智能小程序开发项目步骤流程
发布时间:2024年01月18日
快速开始
- 在开发小程序之前,请确保电脑上已经安装node运行环境。可前往Node.js官网(opens in a new tab)下载安装。
- 智能小程序环境搭建和面板小程序一致,请参考面板小程序搭建环境指南。
开发小程序的流程:
- 使用涂鸦开发者 IoT 账号登录?Tuya MiniApp 开发者平台,创建一个小程序。
- 使用?Tuya MiniApp Tools?选择对应的小程序,初始化项目,进行开发调试。
- 上传代码。
- 将小程序设为体验版,测试小程序版本。
- 审核上线。
一、注册入驻
二、创建小程序
您需要拥有涂鸦开发者 IoT 账户,然后以开发者身份入驻 Tuya MiniApp 开发者平台,才能创建小程序。
-
登录?Tuya MiniApp 开发者平台,可以看到小程序列表页面。
-
在 列表页面,单击?创建?按钮。
-
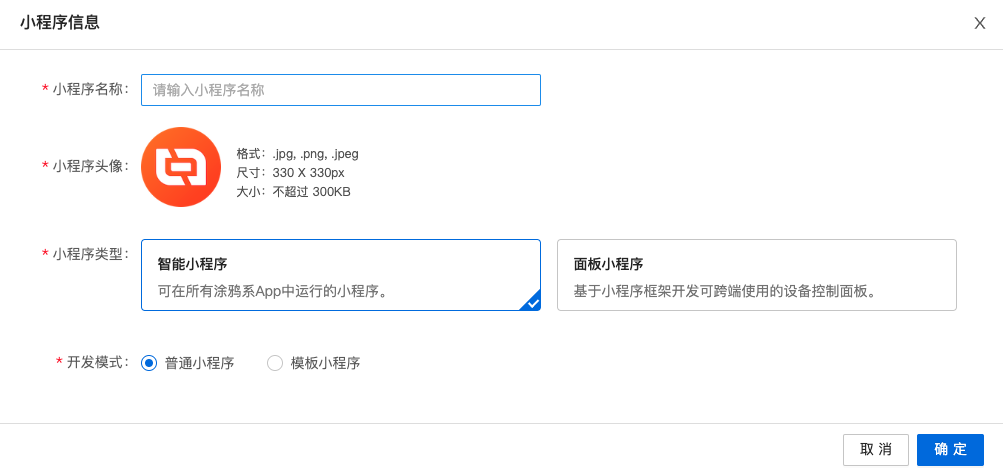
填写小程序名称、头像、类型等相关信息,然后单击?确定。

三、安装 Tuya MiniApp Tools
Tuya MiniApp Tools 可以帮助您创建、开发、调试、上传小程序项目。
请下载并安装?Tuya MiniApp Tools?的最新版本。
开发调试
一、新建项目 & 关联小程序
- 启动 Tuya MiniApp Tools ,登录开发者 IoT 账号,新建小程序。
- 根据提示设置?项目路径、项目名称、关联智能小程序,单击?确认,进入主界面。
- 关联智能小程序, 是指您需要先拥有?Tuya MiniApp 开发者平台?中对应智能小程序的开发者权限。然后, 在 Tuya MiniApp Tools 中新建或导入小程序时,关联?Tuya MiniApp 开发者平台?中对应的智能小程序,才能进行开发、调试、上传代码。

二、编写代码
Tuya MiniApp Tools 会自动在项目路径下为您初始化项目模板,您可以使用代码编辑器打开该项目,进行编写。
- 了解小程序的目录结构与不同类型文件的作用:框架。
- 了解小程序的基础组件:组件。
三、预览调试
在开发过程中,小程序的运行效果会在主界面左侧的模拟器中显示。
由于模拟器尚未支持全部 API,因此,您还需要使用?真机调试?来预览与调试小程序的实际运行情况。

四、上传代码
在完成开发之后,点击 Tuya MiniApp Tools 中的?上传?按钮,本地代码将会上传至云端。
Tuya MiniApp 开发者平台?中就会对应显示上传的版本。


