点击升级IDE
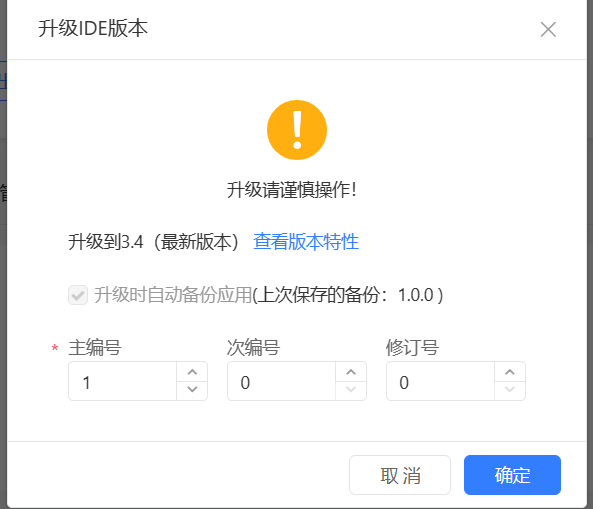
提示
由于版本1已经备份了,这里需要把主编号修改为2.
选择确定
继续确定
升级成功,选择可视化开发
继续尝试预览
选择预览
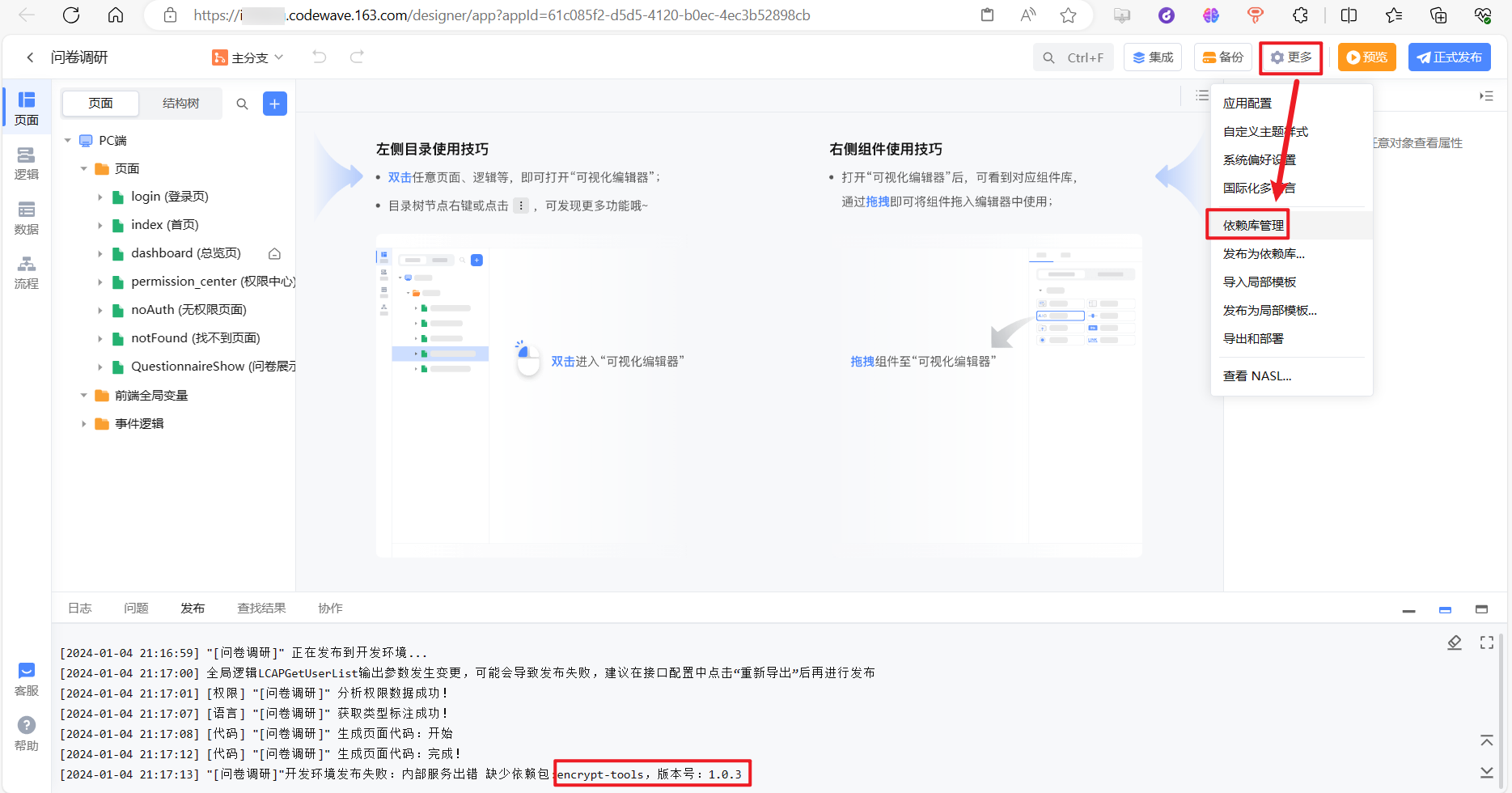
查看预览,还是缺乏依赖,
解决依赖问题
进入可视化开发,选择更多下的依赖库管理,
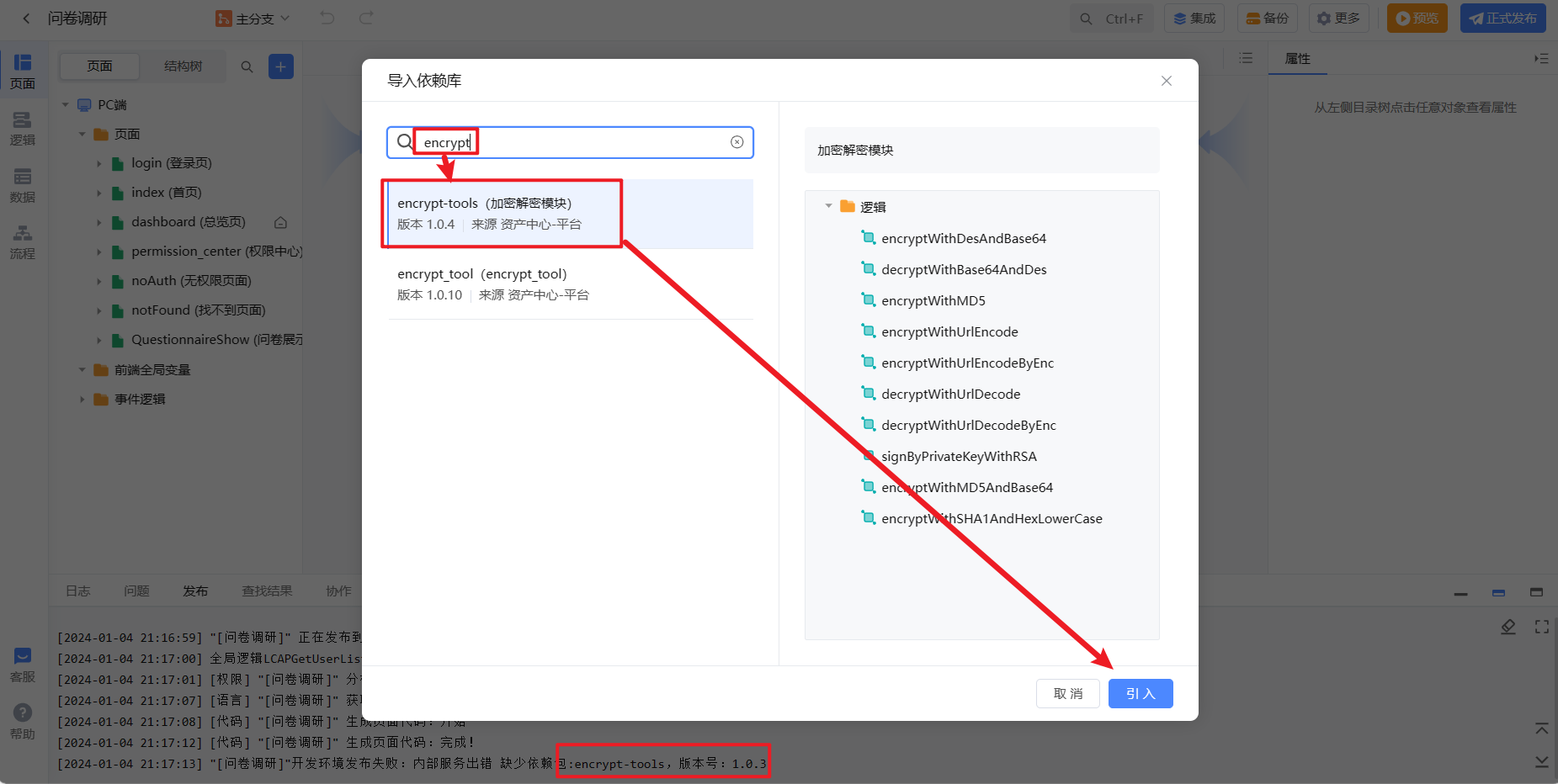
输入encrypt,可以搜索出现的依赖1.0.4版本,点击引入
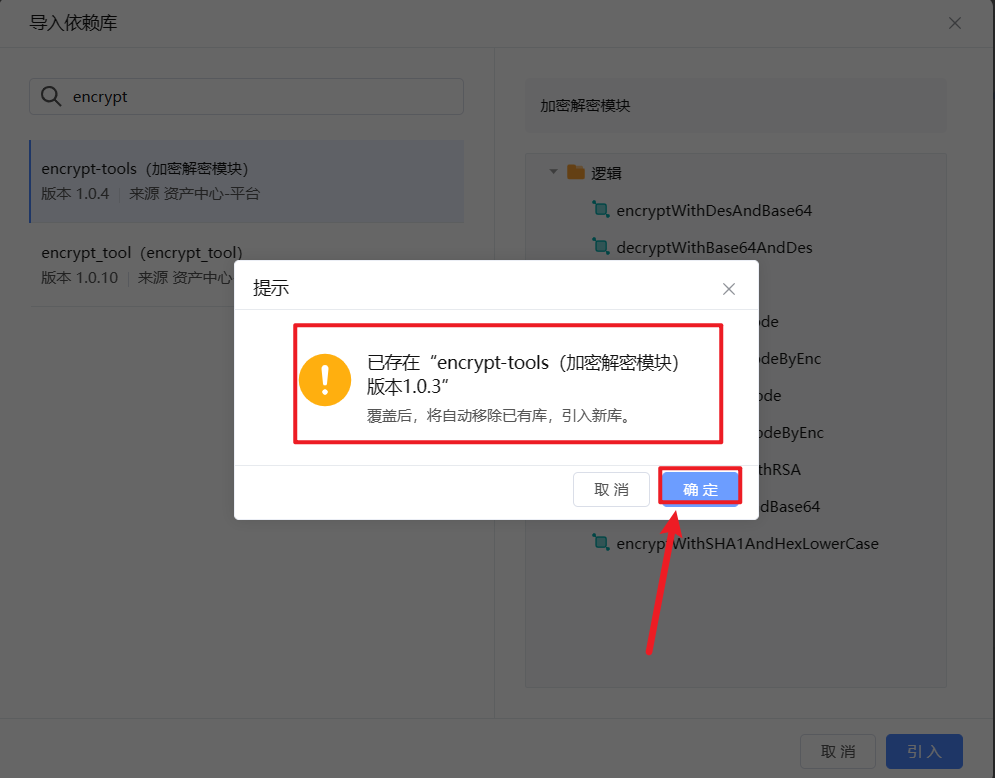
弹出如下:
选择确定
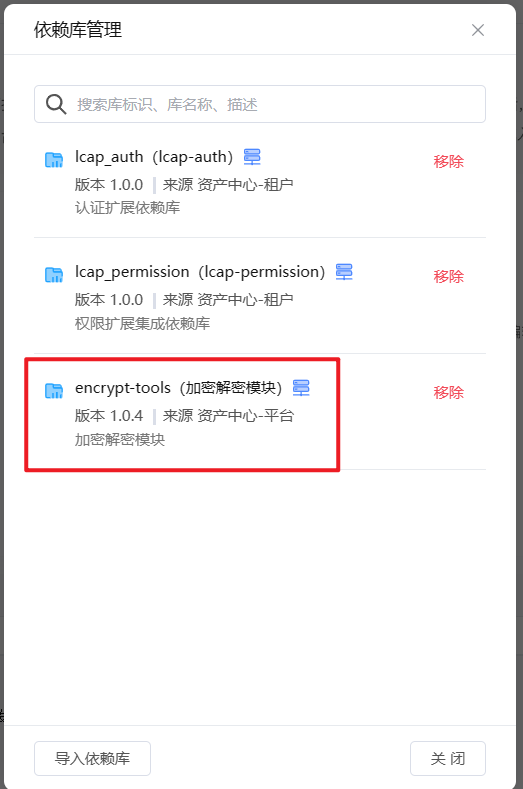
可以看到版本更新完成,选择关闭
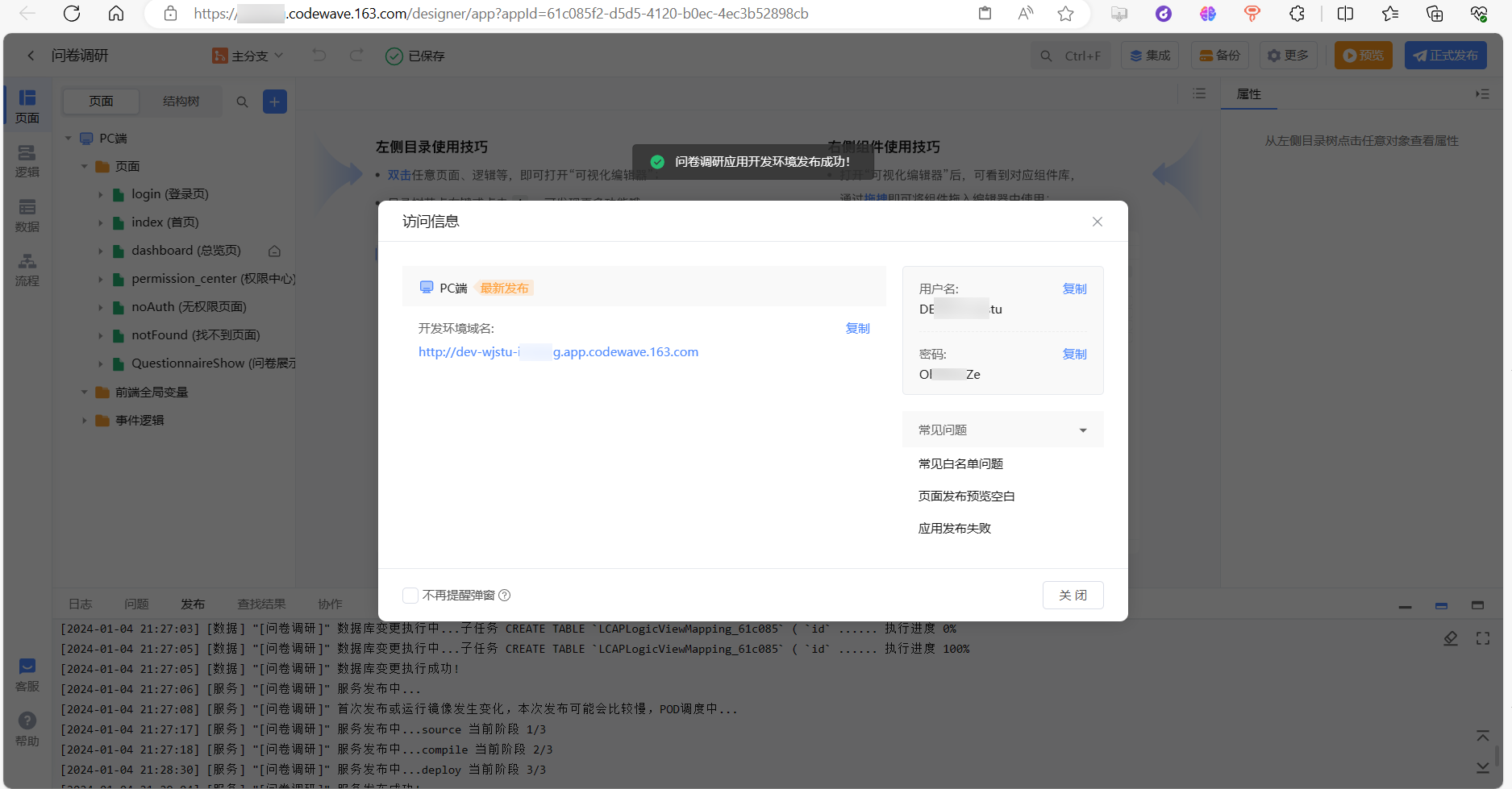
再次预览
点击开放域名
输入上一部的用户名和密码
运行成功
把修改后的模板发布为局部模板
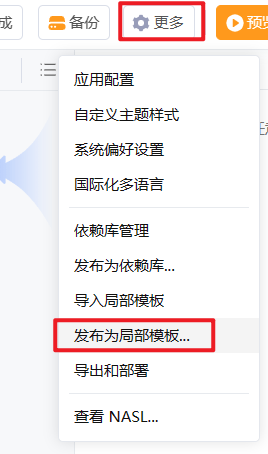
选择可视化开发界面的更多,
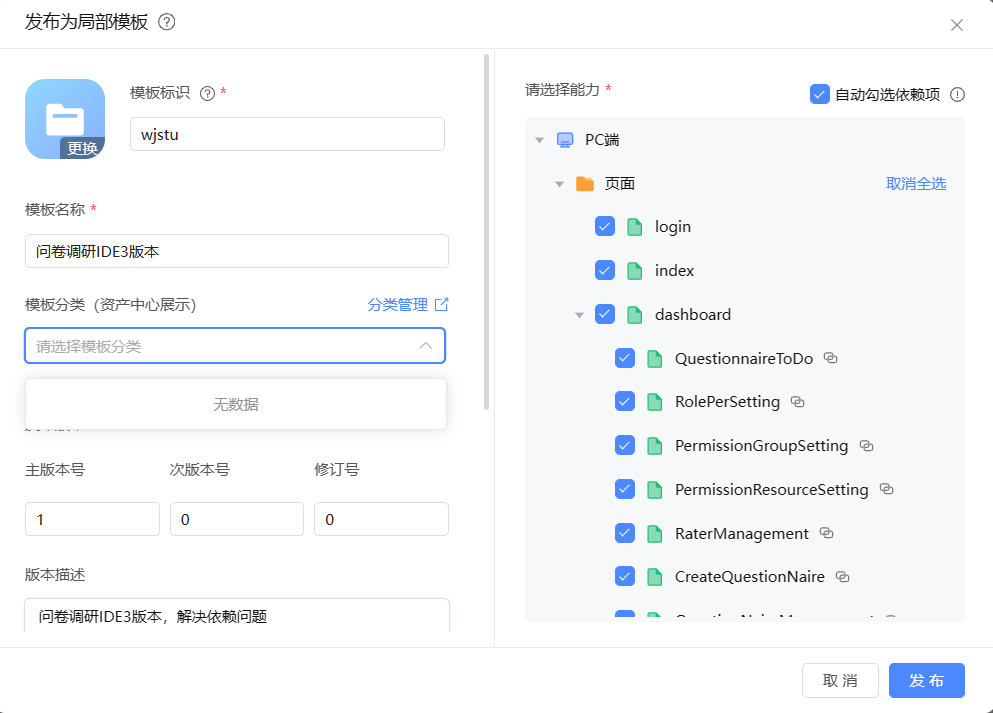
设置模板信息
即可发布完毕,这样下次就可以直接使用了,位置如下:
应用开发流程-01-创建空白应用

应用开发流程-02-数据模型设计
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
使用自己创建的开发者账号,登入低代码平台创建一个新的pc应用,应用名称为“采购管理系统+姓名”,并在自己的应用内按照下表内容创建实体与枚举;
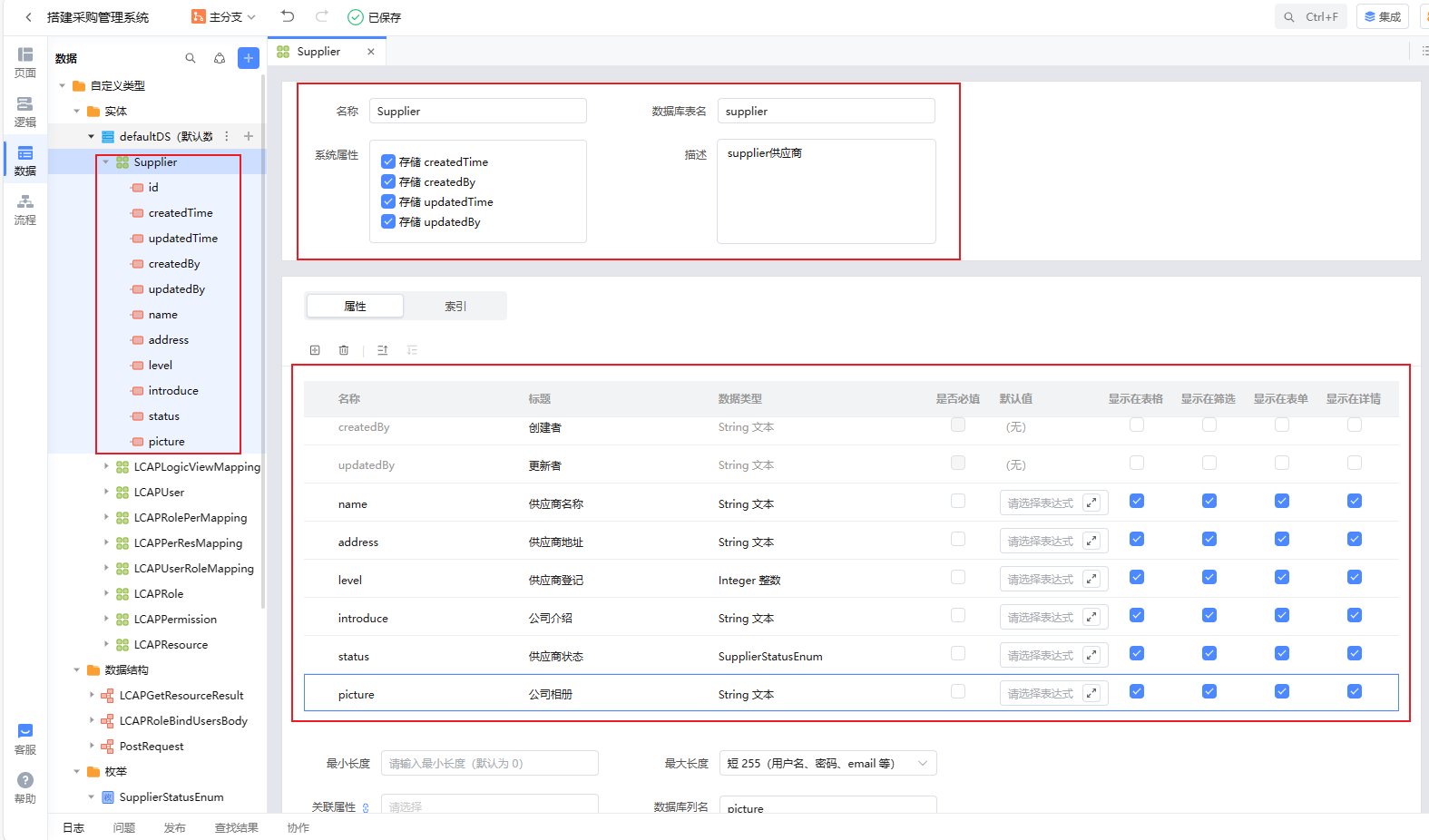
实体构建:1、Supplier(供应商)
| 属性名称 | 属性标题 | 数据类型 |
|---|---|---|
| id | 主键 | Long |
| createdTime | 创建时间 | DateTime |
| name | 产品名称 | String |
| category | 产品分类 | String |
| price | 产品价格 | Double |
| purchaseDate | 进货日期 | Date |
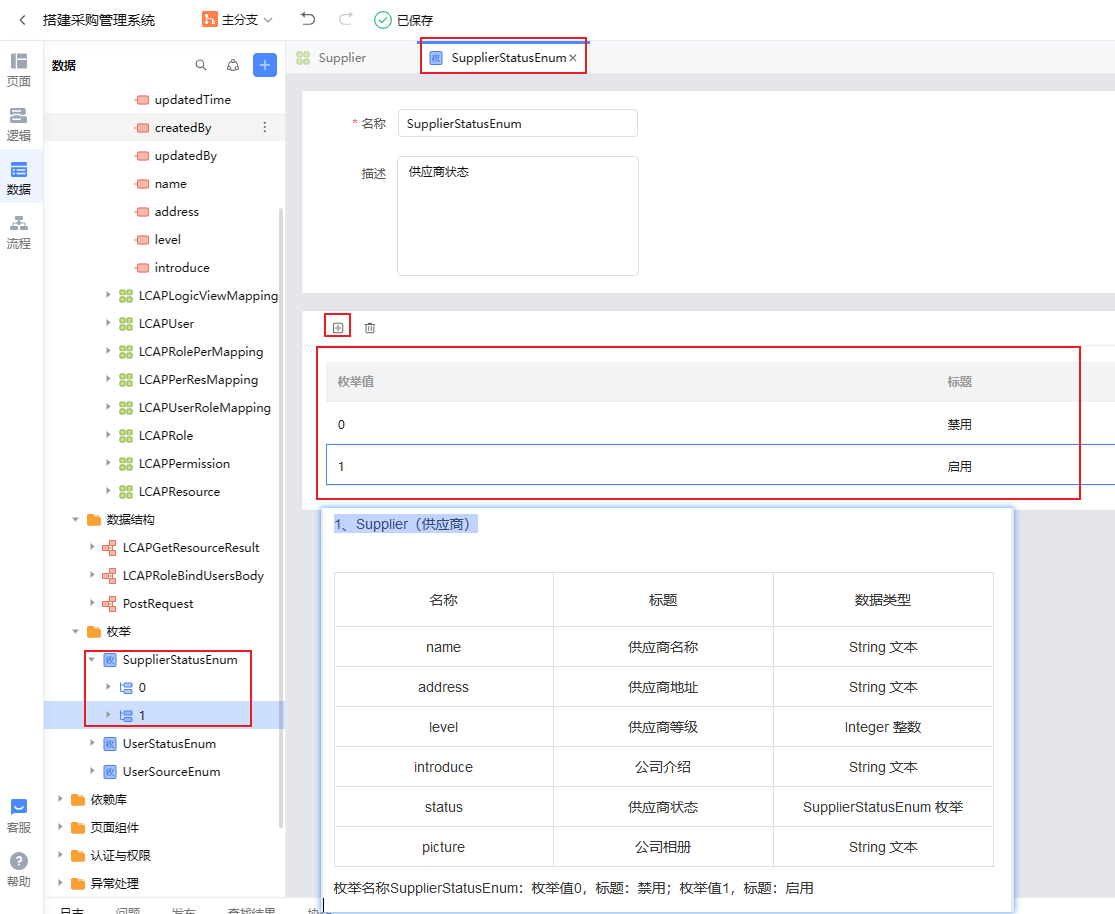
枚举名称SupplierStatusEnum:枚举值0,标题:禁用;枚举值1,标题:启用
创建枚举类型:

创建实体:

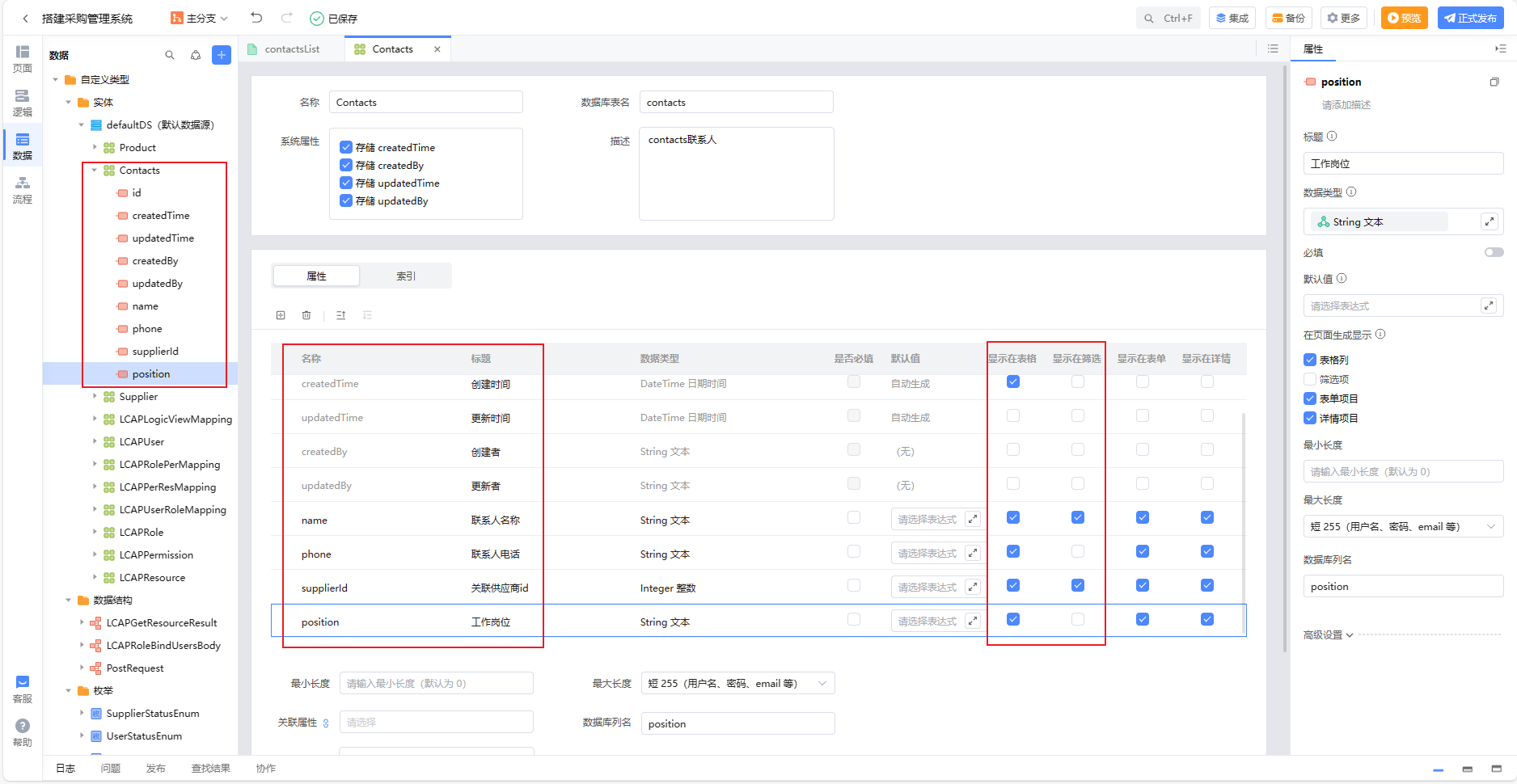
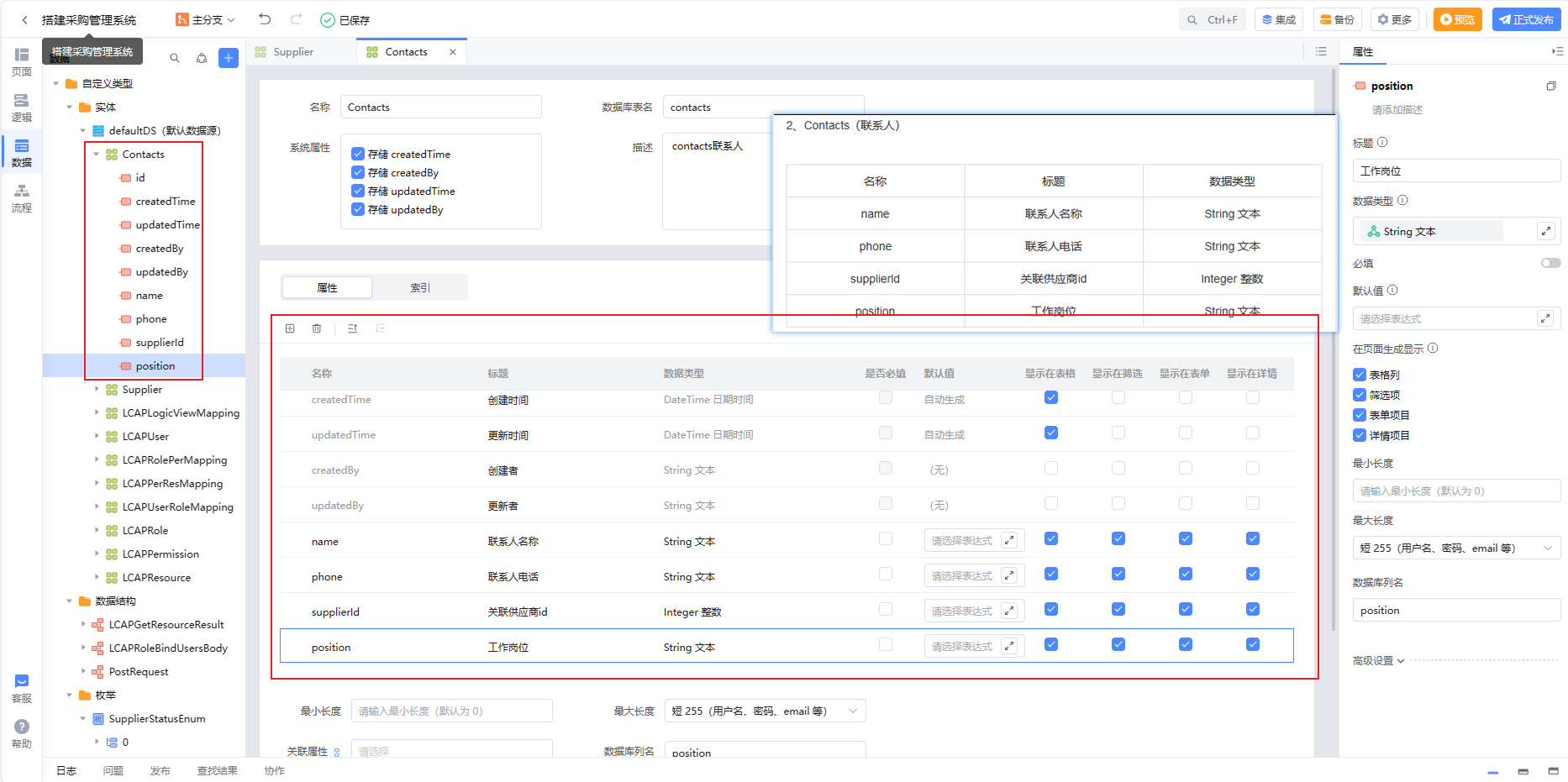
实体构建:2、Contacts(联系人)
| 属性名称 | 属性标题 | 数据类型 |
|---|---|---|
| name | 联系人名称 | String |
| phone | 联系人电话 | String |
| supplierId | 关联供应商id | Integer |
| position | 工作岗位 | String |
创建实体:

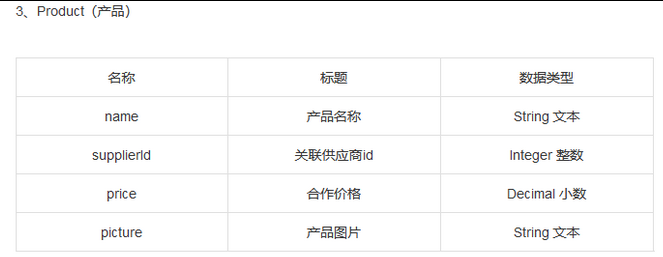
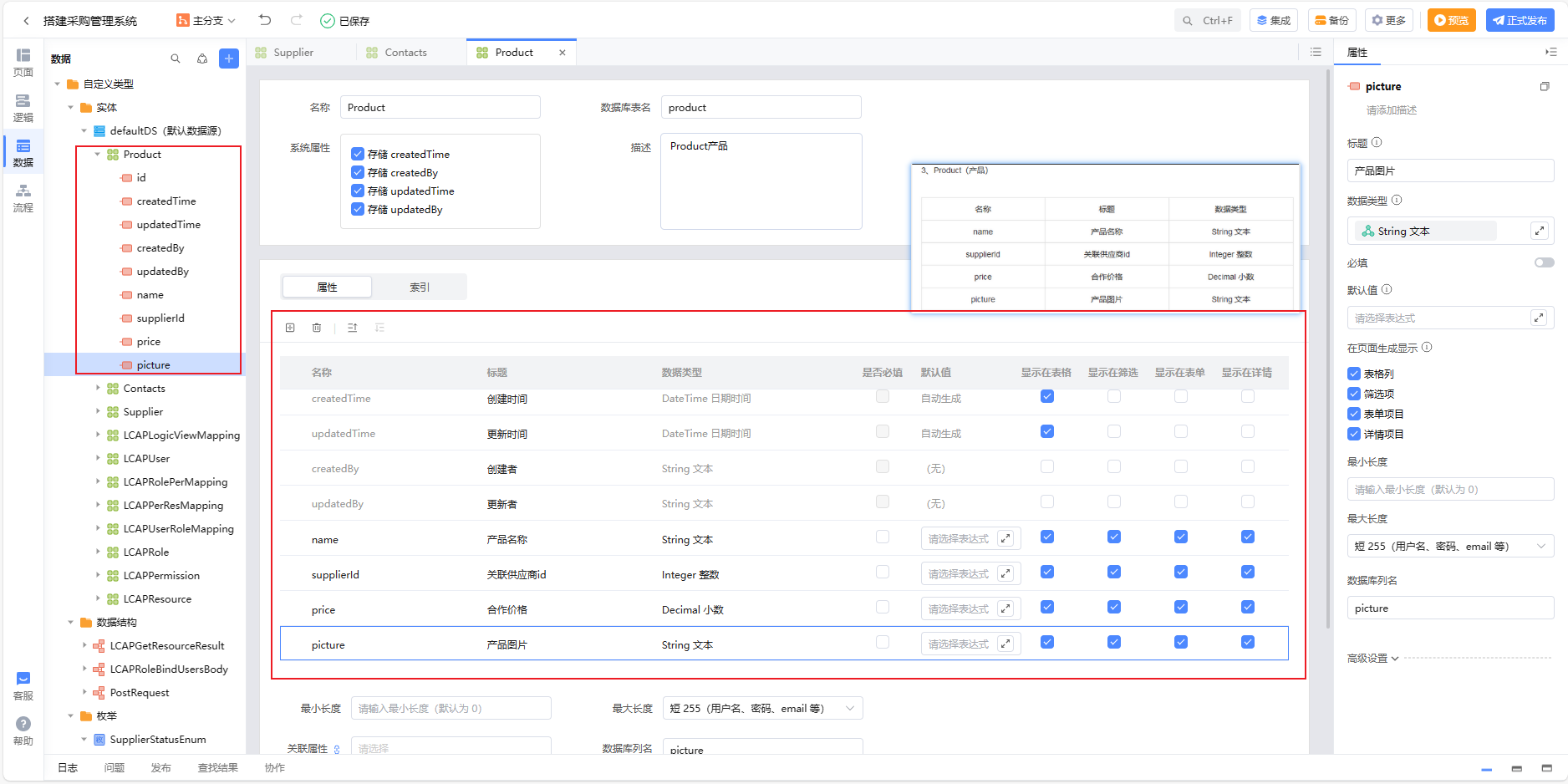
实体构建:3、Product(产品)
| 名称 | 标题 | 数据类型 |
|---|---|---|
| name | 产品名称 | String |
| supplierld | 关联供应商id | Integer |
| price | 合作价格 | Decimal |
| picture | 产品图片 | String |
创建实体:

应用开发流程-03-页面子页面设计
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
页面子页面实现导航栏跳转

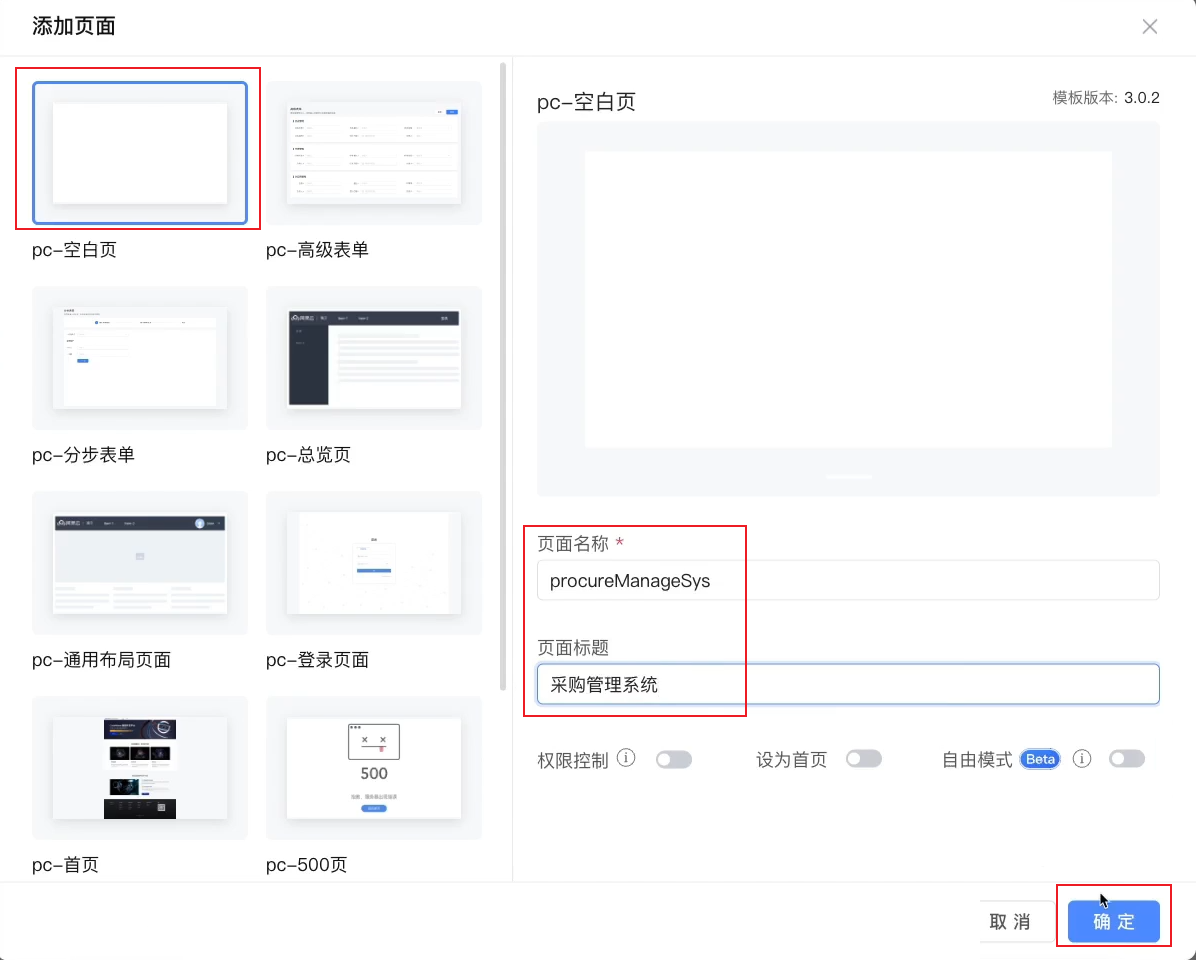
创建空白页父页面
页面名称procureManageSys
页面标题 采购管理系统
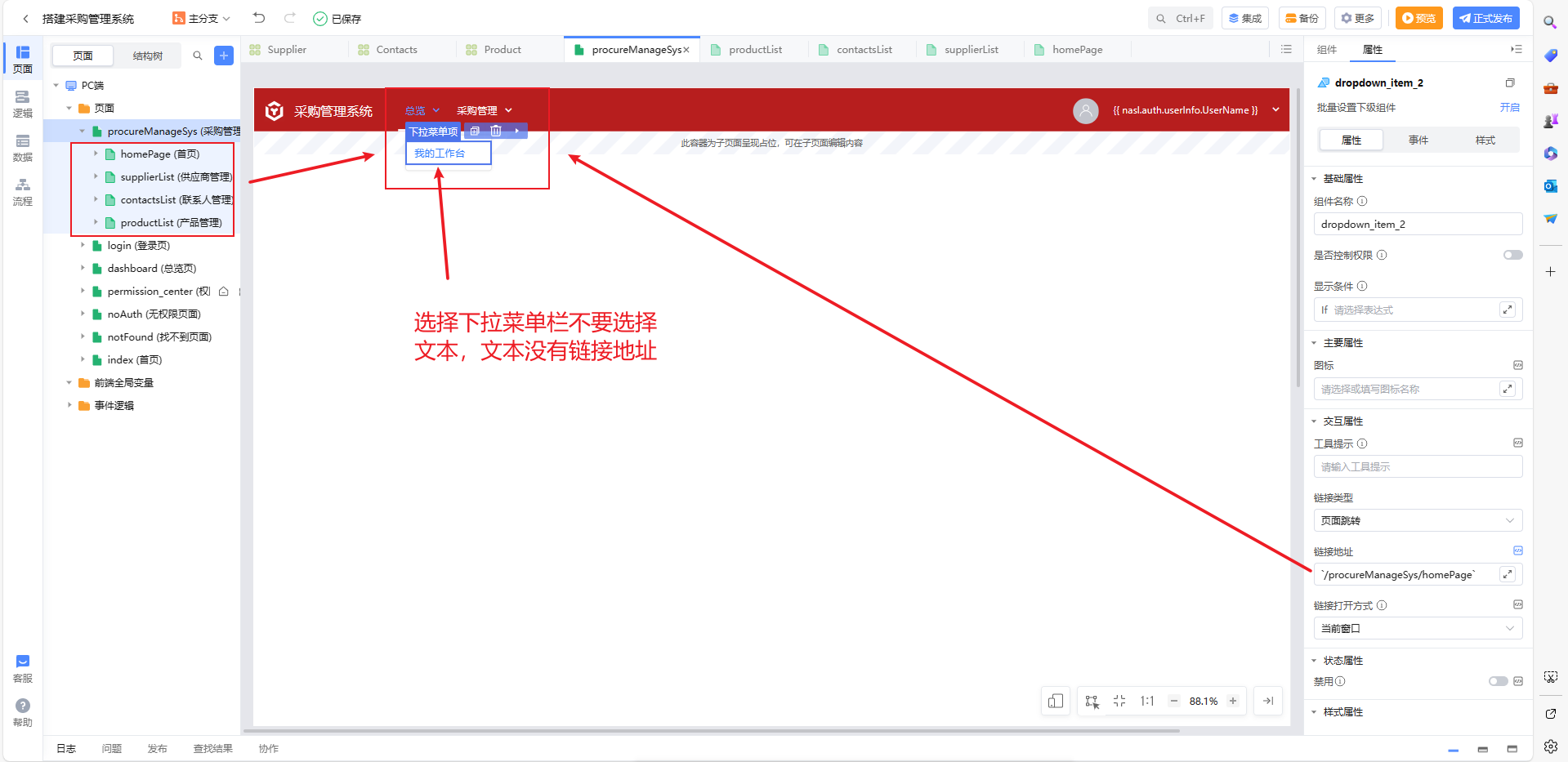
创建子页面
productList(产品管理)
contactsList(联系人管理)
supplierList(供应商管理)
homePage(首页)
在空白页首页中创建导航栏
双击父页面,进入父页面编辑区域
把导航拖到采购管理首页面,修改下拉菜单
在总览下添加我的工作台,在采购管理下添加供应商管理,联系人管理和产品管理。并设置这些菜单对应的跳转页面。
可以给各个子页面拖入一个文本组件,显示不同文本
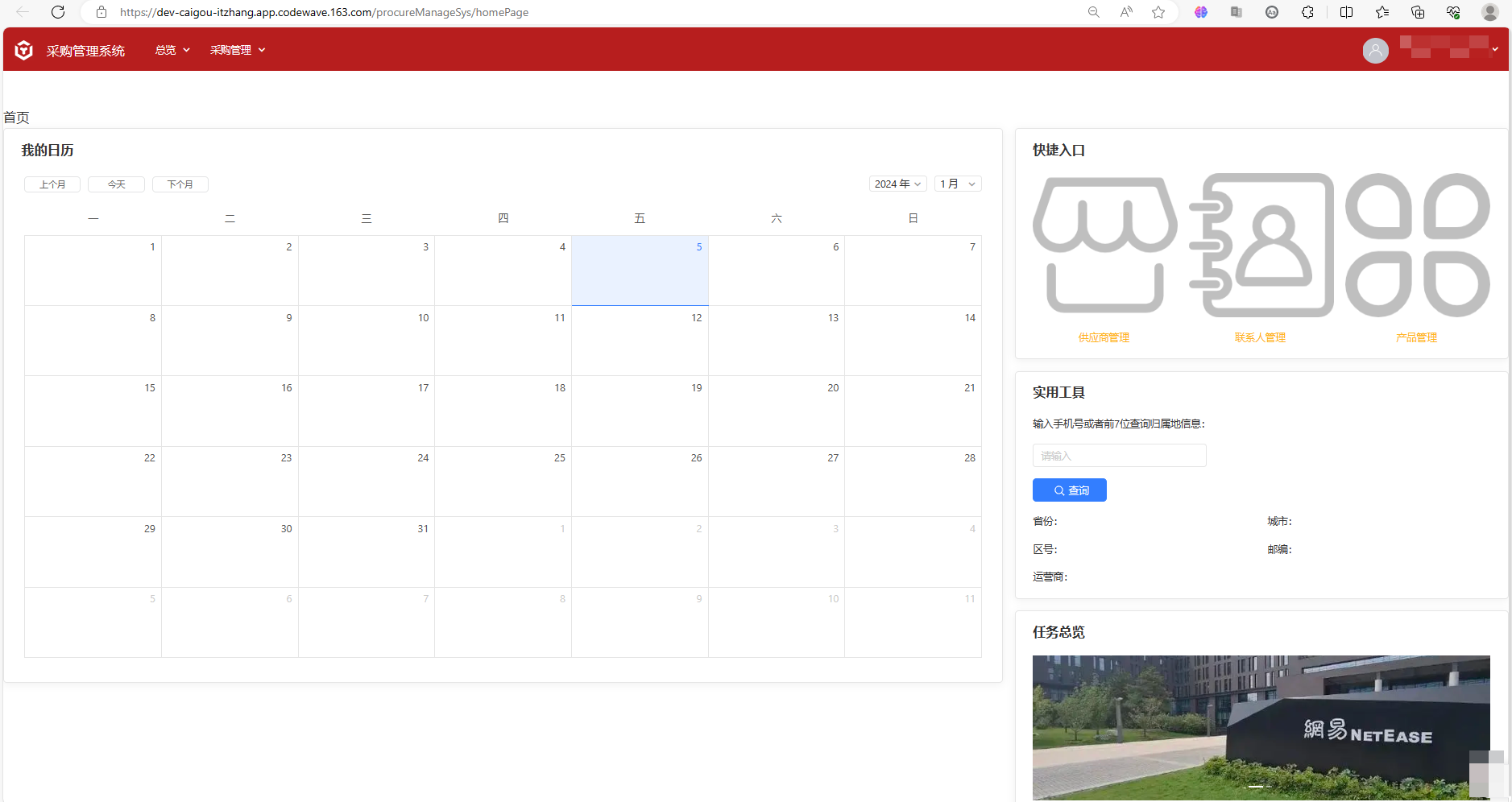
点击预览
页面布局
先设置布局容器组件,再选择组件放在不同的容器中
首页设计
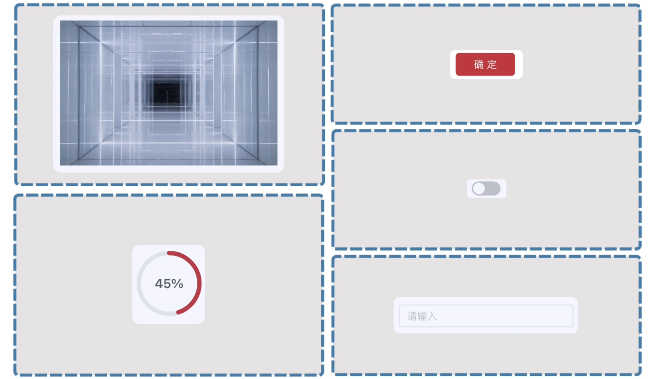
效果
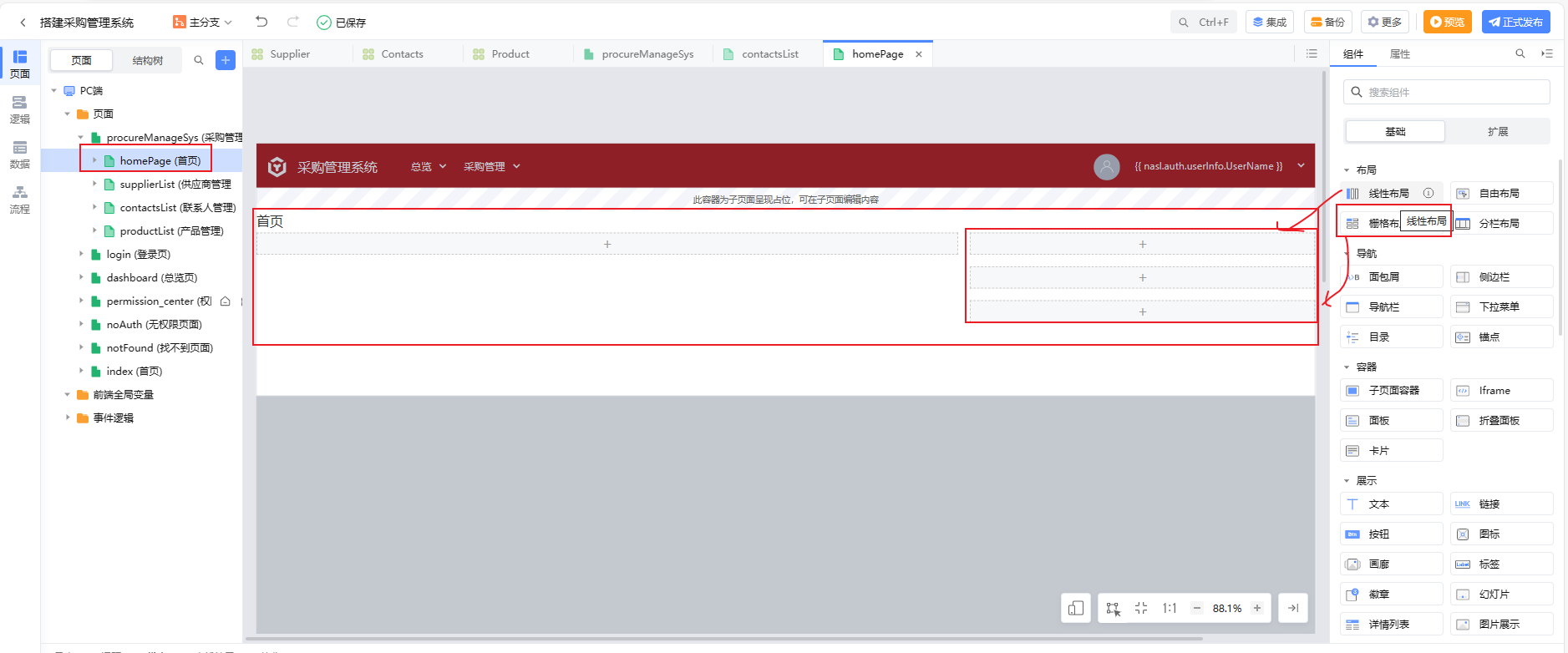
首先拖入栅格布局,16 和 8
然后再8的部分,拖入1个多行的线性布局,对线性布局再创建一个副本
拖入面板组件,面板组件可以给每个布局显示边界
再修改左侧最大的面板标题为我的日历,同时把日历组件拖进来
修改快捷入口
拖入栅格布局 1:1:1布局
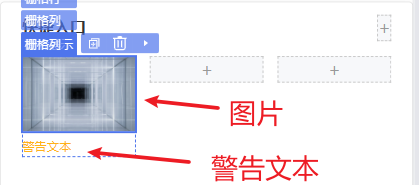
在每个栅格中,添加图片和文本组件
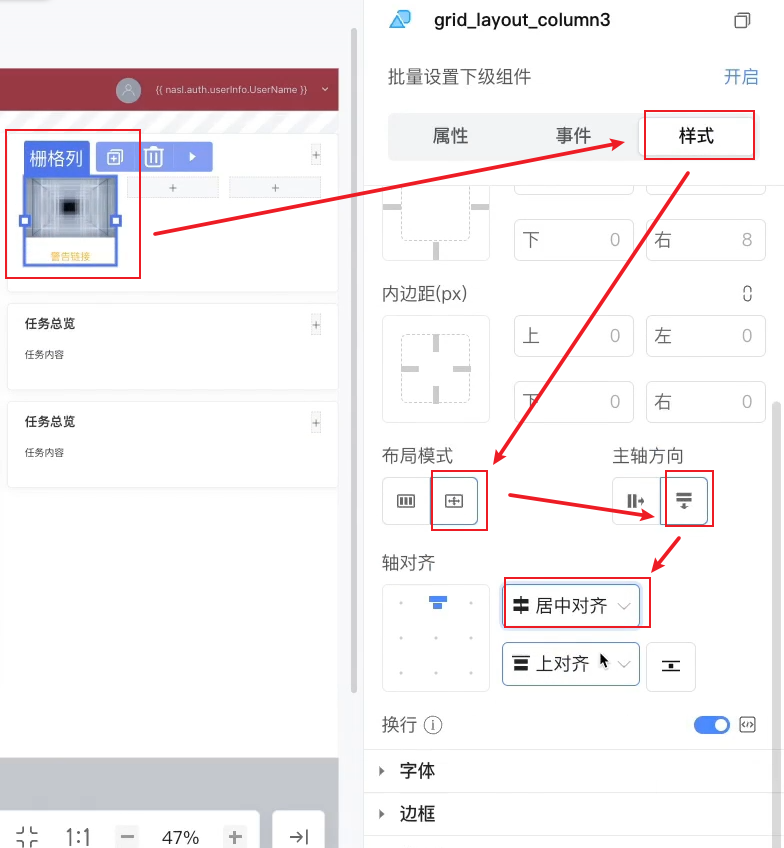
设置栅格内的格式
选择本地图片,图片连接在有道云笔记中
图片素材:
供应商
联系人
产品
设置快捷入口的图片,替换为上面的图片,然后创建3个副本,修改图片和本文,删除多余栅格如下:
修改实用工具栅格文本
在该区域插入6个线性多行布局
第1行输入文本
第2行插入输入框
第3行插入按钮,并设置图标
第4行插曲栅格,分为2个,然后修改文本。再把第4行创建2个副本,修改文本,如下
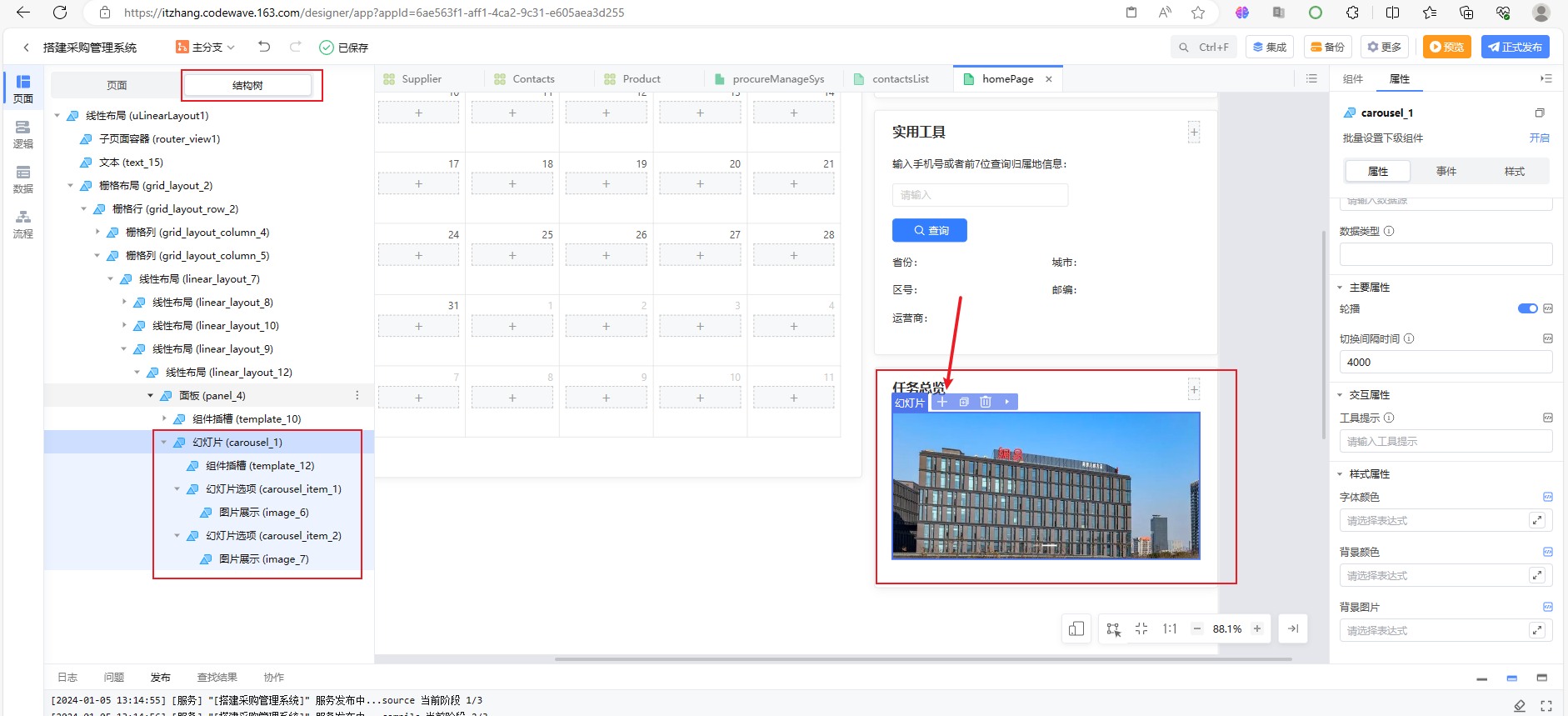
精彩瞬间幻灯片设计:
添加幻灯片组件,设置组件大小
点击幻灯片组件,添加幻灯片子项
>
修改图片
