Vue项目工程化创建和启动
发布时间:2024年01月06日
一.Vue项目创建和启动
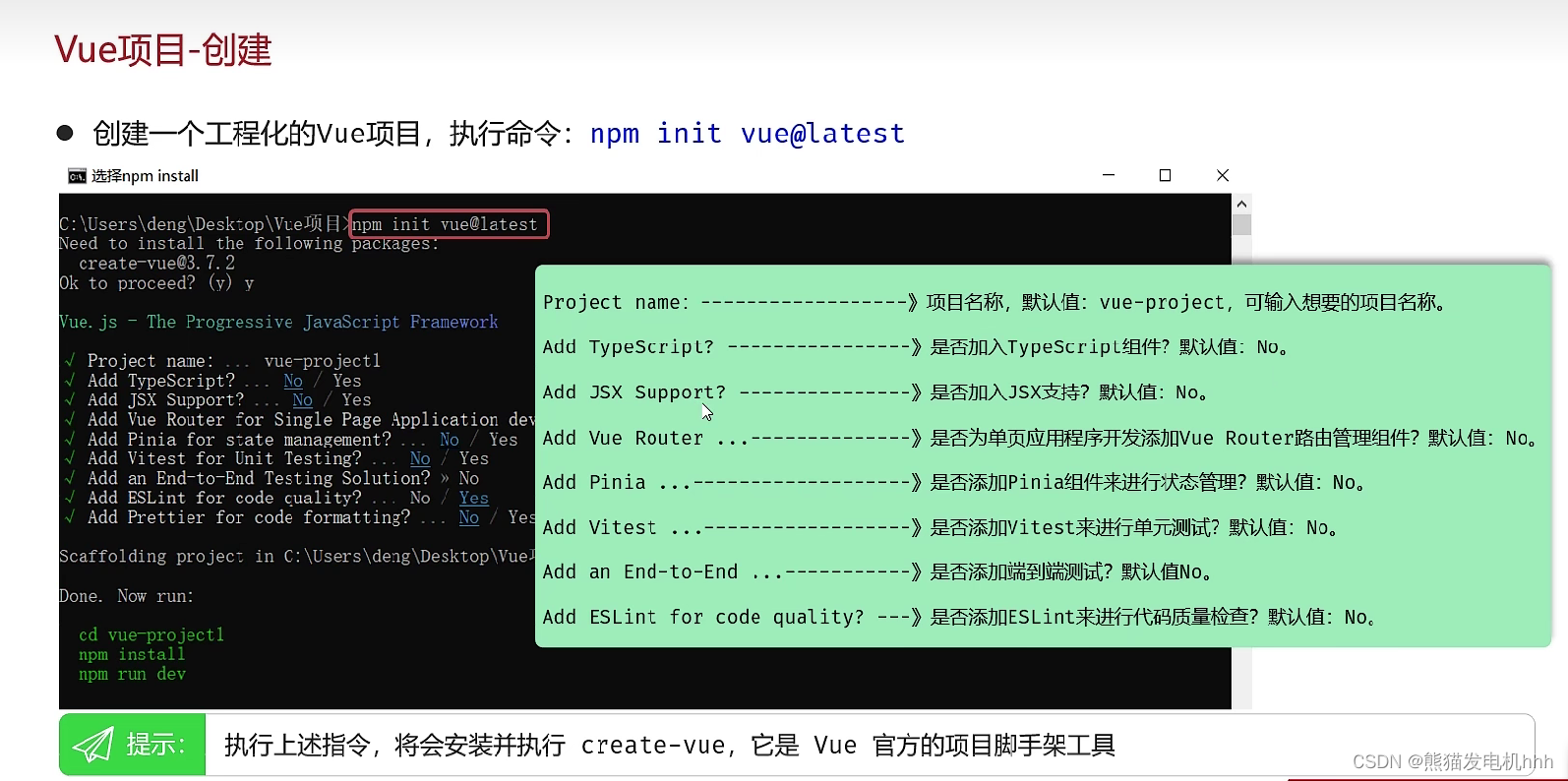
1.创建一个工程化的Vue项目

执行命令:npm init vue@latest
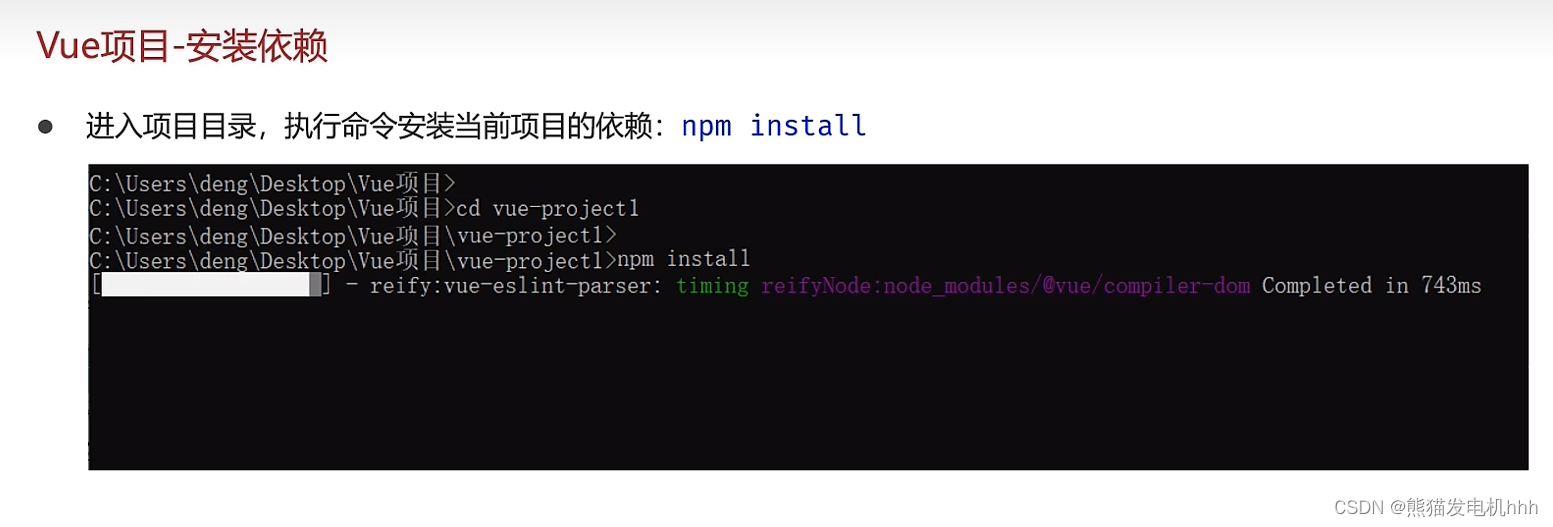
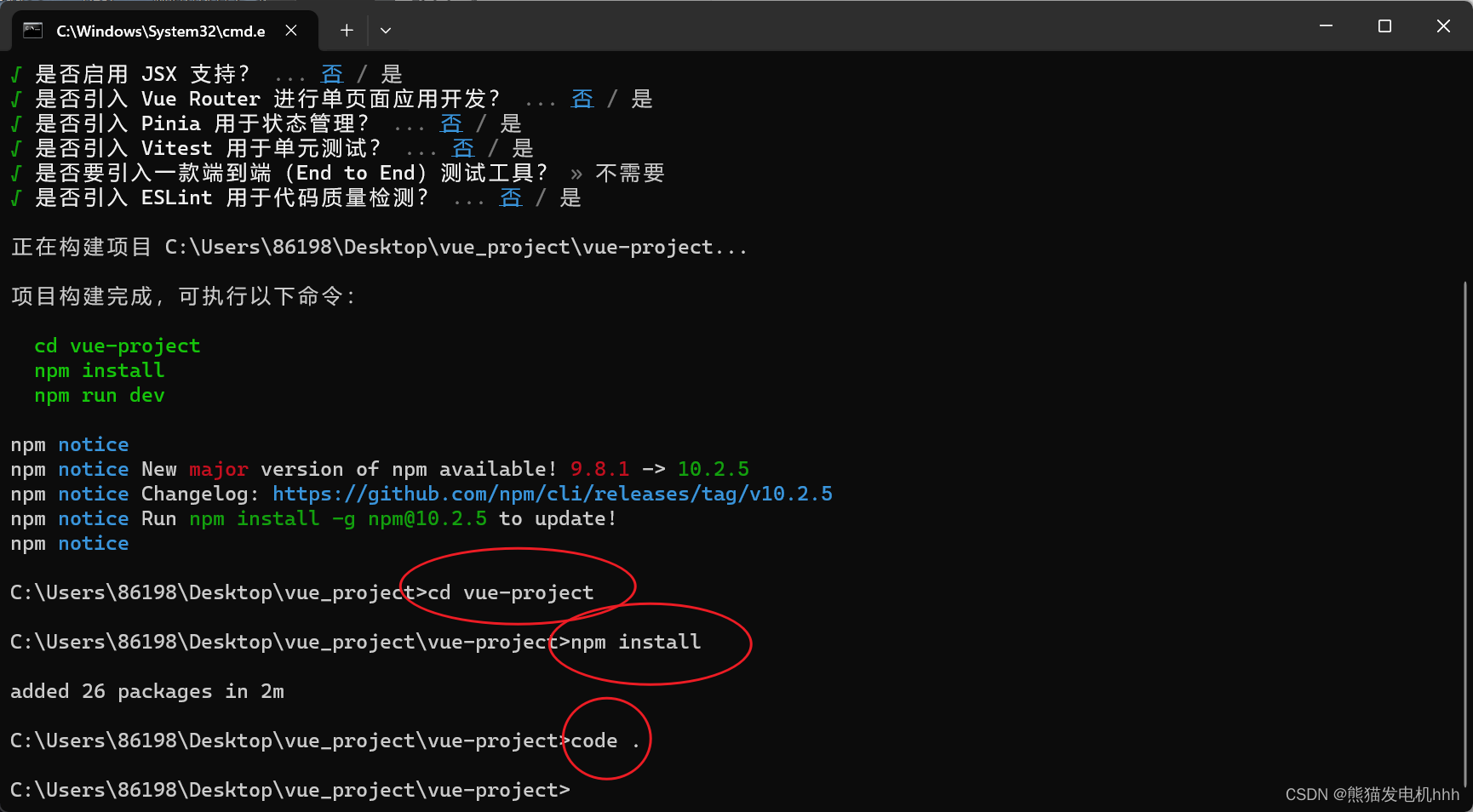
2.Vue项目安装依赖

执行命令:npm install

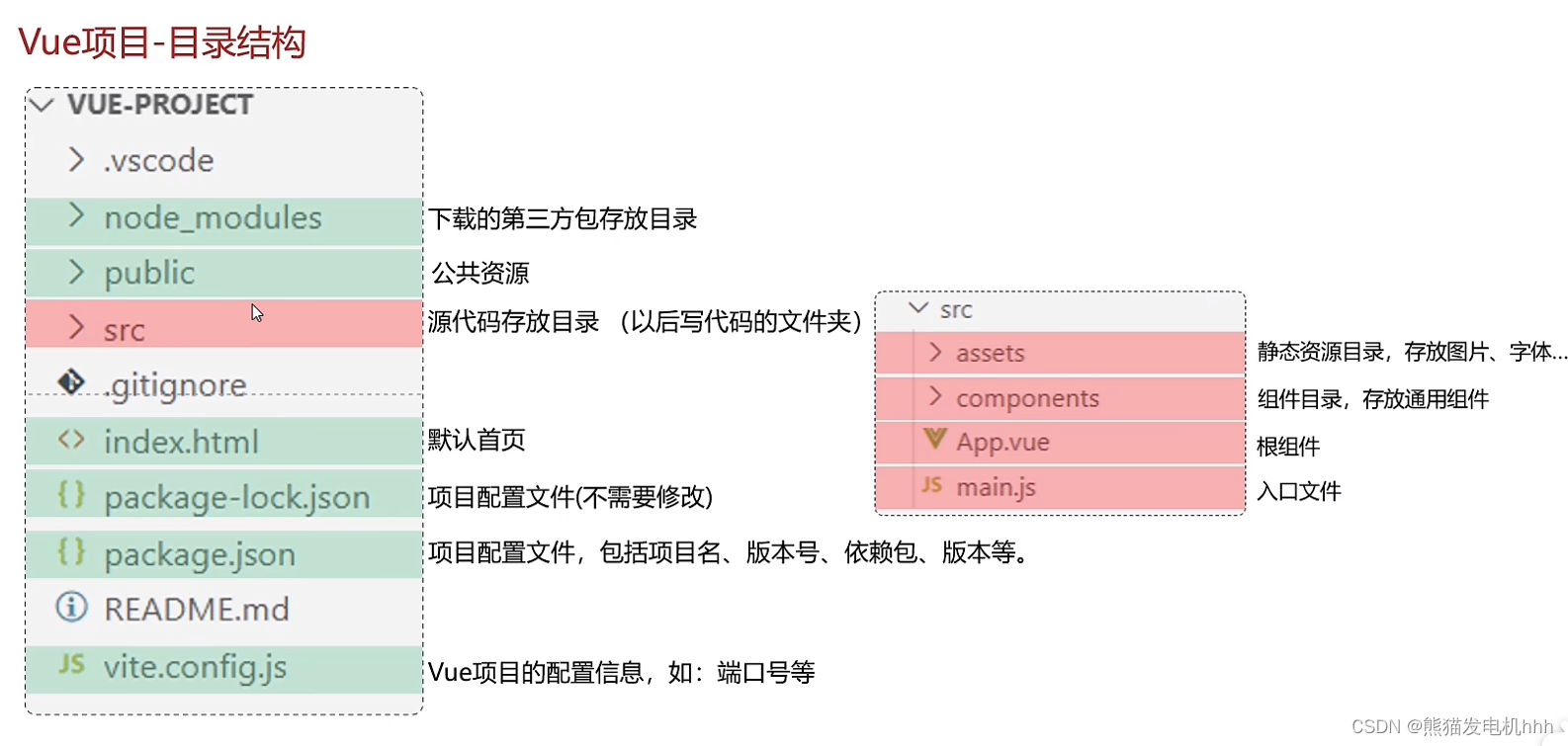
