NodeJS响应式故宫文化宣传网站 计算机毕设源码61557
摘?要
21世纪时信息化的时代,几乎任何一个行业都离不开计算机,将计算机运用于景区文化宣传网站上也是十分常见的。过去使用手工的宣传管理方式对故宫文化宣传进行管理,造成了管理繁琐、难以维护等问题,如今使用计算机对故宫文化宣传的各项基本信息进行管理,比起手工管理来说既方便又简单,而且具有易于管理、搜索速度快、存储量大等多个优点。将其使用在故宫文化宣传中,不仅能够提高故宫文化宣传管理中管理员的工作效率,而且可以使故宫文化宣传管理更加科学与规范。在信息化时代的不断冲击下,故宫文化宣传与计算机技术的结合,将会是一条提高故宫管理水平的捷径。本文基于对响应式故宫文化宣传网站设计发展需求的定位与论述,就其实现相关进行了探究。
经过本人的综合考虑,响应式故宫文化宣传网站的设计是采用B/S模式,前端框架采用了比较流行的渐进式JavaScript框架Vue.js,后端部分基于Node.js的koa开发框架,同时集成Redis等相关技术进行开发。该系统实现了旅游景点管理内部的各种工作流程计算机管理化,其中包括管理员系统的故宫公告管理、资源管理、系统用户、导览、在线订票、全景故宫、故宫讲坛、故宫探索、宫廷历史、文创、文创订单、博物馆活动、藏品展示等功能,以及用户的修改密码、个人资料修改等功能。
关键词:Node.js技术;koa框架;Vue.js;Redis 存储
? ? ? ? ? ? ?NodeJS responsive Forbidden City culture promotion website
Abstract
In the 21st century, in the era of informatization, almost any industry is inseparable from computers, and it is very common to use computers on scenic spot cultural promotion websites. In the past, the use of manual publicity management methods to manage the cultural publicity of the Forbidden City, resulting in cumbersome management, difficult maintenance and other problems, now the use of computers to manage the basic information of the Forbidden City cultural publicity, compared with manual management is both convenient and simple, and has many advantages such as easy management, fast search speed, large storage and so on. Its use in the cultural publicity of the Forbidden City can not only improve the work efficiency of administrators in the cultural publicity management of the Forbidden City, but also make the cultural publicity and management of the Forbidden City more scientific and standardized. Under the continuous impact of the information age, the combination of cultural publicity and computer technology of the Forbidden City will be a shortcut to improve the management level of the Forbidden City.Based on the positioning and discussion of the development needs of responsive Forbidden City cultural publicity website design, this paper explores its implementation.
After my comprehensive consideration, the design of the responsive Forbidden City culture promotion website adopts the B/S model, the front-end framework adopts the more popular progressive JavaScript framework Vue .js, and the back-end part is based on the koa development framework of Node.js, while integrating Redis and other related technologies for development. The system realizes the computer management of various workflows within the management of tourist attractions, including the administrator system's Forbidden City announcement management, resource management, system users, tour guides, online ticket booking, panoramic Forbidden City, Forbidden City Forum, Forbidden City exploration, palace history, cultural creativity, cultural and creative orders, museum activities, collection display and other functions, as well as user password modification, personal information modification and other functions.
Key words:Node.js technology; koa framework; Vue .js; Redis storage
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?目 ?录
近年来,随着计算机、互联网等现代科技发展,信息化时代已然成形,并在很大程度上影响着人们的生产生活.尤其是移动互联技术的开发,更是为人类信息交互提供了新的通道,便捷性功能表现更为突出.基于庞大的移动终端用户数量,故宫文化宣传网站必须进行积极的创新变革,以用户体验为中心,优化设计,实现更大范围内的故宫文化信息友好交互。
目前国内的旅游业发展快速,但对于旅游产业的管理滞后,基础弱,企业效益差,信息化较低。旅游行政管理部门的管理方式些许落后,缺少信息化管理,信息沟通渠道不顺畅等一系列问题。面对挑战和挫折,国内旅游产业必须转变旧观念,勇于创新,打破传统理念,提供各种资源,这样一来使整个行业有了崭新的一幕。同时要加强旅游信息化的建设,不断提高各级管理部门的管理能力和工作效率,简化办事的程序,减少工作的成本,加快信息的传播速度,多做宣传,提高信息的真实性;另一方面通过开展旅游产业来满足游客的需求,提升旅游的服务质量,缩减成本,转变旅游企业传统经营模式,这样做的话不仅提高整个旅游产业的素质,而且提升旅游产业的信息化,优化产业的结构和资源。进而带动许多产业的发展,提高就业机率,对经济的发展有着积极的推动作用。
我国的旅游局要求落实全方位发展中国旅游业的战略目标,其中的重要任务就是要有效利用十年左右的时间,尽最大努力地提高信息技术应用中各方位、各层次的旅游服务水平,将旅游和信息服务相互融合,促进信息化发展。基本上建成了覆盖全国的旅游基础设施和旅游信息数据库平台,追求信息资源的交流与共享,最终形成一个有示范效应的智慧旅游城市,智慧旅游企业。目前,许多城市都在开展智能城市建设。中国的旅游局已经对智慧旅游城市的战略落实了试行方案,初步肯定了国内十八个城市。我国大部分的旅游网站在开发初期,由于缺少对旅游行业和网络运营的全而了解,未能找准切入点,使旅游网站建成之后缺乏特色与“卖点”,往往照搬照抄其它旅游网站的现成模式,成为欧美等网络业发达国家网站的中文翻版,或者是大型网站的缩影。其结果是版而设计相似,内容雷同,重复建设问题严重,既没有形成具有一定规模的经营模式,也没有达到网上促销、预订的高成功率,使整个旅游业电子商务的销售额少得可怜。旅游产品交易的安全性问题是旅游网站发展的瓶颈。是否能够确保在动态、开放的旅游网站上,安全的完成旅游产品的整个交易过程,是旅游者选择网站上购买旅游产品首要考虑的问题之一。而我国大部分旅游网站在线支付手段不健全,缺乏统一的标准体系,在线交易的安全性更是令人担忧。恶意订购、交易出错的现象屡见不鲜,所以,消费者对旅游产品的网上交易信赖度不高。因此,交易不安全问题成为旅游网站发展中最大的障碍。
与国外相比,我国旅游电子商务起步稍晚,1996年才开始出现专业的旅游网站,其后旅游电子商务快速发展,到2000年进入第一个高潮期,但在2001年由于受世界旅游业整体负增长形势的影响,中国的旅游业在这一年经历了一定的困境,增长速度有所下降;2002年中国旅游业又开始整体回升,到2005年Web2.0的刺激下掀起了新的一轮旅游电子商务热,自此又进入了一个新的“加速发展期”。目前,我国具有一定旅游资讯能力的网站已有5000多家。其中专业旅游300余家,主要包括地区性网站、专业网站和门户网站的旅游频道3大类。 ??
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。[1][2]。
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg[3]。
首先,koa借助promise和generator的能力,丢掉了callback,完美解决异步组合问题和异步异常捕获问题。
其次,koa 把express中内置的router、view 等功能都移除了,使得框架本身更轻量化。该设计有如下好处:1、把express各种中间件移植到koa是很简单的一件事;2、express 中内置的功能件未必好,比如view,想添加自己的view engine进入得做较深层次的hack,又比如router,它的效率不是最好的。koa没有内置这些,给了开发者很大的自由度,开发者都能自由发挥制作出更精细更专业的中间件[4]。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用[5]。
-
- Redis存储说明
redis使用了两种文件格式:全量数据和增量请求。
全量数据格式是把内存中的数据写入磁盘,便于下次读取文件进行加载;
增量请求文件则是把内存中的数据序列化为操作请求,用于读取文件进行replay得到数据,序列化的操作包括SET、RPUSH、SADD、ZADD。
redis的存储分为内存存储、磁盘存储和log文件三部分,配置文件中有三个参数对其进行配置。
save seconds updates,save配置,指出在多长时间内,有多少次更新操作,就将数据同步到数据文件。这个可以多个条件配合,比如默认配置文件中的设置,就设置了三个条件。
appendonly yes/no ,appendonly配置,指出是否在每次更新操作后进行日志记录,如果不开启,可能会在断电时导致一段时间内的数据丢失。因为redis本身同步数据文件是按上面的save条件来同步的,所以有的数据会在一段时间内只存在于内存中。
appendfsync no/always/everysec,appendfsync配置,no表示等操作系统进行数据缓存同步到磁盘,always表示每次更新操作后手动调用fsync()将数据写到磁盘,everysec表示每秒同步一次[6][7]。
Node.js 一种javascript的运行环境,能够使得javascript能够脱离浏览器运行。以前js只能在浏览器基础上运行,能够操作的也知识浏览器,比如浏览器上的放大缩小操作,前提是浏览器开启的基础上进行操作(浏览器是客户端)。有了Node.js之后,js可以在服务端进行操作,直接在系统上进行操作,可以打开、关闭浏览器等操作。
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好[8][9]。Node.js 不是库,是一个运行环境,或者说是一个JS语言解释器。Node.js今天已经成为了Web 前端开发必不可少的基础设施。
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
技术可行性主要考虑当前项目所用的技术是否能够符合,在设备上是否能够满足,及各种辅助工具是否提供帮助。本系统用的是Node.js技术,调试相对简单,当前的计算机硬件配置也完全能满足开发的需求,因此在技术上是绝对可行的。软件方面:由于软件的开发平台成熟可行,它们速度快、容量大、可靠性能高、价格低,完全能满足系统的需求。
系统所采用的开发平台和后端数据库均为免费开发工具。故开发成本主要集中在后期的推广及系统维护上。相对于成本较高的C/S模式,也是选用了成本较低的B/S模式,所以经济上几乎没任何问题。
本系统是自行开发的系统,以方便高效管理旅游景点为出发点,是具有实际意义的系统,开发的环境软件和用到的数据库也都是开源代码,不存在侵权等问题,所以在社会方面也是可行的。
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-1 管理员用例图
通过对用例图的分析和调查,根据本系统的实际需要,从用户角度提出需求功能如下:
1.管理员功能需求:
用户管理模块:管理员查看用户基本信息,并实现对用户信息的增加、删除、修改等功能。
修改登录密码模块:修改管理员用户的登录密码。
公告管理模块:根据业务需要,管理员对系统的公告信息进行维护、处理等操作。
资讯管理模块:管理员查看故宫资讯数据,并且发布资讯数据,编辑资讯数据,删除资讯数据。
在线订票模块:根据业务需要,管理员对购票记录的审核、处理、维护等操作。
文创订单模块:发布故宫周边的文创品,以此达到文创订单成交的数据,并处理维护文创数据。
博物馆活动模块:管理员发布博物馆举办的不定期活动等相关讯息。
2.用户功能需求:
用户注册模块:将用户信息录入数据库,用户利用注册的账号以及密码登录系统,浏览查看各种信息,添加部分信息;
收藏模块:用户收藏景点,整理个人收藏夹。
个人信息模块:修改信息功能,用户修改个人资料信息,但不能修改账号;密码修改功能,修改登录密码。
在线订票模块:从管理员发布的故宫数据中选择要购票的资讯,进行添加购票记录。
评判一个系统好坏的一项重要指标就是性能,下面是对此系统的一些性能进行阐述。
1.系统的安全性和稳定性: 响应式故宫文化宣传网站在管理权限上有着严格的控制,即想登录此平台进行操作,则必须要有操作权限,没有权限的用户是不可能登录平台查看任何的信息和数据,从而确保了系统的安全性。
2.数据的完整性和准确性:第一个是各项记录信息的完整性,信息记录的内容可以为空;第二个是各项信息数据之间相互联系的准确性;第三个是数据在不同记录信息的一致性
3.用户操作系统简单方便
在系统开发中按照“简单易用”的原则,能够使用户对系统的使用一目了然,既能保证用户使用,同时又能保证维护人员方便维护。
业务流程图不仅能反映出内部业务之间的关系,而且能体现出作业顺序及信息的流动。响应式故宫文化宣传网站必须支持整个组织在不同层次上的各种功能,各个功能模块之间又有各种不同相关的信息进行联系,构成了一个有机的整体,根据旅游网站的特点以及结合所面临的实际情况,设计出了系统的业务流程图。
系统的业务流程如下图所示。

