Markdown 流程图绘制详解
??作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)
🐳博客主页: 开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN
🔔如果文章对您有一定的帮助请👉关注?、点赞👍、收藏📂、评论💬。
🔥如需转载请参考【转载须知】
文章目录
一、前言
Markdown 的原生语法不支持绘制图形,但通过 Mermaid 扩展,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、“饼图” 等。
Mermaid 是一个方便于 Markdown 文档撰写者通过文本方式生成图形的扩展工具。相比 Visio 它要轻很多,几行文字便可生成一幅完整且美观的流程图。
本节将重点介绍如何通过 Mermaid 绘制「流程图」。
流程图(flow chart)是体现封闭系统运动状态的有效展示形式,可以让管理者、实现者清晰的认识系统运转流程,也可以直观的描述工作过程。
二、基本语法
基本的流程图包含:流程图布局方向、几何图形和连接线三个部分组成。以下是一个简单的Markdown流程图示例,采用Mermaid语法:
?```mermaid
graph LR
开始 --> 结束
?```
说明:
graph LR;:指定这是一个有向图。- 节点以及节点之间的关系通过
-->来表示。 - 方框中的文字表示节点的名称,例如
A[开始]表示开始节点。 决策节点后接两条分支线,分别表示决策的两个选项。- 流程图的开始和结束通过特殊节点
开始和结束表示。
2.1 流程方向
| 符号/术语 | 含义 |
|---|---|
| TB /TD (两者相同) | 从上到下(Top to Bottom)的流程方向 |
| BT | 从下到上(Bottom to Top)的流程方向 |
| LR | 从左到右(Left to Right)的流程方向 |
| RL | 从右到左(Right to Left)的流程方向 |
| HZ | 水平方向(Horizontal)的流程方向 |
| VT | 垂直方向(Vertical)的流程方向 |
三、连接线的种类
不同种类的连接线可以表示不同类型的关系,例如,无方向的连接线可用来表示相关性、有方向的连接线可以表示数据流向或者节点间的依赖关系;用实线表示强关联、用虚线表示弱关联等待。
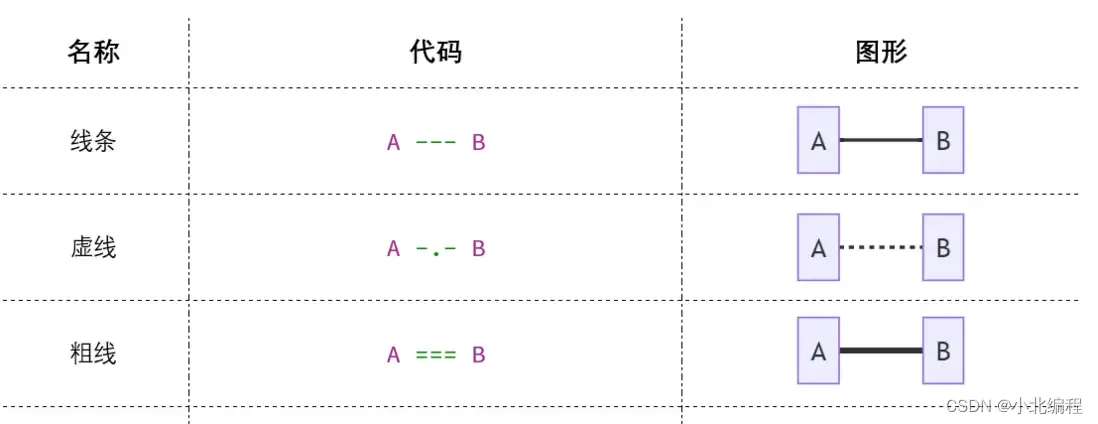
3.1 连接线的形状
线的形状
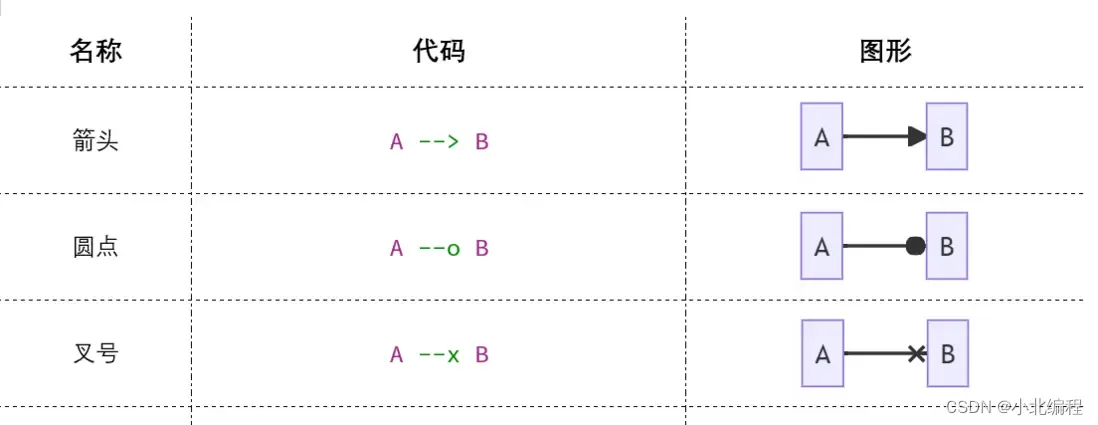
 箭头形状
箭头形状
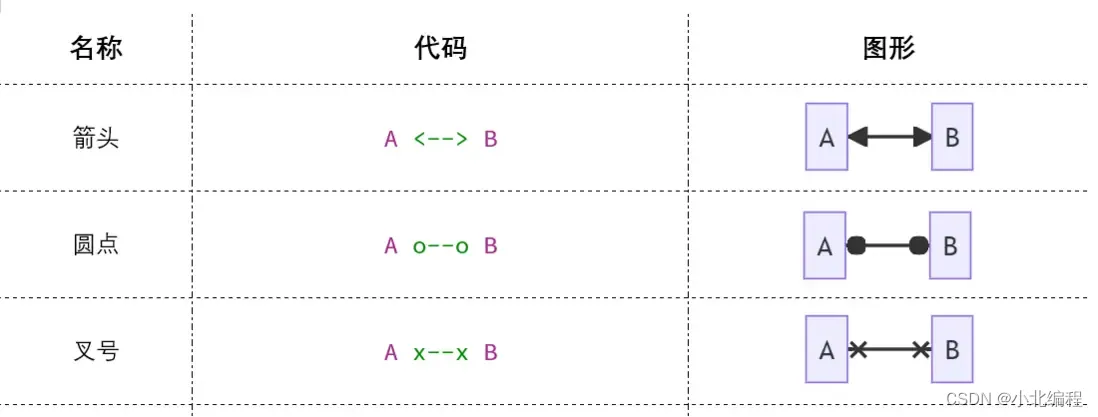
 双向箭头
双向箭头
 语法示例
语法示例
连接线实例:
```mermaid
graph LR;