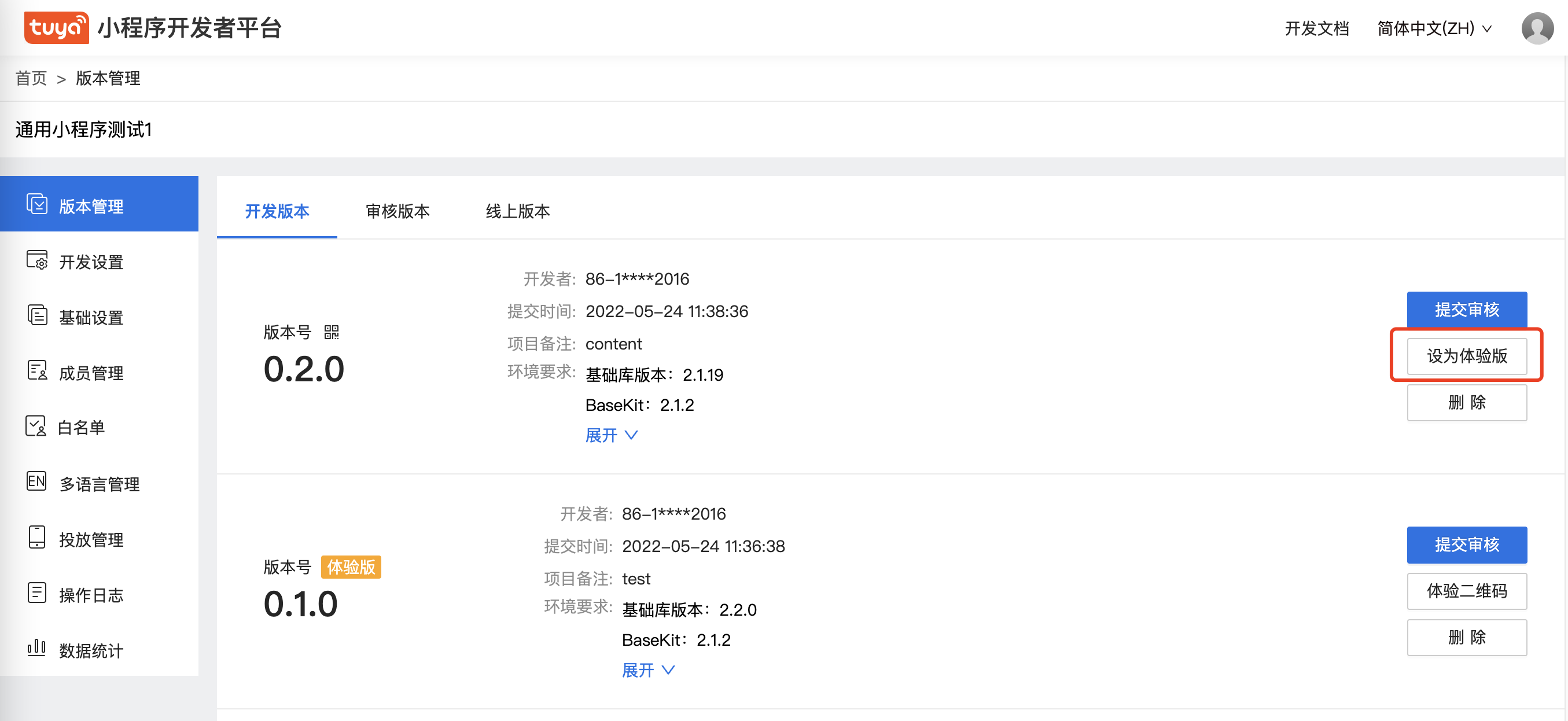
五、小程序设为体验版测试
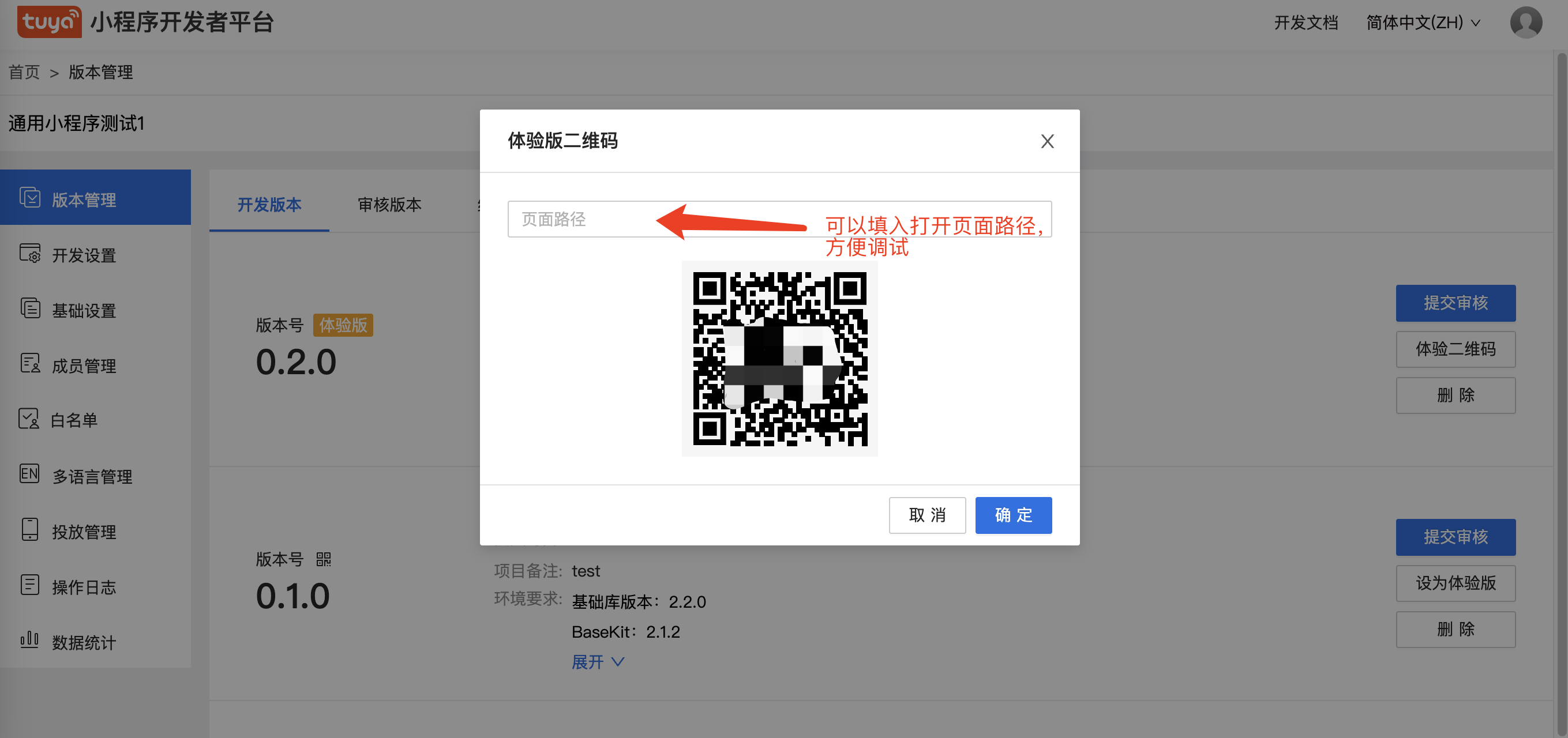
将上传的版本?设为体验版?后,单击?体验二维码,可以配置二维码信息,可以使用投放的 App 扫描进入,方便体验该小程序。
体验版小程序的使用者的账号信息需要添加到?白名单。


