CSS期末知识复习, 重要知识点摘录
发布时间:2023年12月23日
CSS期末知识复习,重要知识点摘录
CSS的创建

外部样式表

内部样式表

内联样式

优先级关系

背景设置

1.颜色

2.背景图像

3.背景是否平铺

4.简写

具体属性参考,不多赘述了,毕竟每个人薄弱点不一样
background菜鸟教程
CSS文本
1.颜色

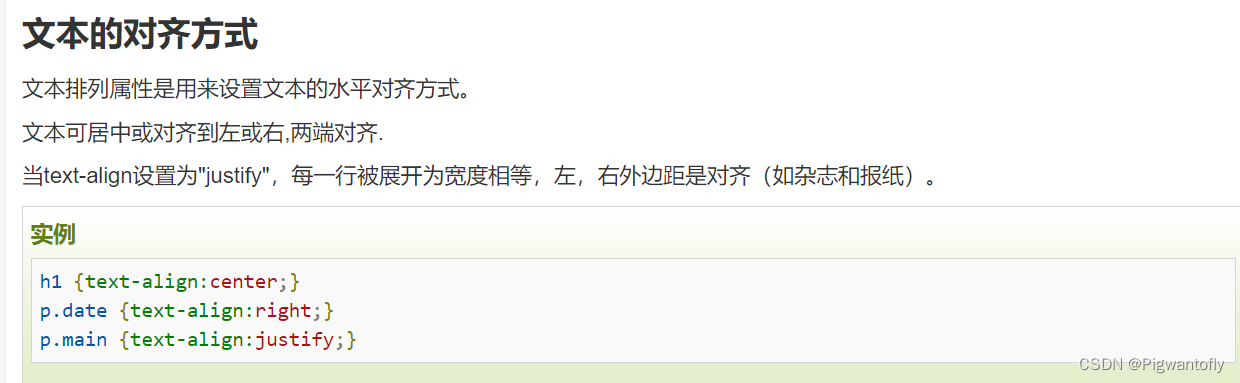
2.对齐方式

3.文本修饰

这里特别注意,去除超链接格式更容易考到

常用的文本处理
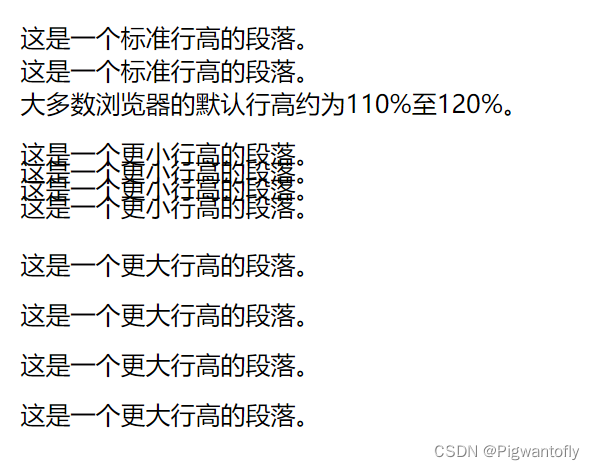
增加行距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>
效果如下:

想具体复习的可以看菜鸟在这里
我还想写的全一点,但东西有点多,从现在开始我就摘录我不会的了
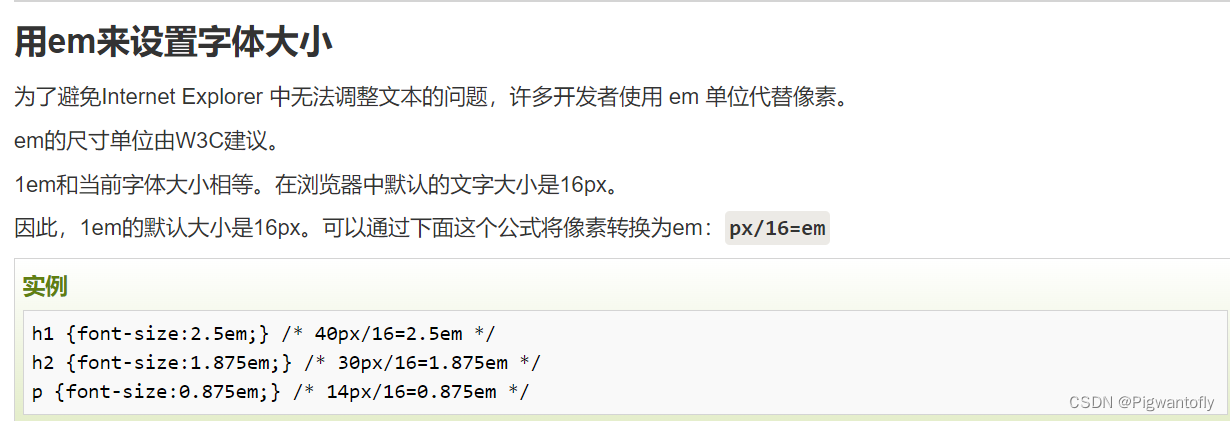
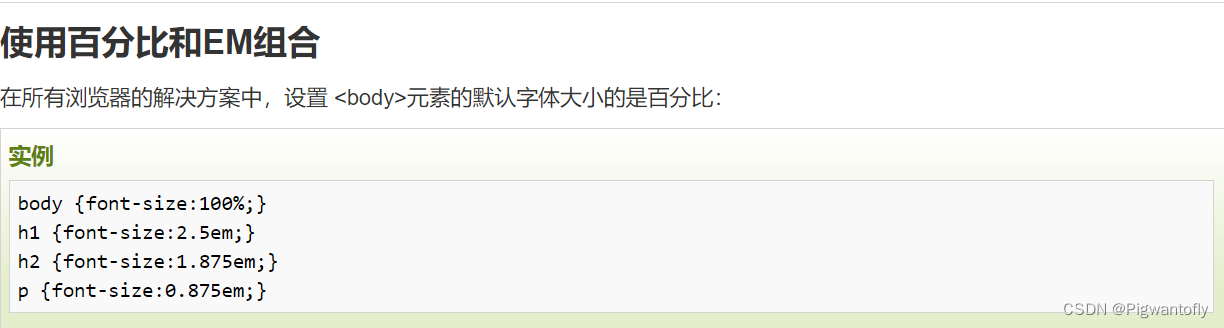
字体单位转换


