QML —— CheckBox示例,嵌入TabView页中(附完整源码)
发布时间:2024年01月05日
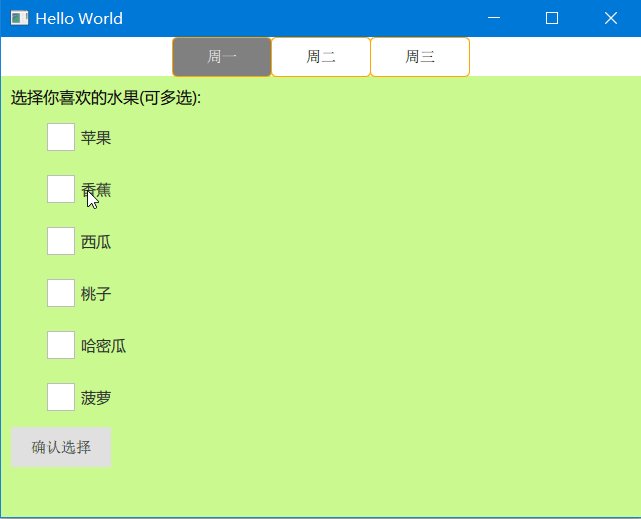
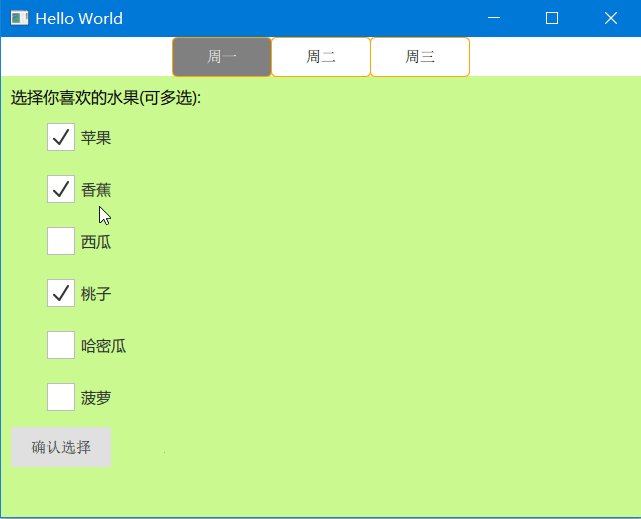
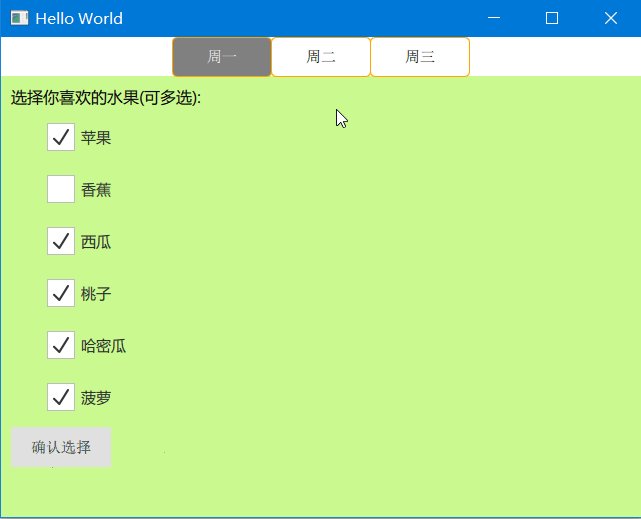
示例效果

?
CheckBox介绍
?????复选框提供了一个选项按钮,可以打开(选中)或关闭(未选中)。复选框通常用于从一组选项中选择一个或多个选项。
?