test((指我干啥))
直线---test
直线箭头-->test
虚线-.-test
虚线箭头-.->test;
粗直线===test;
粗箭头==>test;
双竖线加标签---|"||加标签"| test;
```
效果如下:
对于点或粗链接,要添加的字符是等号或点,如下表所示:
| 长度 | 1 个 | 2 | 3 |
|---|---|---|---|
| 无向 | --- | ---- | ----- |
| 普通箭头 | --> | ---> | ----> |
| 加粗 | === | ==== | ===== |
| 加粗箭头 | ==> | ===> | ====> |
| 点状 | -.- | -..- | -...- |
| 点状箭头 | -.-> | -..-> | -...-> |
3.2 新箭头类型
以下是支持的新类型的箭头:
```mermaid
flowchart LR
A --o B
B --x C
```
多方向箭头:
```mermaid
flowchart LR
A o--o B
B <--> C
C x--x D
```
3.3 带文字连接线
带文字连接线可以在连接线上增加连接线的注释。注释有两种写法:
写在末尾:||符号,只需要在连接线符号末尾增加—>|文字|即可展示。
写在中间:类似—文字—>、-. 文字 .->,等于是重复连接符号,前半部分是定义上一个图形到文字的连接线样式,后半部分是定义文字到图形的连接线样式。
| 介绍 | 语法 |
|---|---|
| 不带描述文字 | A--描述---B |
| 带描述的箭头 | A--描述-->B |
| 带描述的虚线连指向 | A-.描述.->B |
| 带描述的加粗箭头指向 | A==描述==>B |
| 末尾增加文字 | A--->|描述|B |
3.4 连接线样式
可以对连接线进行样式设置。例如,您可能希望对流程中倒退的连接线进行样式设置。因为连接不像节点那样可以设置 id,所以需要其他确定连接应附加到哪种样式的方法。
语法示例
**连接线样式** 在 linkStyle 语句中定义的样式
```mermaid
graph LR;
A-->B;
linkStyle 0 stroke:#ff3,stroke-width:4px,color:red;
```
**节点样式** 可以为节点定义指定的样式,例如更粗的边框或不同的背景色:
```mermaid
graph LR
A-->B;
style A fill:#f9f,stroke:#333,stroke-width:4px
style B fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
```
**类 Class** 比每次定义样式更方便的是定义一个样式 class,并将该 class 添加到不同的节点上。
```mermaid
graph LR