效果如下:
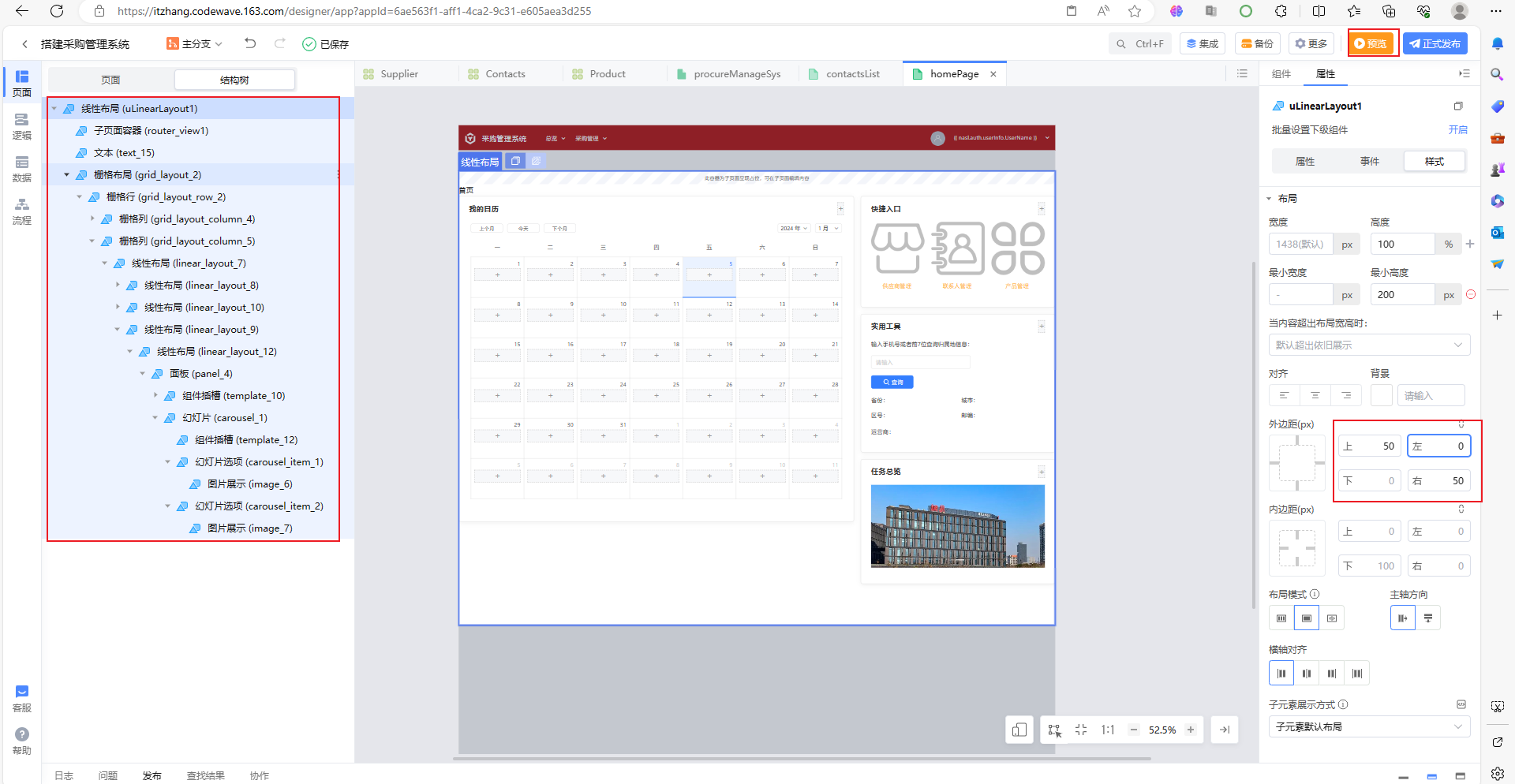
设置首页的边框距离
如下
应用开发流程-04-自定义主题样式
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
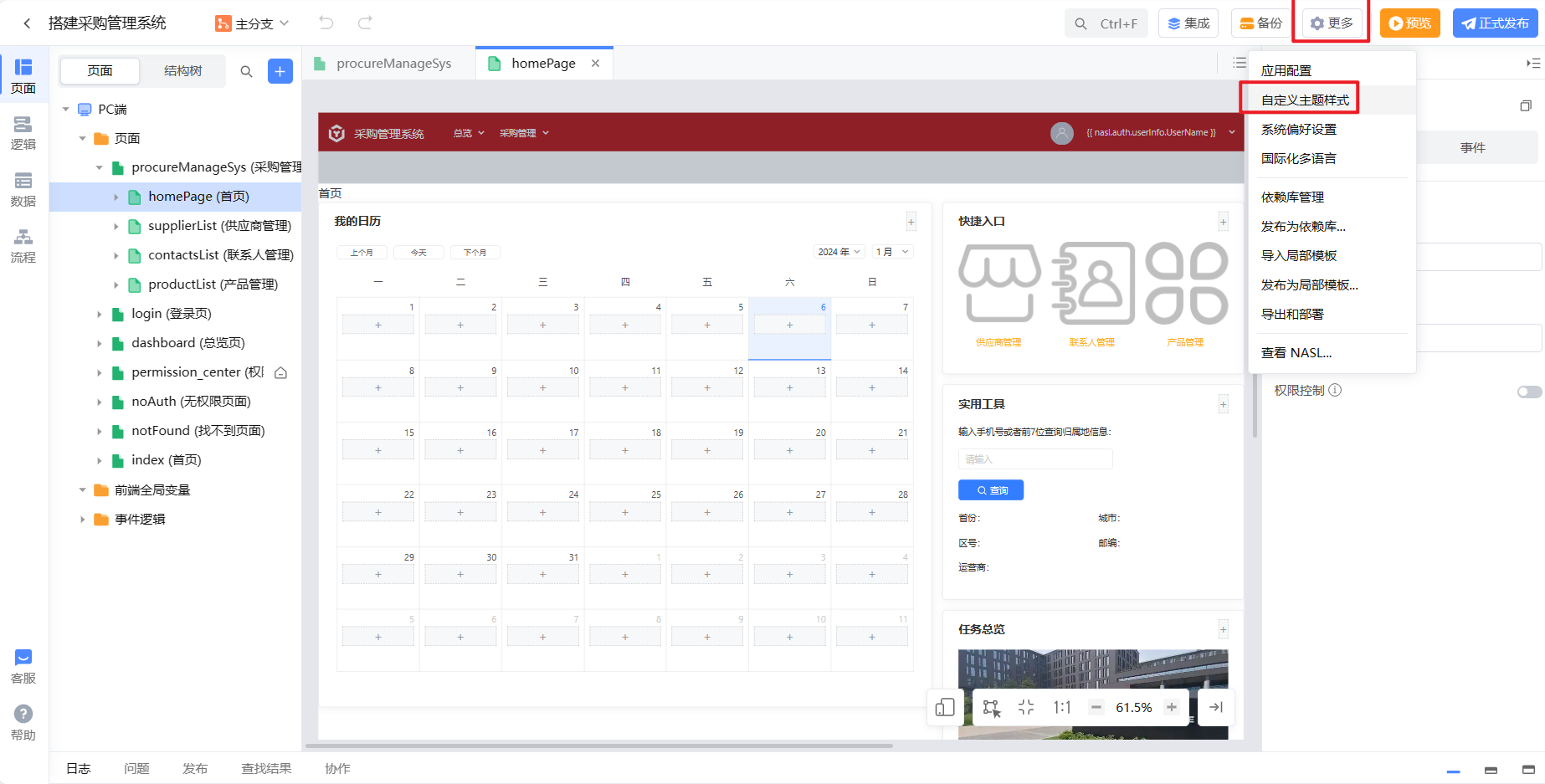
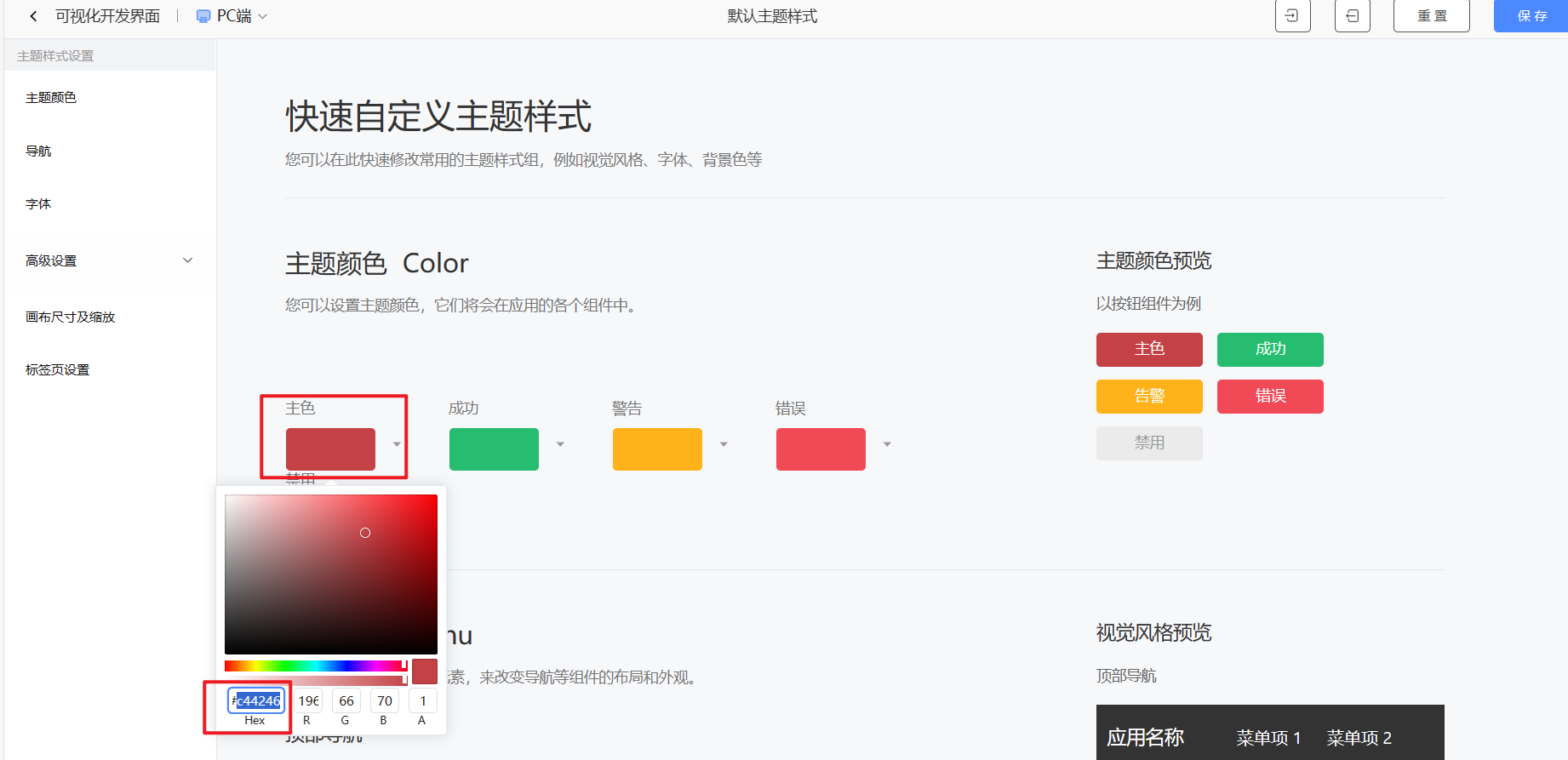
进入可视化开发页面,选择右上角的更多,选择自定义主题样式
设置主色为#c44246
主题样式可以导出,设置主色样式后,后面的组件默认采用主色样式,也可以针对具体组件进行单独设置,具体更加UI需求。
应用开发流程-05-子页面页面跳转逻辑
在首页中,有快捷入口,下面对快捷入口中的文本链接进行设置,从而完成,通过快捷入口跳转到各个子页面。
前面中,快捷入口为文本,把文本组件上拖入链接组件,然后删除文本组件,并在链接组件中,设置链接文本,依次修改供应商管理,联系人管理,产品管理等三个链接,
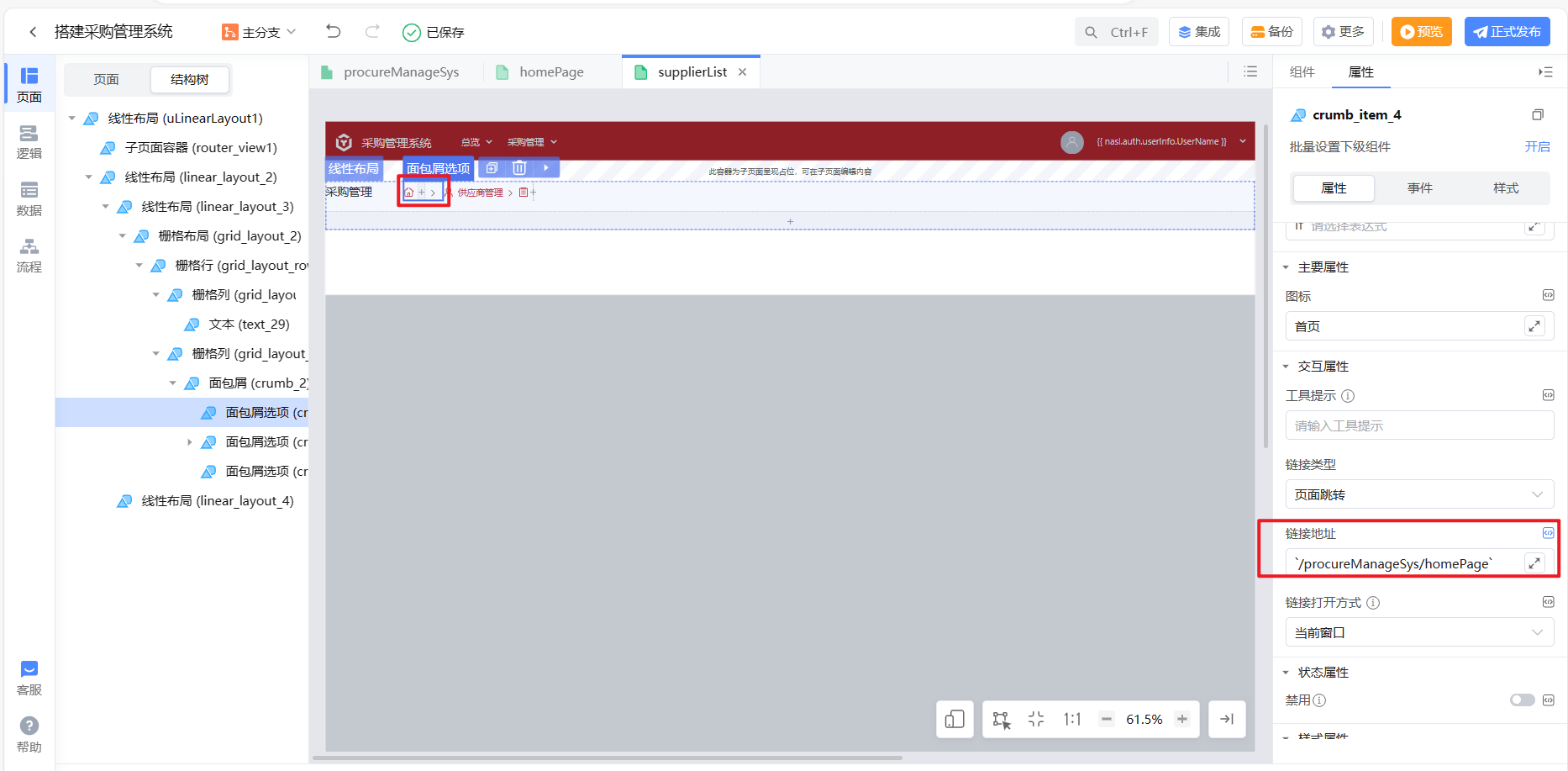
子页面的面包屑导航
已供应商管理为例,需要在子页面上添加两行的线性布局,其中第1个线性布局中拖入一个2:22的栅格布局,前2个栅格写入供应商管理,后22个栅格拖入面包屑组件,样式选择第3种
设置首页图标连接为首页
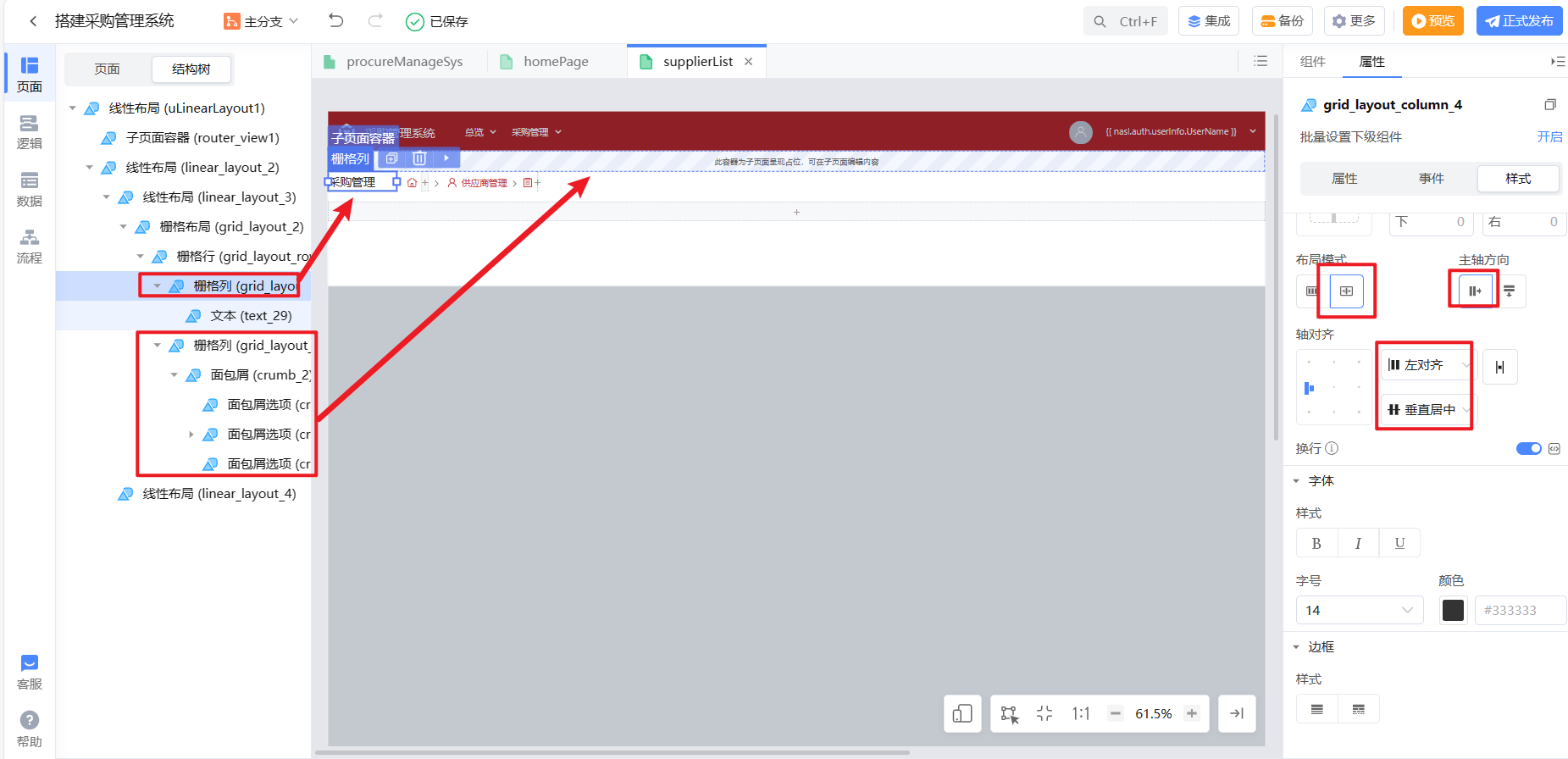
设置栅格列居中对齐
分布选择两个栅格列,选择弹性布局,垂直居中
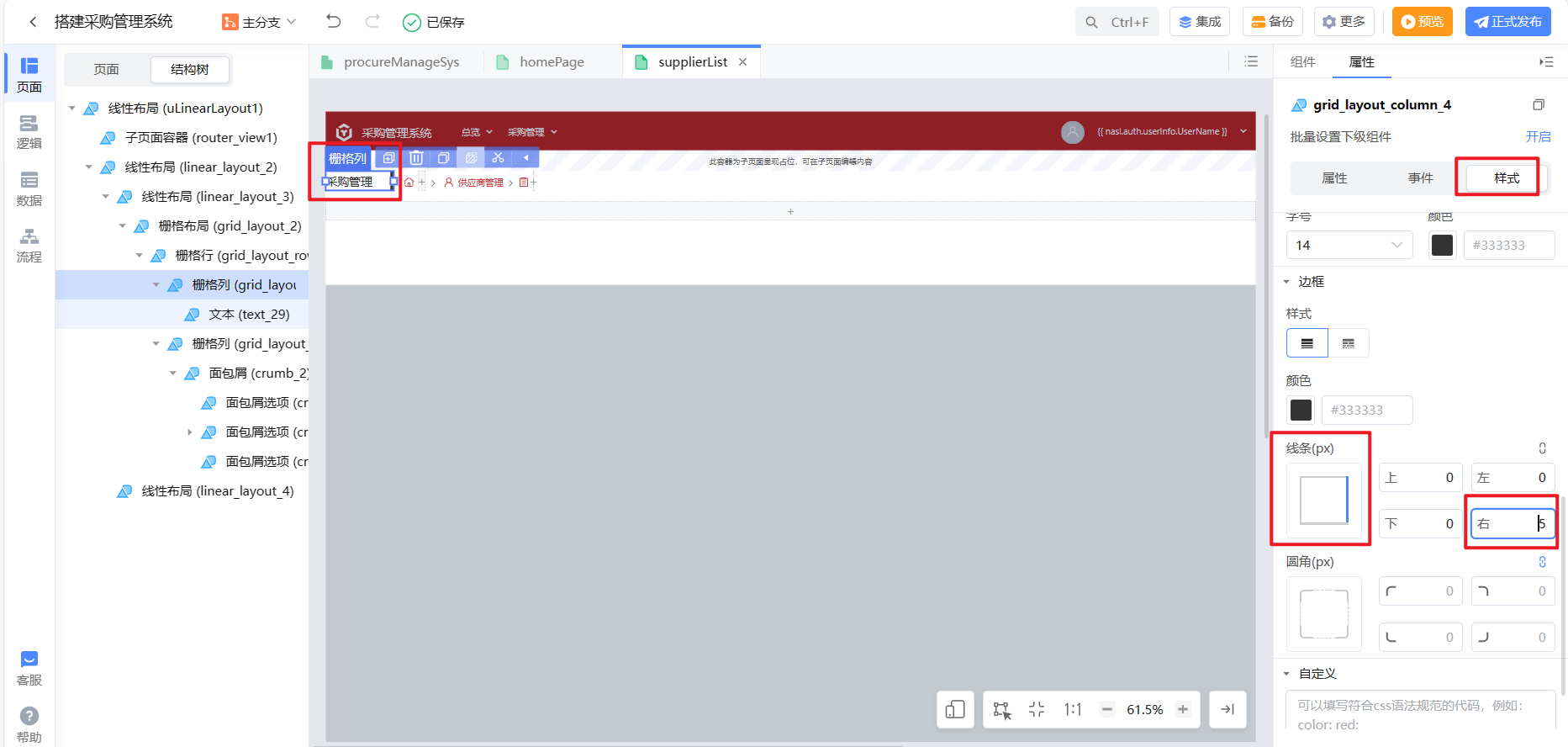
设置采购管理的栅格显示右侧单竖线
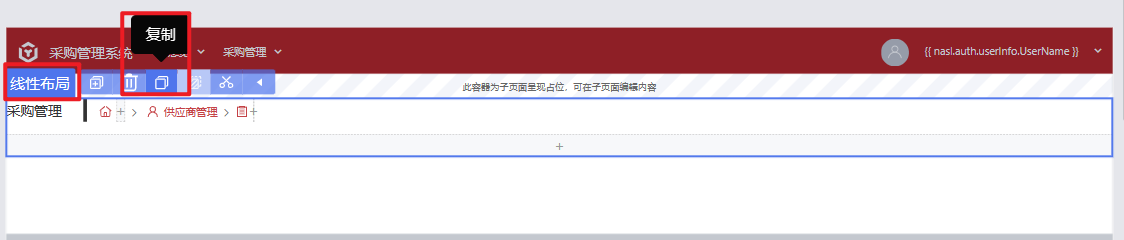
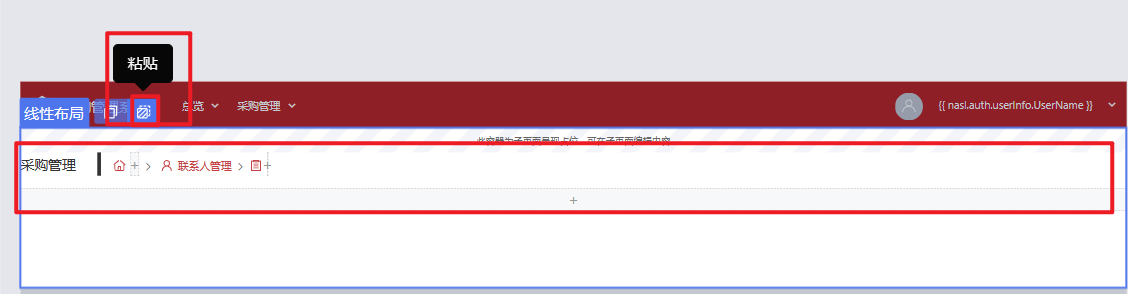
复制线性布局到联系人管理子页面和产品管理子页面,,再重新预览就完成
应用开发流程-06-变量和逻辑
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
局部和全局变量使用
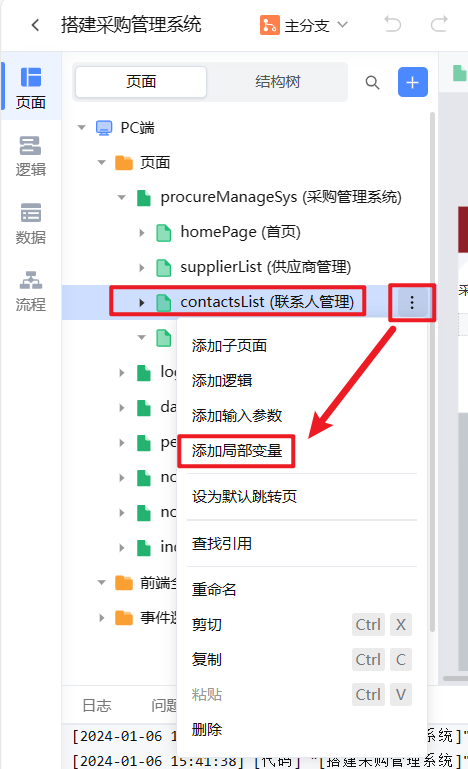
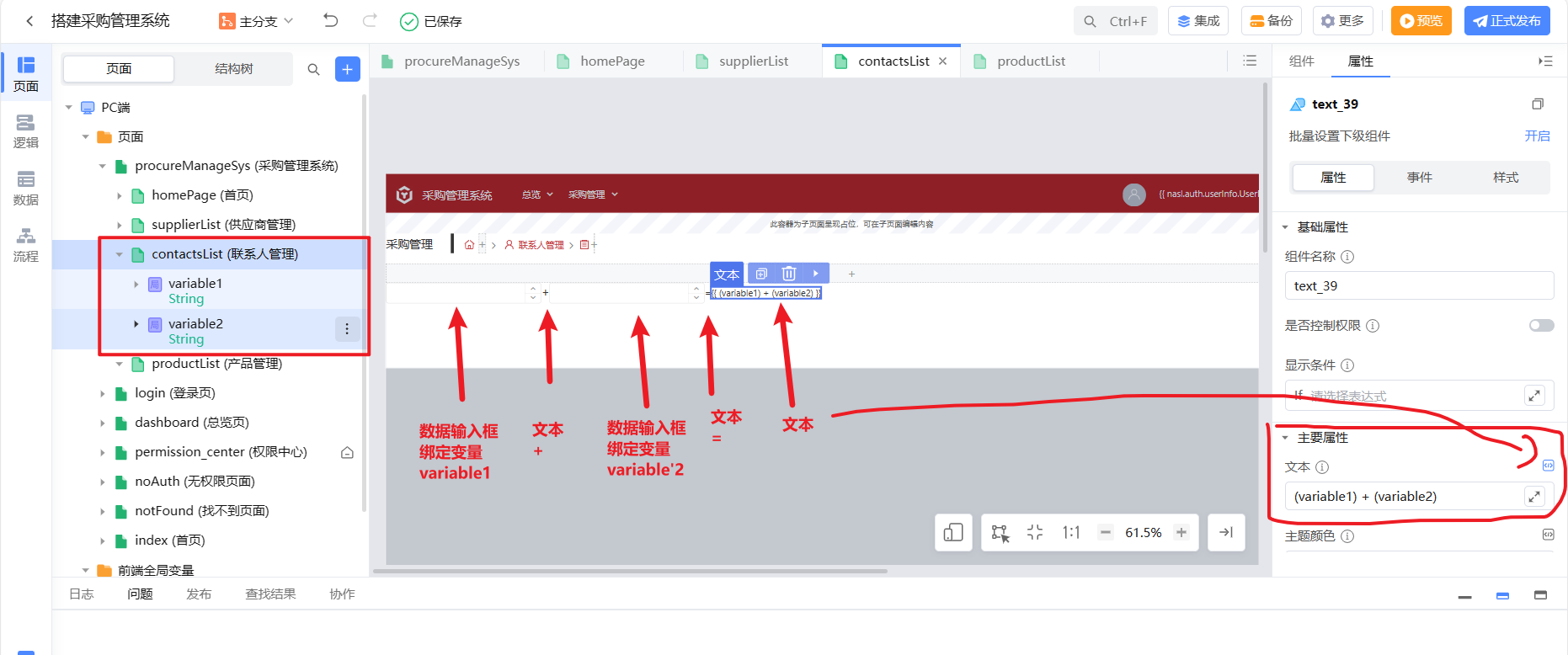
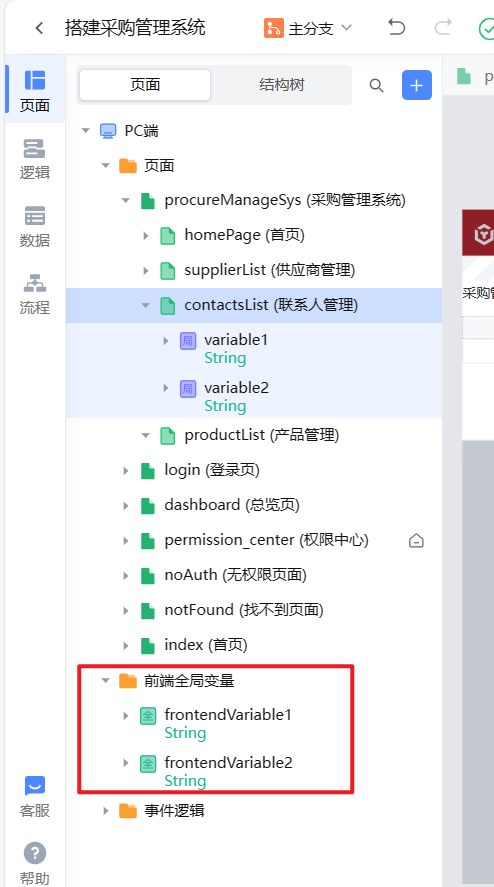
在联系人管理页面下创建局部变量2个
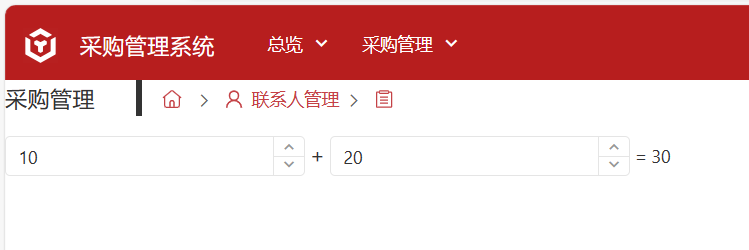
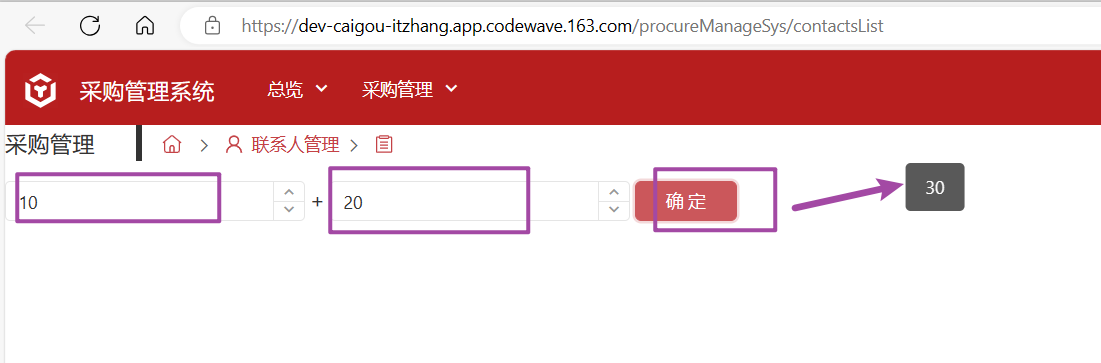
新建数据输入框 + 数据输入框 = 文本框
在文本组件中选择主要属性中的文本内容,可以切换文本或表达式,如果选择表达式,则则可以绑定变量
预览查看效果
页面下创建的数据是局部数据,在其它页面无法获得,如果想使用全局变量,可以创建前段全局变量,其它使用步骤类似
前后端服务逻辑
在页面下创建的逻辑为前端逻辑,在逻辑中创建的逻辑为服务端逻辑。
在变量部分,我们创建了变量,并计算了结果,如果结果不需要直接在页面中显示,而是通过点击确定按钮,然后弹出一个页面,这时就需要使用前端逻辑了。
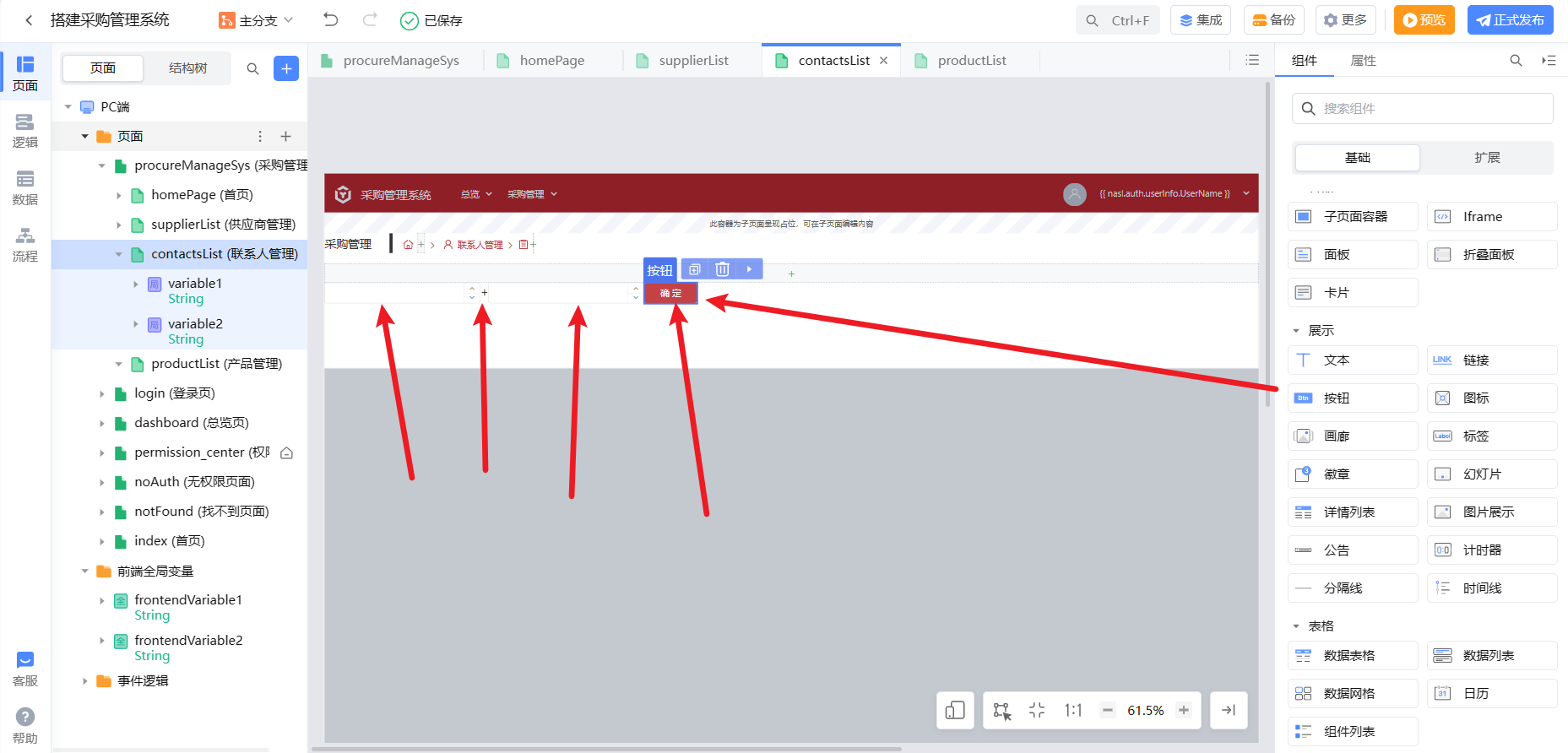
删除联系人管理下的等号和结果,替换为一个确定按钮
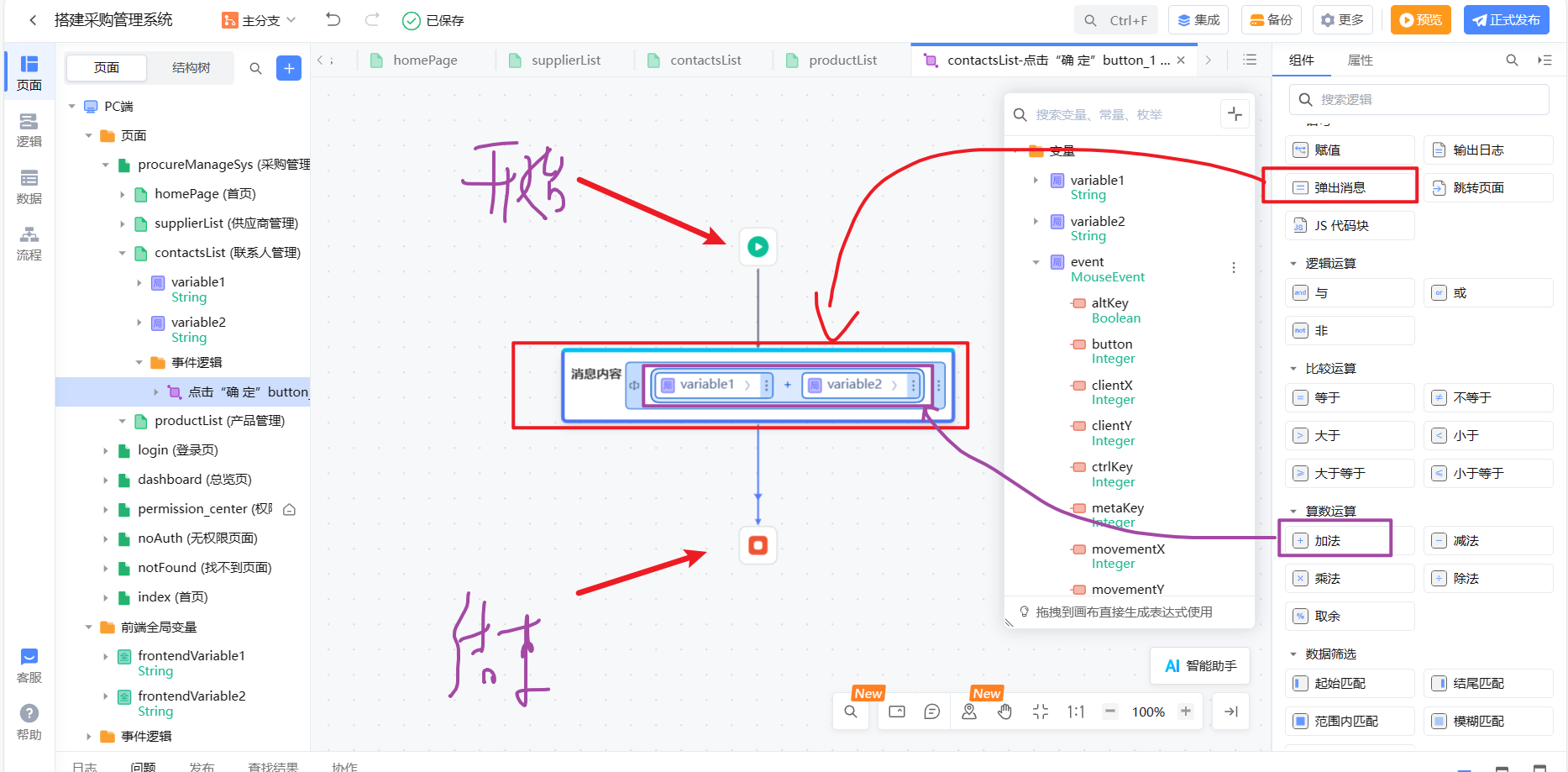
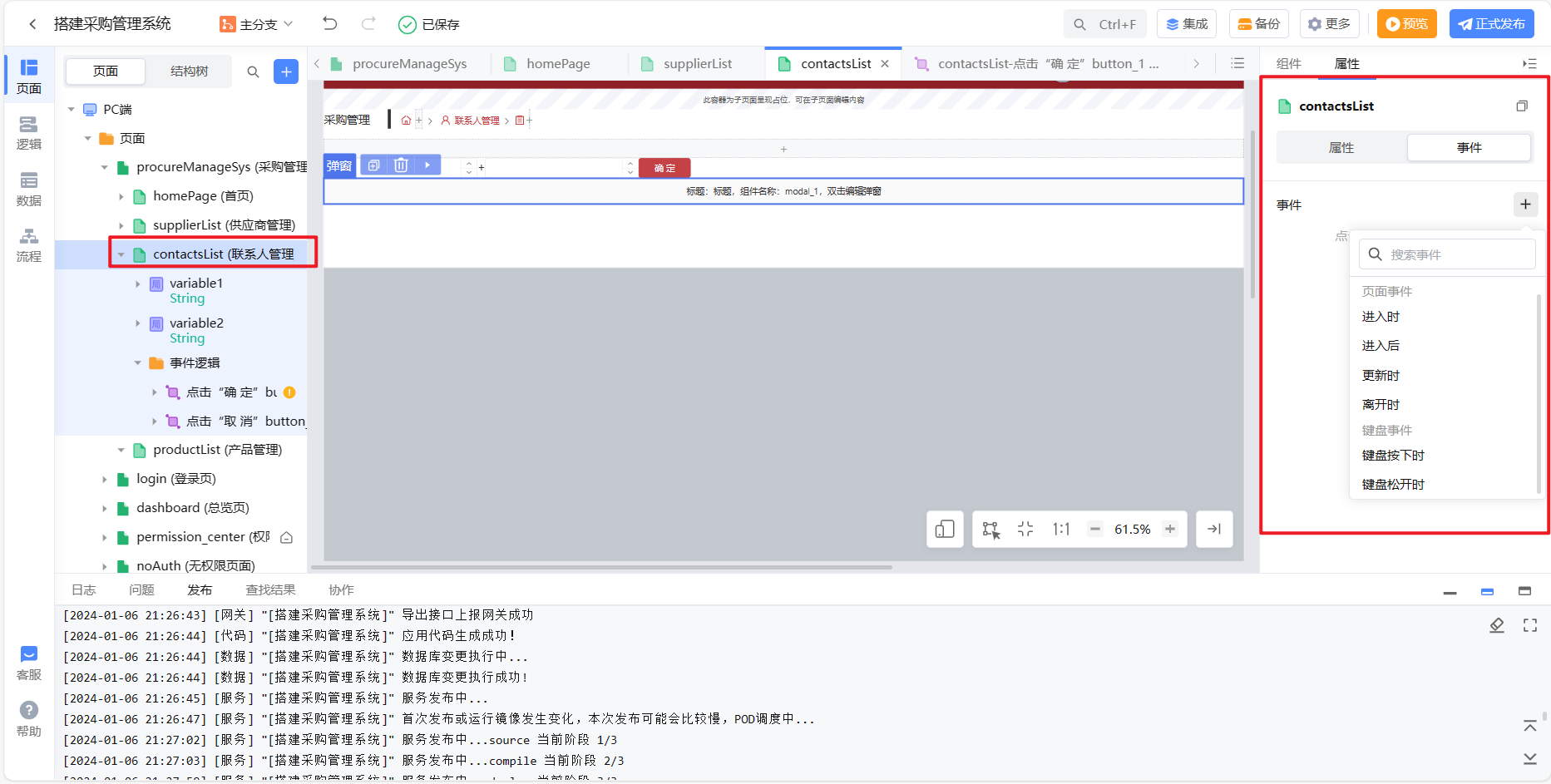
修改按钮的事件,选择事件为点击,在事件逻辑中拖入弹出消息组件,在填出消息组件中拖入加入组件,绑定对应的变量,如下:
预览查看效果
除了组件可以设置事件逻辑,每个页面也可以单独设计逻辑。
这里先不单独设计页面逻辑
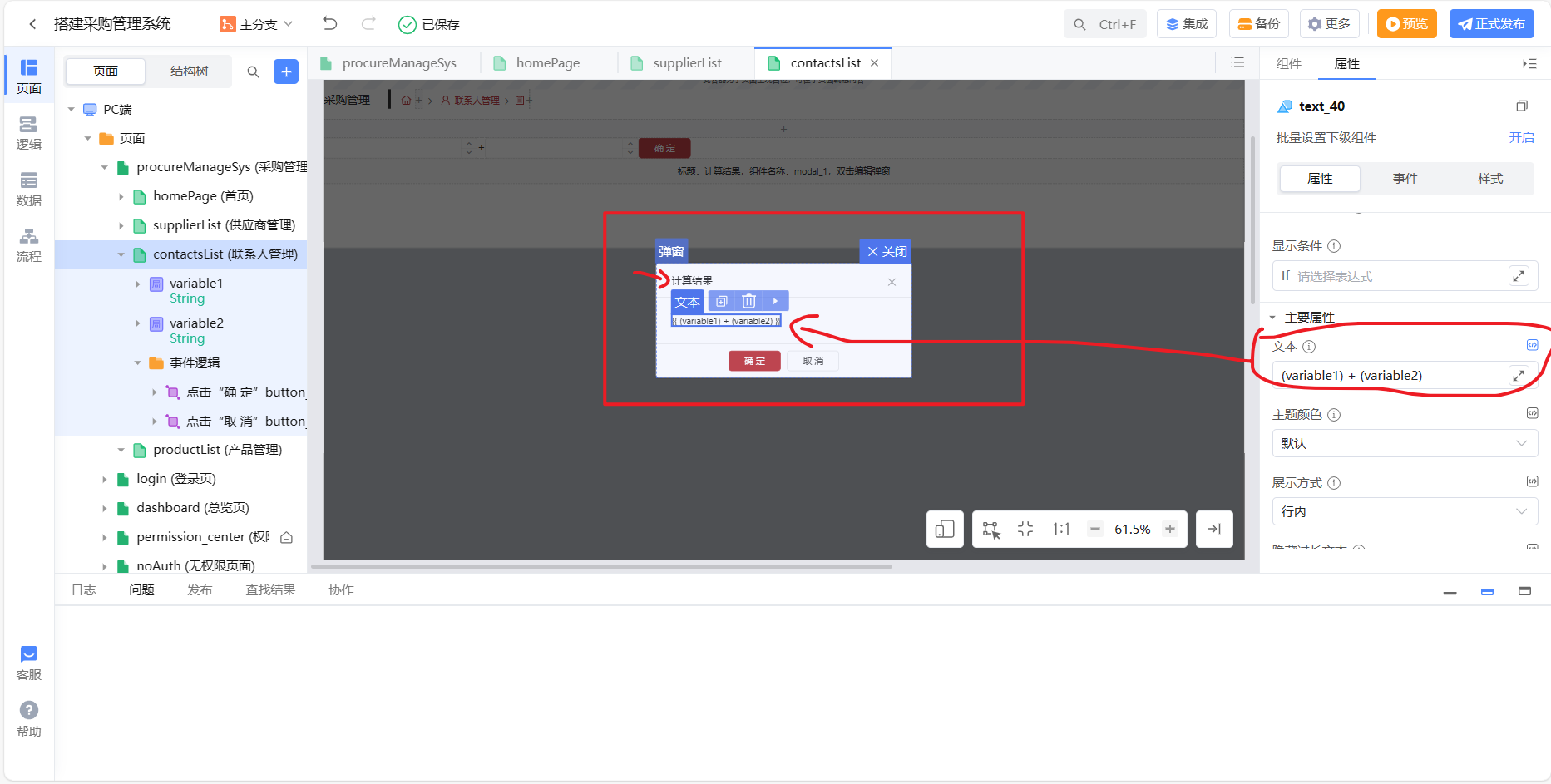
这里在联系人管理页面下添加 弹窗 组件,修改弹出组件的问内容
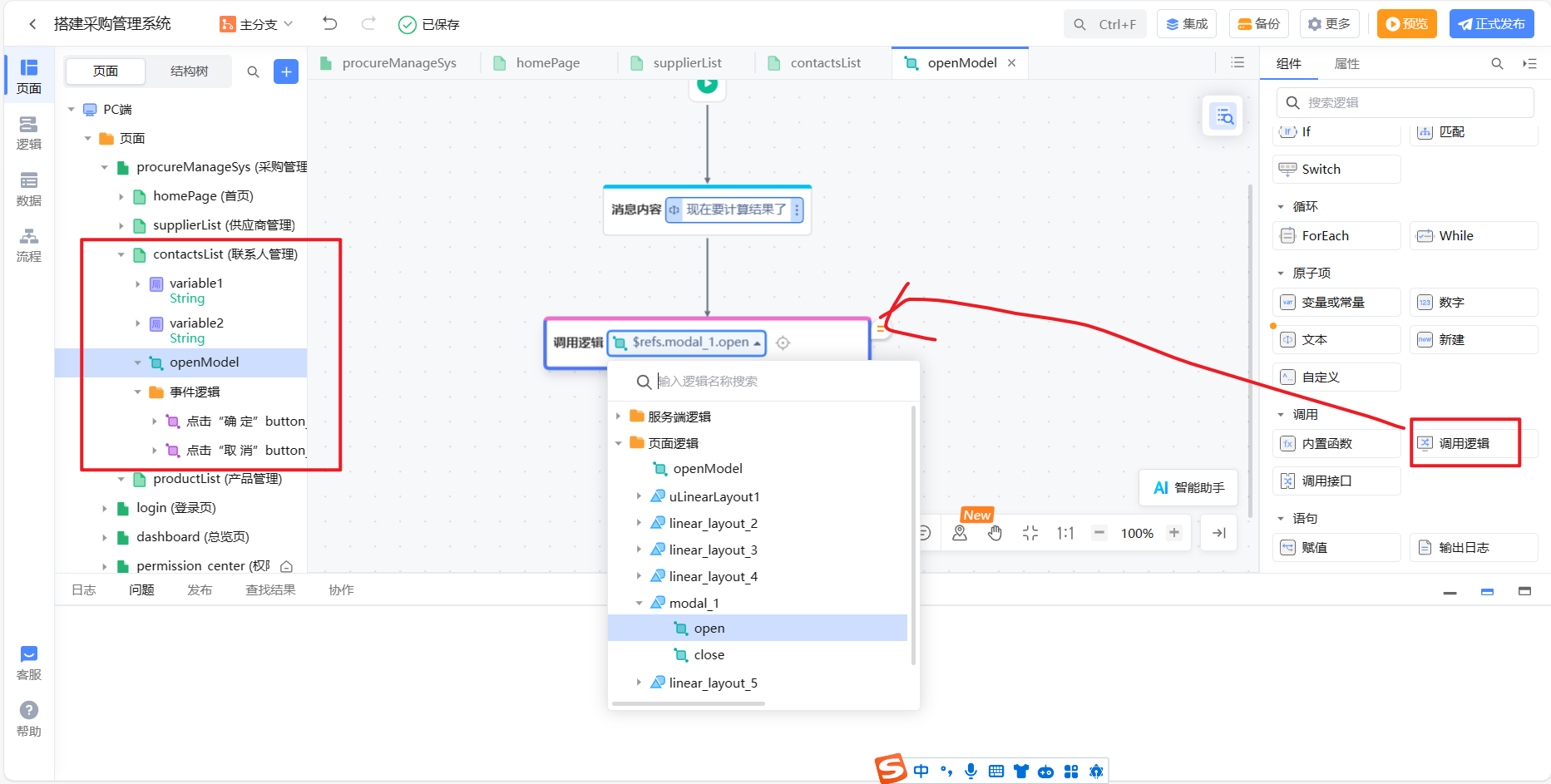
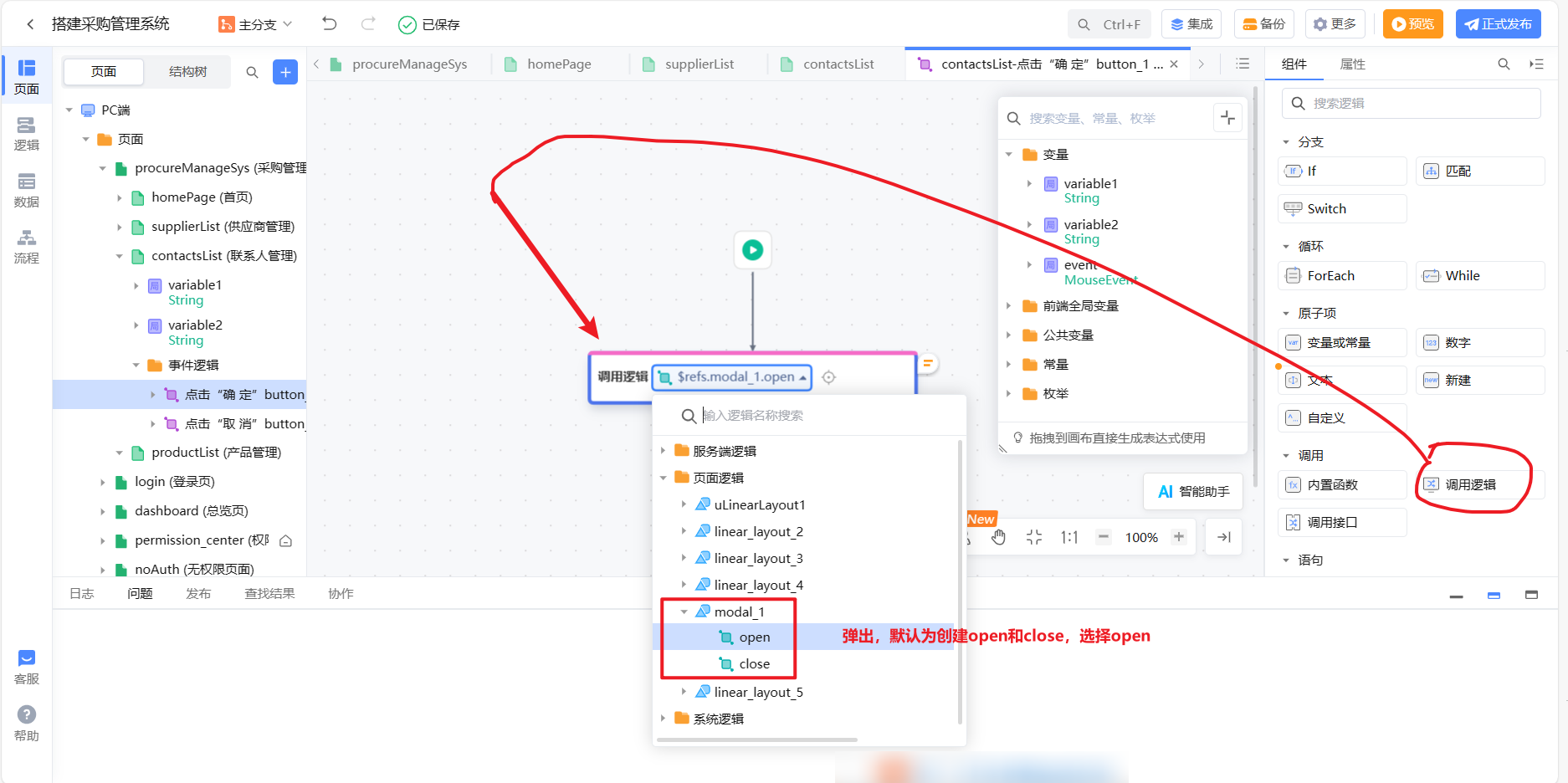
然后,在确定按钮的事件逻辑中删除原有逻辑,添加 调用逻辑

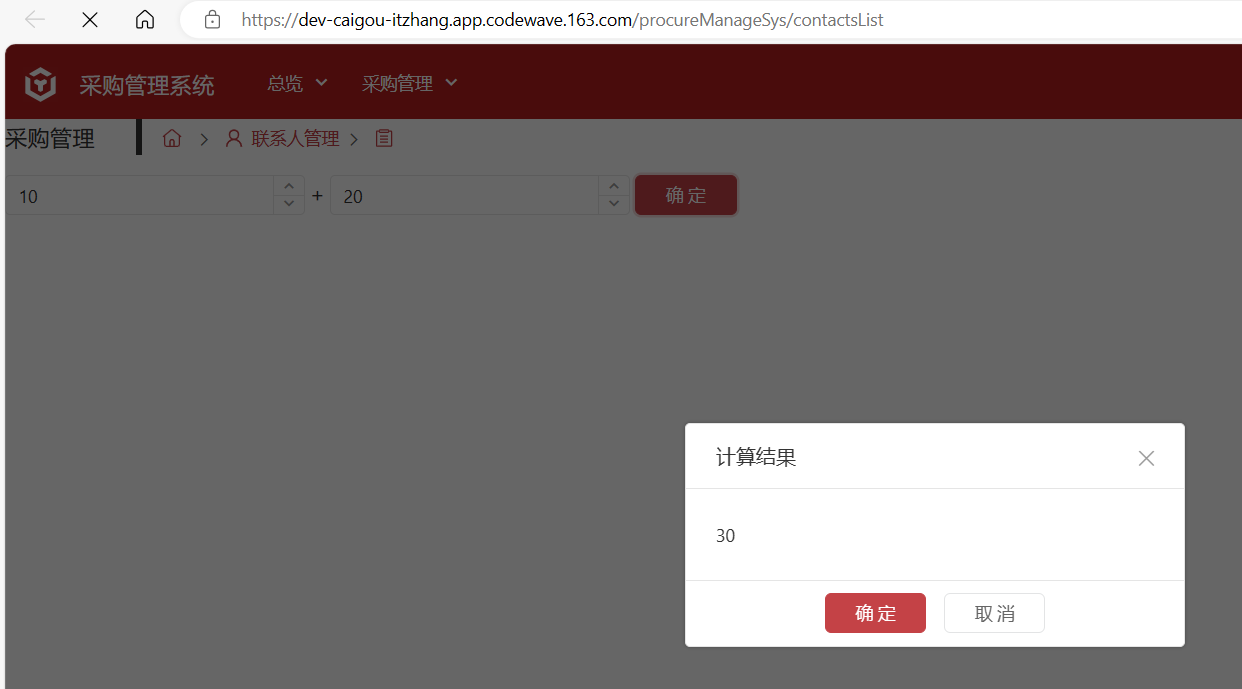
选择预览,结果如下
创建页面逻辑,取名为openModel
在页面逻辑openmodel中添加 弹出消息 组件
继续添加调用逻辑,选择刚才创建model1组件
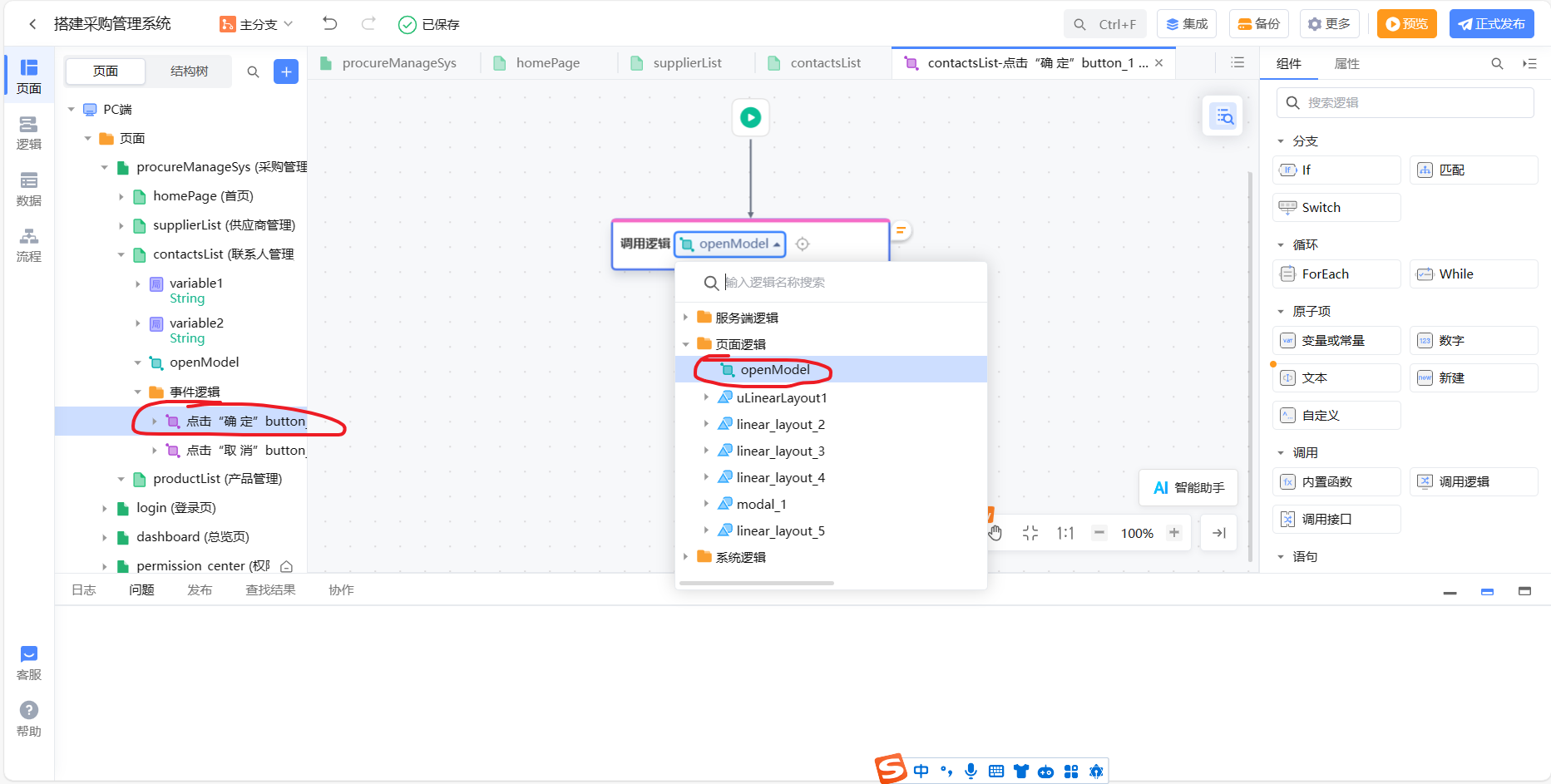
将原来事件下的事件逻辑修改为调用openmodel逻辑
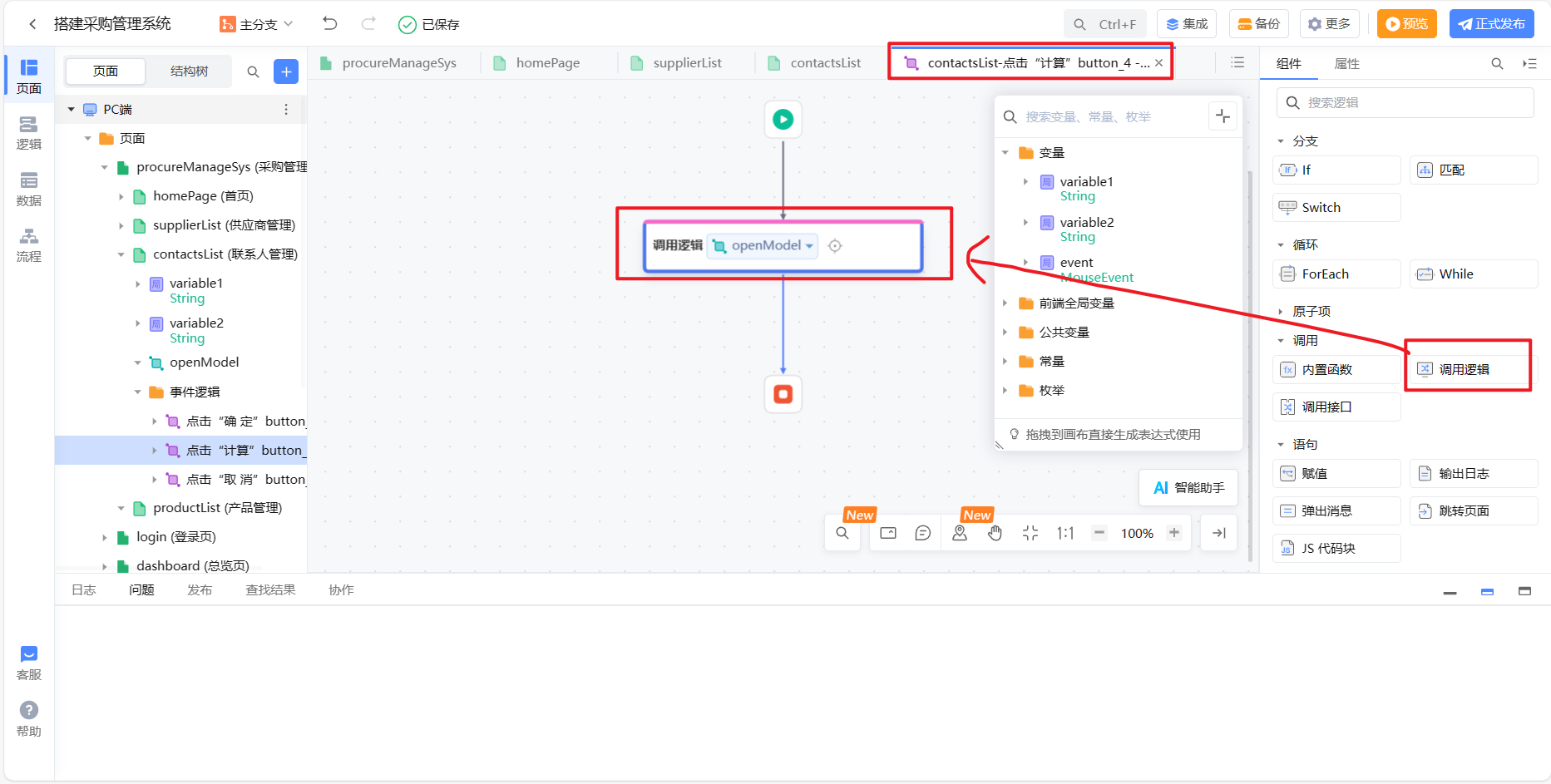
再创建计算按钮,重复调用openmodel页面逻辑
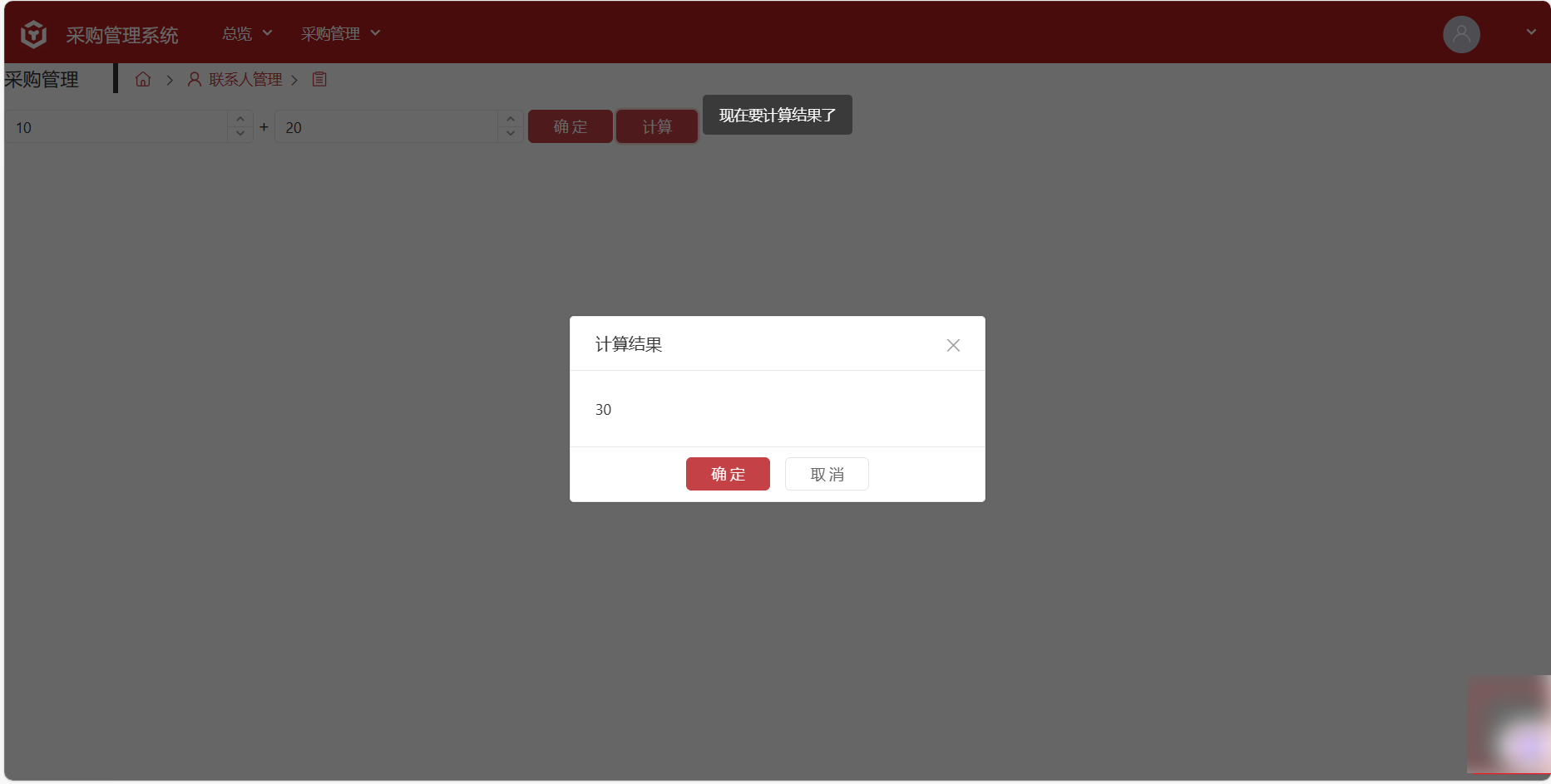
点击预览查看效果
前端和服务端逻辑调用
应用开发流程-07-供应商数据表格
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
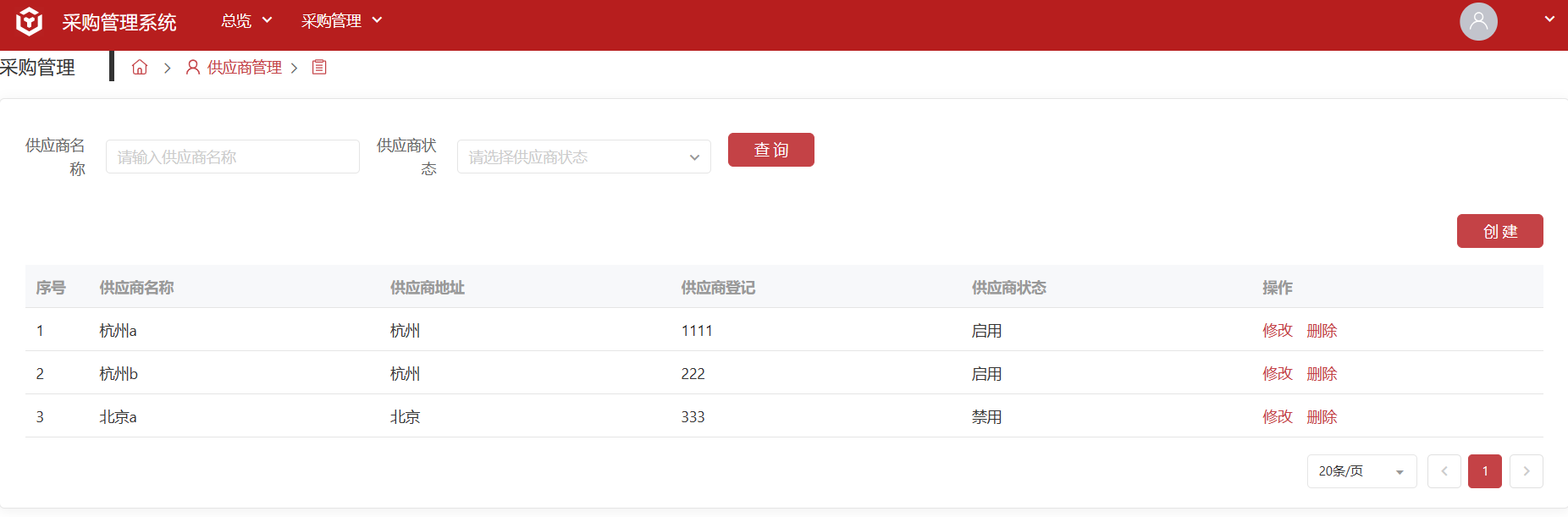
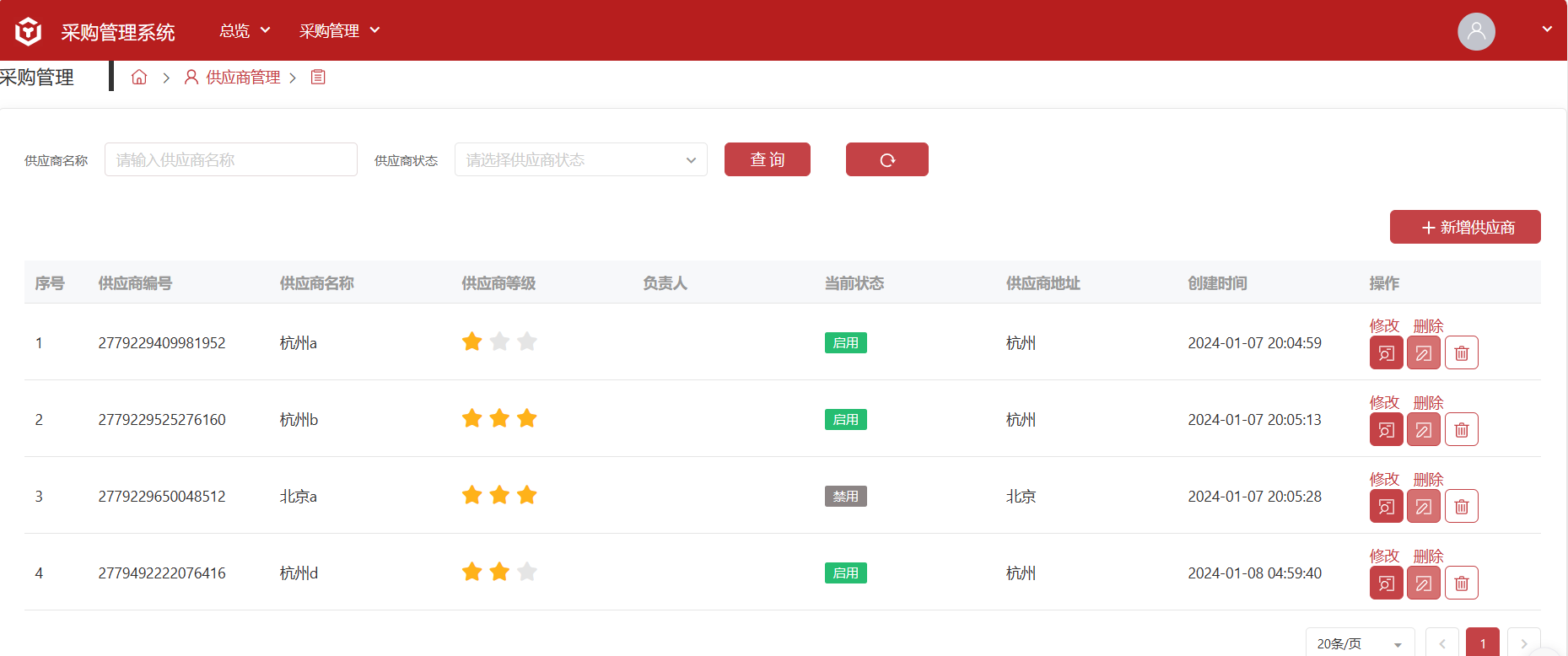
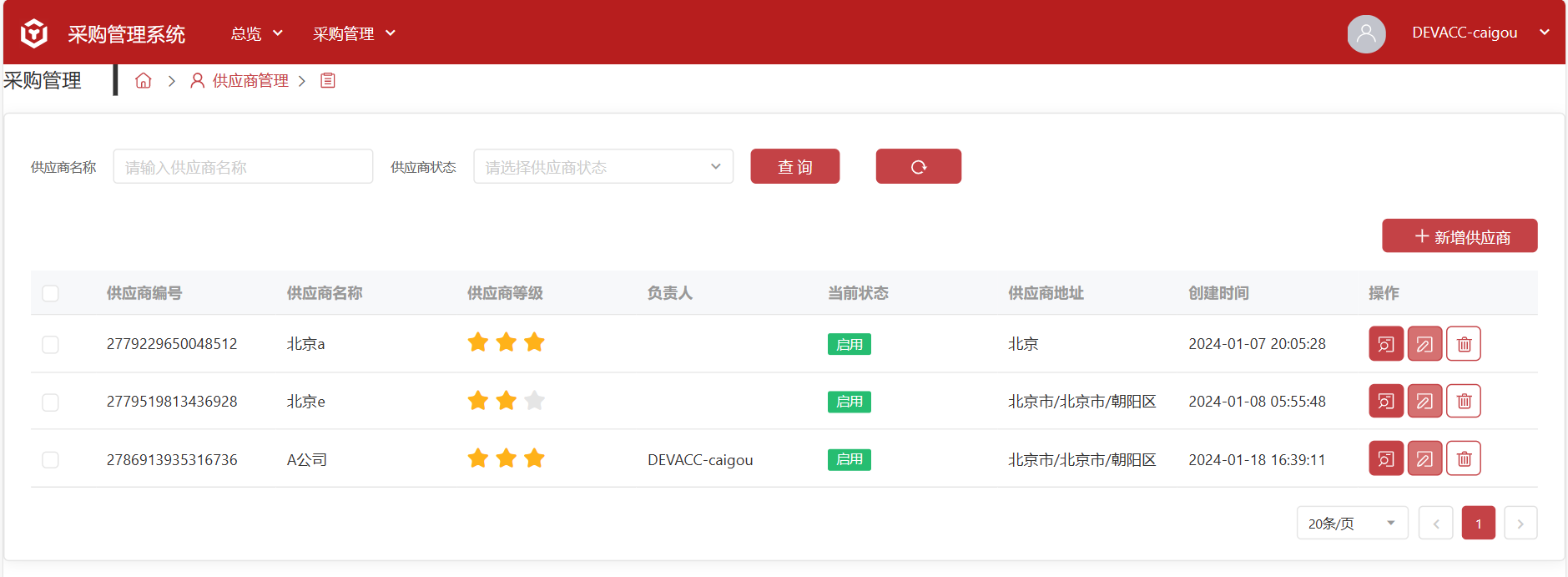
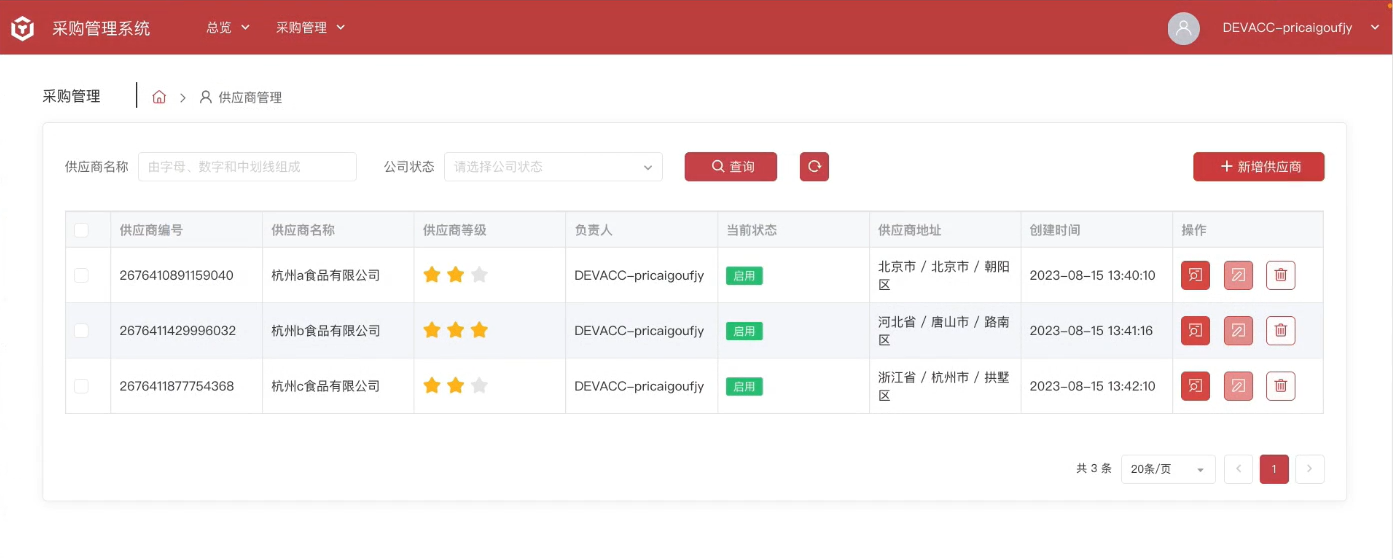
待实现效果
快速创建供应商管理页面下的数据表格
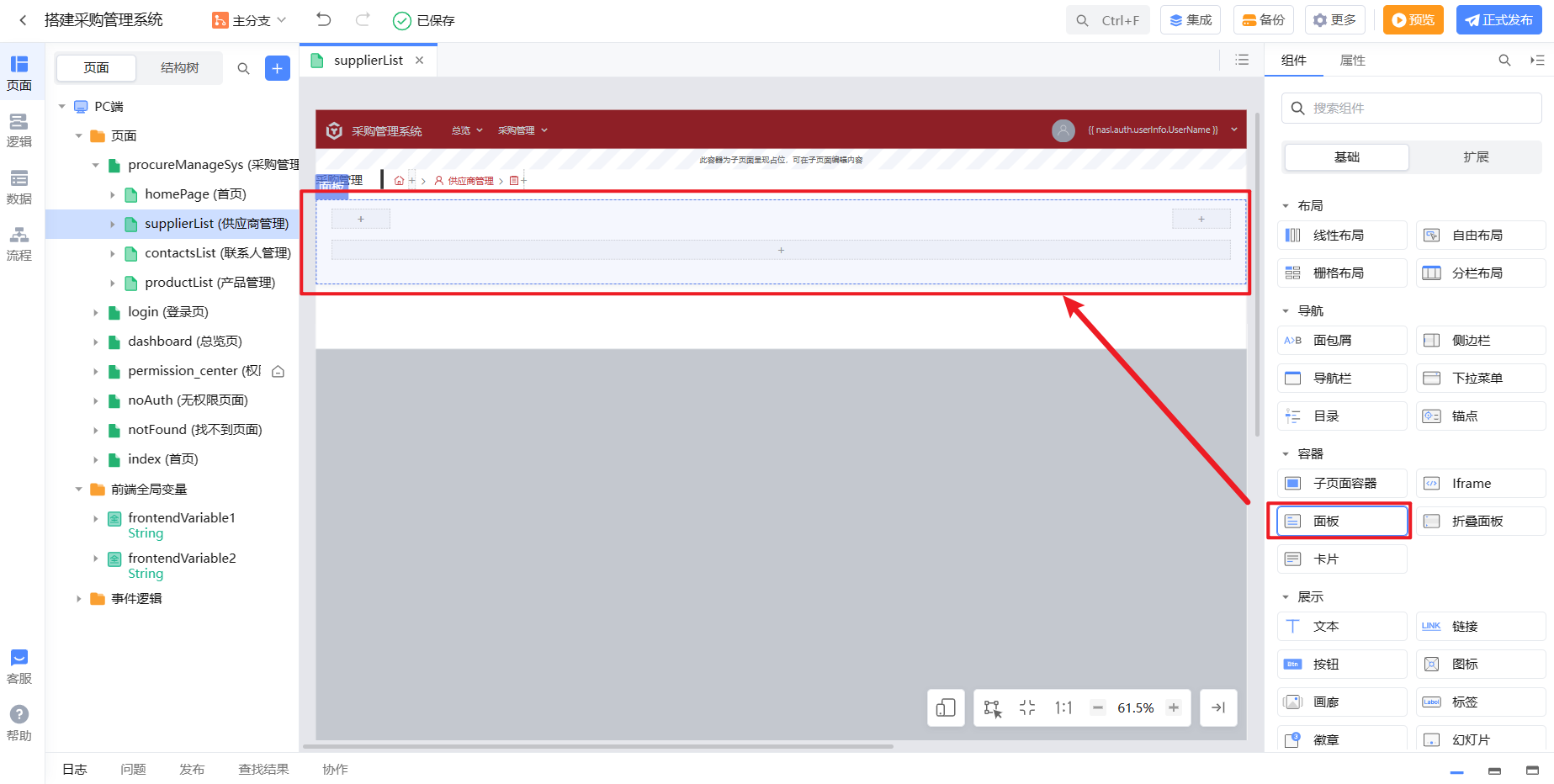
在供应商管理页面下添加面板,并删除多余文本
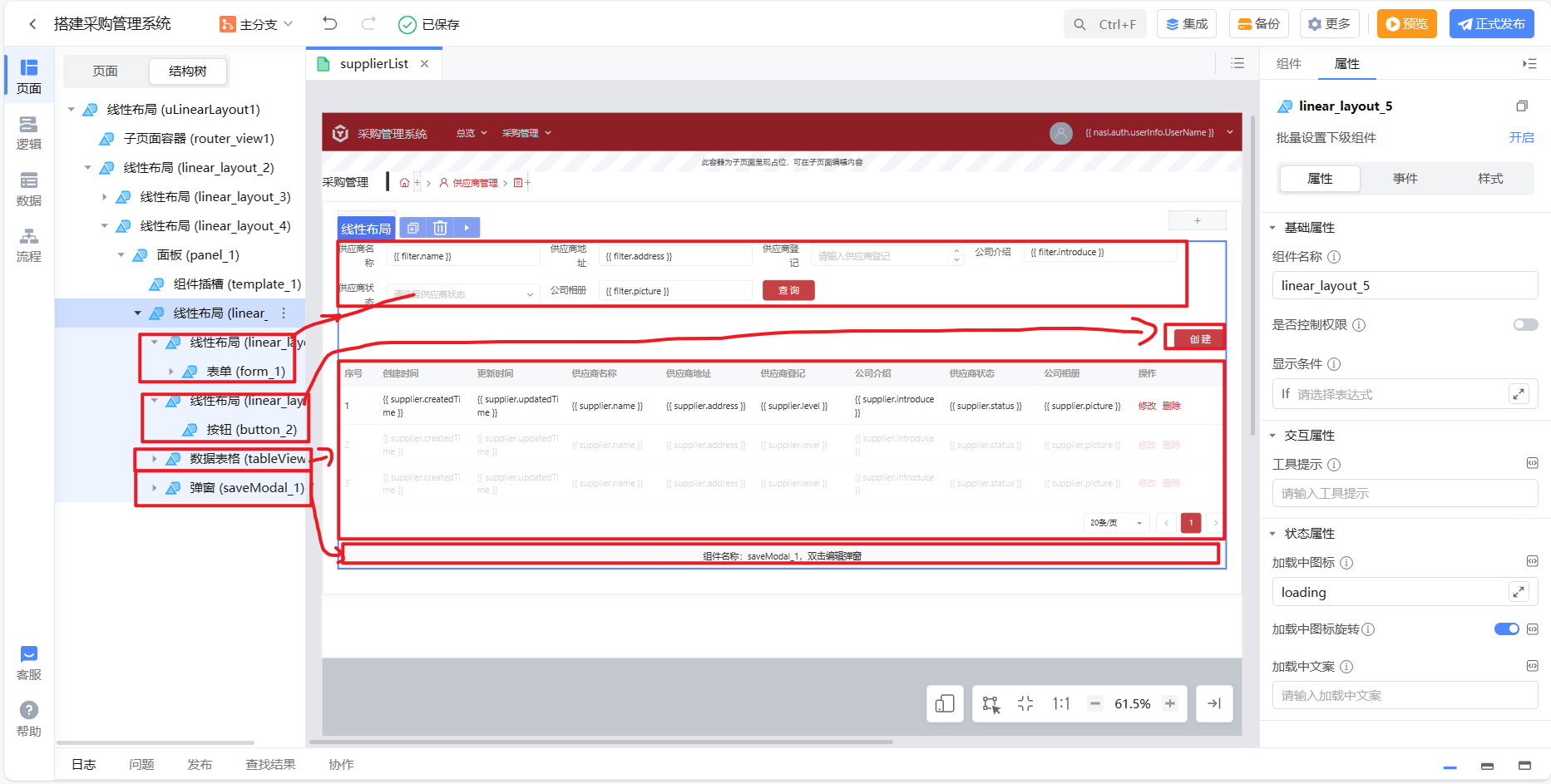
把数据下的实体拖入供应商管理页面下的面板中,选择列表全即可。同时在结构树中可以查看到自动生成的列表中包含了线性布局(表单),数据表格和弹窗等组件
上一步的表单太多了,不需要都作为选择条件,接下来点击回撤(ctrl+z)按钮(因为自动创建的过程还包括很多逻辑,如果删除,会存在删除不干净的情况),去掉自动创建的数据表格。
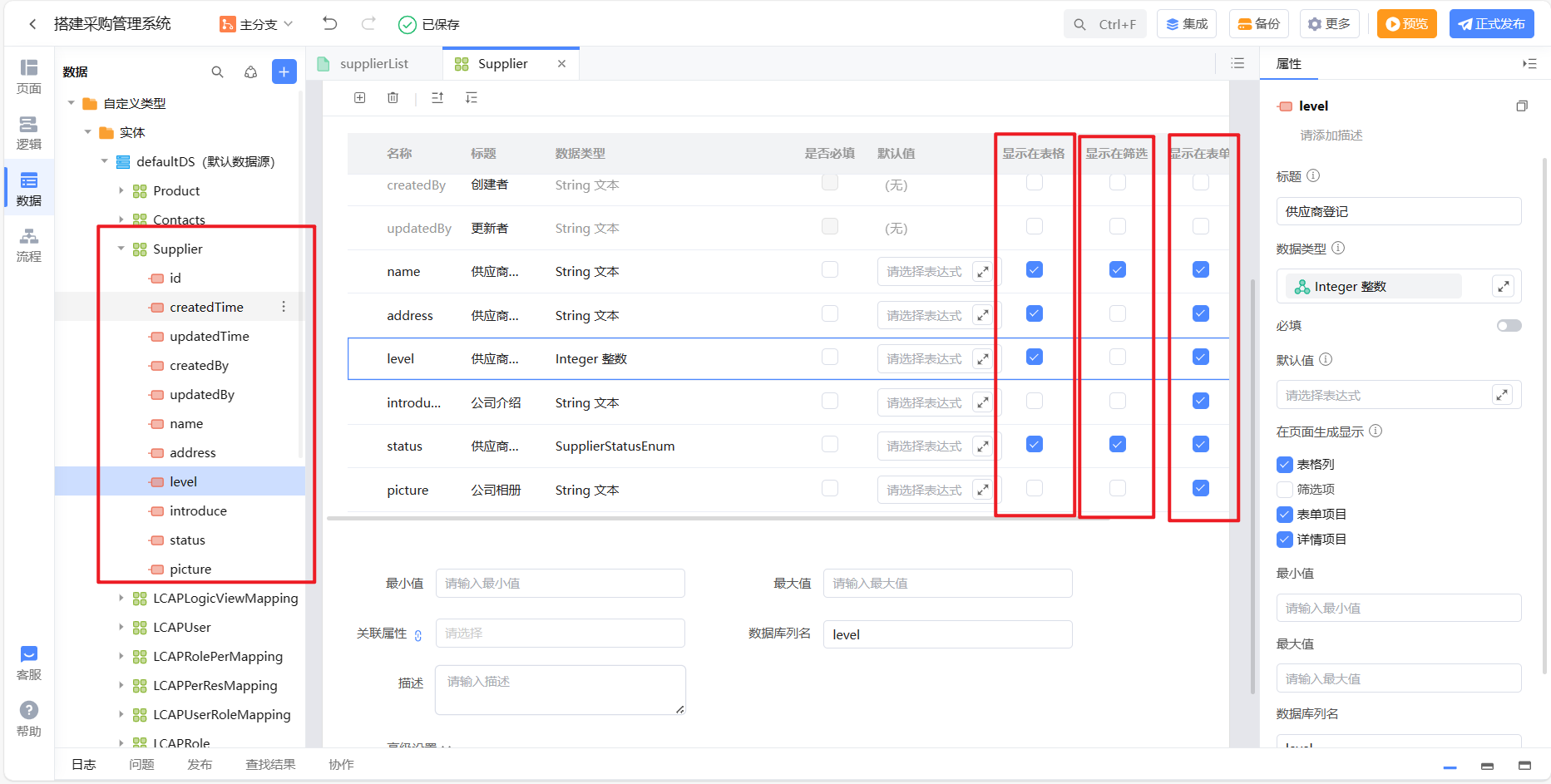