源码
?????Tab_CheckBox.qml
import QtQuick 2.0
import QtQuick.Layouts 1.12
import QtQuick.Controls.Styles 1.4
import QtQuick.Controls 2.5
Item
{
Rectangle
{
id: resultHolder;
color: "#a0a0a0";
width: 220;
height: 80;
anchors.centerIn: parent;
visible: false;
z: 2;
opacity: 0.8;
border.width: 2;
border.color: "#808080";
radius: 8;
Text
{
id: result;
anchors.fill: parent;
anchors.margins: 5;
font.pointSize: 16;
color: "blue";
font.bold: true;
wrapMode: Text.Wrap;
}
Button
{
anchors.right: parent.right
anchors.rightMargin: 3
anchors.top: parent.top
anchors.topMargin: 3
width: 18
height: 18
Image
{
source: "qrc:/Image/close.png"
anchors.fill: parent
}
onClicked: {resultHolder.visible=false}
}
}
Rectangle
{
anchors.fill: parent
color: "#cafa8f"
Text
{
id: selectID
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
text: qsTr("选择你喜欢的水果(可多选):")
font.family: "微软雅黑"
font.pixelSize: 16
}
ColumnLayout
{
id: columnLayoutID
spacing: 12
anchors.top: selectID.bottom
anchors.topMargin: 10
anchors.left: selectID.left
anchors.leftMargin: 30
Repeater
{
id: checkBoxList
model: ["苹果","香蕉","西瓜","桃子","哈密瓜","菠萝"]
CheckBox
{
text: modelData
font.family: "微软雅黑"
onClicked: resultHolder.visible = false;
}
}
}
Button
{
text: qsTr("确认选择")
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: columnLayoutID.bottom
anchors.topMargin: 10
onClicked:
{
let str = [];
for(let index = 0;index<checkBoxList.count;++index)
{
var tCheckBox = checkBoxList.itemAt(index)
if(tCheckBox.checked){str.push(tCheckBox.text)}
console.log(tCheckBox.text,tCheckBox.checked)
}
if(str.length > 0)
{
result.text = str.join();
resultHolder.visible = true;
}
}
}
}
}
?
?????TabTest.qml
import QtQuick 2.0
import QtQuick.Layouts 1.12
Item
{
GridLayout
{
anchors.centerIn: parent
columns: 2
rowSpacing: 20
columnSpacing: 20
Text
{
color:"white"
text: qsTr("输入数量:")
font.family: "微软雅黑"
font.pixelSize: 18
}
Rectangle
{
width: 150
height: 25
border.color: "white"
clip: true
TextInput
{
id: textID
anchors.fill: parent
anchors.centerIn: parent
font.family: "微软雅黑"
font.pixelSize: 14
selectByMouse: true
verticalAlignment:TextInput.AlignVCenter
horizontalAlignment: TextInput.AlignLeft
}
}
Text
{
color:"white"
text: qsTr("输入长度:")
font.family: "微软雅黑"
font.pixelSize: 18
}
Rectangle
{
width: 150
height: 25
border.color: "white"
clip: true
TextInput
{
id: lengthID
anchors.fill: parent
anchors.centerIn: parent
font.family: "微软雅黑"
font.pixelSize: 14
selectByMouse: true
verticalAlignment:TextInput.AlignVCenter
horizontalAlignment: TextInput.AlignLeft
}
}
}
}
?
?????main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
// 基于选项卡的导航模型
TabView
{
anchors.fill: parent
style: TabViewStyle
{
frameOverlap: 1 // 此属性保留各个选项卡按钮和框架之间的重叠量
tabsAlignment: Qt.AlignHCenter // 选项卡按钮的水平对齐方式(默认左侧)
tab: Rectangle
{
color: styleData.selected ? "gray" :"white"
border.color: "orange"
implicitWidth: Math.max(text.width + 4, 100)
implicitHeight: 40
radius: 5
Text
{
id: text
anchors.centerIn: parent
text: styleData.title
color: styleData.selected ? "white" : "black"
}
}
frame: Rectangle { color: "steelblue" }
}
// 选项卡
Tab
{
title: qsTr("周一")
Tab_CheckBox{}
}
Tab
{
title: qsTr("周二")
TabTest{}
}
Tab
{
title: qsTr("周三")
Rectangle{color: "pink"}
}
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135405466
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!