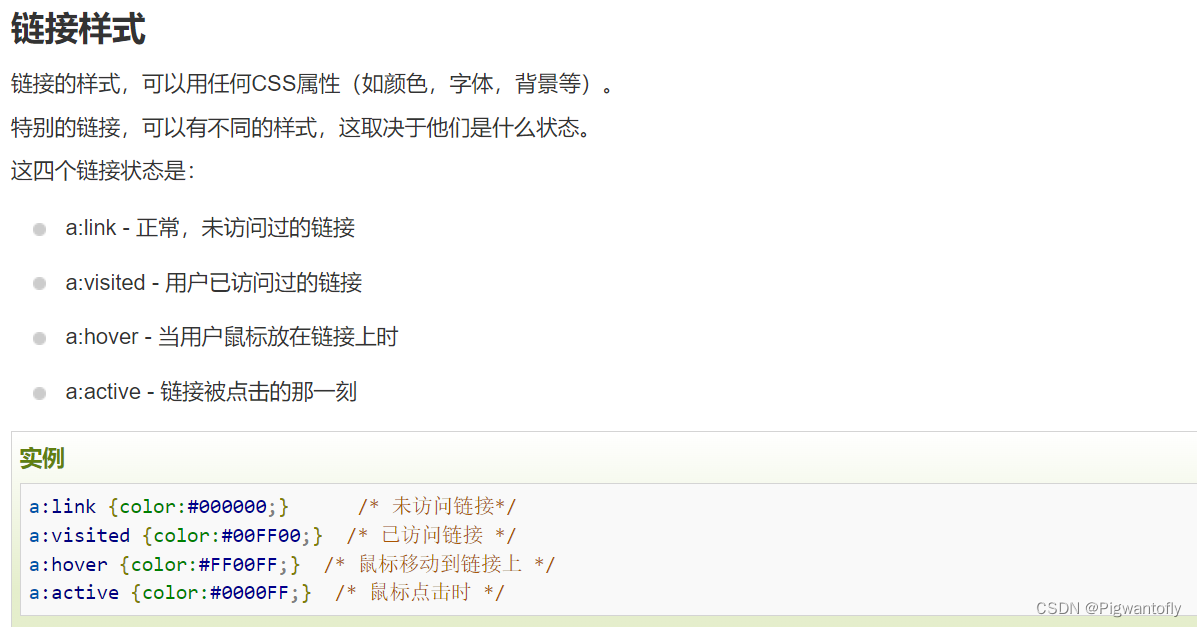
超链接

无序列表的清除布局

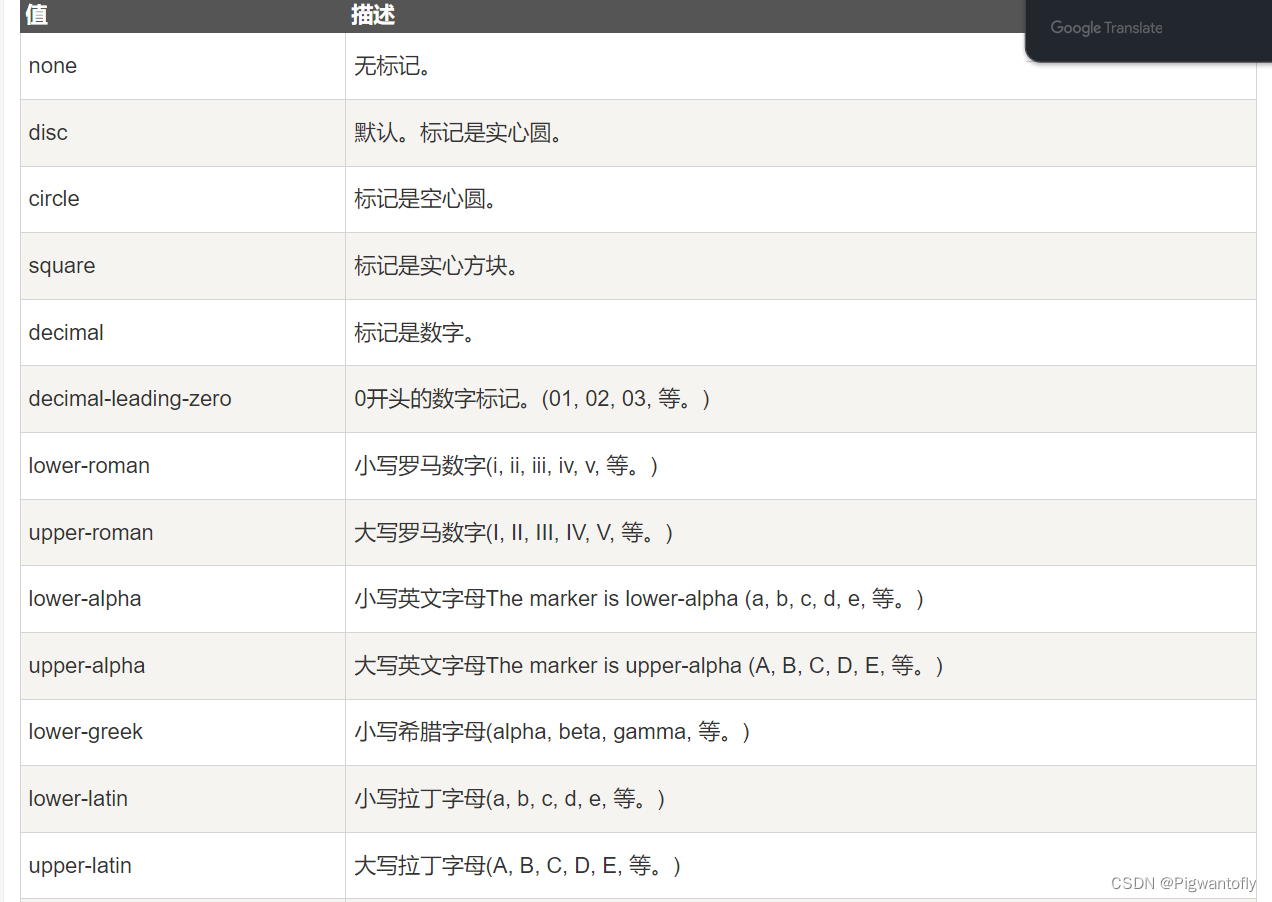
列表的点和数字换
属性没接上 是list-style-type

重点,表格边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table,th,td
{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

