微信小程序 生命周期
发布时间:2024年01月18日
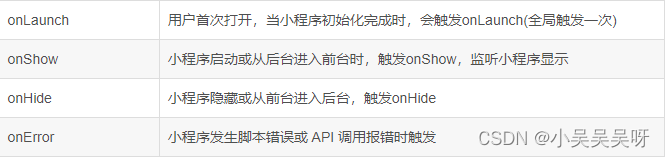
一. 微信小程序应用的生命周期

二、微信小程序页面的生命周期
页面生命周期函数就是当你进入/切换道一个新的页面的时候,就会调用生命周期函数 同样通过Page 函数来注册一个页面

?注:
? 1. onReady一个页面只会触发一次,建议少在此阶段获取元素信息,因为此时获取的只是固定的元素信息,获取到的元素信息不准确,通过this.setData设置的元素,需要在setData回调里查。
? 2. 对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。
三、微信小程序自定义组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
最重要的生命周期是 created 、attached、 detached ,包含一个组件实例生命流程的最主要时间点。
组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)

原创作者:吴小糖
创作时间:2024.1.18
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135626726
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 论文阅读<MULTISCALE DOMAIN ADAPTIVE YOLO FOR CROSS-DOMAIN OBJECT DETECTION>
- 一文读懂「Fine-tuning」微调
- FreeRTOS移植
- 使用Python、OpenCV和Pyzbar实时摄像头识别二维码!
- C# 实现图片的压缩和改变大小png、jpg和gif
- 太阳光模拟器汽车耐老化太阳跟踪聚光户外加速老化试验
- 【FAQ】NPM 引入本地依赖包
- 烟火检测AI边缘计算智能分析网关V4如何通过ssh进行服务器远程运维
- Linux磁盘空间不足扩展
- AI编程可视化Java项目拆解第二弹,AI辅助生成方法流程图