然后在supplier实体中修改数据,从待实现效果可以看到:
表格中需要显示的内容包括供应商id,供应商编号,供应商名称,供应商等级,负责人,当前状态,供应商地址,创建时间,操作等,这样就在实体中勾选对应的显示在表格中选项。
筛选中只有供应商等级和供应商状态
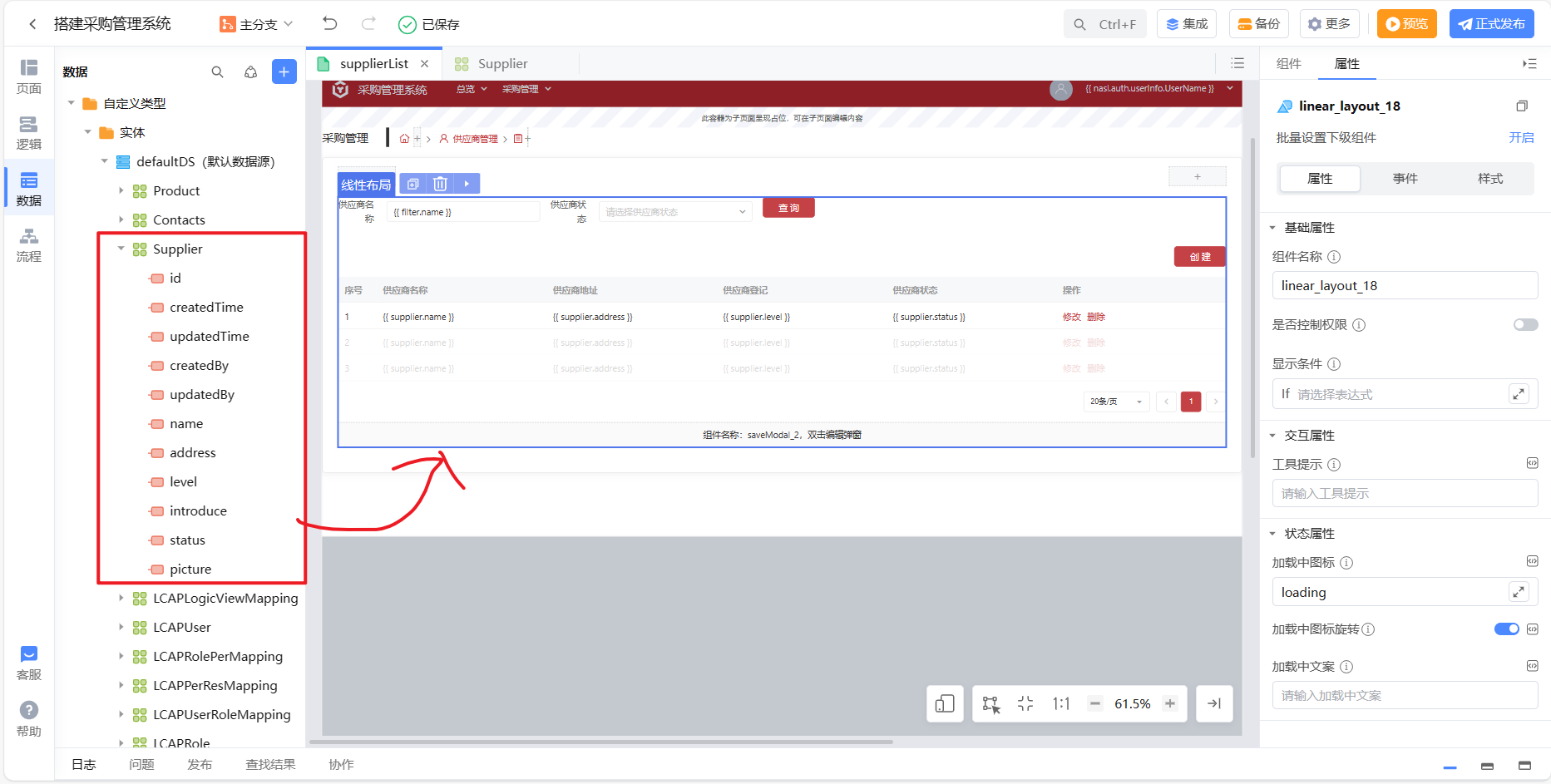
再次回到页面中,把供应商实体拖入到供应商管理的页面的面板中即可
选择点击查看效果
供应商管理数据表格的优化

预计实现的效果中
供应商名称不换行
有一个刷新按钮
新增按钮为新增供应商
表格列的顺序和内容与默认也有所不同
供应商名称不换行
供应商名称不换行,只要把对应组件的文本调整为小即可,同时选择过长文本始终不换行
新增按钮替换为新增供应商
新增按钮替换为新增供应商,只需要更换文本即可,同时给图标添加一个 +号 按钮
添加修改排序表格中的字段
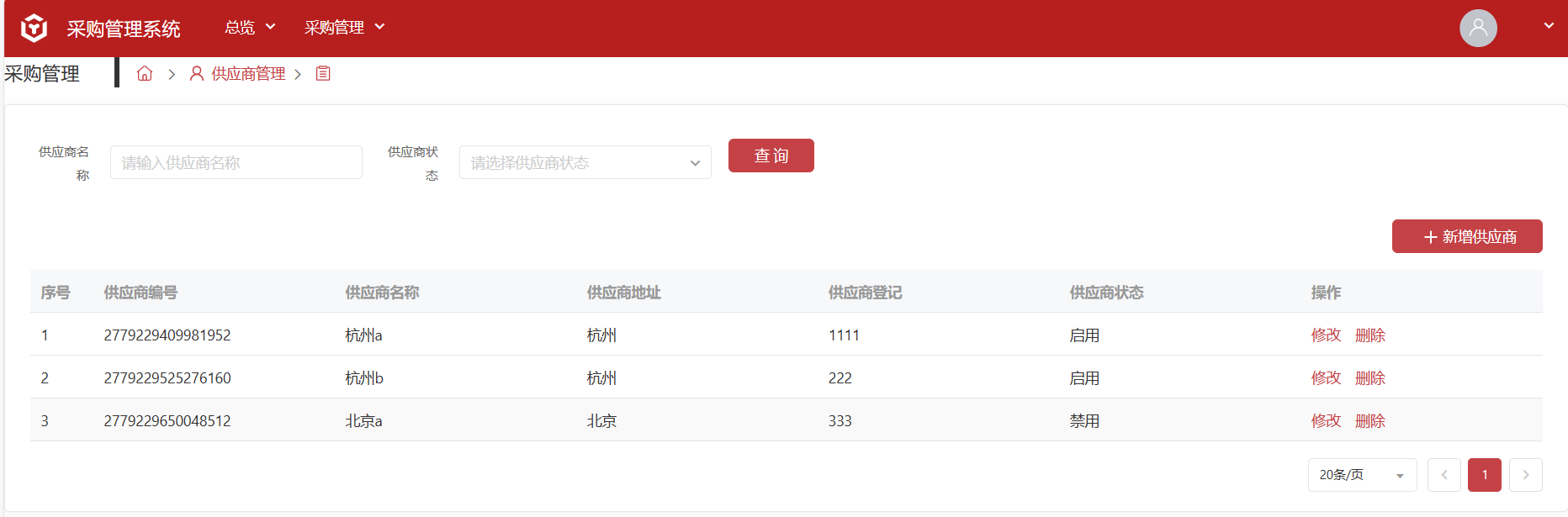
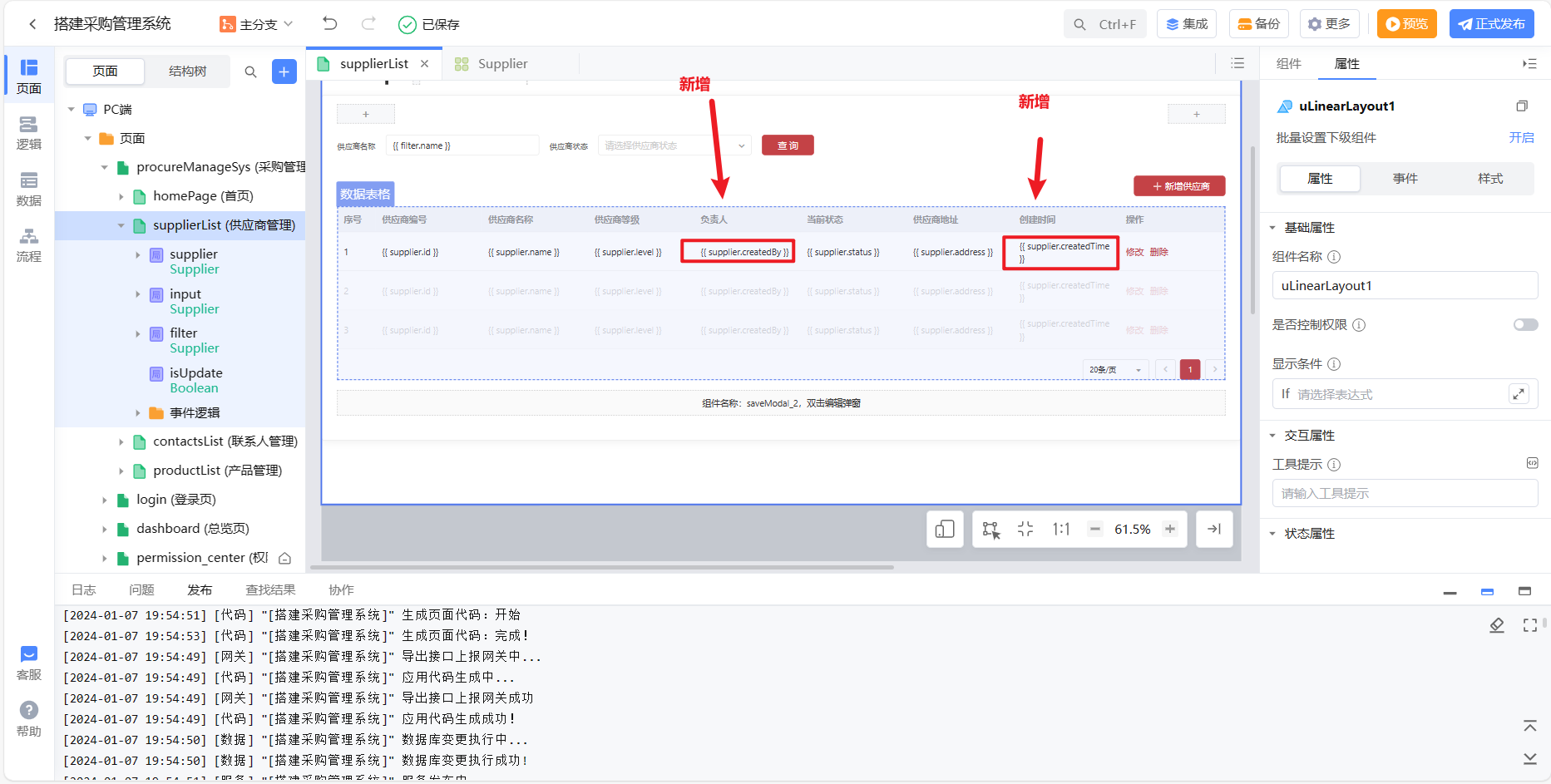
上面在表格显示中没有显示供应商id,这里可以给添加下
重新预览,即可把供应商id显示在数据表格中。
调整表格顺序,并改名
顺序分别为序号,供应商编号,供应商名称,供应商等级,负责人(新增),当前状态,供应商地址,创建时间(新增),操作
创建修改刷新按钮
选择刷新图标,去除文本
修改刷新按钮事件
在刷新按钮中添加一个点击事件,事件内需要把查询的内容清空,查询信息的输入都会通过一个变量(默认为filter变量)来存储。为了清空查询内容,在事件中拖入内置函数clear函数,把filter作为clear函数的参数。接下来再调用逻辑(页面逻辑下的reload逻辑,记得要选tableview下的reload逻辑,这个是数据表格生成时自动创建的)来刷新表格。
修改供应商评分显示
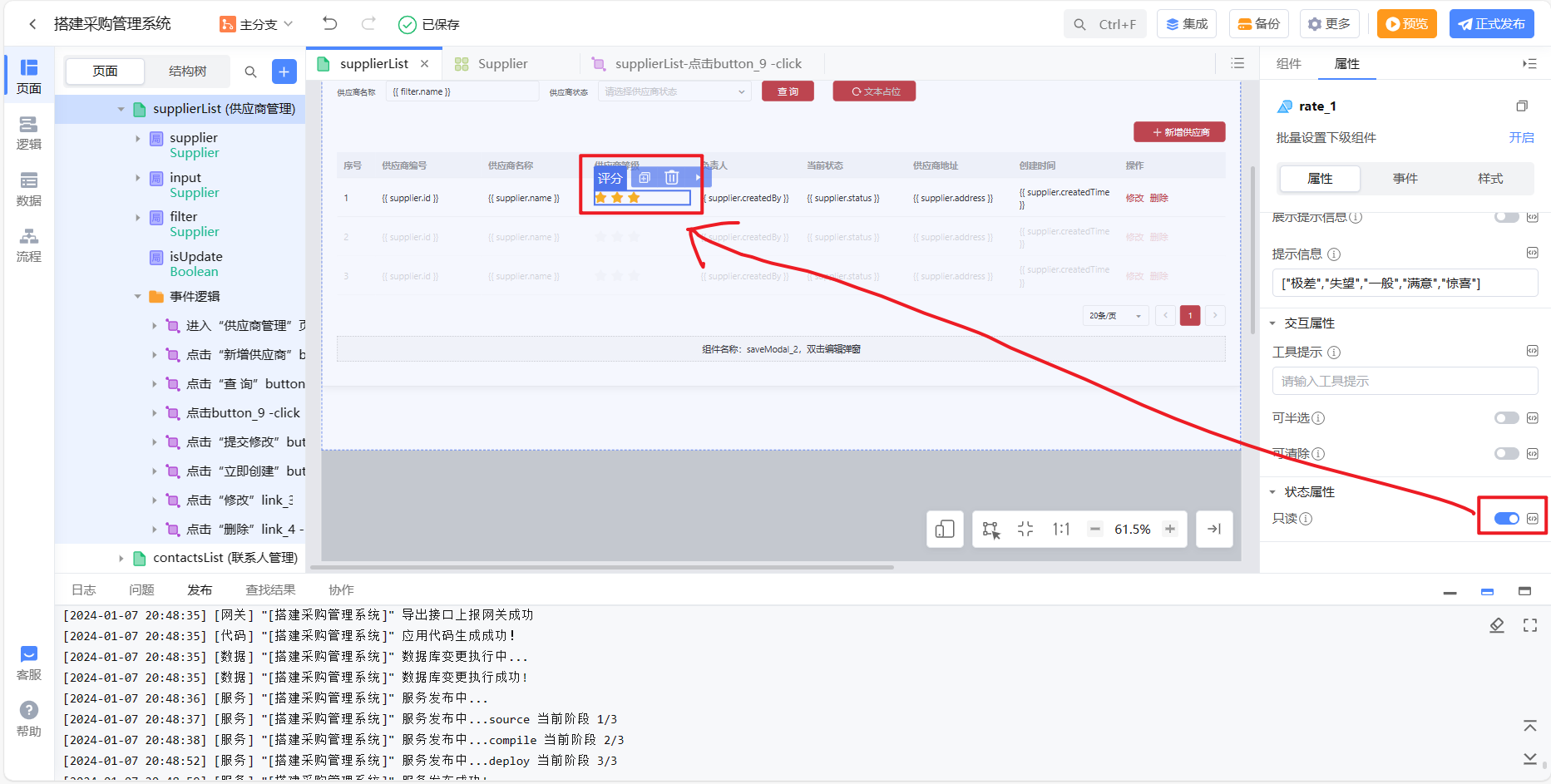
把文本删除,拖入评分组件,修改评分组件的最大分数,然后将评分值绑定为current下的level即可,再把评分组件的状态属性修改为只读
修改当前状态修改
在案例中,供应商新增时,会自动把状态设置为启用,在修改时,可对状态进行修改。
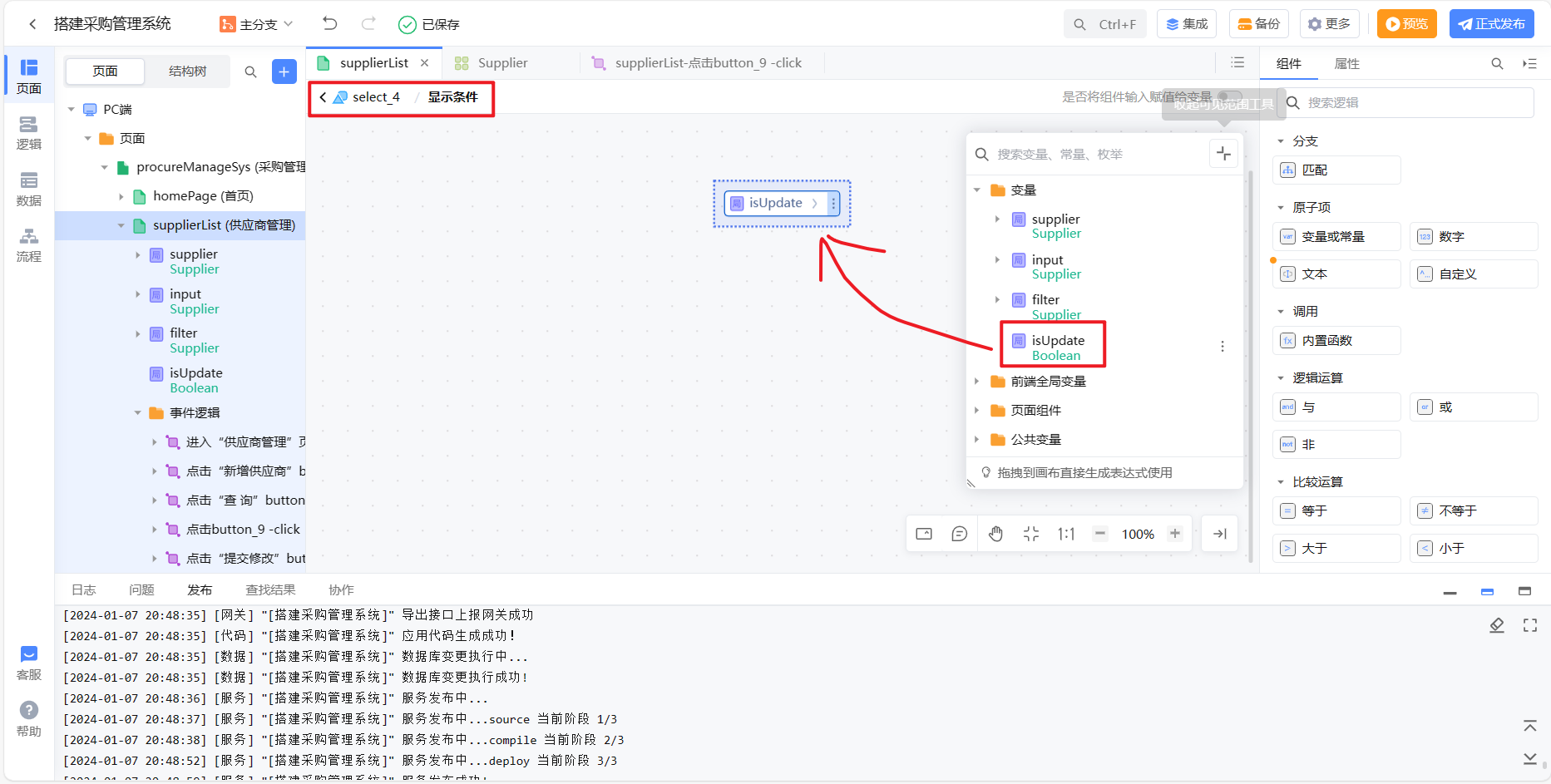
我们进入弹窗中,把输入状态的表单项设置一个只在修改状态显示的显示条件
接下来要实现新增时状态默认为启用
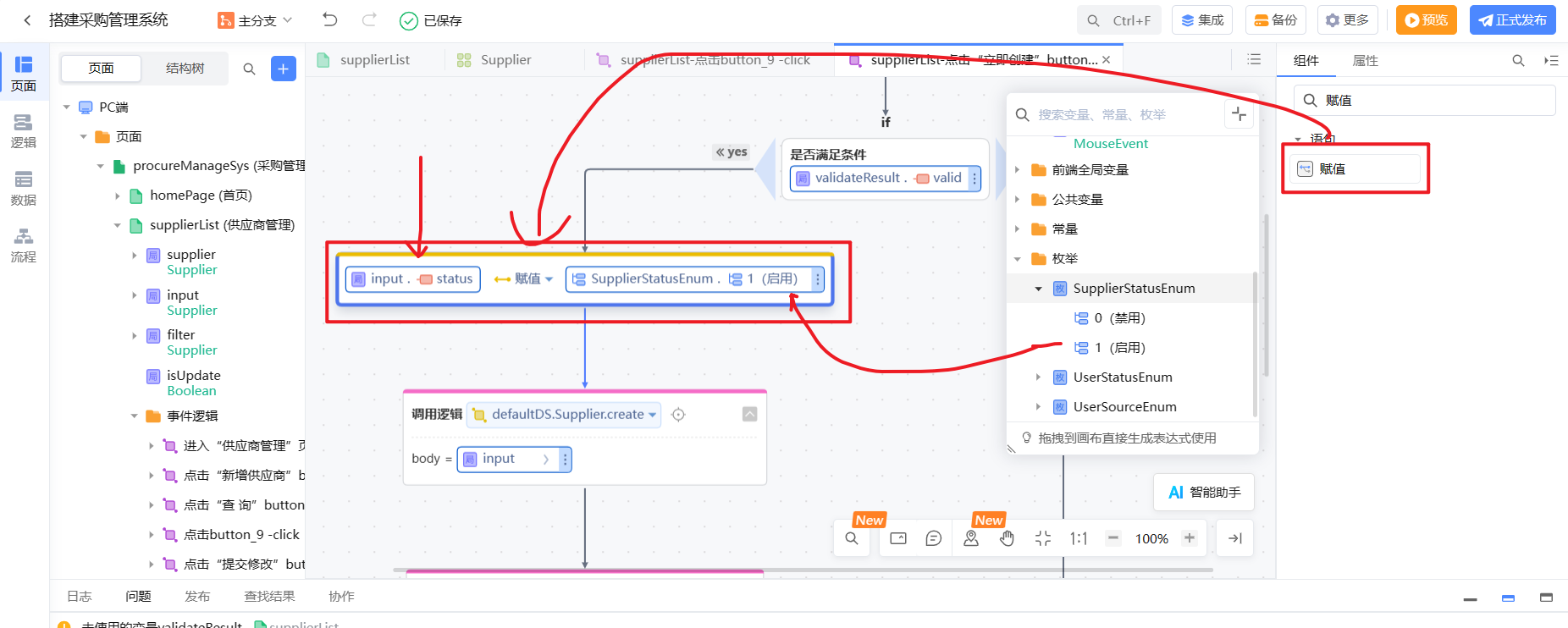
点击立即创建按钮,在立即创建按钮的事件逻辑submit中找到create逻辑的位置,就在创建数据之前,对存入的input变量做一个状态的赋值
我们要用不同颜色的标签来区分供应商的状态
将状态的文本先删除,拖入一个标签,将主题色改为成功色,内容改为启用,再复制一个标签,内容改为禁用,把样式中的背景颜色改为浅灰色
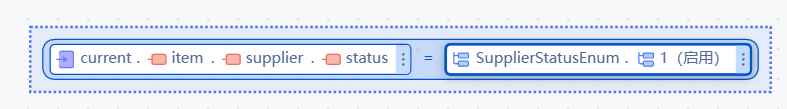
然后设置当供应商状态为启用时显示启用标签,为禁用时显示禁用标签(所有的组件都可以设置条件)。选用启用标签,选择启用标签的显示表达式,拖入一个等号,等号左侧是current下的supplier状态status值,等号右侧是枚举中StatusEnum中的启用。复制这个表达式到禁用标签中。
发布测试预览
修改操作中的按钮
修改部分有3个按钮
分别对应查看详情,编辑修改,以及删除
原有的删除和修改链接先不动,后续可以将里面的逻辑复制给按钮用。
添加按钮,去掉按钮中的文本内容,形状修改为方形,图标选择查找样式。
然后复制这个按钮,为编辑和删除按钮,分别修改图标样式,修改编辑按钮的背景颜色,修改删除按钮为次要按钮
为这3个按钮添加事件逻辑
详情页按钮的事件逻辑先不实现,编辑和删除按钮中的逻辑,应该与修改和删除中默认的逻辑是一样的。
选择修改组件,选择右侧的事件,复制modify事件逻辑,然后再编辑图标组件先添加一个点击事件,再把复制的modify事件粘贴过去(选择点击文本后,右键才可以出现粘贴选项),同时删除刚添加的click事件逻辑。
查看预览效果
确认按钮逻辑正确后,删除原有的修改和删除链接组件
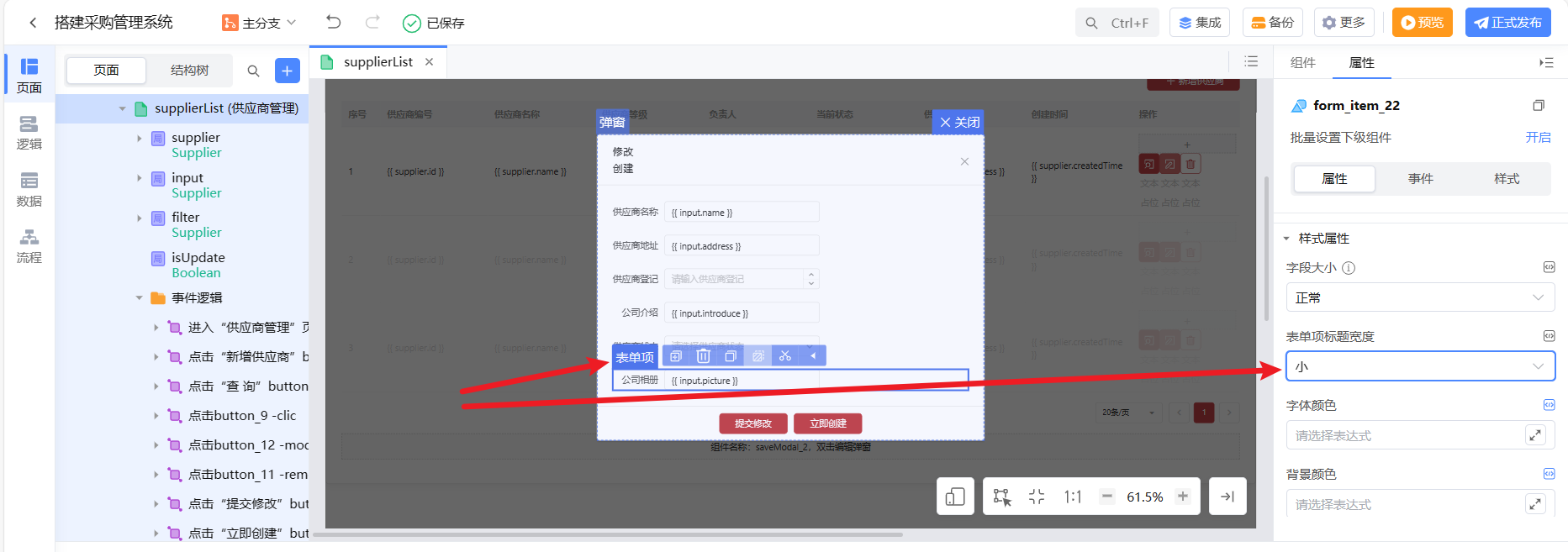
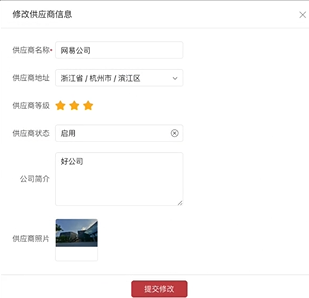
修改下弹窗中表单的样式
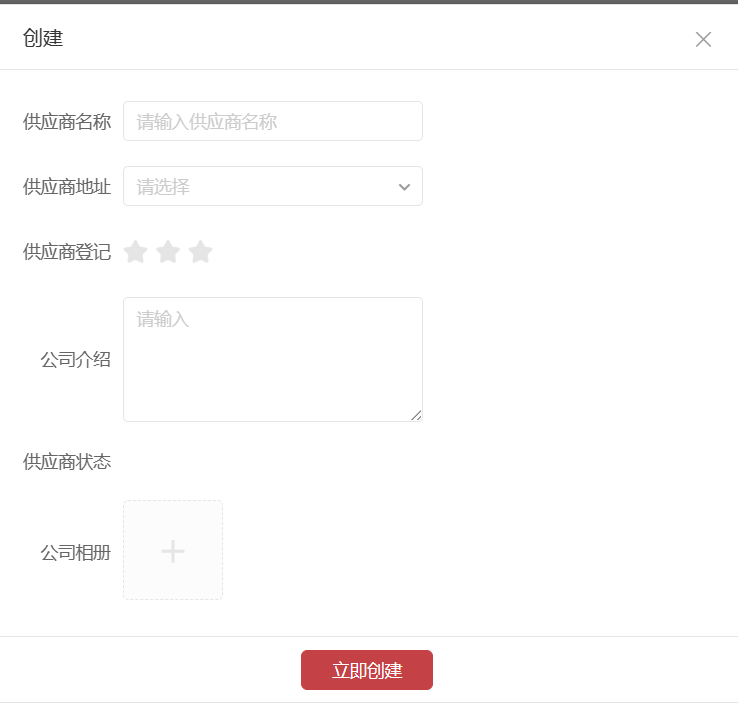
弹窗中需要输入的是供应商名称,地址,等级,介绍,相册,状态

增加弹窗尺寸,选择弹窗属性中的样式属性,尺寸修改为大。表达项的文本如供应商名称比较长,会换行,修改表单项属性中的样式属性中的标题宽度为小
修改各个输入框的样式
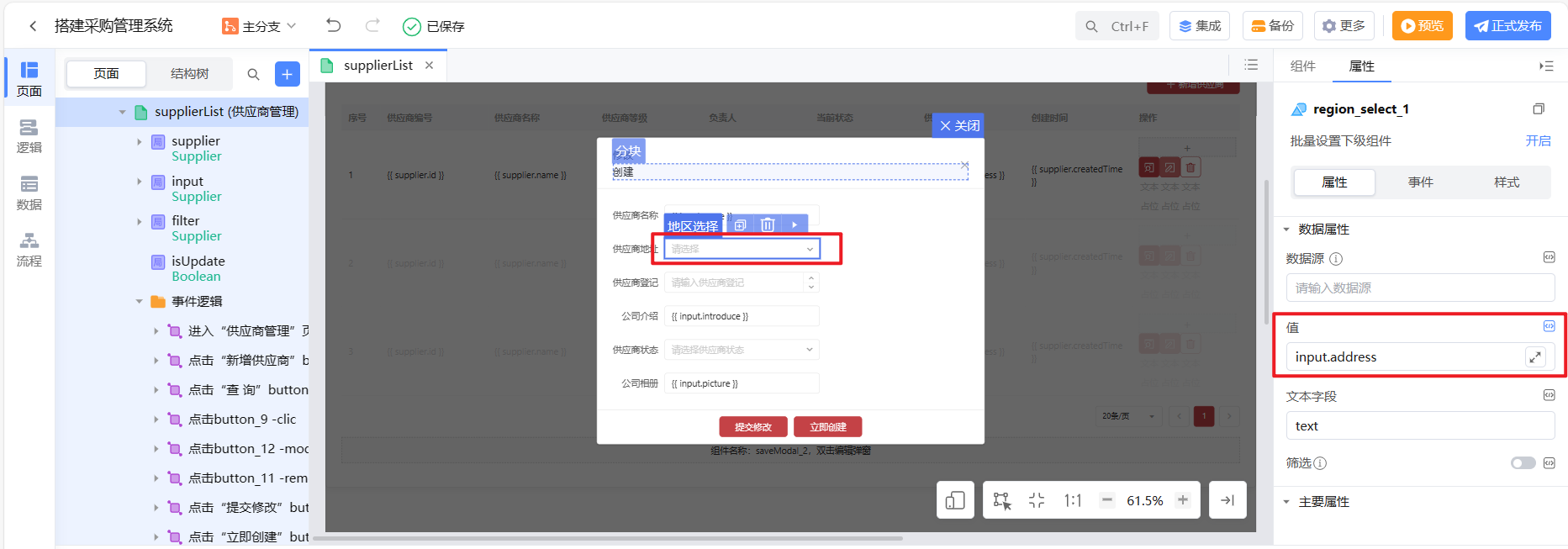
删除供应商地址中的输入框,拖入地区选择组件,然后进行值的绑定,选择input中的address
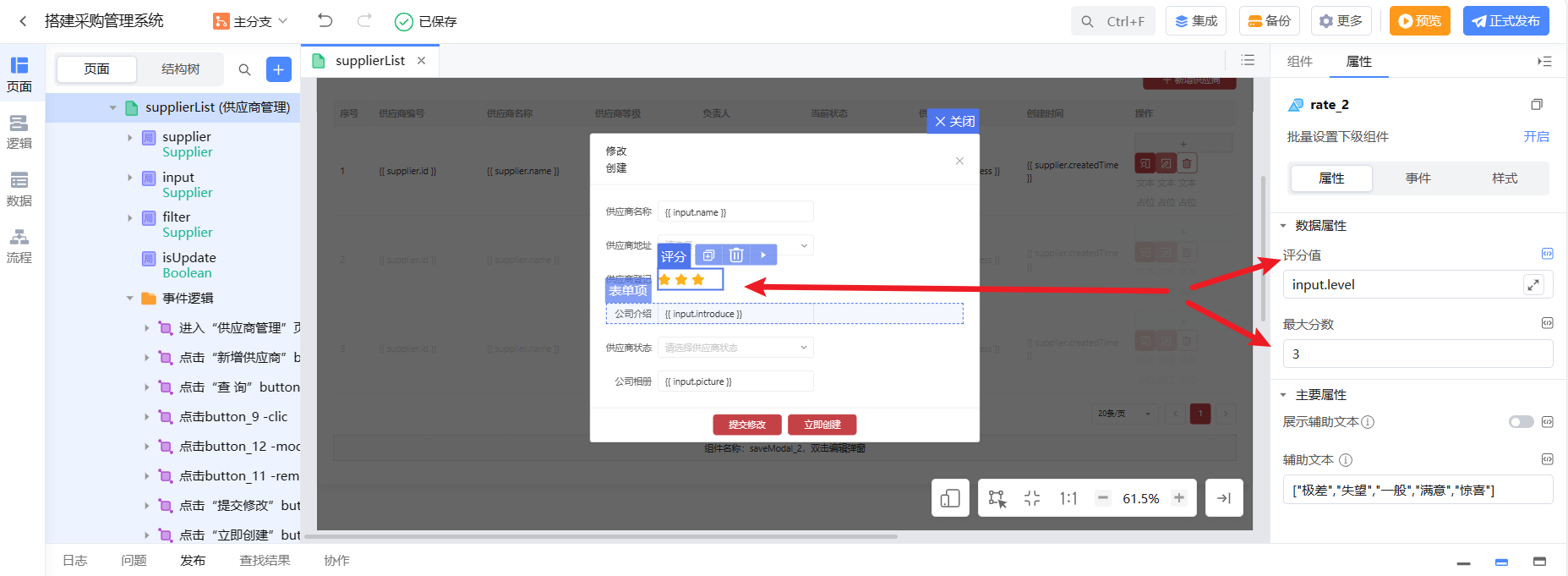
删除供应商等级输入,拖入评分组件,修改最大分数为3,绑定input中的level,
公司介绍使用一个多行输入框,绑定input中的introduce
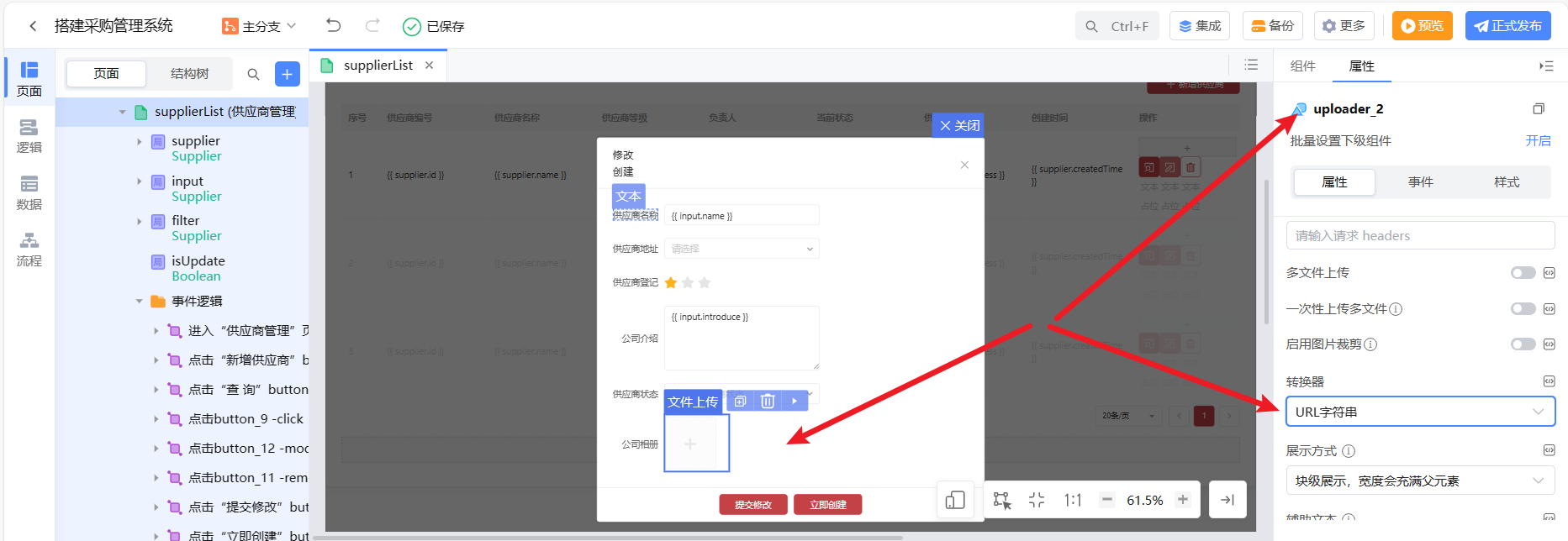
公司相册,要进行上传图片的操作
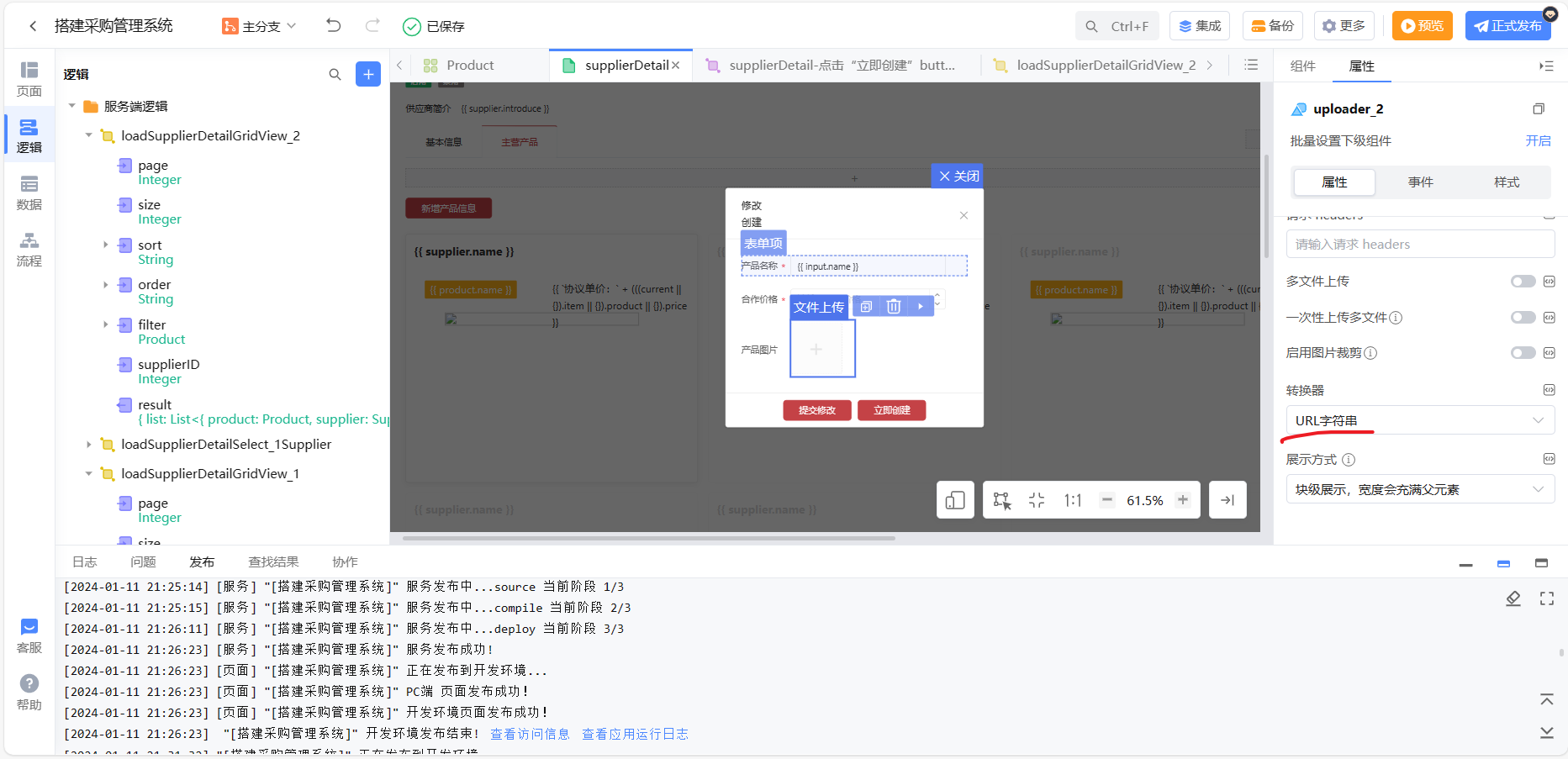
使用文件上传组件,该组件有多种样式,选择第2个单文件卡片效果样式,绑定值为input中的picture,这里上传图片还要将属性中的转换器改为URL字符串
再次预览
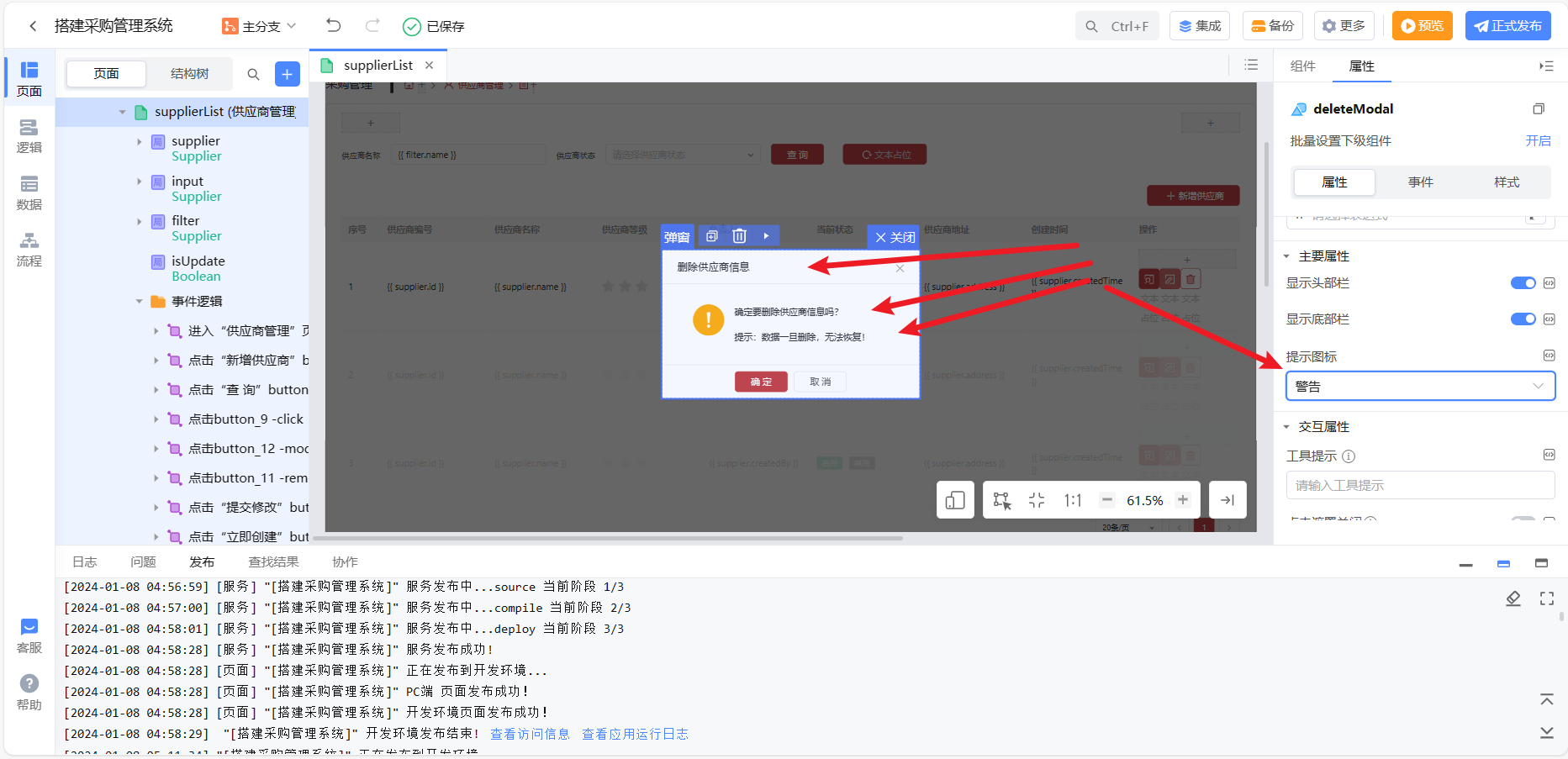
实现点击删除后需要确认的弹窗
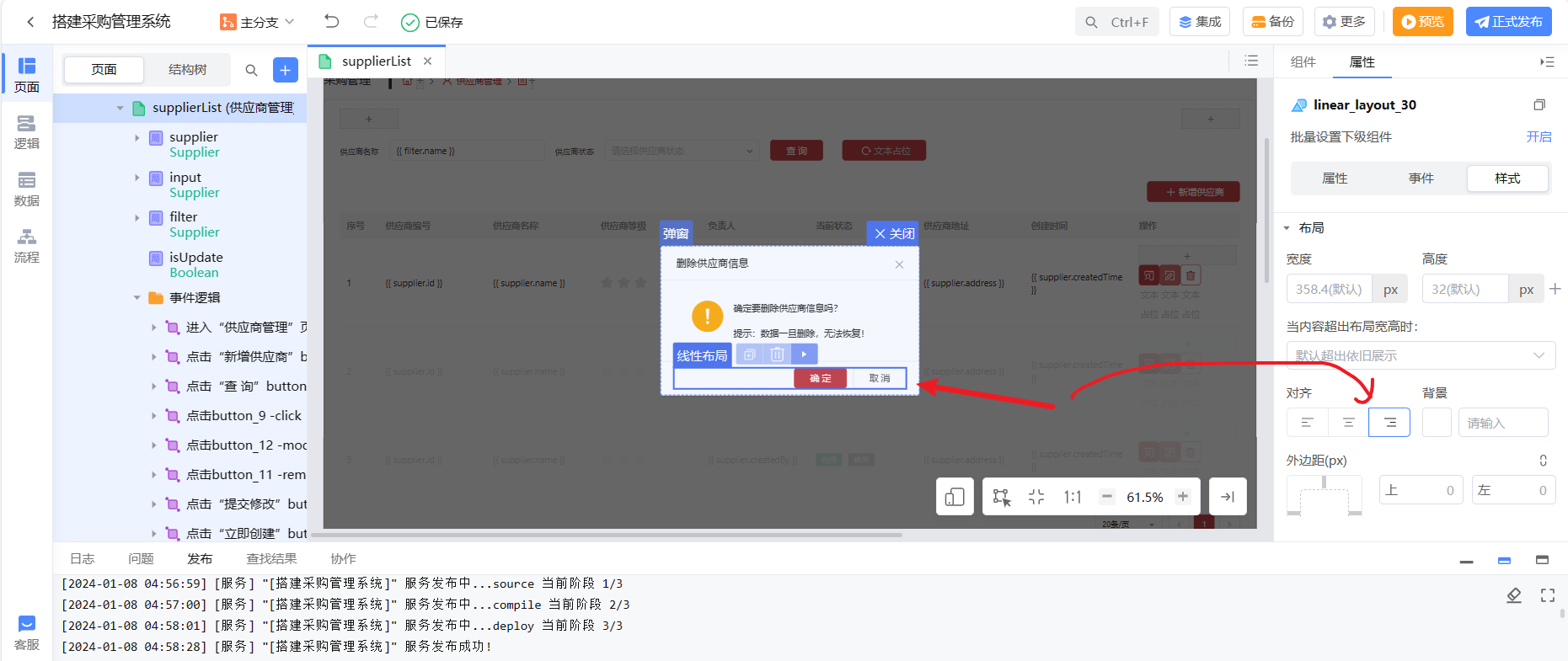
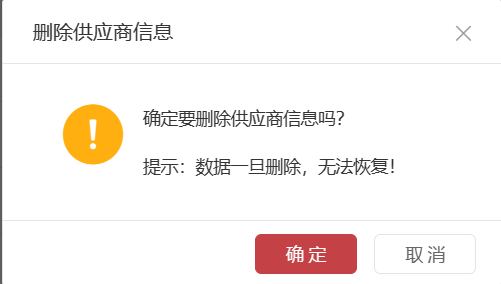
这一个步骤中,删除的逻辑是一样的,只是需要在事件逻辑中,添加一个打开弹窗的过程,先拖入一个弹窗,重命名为deleteModel,然后点击重命名并确认引用,双击编辑弹窗,将标题修改为删除供应商信息,下方内容删除,拖入多行线性布局,每个线性布局中输入文本
确定要删除供应商信息吗?