A:::someclass --> B
classDef someclass fill:#f96;
```
效果如下:
连接线样式 在 linkStyle 语句中定义的样式
节点样式 可以为节点定义指定的样式,例如更粗的边框或不同的背景色:
类 Class 比每次定义样式更方便的是定义一个样式 class,并将该 class 添加到不同的节点上。
3.5 交互语法
可以在节点上定义点击时跳转到超链接。
语法示例
**跳转链接交换** 超链接在同一浏览器选项卡/窗口中打开。可以通过在 click 定义中添加链接目标来更改此设置 (支持 _self,_blank,_parent 和 _top):
```mermaid
graph LR;
百度-->知乎;
click A "http://www.baidu.com/" _blank
click B "http://www.zhihu.com/" _blank
```
效果如下:
跳转链接交换 超链接在同一浏览器选项卡/窗口中打开。可以通过在 click 定义中添加链接目标来更改此设置 (支持 _self,_blank,_parent 和 _top):
3.6 串联连接
在Mermaid中,可以使用一行代码声明多个连接或节点之间的关系,这使得描述依赖关系变得非常简洁。以下是一些示例:
语法示例
1. **多个连接关系:**
```mermaid
flowchart LR
A -- 文字 --> B -- 文字 --> C
```
2. **多个节点连接:**
```mermaid
flowchart LR
a --> b & c--> d
```
3. **简洁的依赖关系声明:**
```mermaid
flowchart TB
A & B--> C & D
```
效果如下:
- 多个连接关系:
- 多个节点连接:
- 简洁的依赖关系声明:
这种简洁的语法提供了更清晰的流程图表示方式。然而,请注意,过于紧凑的表示方式可能会降低Markdown的可读性。在选择使用这种语法时,请确保图表仍然易于理解。
基本语法等价表示
虽然一行代码可以表示多个连接关系,但是等价的基本语法会更加详细。以下是等价的基本语法表示:
语法示例
```mermaid
flowchart TB
A --> C
A --> D
B --> C
B --> D
```
效果如下:
这四行代码与前述一行代码具有相同的效果。在选择使用哪种语法时,请根据图表的复杂性和可读性做出明智的决策。
3.7 分组
对于相对庞大的流程图,可以通过对视图分组,以区分体系内的不同模块,以及不同模块间的关联关系。
语法示例
?```mermaid
flowchart TB
c1-->a2
subgraph A
a1-->a2
end
subgraph B
b1-->b2
end
subgraph C
c1-->c2
end
?```
效果如下:由于CSDN不支持分组写法用图片代替
?
