Vue项目打包处理map文件
发布时间:2023年12月21日
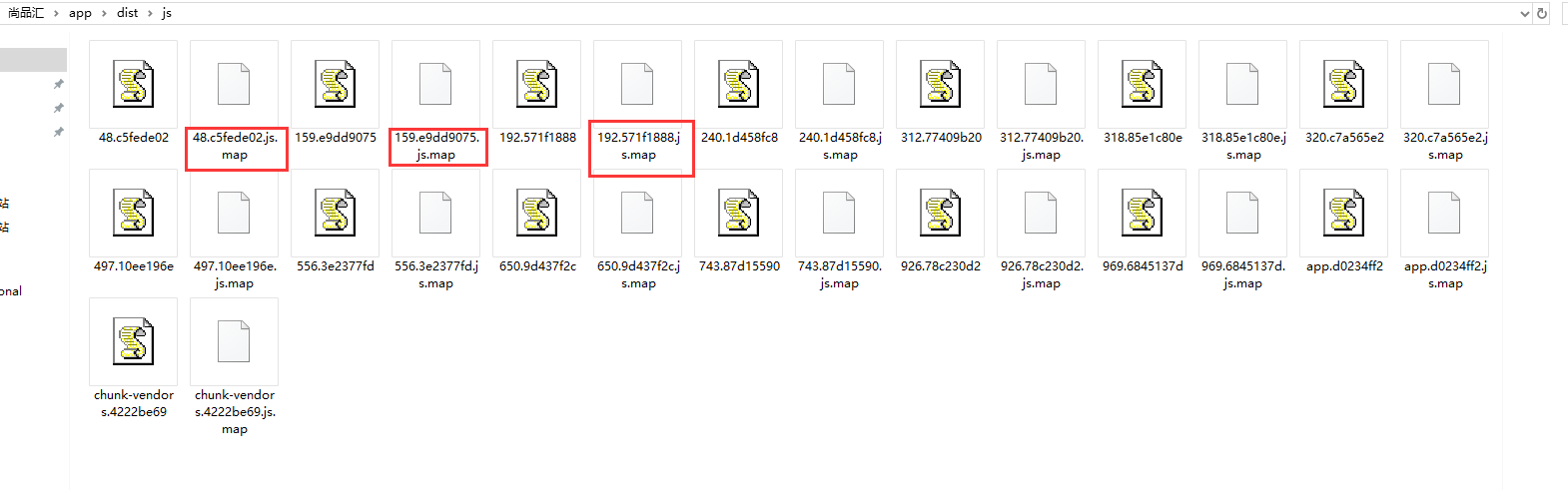
我们在完成Vue项目后,运行 npm run build 后,打包出来的文件会有很多.map文件:

一、map文件的作用
项目打包过后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map文件就可以像未加密压缩那样,准确的输出是哪一行哪一列有错。
所以该文件如果项目不需要是库去除掉的。
其实大部分情况下项目上线了,也不会再去管哪一行报错的问题了。
二、配置不打包map文件
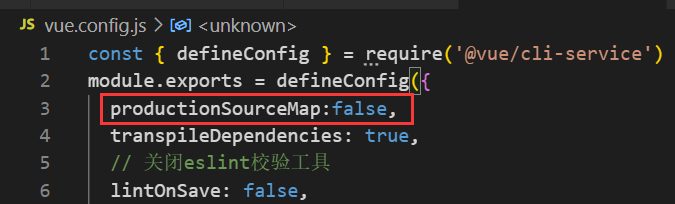
在vue.config.js文件夹中配置如下代码:
productionSourceMap:false,
?
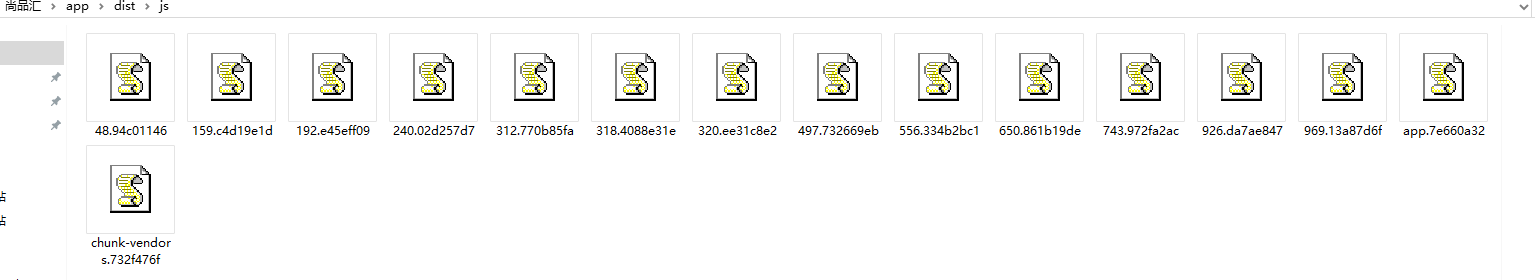
再次npm run build进行打包,就不会打包map文件了
 ?
?
文章来源:https://blog.csdn.net/XunLin233/article/details/135135919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++实现lower_bound、upper_bound函数
- JAVA 基础学习笔记(8) String不可变的底层原理以及String的相关方法(上)
- C++ map容器
- 常用的 MySQL 可视化客户端
- ES6 Set 与 Map 数据结构
- 麒麟Linux安装新版微信的方法
- docker-compose部署kafka
- import导出方式的不同
- HTML5简介
- C Primer Plus(第六版)13.11 编程练习 第10题