提示:数据一旦删除,无法恢复!设置图标为警告
把下方按钮靠右侧对齐,选中后,选择样式里的右对齐
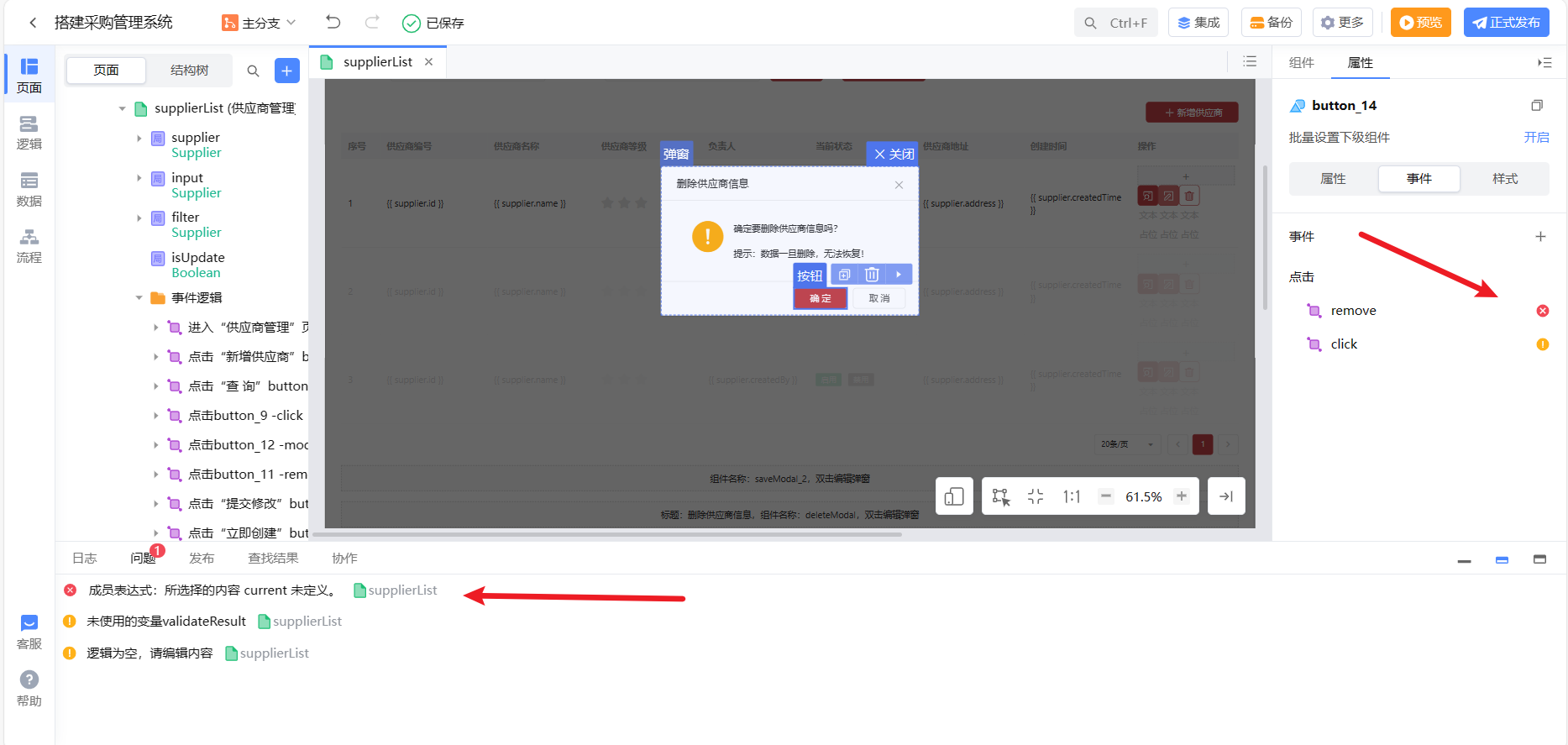
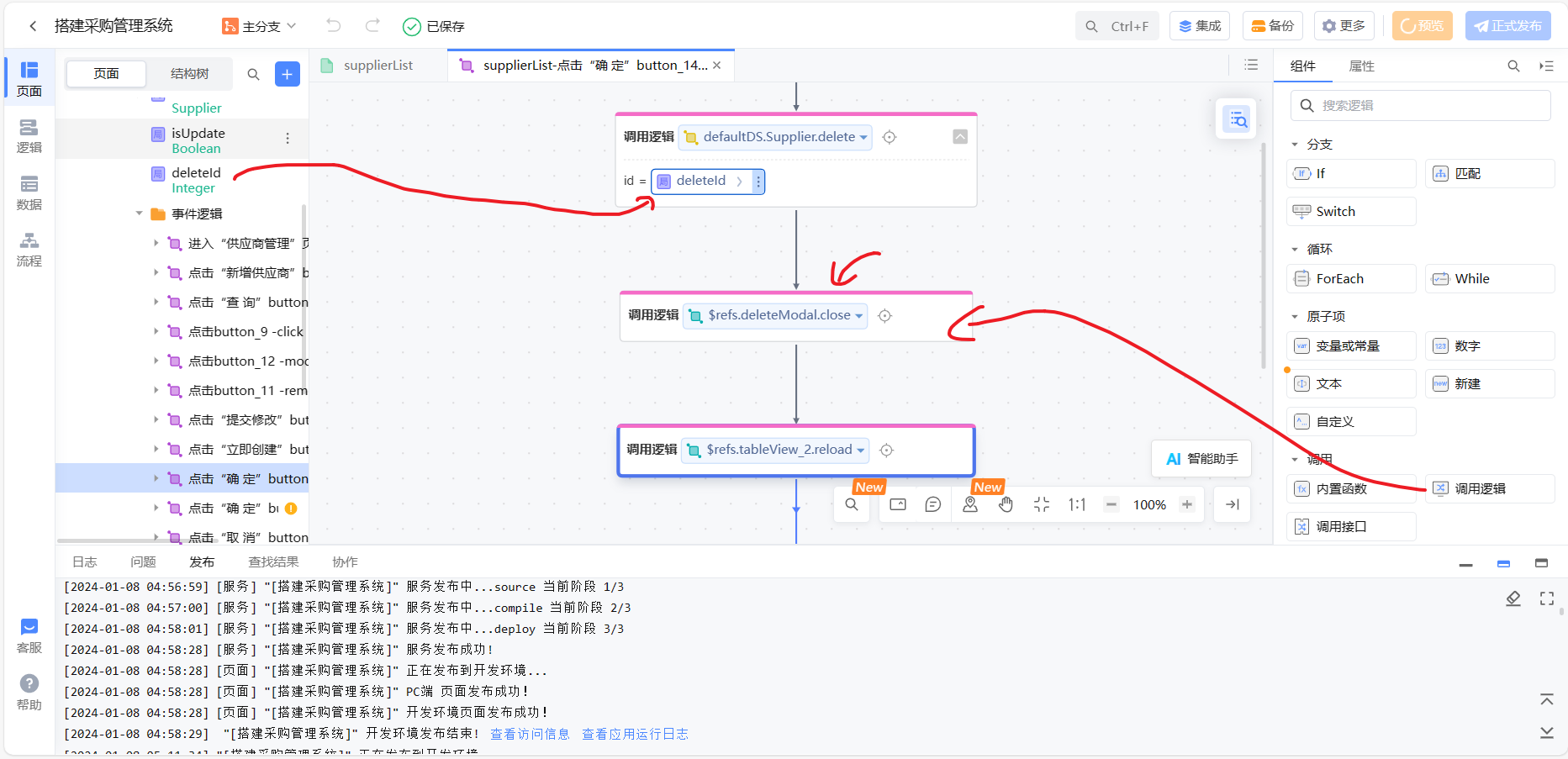
接下来把删除图标中的事件逻辑,复制到弹窗的确定按钮下
接下来把删除图标中的事件逻辑,复制到弹窗的确定按钮下
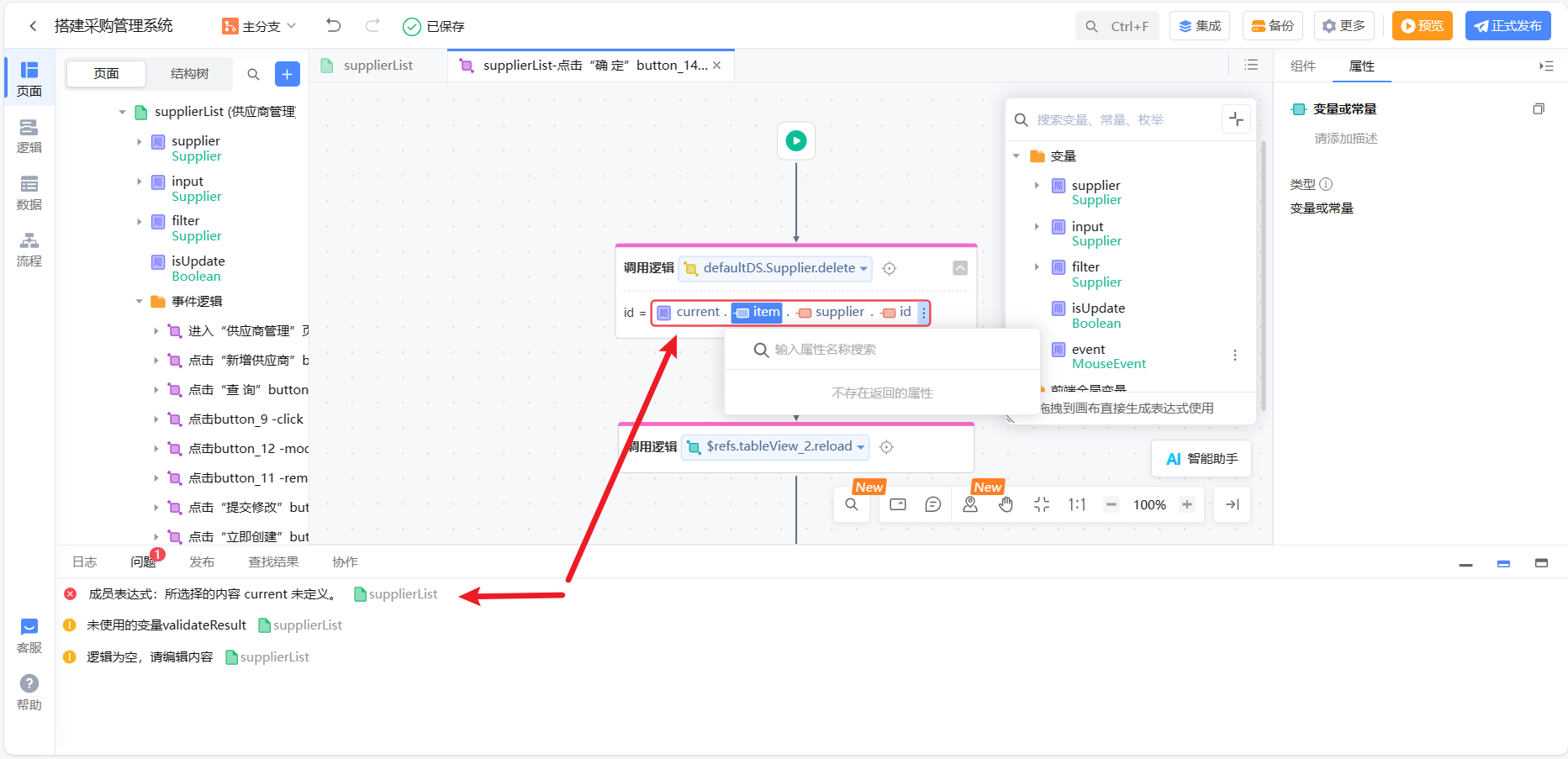
这时可以看到系统提示错误,双击错误,定位问题,是因为在确定按钮idea事件逻辑中,拿不到当前行的current值,
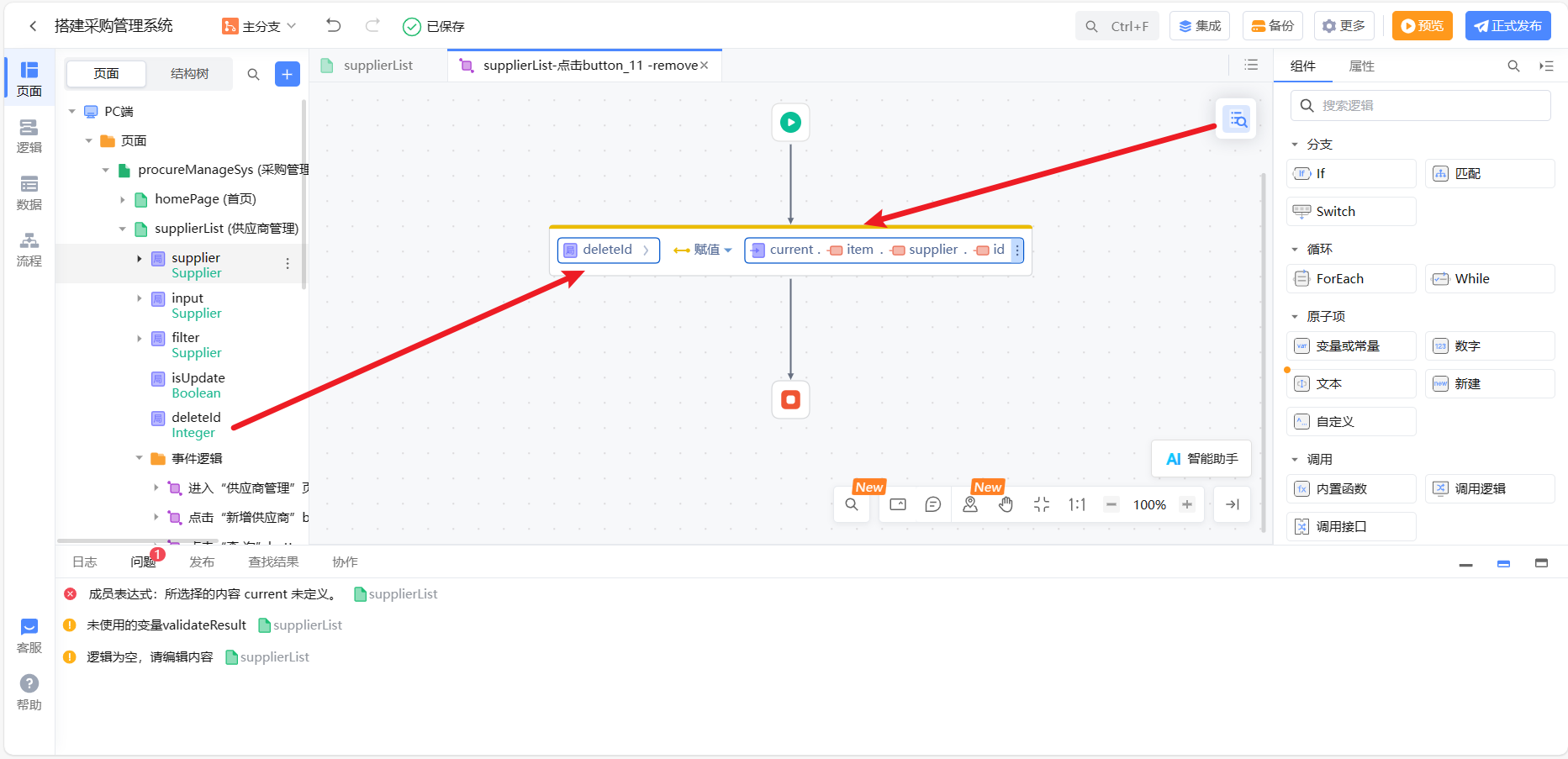
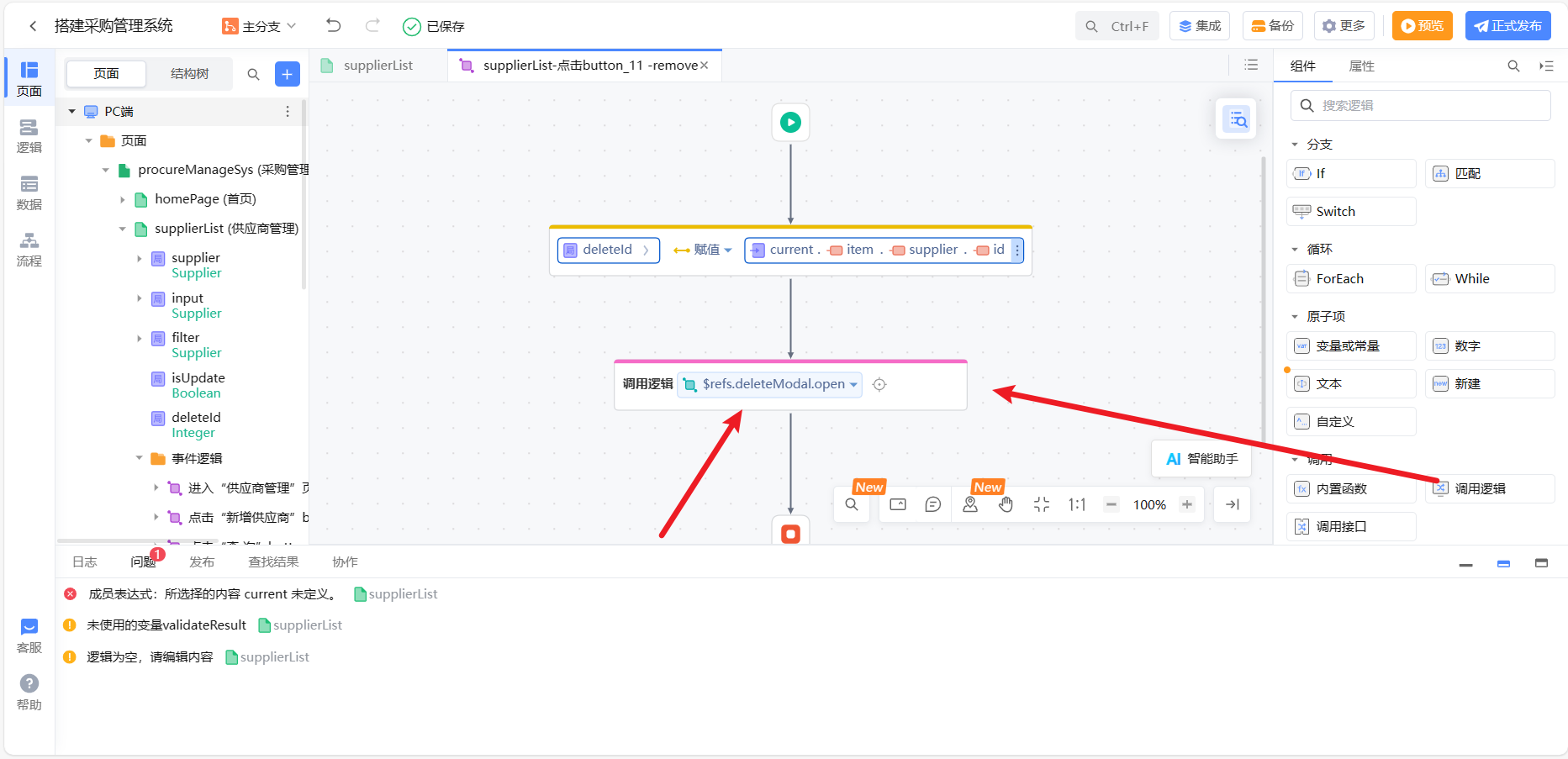
现在需要再原来表格中的删除按钮逻辑中,将current中的id传递出来,回到删除按钮的逻辑中,删除原来的逻辑内容,第一步需要将当前行current中的id得到,这时可以在当前页面下创建一个局部变量deleteId,数据类型设置为整数
接下来把current中的id赋值给deleteId
接下来添加调用逻辑,调用deleteModle的open
回到弹窗中确定按钮的逻辑中,将deleteId作为参数传入,然后添加调用逻辑,deleteModel中的close
点击预览查看效果
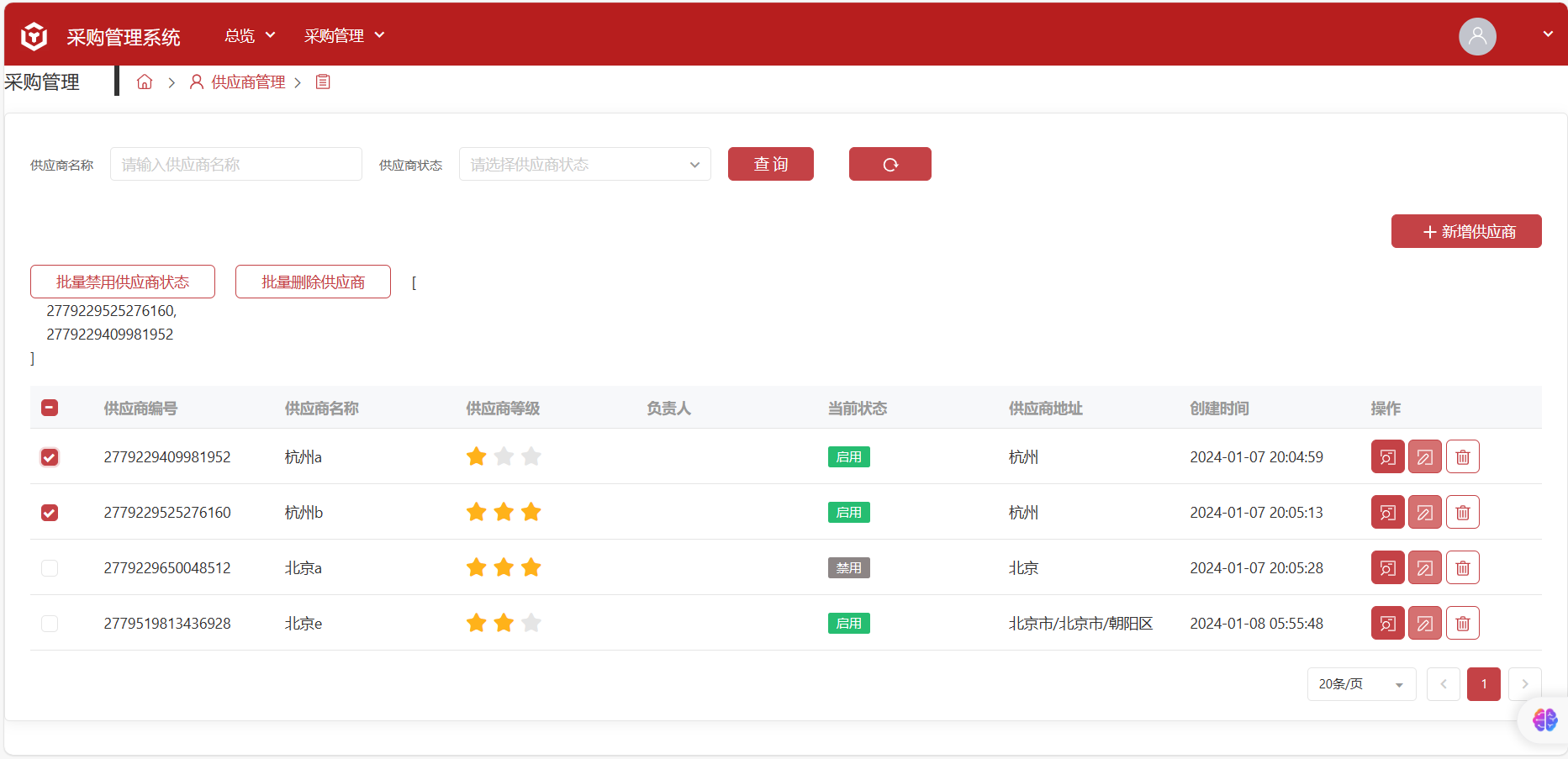
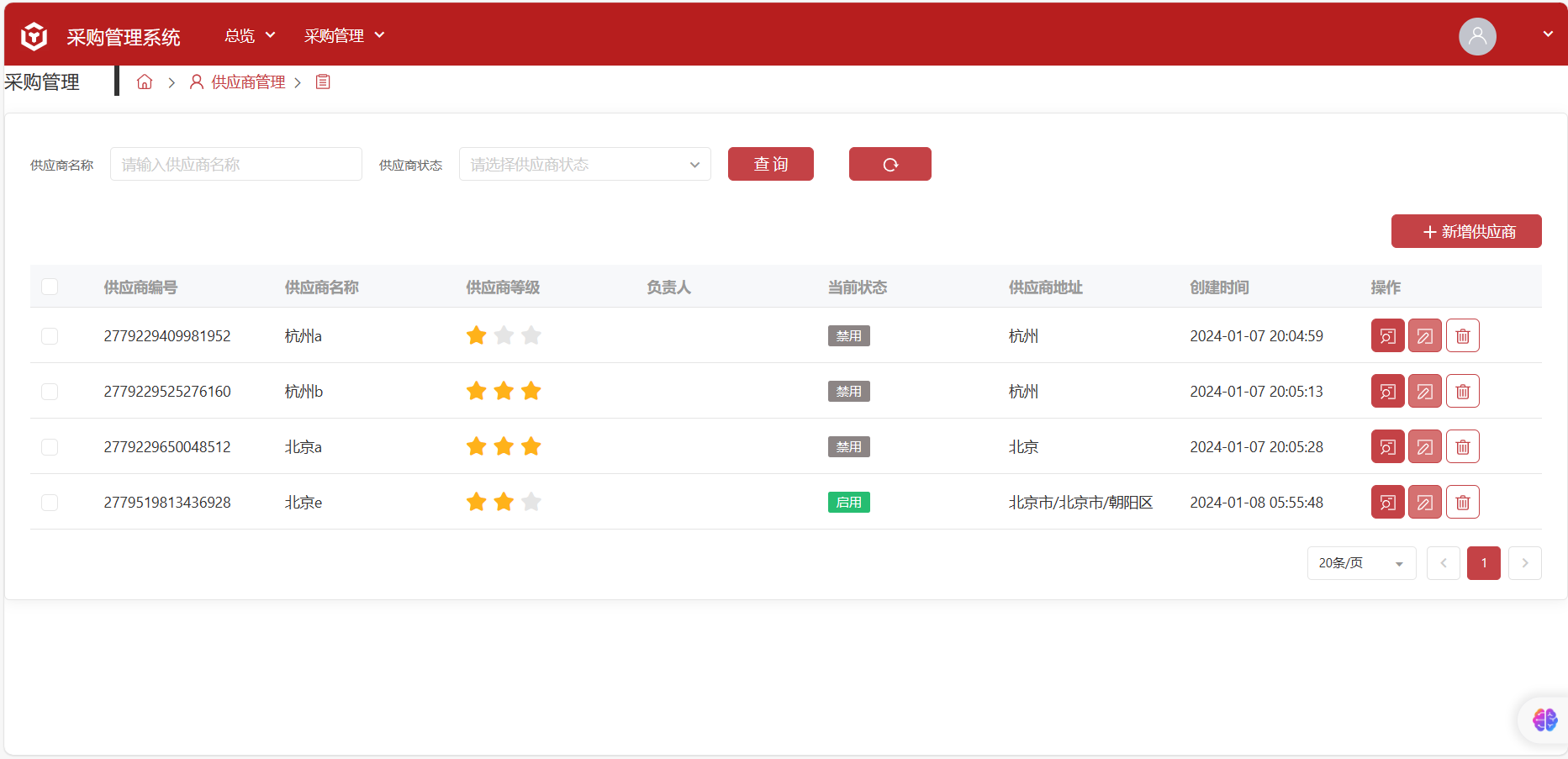
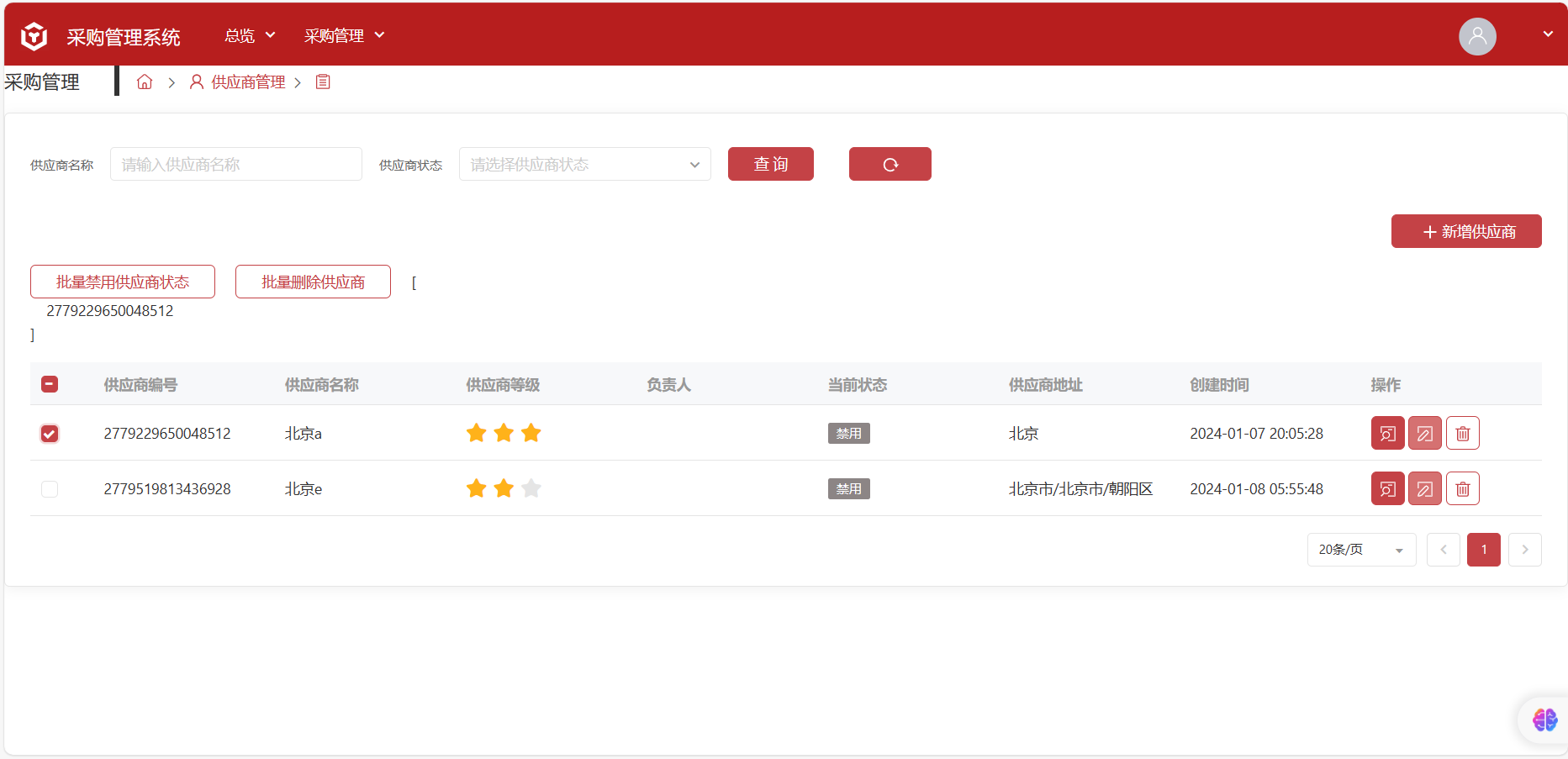
待实现效果
批量操作供应商功能
获取批量操作的值
在数据表格上方拖入一条线性布局,线性布局内拖入两个按钮,都是次要按钮样式,按钮文本分别修改为批量禁用供应商状态和批量删除供应商信息。
逻辑
当我们选择多个信息后,点击批量禁用供应商状态按钮时,所选的供应商状态就应该设置为禁用,那么这里系统就应该需要获得我们所选的所有供应商信息。
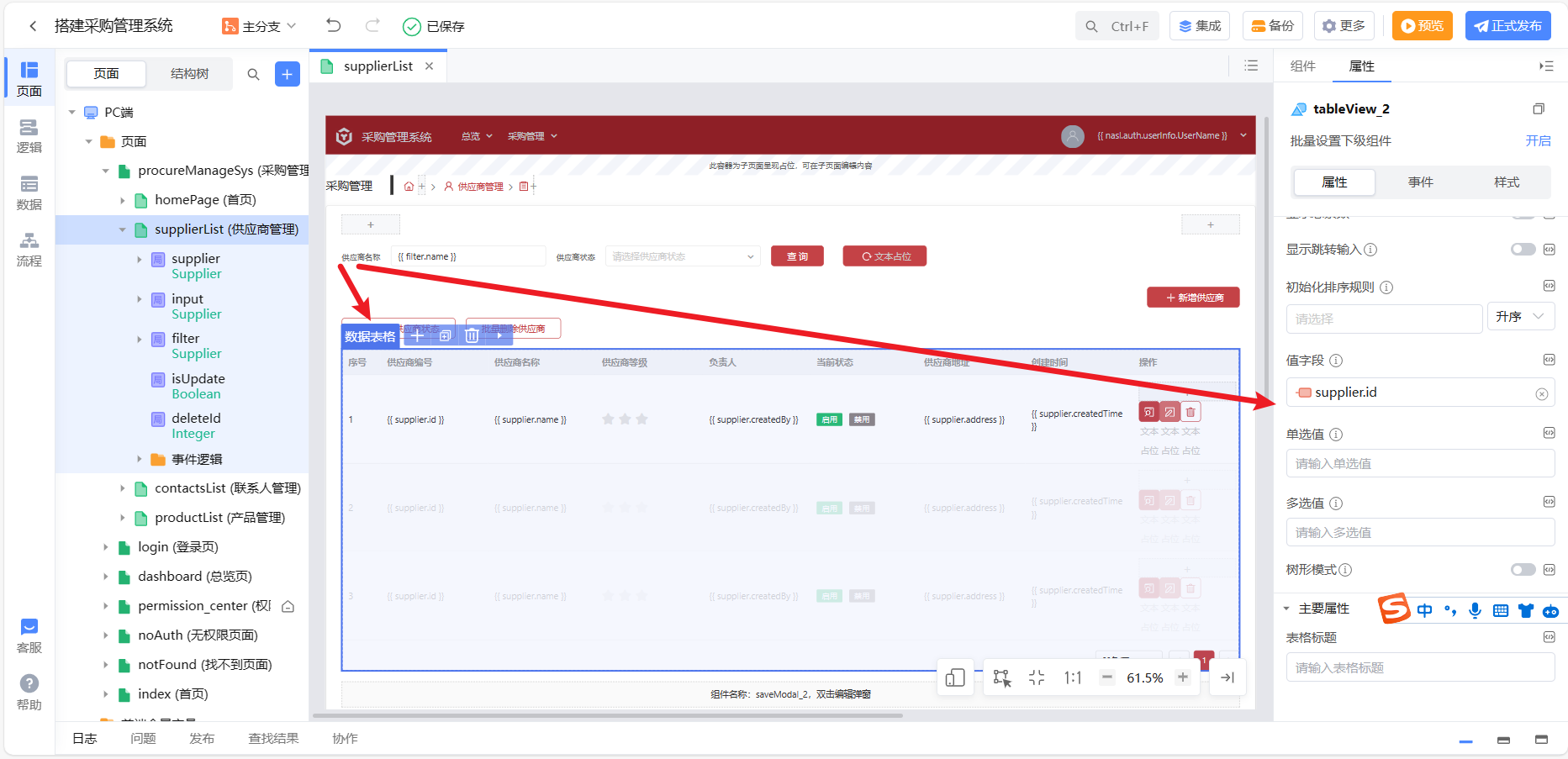
上面的这个功能可以借助数据表格中的属性-值字段(值字段的含义是,当我们选中数据时,需要获取数据中哪一个字段的值),也就是需要获取哪一个属性的数据,这里为了获取所有选择信息的数据不重复,系统默认获取的就是supplier.id。因为只有主键id是不可能重复的。
选择的数据需要一个变量来承接,承接的位置就是 值字段 后面单选值和多选值的位置,我们需要一个变量,来接受多选后返回出来的ID信息。
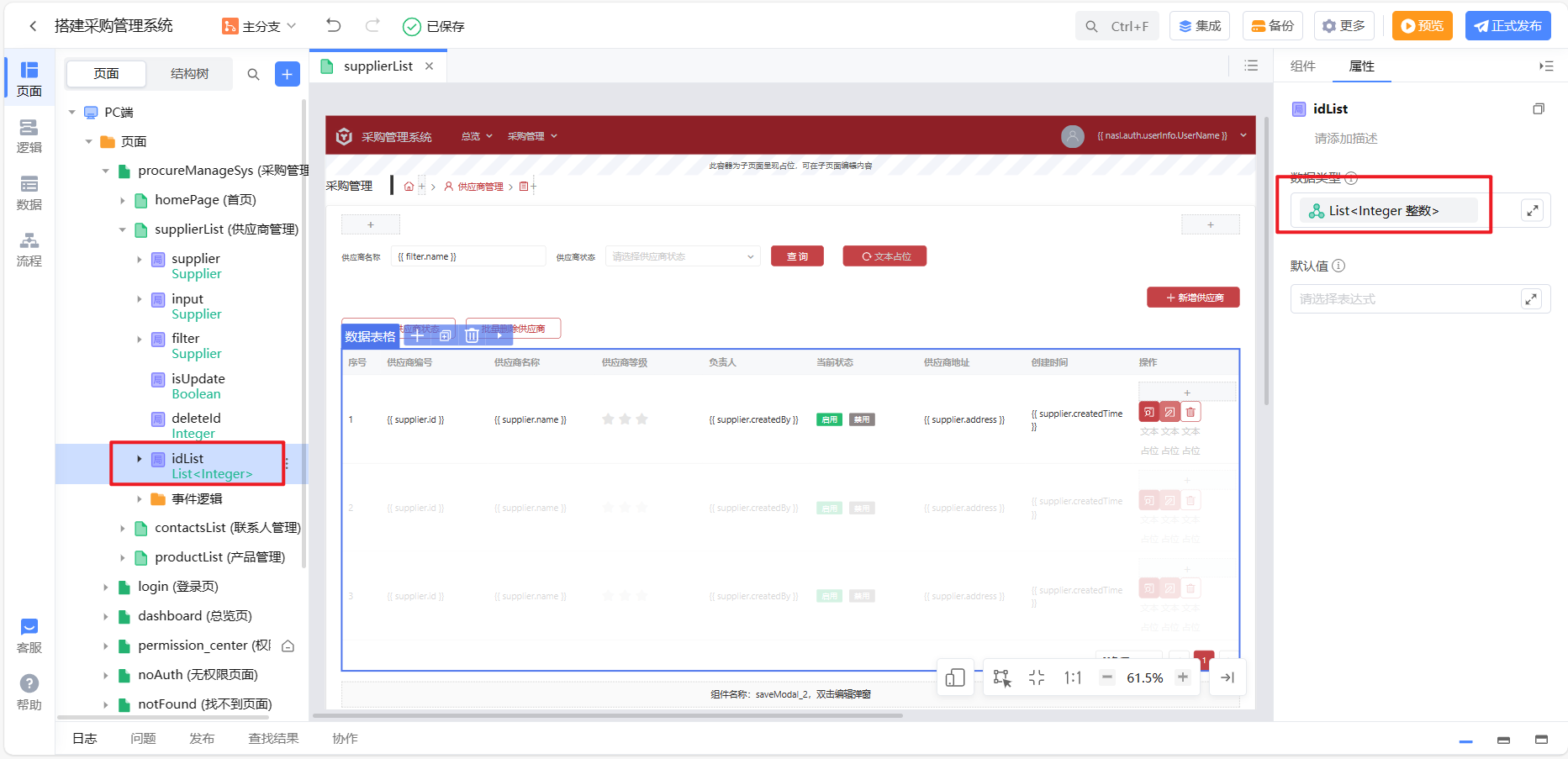
在供应商管理页面下创建一个局部变量idList,用来接受返回的多个ID信息,把idList数据类型设置为一个list,里面是多个整数类型数据。
在把这个idList绑定到多选值里。
绑定时,提示
表示让数据和变量能够实时同步数据,选择开启
测试
在批量禁用供应商状态等旁边放置一个文本,绑定为idList,测试多选效果。
然后把序号列的列类型改为多选列,并且删除文本内容。
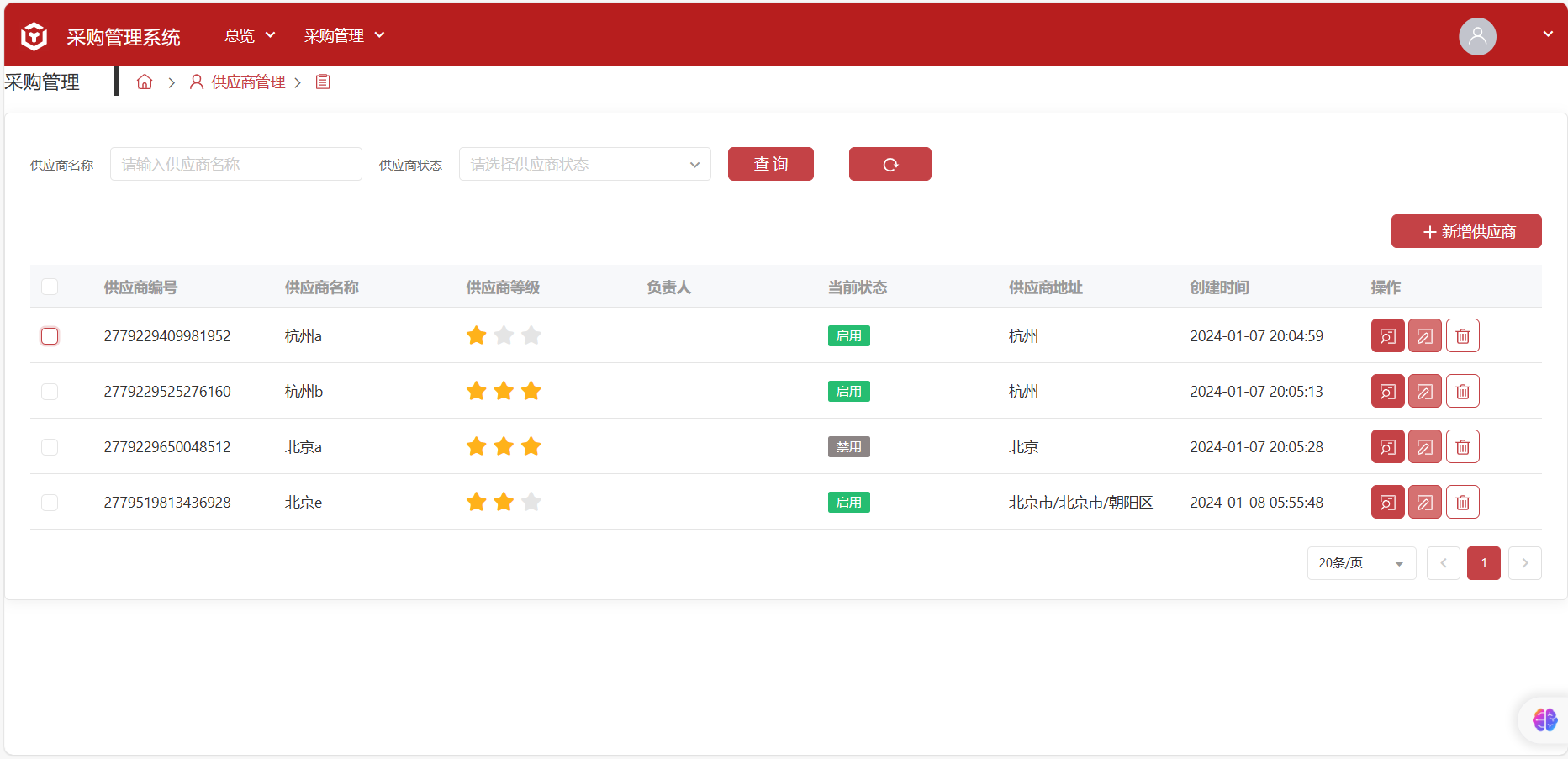
预览
选择后,才显示批量按钮实现
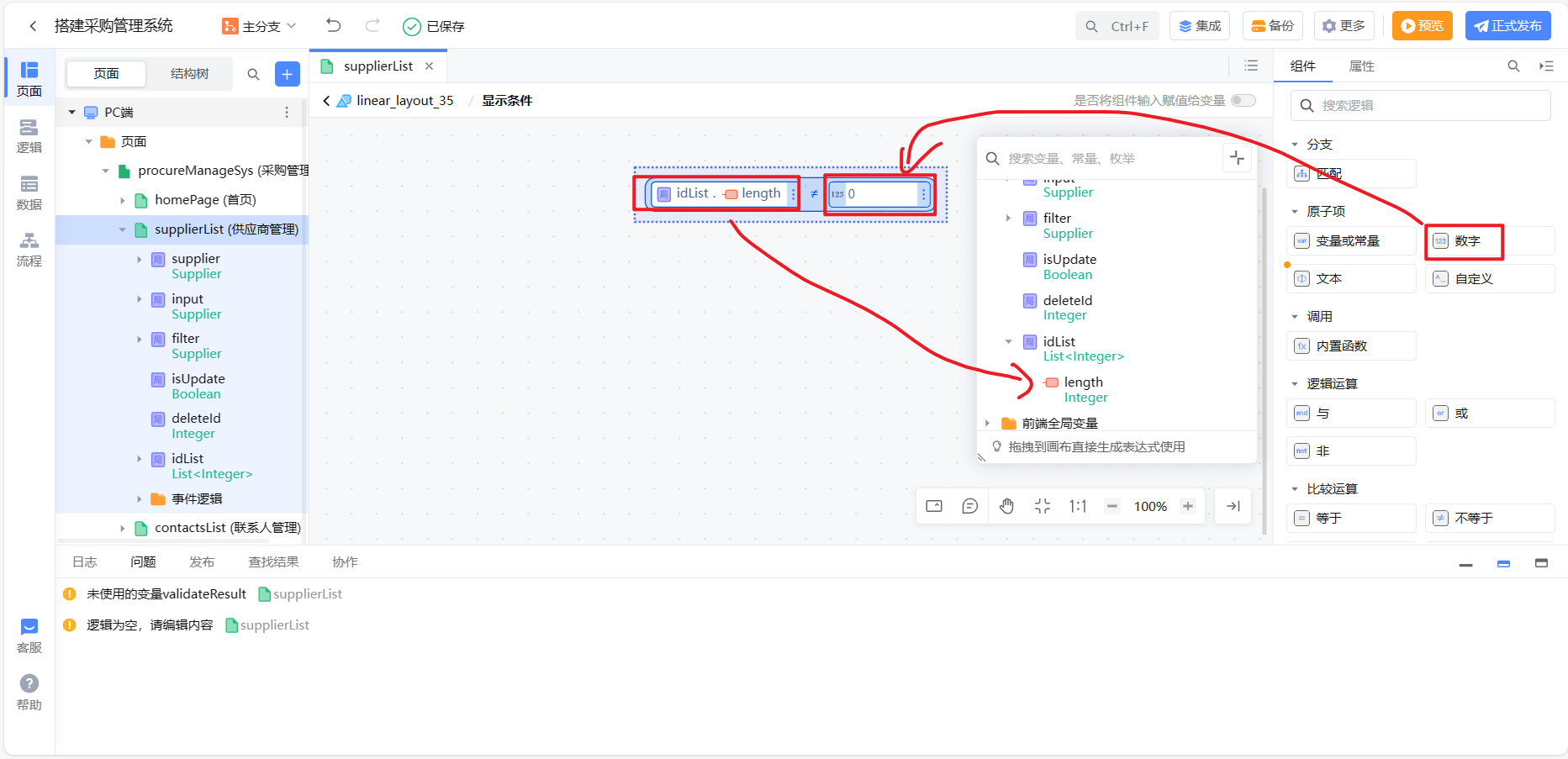
两个批量操作按钮都是一起显示或隐藏的,把按钮外层的线性布局设定为显隐条件
显隐条件为idList的的length值不等于0的时候
测试
给第一个批量禁用供应商状态实现逻辑
给批量禁用供应商状态添加点击事件逻辑,在这里需要批量修改数据,平台提供了批量更新的逻辑(左侧逻辑标签页下面),找到spplier实体下批量更新数据的这条逻辑batchUpdate。把batchUpdate逻辑拖到事件中,改逻辑需要一个list参数,参数存放供应商实体数据,但我们只有idList,我们就需要使用idList来获取所有供应商信息。
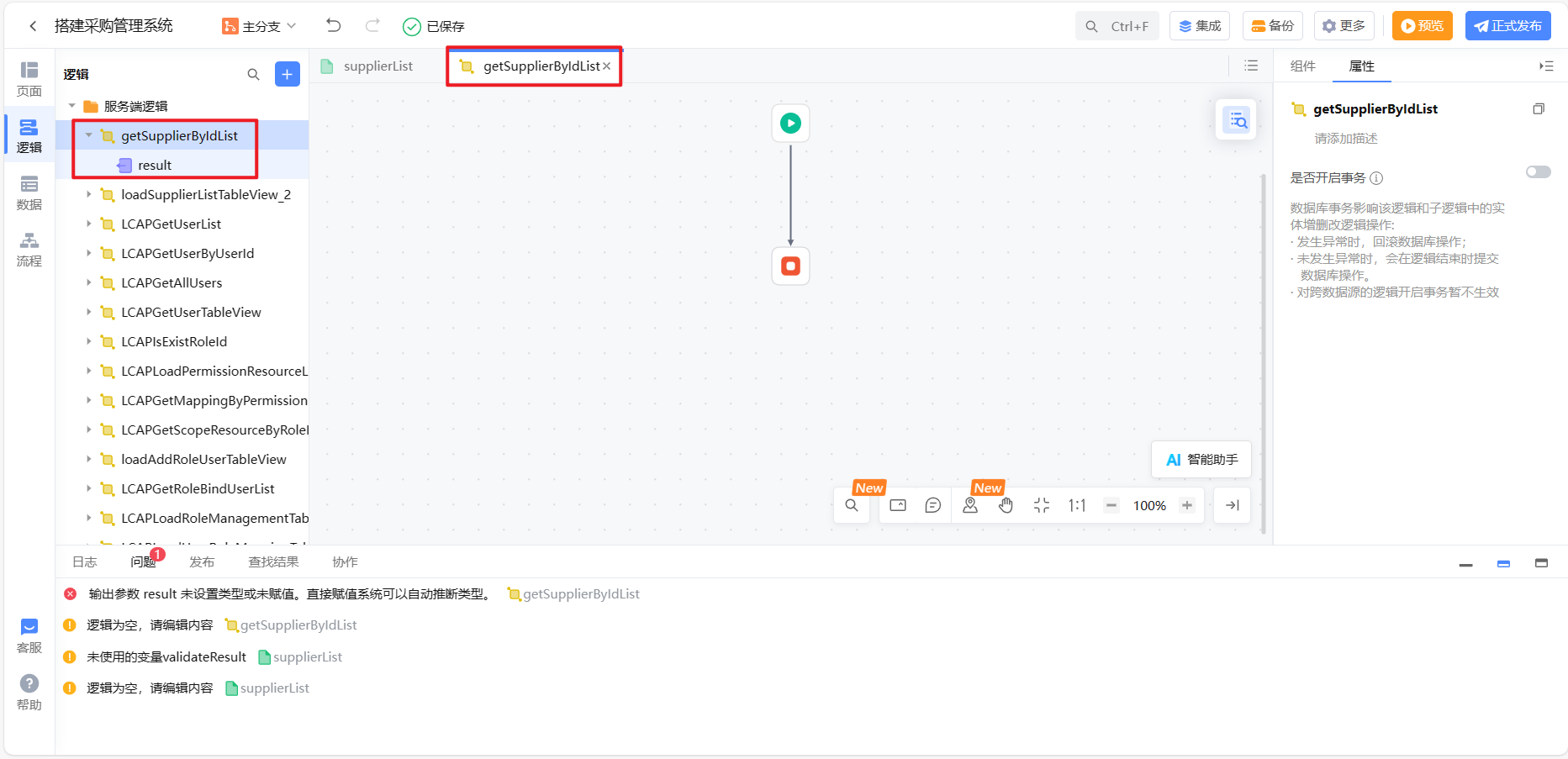
首先创建一个服务端逻辑getSupplierByIdList,在这个逻辑中,先创建一个输出参数result,用来接受查询到的参数,并传递出去。
在创建一个输入参数,参数类型为List,泛型为Integer,用来接收idList中的数据。
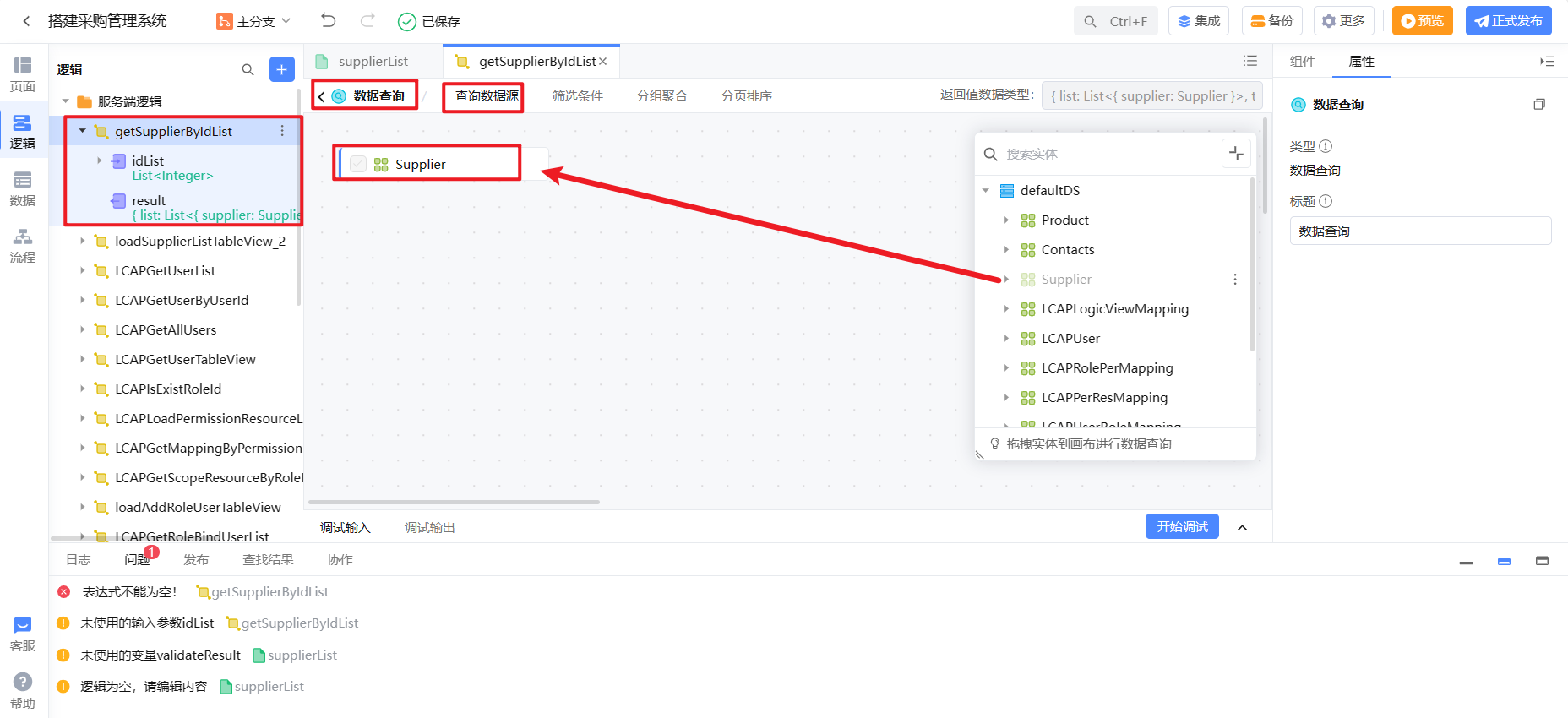
把result结果拖入到事件逻辑中,赋值的右侧拖入数据查询组件,双击数据查询组件,首先查询的数据源就是Supplier,
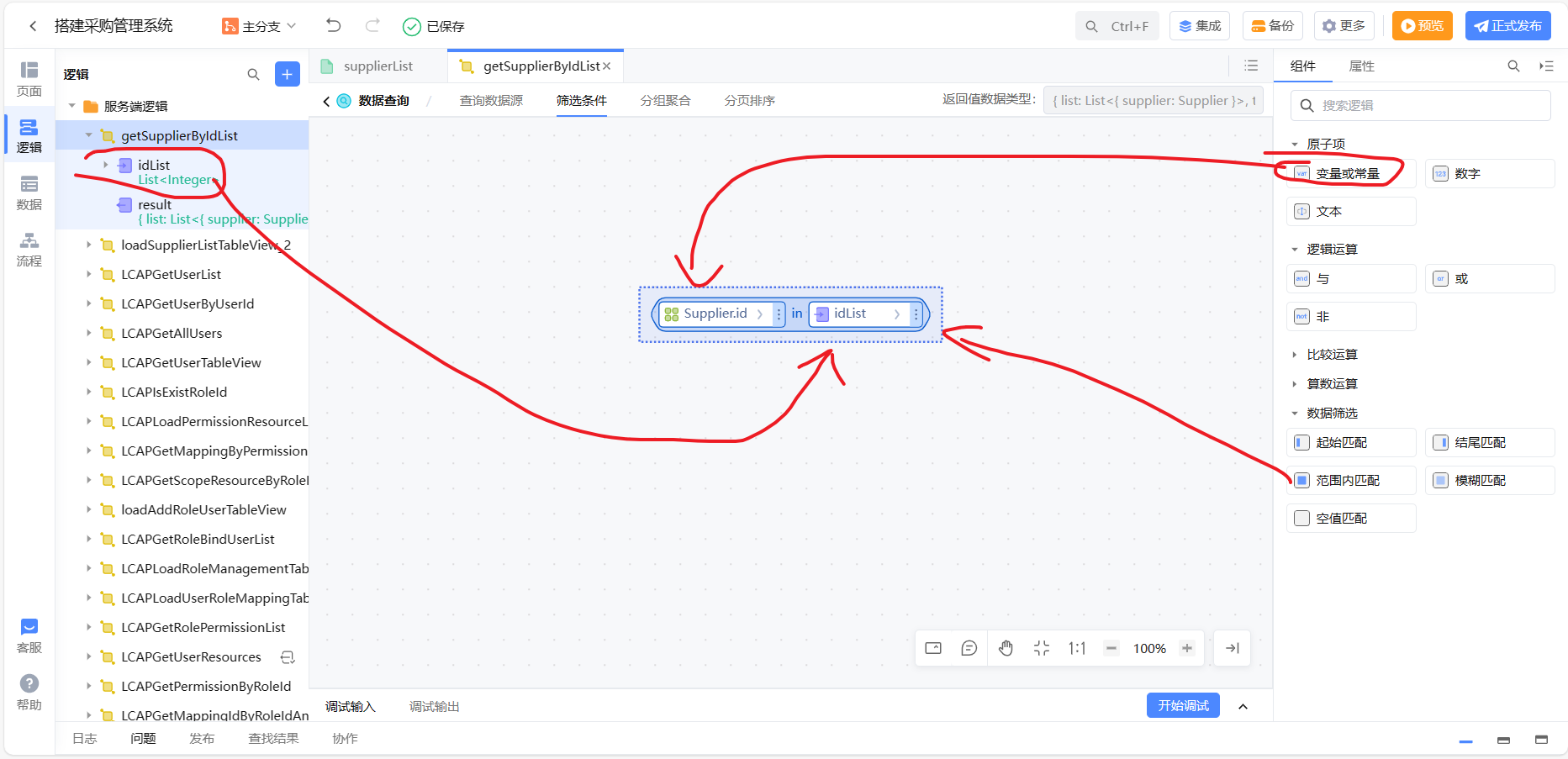
需要idList选择列表里ID对应的供应商信息,筛选条件是范围内匹配(用一个in组件来进行范围内匹配筛选),左侧为supplier实体下的supplier.id,右侧为传入的idList。
表示从数据库中通过ID匹配出选中供应商信息,把数据查询的输出值为supplier的列表
接下来回到批量禁用按钮的事件逻辑中,来调用这条服务端逻辑。
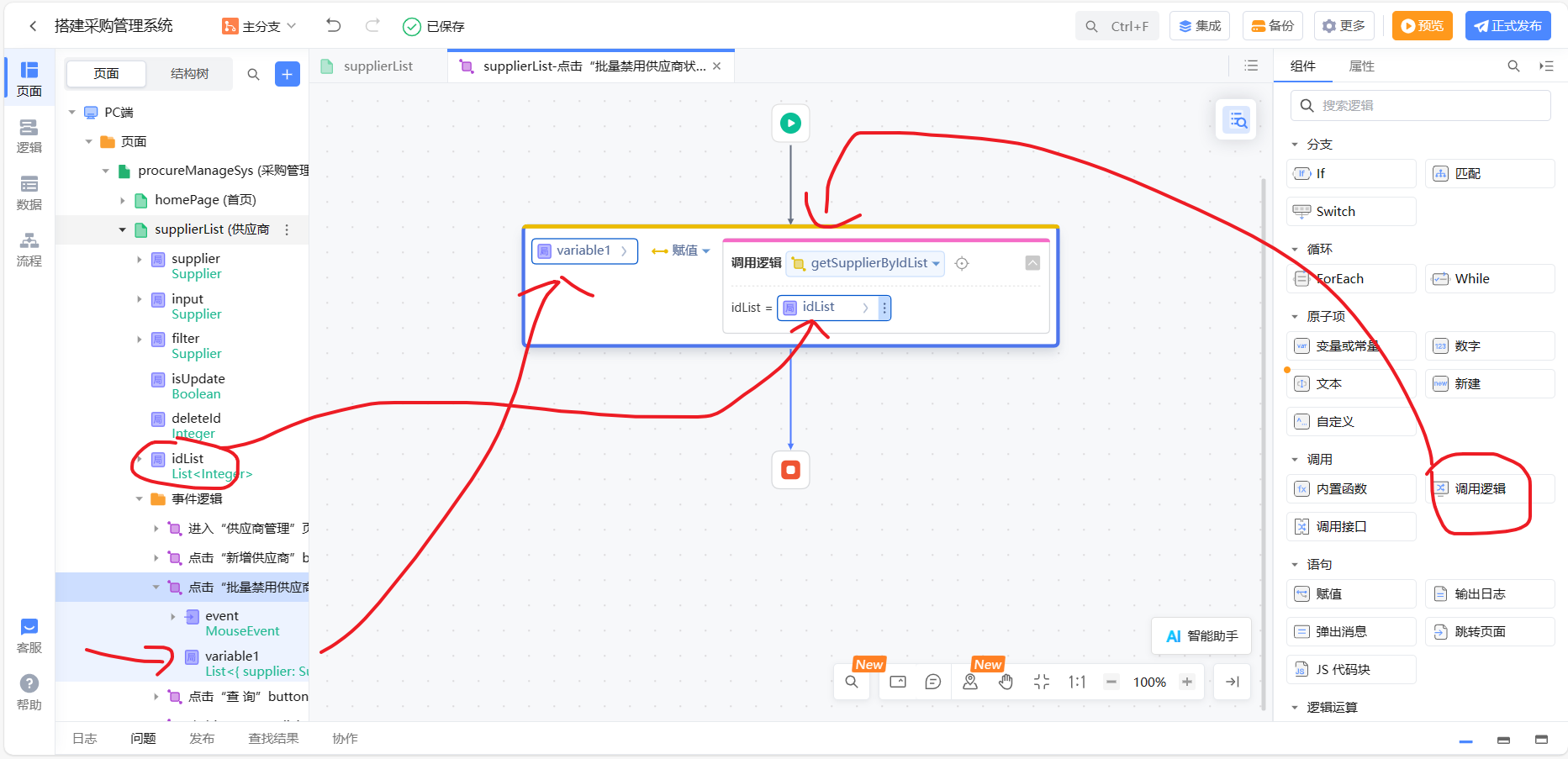
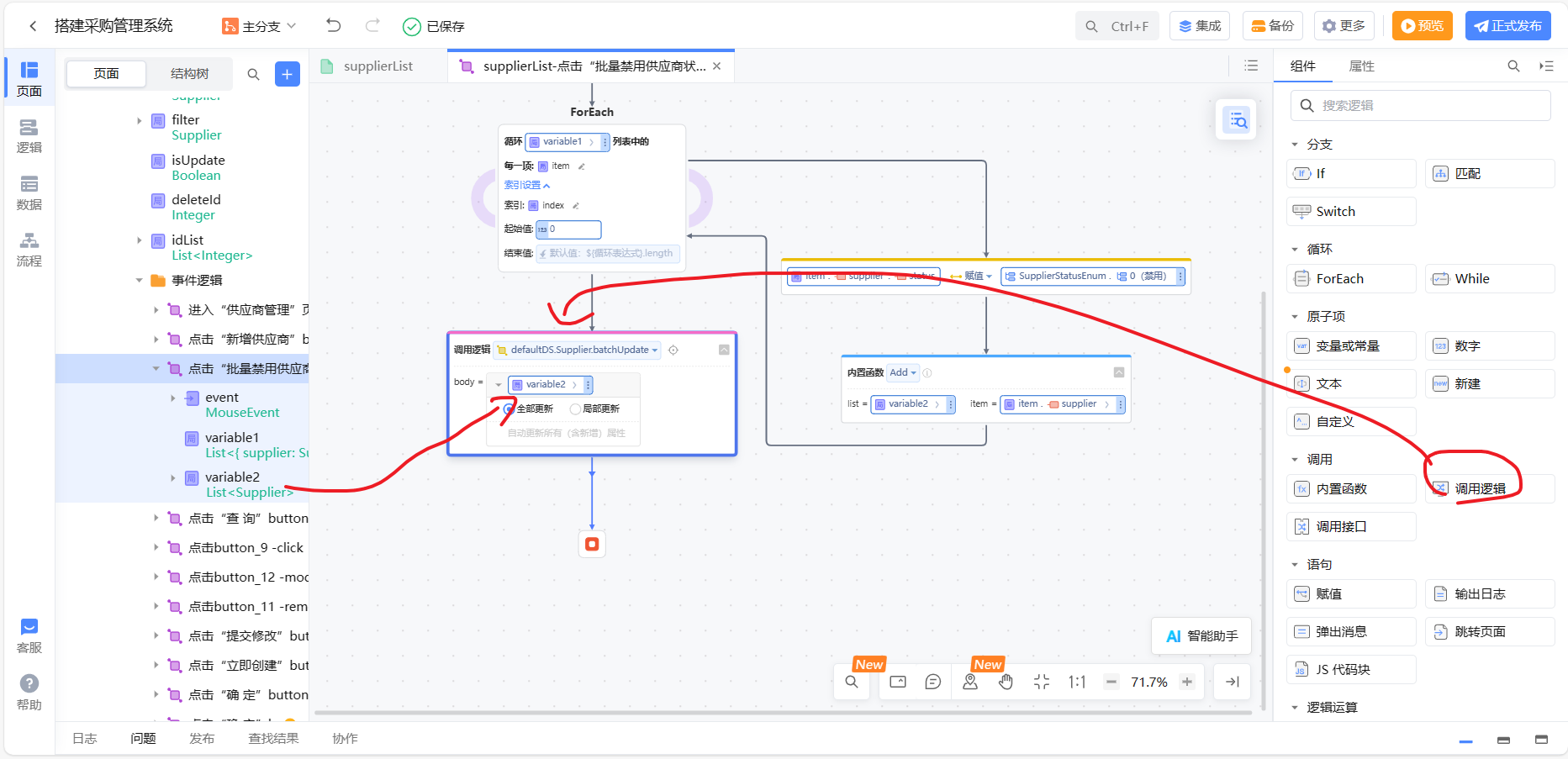
在批量禁用按钮的事件逻辑中,先创建一个局部变量variable1来接受查询出来的信息。把variable1拖到事件中,右侧拖入调用逻辑组件(逻辑为getSupplierByIdList,传入的idList参数为supplier实体中的局部变量多选值列表idList)
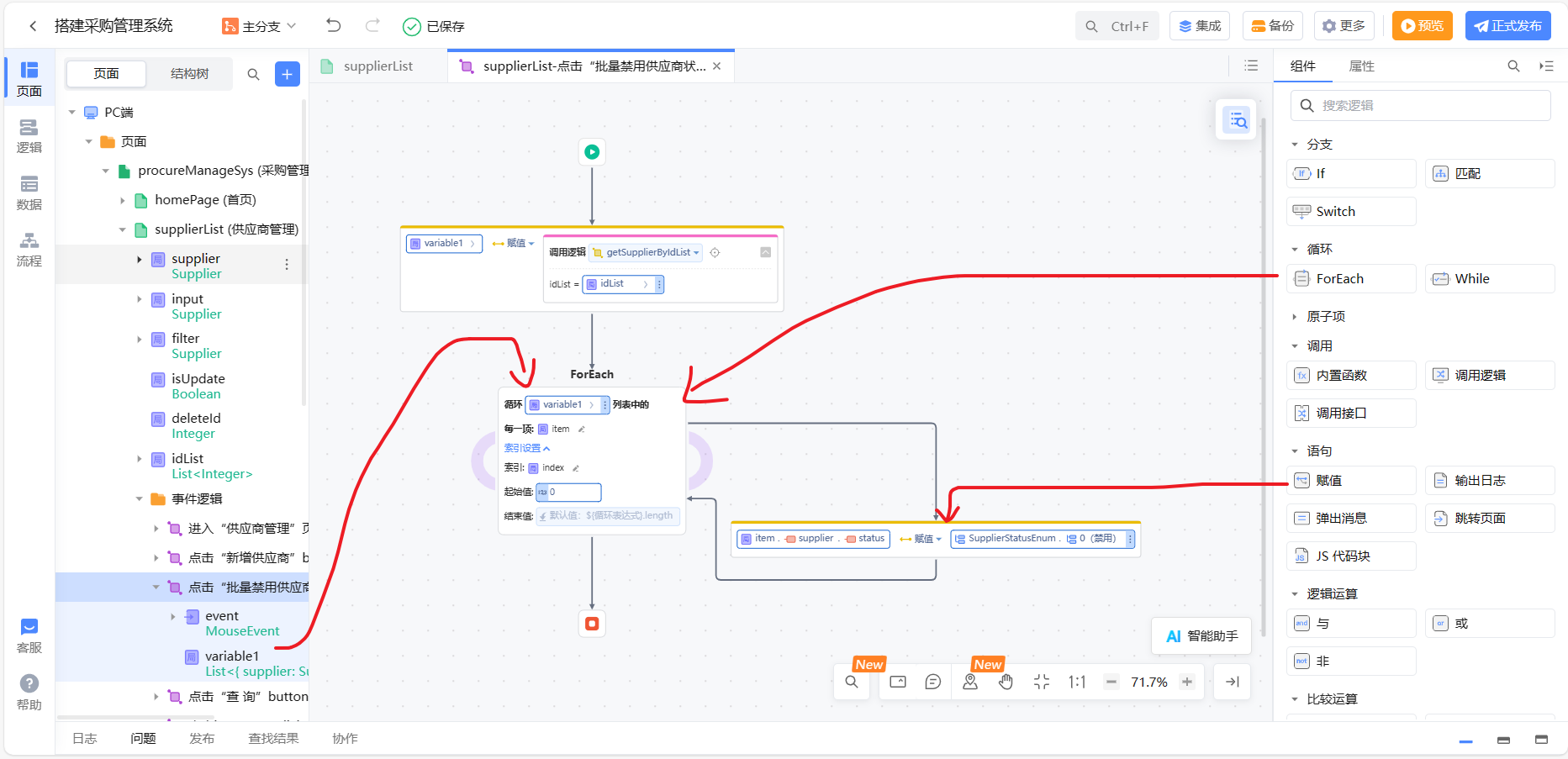