3.vue项目—目录结构

4.启动项目

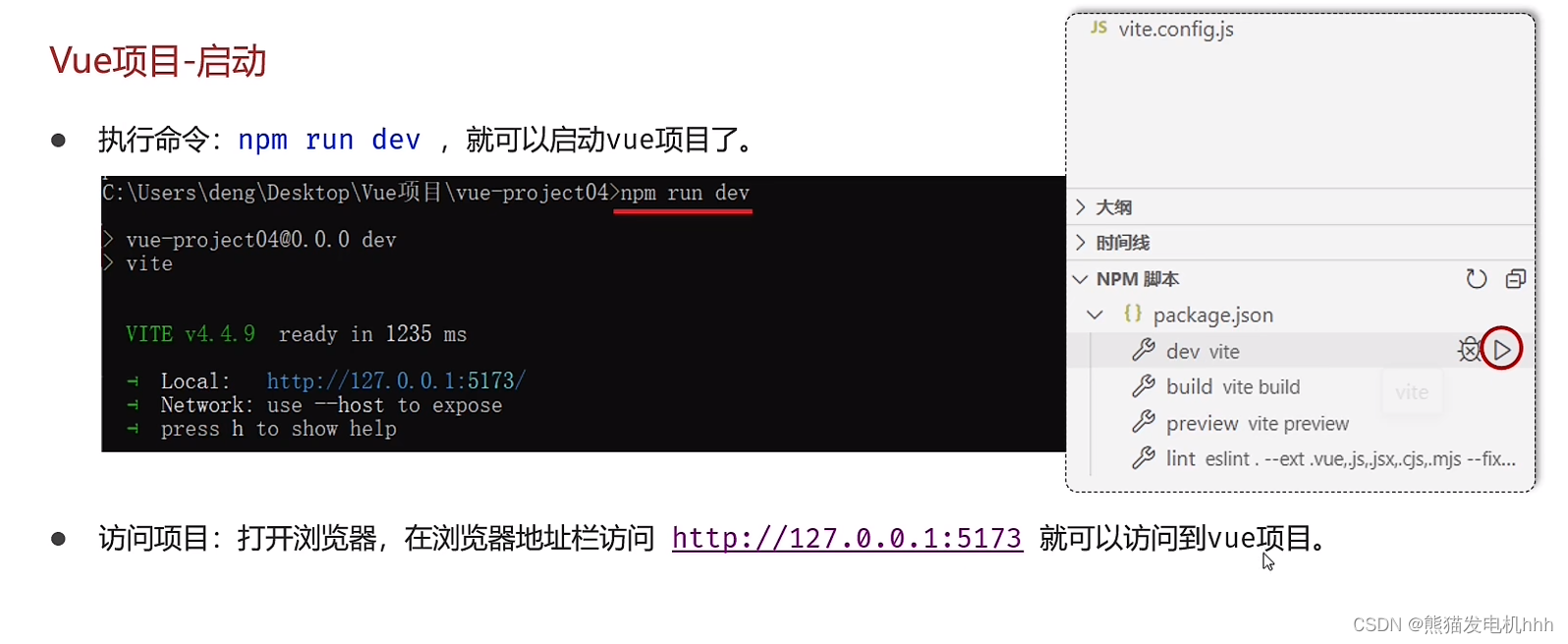
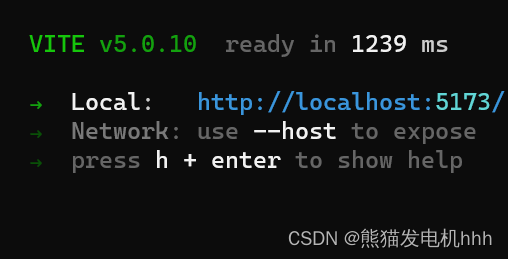
1.执行命令:npm run dev

2.通过VS code NPM脚本启动
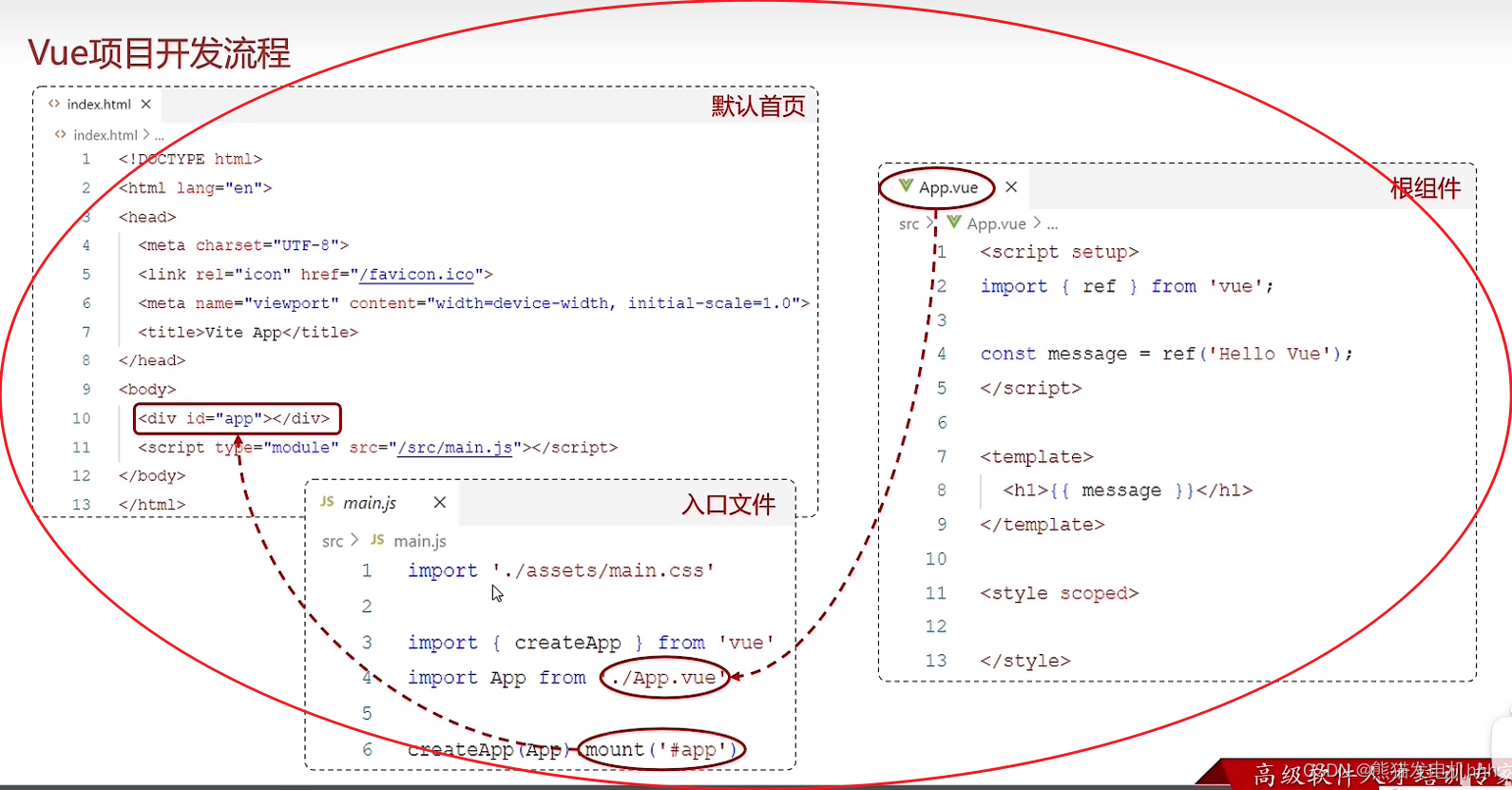
二、Vue项目开发流程

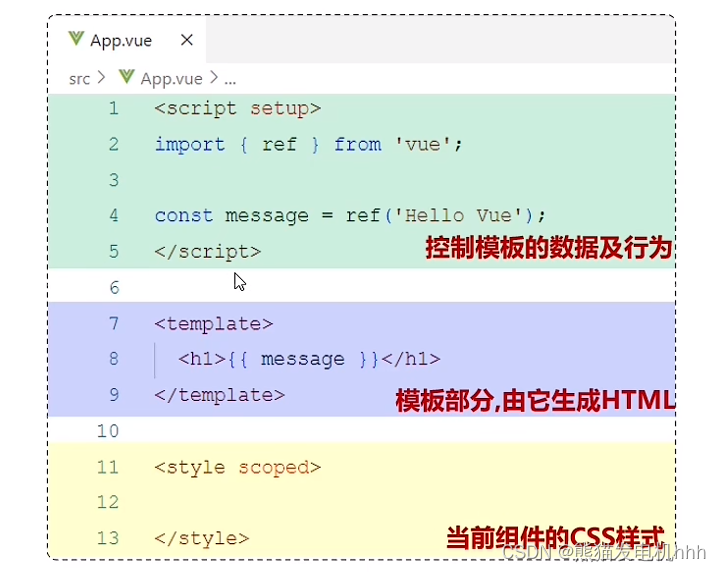
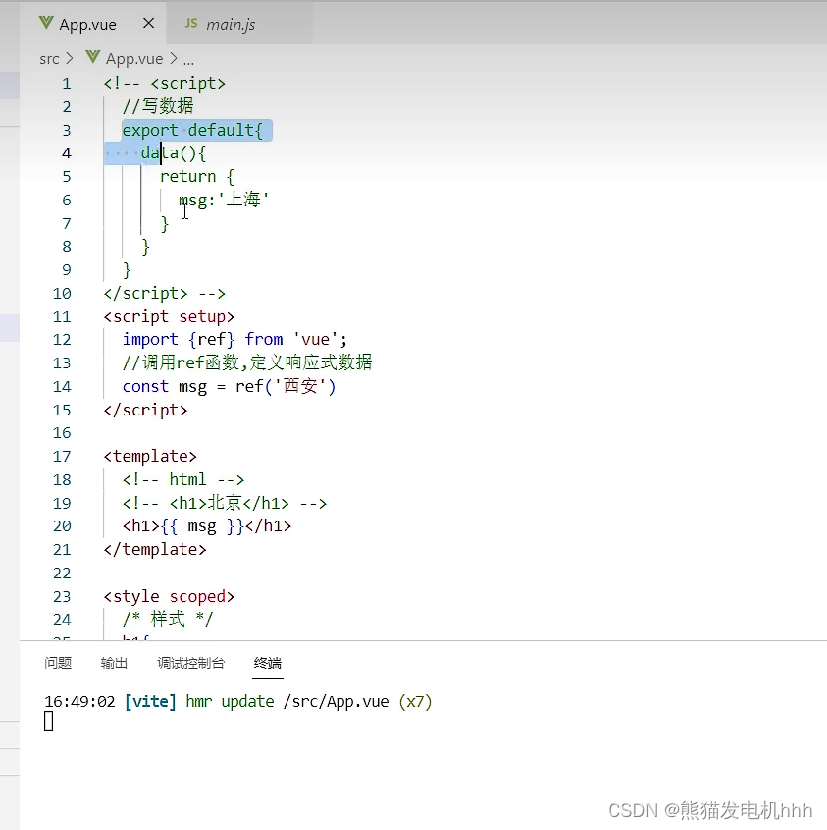
App.vue:


