微信小程序组件的创建以及两种引用方式
发布时间:2024年01月18日
创建组件:
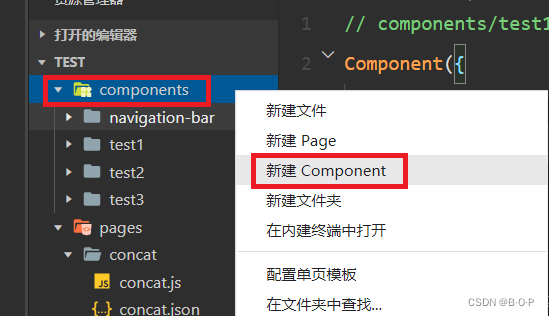
右键单击components点击新建Component
(也可以先创建一个component同名文件夹然后再文件夹中新建Component,方便管理)

引用组件:
在引用前要先刷新一下资源管理器,否则可能会提示找不到文件

全局引用:
在app.json文件中引用

局部引用:
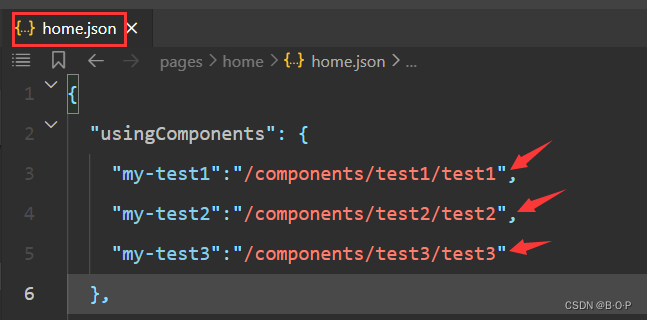
在想使用组建的页面的 .json文件中引用

组件的使用:
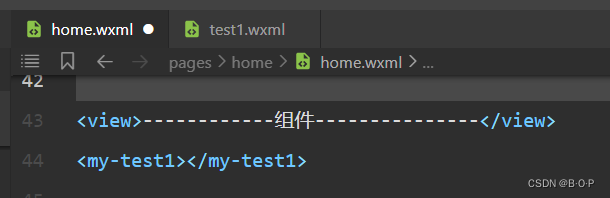
在页面中使用? <my-test1></my-test1>? 就可在页面中展示组件test1中 test1.wxml 的所有内容

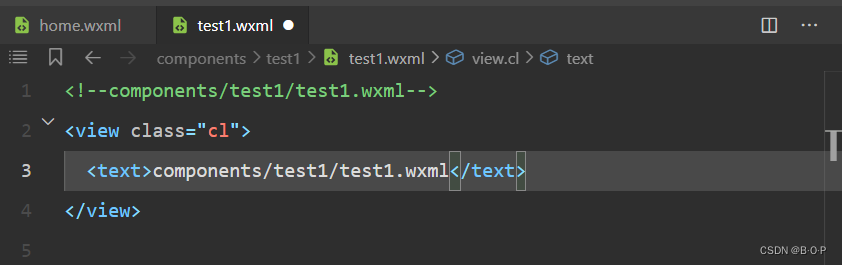
?test1.wxml:

?效果:

文章来源:https://blog.csdn.net/m0_58611644/article/details/135606814
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于JAVA的数据可视化的智慧河南大屏 开源项目
- python 基础知识点(蓝桥杯python科目个人复习计划21)
- vue2 省市区联动组件封装
- ThreadPoolExecutor 线程池源码完整剖析(基本介绍、工作流程、代码演示、源码完整剖析)
- 198. 打家劫舍
- 三维模型的几何坐标纠正应用探讨
- Windows 下用 C++ 调用 Python
- 如何避免卡尔曼滤波器的发散? Q P R参数怎么调?
- tree数据处理
- 特殊的C++vector容器迭代器失效情况:vector iterator not incrementable