django应急领域专家信息管理系统(程序+开题)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着社会的发展和科技的进步,应急领域的需求日益增长。在应对突发事件和灾害时,专家的专业知识和经验至关重要。然而,传统的专家信息管理方式存在诸多问题,如信息不完整、更新不及时、难以快速找到合适的专家等。因此,建立一个应急领域专家信息管理系统迫在眉睫。
意义: 应急领域专家信息管理系统的建设对于提高应急响应能力具有重要意义。通过系统化管理专家信息,可以快速准确地找到合适的专家,提高应急响应的效率和准确性。同时,系统还可以提供专家培训记录和评价信息,为专家的选拔和培养提供参考依据。
目的: 本研究的目的是设计并实现一个应急领域专家信息管理系统,以提高应急响应的效率和准确性。该系统将包括审核员、任务、任务报告、专家、专业、任务类别、专家申报、专家遴选、评价信息、培训记录等功能模块,以满足应急领域的实际需求。
研究内容: 本研究的内容主要包括以下几个方面:
- 系统需求分析:对应急领域专家信息管理系统的功能需求进行详细分析,明确各个功能模块的具体需求和相互关系。
- 系统设计与实现:根据需求分析结果,设计系统的架构和数据库结构,并使用合适的开发工具进行系统的实现。
- 系统测试与优化:对系统进行全面的测试,发现并修复系统中的问题,优化系统的性能和用户体验。
- 系统应用与评估:将系统应用于实际的应急领域,收集用户反馈并进行评估,以验证系统的实用性和有效性。
拟解决的主要问题: 本研究拟解决的主要问题包括:
