Unity中URP下实现深度贴花
文章目录
前言
在游戏中,有很多用到贴画的地方。比如:地面污渍、地面喷漆、地面血迹、魔法阵、地裂等效果。
我们在这篇文章中,来用深度图实现一下贴画的效果。
一、场景设置
- 使用之前的棋盘格设置一个场景,且在场景中,增加一些物体,来给贴花吸附。
- 然后,我们创建一个面片用于承载贴花Shader
- 我们要实现的贴花效果是会吸附在物体上的。
- 但是,我们目前的面片没有这个功能,我们接下来就需要来实现贴花的吸附功能。

二、实现思路
1、通过深度图求出像素所在视图空间的Z值
2、通过模型面片的求出像素在观察空间下的坐标值
3、结合两者求出 深度图中像素的 XYZ值
4、再将此坐标转换到模型的本地空间,把XY作为UV来进行纹理采样
三、URP下实现
1、通过深度图求出像素所在视图空间的Z值
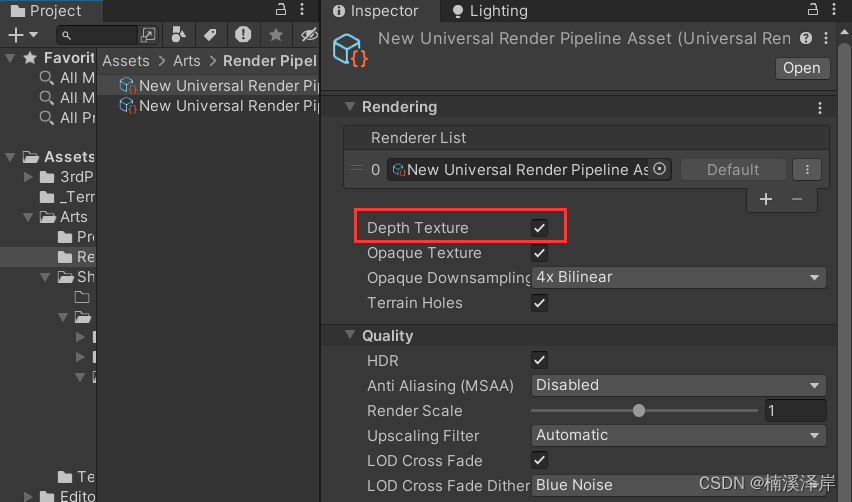
- 在URP设置中,开启深度图

- 申明 纹理 和 采样器
TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);
- 在片元着色器,得到观察空间下的深度图Z值
float4 depthVS = 1;
float2 screenUV = i.positionCS.xy / _ScreenParams.xy;
half depthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,screenUV);
half depthZ = LinearEyeDepth(depthTex,_ZBufferParams);
depthVS.z = depthZ;
2、通过模型面片的求出像素在观察空间下的坐标值
- 这步需要在 顶点着色器中完成
- 在 片元着色器输入结构体 中,增加一条用于存储 模型观察空间坐标值
float3 positionVS : TEXCOORD3;
- 在片元着色器中,将模型顶点 本地空间 转化为 观察空间
o.positionVS = TransformWorldToView(TransformObjectToWorld(o.positionOS));
3、结合两者求出 深度图中像素的 XYZ值
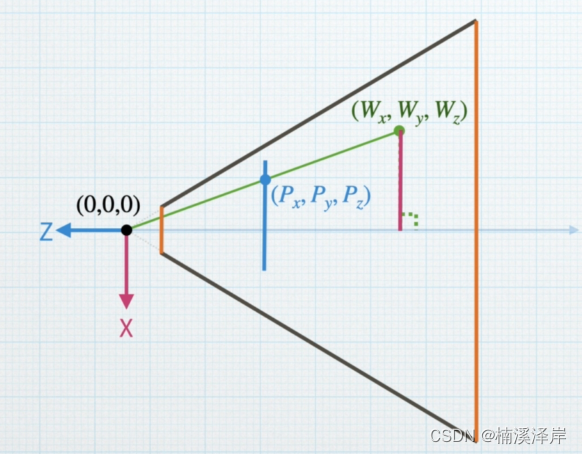
- 我们来推导一下公式

- 点 P P P 是模型上的点在观察空间下的值
- W z W_z Wz? 是深度图在观察空间下的Z值
-
我们先在 X o Z XoZ XoZ 平面下求出我们的 W x W_x Wx? 值
P z W z = P x W x \frac{P_z}{W_z}=\frac{P_x}{W_x} Wz?Pz??=Wx?Px??
W x = P x W z P z W_x = \frac{P_xW_z}{P_z} Wx?=Pz?Px?Wz??