图3-1系统业务流程图
在分析了系统的业务流程之后,就要分析系统的数据流,为后面设计系统的数据库做好基础。这里主要利用数据流程图来说明数据流程。数据流程图是一个图示工具,容易理解,容易在开发和用户方之间进行交流,以及在开发组织内部交流。因此数据流程图作为一种模型工具已经广泛使用在软件工程的实践中。
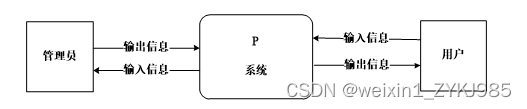
系统的顶层数据流图如下图所示。

图3-2系统数据流图(顶层)
根据系统的业务流程,用户浏览所使用到的数据归纳为输出信息。而用户提交的数据则作为系统的输入数据。相应的,根据系统管理员业务流程,管理员对系统内容的添加、更新和删除等所操作的数据定义为输入信息。
系统的底层数据流图如下图所示。

图3-3系统数据流图(底层)
目前B/S体系的系统主要的数据访问方式是:通过浏览器页面用户可以进入系统,系统可以自动对用户向服务器发送的请求进行处理,处理请求是在系统后台中进行的,用户在浏览器页面上进行相应操作,就能够看到服务端传递的处理结果。物资管理系统主要分为视图-模型-控制三层架构设计。在视图层中,主要是操作在服务器端向客户端反馈并显示的数据,在模型层中,主要处理相关的业务逻辑、数据整合等,最后的控制层它介于视图和模型之间,主要是调整两层之间的关系,最终落实数据的传递。
系统架构图如下图所示。

