uniCloud 云函数
发布时间:2024年01月04日
相对于云函数,官方更推荐使用 云对象
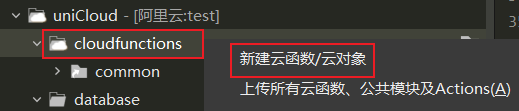
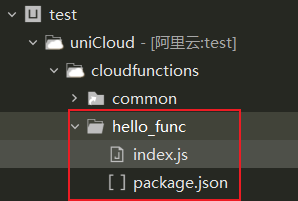
新建云函数



编辑云函数
uniCloud-aliyun/cloudfunctions/hello_func/index.js
'use strict';
exports.main = async (event, context) => {
let {
name
} = event
return `你好,${name}!`
};
- 云函数接收的参数从event中解构获取
使用云函数
pages/index/index.vue
<button @click="use_hello_func">调用云函数</button>
use_hello_func() {
uniCloud.callFunction({
name: 'hello_func',
data: {
name: '朝阳'
}
})
.then(res => {
console.log(res.result)
});
},
- uniCloud.callFunction() 调用云函数
- 参数 name 的值为云函数的名称
- 参数 data 的值为云函数的参数
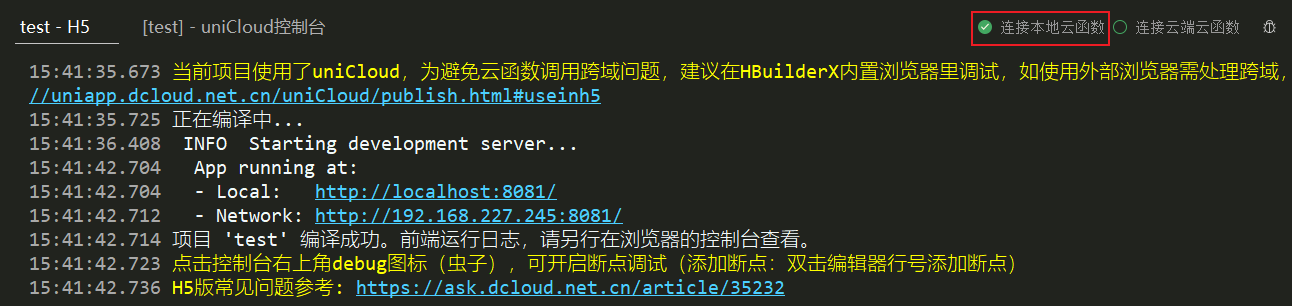
开发调试时,使用的本地云函数

上传部署云函数
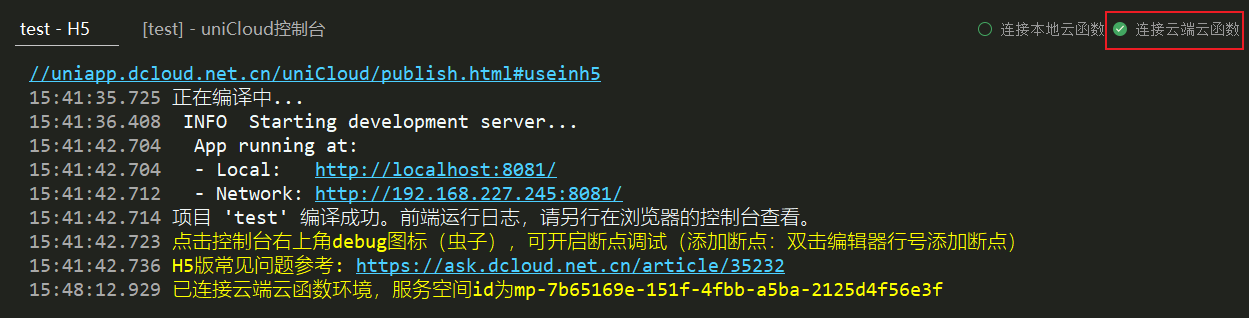
生产环境使用的云端云函数,所以需上传部署云函数


测试时,使用云端云函数

文章来源:https://blog.csdn.net/weixin_41192489/article/details/135388480
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Double 4 VR智能互动系统模拟陪同口译实训教学场景
- ros2humble使用gazebo加载urdf文件的基本流程
- 释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[1.安装部署篇--简洁版],支持Linux/Windows部署安装
- 功能测试用例,需要详细到什么程度?
- 松鼠目标检测数据集VOC格式1400张
- 详解视频美颜SDK:算法优化与性能提升
- 用友NC Cloud IUpdateService接口存在XXE漏洞
- 日期统计。
- String#intern
- Postman接口测试神器从安装到精通