margin合并和塌陷
发布时间:2024年01月11日
margin合并
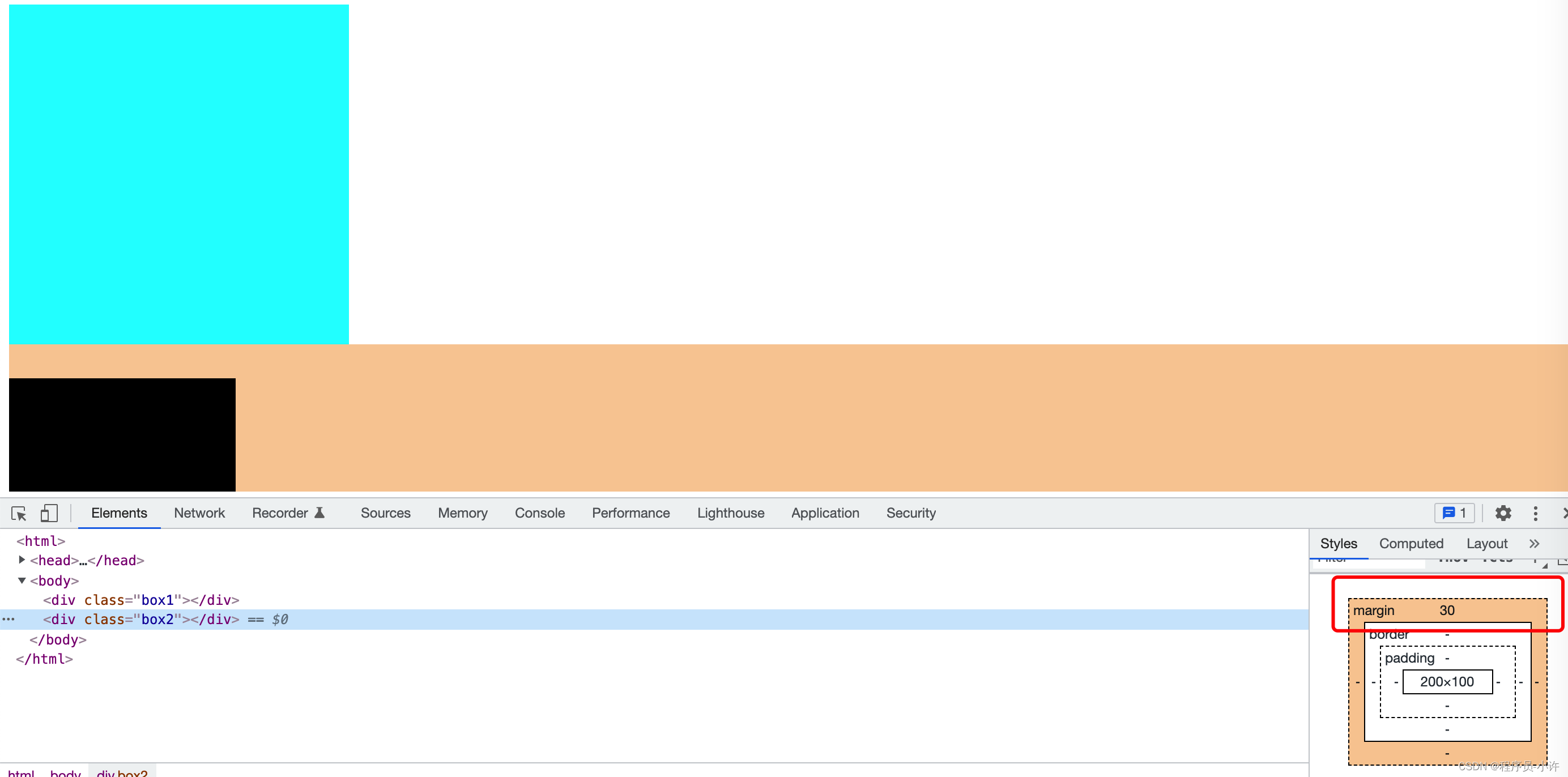
普通文档流中块级元素的垂直外边距会互相合并,以他们之间外边距大的为准。

<html>
<head>
<style>
/* 定位 + margin-top + margin-left */
.box1{
width: 300px;
height: 300px;
background-color: aqua;
margin-bottom: 20px;
}
.box2 {
width: 200px;
height: 100px;
background-color: black;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
解决:
1、设置一方的外边距为两者原来预设外边距之和
2、设置元素BFC
margin 塌陷
普通文档流中父子块级元素,如果父元素没有设置上内边距或上边框,子元素的上边距就会和父元素的上边距重合,以他们两个中间最大上边距为准,与距离他们最近的盒子隔开。
<html>
<head>
<style>
/* 定位 + margin-top + margin-left */
.box1{
width: 300px;
height: 300px;
background-color: aqua;
margin-bottom: 10px;
}
.box2 {
width: 200px;
height: 100px;
background-color: black;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
解决:
1、设置父元素BFC,display 为inline-blocks
文章来源:https://blog.csdn.net/m0_37820751/article/details/135521343
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 固定翼仿真的切换
- 使用Spring Retry优雅的实现业务异常重试
- 有趣的代码——扫雷小游戏思考:全局变量能在头文件中定义吗?
- Spring6 代理模式-动态代理
- 【数据分享】2023年我国省市县三级的公共服务设施数量(4类设施/Excel/Shp格式)
- 机器学习-决策树
- 数字IC后端设计实现 | PR工具中到底应该如何控制density和congestion?(ICC2&Innovus)
- day33-37-SpringBootV12(整合Spring,SpringMVC,Mybatis,日志,api测试等框架)
- BaiJiaCms 漏洞挖掘
- 华为机试真题实战应用【赛题代码篇】-目录删除(附Java、C++和python代码)