- 如何有效地收集和管理专家信息,确保信息的完整性和准确性。
- 如何快速准确地找到合适的专家,提高应急响应的效率。
- 如何提供专家培训记录和评价信息,为专家的选拔和培养提供参考依据。
研究方案: 本研究将采用以下方案进行实施:
- 文献调研:对相关领域的研究成果进行调研,了解当前应急领域专家信息管理的现状和存在的问题。
- 需求分析:通过与应急领域的专家和管理者进行深入交流,明确系统的功能需求和用户需求。
- 系统设计与实现:根据需求分析结果,设计系统的架构和数据库结构,并使用合适的开发工具进行系统的实现。
- 系统测试与优化:对系统进行全面的测试,发现并修复系统中的问题,优化系统的性能和用户体验。
- 系统应用与评估:将系统应用于实际的应急领域,收集用户反馈并进行评估,以验证系统的实用性和有效性。
进度安排:
2022.7.2——2022.7.12???? 选题
2022.7.14——2022.8.25?? 搜集资料
2022.8.26——2022.9.10?? 拟写开题报告
2022.9.16——2022.10.15 系统设计
2022.10.17——2022.11.4 撰写成文
2022.11.5——2022.11.15 论文修改与定稿
参考文献:
[1]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[2]?? 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[3]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4]?? 