设置css为
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}

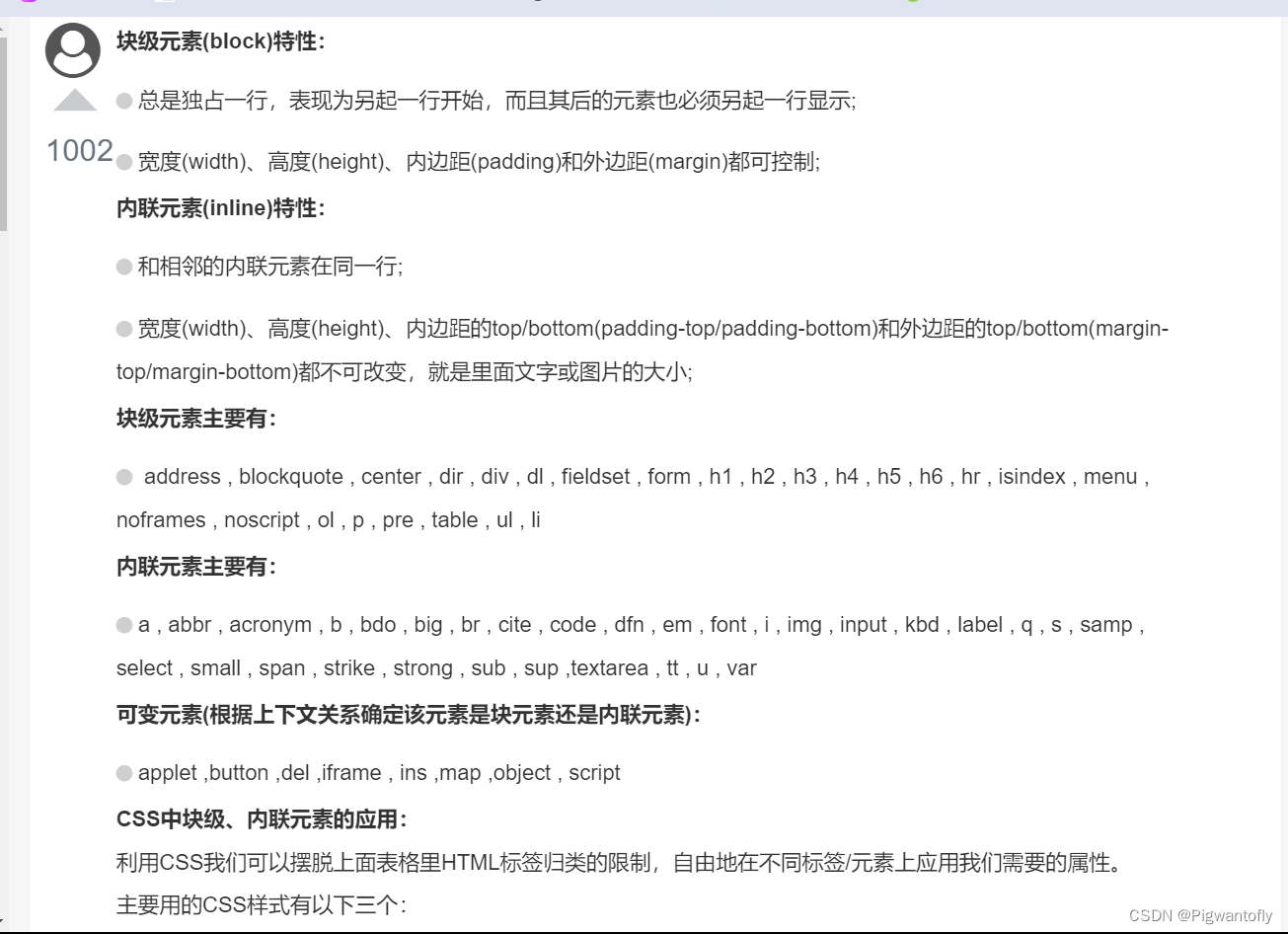
盒子模型



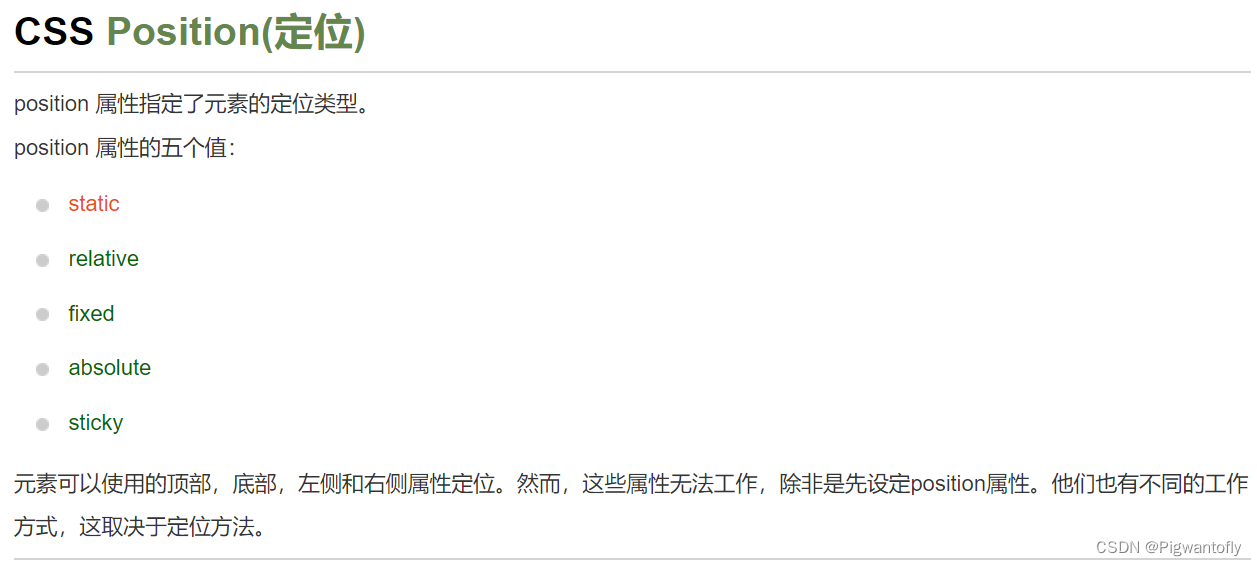
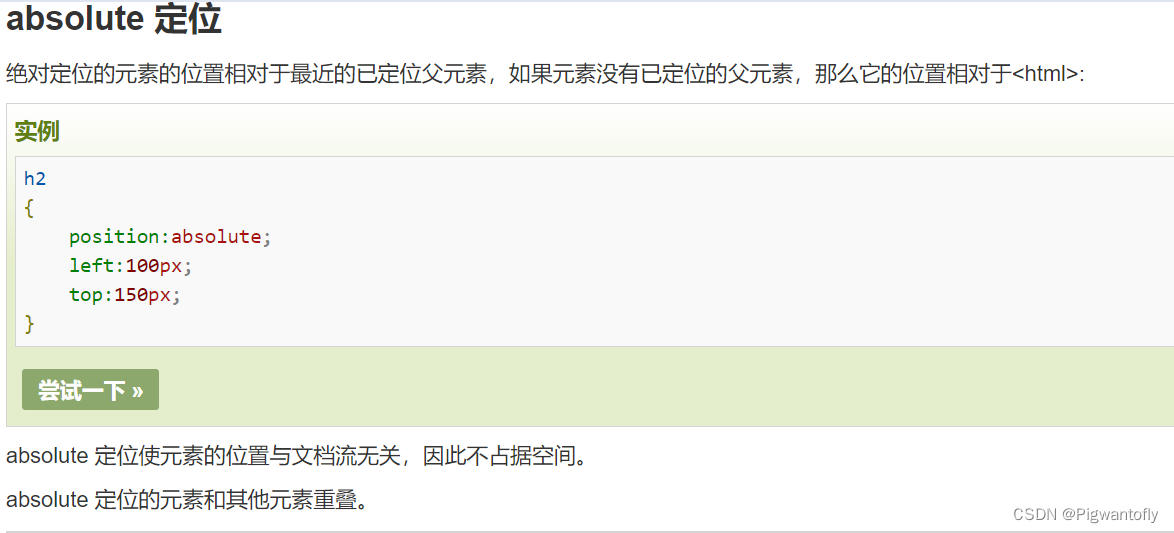
定位




文章来源:https://blog.csdn.net/WDJ54068923/article/details/135170615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 干货!3D模型格式转换工具HOOPS Exchange文件格式支持最新明细
- BMS、AFE、菊花链技术
- Python 基础(四):序列
- EDI能够为企业间信息传输带来哪些帮助?
- 电脑C盘满了格式化清理的方法
- Python数据分析案例36——基于神经网络的AQI多步预测(空气质量预测)
- 网络逻辑示意图工具
- 2023 工业 AR 关键词:纵深和开拓
- ONLYOFFICE开发者版:自主掌控文档处理的强大工具
- js字符与ASCII码互转的方法