图4-1系统架构图
根据对系统的功能进行分析可以总结响应式故宫文化宣传网站的具体功能模块包括下面的几个主要的功能模块:该系统主要从两大模块进行设计的,首先就是用户参与操作需要的模块,此外还需要有管理员用到的模块,两者之间不是互相独立的,他们之间有着密切的联系,同数据库表中的数据连接起来进行操作。每个模块访问相同的数据库,但访问的表不同。系统的各个功能模块是根据所收集的资料研究得到的。在以上分析功能的基础上,系统模块分为多个模块。用户含有的功能有注册,登录,资讯搜索,收藏、景点订票、故宫文创查询等,退出登录等功能,管理员含有的功能有修改密码,用户管理、公告管理、故宫资讯管理、导览、在线订票、全景故宫、故宫讲坛、故宫探索、宫廷历史、文创、文创订单、博物馆活动、藏品展示等功能。
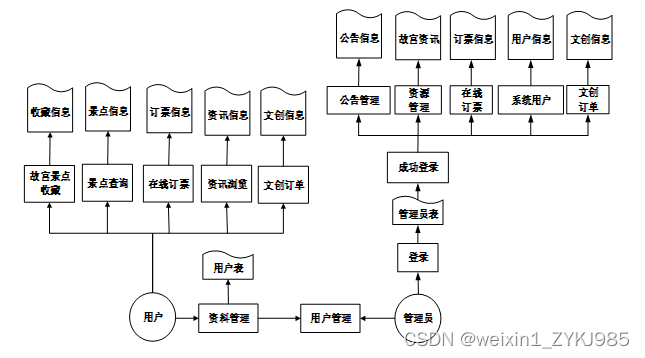
系统的功能结构图如下图所示。

图4-2系统功能结构图
用户模块主要实现用户的注册、登录、景点浏览、在线订票、旅游路线浏览、旅游路线查询和个人资料修改、登录密码修改、购票查询、查询查询等功能。
用户注册:用户通过账号注册得到用户名和密码。
用户登录:用户在被管理员添加成功后,通过管理员提供的用户名、密码和输入验证码进行登录,操作非常简单。
个人资料管理:用户根据用户ID修改当前ID的一些属性的值。
修改个人登录密码:用户登录响应式故宫文化宣传网站后可以自己修改自己的密码。
收藏:在景点的基础上对景点的收藏,收藏按时间形成收藏列表,个人对其收藏夹进行维护和整理。
在线订票:从管理员发布的故宫数据中选择要购票的资讯,进行添加购票记录。
管理员模块是本系统重要开发部分,它的使用对象是系统管理员,在进入管理员模块前,需要输入正确的用户姓名、密码和验证码,才能进入管理员模块。界面右上方有退出系统按钮,点击可退出管理员模块界面。
系统用户管理:管理员添加、管理、查询管理员信息并有修改他们密码的权限。
注册用户管理:管理员管理已注册的用户,审核刚注册的用户,修改用户的基本信息。
故宫信息管理:管理员录入故宫景点信息,跳转至添故宫景点页面,填写景点信息,提交后,景点信息存储数据库的景点信息表中,包括景点编号、景点名称、景点类别、联系电话、票价、地址、星级、照片等信息。
公告管理模块:根据业务需要,管理员对系统的公告信息进行维护、处理等操作。
资讯管理模块:管理员查看故宫资讯数据,并且发布资讯数据,编辑资讯数据,删除资讯数据。
在线订票模块:根据业务需要,管理员对购票记录的审核、处理、维护等操作。
文创订单模块:发布故宫周边的文创品,以此达到文创订单成交的数据,并处理维护文创数据。
博物馆活动模块:管理员发布博物馆举办的不定期活动等相关讯息。
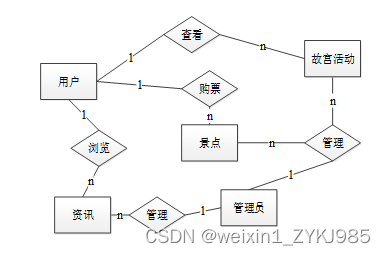
E-R图一般是由实体、实体的属性与联系三个要素组成的。在规划系统中所使用的数据库实体对象及实体E-R图,则需要通过对系统的需求分析、业务流程设计和系统功能结构来确定的。
总体ER图如下图所示。