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5]?? 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[6]?? 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8]?? 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
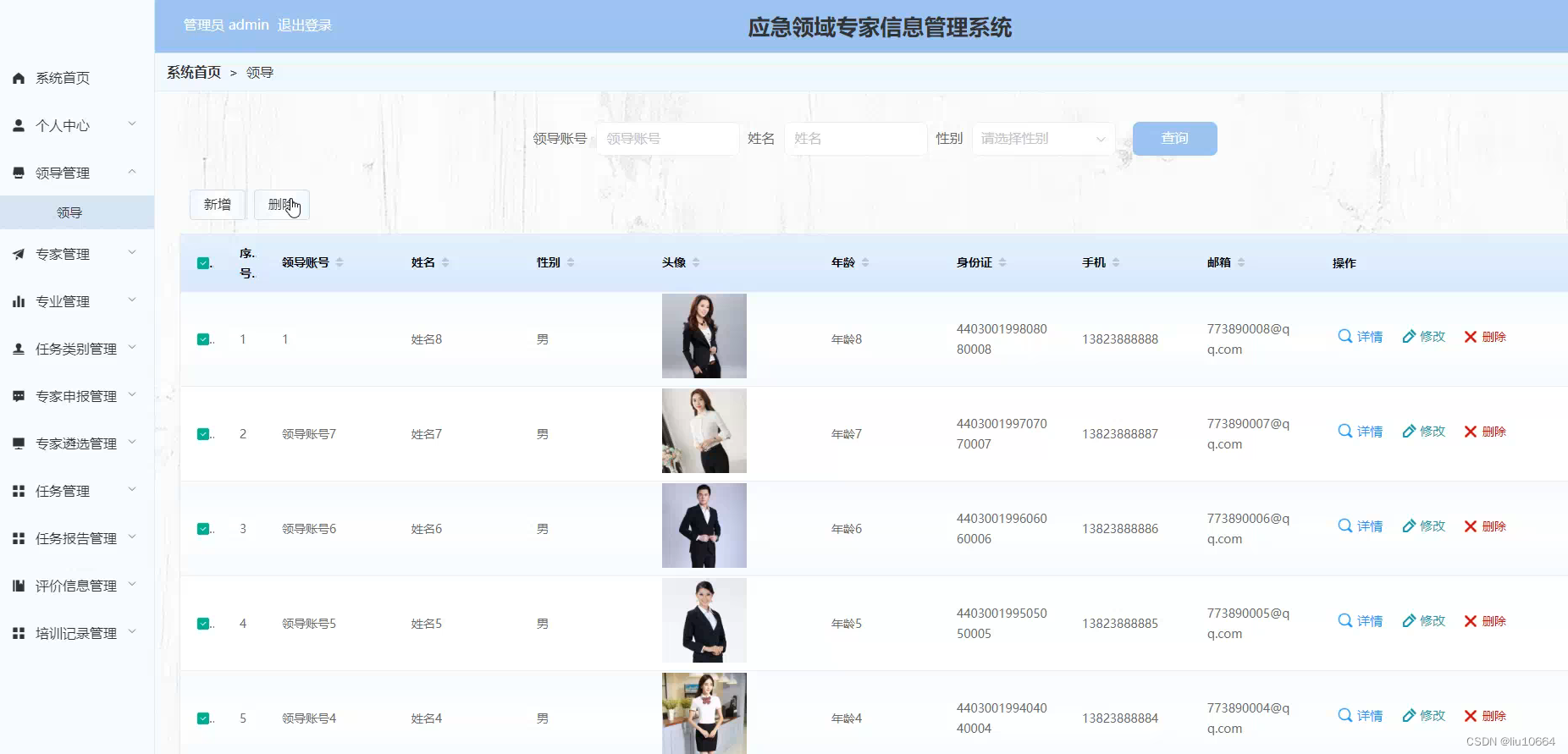
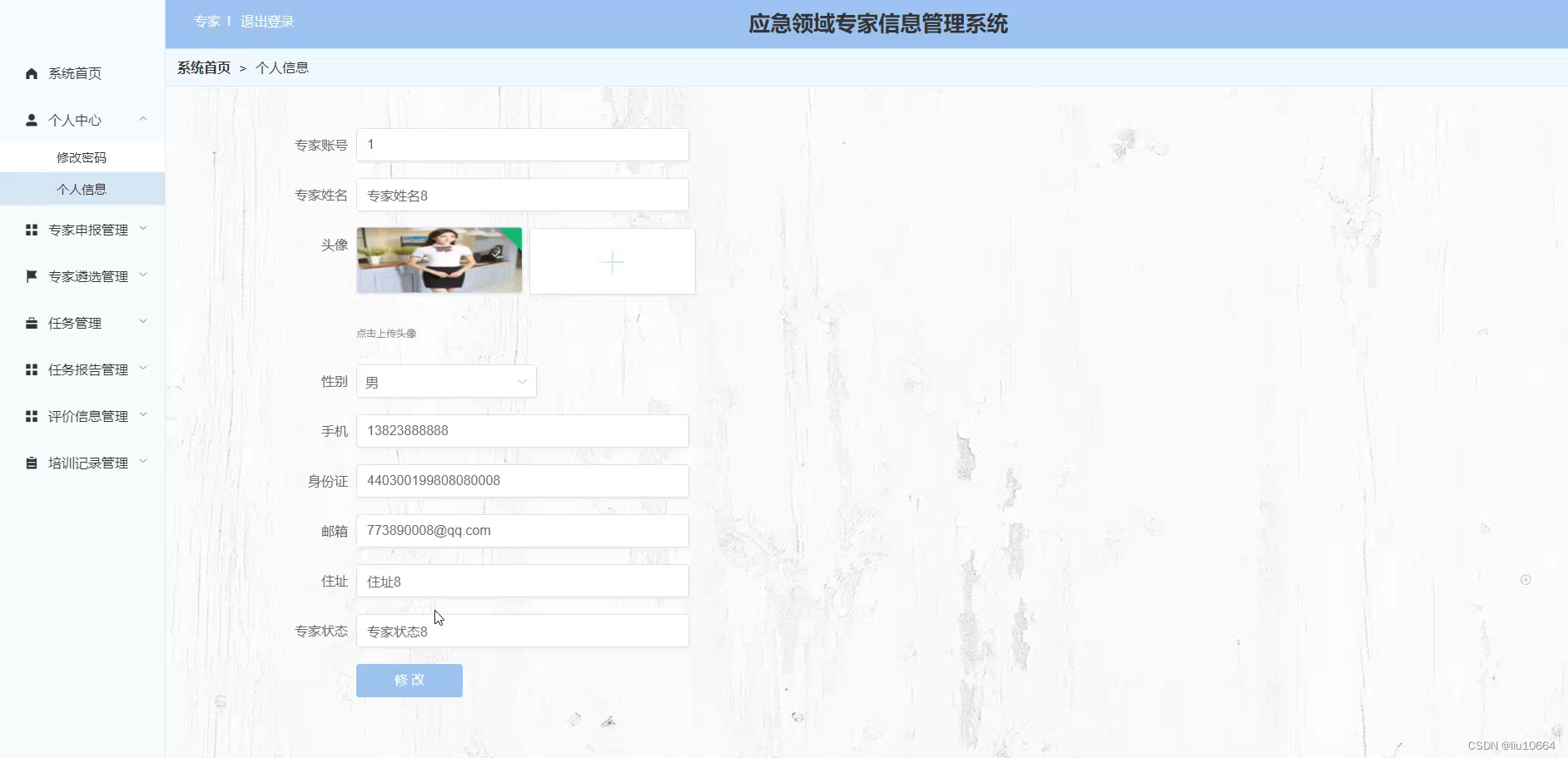
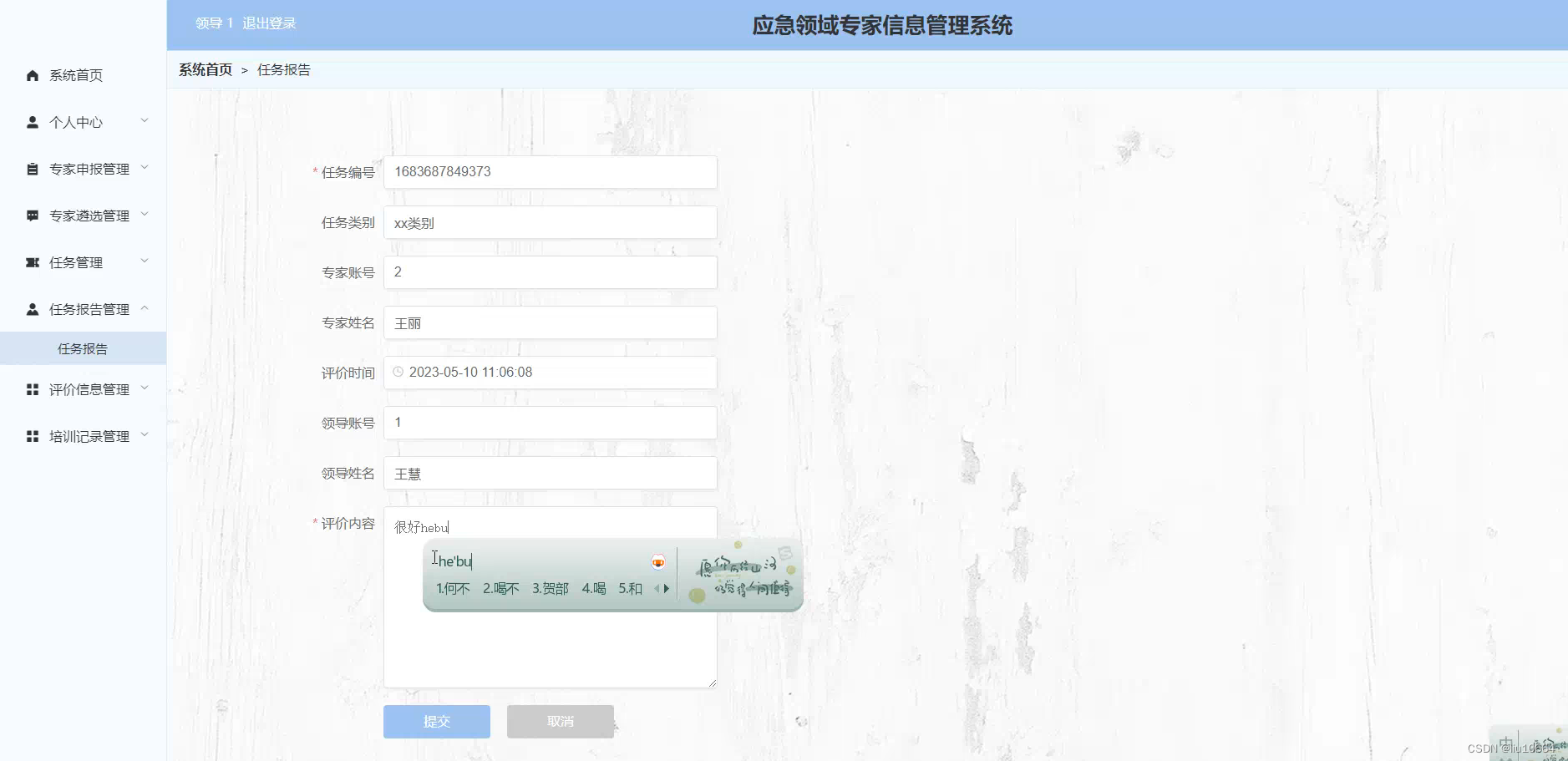
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ArkTS-拖动手势,下拉刷新
- 电子学会C/C++编程等级考试2021年06月(六级)真题解析
- Day05 python的基础知识及语法(列表)
- 《Effective C++》条款40
- el-date-picker默认结束为当前时分秒
- 地铁判官(外包)
- 微服务架构的服务注册和发现究竟采用Nacos还是Eureka ?
- VSCode 正则表达式 匹配多行
- Python读取大文件的“坑“与内存占用检测
- 最值得推荐尝试的 11 款安卓手机数据恢复软件