P z P_z Pz? 为负数, W z W_z Wz?为正数
我们需要的比值只是一个长度关系。所以,需要乘以一个 ? 1 -1 ?1
W x = P x W z ? P z W_x = \frac{P_xW_z}{-P_z} Wx?=?Pz?Px?Wz?? -
然后,在 Y o Z YoZ YoZ 平面下求出我们的 W y W_y Wy? 值
W y = P y W z ? P z W_y = \frac{P_yW_z}{-P_z} Wy?=?Pz?Py?Wz??
depthVS.xy = i.positionVS.xy*depthZ/-i.positionVS.z;
4、再将此坐标转换到模型的本地空间,把XY作为UV来进行纹理采样
float4 depthWS = mul(unity_CameraToWorld,depthVS);
float4 depthOS = mul(unity_WorldToObject,depthWS);
float2 uv = depthOS.xy+0.5;
half4 mainTex = SAMPLE_TEXTURE2D(_MainTex,sampler_MainTex,uv);
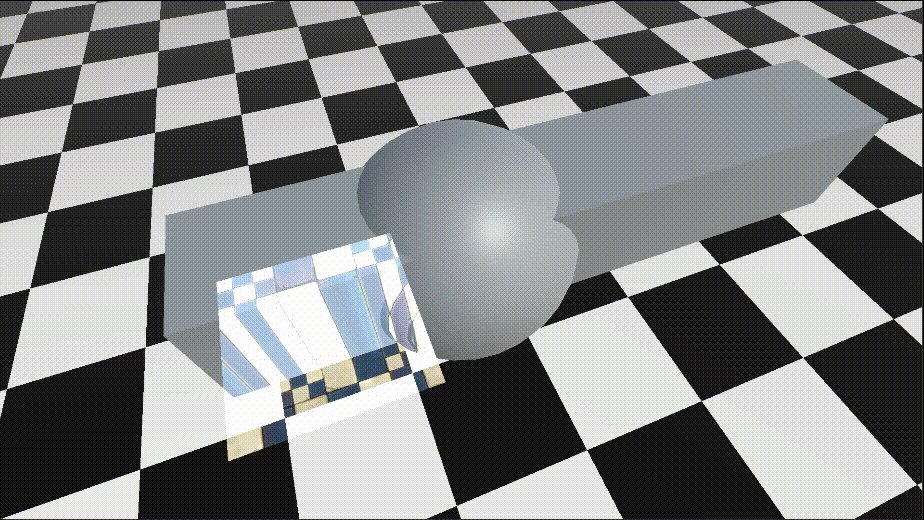
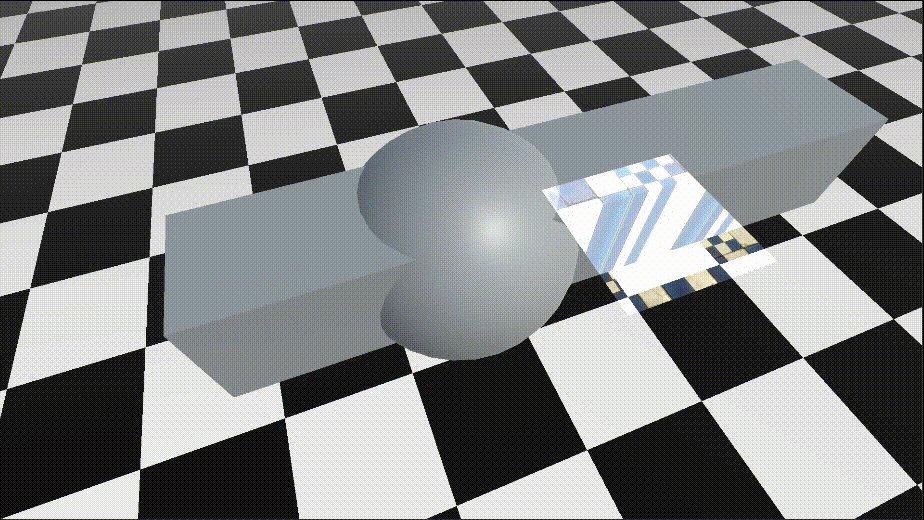
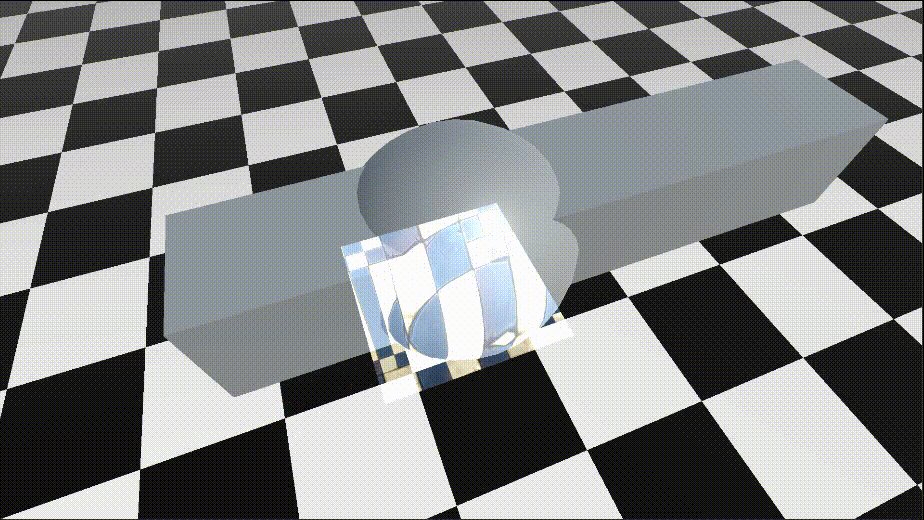
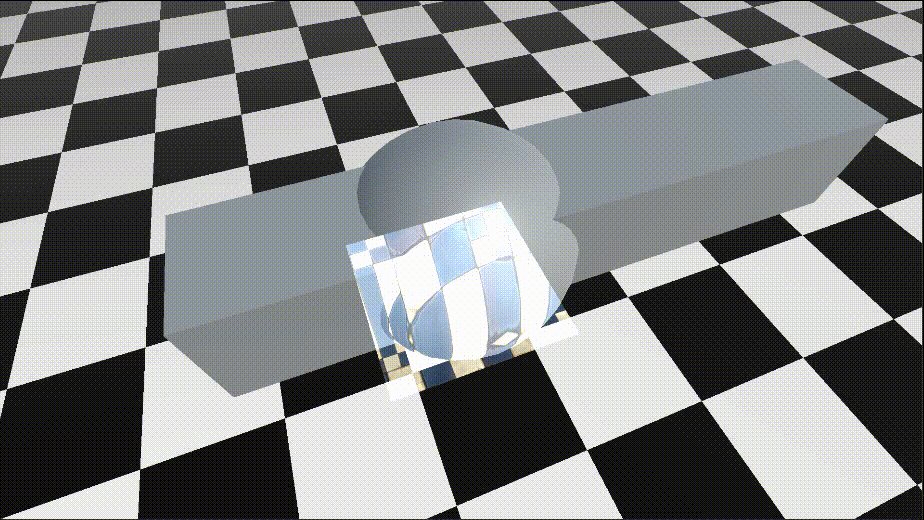
四、最终效果

//深度贴花
Shader "MyShader/URP/P4_4_2"
{
Properties
{
[Header(MainTex)]
_MainTex("MainTex",2D) = "white"{}
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Transparent"
//渲染队列
"Queue"="Transparent"
}
Pass
{
Blend One One
ZWrite Off
Name "Unlit"
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
// Pragmas
#pragma target 2.0
// Includes
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"
CBUFFER_START(UnityPerMaterial)
float4 _MainTex_ST;
CBUFFER_END
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
TEXTURE2D(_CameraDepthTexture);
SAMPLER(sampler_CameraDepthTexture);
//struct appdata
//顶点着色器的输入
struct Attributes
{
float3 positionOS : POSITION;
float2 uv : TEXCOORD0;
};
//struct v2f