要把每一个supplier信息的状态值都改为禁用,需要使用到ForEach循环组件,循环可以指定某一项数组,将数组里的每一项数据都进行指定的操作,这里要操作的数组就是批量禁用供应商状态组件中的变量variable1数组,把variable1拖入循环的值,点击索引设置,结束值代表执行几次,这里默认会跟进列表的长度进行次数判断。也可以自己输入,那么在这个循环里,item就表示每一次循环拿到的数据,每条数据还会有索引,使用index表示,起始值为0。我们要将每一项存执supplier信息里面的状态改为禁用,可以拖入一个赋值组件,直接对item中的status赋值,成功实现对每一项中供应商的状态进行更改。
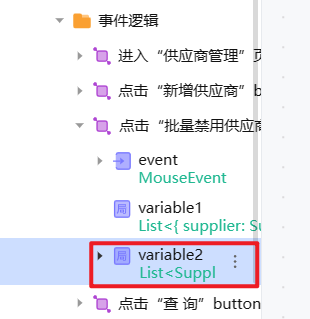
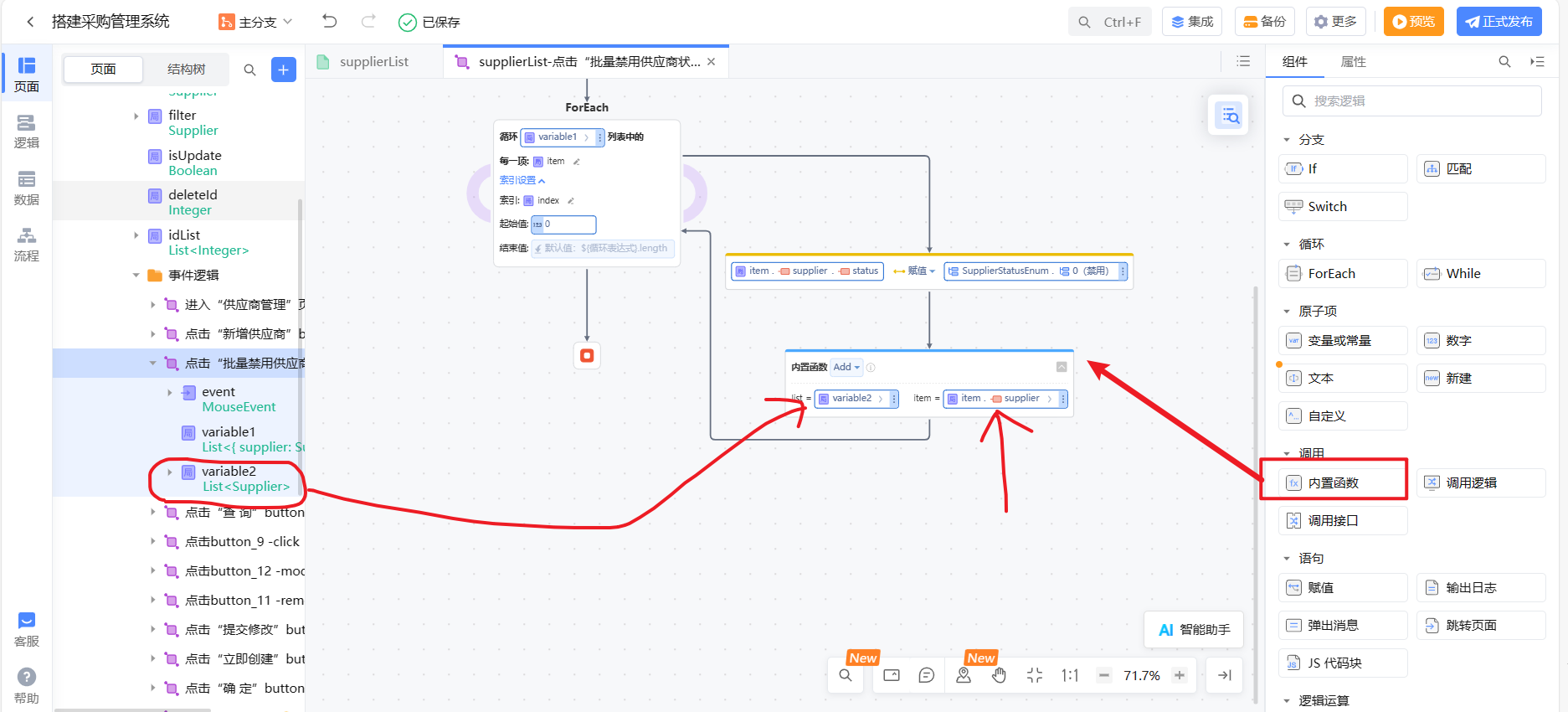
所有的赋值更新完之后,需要将更新后的supplier信息存储到一个列表中。创建事件下的局部变量variable2,数据类型设置为list放实体数据。
使用一个平台自带的列表函数中的add函数,list列表容器就是variable2,将改完之后的item中的supplier信息作为列表中的item存储到这个变量中
那么当循环结束后,所有更新好状态的供应商信息就存储在variable2中了。
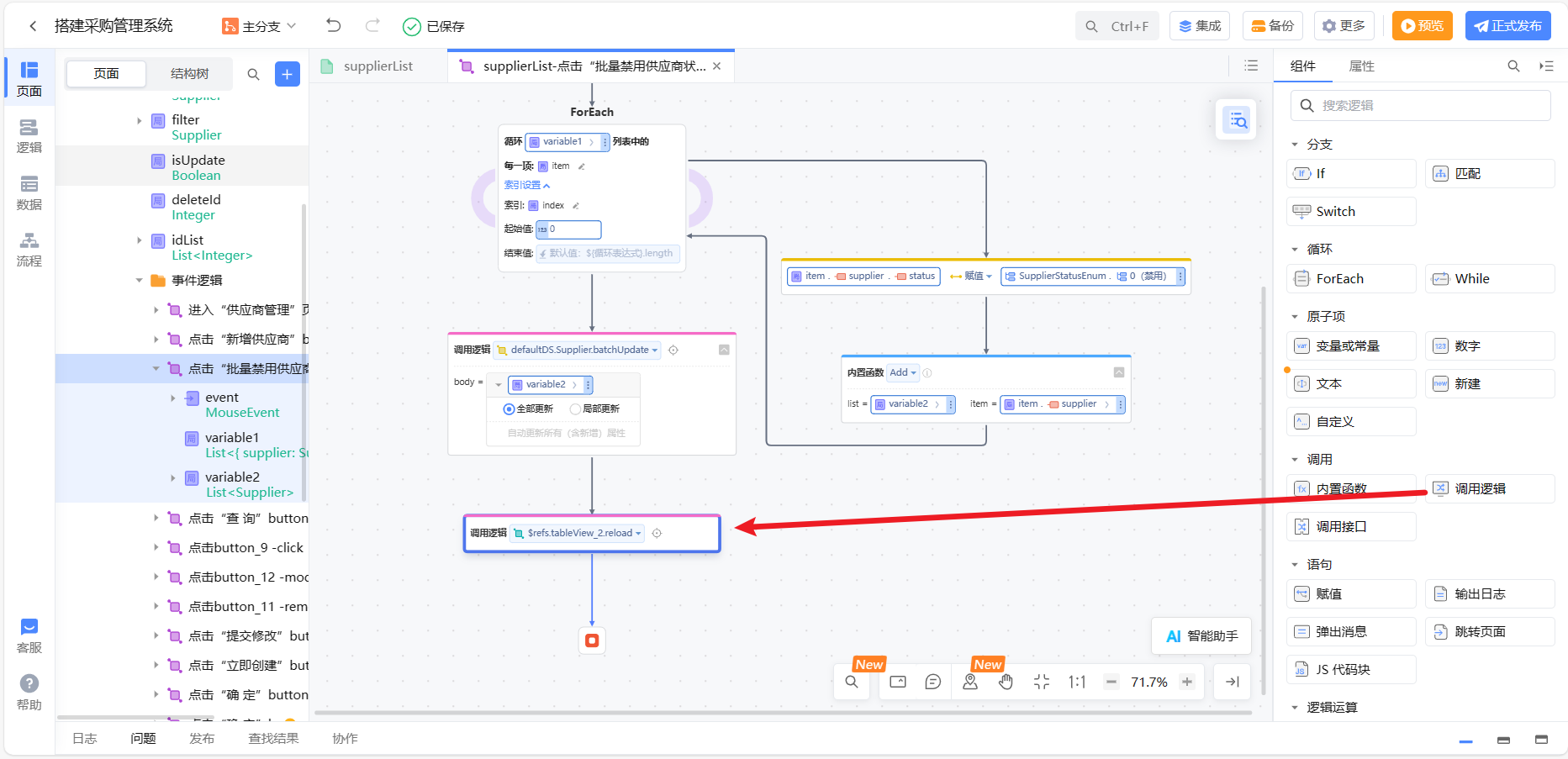
最后在循环外调用批量更新逻辑,把variable2作为参数传入批量更新逻辑中
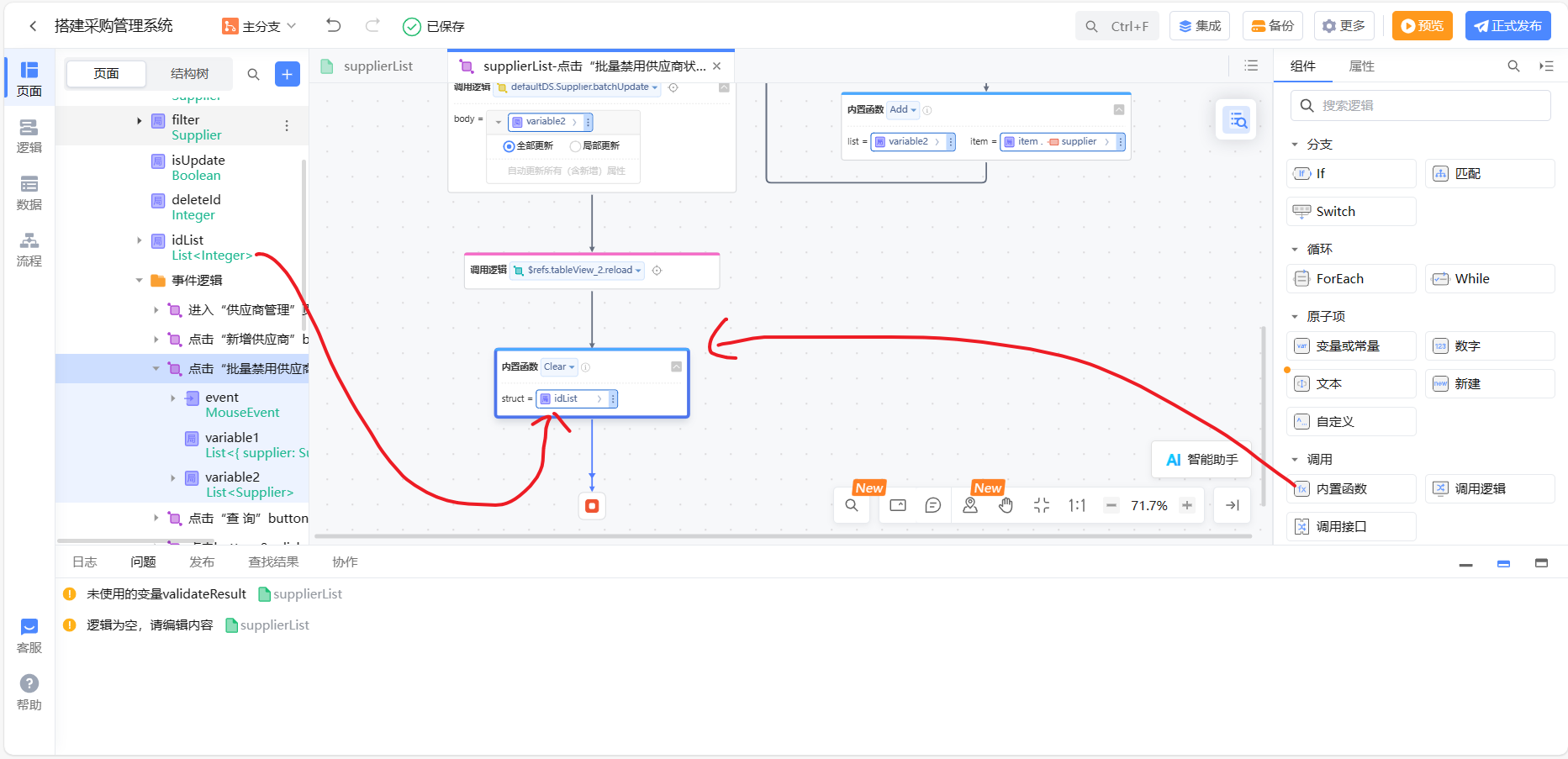
后面需要reload刷新数据表格
这个时候已经完成了批量禁用,但禁用后,多选列还是选中的效果,我们应该要将多选的内容情况,让表格列恢复原来的样子。在批量禁用供应商状态的事件逻辑下,在刷新了表格后,还需要把多选的idList变量清空一下。
点击预览查询效果
为减少查询次数,用单独的服务端逻辑进行查询,而不是在foreach中进行查询。
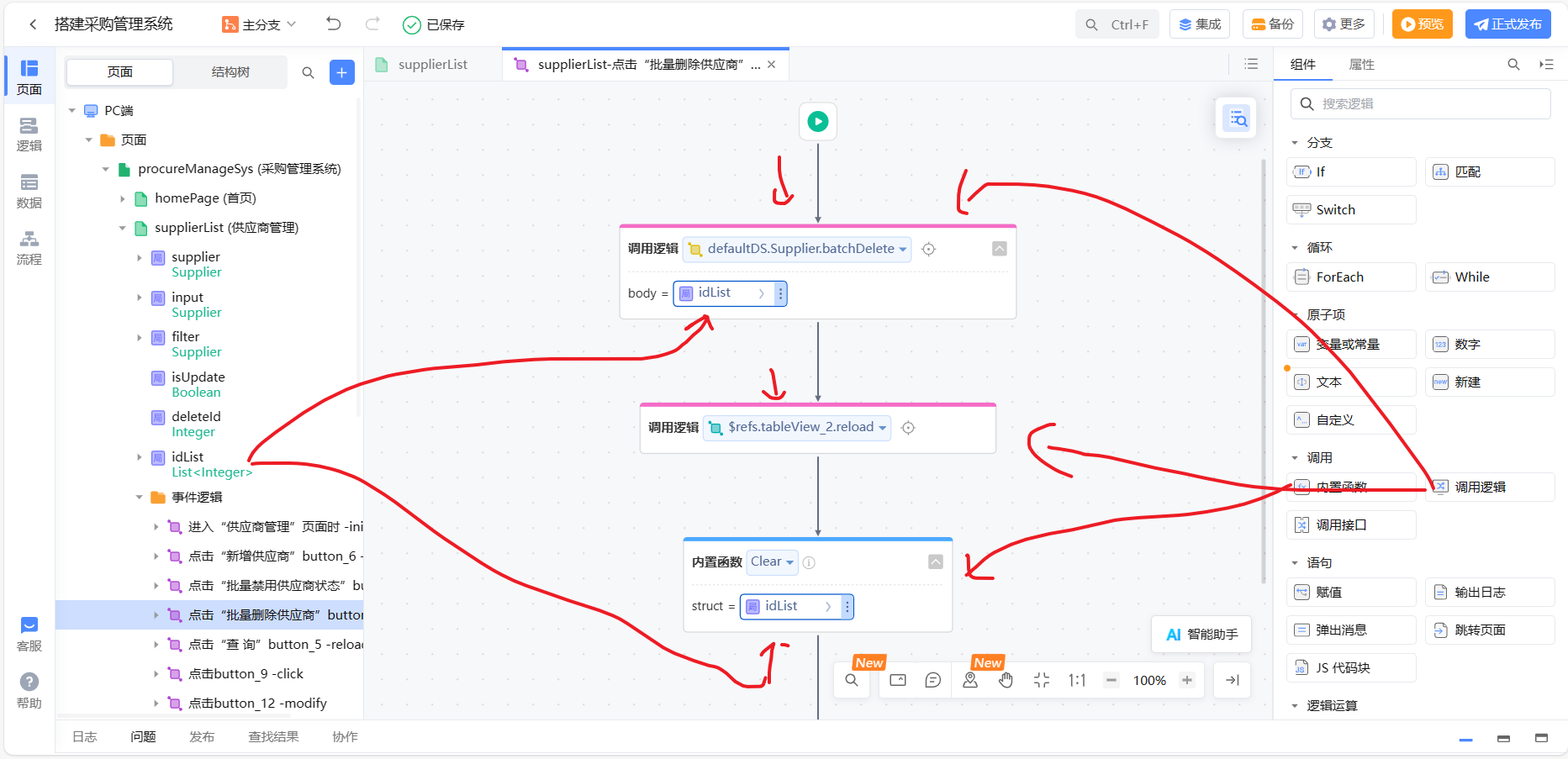
给批量删除供应商状态实现逻辑
给批量删除按钮添加一个点击事件,然后进入到逻辑中找到Supplier实体的批量删除逻辑,把批量删除拖入进来,这个逻辑需要传入的body变量,需要传入的是一个List<interger>变量,这个变量就是指需要删除的所有供应商信息的ID集合,这里只需要将idList直接传入即可。接着刷新数据表格,清空idList。
预览
应用开发流程-08-联系人管理
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
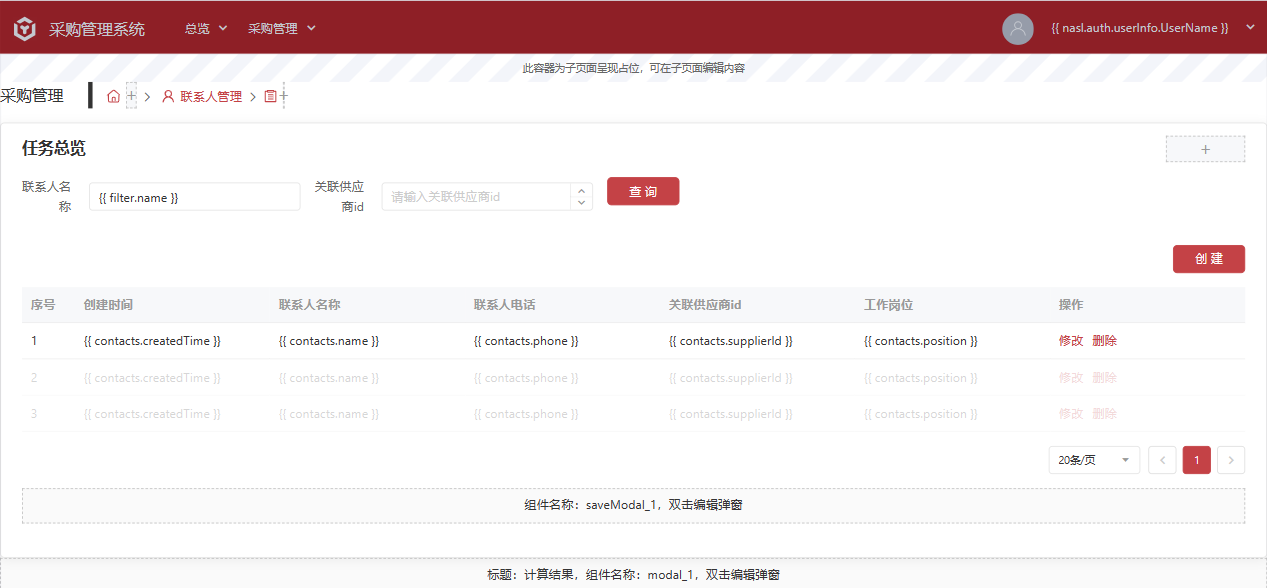
待实现效果
快速创建联系人管理表格
联系人表格组需要展示的是所属供应商,联系人姓名,联系人电话,岗位名称,创建时间。
查找的表单报考联系人姓名,所属供应商。
修改实体
在联系人管理页面拖入一个面板,
给面板里拖入一个contact实体,选择列表全
在查询表单项中,关联供应商id这里,想展示的是一个供应商的名称,展示的应该是一个下拉选择框,显示所有供应商的信息,但自动生成的是一个数字类型的供应商id信息,报考弹窗中的表达项也是一样的问题。那我们需要将供应商id输入这块改成下拉选择。
第一种方式是把弹窗中的供应商关联id后的输入框删除,把供应商实体拖入对应的位置,往下可以选择选择框样式,再对这个选择框的值进行绑定即可
第2种方式更为方便,撤回上一部对应的操作(回撤到拖入数据表格之前)
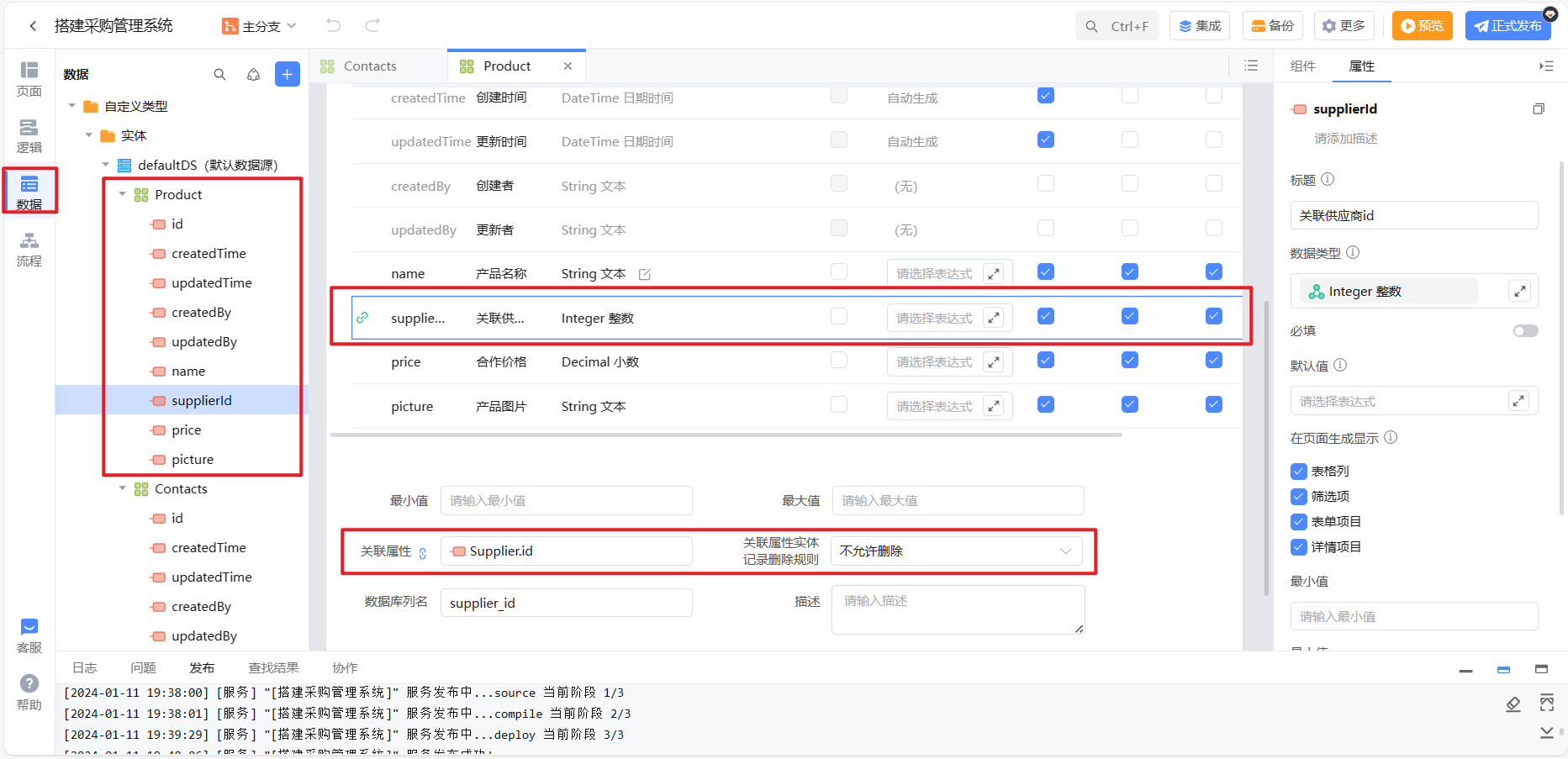
在联系人实体的supplierid属性中有一个关联属性,设置关联属性为supplier供应商实体中的id,同时有关联属性实体记录删除规则(包含不允许删除和允许删除同时且同时删除本实体记录),我们以供应商和联系人关联属性为例,当供应商下有多个关联联系人数据,在联系人实体关联属性删除规则选择不允许删除时,无法删除该供应商数据,需要先把供应商的联系人删除,才能删除该供应商数据。如果选择《允许删除同时且同时删除本实体记录》规则,则删除供应商数据时,相关联的联系人数据也会相应的全部删除。一般我们选择不允许删除。
产品实体中也有供应商id,这两个步骤一样,进行关联,并选择不允许删除
这时把联系人实体拖入进来,关联供应商id就变成了下拉选择
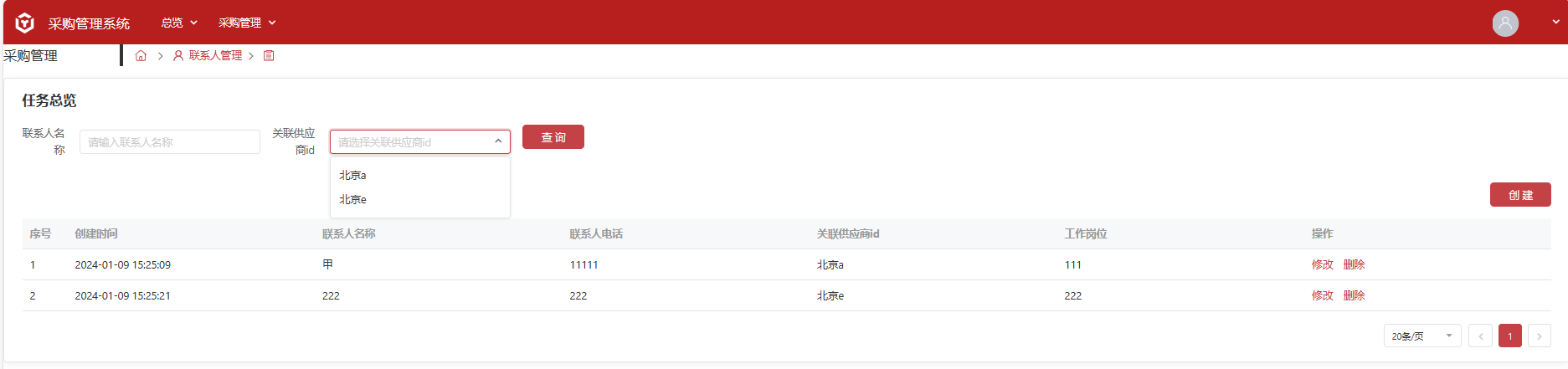
发布查看效果
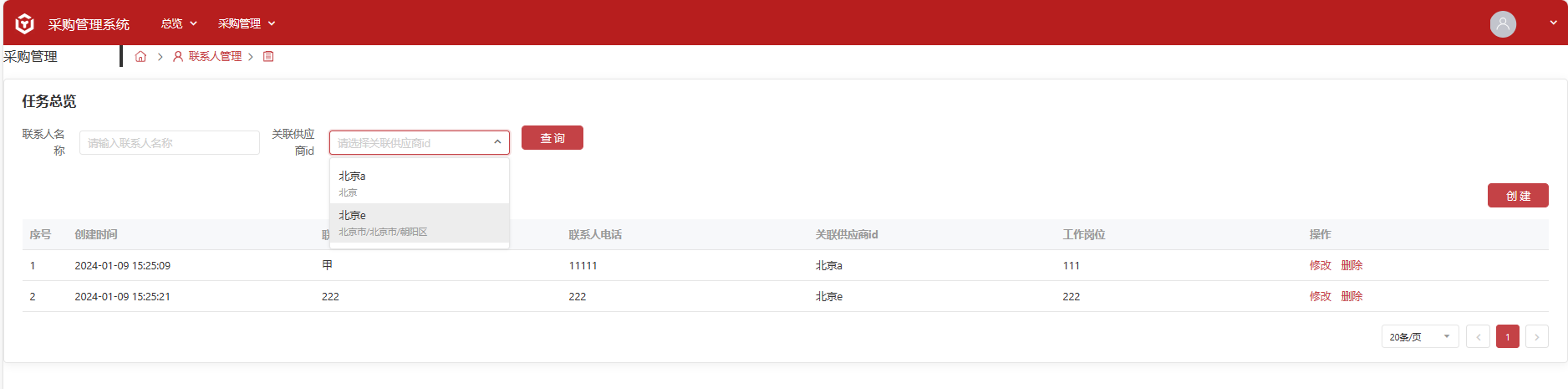
表达筛选项供应商id会选择供应商的名称,创建的弹窗中供应商id也是供应商名称下拉
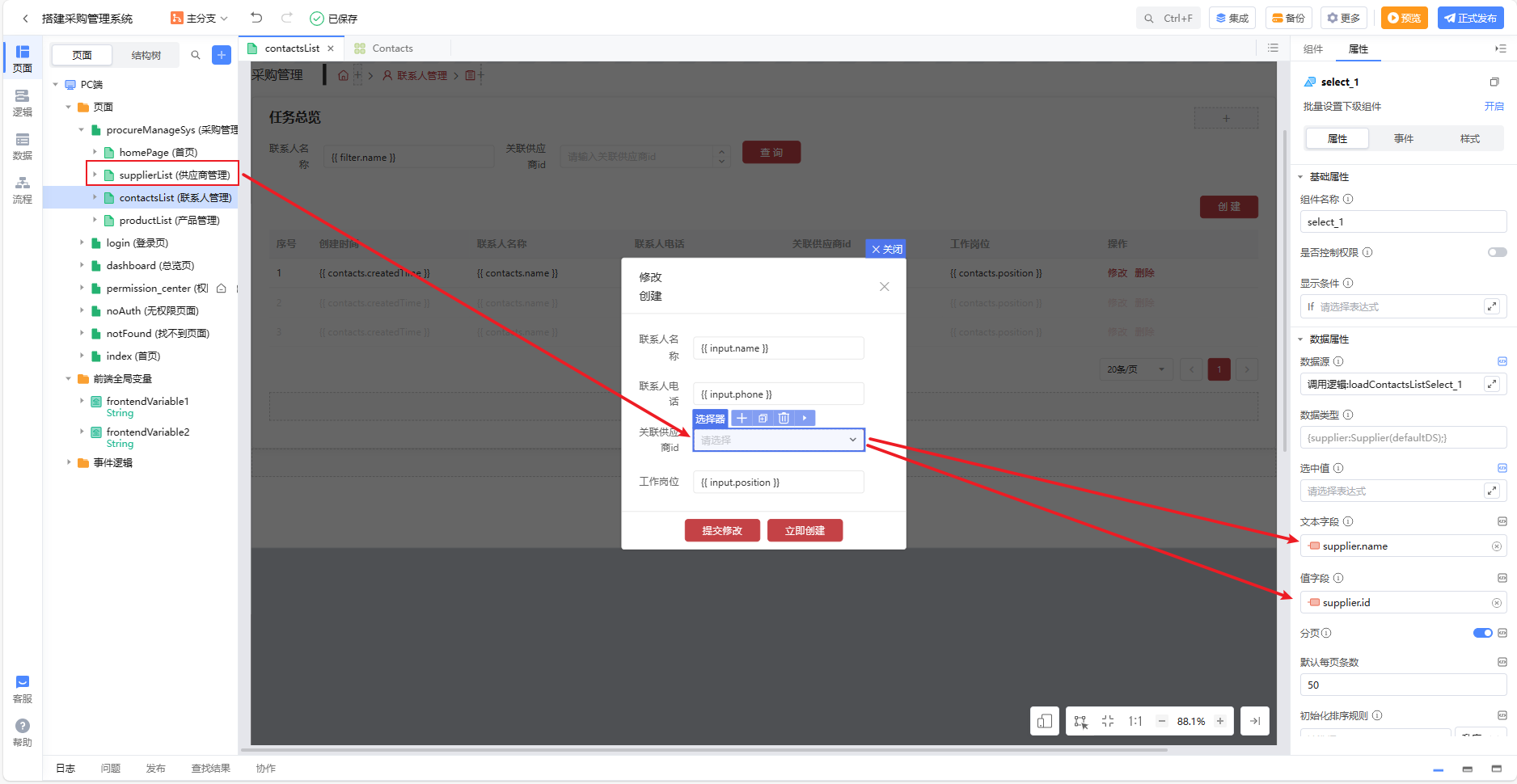
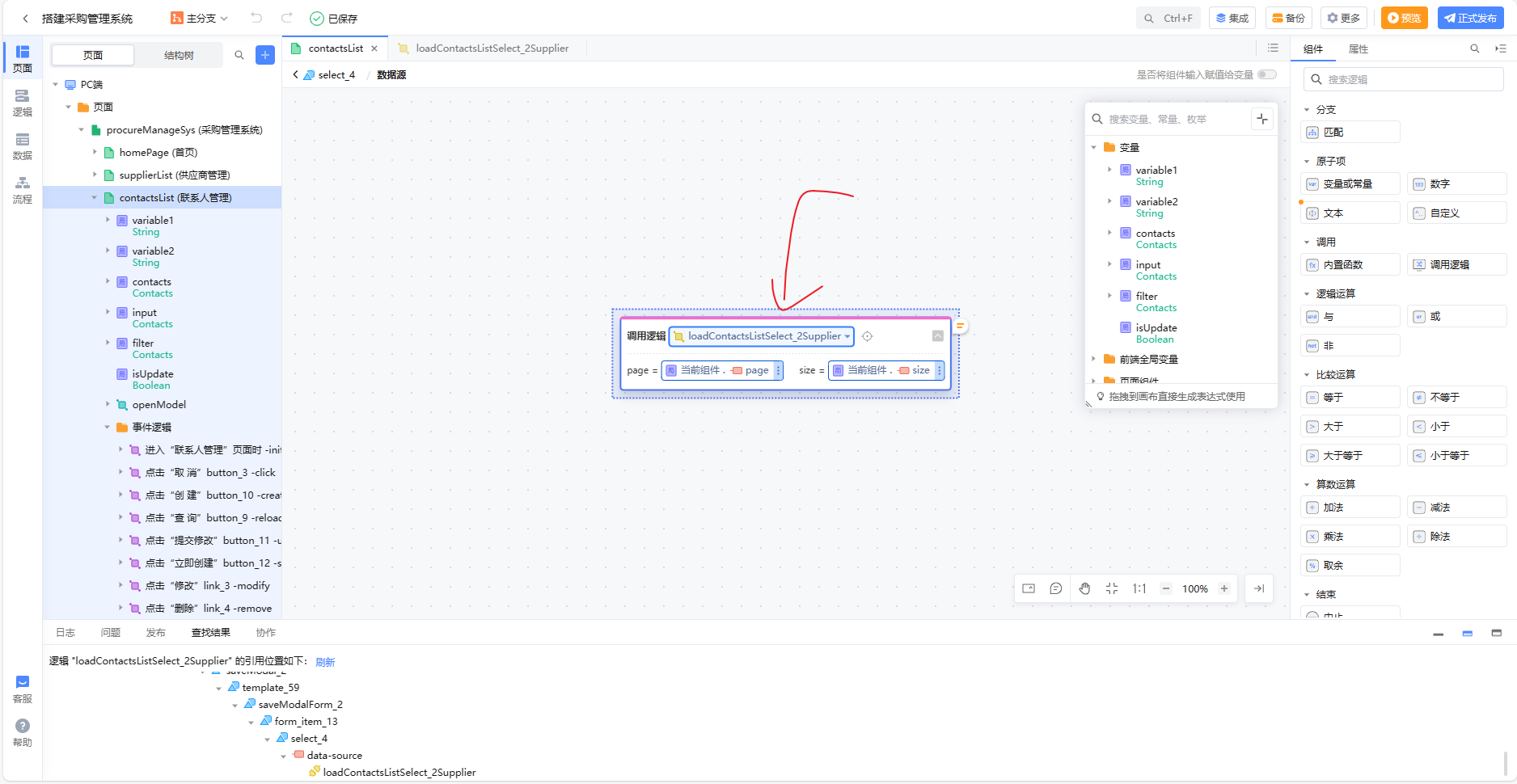
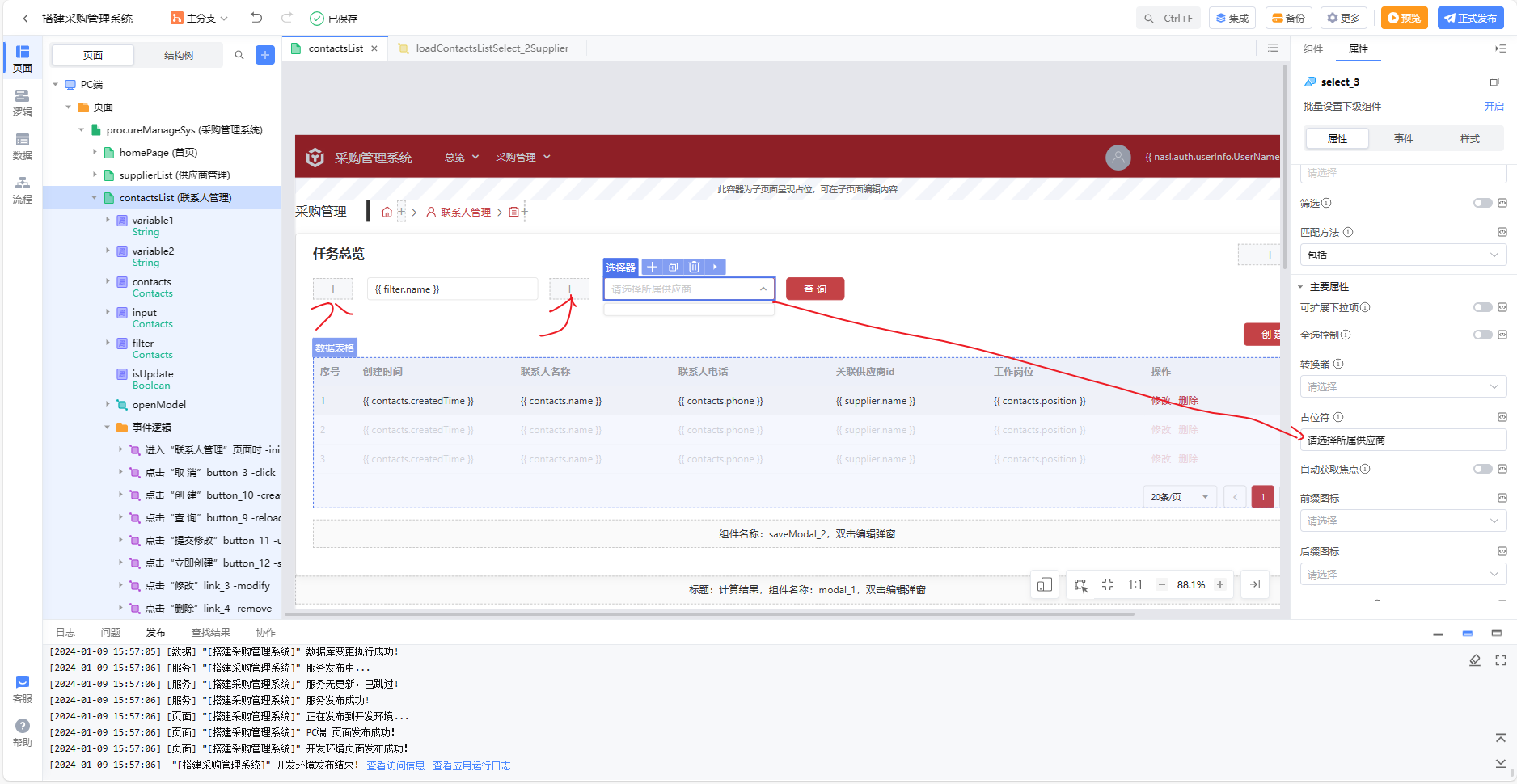
回到可视化开发页面,在逻辑中,可以看到后台自动创建了loadContactsListSelect_2Supplier服务端逻辑。点击查看该逻辑。
右键该逻辑,查看此逻辑的引用位置。会看到有两位位置使用了改逻辑。一个是查询表单项中的关联供应商ID选择器,还有一个是弹窗中的供应商选择器。这条逻辑实际上就是用来为选择器中的供应商列表提供数据的。
点击该数据源的调用逻辑,会发现也是一样先从服务端查询数据,再在前端选择器数据源中进行调用,这样我们就了解了供应商选择器中数据的来源了。
在今后的学习中,同学们也可以通过这种方式快速查找逻辑或变量的引用位置。
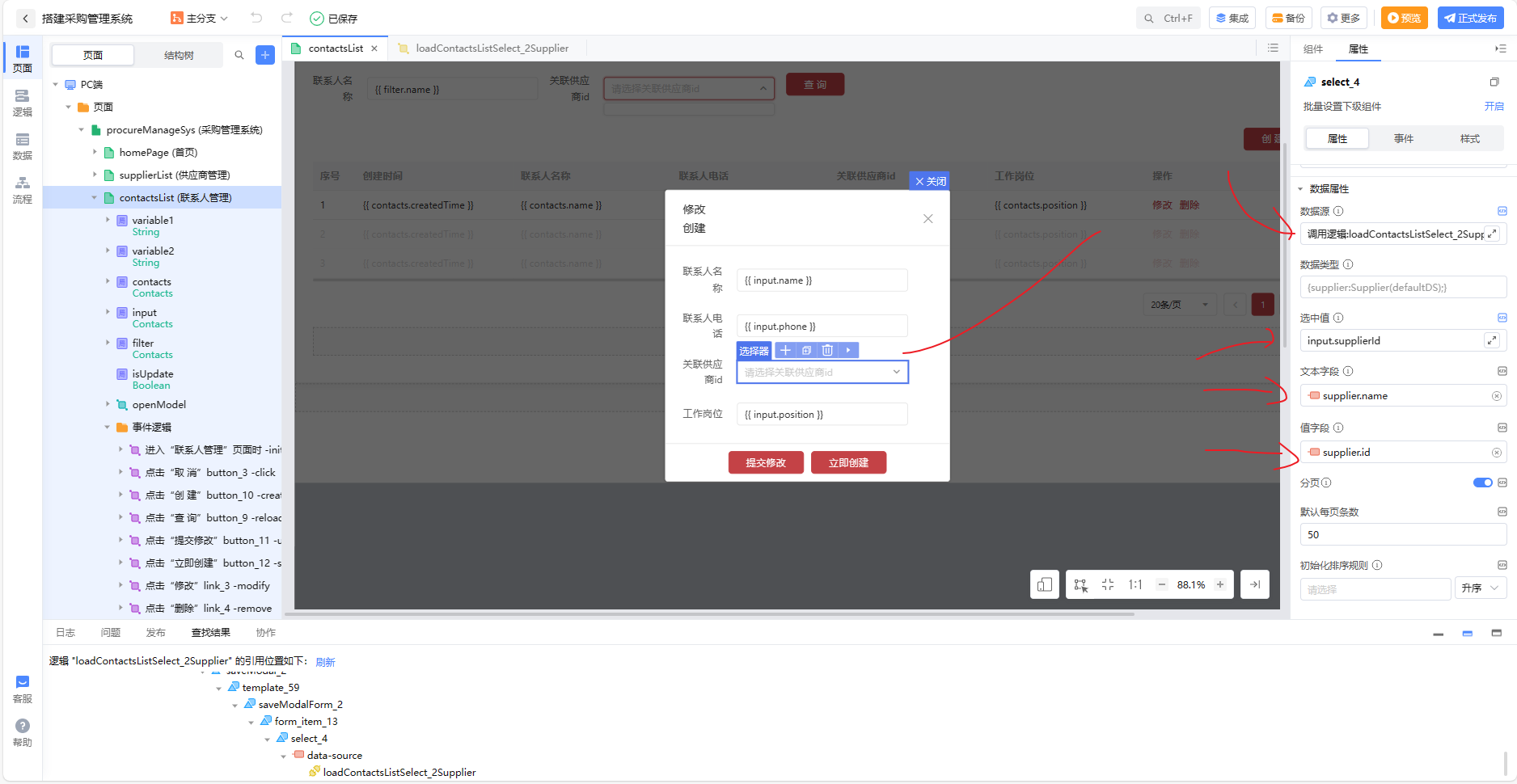
现在选中选择器,在右侧属性中我们还可以来更改展示的供应商内容,选中值代表的就是选中下拉选择框内容后,给到filter变量中存储,文本字段就是展示在下拉选择中的供应商的属性,现在展示的供应商名称supplier.name,也可以选择为地址等级等。值字段则代表选择后存储的值supplier.id,这里存给filter变量的是供应商id.