图4-3总体ER图
将实体属性模型转换为关系数据库应该遵循以下几个原则:
1.一个实体转换后要对应一个关系。
2.所有的主键必须要定义为非空(not null)。
3.针对二元联系也应该按照一对多、弱对实、一对一和多对多等联系来定义外键。
得到数据库的关系后,设计如下表结构。
?表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表booking_tickets_online (在线订票)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | booking_tickets_online_id | int | 10 | 0 | N | Y | 在线订票ID | |
| 2 | scenic_spot_map | varchar | 255 | 0 | Y | N | 景点图 | |
| 3 | order_number | varchar | 64 | 0 | Y | N | 订单号 | |
| 4 | attraction_name | varchar | 64 | 0 | Y | N | 景点名称 | |
| 5 | attraction_location | varchar | 64 | 0 | Y | N | 景点位置 | |
| 6 | ticket_price | varchar | 64 | 0 | Y | N | 门票价格 | |
| 7 | booking_quantity | int | 10 | 0 | Y | N | 0 | 订票数量 |
| 8 | total_amount | varchar | 64 | 0 | Y | N | 总金额 | |
| 9 | system_user | int | 10 | 0 | Y | N | 0 | 系统用户 |
| 10 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 11 | pay_state | varchar | 16 | 0 | N | N | 未支付 | 支付状态 |
| 12 | pay_type | varchar | 16 | 0 | Y | N | 支付类型: 微信、支付宝、网银 | |
| 13 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 14 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 15 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collection_display_id | int | 10 | 0 | N | Y | 藏品展示ID | |
| 2 | collection_map | varchar | 255 | 0 | Y | N | 藏品图 | |
| 3 | collection_name | varchar | 64 | 0 | Y | N | 藏品名称 | |
| 4 | collection_type | varchar | 64 | 0 | Y | N | 藏品类型 | |
| 5 | years | varchar | 64 | 0 | Y | N | 年代 | |
| 6 | collection_introduction | longtext | 2147483647 | 0 | Y | N | 藏品介绍 | |
| 7 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 8 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 9 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 10 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 11 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | court_history_id | int | 10 | 0 | N | Y | 宫廷历史ID | |
| 2 | historical_event | varchar | 64 | 0 | Y | N | 历史事件 | |
| 3 | historical_figure | varchar | 64 | 0 | Y | N | 历史人物 | |
| 4 | time_of_occurrence | varchar | 64 | 0 | Y | N | 发生时间 | |
| 5 | documentary_literature | varchar | 64 | 0 | Y | N | 记载文献 | |
| 6 | historical_details | longtext | 2147483647 | 0 | Y | N | 历史详情 | |
| 7 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 8 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表cultural_and_creative_orders (文创订单)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | cultural_and_creative_orders_id | int | 10 | 0 | N | Y | 文创订单ID | |
| 2 | picture | varchar | 255 | 0 | Y | N | 图片 | |
| 3 | order_number | varchar | 64 | 0 | Y | N | 订单号 | |
| 4 | product_name | varchar | 64 | 0 | Y | N | 产品名称 | |
| 5 | product_type | varchar | 64 | 0 | Y | N | 产品类型 | |
| 6 | specifications | varchar | 64 | 0 | Y | N | 规格 | |
| 7 | price | varchar | 64 | 0 | Y | N | 售价 | |
| 8 | purchase_quantity | int | 10 | 0 | Y | N | 0 | 购买数量 |
| 9 | total_amount | varchar | 64 | 0 | Y | N | 总金额 | |
| 10 | system_user | int | 10 | 0 | Y | N | 0 | 系统用户 |
| 11 | consignee | varchar | 64 | 0 | Y | N | 收货人 | |
| 12 | receiving_phone | varchar | 16 | 0 | Y | N | 收货电话 | |
| 13 | shipping_address | varchar | 64 | 0 | Y | N | 收货地址 | |
| 14 | pay_state | varchar | 16 | 0 | N | N | 未支付 | 支付状态 |
| 15 | pay_type | varchar | 16 | 0 | Y | N | 支付类型: 微信、支付宝、网银 | |
| 16 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 17 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | cultural_creativity_id | int | 10 | 0 | N | Y | 文创ID | |
| 2 | picture | varchar | 255 | 0 | Y | N | 图片 | |
| 3 | product_name | varchar | 64 | 0 | Y | N | 产品名称 | |
| 4 | product_type | varchar | 64 | 0 | Y | N | 产品类型 | |
| 5 | specifications | varchar | 64 | 0 | Y | N | 规格 | |
| 6 | price | varchar | 64 | 0 | Y | N | 售价 | |
| 7 | product_details | longtext | 2147483647 | 0 | Y | N | 产品详情 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 10 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 11 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表exploration_of_the_forbidden_city (故宫探索)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exploration_of_the_forbidden_city_id | int | 10 | 0 | N | Y | 故宫探索ID | |
| 2 | cover_image | varchar | 255 | 0 | Y | N | 封面图 | |
| 3 | explore_title | varchar | 64 | 0 | Y | N | 探索标题 | |
| 4 | explore_classification | varchar | 64 | 0 | Y | N | 探索分类 | |
| 5 | publisher | varchar | 64 | 0 | Y | N | 发布人 | |
| 6 | release_date | date | 10 | 0 | Y | N | 发布日期 | |
| 7 | content | longtext | 2147483647 | 0 | Y | N | 内容 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | museum_activities_id | int | 10 | 0 | N | Y | 博物馆活动ID | |
| 2 | activity_name | varchar | 64 | 0 | Y | N | 活动名称 | |
| 3 | activity_time | datetime | 19 | 0 | Y | N | 活动时间 | |
| 4 | event_location | varchar | 64 | 0 | Y | N | 活动地点 | |
| 5 | telephone | varchar | 64 | 0 | Y | N | 电话 | |
| 6 | event_details | longtext | 2147483647 | 0 | Y | N | 活动详情 | |
| 7 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 8 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 9 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 10 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 11 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | palace_museum_forum_id | int | 10 | 0 | N | Y | 故宫讲坛ID | |
| 2 | cover | varchar | 255 | 0 | Y | N | 封面 | |
| 3 | forum_name | varchar | 64 | 0 | Y | N | 讲坛名称 | |
| 4 | speaker | varchar | 64 | 0 | Y | N | 主讲人 | |
| 5 | video_duration | varchar | 64 | 0 | Y | N | 视频时长 | |
| 6 | forum_video | varchar | 255 | 0 | Y | N | 讲坛视频 | |
| 7 | content_validity | longtext | 2147483647 | 0 | Y | N | 内容简介 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表panoramic_palace_museum (全景故宫)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | panoramic_palace_museum_id | int | 10 | 0 | N | Y | 全景故宫ID | |
| 2 | scenic_spot_map | varchar | 255 | 0 | Y | N | 景点图 | |
| 3 | attraction_name | varchar | 64 | 0 | Y | N | 景点名称 | |
| 4 | attraction_location | varchar | 64 | 0 | Y | N | 景点位置 | |
| 5 | panoramic_palace_museum | varchar | 255 | 0 | Y | N | 全景故宫 | |
| 6 | attraction_video | varchar | 255 | 0 | Y | N | 景点视频 | |
| 7 | introduction_to_scenic_spots | longtext | 2147483647 | 0 | Y | N | 景点介绍 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | system_user_id | int | 10 | 0 | N | Y | 系统用户ID | |
| 2 | system_user | varchar | 64 | 0 | N | N | 系统用户 | |
| 3 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 4 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 5 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | tour_id | int | 10 | 0 | N | Y | 导览ID | |
| 2 | scenic_spot_map | varchar | 255 | 0 | Y | N | 景点图 | |
| 3 | attraction_name | varchar | 64 | 0 | Y | N | 景点名称 | |
| 4 | attraction_location | varchar | 64 | 0 | Y | N | 景点位置 | |
| 5 | ticket_price | int | 10 | 0 | Y | N | 0 | 门票价格 |
| 6 | tour_instructions | text | 65535 | 0 | Y | N | 游览须知 | |
| 7 | introduction_to_scenic_spots | longtext | 2147483647 | 0 | Y | N | 景点介绍 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
用户登录流程图如下所示。

