定义公共样式css
发布时间:2024年01月17日

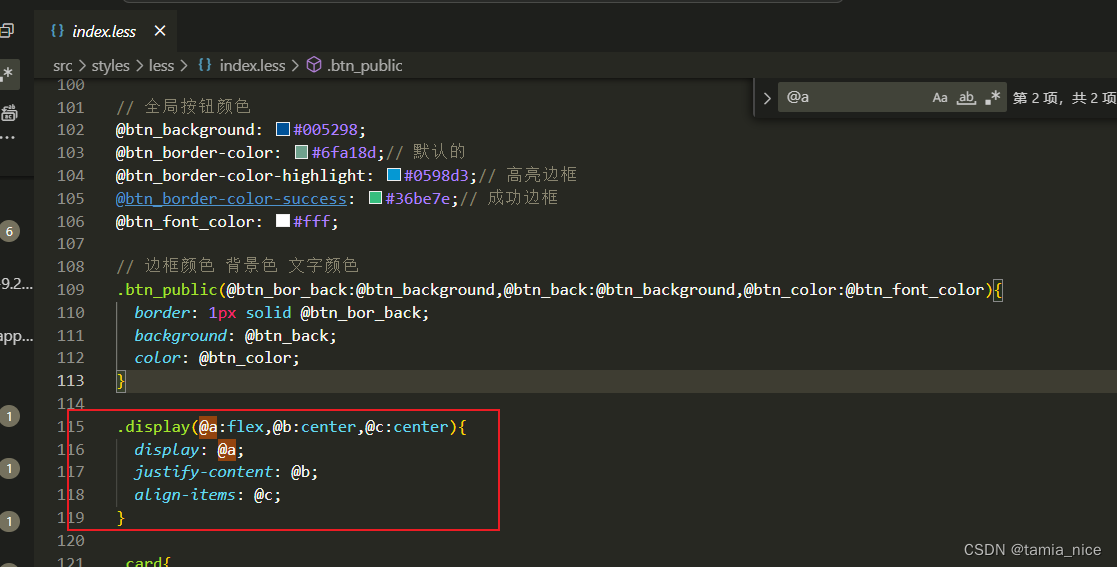
index.less 文件
// 全局按钮颜色
@btn_background: #005298;
@btn_border-color: #6fa18d;// 默认的
@btn_border-color-highlight: #0598d3;// 高亮边框
@btn_border-color-success: #36be7e;// 成功边框
@btn_font_color: #fff;
// 边框颜色 背景色 文字颜色
.btn_public(@btn_bor_back:@btn_background,@btn_back:@btn_background,@btn_color:@btn_font_color){
border: 1px solid @btn_bor_back;
background: @btn_back;
color: @btn_color;
}
.display(@a:flex,@b:center,@c:center){
display: @a;
justify-content: @b;
align-items: @c;
}
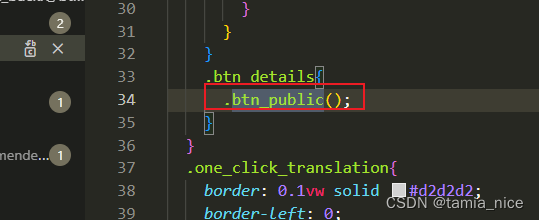
页面用法


.btn_details{
.btn_public();
}
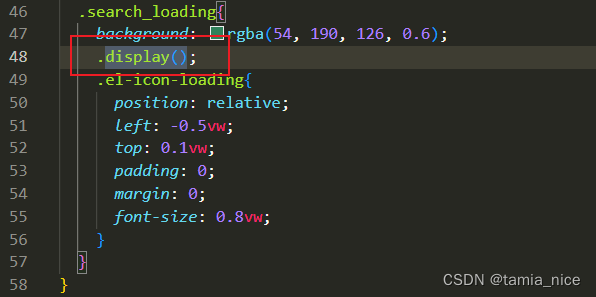
.search_loading{
background: rgba(54, 190, 126, 0.6);
.display();
.el-icon-loading{
position: relative;
left: -0.5vw;
top: 0.1vw;
padding: 0;
margin: 0;
font-size: 0.8vw;
}
}
文章来源:https://blog.csdn.net/weixin_47144417/article/details/135653899
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【椒盐玉兔】GPTs Store 商店的TOP100 自定义GPT使用报告
- Linux内核 -高精度定时器
- Visual Studio Code如何连接Gitee仓库进行代码管理——详细步骤
- 突发!博世「裁员」
- const和#define的区别
- 详解bookkeeper AutoRecovery机制
- a标签锚点链接 + 遇到的问题
- 刚clone下来的项目如何上传到新的仓库
- 千万GMV直播间运营训练营
- 安防视频云平台/可视化监控云平台ARM版EasyCVR无法下载录像文件,如何解决?