vue3和vite项目在scss中因为本地图片,不用加~
发布时间:2024年01月24日
看了很多文章说要加~,真的好坑哦,我的加了~反而出不来了:
304 Not Modified

所以需要去掉~:
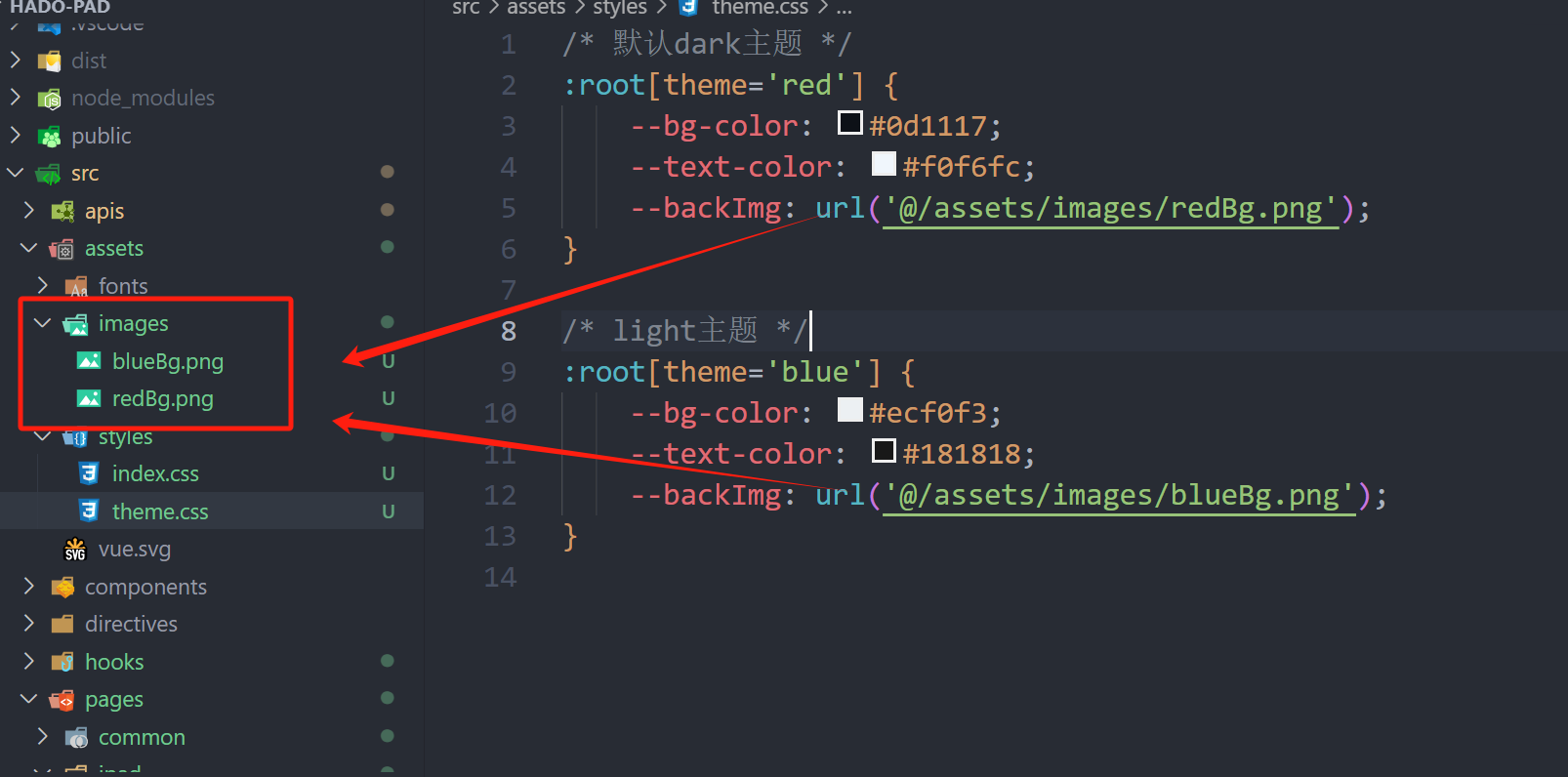
/* 默认dark主题 */
:root[theme='red'] {
--bg-color: #0d1117;
--text-color: #f0f6fc;
--backImg: url('@/assets/images/redBg.png');
}
/* light主题 */
:root[theme='blue'] {
--bg-color: #ecf0f3;
--text-color: #181818;
--backImg: url('@/assets/images/blueBg.png');
}
直接引入就好:

文章来源:https://blog.csdn.net/weixin_44786530/article/details/135829889
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 支付宝、学习强国小程序input、textarea数据双向绑定
- Nginx Location 规则解析:深入剖析 Location 优先级匹配机制
- 为什么大负载通电瞬间电压跌落,前级MOS开关如何设计
- [Python进阶] Python中使用正则表达式
- vue3 实现主题色以及修改主题色
- YC气水分离器一起在奋斗与成长
- 淘宝店铺订单接口丨淘宝店铺订单交易接口技术文档
- IO第5天
- Redis
- oracle 子查询和窗口函数