图5-1用户登录流程图
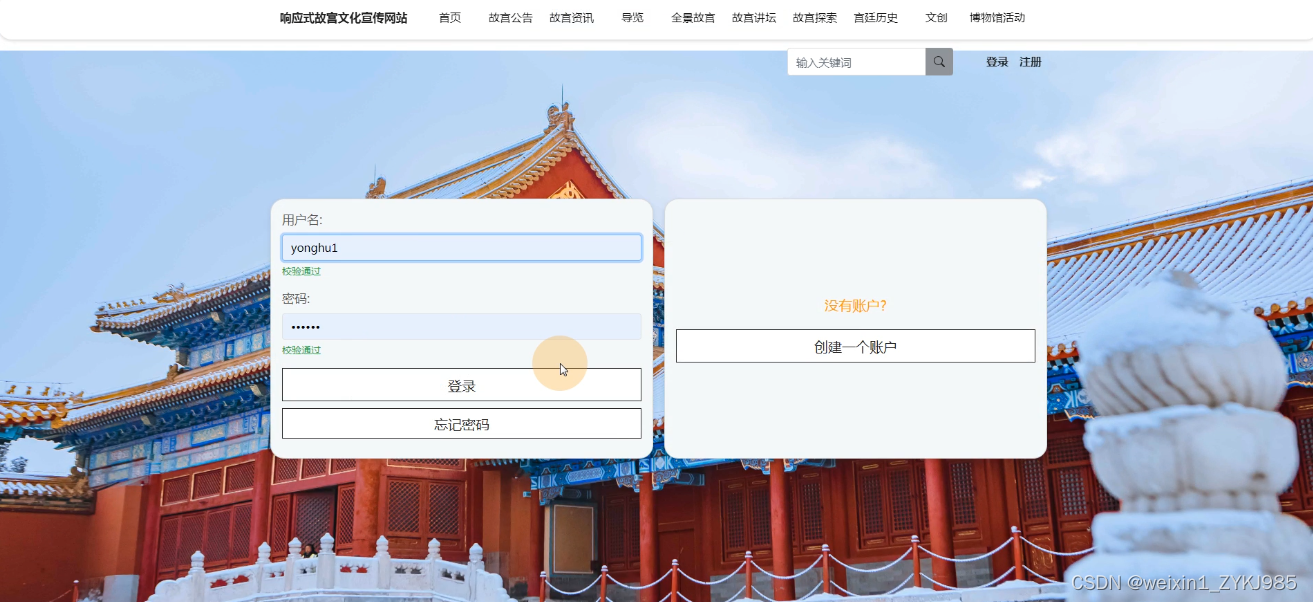
登录界面如下图所示。

图5-2登录界面
用户输入用户名、密码、电话、姓名等必填信息后,点击注册按钮完成用户的注册。
用户注册流程图如下所示。

图5-3用户注册流程图
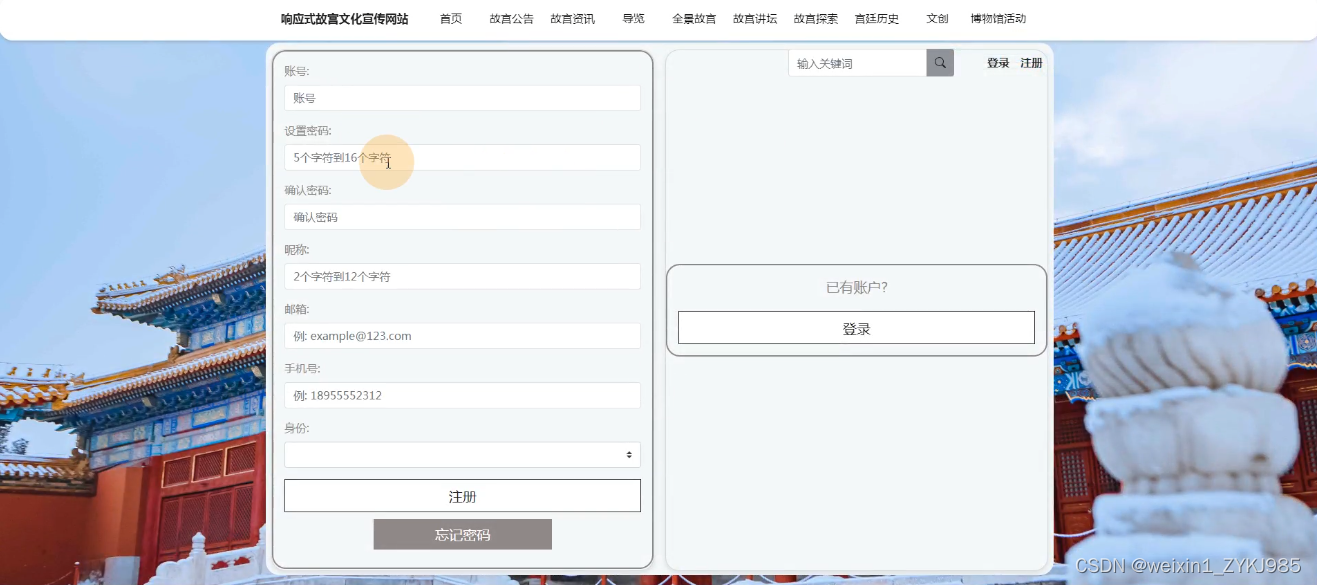
用户注册界面如下图所示。

图5-4用户注册界面
用户点击故宫某个景点进入景点详细页,点击订票按钮进入购票页,提交购票信息,成功购票后,管理员管理用户的购票信息,审核购票信息。
在线订票流程图如下所示。

图5-5在线订票流程图
在线订票界面如图所示。

图5-6在线订票界面
在线订票界面如图所示。

图5-7在线订票界面
系统用户管理主要是对新用户的添加和旧用户的删除。新用户的添加主要是指添加用户名称并确定其密码;旧用户的删除也是从下拉菜单中找到对应的用户名称将其删除。不论是新用户添加还是旧用户的删除,这个权限只有管理员具有。
用户管理流程图如下所示。

图5-8用户管理流程图
用户管理界面如下图所示。

图5-9用户管理界面
密码修改是对当前登录用户的密码进行修改,在管理员登录页面后右上方也能进行密码修改。
密码修改流程图如下所示。

图5-10密码修改流程图
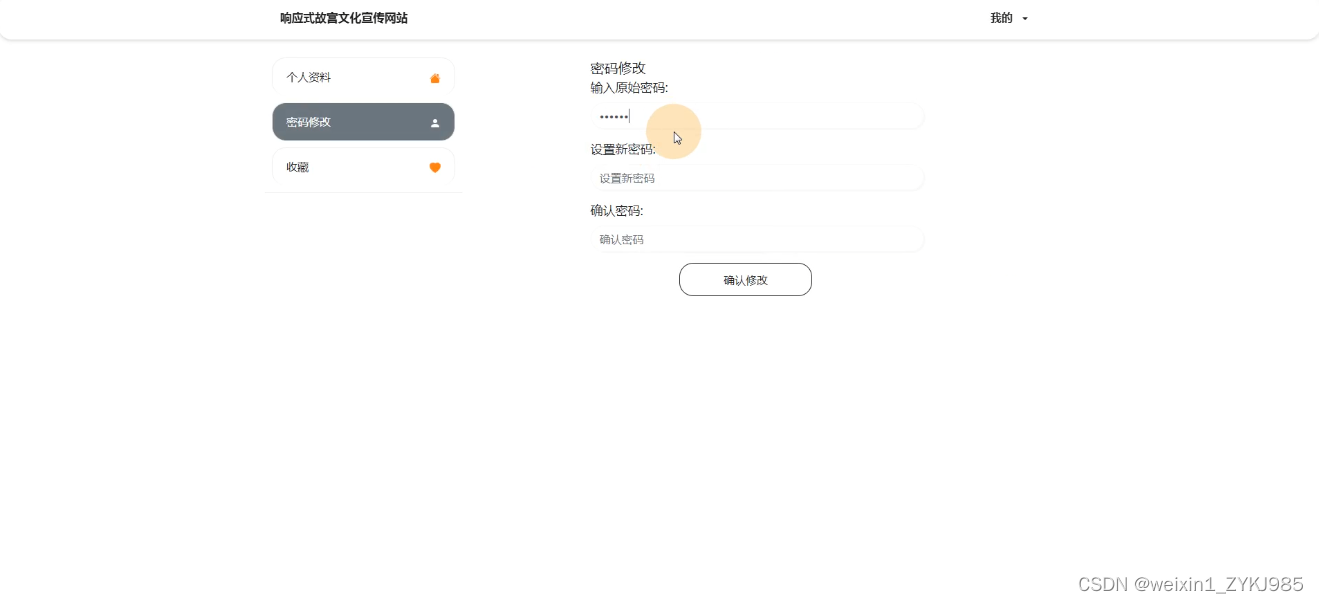
密码修改界面如图所示。

图5-11修改密码界面
如果故宫资讯数据的信息需要修改,管理员可以通过查询资讯数据的基本信息来查询资讯数据,查询资讯数据是通过ajax技术来进行查询的,需要传递资讯数据的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
故宫资讯展示界面如下图所示。

