MvvmToolkit的使用
背景:MvvmLight不更新了,用Toolkit代替
1、首先下载好社区版本的NuGet包
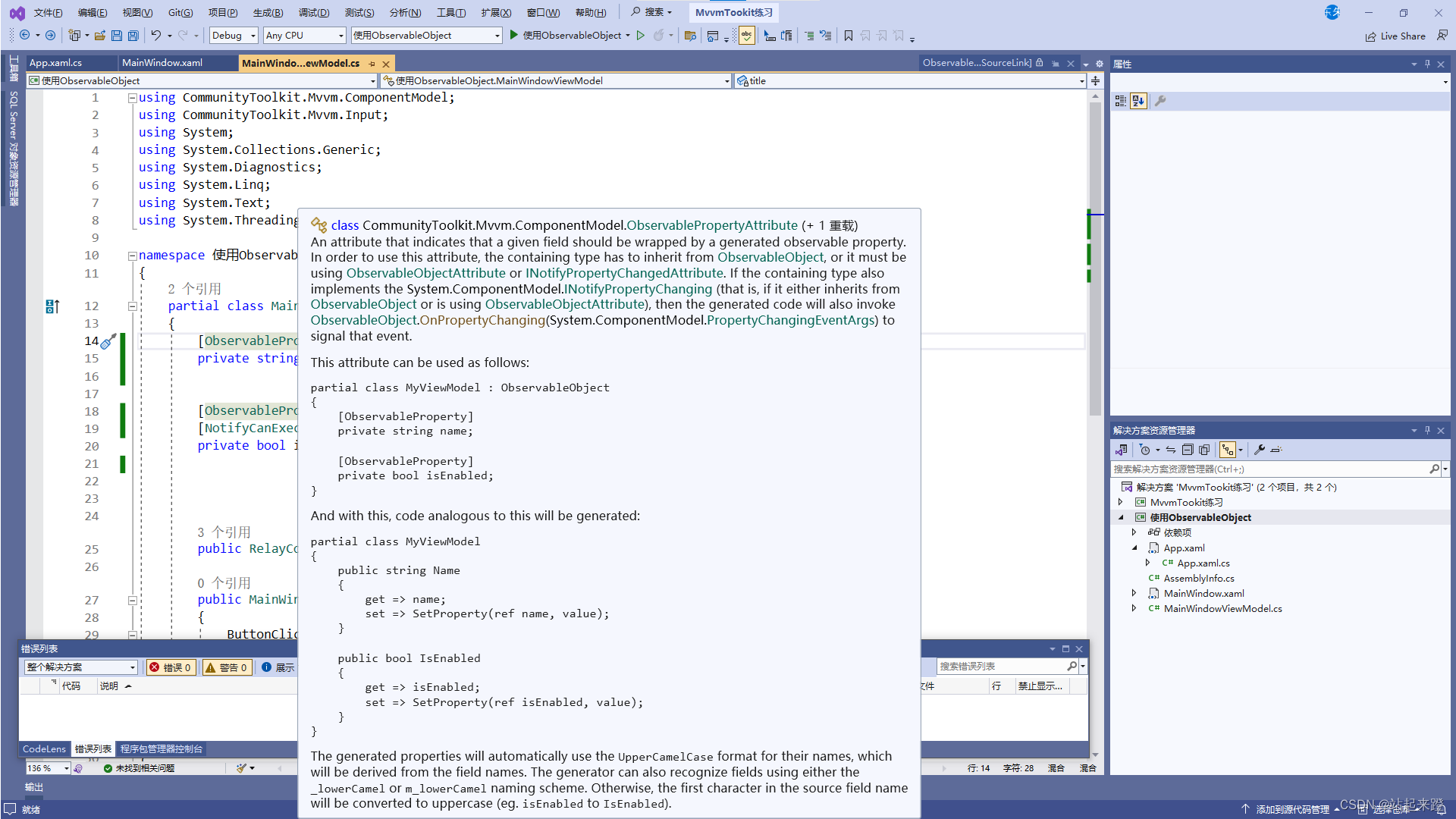
2、ViewModel中需要继承ObservableObject,查看ObservableObject可以看到里面有实现好InotifyPropertyChanged。
3、对于属性的set,可以简写成一行:set => SetProperty(ref title, value);?
