Uniapp + Vue3 封装请求工具挂载全局
发布时间:2023年12月20日
新建request.js工具类
const http = {
// baseUrl 地址
baseUrl: 'http://localhost:8080',
// 请求方法
request(config) {
// config:请求配置对象,具体参照uniapp文档
config = beforeRequest(config)
// 请求地址拼接
config.url = this.baseUrl + config.url
// 异步请求
return new Promise((resolve, reject) => {
uni.request(config).then(res => {
// 响应拦截
const response = beforeResponse(res)
resolve(response)
}).catch(err => {
errorHandle(err)
reject(err)
})
})
},
get(url, data, auth, loading) {
/*
url:接口地址
data:查询参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'GET',
loading: loading
})
},
post(url, data, auth) {
/*
url:接口地址
data:请求体参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'POST'
})
},
put(url, data, auth) {
/*
url:接口地址
data:请求体参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'PUT'
})
},
delete(url, data, auth) {
/*
url:接口地址
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
auth: auth,
timeout: 10000,
method: 'DELETE'
})
}
}
// 请求拦截器
const beforeRequest = (config) => {
// 请求之前拦截操作
console.log('请求拦截器', config)
if (!config.loading) {
uni.showLoading({
title: '拼命请求中',
mask: true,
})
} else {
uni.showLoading({
title: config.loading,
mask: true,
})
}
config.header = {}
if (config.auth && config.auth != undefined) {
// 请求头中添加token
if (uni.getStorageSync('token')) {
// Authorization Bearer 根据情况修改
config.header['Authorization'] = 'Bearer ' + uni.getStorageSync('token')
} else {
// 为登陆则跳转登陆 重定向
uni.navigateTo({
url: '/pages/index/index'