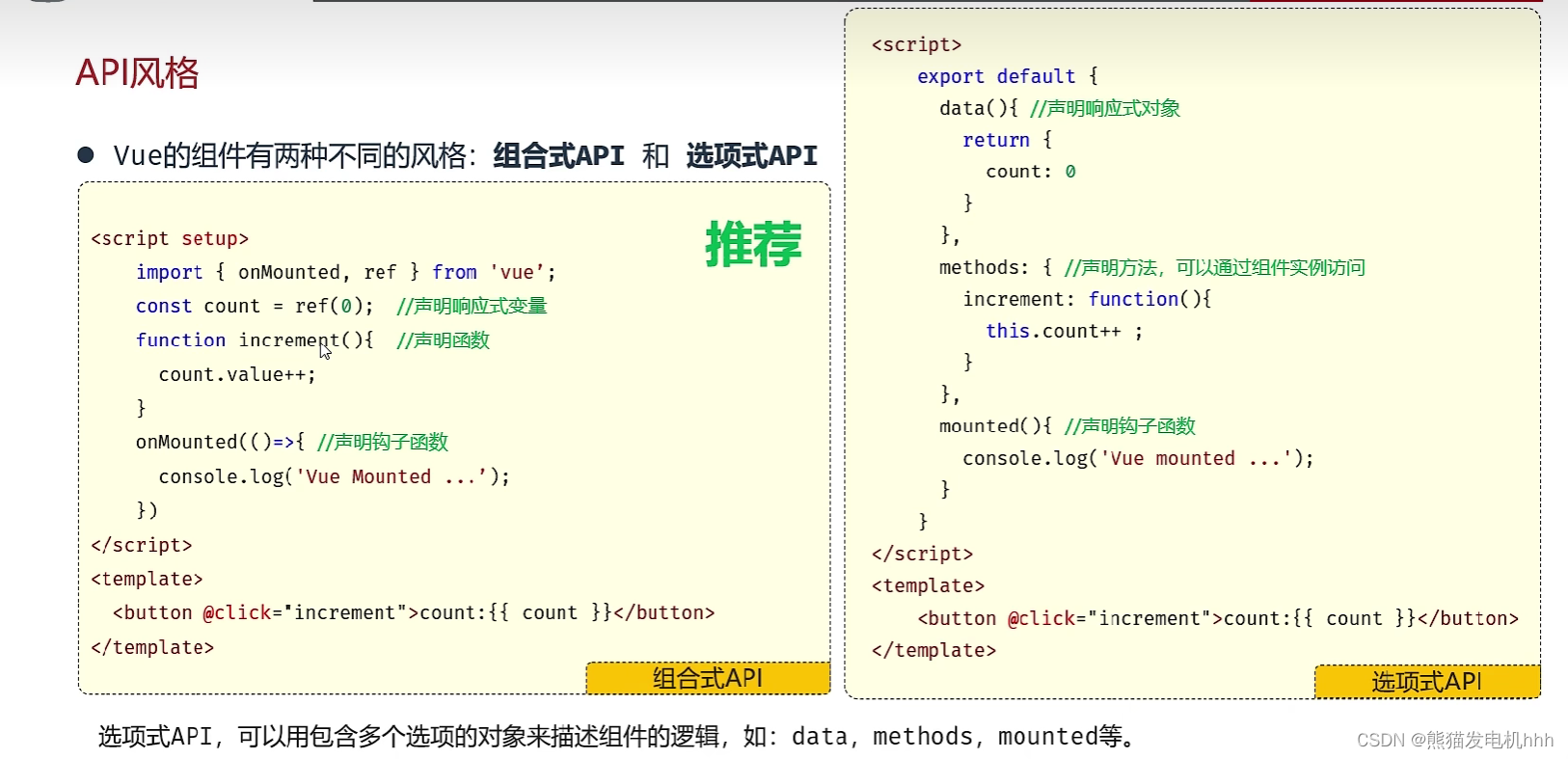
三.Api风格
组合式api
选项式api

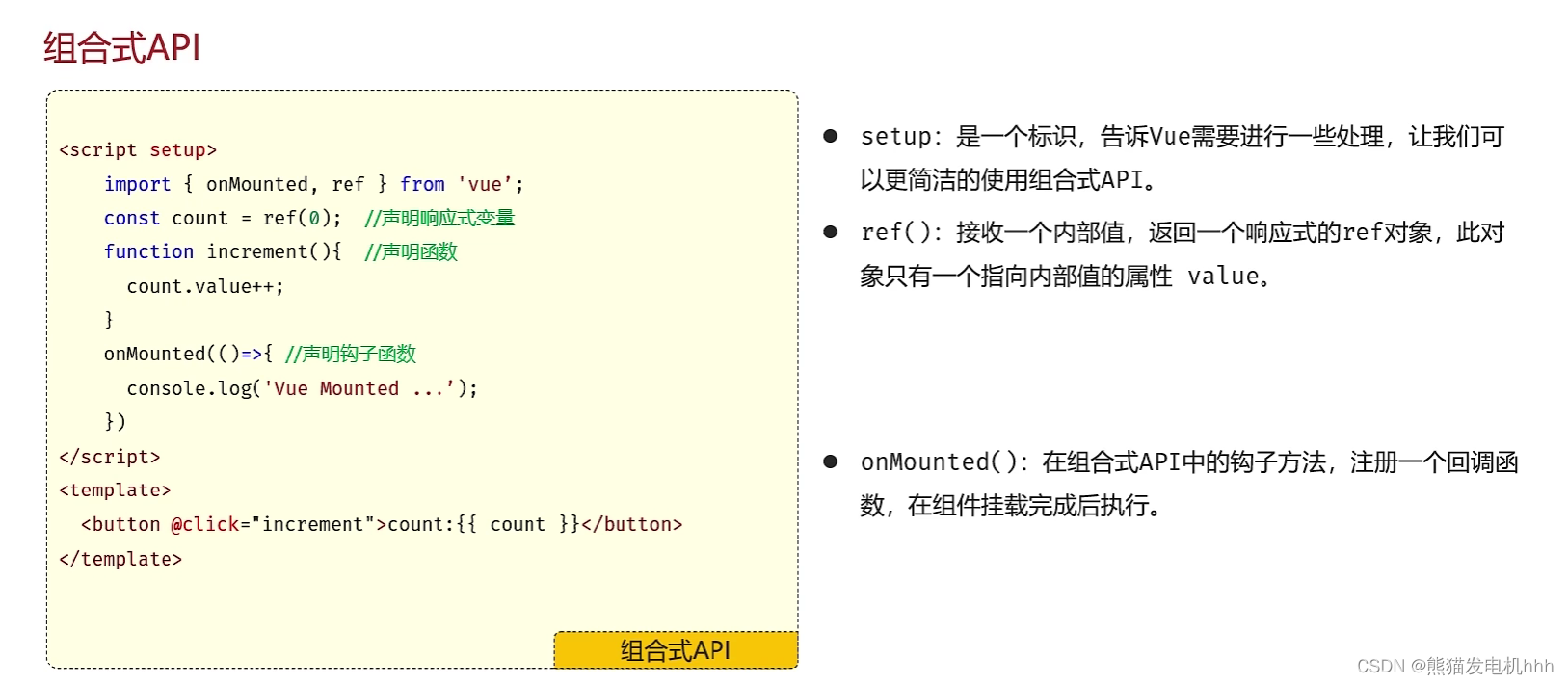
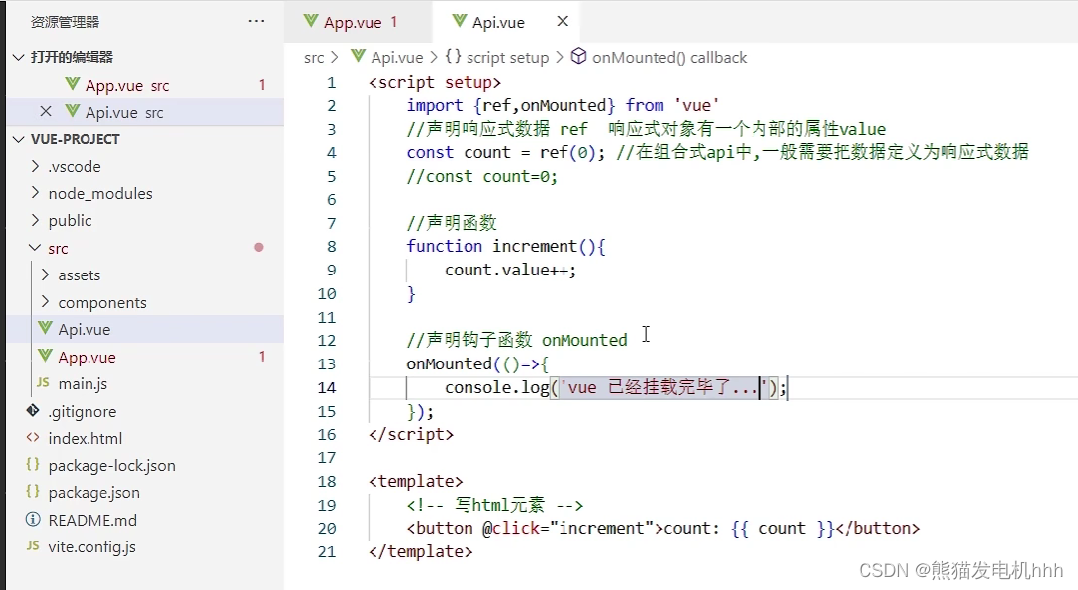
组合式Api


前端工程化案例代码:
<script setup>
//导入axios npm install axios
import axios from 'axios';
import {ref} from 'vue'
//定义响应式数据 ref