4、还有RelayCommnd也是直接用就行

? ? ? ? -- 这里有个需要注意的点就是:RelayCommand的第二个参数无法实时跟IsEnable属性绑定,因此需要在IsEnable更新的时候调用RelayCommand的NotifyCanExecuteChanged()方法进行通知Button
然后在8.0版本后推出了新的功能(要将ViewModel改为分布类)
[ObservableProperty]
private string title = "Hello world"; // 这个字段需要小写,同时这里是分布类,所以Title属性也是存在的,需要的话就直接调用就行,跟自己手动实现的一样的? ? ? ? --直接写个特性上去给字段就可以实现set的功能,也是包含通知的

? ? ? ? -- 将鼠标放到上面就提示实现了这些
对IsEnable是需要通知Button通知CanExecute的,那就再加上特性[NotifyCanExecuteChangedFor(nameof(ButtonClickCommand))]
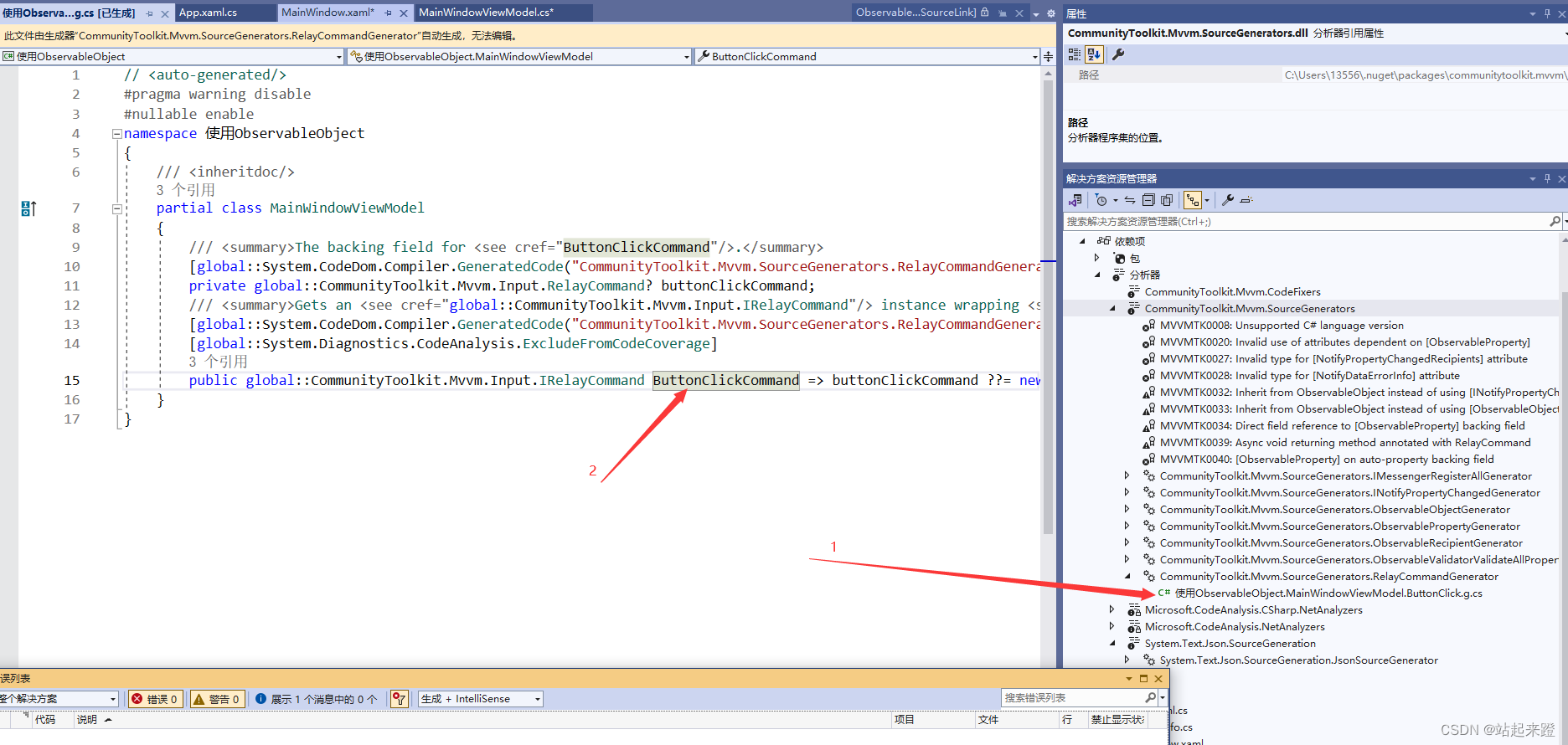
特性[RelayCommand]
将这个特性加到方法上,就可以自动生成一个方法名+Command的RelayCommand
在分析器中可以看到
? ? ? ? -- 因此在xmal中直接绑定就行
?那么像上面的RelayCommand的第二个参数CanExecute怎么办呢?
[RelayCommand(CanExecute = nameof(CanButtonClick))]
private void ButtonClick() // 可以异步,比如设置个几秒后再改变Title
{
Title = "Goodbye";
}
private bool CanButtonClick() => IsEnable;异步版本
[RelayCommand(CanExecute = nameof(CanButtonClick))]
private async Task ButtonClick()
{
await Task.Delay(1500);
Title = "Goodbye";
}? ? ? ? ?-- 实现的就是等个1.5s再操作,模拟一下数据的处理需要的时间,这个时候可以拓展一下地在前端显示个转圈圈,实现起来就是绑定一下ButtonClickCommand的IsRunning属性就行
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uniapp css样式穿透
- 天天酷跑-C语言搭建童年游戏(easyx)
- 国家开放大学形成性考核 统一考试 学习资料参考
- Debian Linux完全卸载gitlab-ce
- Netty Review - ObjectEncoder对象和ObjectDecoder对象解码器的使用与源码解读
- SQL优化
- Linux命令-ack命令(比grep好用的文本搜索工具)
- 淘宝商品数据采集订单数据采集店铺数据采集API演示
- 应届大学毕业生,怎么样快速写好任务书呢?
- 自己写的Js有序的Map, 并且支持Key为对象