图5-12故宫资讯展示界面
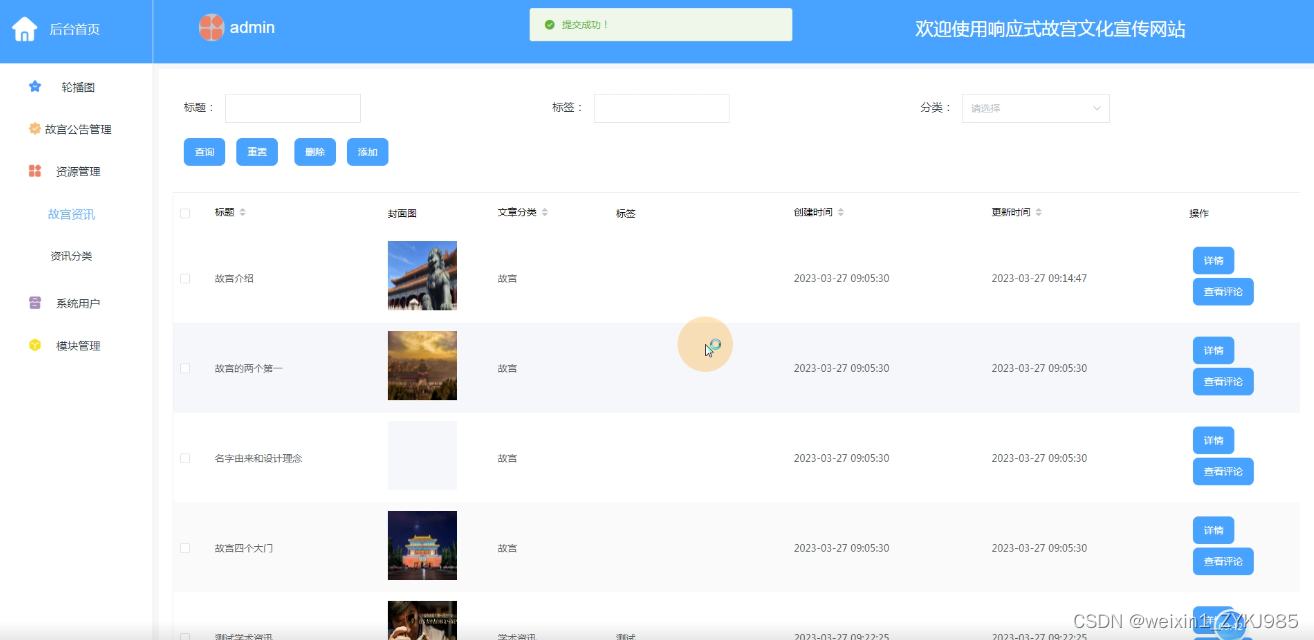
故宫资讯管理界面如下图所示。

图5-13资讯数据管理界面
景点信息导览功能主要指对其景点编号、内容、详情等一些基本信息的添加、删除和修改。景点导览能根据景点编号、内容、详情等多种条件对景点信息进行查询。
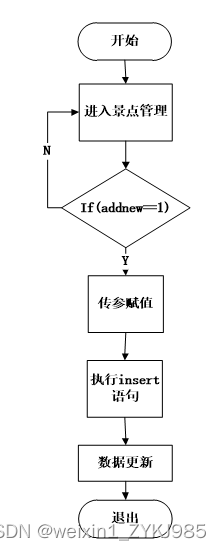
景点添加流程图如下所示。

图5-14景点添加流程图
景点添加如下图所示。

图5-15景点添加界面
景点查询界面如下所示。

图5-16景点查询界面
用户选择景点添加订票记录,管理员审核订票信息,管理所有用户的订票记录。
在线订票流程图如下所示。

图5-17在线订票流程图
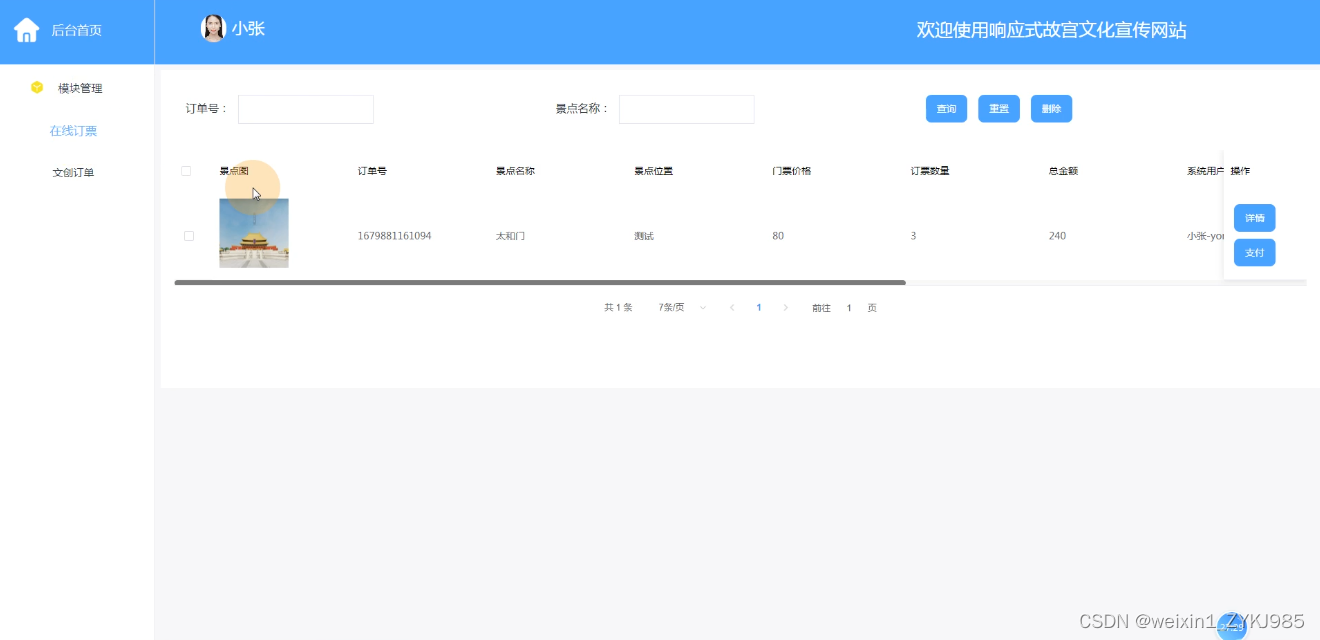
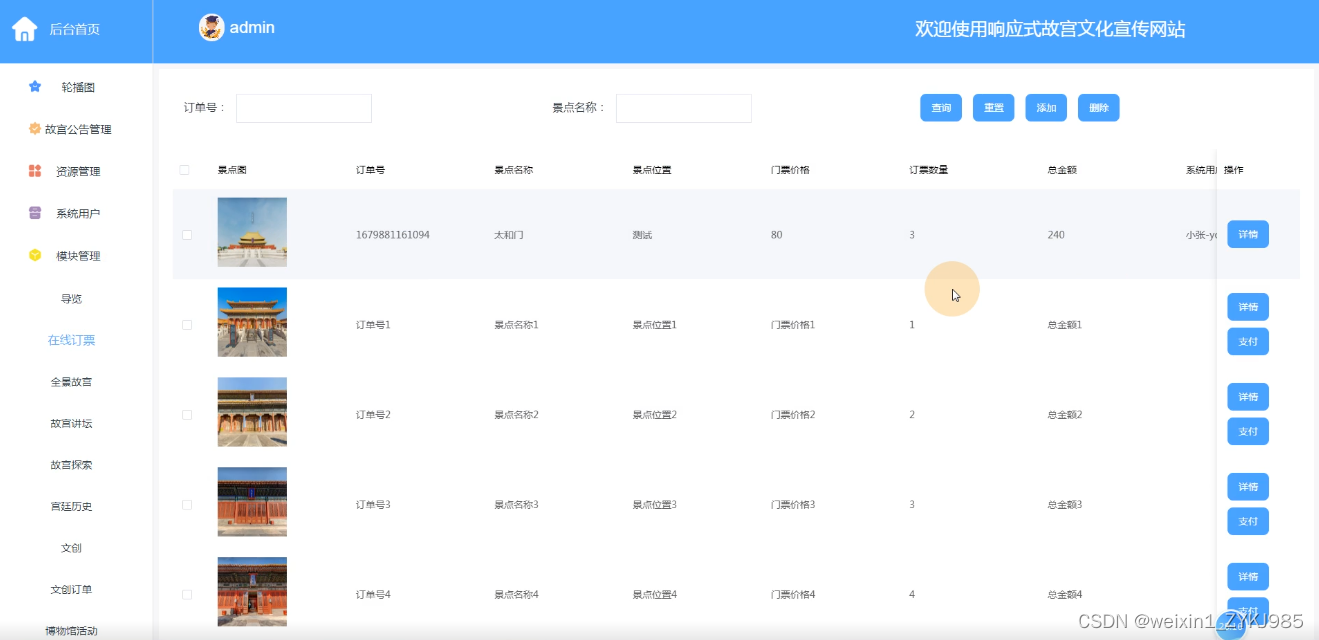
在线订票界面如下所示。

