Vue的使用
1.自定义端口号(8888可以换为任意端口号)

2.自定义后cmd重新运行(如下图)
3.使用element ui
npm i element-ui

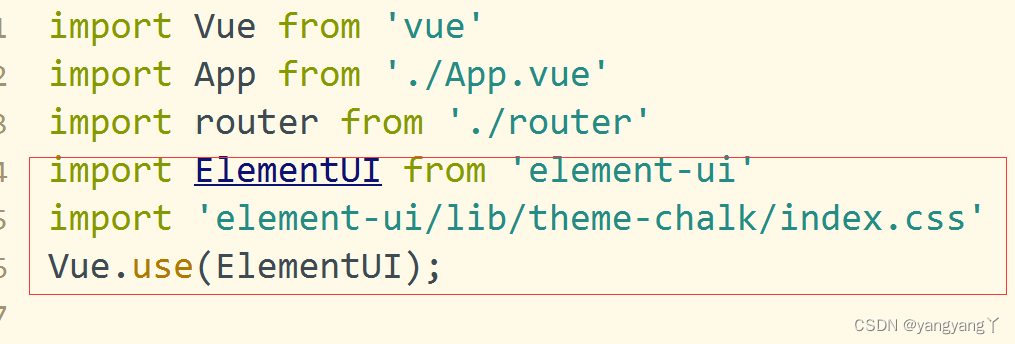
4.在main.js中添加如下代码

5.安装axios(在黑窗口操作)
?npm install axios
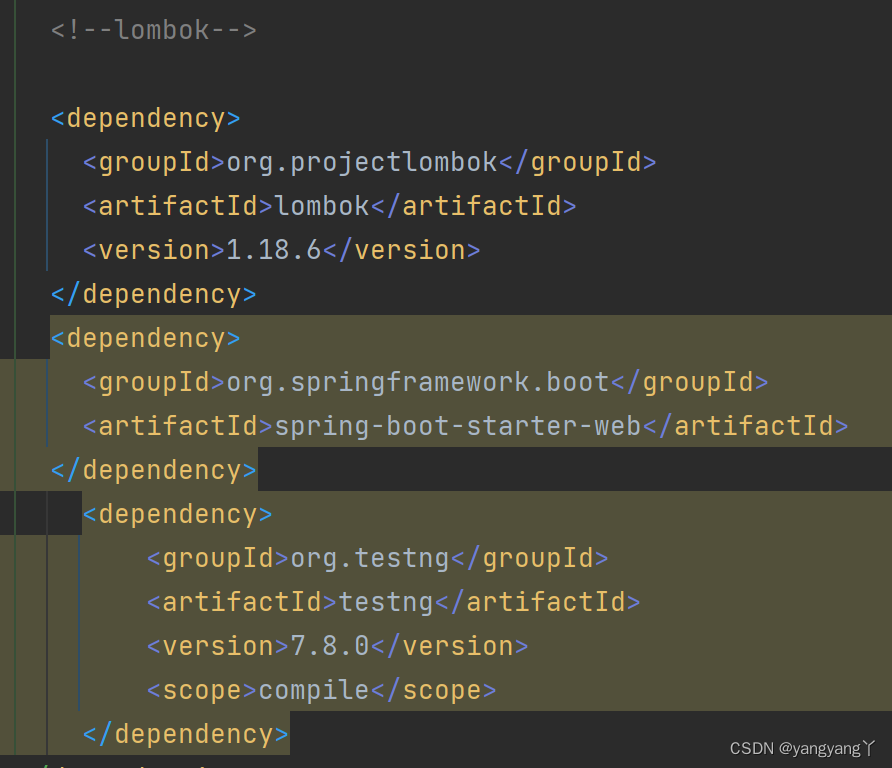
6.在后端添加jar包(配置mp)


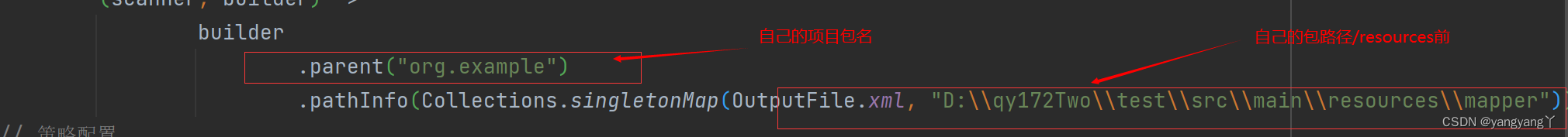
7.用自动生成类的代码生成需要
| FastAutoGenerator.create("jdbc:mysql:///qq","root","123456") |


配置完成后可以开始使用

8.前端分离(因为现在前端和后端是属于不用的服务器所以在使用的时候需要进行跨域)
跨域:@CrossOrigin
前端:
安装axios ??引入axios ??发出请求

9.跨域不加注解另一种方式(配置文件的方式)

10.注册全局的axios

11.布局(在element中粘贴即可)
点击左边菜单栏 在右边进行显示,配置菜单和路由进行适配

在右边进行展示并且在Main里面写一个容器

配置嵌套路由

12.404页面
当路由不存在的时候让其跳转到404 页面
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java技术栈 —— Hadoop入门(一)
- 如何删除字符串中的表情符emoji
- 【MATLAB源码-第124期】基于matlab的GFDM系统(64QAM/QPSK调制)在AWGN和PA信道误码率对比。
- Intel Quartus II DP IP1.4 工程的创建与使用
- 【递归】C++算法:124 二叉树中的最大路径和
- 面向大学生综合素质的人才服务及评测系统(JSP+java+springmvc+mysql+MyBatis)
- Python——数据类型转换
- 【Adobe Acrobat DC】弹窗:正在准备文档以供阅读,请稍候
- 【电商项目实战】商品详情显示与Redis存储购物车信息
- Java自定义注解