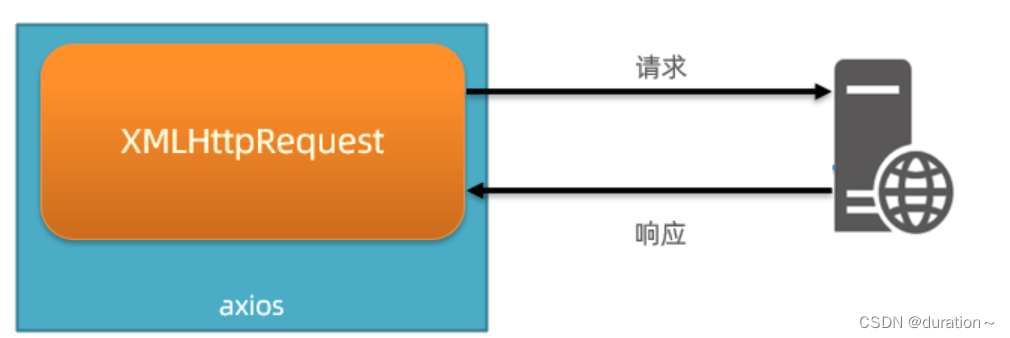
XMLHttpRequest
XMLHttpRequest 是一个 JavaScript API,它提供了一种在客户端与服务器进行数据交换的方式,可以在不刷新页面的情况下异步更新部分网页内容。虽然现代开发中越来越多地使用
axios API 来处理网络请求,
XMLHttpRequest 仍然是理解浏览器中网络通信的重要知识点。
-
AJAX 是浏览器与服务器通信的技术,采用 XMLHttpRequest 对象相关代码
-
axios 是对 XHR 相关代码进行了封装,让我们只关心传递的接口参数
-
学习 XHR 也是了解 axios 内部与服务器交互过程的真正原理

创建 XMLHttpRequest 对象
要使用 XMLHttpRequest,首先需要创建一个 XMLHttpRequest 对象的实例:
var xhr = new XMLHttpRequest();
配置请求
使用 open 方法配置请求:
xhr.open(method, url, async);
method: HTTP 请求的方法,如 “GET” 或 “POST”。url: 数据的 URL。async: 可选参数,默认为true,代表是否进行异步请求。如果为false,则请求为同步。
设置请求头
通过 setRequestHeader 方法设置 HTTP 请求头:
xhr.setRequestHeader('Content-Type', 'application/json');
发送请求
使用 send 方法发送请求:
xhr.send(data);
data: 要发送的数据体,GET 请求通常将此参数设置为null。
处理响应
可以通过监听 XMLHttpRequest 对象的事件来处理响应。
1.load: 请求成功完成时触发。
2.error: 请求失败时触发。
3.readystatechange: 请求的 readyState 属性发生变化时触发。
例如,可以使用 onload 和 onerror 事件处理器:
xhr.onload = function() {
// 请求成功,这里可以处理响应内容
if (xhr.status >= 200 && xhr.status < 300) {
// 解析响应内容
console.log(JSON.parse(xhr.responseText));
} else {
// 处理 HTTP 错误
console.error('HTTP Error: ' + xhr.status);
}
};
xhr.onerror = function() {
// 通信发生错误时,会调用此函数
console.error('Network Error');
};
或者使用 onreadystatechange 事件处理器:
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
// 请求完成
if (xhr.status === 200) {
// 如果是 HTTP 200 OK,则处理返回的数据
console.log(xhr.responseText);
} else {
// 否则处理其他 HTTP 状态码
console.error("HTTP Error: " + xhr.status);
}
}
};
readyState 常用值表示:
0(UNSENT):open()方法还未被调用。1(OPENED):open()方法已被调用,可以设置请求头和发送请求。2(HEADERS_RECEIVED):send()方法已被调用,响应头和响应状态已可获取。3(LOADING): 响应体正在被接收。4(DONE): 请求操作已完成,全部响应已可用。
取消请求
如果需要取消已经发出的请求,可以使用 abort 方法:
xhr.abort();
loadend
loadend 事件在处理 XMLHttpRequest 请求时代表请求已经完成,不管请求是成功了(load 事件),还是失败了(error 事件),或者是被中断了(abort 事件)。这个事件响应时,会在 XMLHttpRequest 对象的 response 属性中包含请求的响应内容,如果有的话。
下面是如何使用 loadend 事件的示例:
var xhr = new XMLHttpRequest();
xhr.open('GET', '/api/some-endpoint', true);
xhr.onloadend = function(event) {
// 此处的 event 是一个 ProgressEvent 对象
if (xhr.status >= 200 && xhr.status < 300) {
console.log('请求成功:', xhr.responseText);
} else {
console.error('请求结束,但是遇到错误:', xhr.status);
}
// 不管请求成功或失败,这里总是会被调用
console.log('请求结束。这里可以执行一些清理操作。');
};
xhr.send();
或
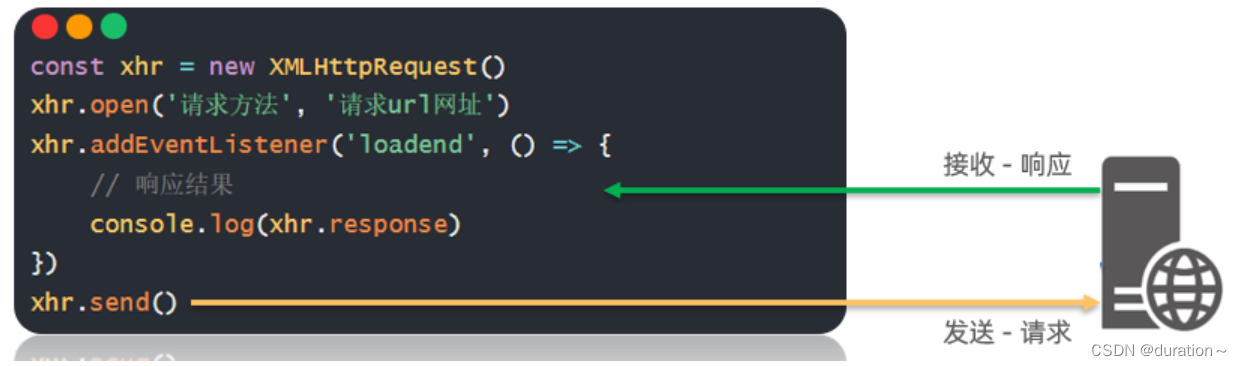
const xhr = new XMLHttpRequest()
xhr.open('请求方法', '请求url网址')
xhr.addEventListener('loadend', () => {
// 响应结果
console.log(xhr.response)
})
xhr.send()

在这个示例中,loadend 事件的回调函数总是会在请求过程完成后被调用,无论请求成功还是失败。这意味着你可以使用这个事件来清理或执行必需的后续步骤,比如停止显示一个加载指示器。
loadend 事件的好处是你不必单独写两个或者三个处理器(分别对 load, error, abort 事件),因此你可以将所有 “请求结束” 相关的处理逻辑集中在一个地方。但是,如果你需要对不同的结束情况进行细致的区分处理,那么单独监听 load, error, 和 abort 事件可能会更有帮助。
虽然 XMLHttpRequest 在历史上非常重要,但现代 web 开发中建议使用 fetch() API,因为它提供了更简洁的语法和基于 Promise 的接口。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一个冷门的需求,golang实现邮件回复生成邮件链
- 【DevOps-08-2】Harbor的基本操作
- 精进单元测试技能 —— Pytest断言的艺术!
- vue 渲染数组,拖拽排序,渲染同一个数组拖拽排序不影响其他选中行状态
- 如何解决大模型的「幻觉」问题?
- 鸿蒙原生应用再添新丁!中国移动 入局鸿蒙
- 微信小程序+前后端开发学习材料
- 《现代C++语言核心特性解析》笔记草稿
- DEJA_VU3D - Cesium功能集 之 116-雷达扫描(扇形效果)
- UCOS-III 基础知识积累