下方还可以添加选项辅助文本。也就是在下拉选择框名称下可以有灰色的辅助文本,比如把他打开添加一个供应商地址,也可以给
,预览查看效果,会发现供应商名称下有一个辅助的供应商地址文本。
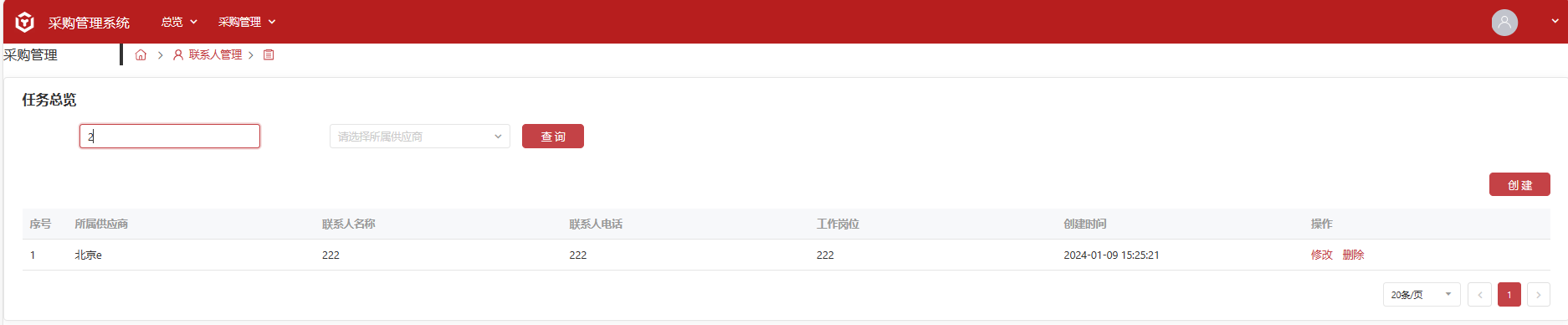
我们还要对表格做一些简单的调整,将查询表达项标题全部删除,给查询关联供应商id的占位符修改为请选择所属供应商。
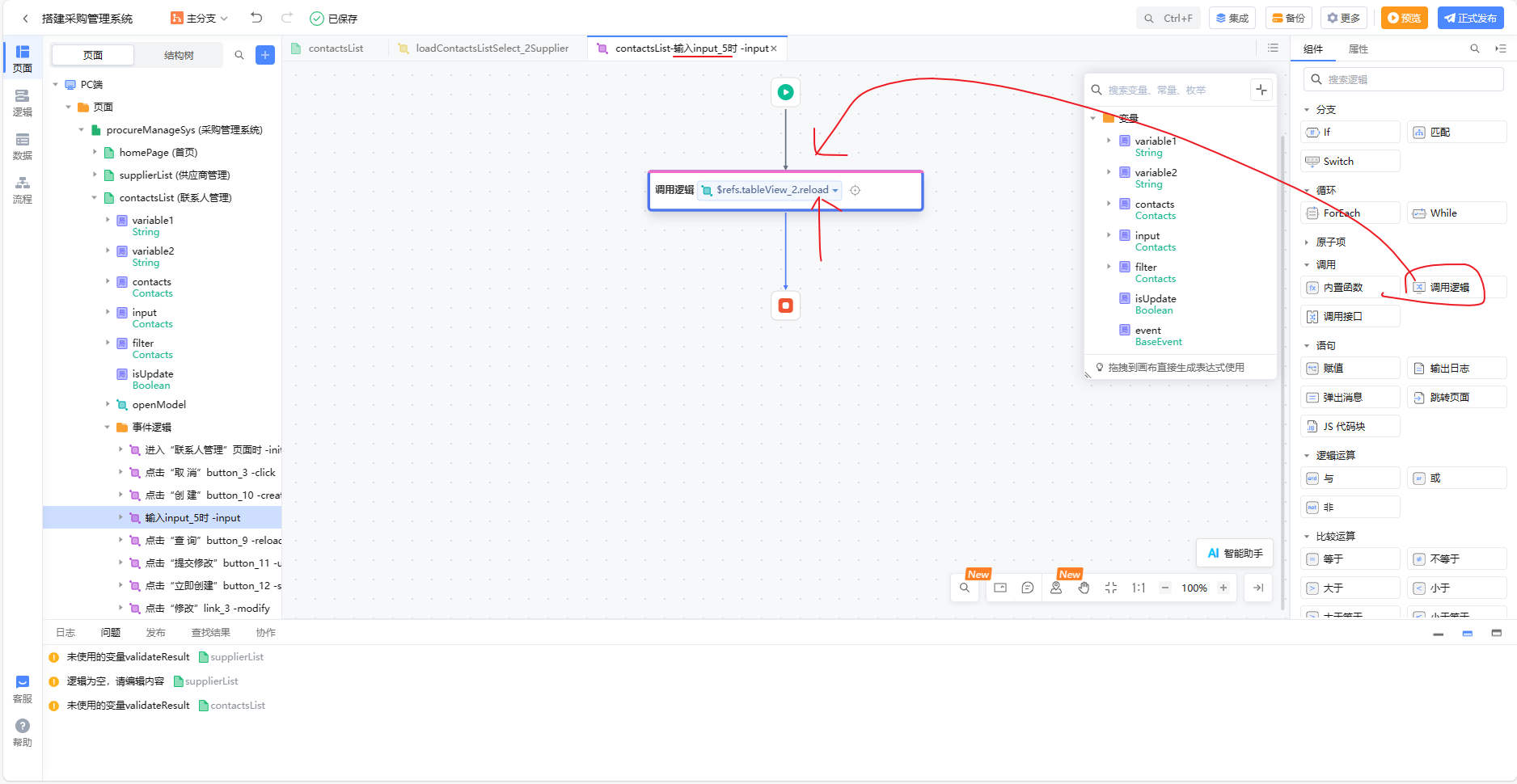
实际效果中没有查询按钮,进行选择后,表单项内容有更改就会直接对数据表格进行筛选刷新,所以我们将查询按钮删除,然后给输入框和选择器单独添加事件逻辑。输入框加上一个 输入时 的逻辑。然后在里面添加刷新表格的操作。
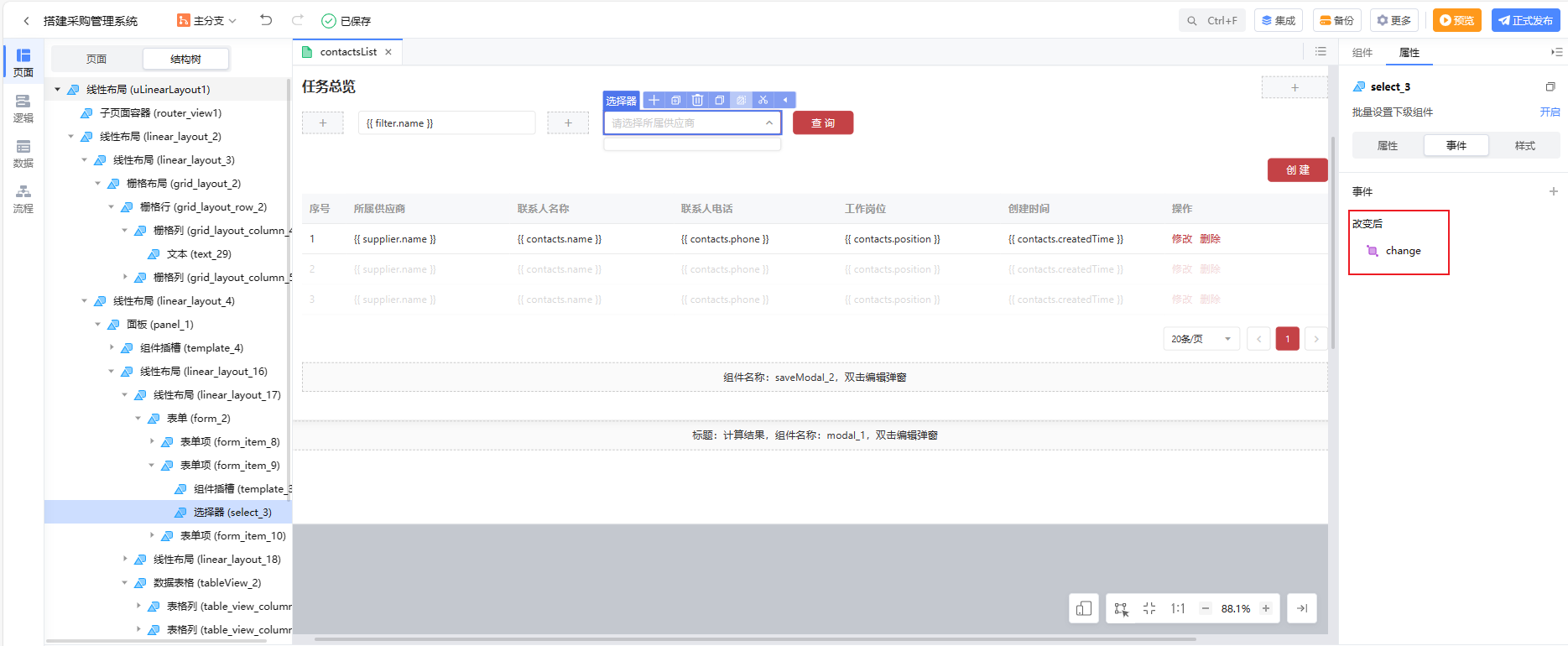
选择器添加一个选择后的逻辑,也是一样刷新表格。
再来调整一下下方表格列的顺序,关联供应商ID挪到前面,并把关联供应商ID文本改成所属供应商,然后把创建时间挪到操作前面。
选择预览
可以看到输入时,表格实时改变,但选择框存在问题。
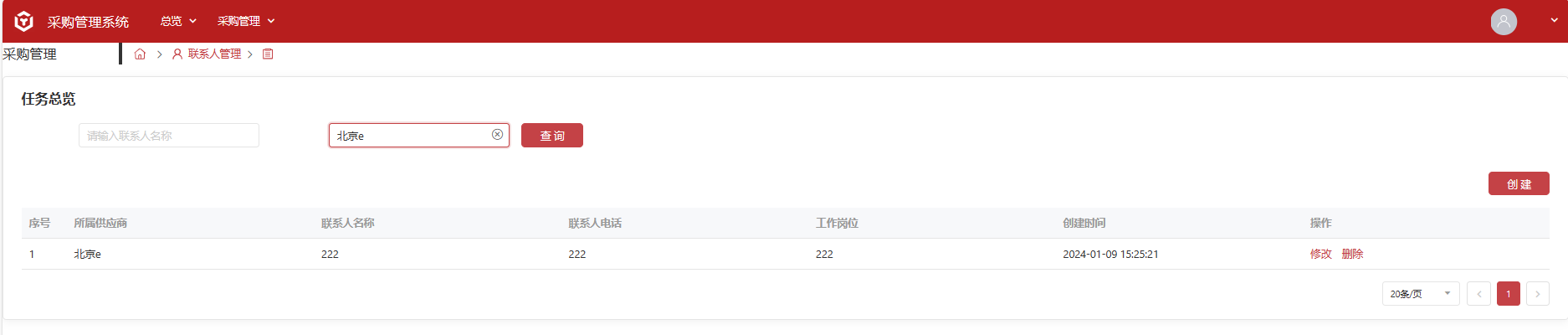
我们回答可视化设计器中,把查询的输入框和选择器的位置调整一下,再将表单的布局占位删除,再来选择器,将事件修改一下。改为改变后.
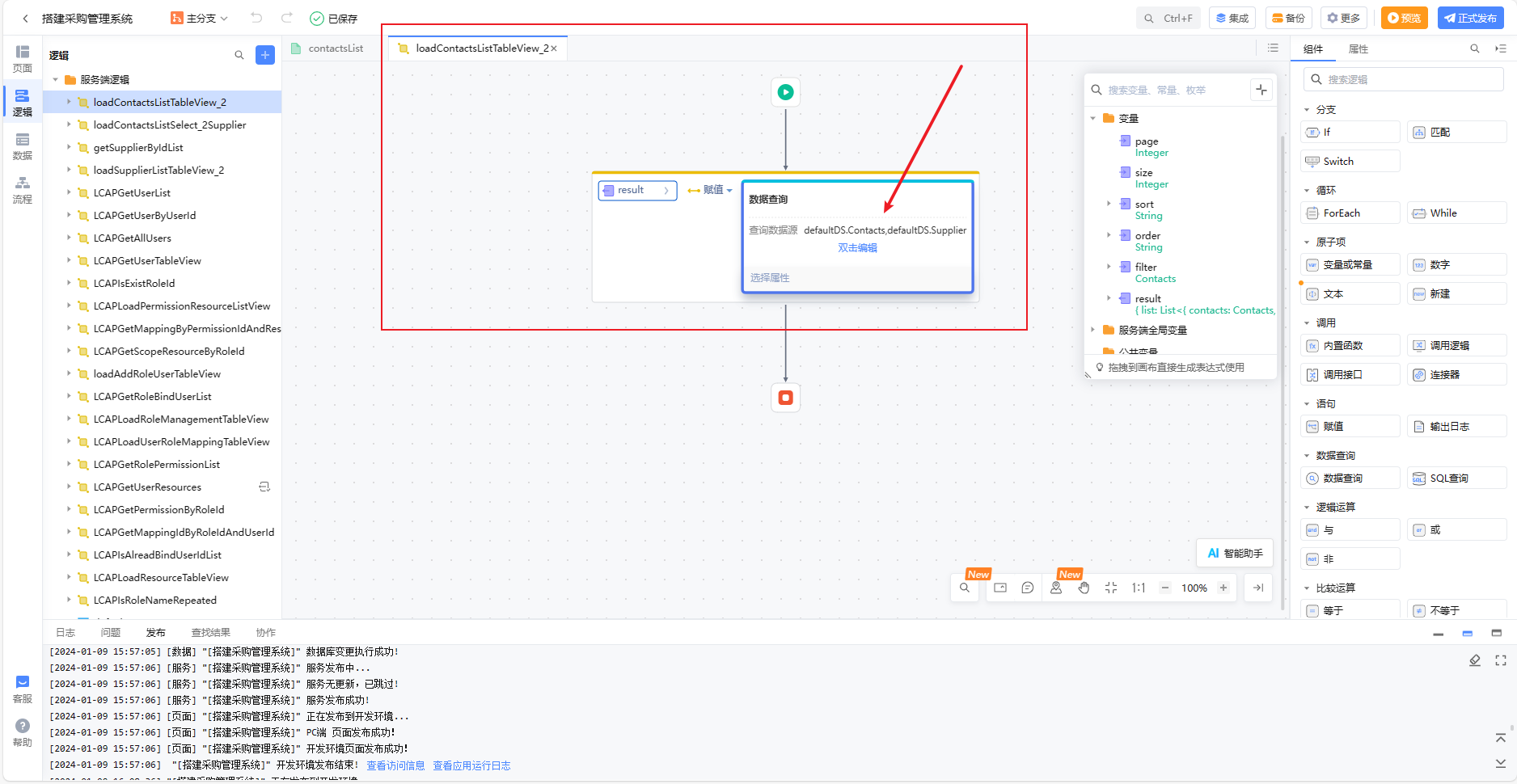
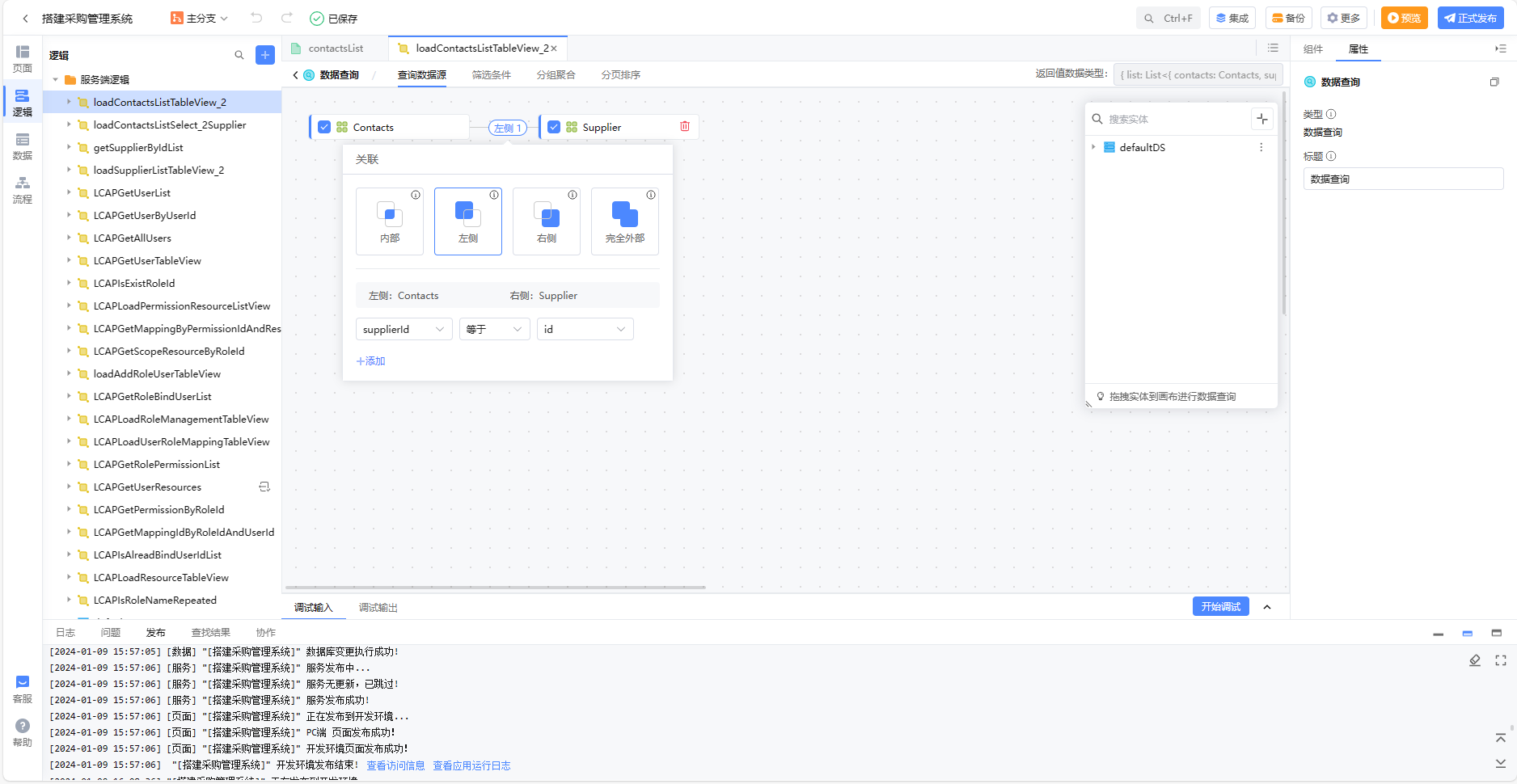
在这里,联系人的所属供应商ID与供应商实体中的ID是关联在一起的,因此查询供应商ID的时候,实际上进行了多表联查,我们进入到服务端逻辑中来仔细观察一下多表联查的过程。找到用来给联系人表格提供数据源的服务端逻辑,
接着点击定位该逻辑,
双击编辑,进入数据查询,我们发现在这里,查询数据源里关联了两个实体数据源,点击左侧,发现里面提供了4种链接类型,内外左外右外链接等,因为我们之前在实体中设置了供应商ID关联,所以这里系统默认将两个关联属性设置为等于,也就是说,在查询过程中,找出两个表格中供应商ID相等的数据,这就是多表联查的逻辑实现。
为表达项添加验证规则并导出表格数据
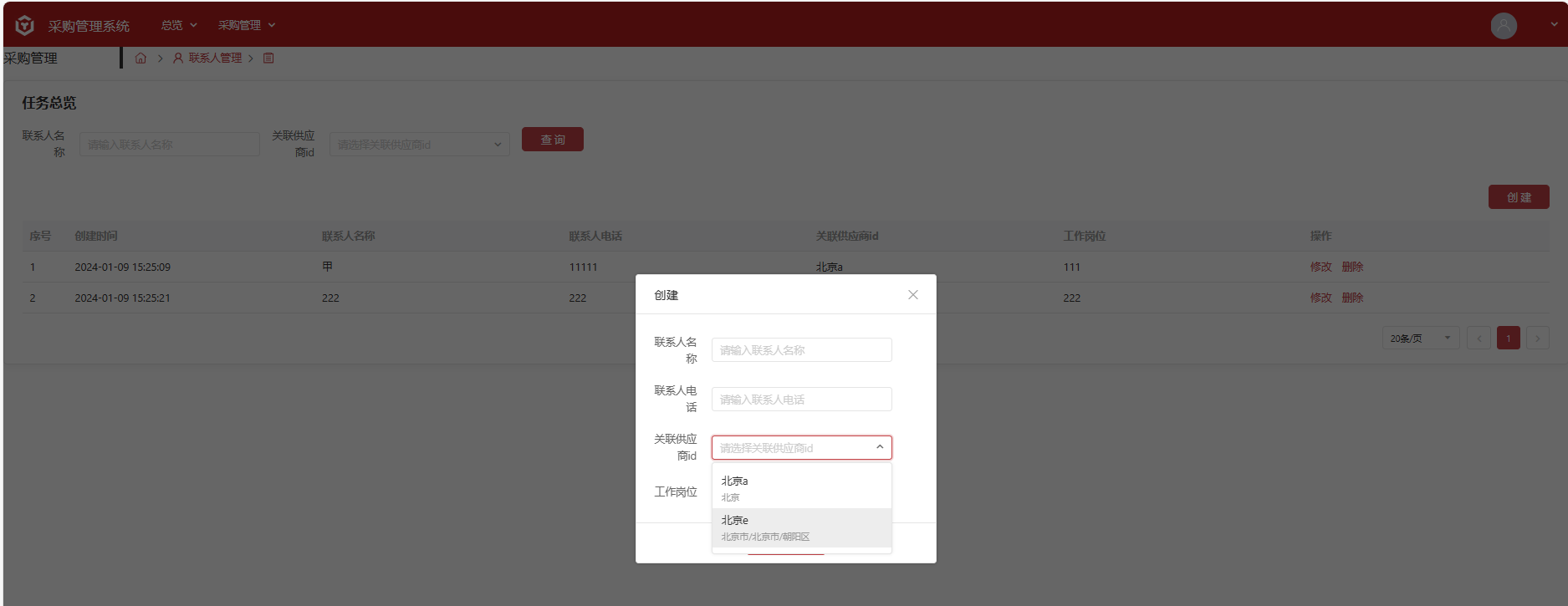
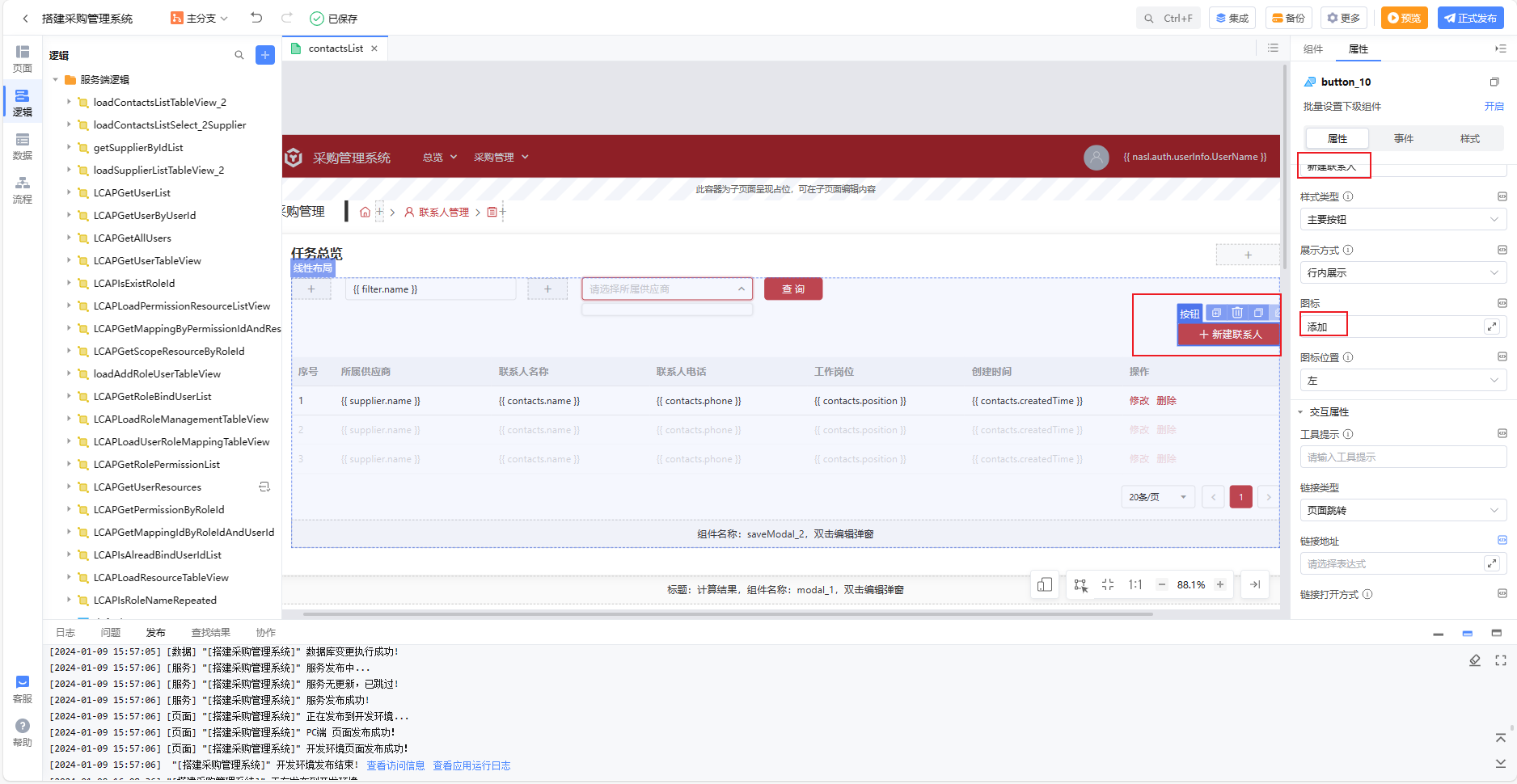
现在我们来优化弹窗的效果,创建与修改用的同一个弹窗,平台已经提供了基本的创建或修改功能,现在我们还需要对一些细节做调整,首先给创建按钮调整一下内容新增联系人,在查询加一个图标。
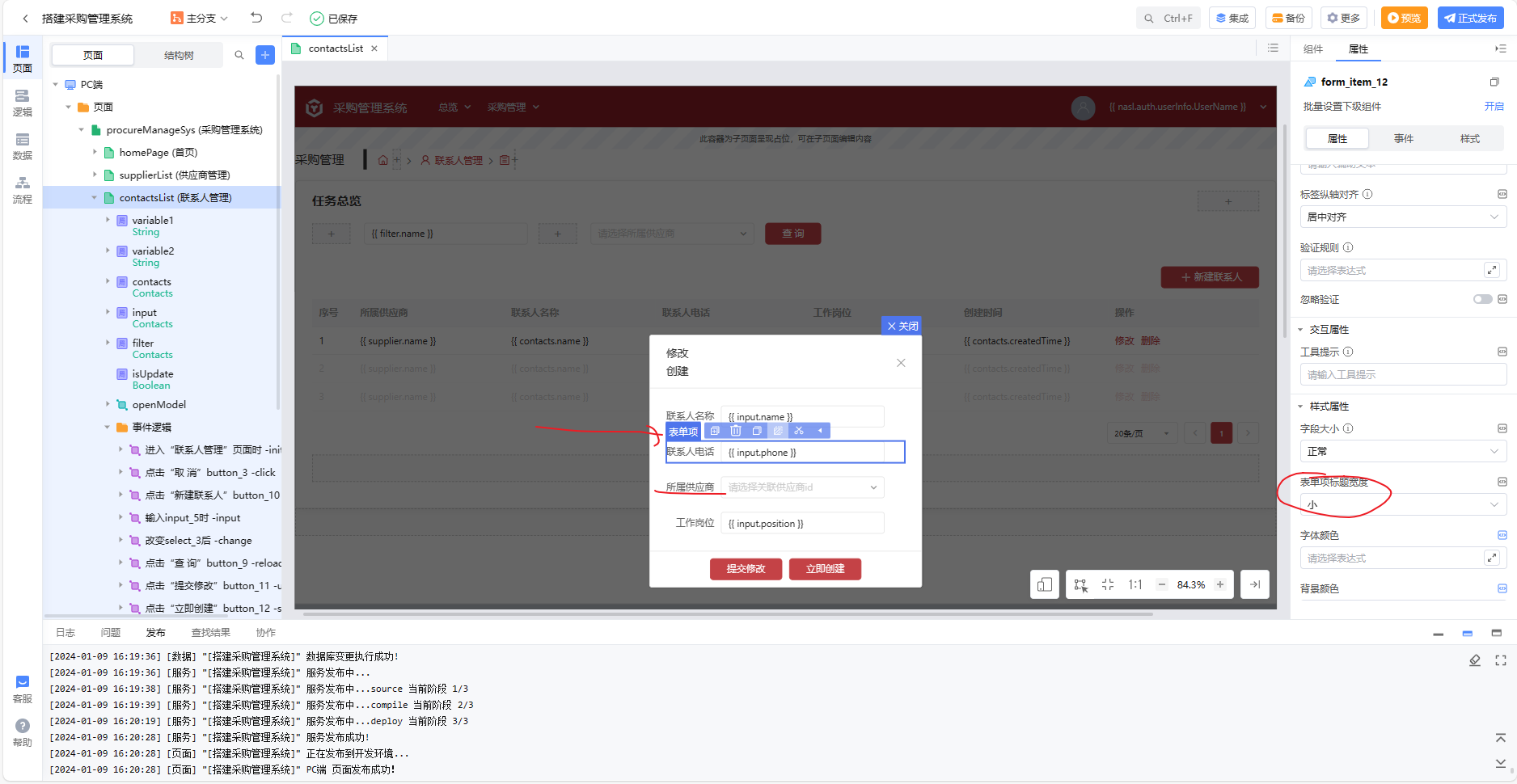
再编辑一下弹窗,表单项标题宽度都改为小,关联供应商id改为所属供应商。
在效果中发现,当我们没有联系人和所属供应商时,或电话号码填错时,表单下方会有提示,并且点击立即创建按钮无效。
我们需要把联系人名称和关联供应商设置为必填项,第一种方法是在数据建模的时候,把相关属性勾选为必填选项,这样通过拖拽出来的弹窗里的表达项就默认自带一个必填验证规则。
第二种方式手动添加验证规则,首先给他们添加一个必填标记,接下来需要设置一个必填的验证规则
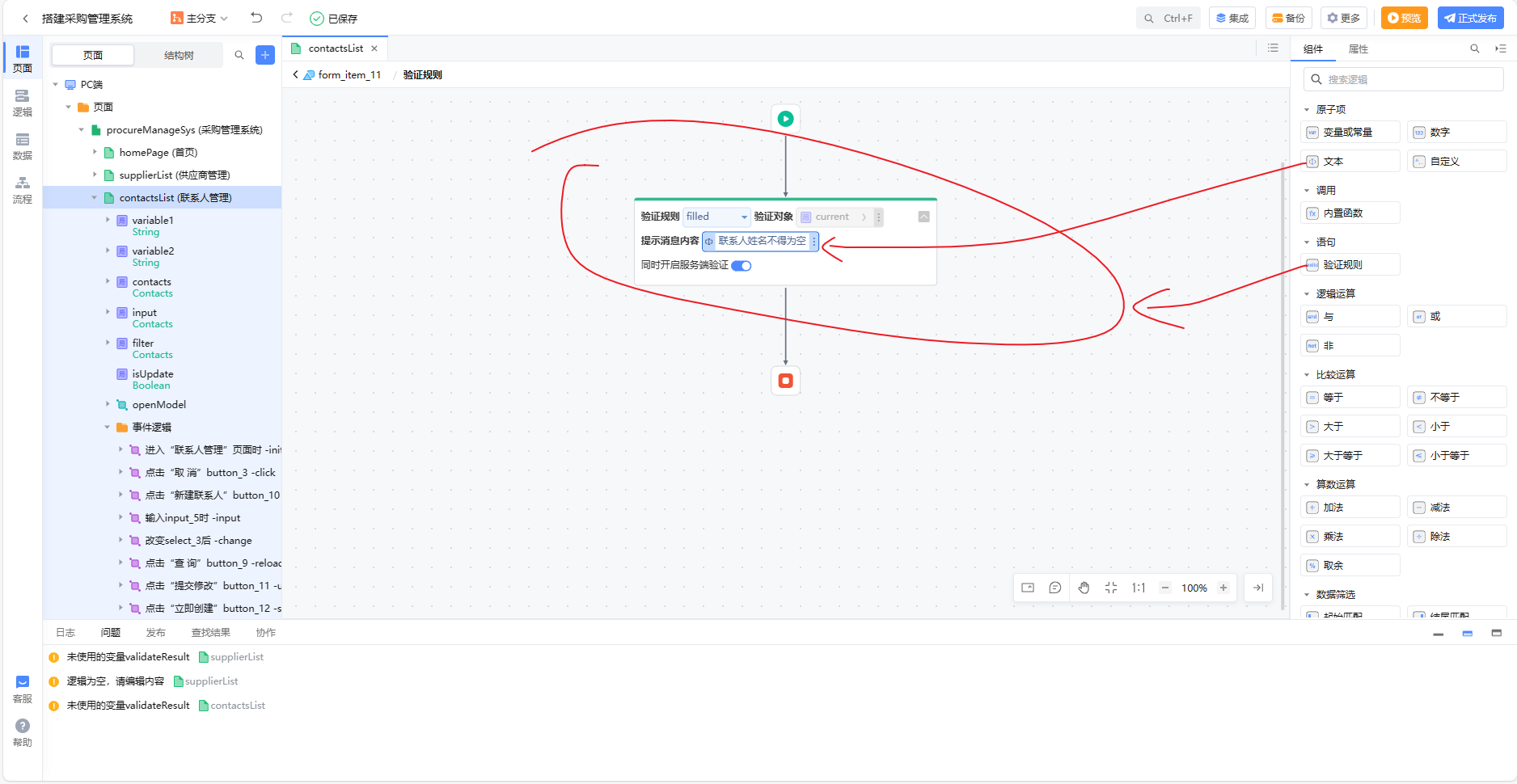
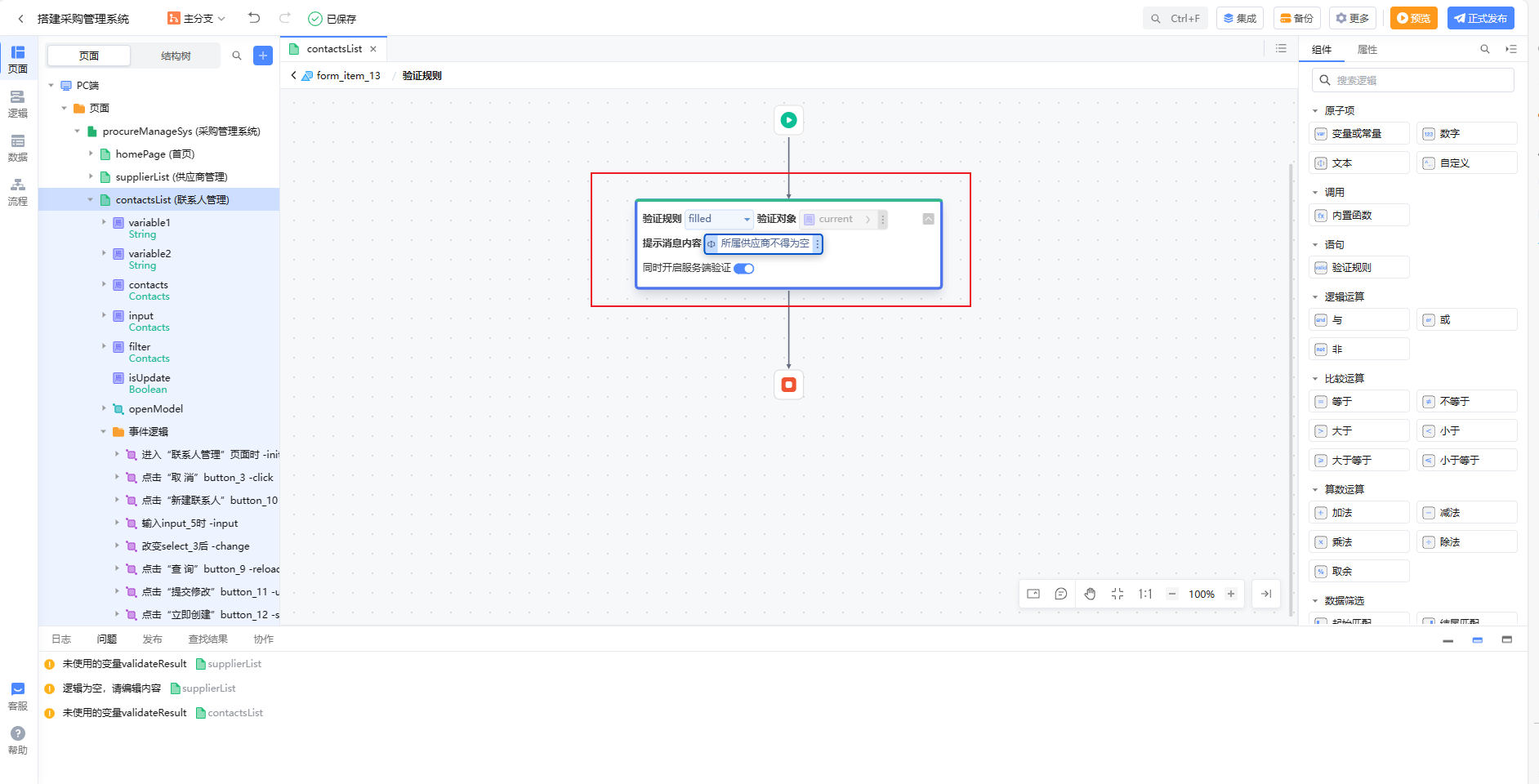
以第一个联系人姓名为例,同样也是选中表达项,进入到属性中的验证规则表达式,从右侧组件中,找到验证规则组件拖入,平台提供了许多常用的规则,必填可以选择filler和required,这两者的区别就是一个不能为空,一个可以为空,这里选择filled,下方的提示内容默认为表达项不能为空,我们也可以拖入文本来填入(比如联系人姓名不得为空)。
我们可以复制这验证规则,退出,来到供应商的验证规则下,粘贴拖入,提示内容改为所属供应商不得为空。
最后还有电话,拖入验证规则,在特定场景判断规则下找到一个mobile,输入合法手机号校验,下方还可填写地区,比如zh-CN代表中国大陆。
如果想取消验证规则,只需要把表单项的忽略验证即可。
导出数据到本地实现
拖入一个按钮组件,选择次要按钮,修改一下文本内容,添加一个下载图标,添加一个下载图标,添加一个点击事件,添加一个调用逻辑,tableview下有一个exportExcel逻辑,使用这个逻辑,就可以直接导出表格数据了。
应用开发流程-09-供应商详情页面
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
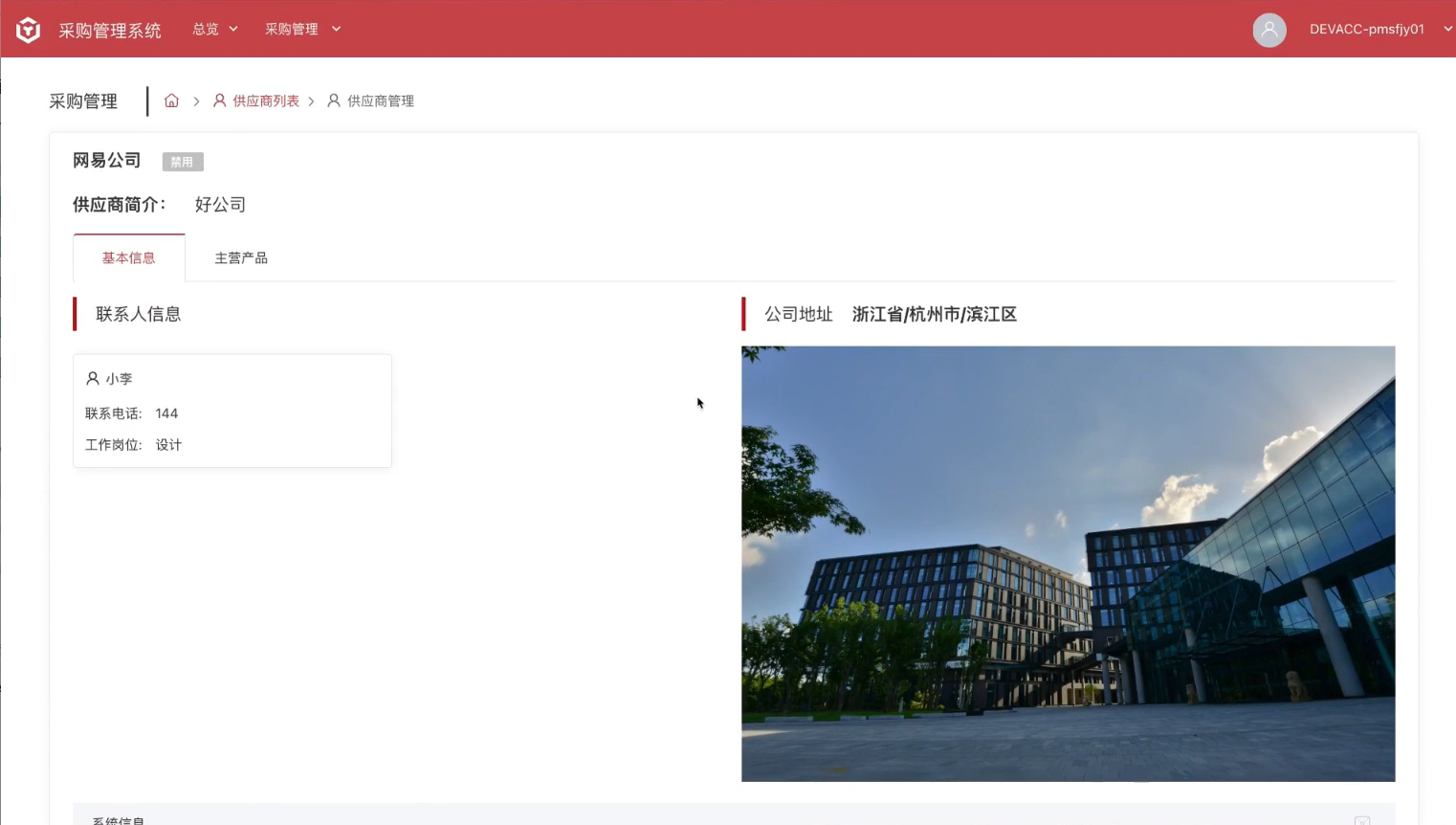
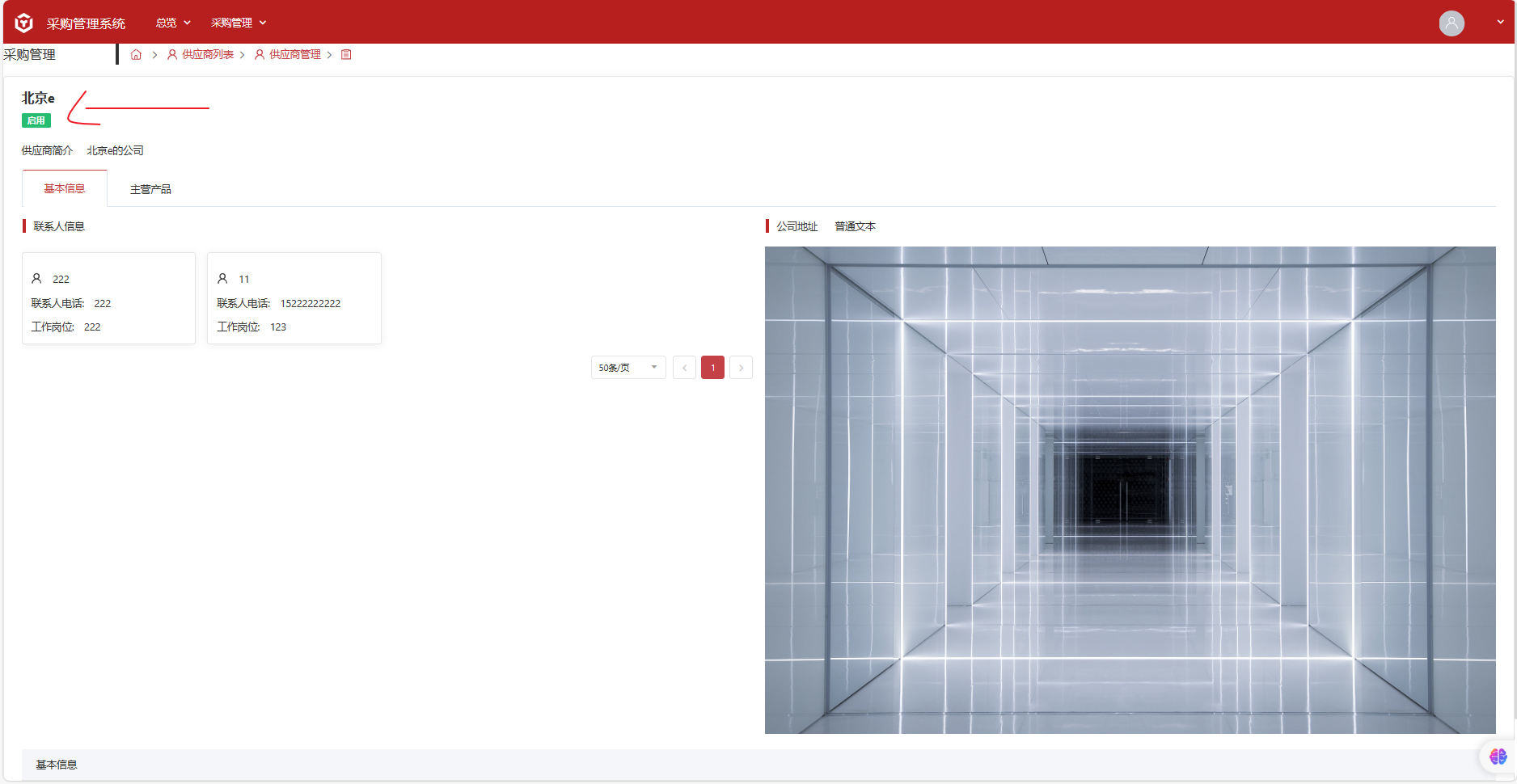
待实现效果
供应商详情页
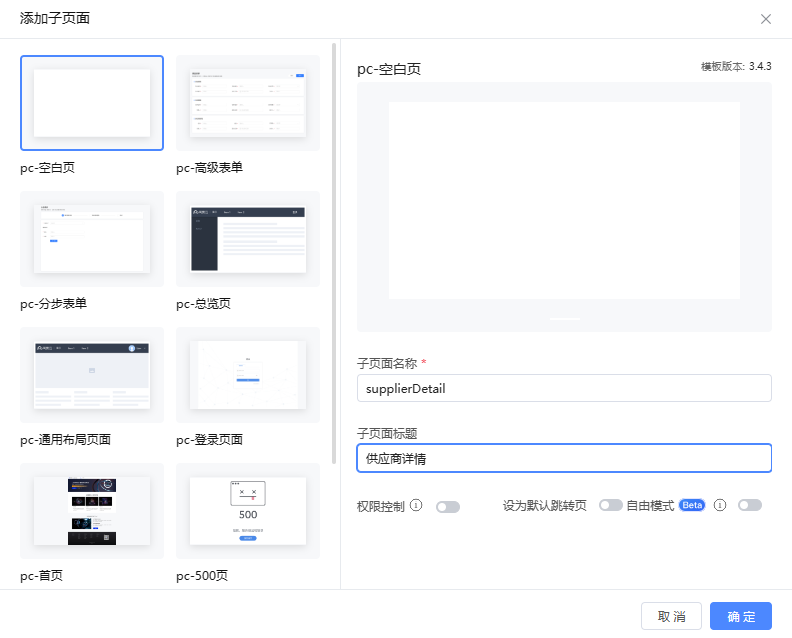
会进入到供应商详情页中。回到可视化开发界面,我们来添加一个子页面来完成供应商详情页。创建子页面。
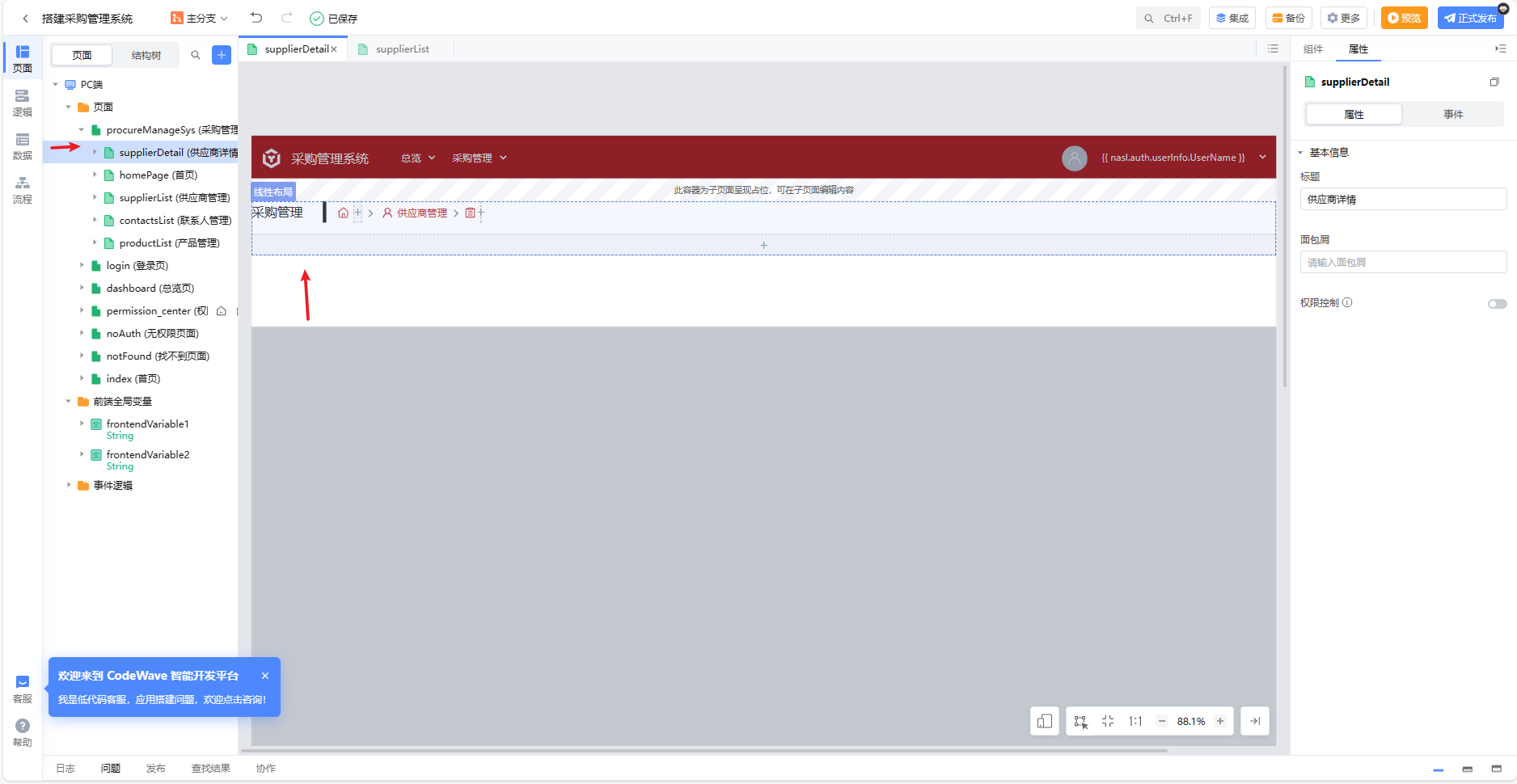
在详情页中,上方同样有面包屑,我们可以到供应商管理液中将面包屑复制过来之前,面包屑我们有设置过外边距等,那么在这里可以复制整个外层线性布局。
然后删除多余的内容。
调整面包屑
接着将面包屑来调整一下。详情页比管理页要多一层,那么我们复制一个面包屑出来,将前面的文本改为供应商列表。取消面包屑禁用,并给它设置页面链接跳转,这样面包屑就完成了
接着下方的内容。先来观察一下效果展示可以看出下方也是在一块面板之中,
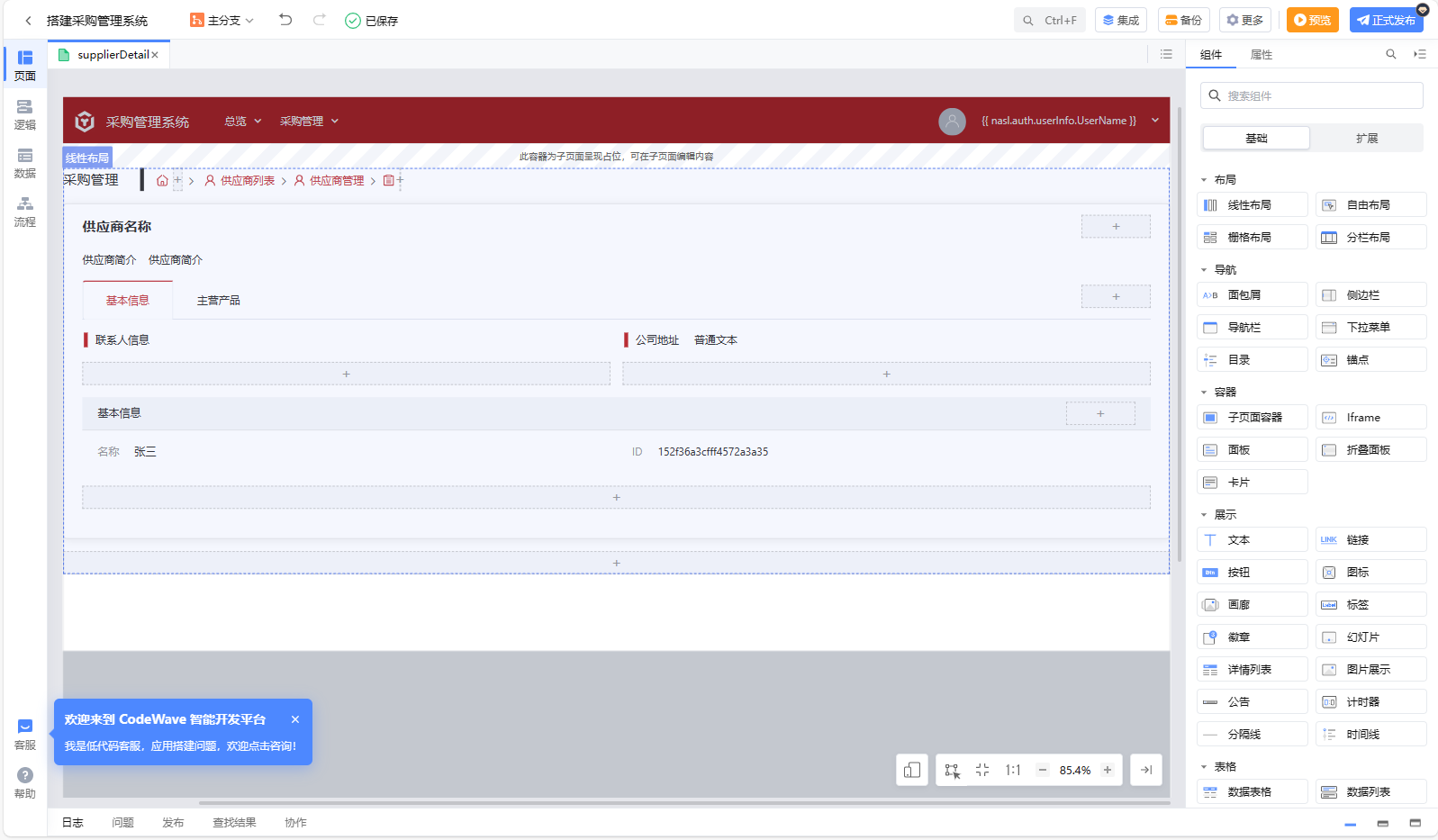
然后里面大致可以分成四块两行文本供应商的名称和简介,然后是选项卡切换基本信息和主营产品,最后是一个详情列表。展示一些系统信息,那么我们先来做一下整体布局。
拖入一块面板,第一个标题后续对它进行值得绑定,给它标记为供应商名称。第二个文本删除,拖入线性布局。创建副本。四行的排布我们就通过线性布局实现了。在第一行线性布局中是两部分文本,前面是固定的文字内容供应商简介。创建文字内容供应商简介副本,这个内容后续再进行绑定。接着第二行线性布局中拖入一个选项卡。选项卡也提供了多种样式,我们选择基本即可。只需要两个选项卡。文本改为基本信息和主营产品。
每个选项卡里会有相应的内容,需要我们去搭建选中选项卡后下面就会有对应的内容,我们把文本删除,留下的就是一个布局组件,我们往里面再进行相应的布局搭建,就可以实现想要的效果。
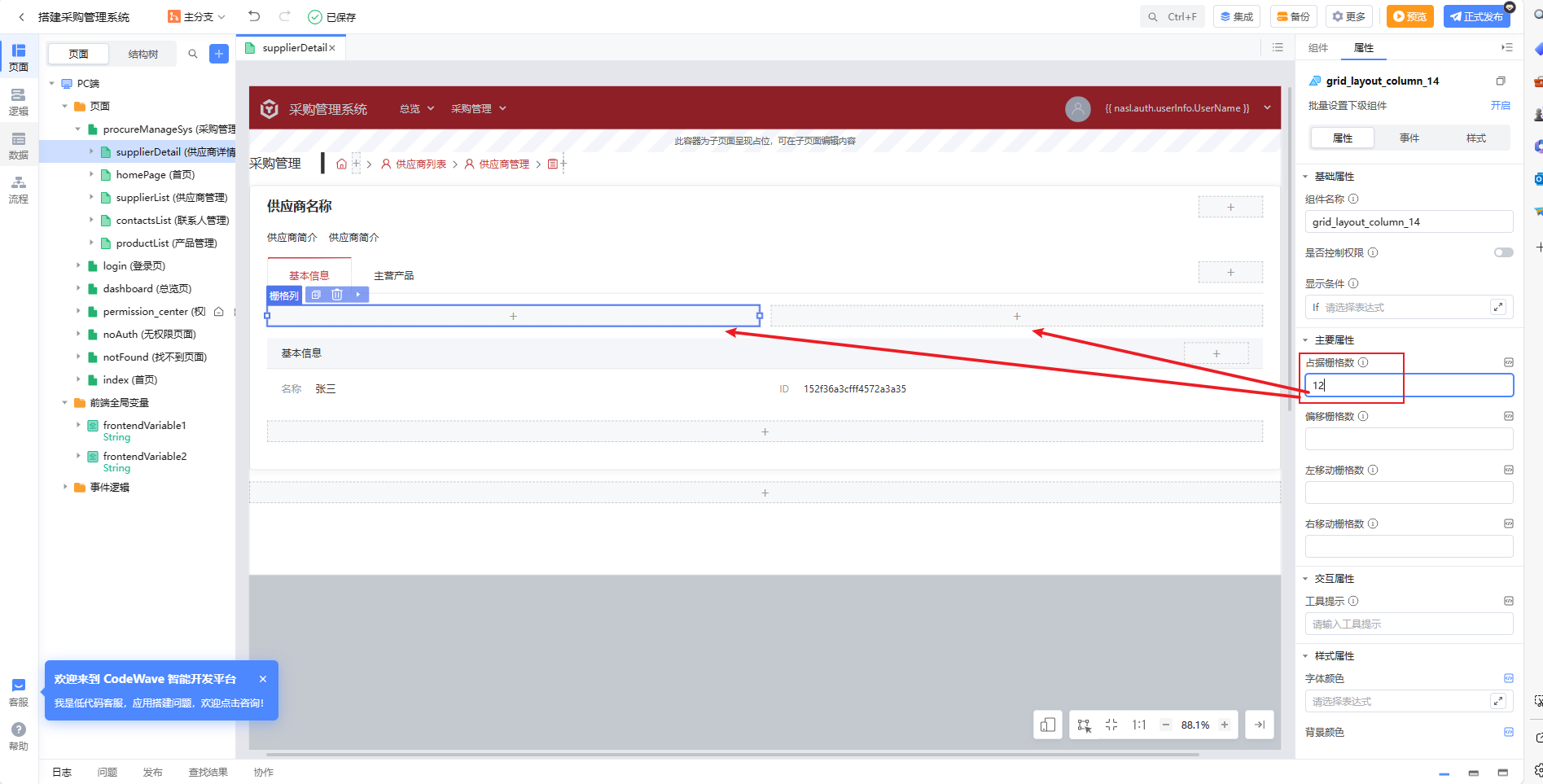
最后一行线性布局是详情列表,那么在右侧组件中拖入一个详情列表组件。只需留下一个详情列表组即可。在其中,我们只需要展示创建时间和直接负责人,也就是只需要两个详情列表项,并将他们平均排布。在属性中,每个详情列表项都有一个占据数,现在默认每一项占据一格,那么整个跨越的就是三格。我们删除一个项后,再将剩下两项的占据数改为1.5。这样大概的结构就出来了
这样大概的结构就出来了,里面的相关值后续再来绑定实现,再来细化选项卡中的内容,在基本布局中还分为左右两侧,那么我们可以用栅格布局来实现列的分割,拖入栅格布局组件,左右占据12:12。
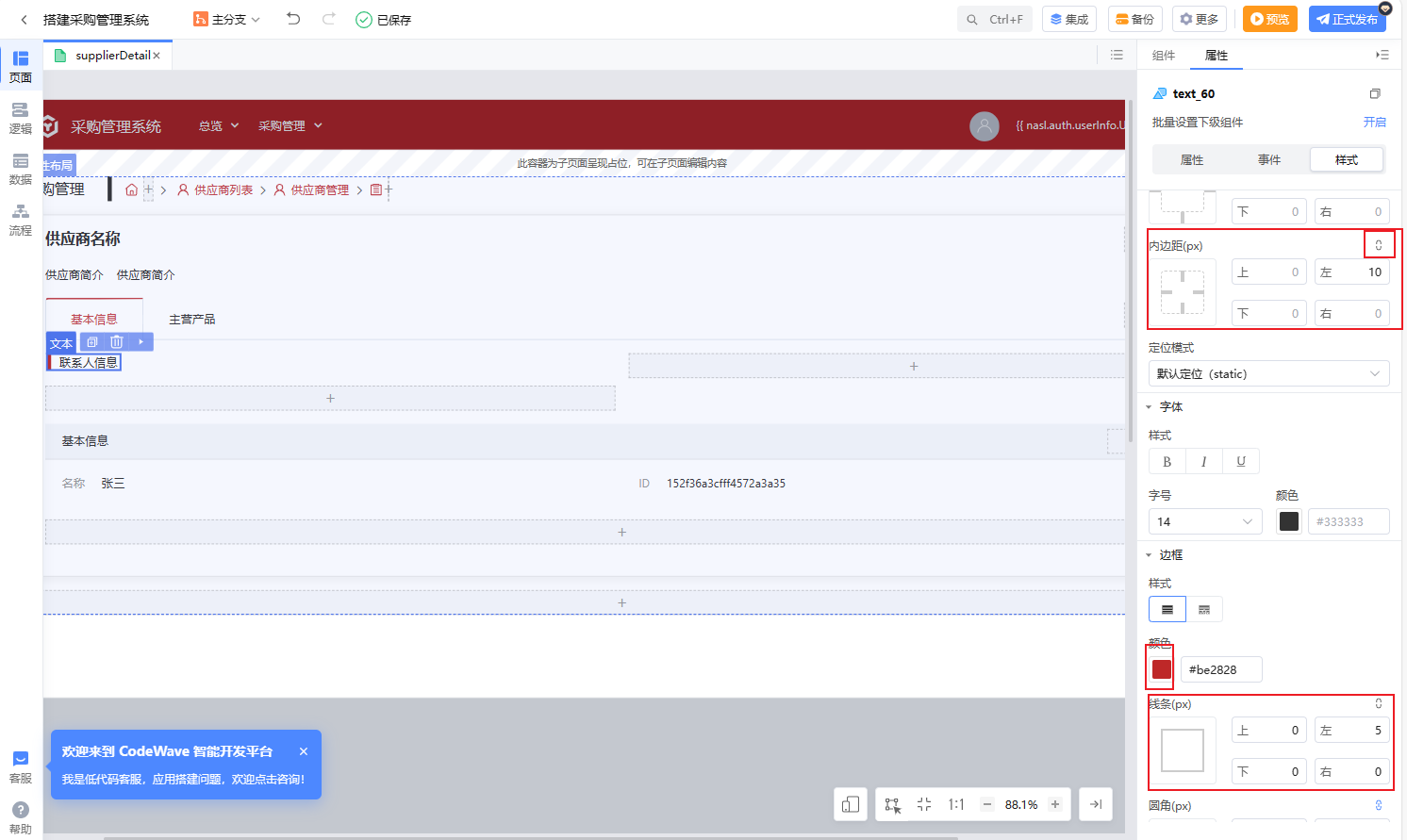
我们现来完成左侧内容,栅格中分成了上下两个部分,再拖入两行线性布局,上面是一个小标题,拖入文本组件,将内容修改为联系人信息,给文本添加左侧线条。文本与边框还要有些距离,那么给文本的外边框距离调整一下,这样一个小标题就完成了。
下方是展示该供应商下的联系人表格,先不进行实现,右侧也是一样的效果,那么将左边的线性布局复制过去,主要要选择最外层的线性布局。将文本调整为公司地址。后方还有一个文本显示为公司地址,后期再绑定文本值。