六、小程序审核上线
- 登录?Tuya MiniApp 开发者平台,单击所需要上传的小程序名称,跳转至?版本管理?页。
- 在?开发版本?页签 下,找到对应版本,单击?提交审核。
- 提交审核后,在?审核版本?页签中,您可看到提交版本的审核状态。
- 审核通过后,在?线上版本?页签中,您可看到待上线的版本。您可以单击?启用服务?按钮,使该版本小程序上线,或者单击?停用服务?按钮,使上线的小程序下线。
| 版本阶段 | 说明 | 可操作的按钮 |
|---|---|---|
| 开发版本 | 每次上传的代码都对应独立的开发版本。 | 提交审核、删除 |
| 体验版本 | 【可选】在正式上线之前,可以设置体验版本,让权限成员优先测试体验。 | 设为体验版 |
| 审核版本 | 开发版本的提审阶段。如果某版本审核不通过,需要根据驳回原因,将版本退回修改。 | 不同的审核状态对应不同的操作按钮: - 审核中:取消审核 - 审核通过:申请上线 - 不通过:取消审核 |
| 线上版本 | 面向全部用户的正式版本。 | 启用服务、停用服务 |
七、结束
- 恭喜你 🎉 完成了本教程的学习!立即开发小程序。
- 有任何问题可以联系 Tuya MiniApp Team。
文章来源:https://blog.csdn.net/Ms_Smart/article/details/135674257
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Amphion tts(Text to Speech) 语音合成
- 快速掌握前端 专为Java程序员定制
- VSCode Jupyter print 函数输出在错误的单元格(cell)
- 机器人修路,是科技还是玄学?
- 系数的量化:图像压缩与信息保留的艺术
- 大数据Doris(三十九):Duplicate 模型中的 ROLLUP
- Python3.12 新版本之f-string的几个新特性
- MindOpt云上建模求解平台功能的简单介绍
- 关于Nacos各日志以及解决Nacos中疯狂输出日志的问题
- 【正点原子STM32连载】 第二十二章 高级定时器输出比较模式实验 摘自【正点原子】APM32E103最小系统板使用指南