3.8 视图分组
mermaid支持将图的一部分包裹起来,形成子图,效果如下:
语法示例
**子图**
```mermaid
graph LR;
subgraph 第一个子图
测试数据1 --> 指我干啥
end
subgraph 第二个子图
测试数据2 --> 你也指我干啥
end
```
**多子图流转**
在多个子图中,可以在子图之间设置连接线,如下面的例子所示:
```mermaid
flowchart TB
c1-->a2
subgraph A
a1-->a2
end
subgraph B
b1-->b2
end
subgraph C
c1-->c2
end
A --> B
C --> B
B --> c2
```
**子图的方向**
在多个流程图中,您可以使用方向语句来设置子图将呈现的方向,就像下面的例子所示:
```mermaid
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 -->f1
end
subgraph B2
direction BT
i2 -->f2
end
end
A --> TOP --> B
B1 --> B2
```
??效果如下??
子图
多子图流转
在多个子图中,可以在子图之间设置连接线,如下面的例子所示:
子图的方向
在多个流程图中,您可以使用方向语句来设置子图将呈现的方向,就像下面的例子所示:
3.9 使用场景及实例
流程图常用于项目的需求分析和设计阶段,也较常出现于程序使用手册中。
冒泡排序流程图。
语法示例
```mermaid
graph LR
执行1[i = 1]
执行2[j = 0]
执行3[i ++]
执行4["a = arr[j], b = arr[j + 1]"]
执行5[交换 a, b]
执行6[j ++]
判断1["i < n"]
判断2["j < n - i"]
判断3["a > b"]
开始 --> 执行1
执行1 --> 判断1
判断1 --Y--> 执行2
执行2 --> 判断2
判断2 --Y--> 执行4
判断2 --N--> 执行3
执行3 --> 判断1
执行4 --> 判断3
判断3 --N--> 判断2
判断3 --Y--> 执行5
执行5 --> 执行6
执行6 --> 判断2
判断1 --N--> 结束
```
效果如下??
?
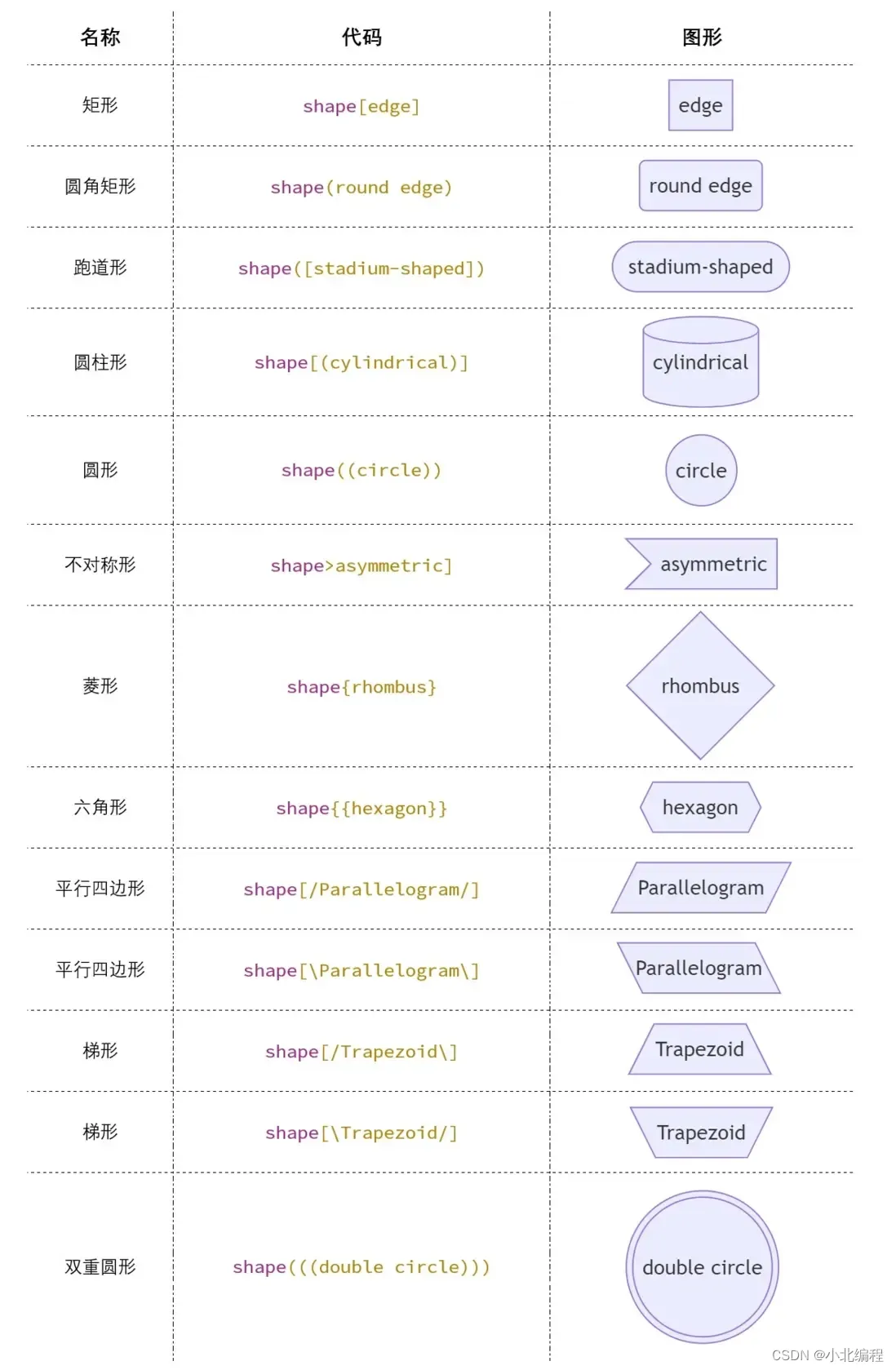
四、节点的形状
在 Mermaid 中可以使用一些基本符号定义节点的形状,例如:圆角形、跑道形、气缸形、非对称形状、菱形、六角形、平行四边形、梯形。
