vuex前端开发,getters是什么?怎么调用?简单的案例操作
发布时间:2024年01月16日
vuex前端开发,getters是什么?怎么调用?简单的案例操作!
下面通过一些简单的案例,来了解一下,vuex当中的getters到底是什么意思,有哪些实际的操作案例。
Vuex的getters主要用于对store中的state进行计算或过滤,类似于Vue组件中的计算属性。它可以对state进行一些处理,然后返回一个新的值,供组件使用。
使用getters的好处有:
- 可以将一些常用的计算逻辑封装在getters中,避免在多个组件中重复编写相同的计算代码。
- getters可以缓存计算结果,只有当依赖的state发生变化时,才会重新计算,提高性能。
- getters可以接收其他getters作为参数,可以实现对多个状态的联合计算
// 在store/index.js中定义getters
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: 'Learn Vue', done: true },
{ id: 2, text: 'Build an app', done: false },
{ id: 3, text: 'Deploy to production', done: false }
]
},
getters: {
// 计算未完成的任务数量
unfinishedCount: state => {
return state.todos.filter(todo => !todo.done).length;
},
// 获取所有已完成的任务
completedTodos: state => {
return state.todos.filter(todo => todo.done);
}
}
});
// 在组件中使用getters
export default {
computed: {
unfinishedCount() {
return this.$store.getters.unfinishedCount;
},
completedTodos() {
return this.$store.getters.completedTodos;
}
}
}下面给大家看看我个人在本地测试的实际项目案例代码。
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import {createStore} from 'vuex'
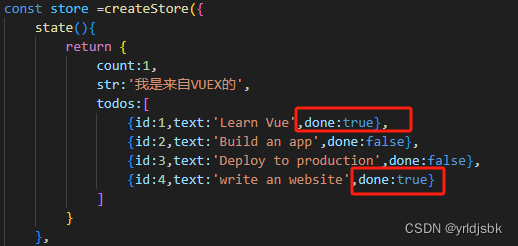
const store =createStore({
state(){
return {
count:1,
str:'我是来自VUEX的',
todos:[
{id:1,text:'Learn Vue',done:true},
{id:2,text:'Build an app',done:false},
{id:3,text:'Deploy to production',done:false},
{id:4,text:'write an website',done:true}
]
}
},
getters:{
//计算未完成的任务数量
unfinishedCount: state => {
return state.todos.filter(todo => !todo.done).length;
},
//获取所有已完成的任务
completedTodos: state => {
return state.todos.filter(todo => todo.done).length;
}
}
})
createApp(App).use(store).mount('#app')
这个代码是来自main.js。里面我配置了一下store的基础数据情况。
里面有一个state,共享了一个数组。
还有一个getters属性,里面对外暴漏了2个函数。分别是统计未完成的任务数量,和已经完成的任务数量。
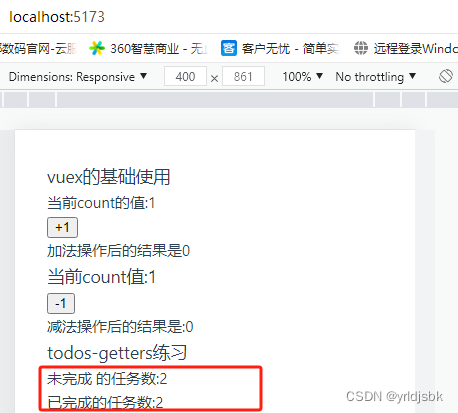
<template>
<h3>todos-getters练习</h3>
<p>未完成 的任务数:{{ unfinishedCount }}</p>
<p>已完成的任务数:{{ completedTodos }}</p>
</template>
<script>
export default{
data(){
return{
}
},
computed:{
unfinishedCount(){
return this.$store.getters.unfinishedCount;
},
completedTodos(){
return this.$store.getters.completedTodos;
}
}
}
</script>这个我单独定义了一个组件,名字是Todos.vue。里面可以看见有计算属性。通过计算属性,可以调用到store里面的getters函数。这样用起来就会很方便了。
毕竟,getters诞生的本意,就是以为了让人们快速方便的操作共享数据的。
计算属性本身就是一个函数,只是它做了封装。使得一些较为复杂的数据逻辑计算,被封装成了一个函数的形式,对外调用的时候,也就显得较为简化了。如图,直接使用vue的插值运算符,就能调用计算属性了。这个就是计算属性的优势和便捷。
<template>
<h3>vuex的基础使用</h3>
<!-- <p>{{ $store.state.str }}</p> -->
<Addtion />
<Subtract />
<Todos />
</template>
<script>
import Addtion from './components/Addtion.vue'
import Subtract from './components/Subtract.vue';
import Todos from './components/Todos.vue';
export default{
components:{
Addtion,
Subtract,
Todos
},
data(){
return{
}
}
}
</script>
这个是入口文件app.vue的内容。我已经在app里面做了注册。可以让组件todos.vue正常显示。

如图,可以看见,正确了获得了,已经完成 的任务数量,和未完成的任务数量。

计算出来对结果是正确的。2个true,2个false.
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135617863
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 函数式编程的Java编码实践:利用惰性写出高性能且抽象的代码
- Golang leetcode209 长度最小的子数组
- 科大讯飞星火大模型接入API js 部分 接口 安装注意事项
- 代码随想录494.目标和
- 八股文打卡day22——操作系统(5)
- 基于ssm的航空票务推荐系统的设计与实现论文
- 2024第15届电子教育、电子商务、电子管理和电子学习国际会议
- 虹科分享|CAN FD版本震撼发布!全新PCAN-GPS FD模块,重新定义智能连接!
- 2024年自动化测试面试题分享(含答案)
- VCP-DCV VMware vSphere,12月23日即将开课~想了解点击查看