//片元着色器的输入
struct Varyings
{
float4 positionCS : SV_POSITION;
float2 uv : TEXCOORD0;
float fogCoord : TEXCOORD1;
float3 positionOS : TEXCOORD2;
float3 positionVS : TEXCOORD3;
};
//v2f vert(Attributes v)
//顶点着色器
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
o.positionCS = TransformObjectToHClip(v.positionOS);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.fogCoord = ComputeFogFactor(o.positionCS.z);
o.positionOS = v.positionOS;
//2、通过模型面片的求出像素在观察空间下的坐标值
o.positionVS = TransformWorldToView(TransformObjectToWorld(o.positionOS));
return o;
}
//fixed4 frag(v2f i) : SV_TARGET
//片元着色器
half4 frag(Varyings i) : SV_TARGET
{
//思路:
float4 depthVS = 1;
//1、通过深度图求出像素所在视图空间的Z值
float2 screenUV = i.positionCS.xy / _ScreenParams.xy;
half4 depthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture, sampler_CameraDepthTexture, screenUV);
half depthZ = LinearEyeDepth(depthTex.r, _ZBufferParams);
//2、通过模型面片的求出像素在观察空间下的坐标值
//这个在顶点着色器中完成
//3、结合两者求出 深度图中像素的 XYZ值
depthVS.z = depthZ;
depthVS.xy = i.positionVS.xy * depthZ / -i.positionVS.z;
//4、再将此坐标转换到模型的本地空间,把XY作为UV来进行纹理采样
float4 depthWS = mul(unity_CameraToWorld, depthVS);
float4 depthOS = mul(unity_WorldToObject, depthWS);
float2 uv = depthOS.xy + 0.5;
half4 col = 0;
half4 mainTex = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uv);
col += mainTex;
return col;
}
ENDHLSL
}
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!