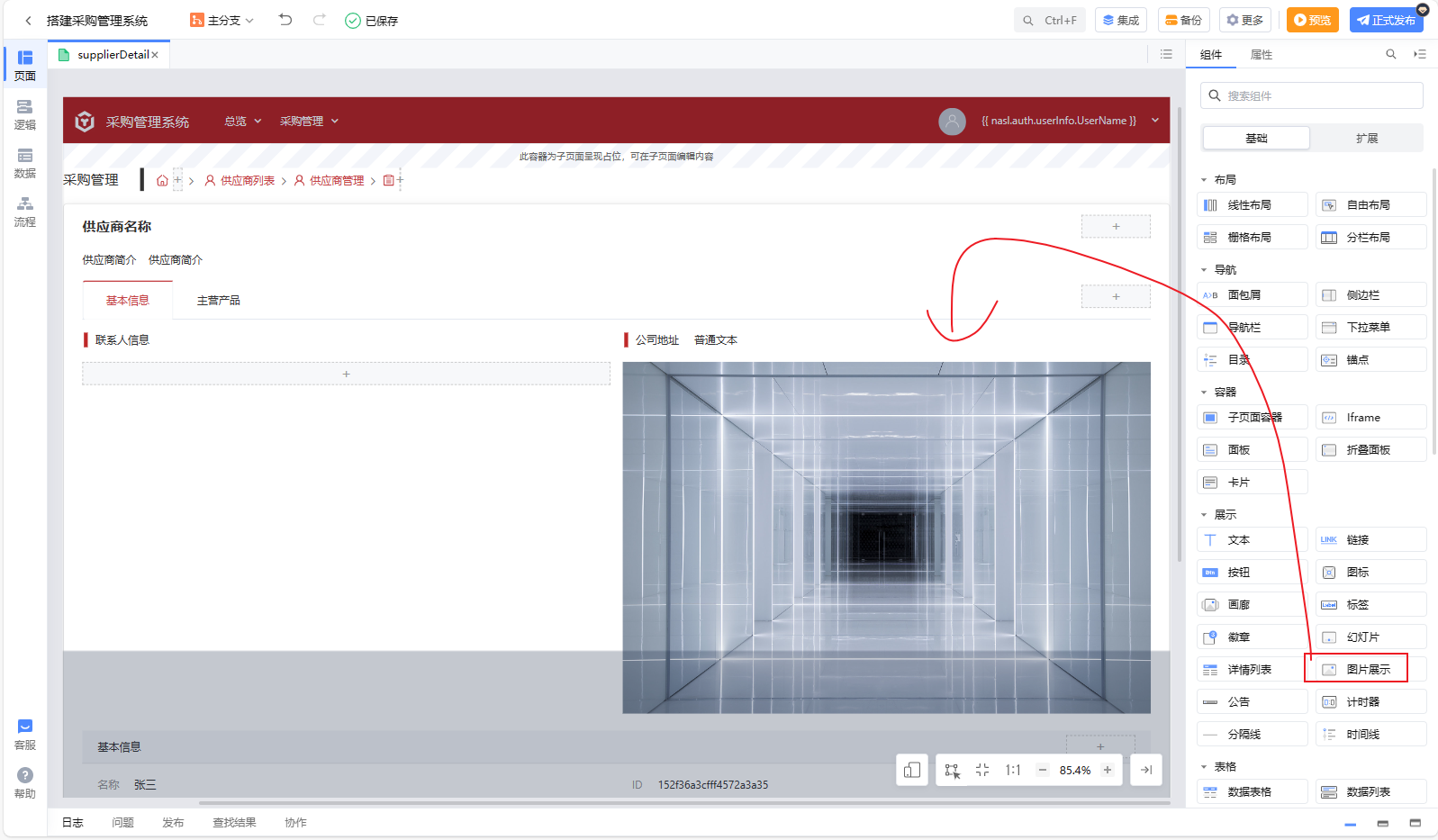
接着下方是一个供应商图片,我们先拖入一个图片展示组件,后期调整。
切换到主营产品标签页。这里要展示的是该供应商下的主营产品,以及一个为该供应商新增产品的功能,这个留在后续实现。
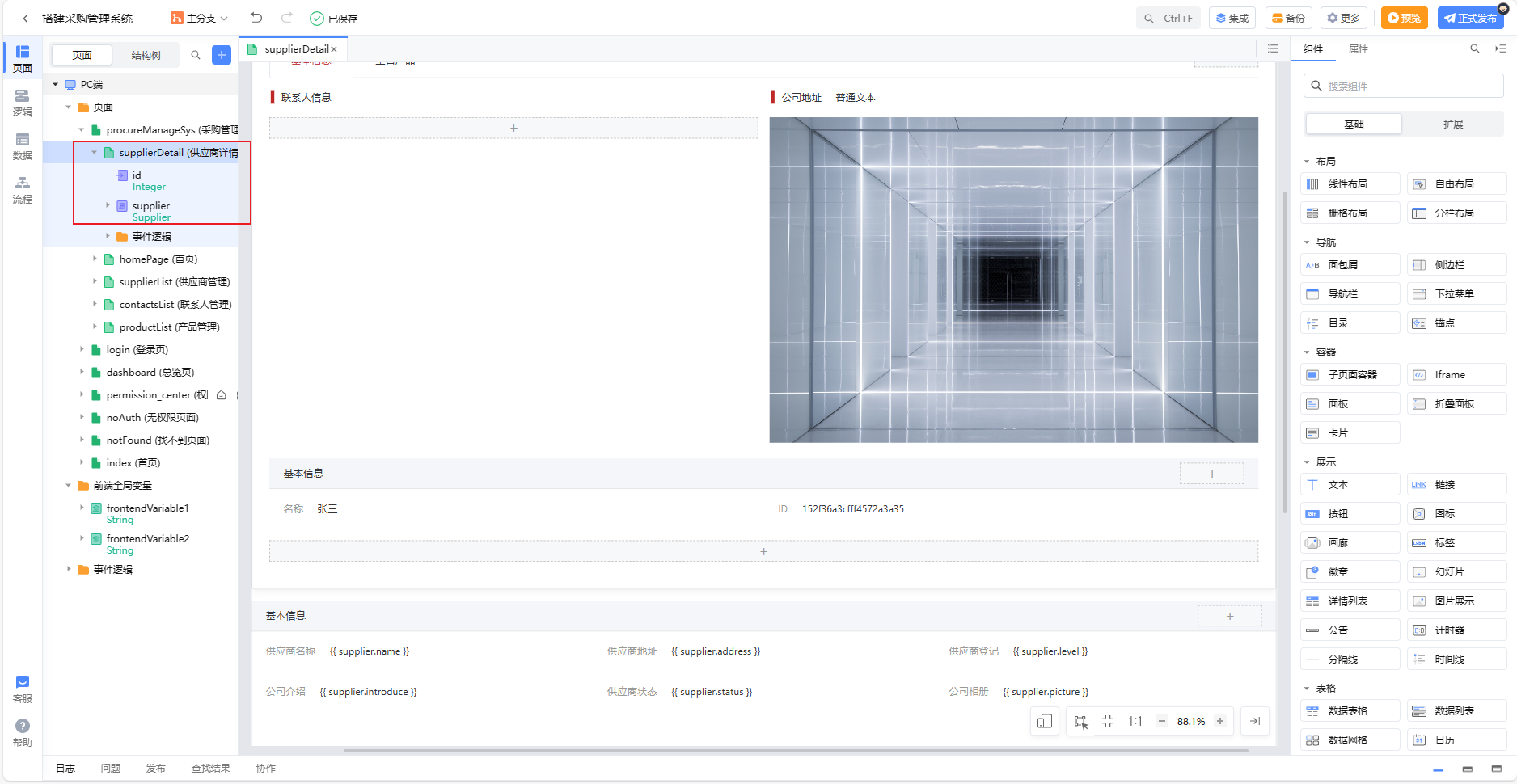
详情页中展示的是某个供应商的具体信息,那么这里的供应商信息,应该与我们在供应商列表中所点击的那一行供应商信息是一致的。所以我们需要把用户所点击的那一行供应商信息,传递到详情页中,我们可以直接将supplier实体拖入(这个步骤下一步会被回撤,主要演示页面参数传递流程),选择到其中的详情,会生成一个详情列表。以及一个输入参数id和局部变量supplier,可以看到这些文本绑定的就是sipplier变量下的属性。
所以我们只需要通过这个id参数来实现页面和页面之间的传参即可,我们回退。现在我们知道了页面之间可以进行参数的传递,但传递的数据大小是有一定限制的,在这里我们可以通过ID来传递,在详情页面下添加一个整数类型的supplierID参数,
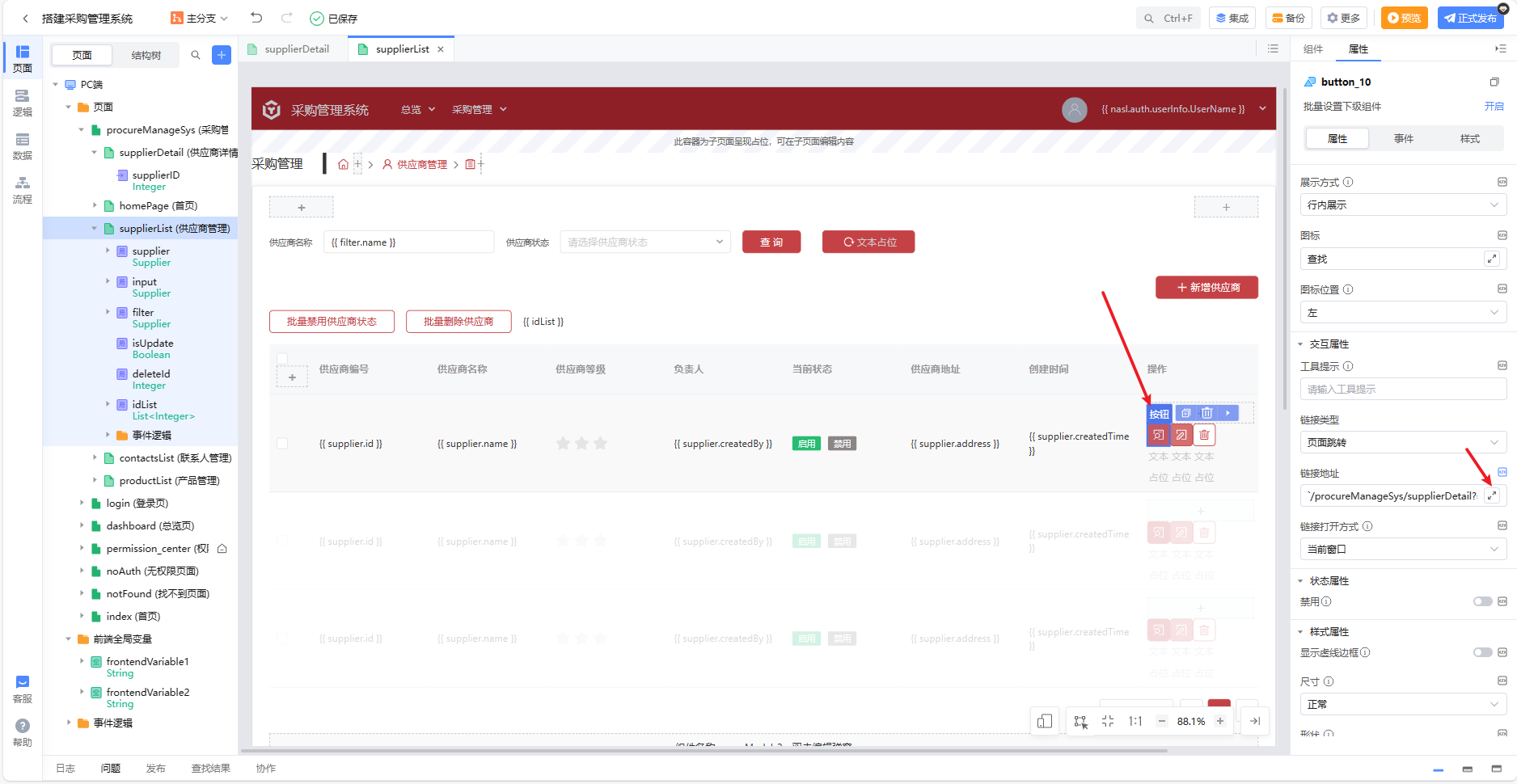
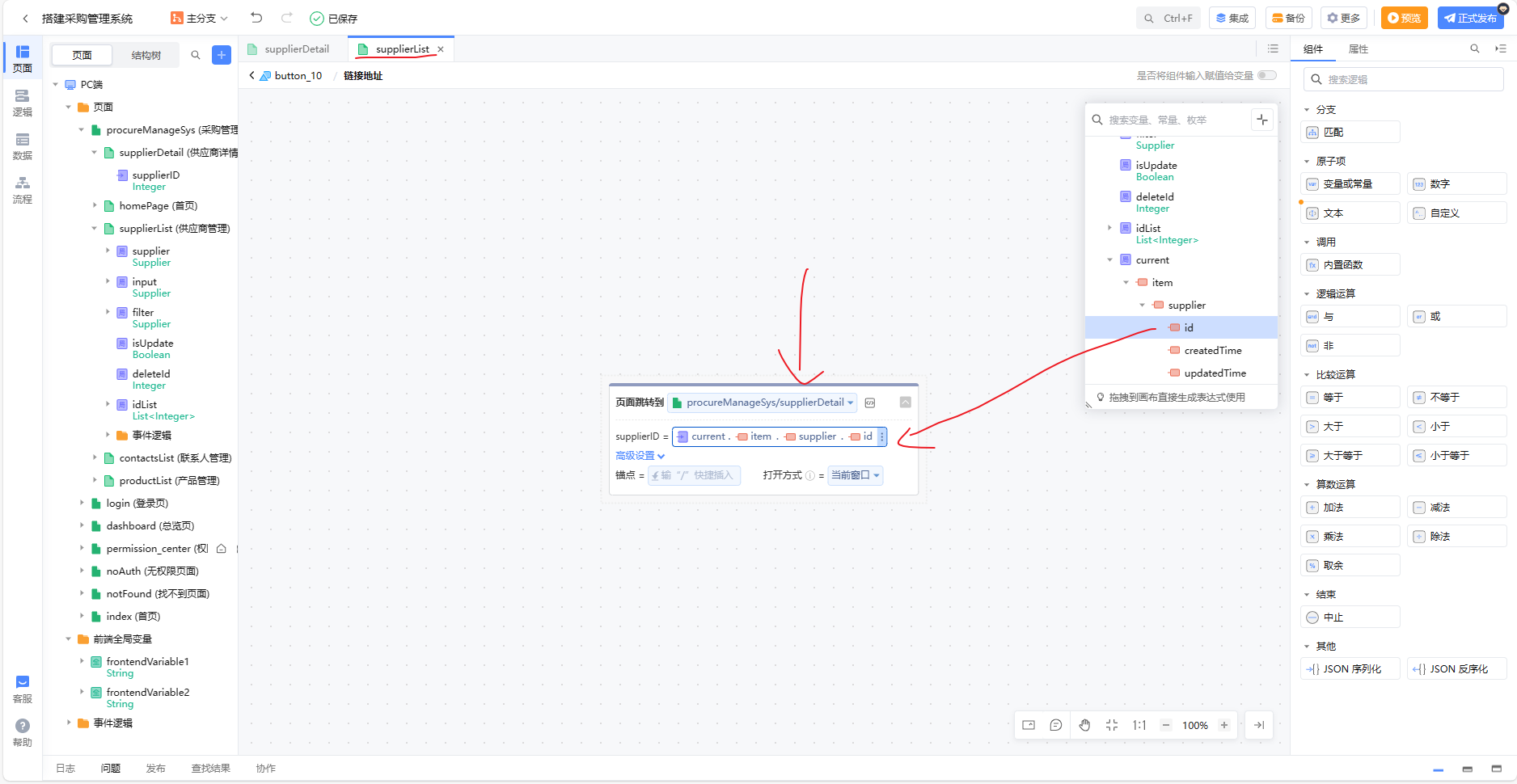
在供应商管理页点击详情按钮时,将点击当前行的供应商ID传递过来,所以表格的详情按钮设置跳转的时候,
这里就需要我们传入一个supplierID参数了,也就是当前行的id,即current.item.supplier.id。
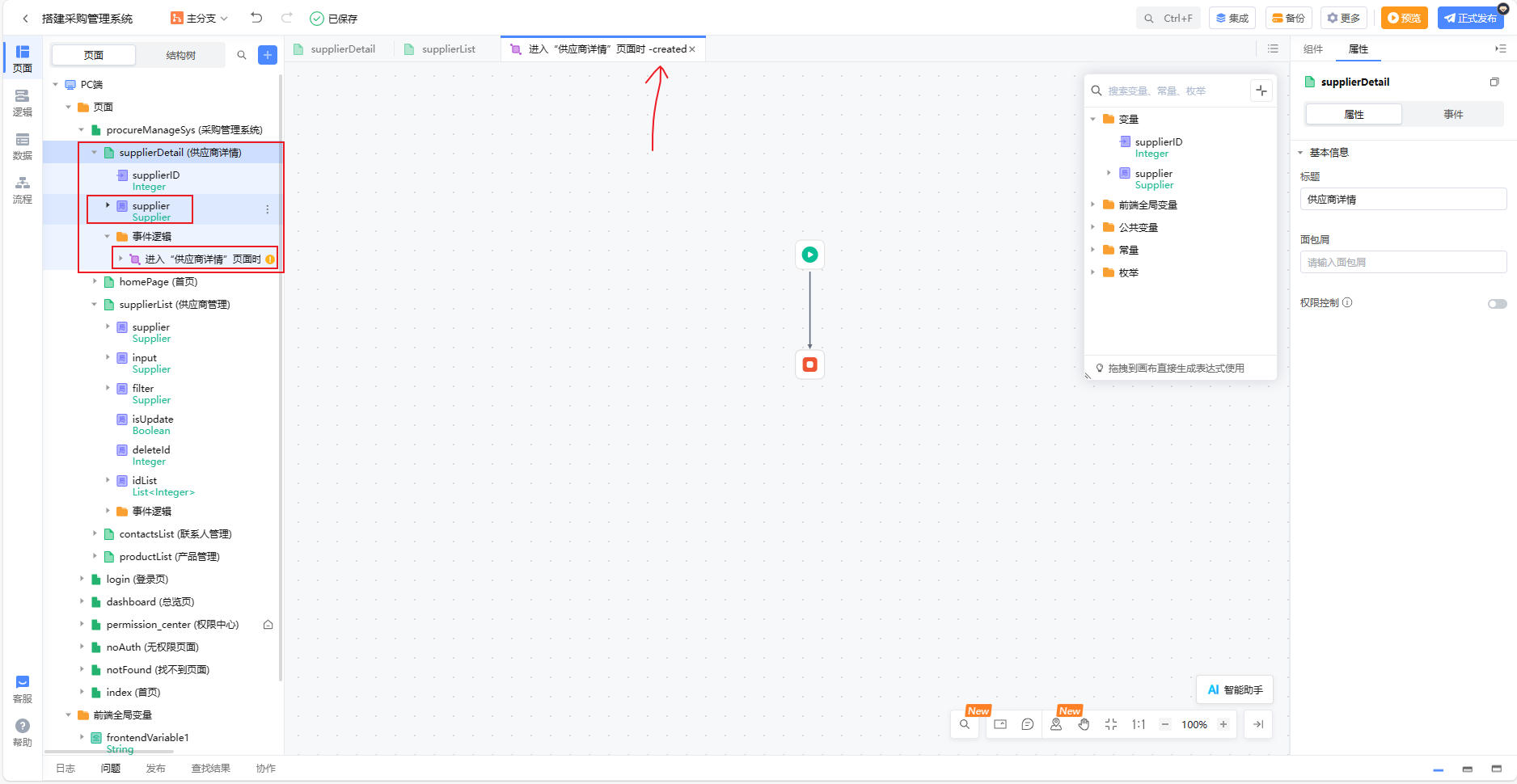
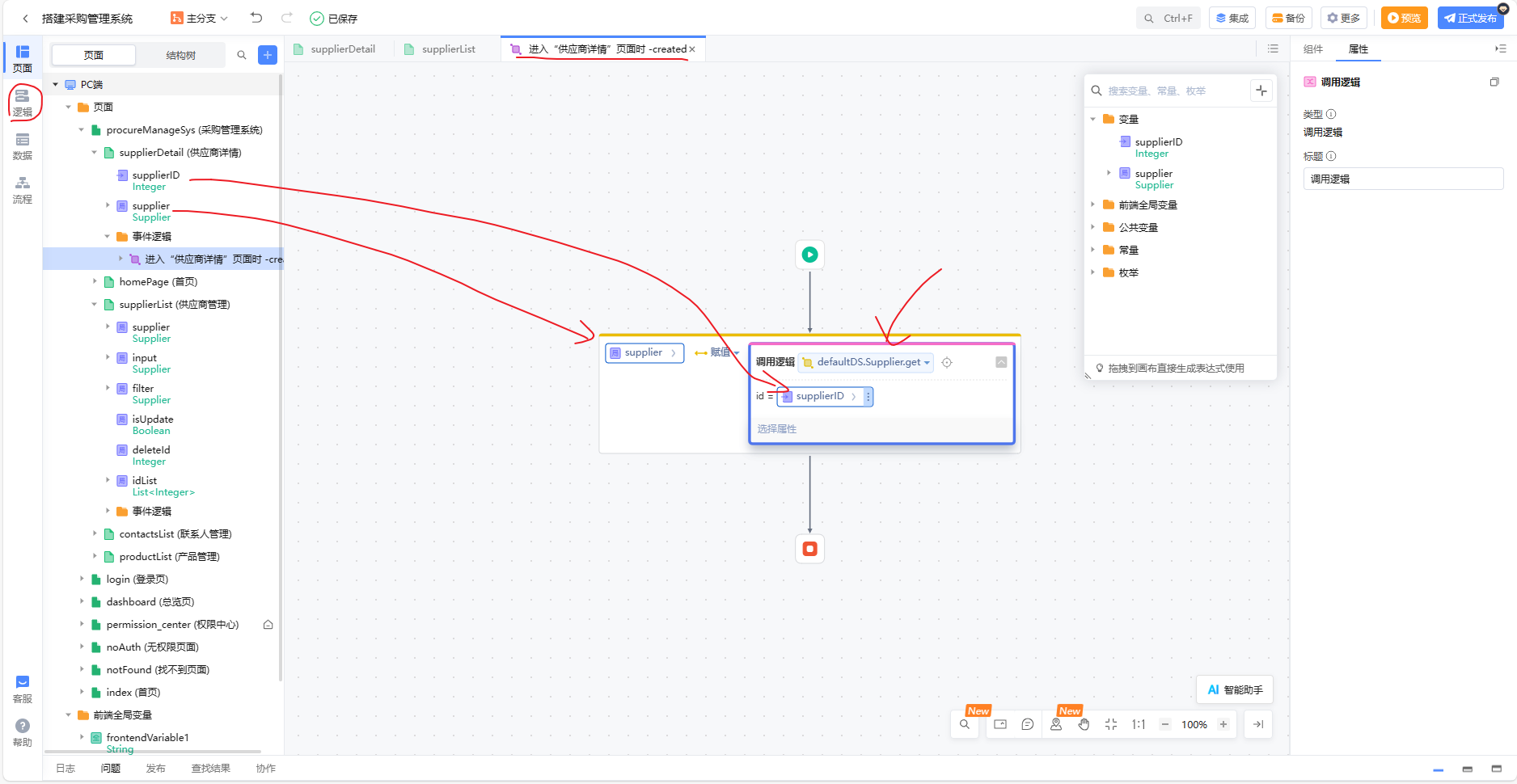
再回到详情页中,通过这个传递过来的ID从数据库中获取对应供应商的数据,页面和组件一样,也有相应的事件逻辑,选中详情页,给页面添加一个进入页面时的事件逻辑。在进入页面时我们通过输入的supplierID获取该供应商信息。添加一个变量supplier来承接,数据类型为supplier实体类型,把变量拖入赋值。
去到逻辑中,找到一个实体自带的逻辑,get,根据ID查询数据记录,这里的ID就可以放入supplierID,这样supplier变量就成功获取到了这个供应商ID对应的供应商信息了。supplier变量就能够为详情页提供数据的绑定和展示了。所以类似这种详情页面或是修改页面的传参,都可以按照这种方式来实现。
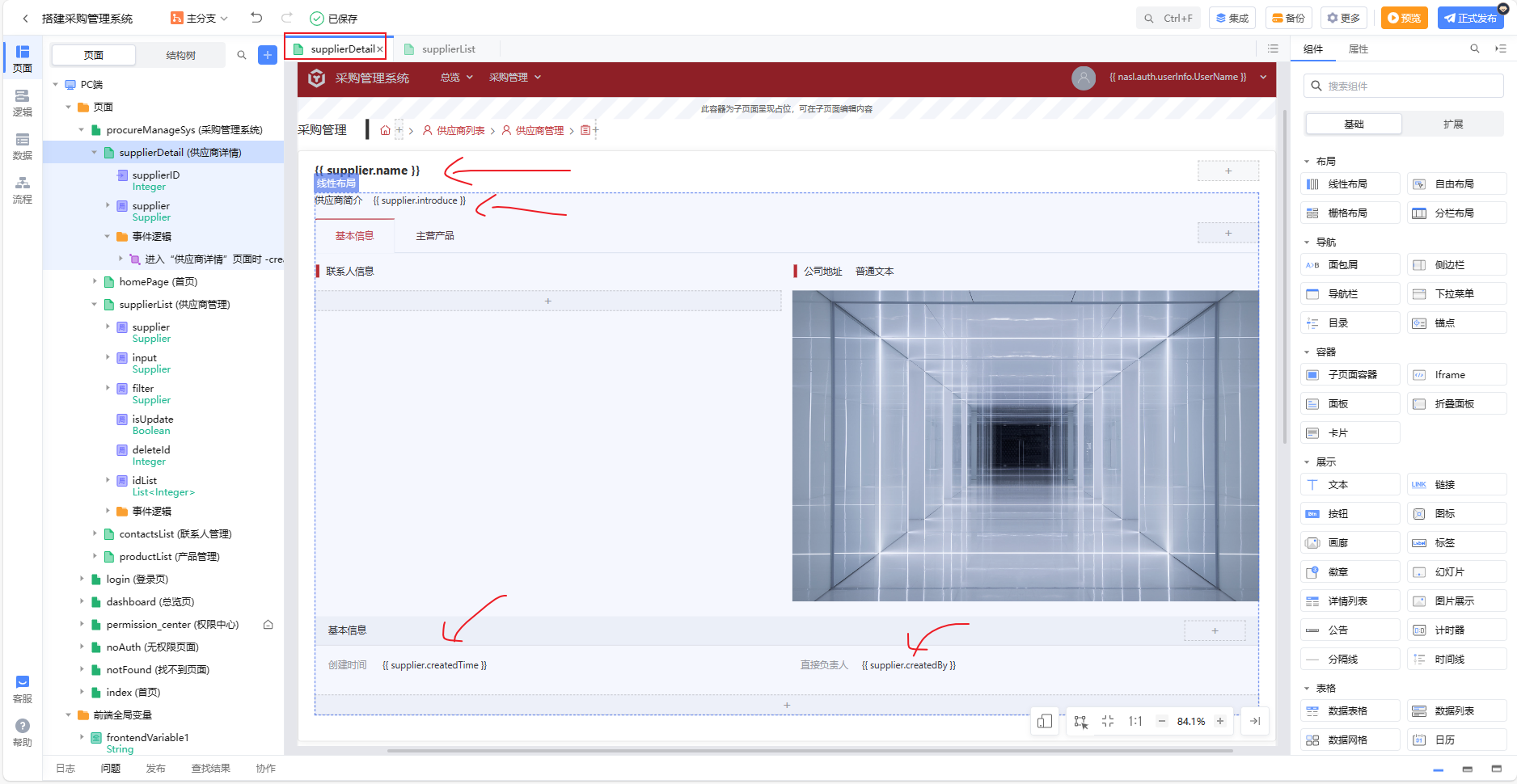
接着回到页面,来绑定数据。
第一个标题文本绑定的是供应商名称,然后是供应商简介。公司地址,图片,还有下方的创建时间,和直接负责人也绑定一下。
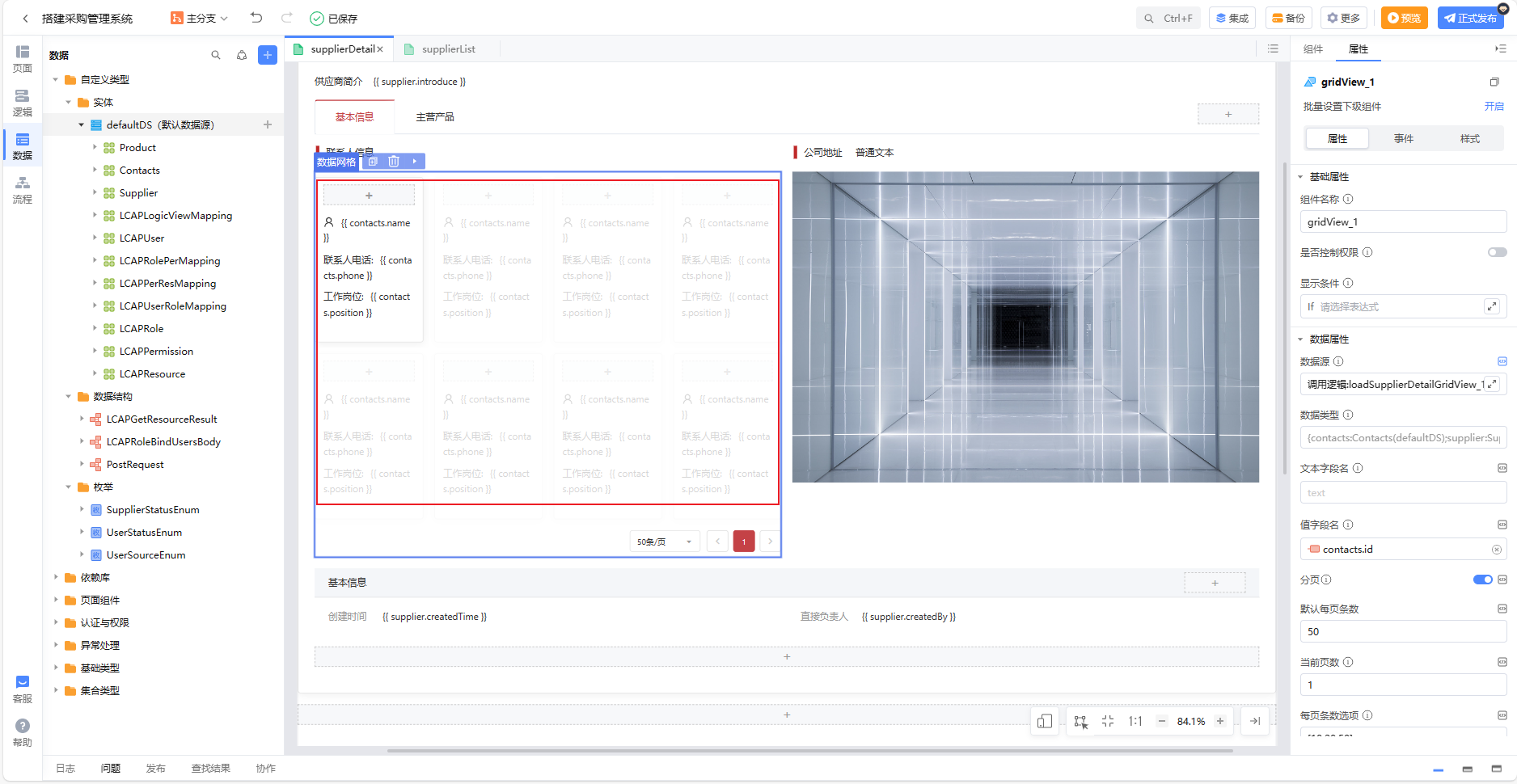
再来做联系人列表
联系人我们之前已经设置好了与供应商ID相关联,所以在这里联系人需要展示的就是当前供应商ID所绑定的联系人。我们先把联系人实体拖入进来,使用数据网格简单版,这里不需要增删改查操作,调整下属性中的网格数一行显示2个。再将网格里面的内容调整下,第一个是姓名,姓名前面显示一个用户的图标(拖入一个图标),然后是联系电话,工作岗位,然后将不需要展示的信息都删除,现在展示的是所有联系人数据。
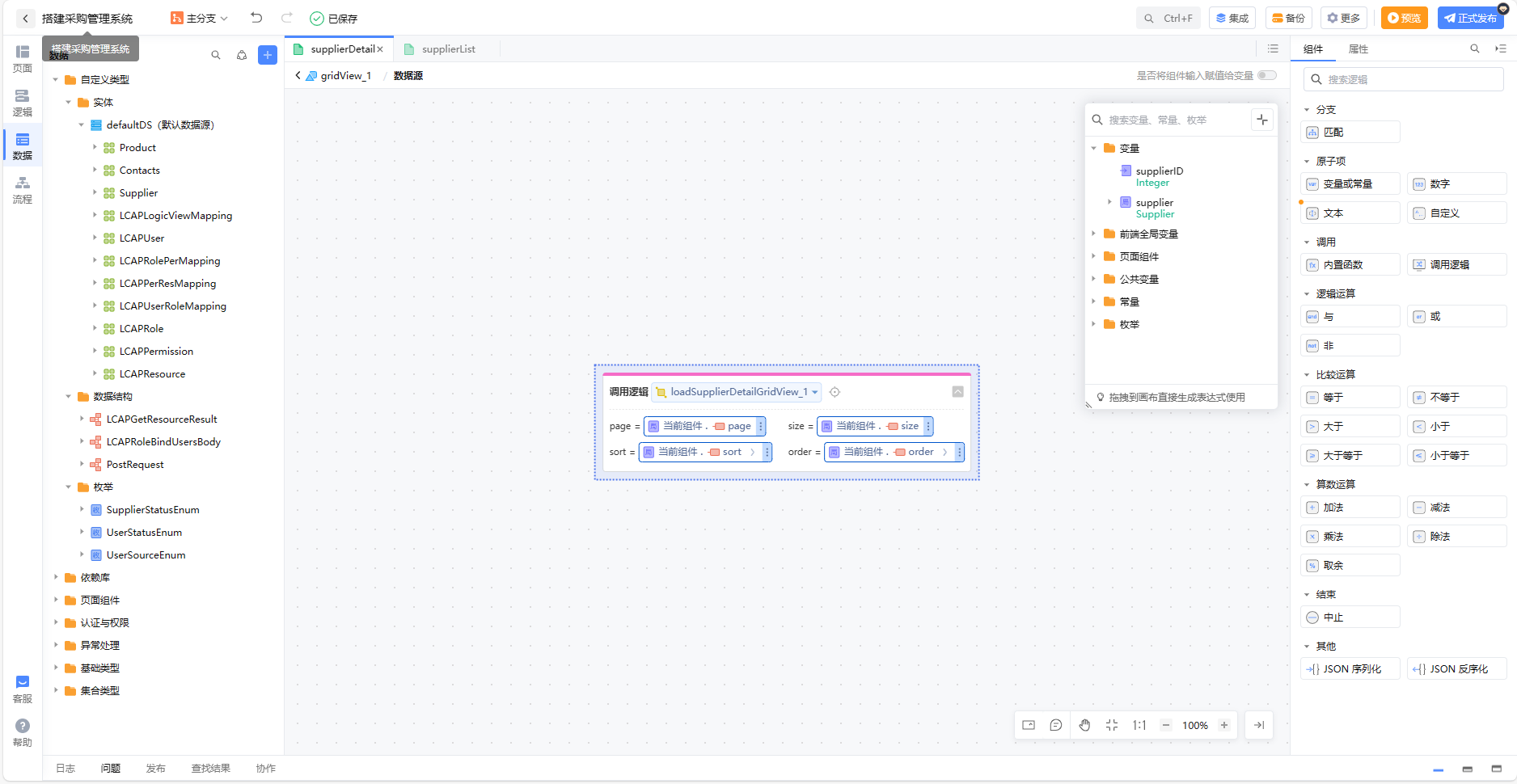
那么我们还需要对这些数据做一个筛选,只显示所属这个供应商的联系人,我们先找到联系人数据网格的数据源,进入所调用的服务端逻辑中。
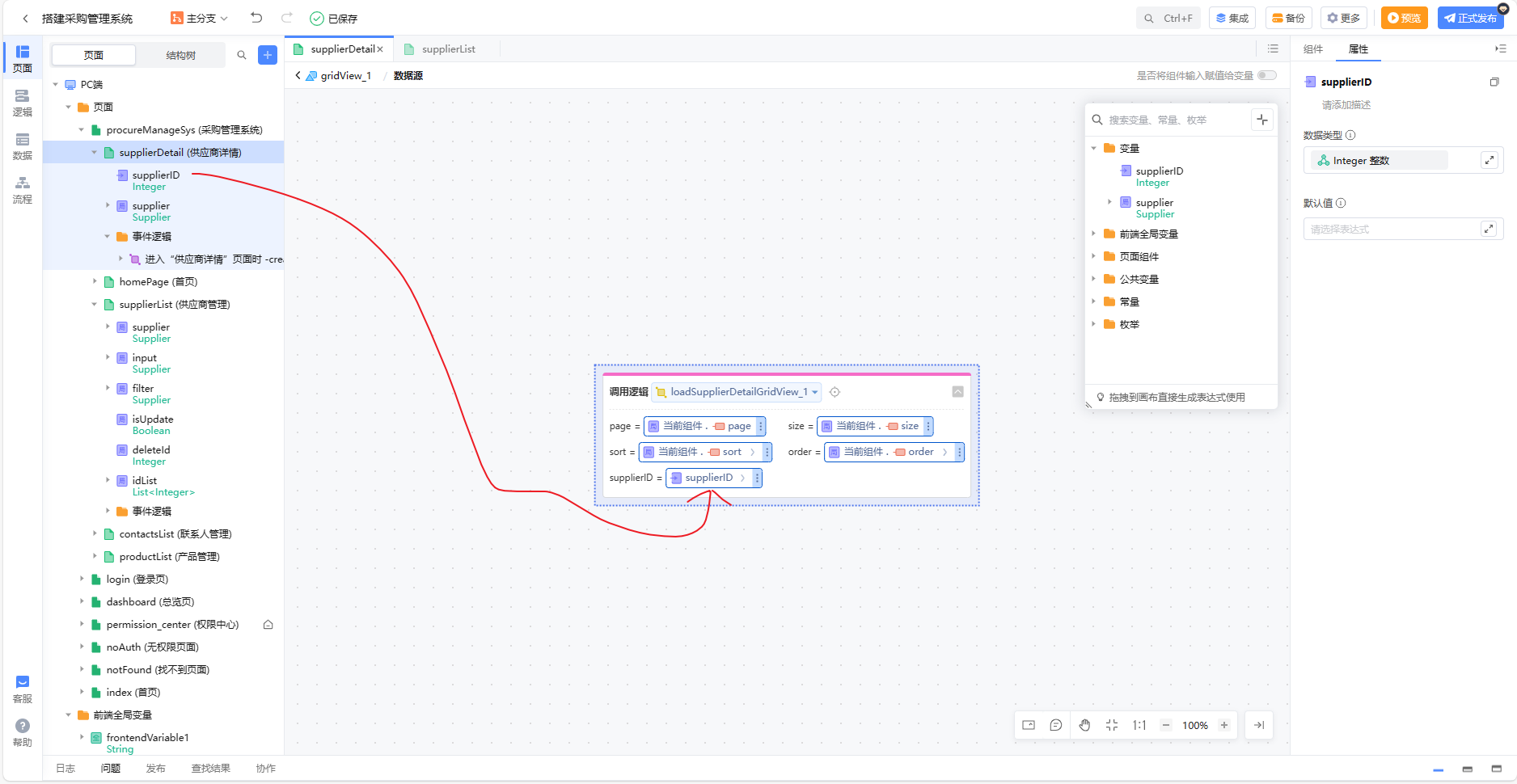
我们需要在数据查询的逻辑中添加一个筛选条件,在服务端逻辑下添加一个输入参数supplierID,数据类型为整数类型,在数据源中将页面下传递过来的supplierID再传给服务端逻辑,主要这里要使用传入进来的ID,不能直接使用supplier局部变量中的ID。
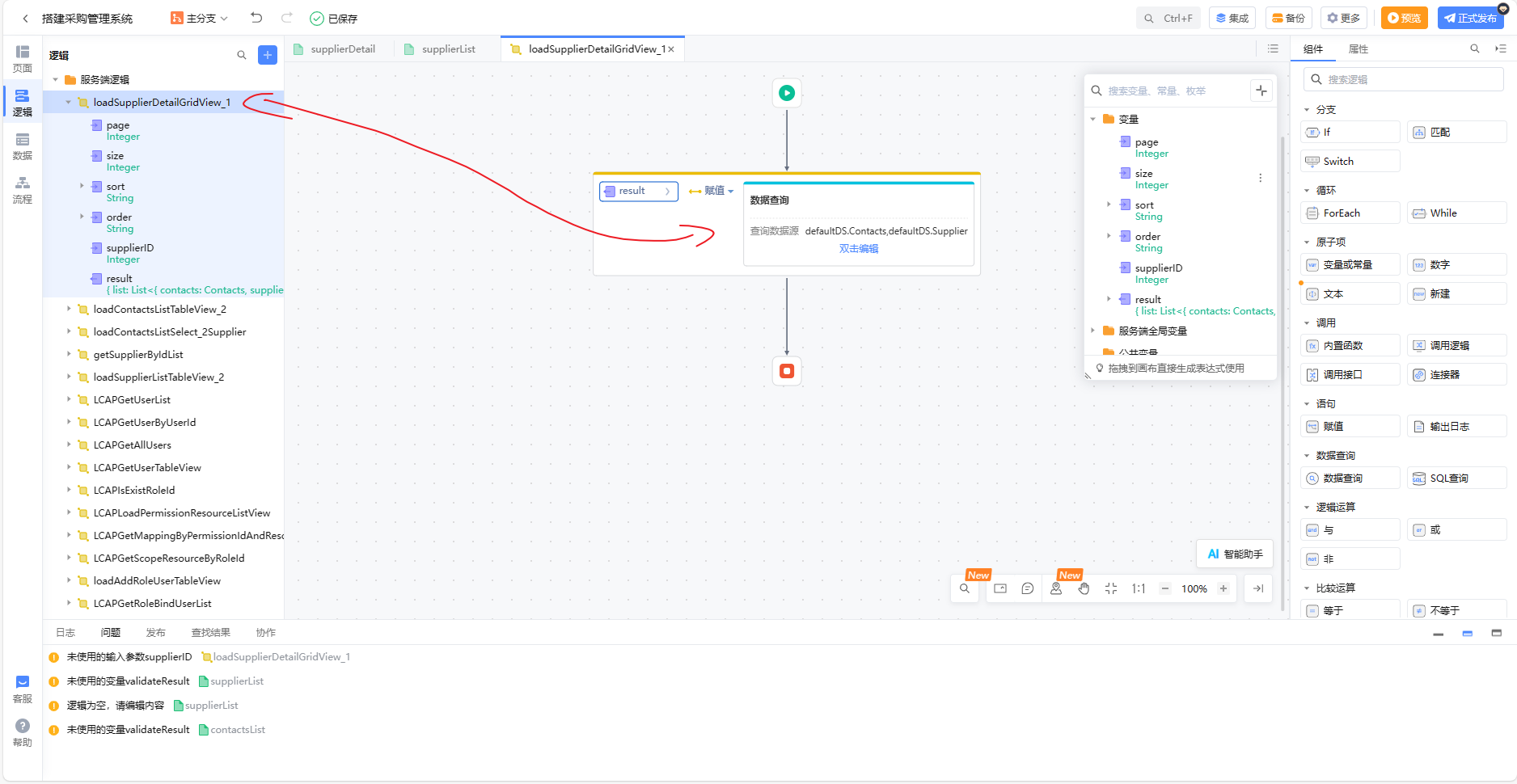
接着在服务端逻辑的 数据查询 中添加 筛选条件,当联系人的供应商ID等于传入的供应商ID时,当联系人的供应商ID等于传入的供应商ID时,数据才符合条件
预览,查看该供应商的详情页
联系人页已经通过供应商ID做出筛选的展示了
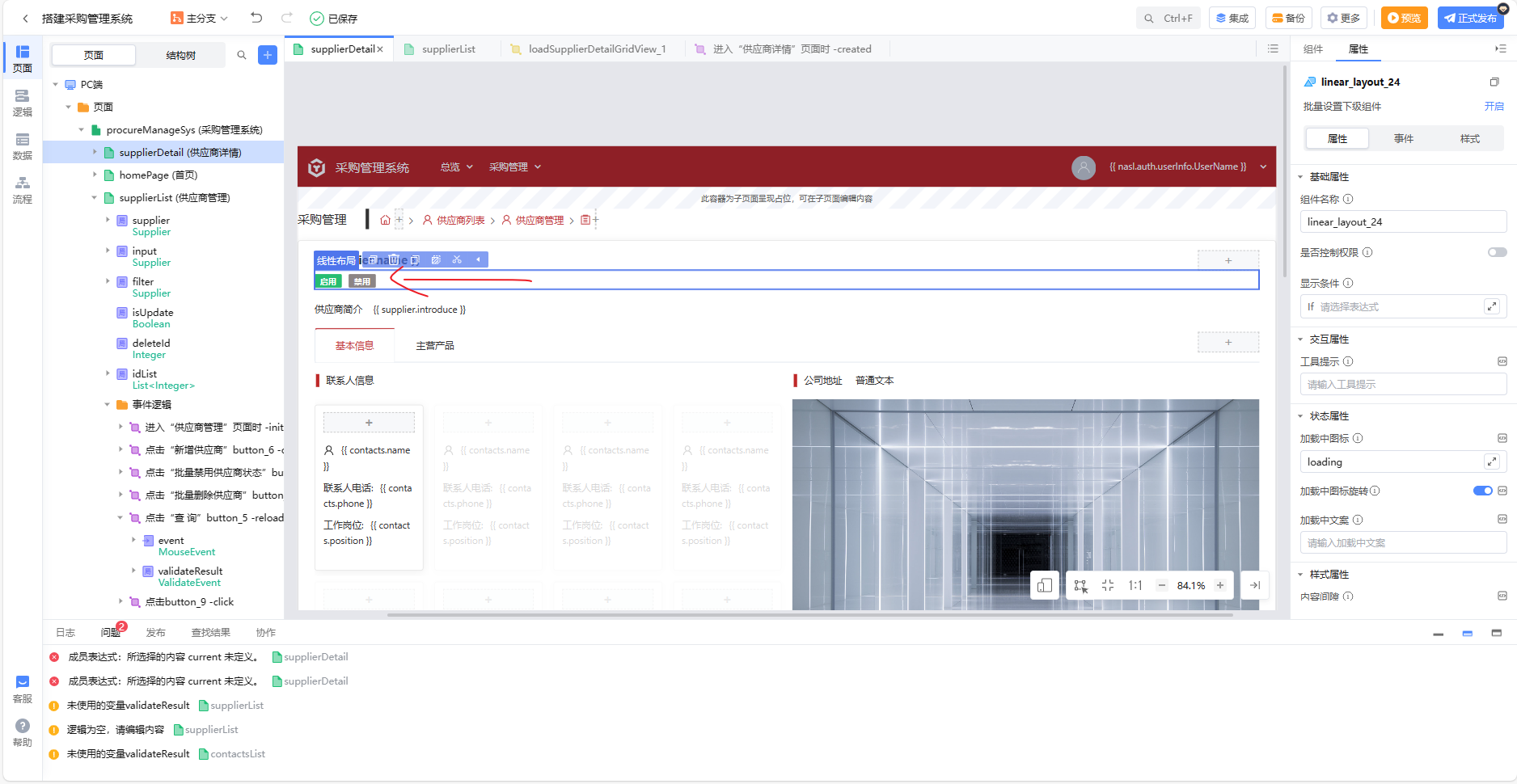
接着还有一个供应商状态需在详情页来展示,那么这部分展示实际上和供应商管理表格中的是一样的。我们可以直接把表格列里的标签外的线性布局复制过来
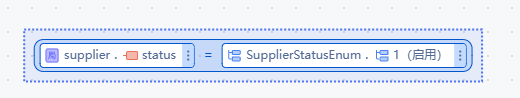
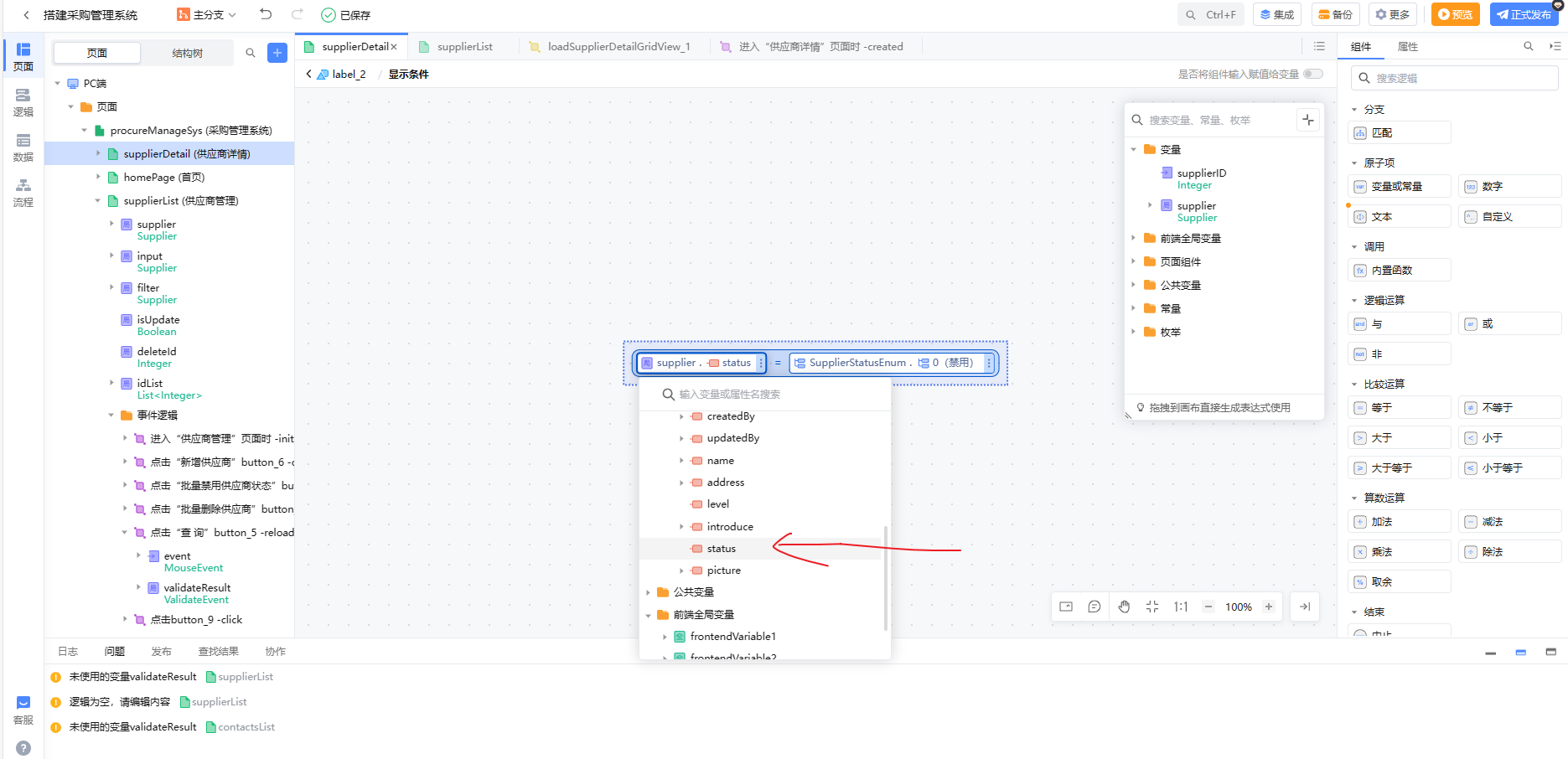
还需要调整一下显示条件,要改成判断supplier变量中的状态
再次预览
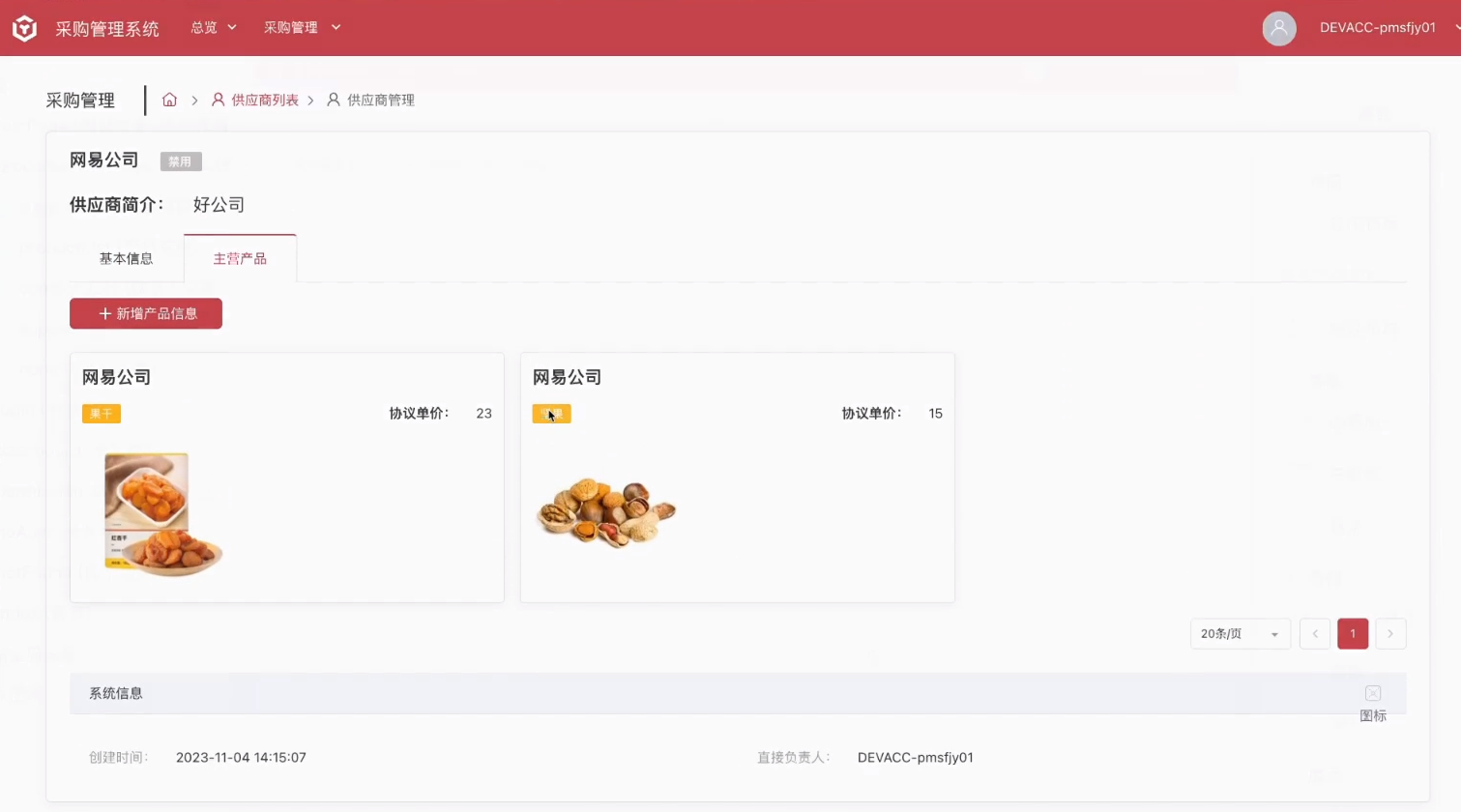
主营产品展示
主营产品选项下主要显示的是该供应商下的产品,之前我们也给产品实体中的供应商ID关联属性了。
可以直接将产品实体拖到主营产品的下方的线性布局中,选择数据网格全,只需要一个新增按钮,将按钮放在最左侧,然后调整一下按钮的文本为 新增产品信息,再加一个加号的图标。
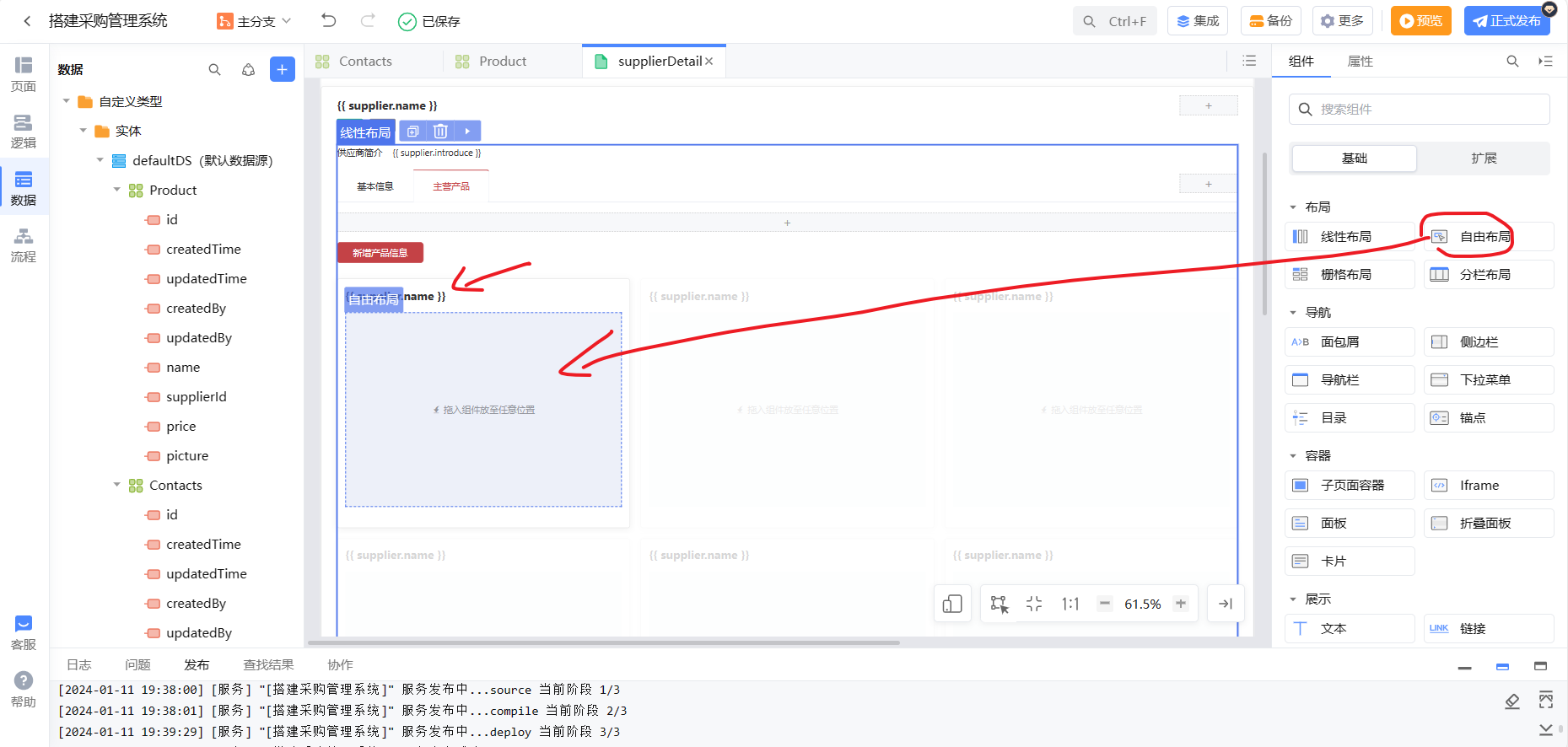
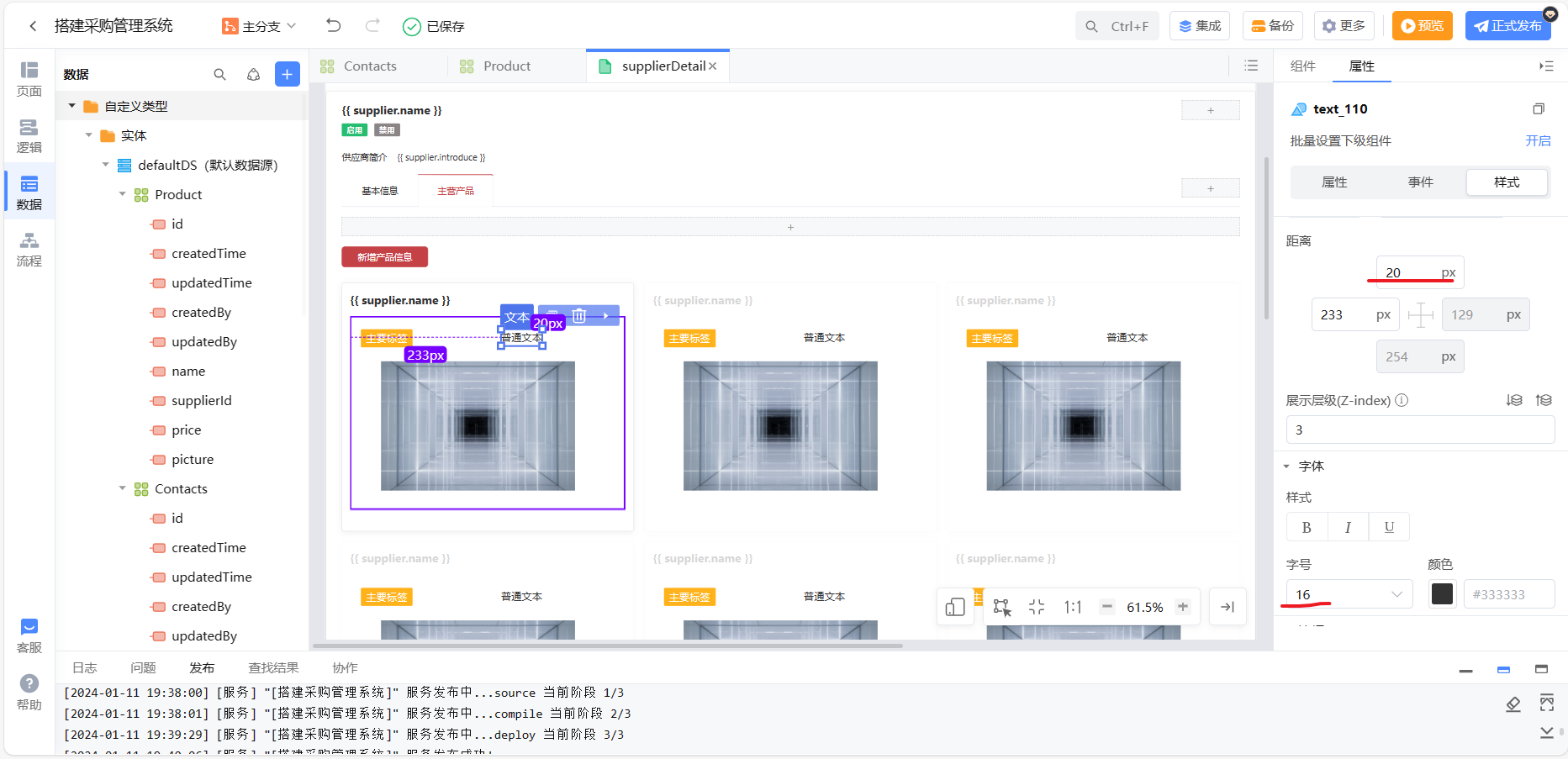
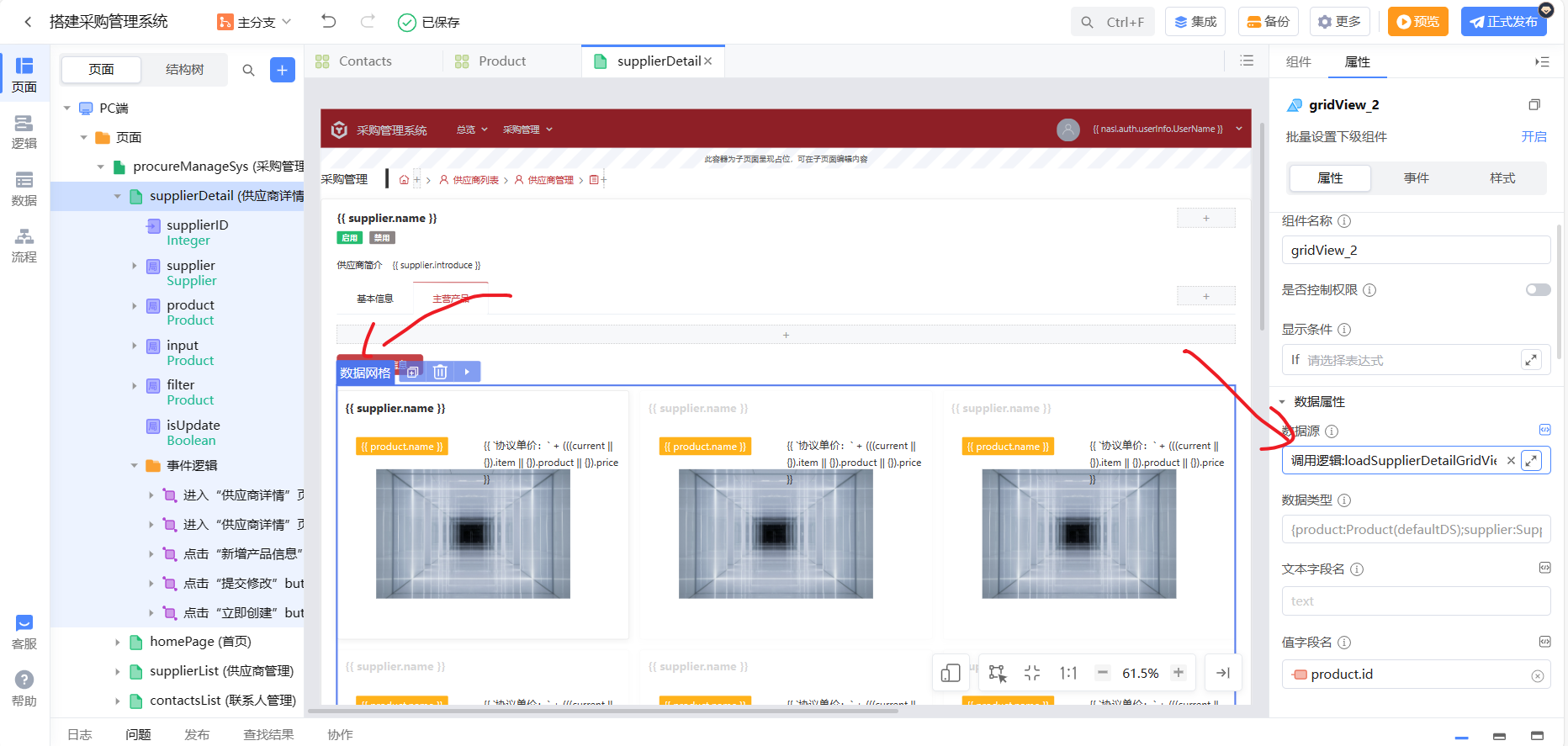
选中数据网格,将网格主要属性中的网格数改为3,接着修改下网格内的展示效果。首先是供应商名称,直接拖到布局上方,下面我们要展示的是产品名称,价格,以及图片。那么我们这里引入一个新的布局方式–自由布局。
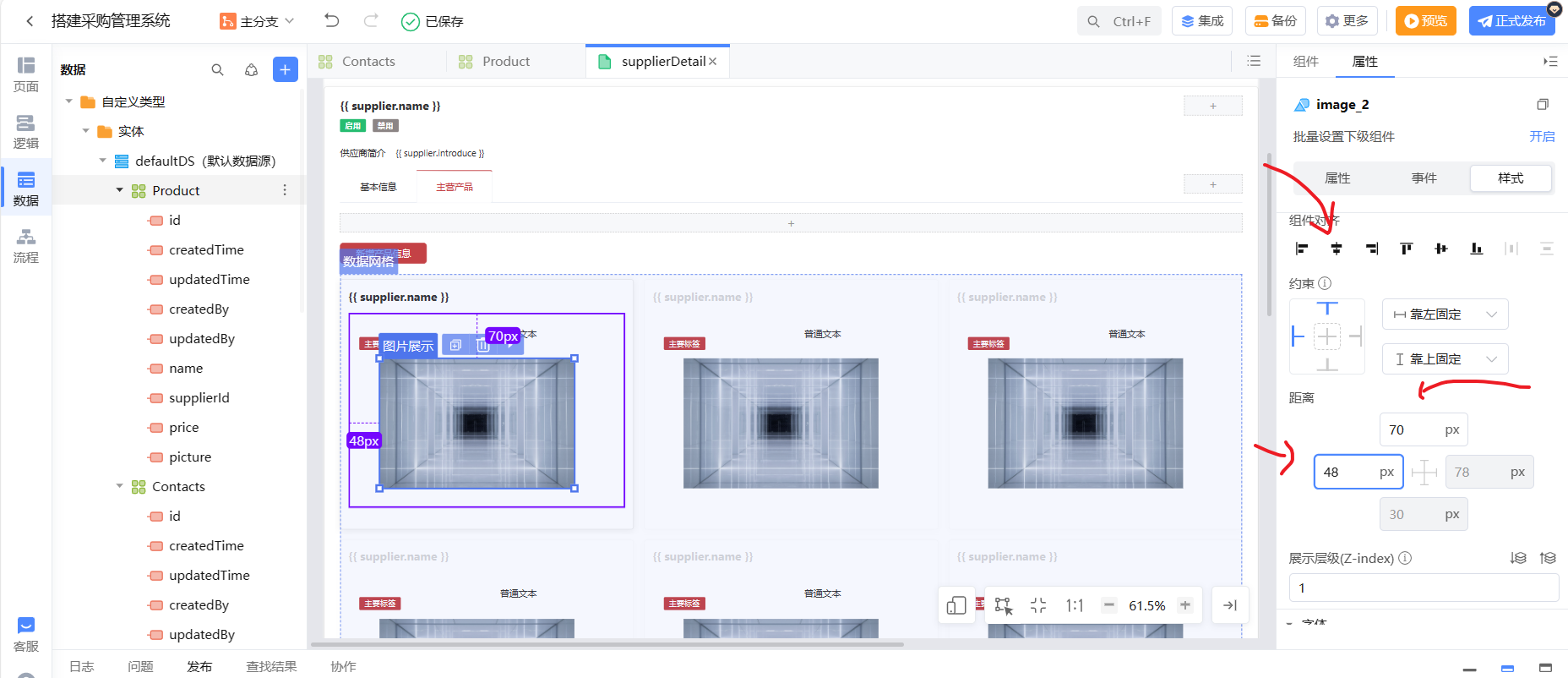
拖入自由布局组件,给自由布局组件拖入图片展示组件,标签组件以及文本组件,组件在自由布局内可以任意拖拽摆放,可以根据辅助线摆置,也可以选择组件,再右侧样式中设置边距,组件间的层级关系。例如我们把图片展示组件设置左右居中对齐,然后可以通过选择约束,填写距离(上70,左48)来填写图片展示组件的位置。
接下来,在标签李展示产品名称,把标签主题色改为警告色,尺寸改大,文本字号调整为16,通过手动拖拽的方式可以改变标签组件的大小,拉长后可以通过样式设置文本居中。文本组件也是一样,通过辅助线上以及右侧样式中的距离,即可将组件调整至合适的位置。例如将标签和文本组件根据上方约束距离调整为相同的数值。如果有组件层叠,也可以通过展示层级来控制各组件的展示各组件的展示优先级。层级越大,则组件越放置在上方。
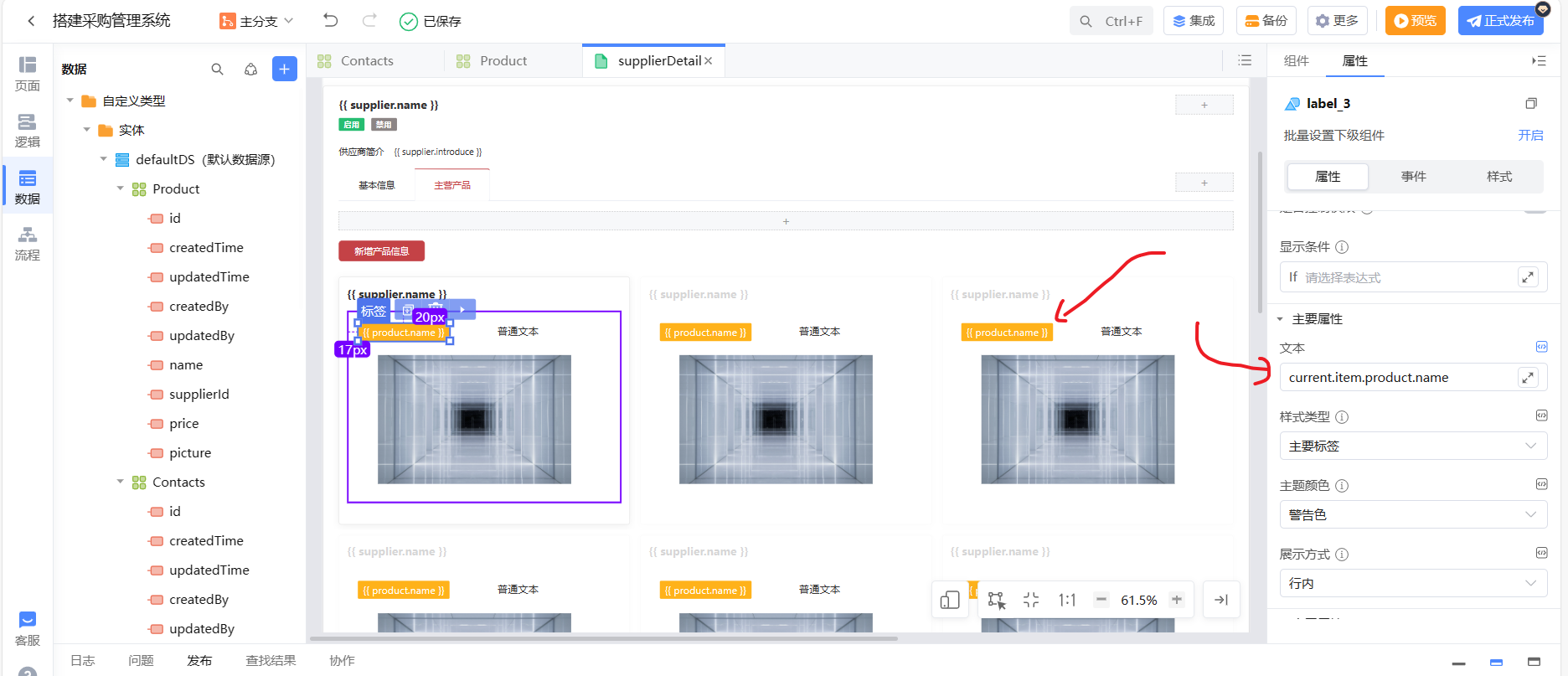
调整为组件后,我们分别对这些组件进行值的绑定。
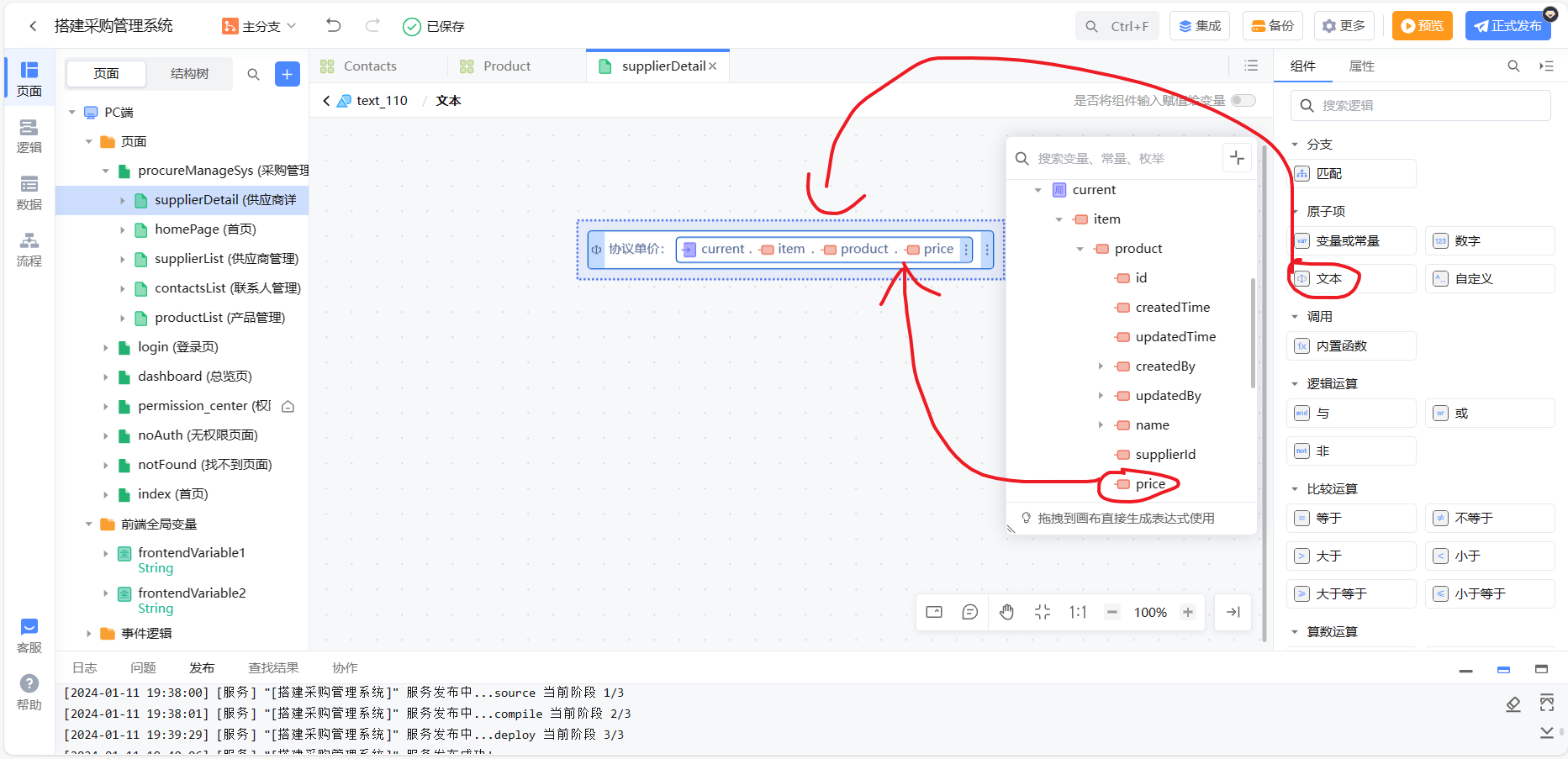
文本我们需要展示的是协议单价,我们可以使用一个原子项下的文本组件(文本和文本差值合并)。文本组件可直接插入内容(可以拼接多个内容),协议单价:current.item.product.name,也可以放入一些有返回值的组件。
再根据辅助线来对齐,这样数据网格里的内容就搭建好了,具体效果等预览后再修改。
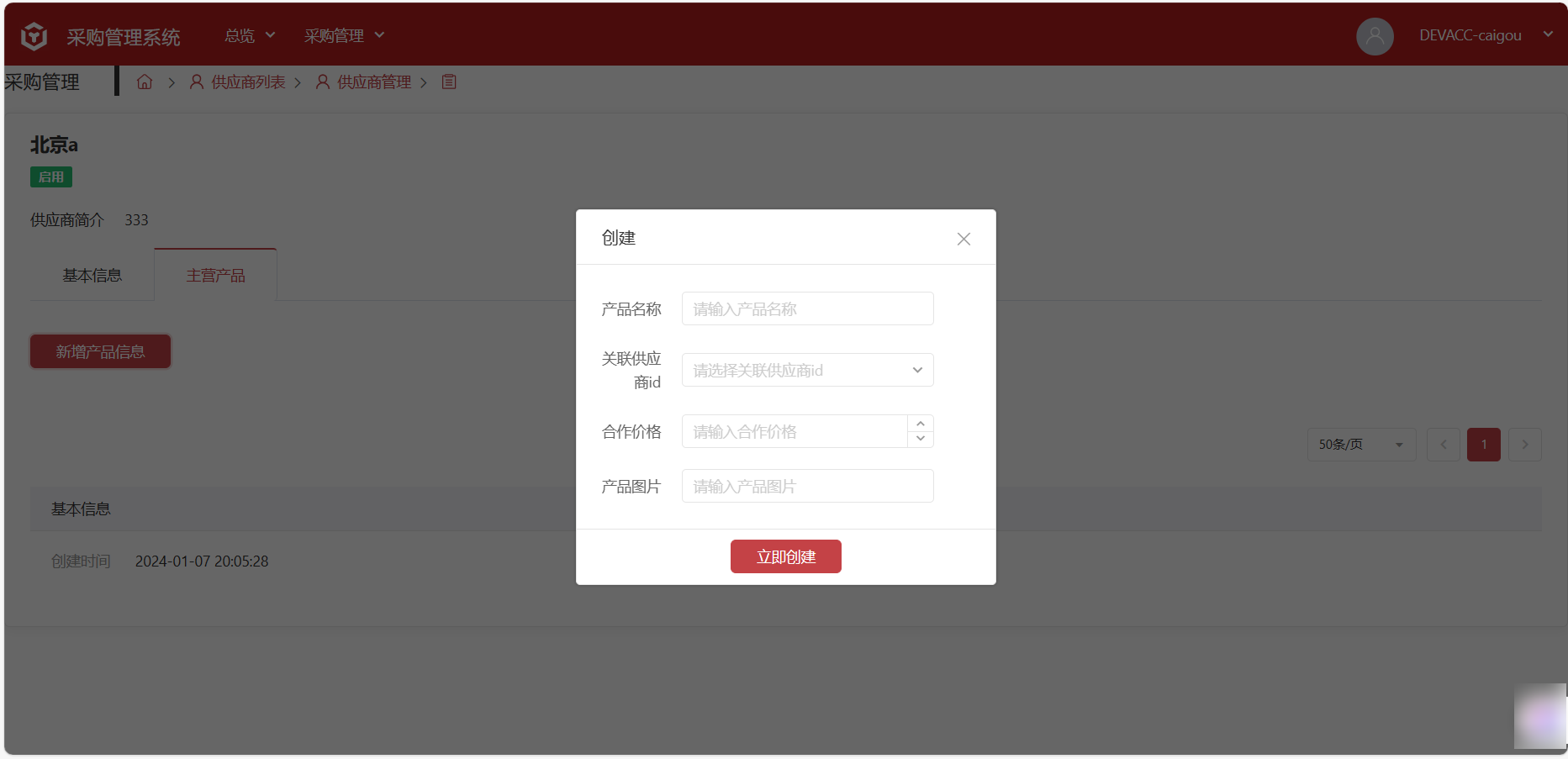
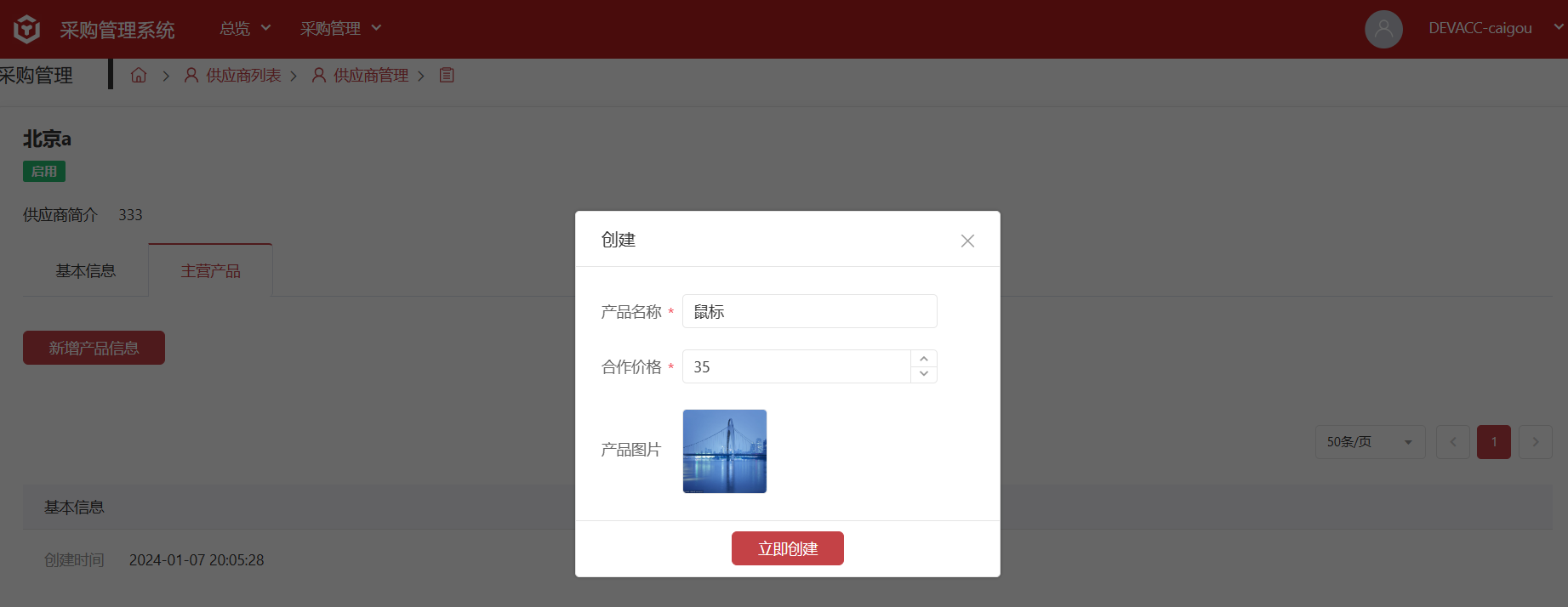
再来修改新增的弹窗,需要产品名称,合作价格和产品图片,且产品名称和价格是必填,不能为空。设置验证规则filled
然后产品图片改为文件上传组件,并且需要将文件的转换器改为字符串类型,接着文件上传组件里的值绑定input里面的ptcture。
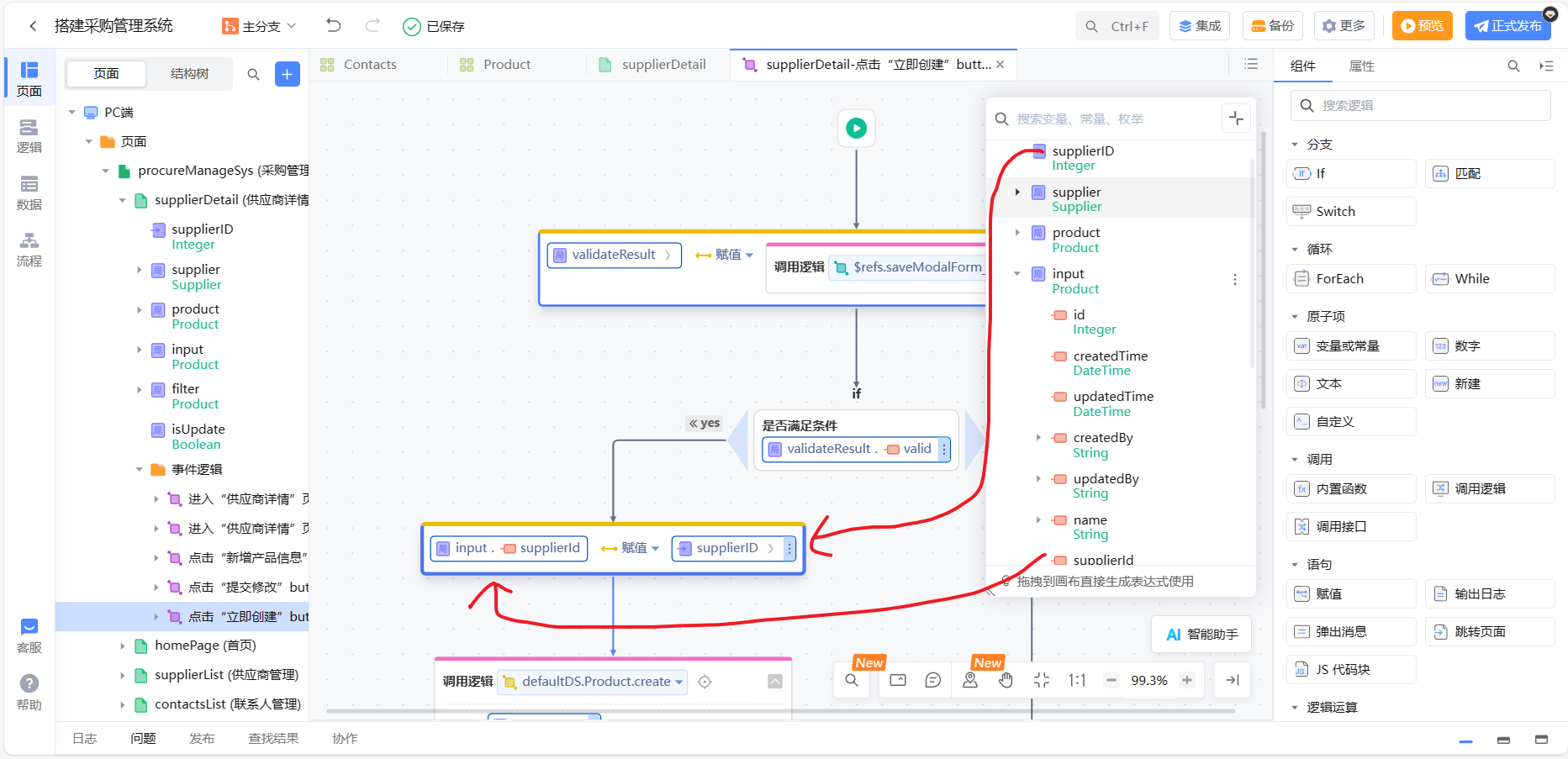