const articleList = ref([]);
? //发送异步请求,获取所有文章数据
? axios.get('http://localhost:8080/article/getAll')
? .then(result=>{
? //把服务器相应的数据保存起来
? articleList.value = result.data;
? }).catch(err=>{
? console.log(err)
? })
//定义响应式数据 searchConditions
? const searchConditions = ref({
? category:'',
? state:''
? })
? //声明search函数
? const search = function(){
? //发送请求,完成搜索
? axios.get('http://localhost:8080/article/search',{params:{...searchConditions.value}})
? .then(result=>{
? articleList.value=result.data
? })
? .catch(err=>{
? console.log(err)
? })
? }
</script>
<template>
<div>
文章分类:<input type="text" v-model="searchConditions.category"/>
发布状态:<input type="text" v-model="searchConditions.state"/>
<button @click="search">搜索</button>
<button v-on:click="clear">重置</button>
<br/>
<br/>
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in articleList" :key="index">
<td>{{item.title}}</td>
<td>{{item.category}}</td>
<td>{{item.time}}</td>
<td>{{item.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
</template>
<style >
</style>
文章来源:https://blog.csdn.net/m0_73739654/article/details/135418897
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大数据Doris(五十六):SQL函数之地理位置函数
- 分面中添加不同表格
- margin合并和塌陷
- java连接PRINTRONIX T8000打印机打印标签及常见打印错误说明
- 理解ByteBuffer
- 前端工程化面试总结
- 【JavaScript基础系列】BigNumber运算
- windows中修改my.ini出现MySQL服务正在启动或停止中或服务无法启动
- 成绩转换 switch全部列出
- 第十一篇 前沿趋势与展望:深入探索GraphQL、RESTful API、WebSocket、SSE及QUIC与HTTP/3