图5-18在线订票界面
管理员发布新的故宫讲坛信息,系统显示故宫讲坛信息,故宫讲坛信息添加功能主要指对其编号、内容、详情等一些基本信息的添加、删除和修改。故宫讲坛查询能根据故宫讲坛编号、内容、详情等多种条件对故宫讲坛信息进行查询。
故宫讲坛添加流程图如下所示。

图5-19旅游路线添加流程图
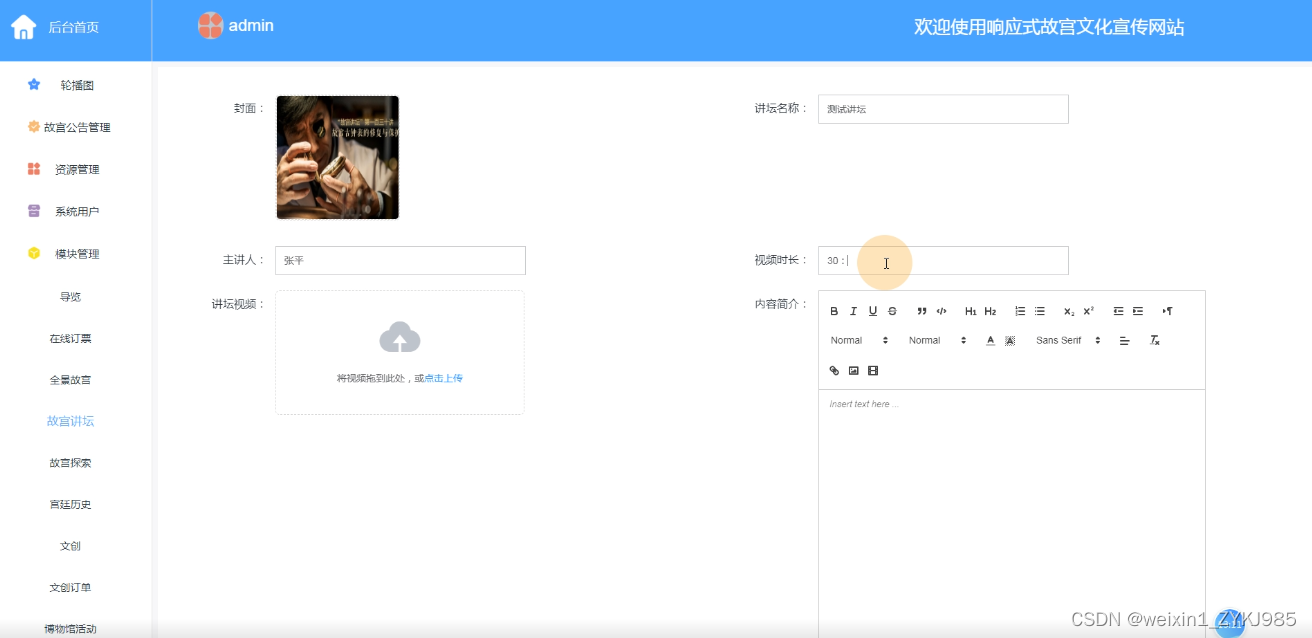
故宫讲坛添加界面如下所示。

图5-20故宫讲坛添加界面
故宫讲坛管理界面如下所示。

图5-21故宫讲坛管理界面
管理员发布新的文创信息,系统显示已有文创品信息,文创信息添加功能主要指对其编号、内容、详情等一些基本信息的添加、删除和修改。文创信息查询能根据文创品编号、内容、详情等多种条件对文创信息进行查询。
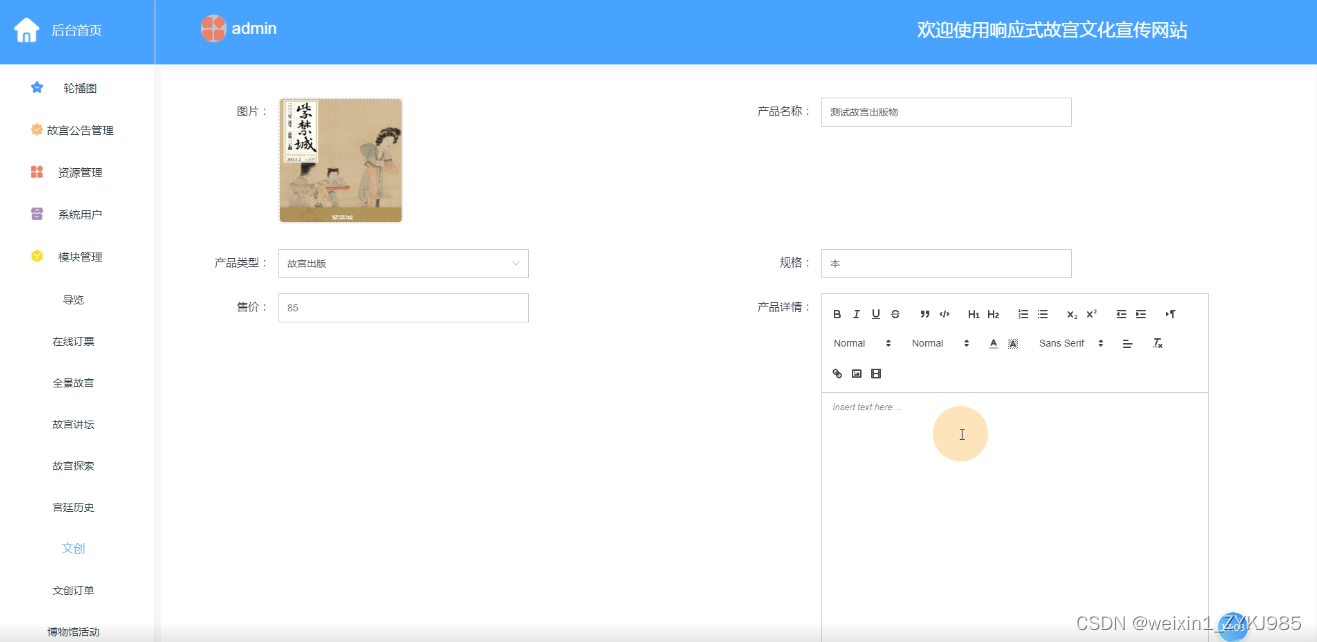
文创添加界面如下所示。