下面我们需要再新增产品的时候,给产品指定为所属当前供应商的产品,也就是新增时,产品的supplierID为该详情页这个供应商的ID。来到立即创建的事件逻辑下,在create传到数据库之前,对输入的input中的supplierID赋值为当前这个页面输入的supplierID。这样就可以实现了,新增的产品默认属于这个供应商。
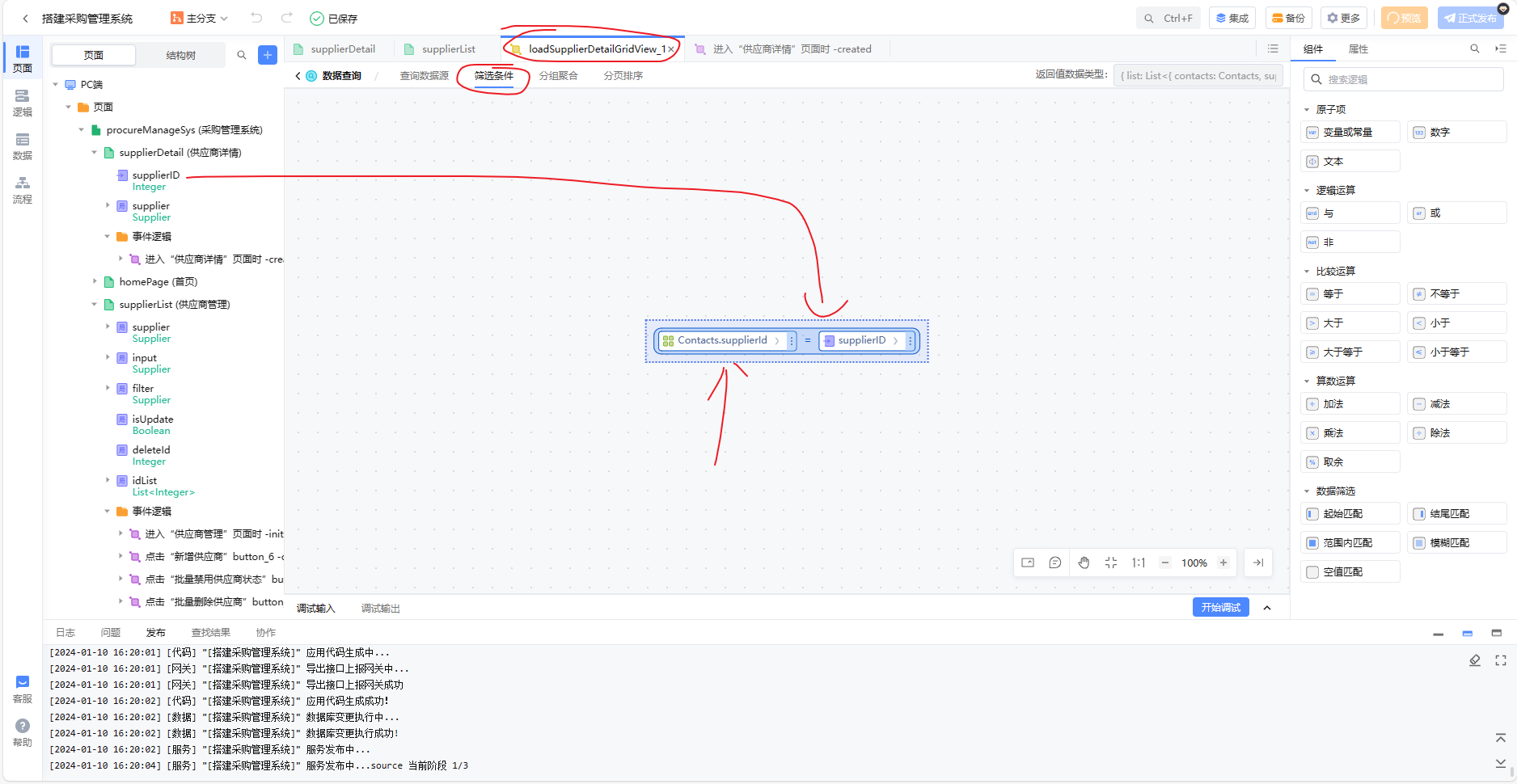
最后我们要对数据网格来进行数据的筛选,我们拖入近来的实体,默认查询的是所有数据,所以需要进行一个筛选,去到数据网格的数据源,再去到对应的服务端逻辑,
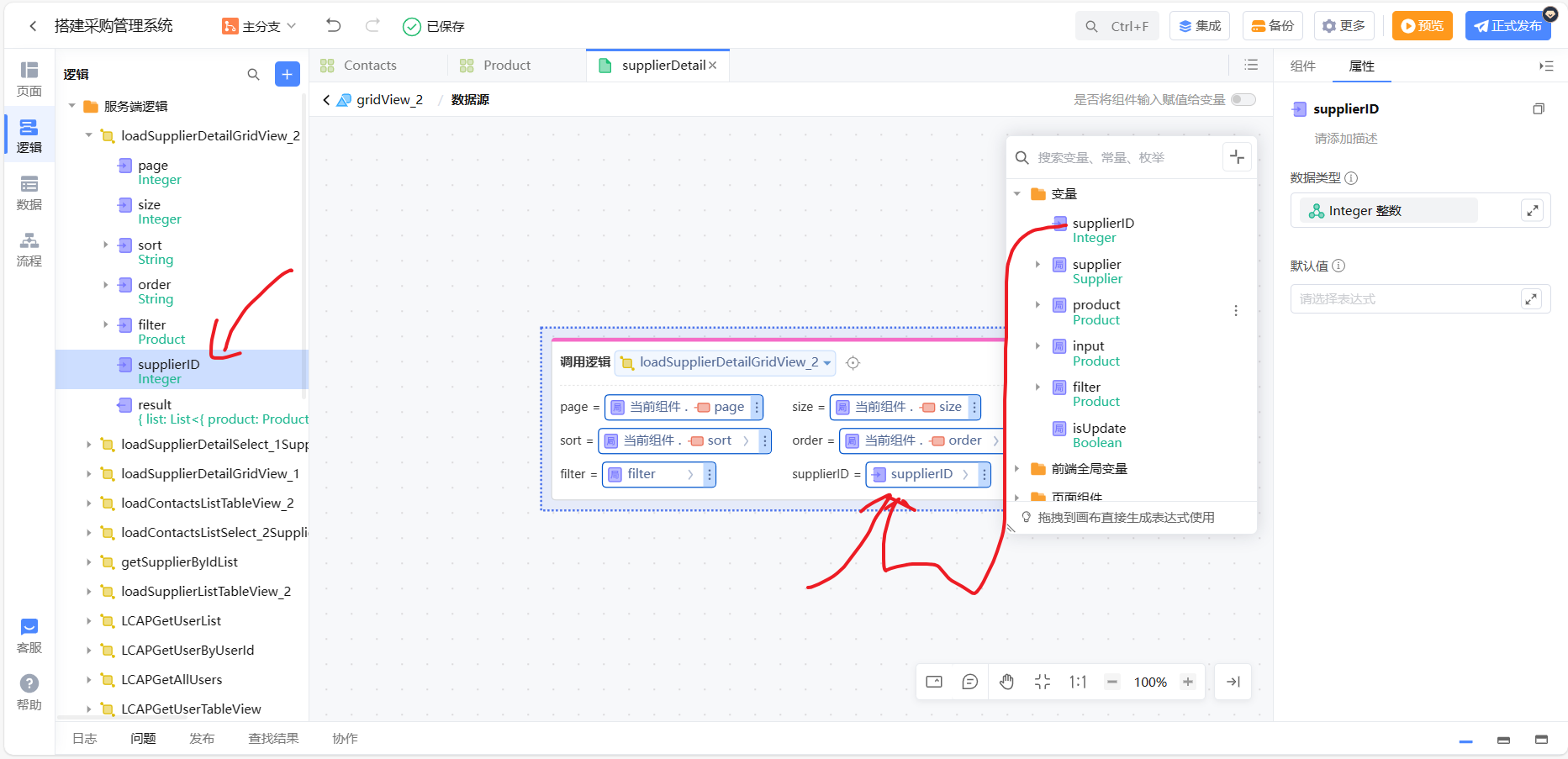
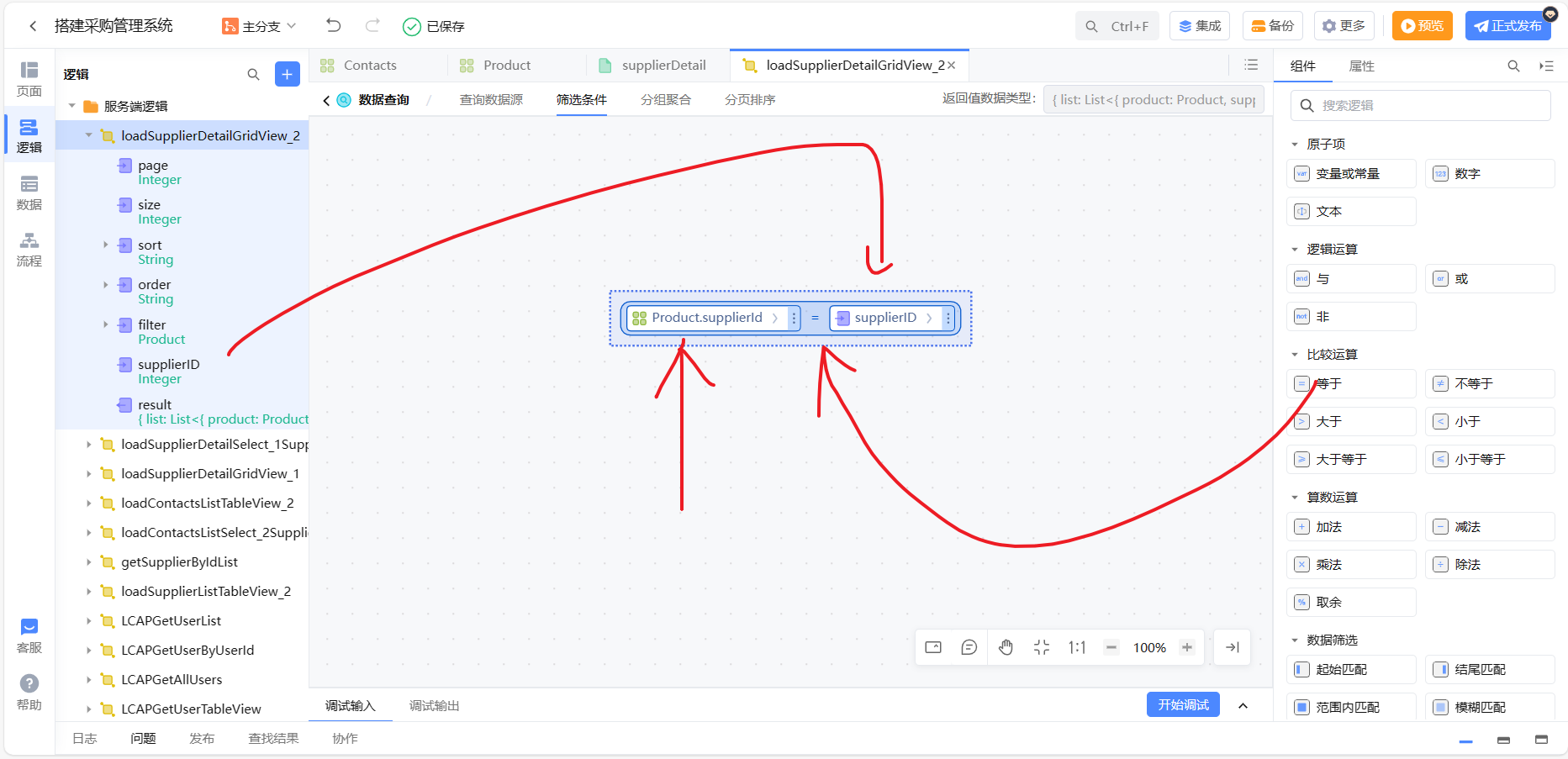
跟之前联系人信息的数据网格一样,在loadSupplierDetailGridView_2逻辑性下,创建一个输入参数supplierID,整数类型。去到数据源中,点击服务端逻辑,这时会需要传入一个新的参数supplierID=,设置为页面下的supplierID。
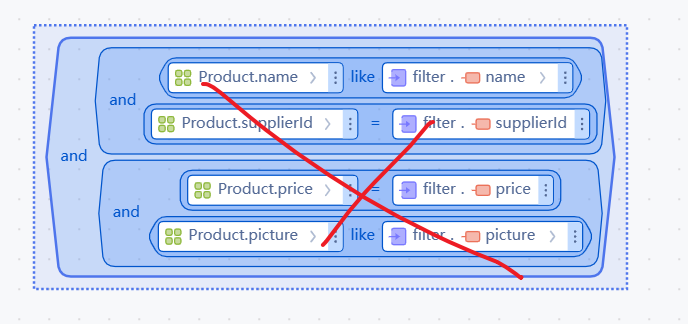
再回到服务端逻辑中,数据查询中添加筛选条件。这里的筛选条件是在生成查询表单中使用到的,我们不用查询表达,可以直接删除,
接着拖入等于关系,产品的供应商ID等于输入的供应商ID,
预览查效果,新增产品,所属供应商,产品名称,价格,
图片布局和组件样式还需要我们来调整一下
应用的页面会根据终端设备大小展示有所区别,可以去到跟多设置里的自定义主题样式中,来到画布尺寸及缩放,在这里左侧可以自定义画布尺寸,1440px,下方开启等比缩放,页面组件。字体等的大小就会跟随画布尺寸等比放大或缩小。
最后我们还需要来完善一下系统信息的部分。现在信息系统中,关于创建者的信息是缺少的,那么创建者与我们所创建的应用权限是相关的,当前我们的应用在发布后,不需要登陆就可以直接访问,所以应用就无法拿到登陆者的信息。我们是可以手动开启权限控制的。平台内置了一个权限管理模块,在权限管理上,还有许多深层的逻辑,这里仅仅是开启一下权限管理流程。选中采购管理系统父页面,然后再右侧属性中,开启权限,
父页面的权限打开后,所有子页面都会默认打开权限。也就是说需要登陆才能访问,而登陆的用户就是供应商数据的创建者,也就是我们需要展示出来的负责人,除了createby属性外,我们要给别的属性赋值为当前应用登陆名称时,可以使用公共变量下,UserInfo中的UserName,这个变量也表示当前变量的应用人。现在进行预览,就会发现进入系统需要输入值账号了。可以使用账号和信息中默认的密码进行登录,登录后会显示权限中心页面,这是因为在可视化设计中,将权限中心页面设置为首页了
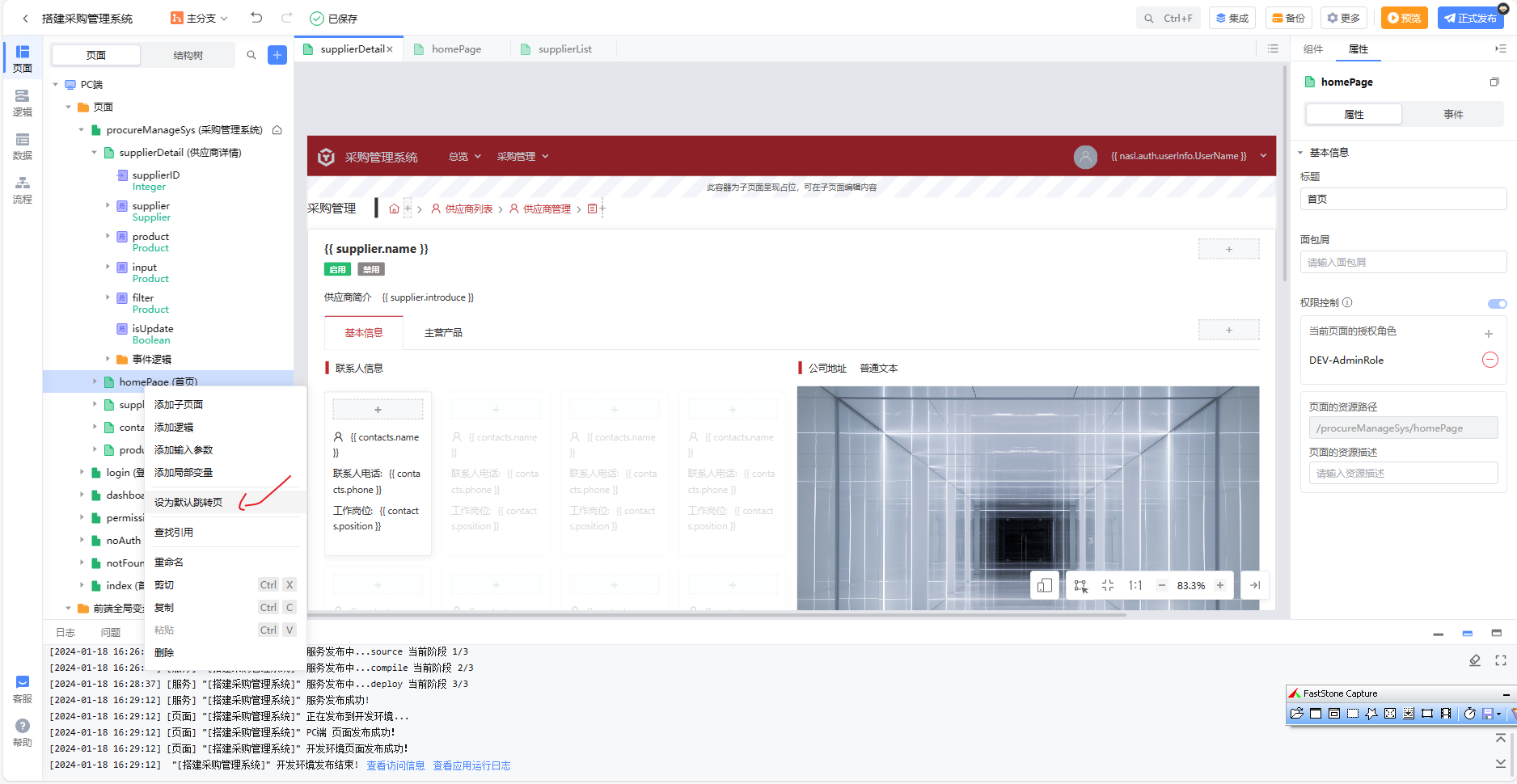
我们可以右键单击采购管理系统页面,把该页面设置为首页。
并将采购管理系统页面下的首页homepage设置为页面跳转页,这样使用连接进入后,就会展示我们实现设定好的页面了。
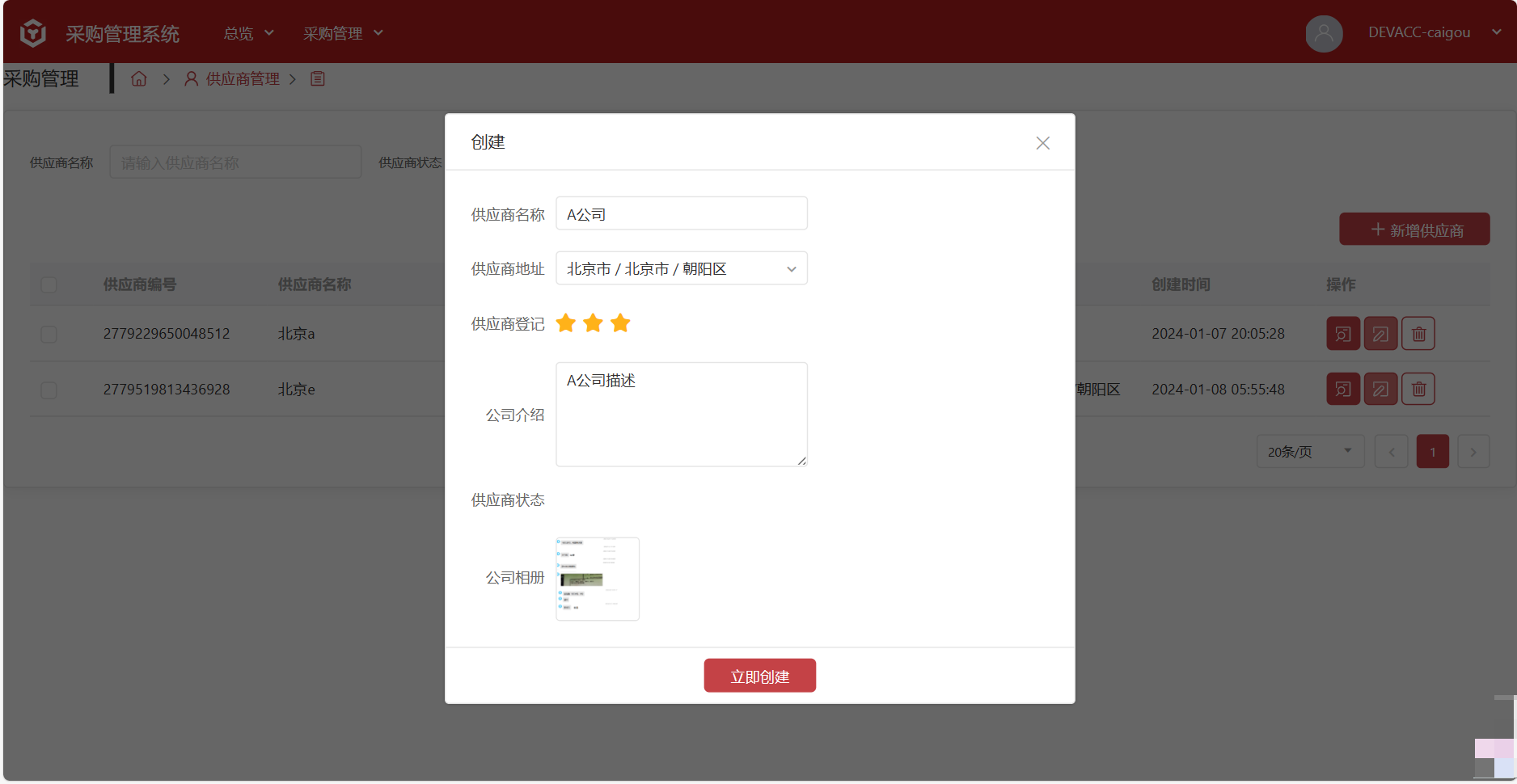
现在创建一个供应商信息
就会看到供应商中就有负责人信息了
应用开发流程-10-初级采购管理系统总结
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
案例制作流程

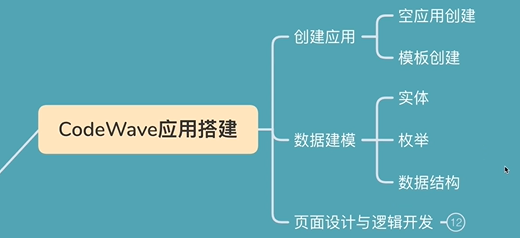
CodeWave应用搭建
首先是创建应用,创建应用可以通过空英语和模板创建,本案例才有空应用创建。
数据建模包括实体对应数据库表,枚举对应数据类型,数据结构
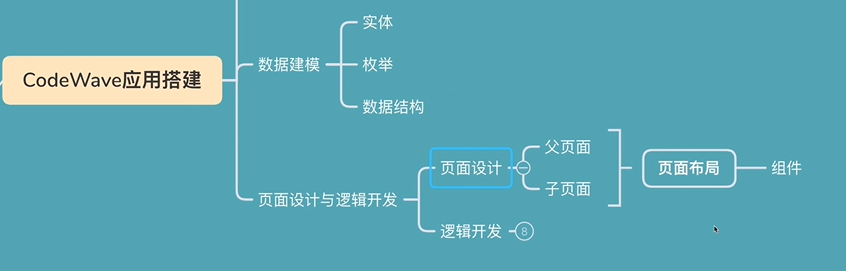
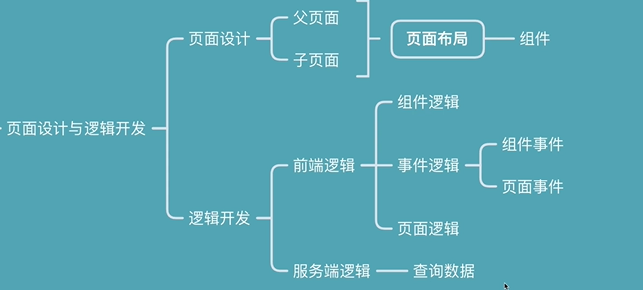
接下来是页面设计与逻辑开发
页面设计中,我们学习了如何创建父页面和子页面,子页面共享父业面的内容,配合导航跳转可以实现切换应用页面的效果,在父页面和子页面都可以拖入组件进行页面搭建,
逻辑可以分为前端逻辑和服务端逻辑,
前端逻辑主要指左侧目录树中,页面标签下 的逻辑,可分为组件逻辑,事件逻辑和页面逻辑,
组件逻辑跟随组件,适用于组件中实现某些效果或功能,例如tableView中的刷新逻辑。
事件逻辑可以在触发某种动作下执行,组件和页面都可以添加事件逻辑。
页面逻辑,可以在页面中执行对变量的相关操作,以及调用服务端逻辑。
服务端逻辑在整个应用中均可见。可以被所有逻辑和流程调用。
本次案例主要用于数据查询。前端和服务端逻辑都可以添加输入参数或输出参数进行数据的传递。
但前端逻辑可以调用同页面下的所有逻辑和所有服务端逻辑(前台发送一个异步请求调用后端函数)。
而服务端逻辑只能调用其他服务端逻辑(后台函数相互调用),不能调用前端逻辑。
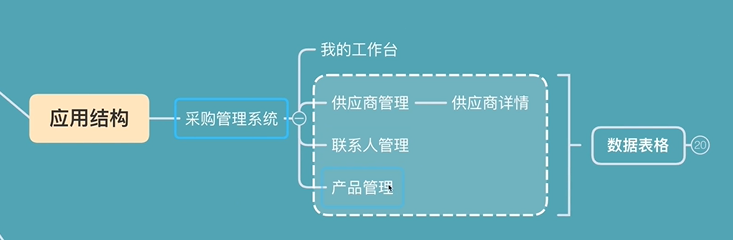
应用结构
我们的应用为采购管理系统,报考供应商管理,联系人管理,产品管理等,每个应用都使用了一些组件,
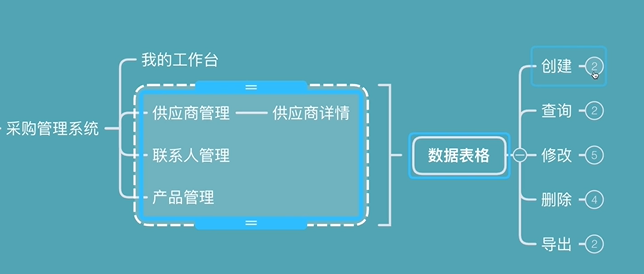
其中供应商管理,联系人管理和产品管理中都使用了数据表格组件
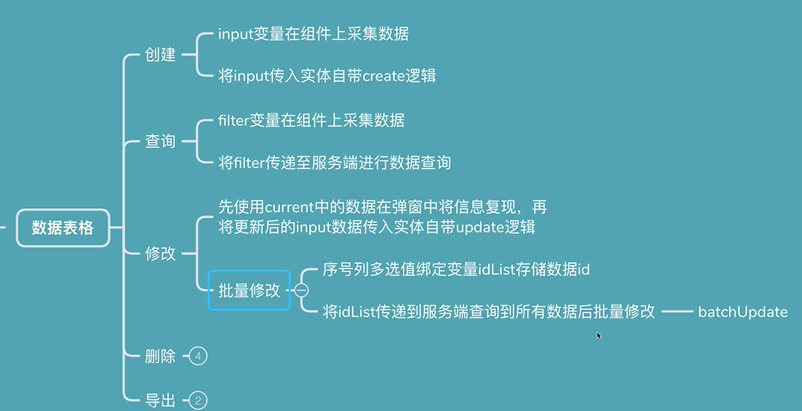
数据表格组件一般包括创建,查询,删除,修改,导出等功能,在案例中使用了快速创建数据表格的方法。
通过服务端逻辑进行数据查询,给到数据表格的数据源,再使用相关展示组件进行表格内容的展示。
创建功能由input变量在组件上采集数据
将input传入实体自带create逻辑后创建数据。
查询功能由filter变量在组件上采集数据
将filter传递至服务端进行数据筛选查询
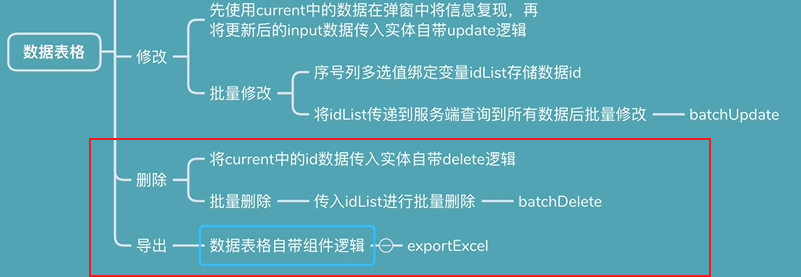
修改功能需要先使用current中的数据在弹窗中将信息复现,再将更新后的input数据传入实体自带的update逻辑进行数据修改。
也可以进行批量修改,将表格多选值idList变量传递至服务端进行筛选查询,获取所有选中数据后,再进行批量修改,使用batchUpdate逻辑进行批量更新。
删除逻辑将current中的id数据,传入实体自带的delete逻辑进行修改,
也可批量删除,通过idList传入batchDelete逻辑进行批量删除。
导出功能是数据表格组件带有一个exportExcel逻辑功能,可以导出表格数据存储到本地。
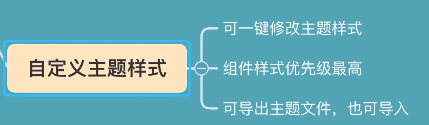
自定义主题样式功能
可以一键修改主题样式
平台中组件的样式优先级最高,因此组件可单独设计样式
整个应用的主题文件可以导出,也可以从外部导入
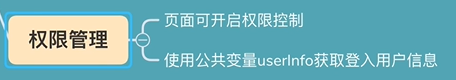
权限管理
我们搭建的应用可以设置权限,对页面开启权限后,相关页面需要使用账号密码进行登录。
在公共变量里会有一个userInfo变量存储相关登录用户的信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32F4XX的12位ADC采集数值超过4096&右对齐模式设置失败
- c语言 操作符、分支和循环
- 【LeetCode】101. 对称二叉树(简单)——代码随想录算法训练营Day15
- STM32的FMC独立管理和控制外部存储器
- 2024年学鸿蒙开发有前途吗?
- P1019 [NOIP2000 提高组] 单词接龙
- OpenHarmony之HDF驱动开发流程指导
- 力扣labuladong一刷day40天计算完全二叉树节点数
- uniapp 查找不到uview-ui文件怎么办?
- AirSim 加载现成的地图