})
}
}
return config
}
// 响应拦截器
const beforeResponse = (response) => {
// 请求之后操作
console.log('响应拦截器', response)
setTimeout(()=>{
uni.hideLoading();
},2000)
// 判断请求返回的状态码
if (response.status !== 200 && response.status !== 201 && response.status !== 204) {
// 给出对应的提示
if (response.data.error) {
uni.showToast({
title: response.data.error.toString(),
icon: 'none',
duration: 2000
})
}
}
return response
}
// 请求异常处理器
const errorHandle = ((err) => {
console.log('请求异常', err)
})
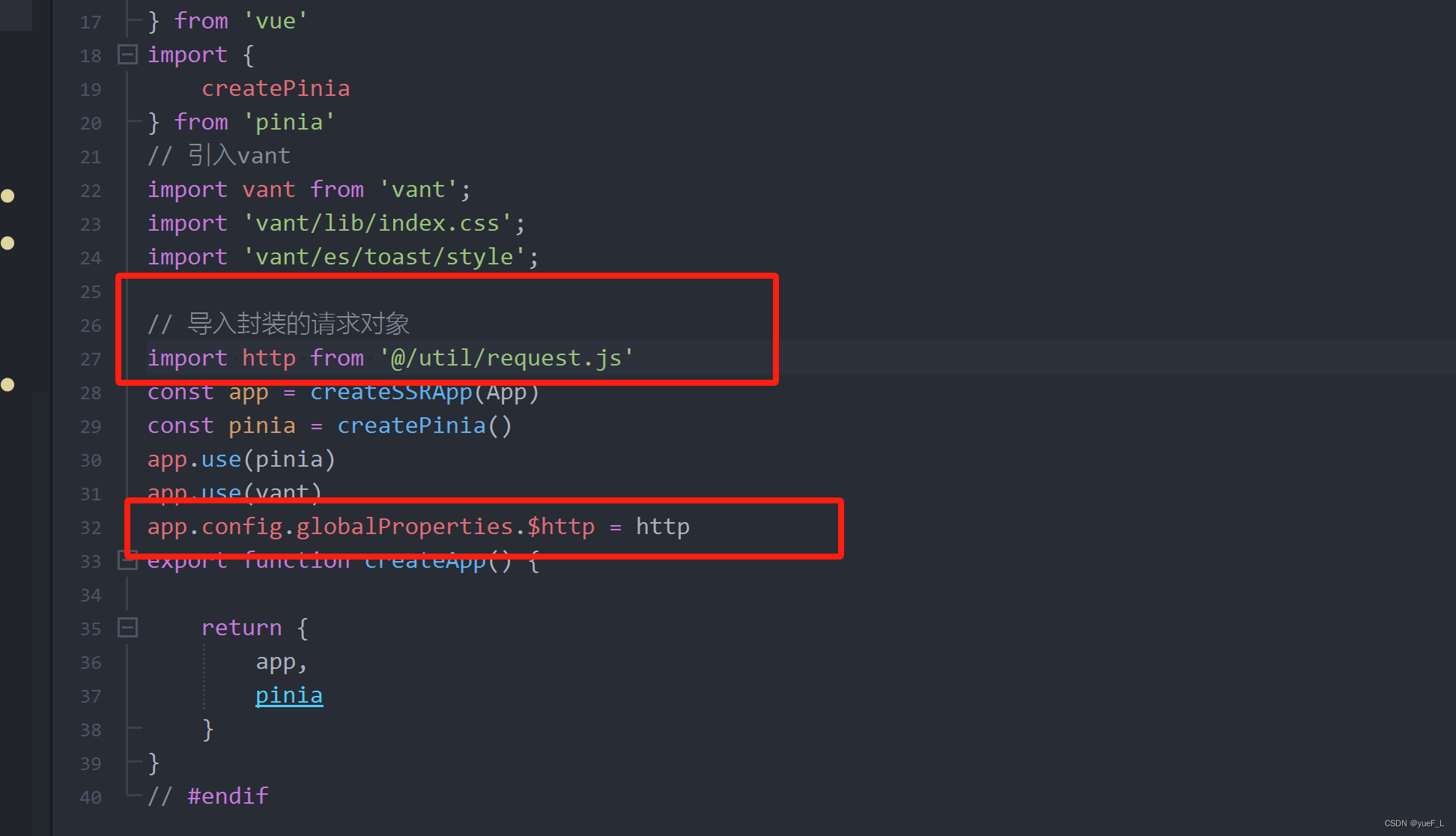
export default http在main文件中全局挂载、

// 导入封装的请求对象
import http from '@/util/request.js'
app.config.globalProperties.$http = http在vue页面中使用
import type { ComponentInternalInstance } from 'vue'
const { proxy } = getCurrentInstance() as ComponentInternalInstance
// 使用默认的loading
const response = await proxy?.$http.get('/auth/tenant/list')
// 自定义的loading
const response1 = await proxy?.$http.get('/auth/tenant/list',null,null,'loading')备注:Vue3不可以像vue2那样子通过this对象去调用全局挂载对象,需要使用?getCurrentInstance 方法获取proxy 对象。
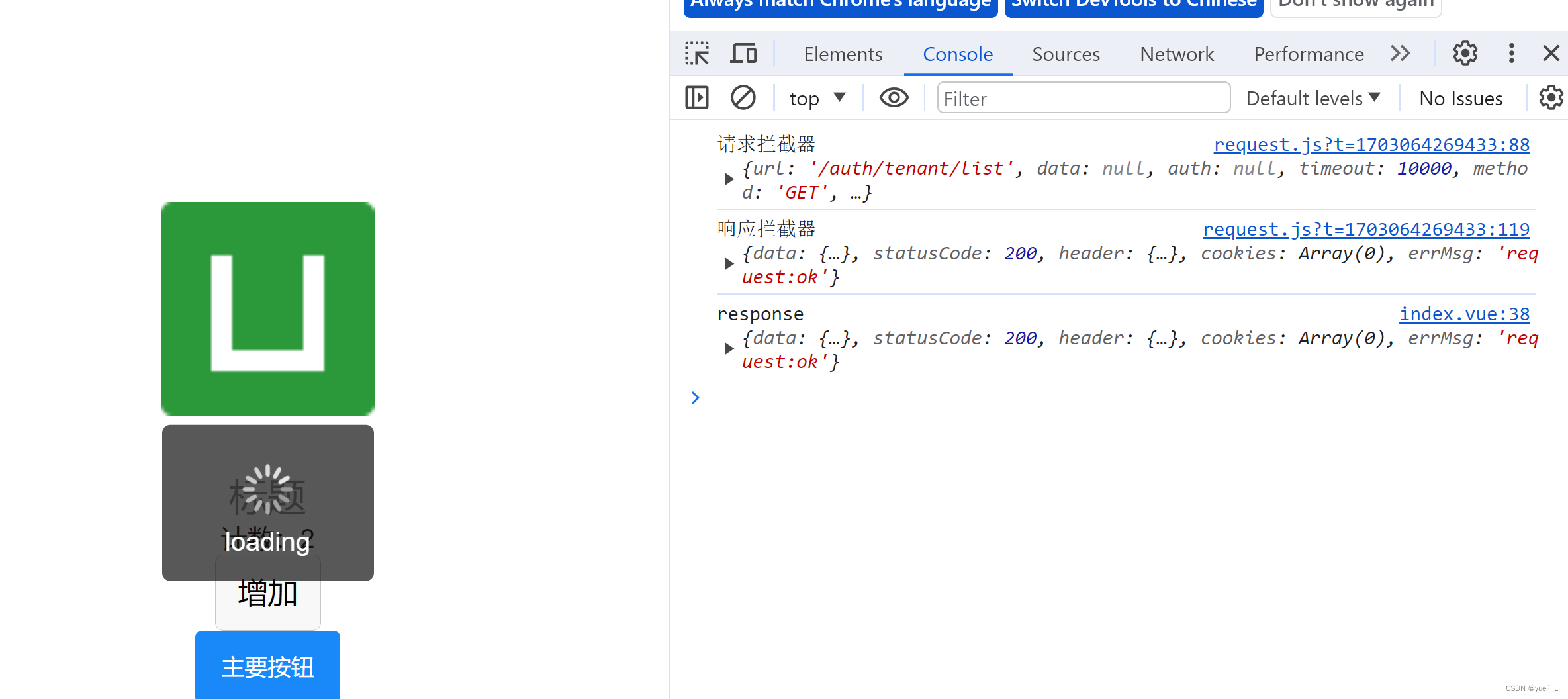
运行结果:

文章来源:https://blog.csdn.net/weixin_38982591/article/details/135113473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分支定价算法中dominance criterion.怎么翻译
- 第九章 1 面向对象程序设计
- Golang 快乐数 leetcode202 map哈希表 快慢指针法
- 基于springboot的校园社团信息管理系统
- 青少年CTF-qsnctf-Web-PingMe02
- Open3D (C++) 距离计算
- JavaScript SEO:如何为搜索引擎优化 JS
- 20. 完整的蒙特卡洛强化学习算法
- 多边形压缩 Douglas-Peucker算法
- 瑜亮之争有结果了,6GHz(6425-7125MHz)全部或部分频段划分用于IMT系统