uniapp 使用echarts做折线图条形图。
发布时间:2024年01月24日


提前10天把中烟活动做完了,以为能打酱油到除夕那天,结果又要做什么数据看板,方便烟草领导过年查看数据,还只给5天时间,真实压榨剥削啊,下辈子再也不‘拍黄片’了,不!下份工作我就转前端了,php我再也不写了。
1.安装echarts 依赖 npm install echarts
2.引用 import * as echarts from ‘echarts’;
3.上代码
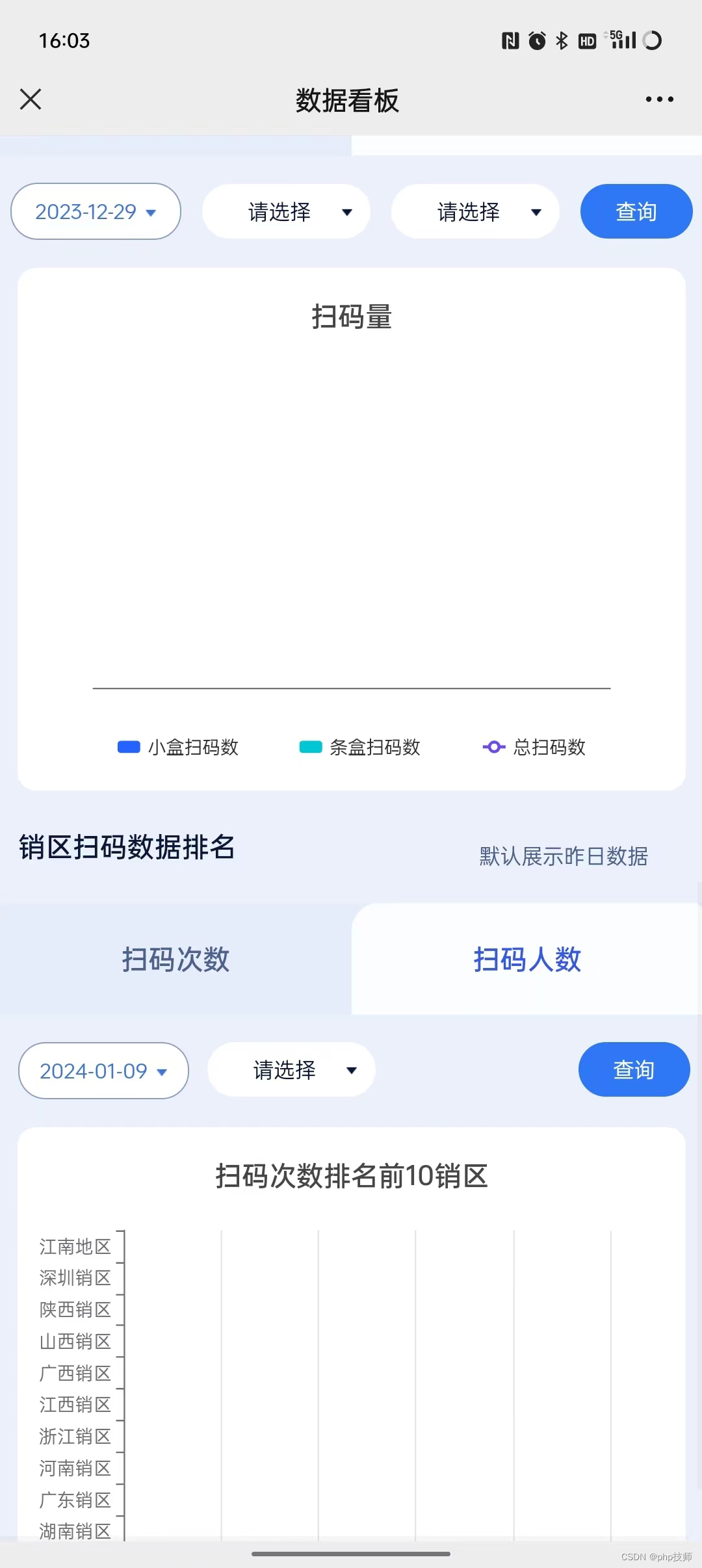
<canvas :style="{width: '100%', height: '500rpx'}" id="mychart" canvas-id="mychart"
:canvas-type="canvasType"></canvas>
chart() {
const ctx = document.getElementById('mychart');
const chart = echarts.init(ctx);
chart.setOption({
grid: {
// 设置图表距离顶部,左侧,右侧和底部的高度
top: '50rpx',
left: '50rpx',
right: '50rpx',
bottom: '50rpx',
},
color: ["#2363FF", "#03C6D4", "#6B49F5"],
title: {
left: "center",
text: this.ChartDatatext,
},
tooltip: {
width: '100%',
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
bottom: 0,
itemWidth: 15,
itemHeight: 8,
itemGap: 40,
data: ['小盒扫码数', '条盒扫码数', '总扫码数']
},
xAxis: [{
type: 'category',
data: this.tongdate,
axisPointer: {
type: 'shadow'
}
}],
yAxis: [{
type: 'value',
name: '',
min: 0,
//max: 0,
max: function(value) {
return Math.ceil(value.max * 1.2);
},
interval: 1000,
axisLabel: {
formatter: '{value}'
}
},
],
series: [{
name: '小盒扫码数',
type: 'bar',
data: this.box
},
{
name: '条盒扫码数',
type: 'bar',
data: this.bar
},
{
name: '总扫码数',
type: 'line',
data: this.all
}
]
})
},
文章来源:https://blog.csdn.net/qq_34716929/article/details/135825152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 用BEVformer来卷自动驾驶-1
- Linux笔记---系统信息
- 2024年,软件测试未来可期?
- Python异常介绍
- SpringBoot项目如何优雅的实现操作日志记录
- day1 C++
- 力扣(leetcode)1148和1179题(MySQL)
- 2024基于SSM的旅行攻略美食体验交流平台-JAVA.VUE(源码论文+开题报告)
- 快速排序(Java语言)
- 【NI-RIO入门】理解Windows、Real Time与FPGA之间数据通信的原理