jQuery: 整理5---删除元素和遍历元素
发布时间:2023年12月25日
1. 删除元素
span{
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
<span class="green">green</span>
<span class="blue">blue</span>
<span class="green">333</span>
<span class="blue">444</span>
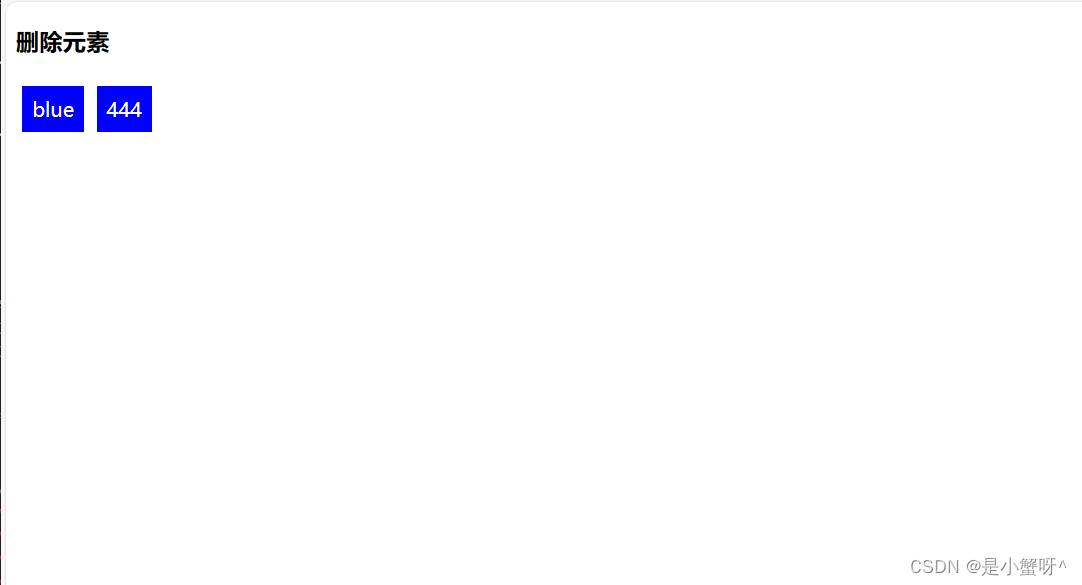
1. 使用??remove()? ?->? 删除元素及其子元素,标签和内容一起删除
? ?指定元素.remove()
$(".green").remove()
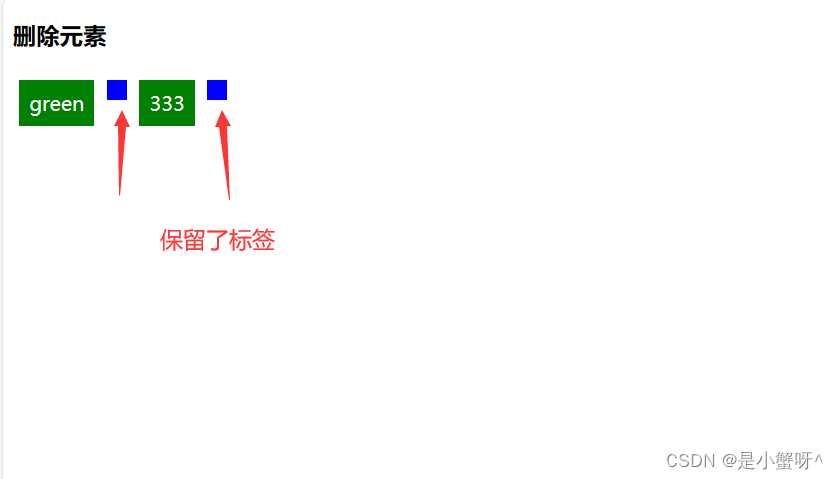
2.??empty()? ?->? 清空元素内容, 保留标签
$(".blue").empty()
2. 遍历元素
span{
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
<h3>遍历元素</h3>
<span class="green">green</span>
<span class="green">blue</span>
<span class="green">333</span>
<span class="green">444</span>each():
? ?$(selector).each(function(index,element))
? ? ? ?// 参数function为遍历时的回调函数
? ? ? ? // index为遍历元素的序列号,从0开始
? ? ? ? // element是当前的元素,此时是dom元素
// 获取指定元素并遍历
$(".green").each(function(index, element) {
console.log(index)
console.log(element)
})
文章来源:https://blog.csdn.net/m0_61495539/article/details/135207514
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- tmux 包的介绍及使用
- [AutoSar]BSW_OS 05 Autosar OS_schedule table
- Explain工具-SQL性能优化
- 【基于Python的新闻文本分类系统设计与实现】
- 为巴萨打Call!坐苏州金龙风景巴士看传奇球星比赛
- QT5.14.2 for Android 部署经验 在qt5.14.2环境下开发安卓apk #QT# #android# #跨平台#
- gdb本地调试版本移植至ARM-Linux系统
- Packet Tracer - Configure Cisco Routers for Syslog, NTP, and SSH Operations
- 【Linux】Linux 系统编程——相对路径和绝对路径
- 编程笔记 html5&css&js 040 CSS盒子模型