react输入框检索树形(tree)结构
发布时间:2024年01月08日
input搜索框搜索树形子级内容
1. input框输入搜索内容
2. 获取tree结构数据
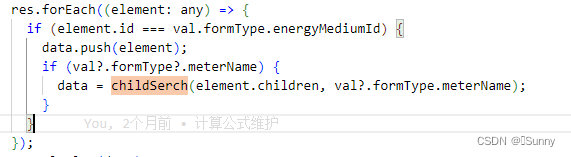
3. 与tree匹配输入的内容,tree是多维数组,一级一级的对比输入的内容是否匹配,用forEach循环遍历数据,匹配不到在往下找,直到找到为null ,返回


//tree子级
const childSerch = (res: any, val: any) => {
res?.map((itemChilf: {
meterName: any }, index) => {
if (itemChilf?.meterName === val) {
dataName.push(itemChilf);
return dataName;
} else {
itemChilf?.children?.map((itemChilf1: {
meterName: any }) => {
if (itemChilf1.meterName =
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135456769
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vscode关闭红色波浪线以及代码错误提示
- Consumer源码解读
- 从零学Java 多线程的三个特性
- 数据结构:线性表的顺序存储操作(含完整代码,可复制)
- 【福利】年底了,给大家分享300多套年终总结/汇报PPT模板
- 显示报错: nmap.nmap.PortScannerError: ‘nmap program was not found in path‘
- 实现公共字段自动填充 (苍穹外卖)
- bootstrap5实现宠物商店网站 Cat-Master
- 【Python数据分析基础】: 数据缺失值处理
- 宝塔面板安装MySQL数据库并通过内网穿透工具实现公网远程访问