tree数据处理
发布时间:2024年01月15日
接口获取数据oldArr
[
{
"deptCode": "01",
"parentCode": "000",
"sortKey": 4,
"deptName": "办公室(党委办公室、董事会办公室)",
"children": [
{
"deptCode": "0101a",
"parentCode": "01",
"sortKey": 999,
"deptName": "董事监事"
},
{
"deptCode": "0104",
"parentCode": "01",
"sortKey": 999,
"deptName": "总部"
},
{
"deptCode": "0100",
"parentCode": "01",
"sortKey": 999,
"deptName": "公司领导"
},
{
"deptCode": "0107",
"parentCode": "01",
"sortKey": 999,
"deptName": "汽车队"
}
]
}
]
处理后的数据newArr
[
{
"label": "全部部门",
"value": "0"
},
{
"label": "办公室(党委办公室、董事会办公室)",
"value": "01",
"children": [
{
"label": "全部部门",
"value": "0"
},
{
"label": "董事监事",
"value": "0101a"
},
{
"label": "总部",
"value": "0104"
},
{
"label": "公司领导",
"value": "0100"
},
{
"label": "汽车队",
"value": "0107"
}
]
}
]
处理方法formaterDe
this.newArr = this.formaterDe(this.oldArr)
formaterDe(arr = [], key = 'deptName', keys = 'deptCode') {
return [{ label: key == 'deptName' ? "全部部门" : '全部员工', value: "0" }, ...(arr.map(a => {
let obj = {};
obj.label = a[key];
obj.value = `${a[keys]}`;
if (a.children) obj.children = this.formaterDe(a.children);
return obj;
}))];
},
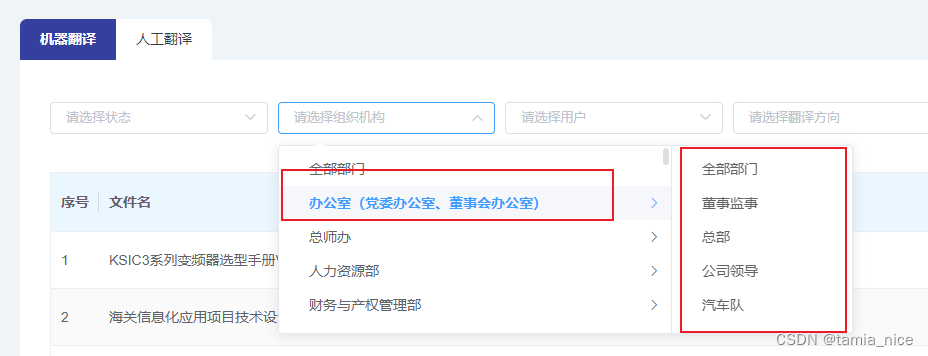
效果图

文章来源:https://blog.csdn.net/weixin_47144417/article/details/135605994
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Oracle-查询用户下所有表的数据量
- EtherCAT主站SOEM -- 11 -- EtherCAT从站 XML 文件解析
- GO数据库操作
- Nginx正向/反向代理与负载均衡策略
- 稳字当头!国民理财平台的价值支点有哪些?
- Python编程:输出金字塔图形
- 勤工俭学管理程序设计(JSP+java+springmvc+mysql+MyBatis)
- 飞凌嵌入式全志T113-i开发板的休眠及唤醒操作
- 2024应届大学生,为云计算高薪岗位做好准备了吗?
- 【机器学习】密度聚类:从底层手写实现DBSCAN