AI编程可视化Java项目拆解第二弹,AI辅助生成方法流程图
之前分享过一篇使用 AI 可视化 Java 项目的文章,同步在 AI 破局星球、知乎、掘金等地方都分享了。
原文在这里AI 编程:可视化 Java 项目
有很多人感兴趣,我打算写一个系列文章拆解这个项目,大家多多点赞支持~
今天分享的是第二篇:使用 AI 生成方法的 Mermaid 流程图。
第一篇:如何使用 Spoon + JavaParser 工具解析一个本地的 Java 项目。
什么是 Mermaid 流程图
Mermaid 是一个基于文本的流程图和时序图生成工具,它使用简单的文本描述语言来定义流程图和时序图的结构和关系。
Mermaid 流程图的基本语法
Mermaid 流程图的语法遵循一组简单的规则,通过同时支持多种图形和布局来描述流程和关系。
- 节点(Nodes):使用格式为 node [节点名称] 来定义节点,并使用 --> 或者 — 来定义节点之间的流程关系。
- 标题(Titles):在节点定义后,可以使用 ::: 来定义节点的标题。
- 子图(Subgraphs):使用 {} 将一组节点包裹起来定义一个子图。
- 样式(Styles):使用格式为 style [节点名称] [样式定义] 来定义节点的样式。
- 流程控制(Flow control):使用 => 来定义关系。
为什么用 Mermaid ?
Mermaid 可以直接使用 markdown 编辑器工具直接打开,还可以使用网页直接打开,非常适合浏览器直接使用。
推荐一个网页直接打开 Mermaid 流程图的工具:https://mermaid-js.github.io/mermaid-live-editor
官网地址:https://www.mermaidchart.com/

所以,使用 Mermaid 之后,我可以直接将一串字符串转换成浏览器可以直接打开的流程图。
对于用户来说,直接浏览器点点点,就可以熟悉一个 Java 项目了。
AI 怎么画流程图?
我们拿到需要画流程图的方法源代码之后,我们直接问 GPT 就可以生成 Mermaid 流程图文字。
提示词:
你是一名Java专家,对代码有丰富的经验,现在要对代码流程进行梳理,要求如下:
- 流程图中的描述信息必须是自然语言形式,具备业务语义,避免技术性描述,避免直接使用变量名
- 忽略掉简单的函数,如日志、监控等业务无关的函数
- 禁止逐行翻译代码,需要有合适的聚合与省略
- 出现循环逻辑时,循环开始时使用"{循环}",结束时使用’{循环结束}'节点
- 第一个节点一定是"开始",最后一个节点一定是"结束"
- 每个 Mermaid 中节点的描述必须遵循"[业务描述:关键代码]"格式。
禁止 Mermaid 图中一行只有单独的节点(如:F[判断条件]),预期是每行必须有指向(如:E --> F[判断条件])- 节点描述中禁止包含源码变量
示例:
要分析的代码:
public CommonResult query(String outTradeNo, String tradeNo){
return CommonResult.success(alipayService.query(outTradeNo,tradeNo));
}
Mermaid流程图:
graph LR
graph LR
A[开始] --> B[调用支付宝查询服务]
B --> C[构造查询结果]
C --> D[返回查询结果]
D --> E[结束]
要梳理的源代码:
@ApiOperation(value = “支付宝异步回调”,notes = “必须为POST请求,执行成功返回success,执行失败返回failure”)
@RequestMapping(value = “/notify”, method = RequestMethod.POST)
public String notify(HttpServletRequest request){
Map params = new HashMap<>();
Map requestParams = request.getParameterMap();
for (String name : requestParams.keySet()) {
params.put(name, request.getParameter(name));
}
return alipayService.notify(params);
}
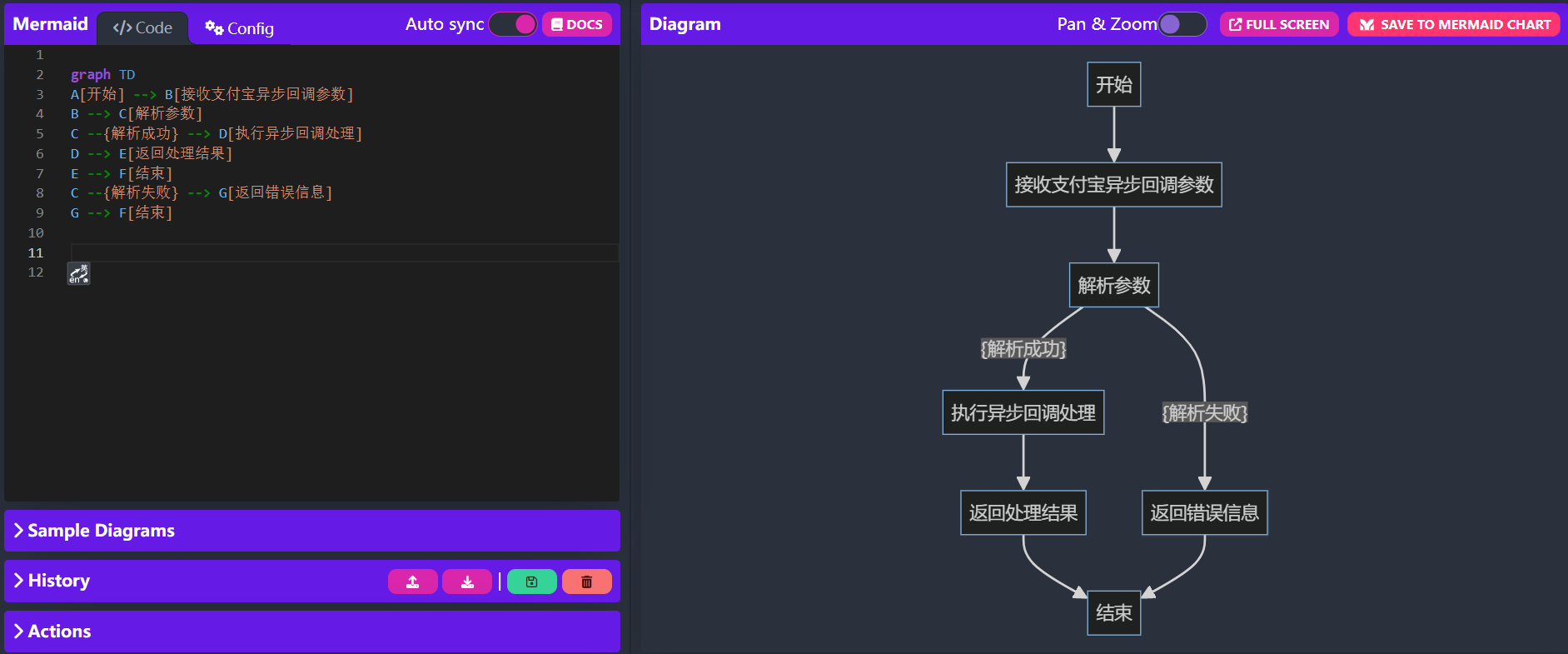
这段代码是 GitHub 上有名的开源软件上的一段代码,根据这个提示词,使用 GPT-3.5 就可以获取相关的流程图。

我们发现,只需要有合适的提示词,再加上方法的源代码,就可以给方法生成流程图。
但是,我们发现只包含当前方法体中的代码生成的流程图,并不能很好的理解这个方法具体在干什么。
对于开发同学来说,不需要阅读源代码能够快速了解这个方法在干什么是非常重要的,能够大大降低新入职同学的熟悉成本。
怎么解决这个问题?我们可以通过递归的方式,继续生成子方法的流程图,比如这里alipayService.notify(params)这个方法,在当前流程中就是 执行异步回调处理。
我们可以针对这个方法 alipayService.notify(params) 继续生成流程图,前端 UI 对流程图做一些优化,可以展开这个流程,展示这个方法的流程。就能完美解决这个问题。
对于需要了解详细流程的同学,直接根据最上层,比如 Controller 层流程图,一路点点点,就可以了解到自己所需要的内容。
到这里,我们今天的内容就结束啦。
下一篇,我们分享如何生成项目入口地图,请期待~
微信搜索同名公众号关注我,不迷路~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!