图5-22文创添加界面
文创管理界面如下所示。

图5-23文创管理界面
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成在线订票、景点维护、购票维护、用户维护、系统维护等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
| 功能描述 | 用于系统登录 | |
| 测试目的 | 检测登录时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的用户名和密码带有非法字符 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名或者密码为空 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名和密码不存在 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入正确的用户名和密码 | 登录成功 | 与预期结果一致 |
下表是注册功能测试用例,检测了各种数据的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-2 注册功能测试用例
| 功能描述 | 用于用户注册 | |
| 测试目的 | 检测用户注册时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的手机号不合法 | 提示请输入正确的手机号码 | 与预期结果一致 |
| 输入的字段为空 | 提示必填项不能为空 | 与预期结果一致 |
| 输入的密码少于6位 | 提示密码必须为6-12位 | 与预期结果一致 |
| 输入的密码大于12位 | 提示密码必须为6-12位 | 与预期结果一致 |
下表是景点管理功能的测试用例,检测了景点管理中对景点信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 景点管理的测试用例
| 功能描述 | 用于景点管理 | |
| 测试目的 | 检测景点管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加景点,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加景点,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改景点,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改景点,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除景点,选择景点删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索景点,输入存在的景点名 | 查找出景点 | 与预期结果一致 |
| 点击搜索景点,输入不存在的景点名 | 不显示景点 | 与预期结果一致 |
下表是故宫资讯管理功能的测试用例,检测了资讯管理中对故宫资讯信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 故宫资讯管理的测试用例
| 功能描述 | 用于故宫资讯管理 | |
| 测试目的 | 检测故宫资讯管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加故宫资讯,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加故宫资讯,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改故宫资讯,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改故宫资讯,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除故宫资讯,选择故宫资讯删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索故宫资讯,输入存在的故宫资讯标题 | 查找出故宫资讯 | 与预期结果一致 |
| 点击搜索故宫资讯,输入不存在的故宫资讯标题 | 不显示故宫资讯 | 与预期结果一致 |
下表是在线订票功能的测试用例,检测了在线订票中购票单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-5 在线订票的测试用例
| 功能描述 | 用于在线订票 | |
| 测试目的 | 检测在线订票时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择景点,点击提交 | 提示请选择景点 | 与预期结果一致 |
| 未上传购买数量,点击提交 | 提示请选择购买数量 | 与预期结果一致 |
| 未选择时间,点击提交 | 提示请选择时间 | 与预期结果一致 |
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 | 测试结果 |
| 登录测试 | 成功 |
| 修改密码测试 | 成功 |
| 在线订票测试 | 成功 |
| 故宫资讯查询测试 | 成功 |
| 用户管理测试 | 成功 |
| 景点管理测试 | 成功 |
| 故宫资讯管理测试 | 成功 |
本研究针对响应式故宫文化宣传网站地需求建模,数据建模及过程建模分析设计并实现响应式故宫文化宣传网站的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现响应式故宫文化宣传网站的前后端代码。最终给出系统集成整合方法,完成响应式故宫文化宣传网站地设计与实现。
在此项目的开发中,先要按照产品经理做出的产品模型铺出大体的页面,并在其中找好页面的逻辑关系,并且中途总结一些页面上的问题重新反馈给产品经理,当静态页面的搭建的大体已经完善时,就需要和负责后台开发的技术开发者联系,来接好前后台的数据接口,可以让后台的信息在前台显示出来,在这个项目实现中,不光明白了前端开发和产品经理的联系,也明白了后台在整个系统中起到了什么作用,因为前后台的连接,用户可以对系统进行操作,可以在输入自己的相关信息后,通过后台加工,完成对数据库的查找、修改、添加,而理解了这些关系与实现的方法后。再去完善整个系统的功能就更加清晰与简单了。此次的项目它涉及了前台与后台系统的搭建,在学校所学的知识基础上,此次的项目,让我对于一个系统的前端开发,以及后台的作用都有了一个更深切的认知。
参考文献
[1]刘众一.基于受众心理需求分析的博物馆文创设计——以故宫博物院为例[J].大理大学学报,2023,8(03):89-94.
[2]冀雁龙,夏青.旅游发展对绿色经济效率的异质动态效应研究[J].武汉商学院学报,2023,37(01):5-10.DOI:10.16199/j.cnki.jwbu.2023.01.001.
[3]何一晨,崔文睿,吴玉玲.在地性呈现、数字化互动与活态化传承:故宫博物院建构文化数字记忆的传播与研究[J].传播与版权,2023(04):91-93.DOI:10.16852/j.cnki.45-1390/g2.2023.04.035.
[4]蔡易伦.新媒体时代故宫文创的传播及优化路径[J].文化产业,2023(05):112-114.
[5]曲亮,刘建宇,李恩重,黄婧.故宫博物院标准体系建设的思考与实践[J].故宫博物院院刊,2023(01):50-59+152.DOI:10.16319/j.cnki.0452-7402.2023.01.002.
[6]李洁,林汀蓉.故宫博物院文创产品营销研究——基于SICAS模型的分析[J].新媒体研究,2022,8(24):52-56.DOI:10.16604/j.cnki.issn2096-0360.2022.24.014.
[7]赵德芳.基于网站文本分析的上海城市旅游投射形象研究[J].新媒体研究,2022,8(12):103-110.DOI:10.16604/j.cnki.issn2096-0360.2022.12.022.
[8]鲁鑫超. 响应式技术在网页设计中的应用[D].天津职业技术师范大学,2022.DOI:10.27711/d.cnki.gtjgc.2022.000197.
[9]王卓君.新媒体技术在医院文化宣传中的作用与策略研究[J].采写编,2022(05):107-109.
[10]徐利,余明九.互联网背景下文化遗产旅游发展策略研究——以北京故宫为例[J].旅游纵览,2022(06):148-151.
[11]. Webbing Designs Is a Web Design Firm That Specializes in Data-Driven, Customer-Focused Responsive Website Design[J]. M2 Presswire,2022.
[12]朱彩云. 新媒体背景下贵州乡村旅游的宣传策略研究[D].贵州民族大学,2021.DOI:10.27807/d.cnki.cgzmz.2021.000108.
[13]王真贞. 新媒体背景下故宫博物院的品牌形象设计研究[D].浙江农林大学,2020.DOI:10.27756/d.cnki.gzjlx.2020.000261.
[14]曹利.基于Bootstrap旅游网站设计与实现[J].太原师范学院学报(自然科学版),2019,18(04):65-67.
[15]张贵强,王美玲.基于NodeJS的企业网站的设计与实现[J].信息技术与信息化,2019(12):58-60.
[16]李天翔,田林琳.在线购票网站的设计与实现[J].湖北农机化,2019(14):81.
[17]张椿微.互联网时代红色历史与红色文化宣传研究[J].文化学刊,2019(07):169-171.
[18]阮文奇. 区域旅游信息流[D].华侨大学,2019.
[19]刘瑞冰.基于响应式技术的电子地图网页设计研究[J].现代信息科技,2019,3(02):69-71.
[20]. Ordering Discounted Printer Cartridges Gets Faster with InkjetsClub's Mobile Responsive Website[J]. M2 Presswire,2018.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??免费领取源码,请点赞关注私信博主
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安卓作业001 - 显示学生信息
- C 练习实例23
- VM虚拟机共享主机文件,解决再次打开文件不在了的情况
- Navicat(数据库可视化软件)安装教程以及连接MYSQL
- 点云深度图像创建(DepthImage)
- CodeWave智能开发平台-3--采购管理系统搭建完整版
- 强化学习应用(五):基于Q-learning的无人机物流路径规划研究(提供Python代码)
- TIM定时中断
- 吾爱破解置顶的“太极”,太好用了吧!
- 常用python代码大全-使用pandas模块进行数据分析