语法示例
**形状语法示例:为方便我们分上下两组显示**
```mermaid
graph TB;
A(圆角形节点)
B([跑道形节点])
C[(圆柱形节点)]
D{菱形节点}
E((圆形节点))
F{{六角形节点}}
```
```mermaid
graph TB;
G>非对称形节点]
H[/梯形--正向\]
I[\梯形--反向/]
J[/平行四边形--右倾/]
K[\平行四边形--左倾\]
L[[子程序形状]]
```
效果如下:
形状语法示例:为方便我们分上下两组显示
4.1. 形状图形表

4.2 形状介绍
在Mermaid图表中,你可以使用不同的Markdown节点形状来呈现各种元素。以下是一些常见的Markdown节点形状及其用途的简单介绍:
| 名称 | 代码 | 用法 |
|---|---|---|
| 圆角形 | 节点ID(round edge) | 表示起点、终点或注重循环的元素。 |
| 跑道形 | 节点ID([straight path]) | 用于表示直线路径或流程中的步骤。 |
| 圆柱形 | 节点ID[(cylinder)] | 通常用于表示过程或操作,也可以用于表示立体感的元素。 |
| 菱形 | 节点ID{diamond} | 用于表示判断或决策的节点。 |
| 圆形 | 节点ID((circle)) | 用于表示起点、终点或注重循环的元素。 |
| 六角形 | 节点ID{{hexagon}} | 用于表示起点、终点或注重循环的元素。 |
| 非对称形 | 节点ID>asymmetric] | 用于表示不对称的元素。 |
| 梯形(正向) | 节点ID[/trapezoid] | 用于表示正向梯形形状的节点。 |
| 梯形(反向) | 节点ID[\reversed trapezoid/] | 用于表示反向梯形形状的节点。 |
| 平行四边形(右倾) | 节点ID[/parallelogram/] | 用于表示右倾的平行四边形。 |
| 平行四边形(左倾) | 节点ID[\parallelogram] | 用于表示左倾的平行四边形。 |
| 子程序形状 | 节点ID[[subroutine shape]] | 用于表示子程序形状的节点。 |
这些节点形状可以根据需要组合使用,以创建具有更多细节和表达力的Mermaid图表。
五. 其他
5.1 注解
可以在流程图中输入注释,解析器将忽略该注释。注释需要在独立的行内,并且必须以 %% 开头。注释开始到下一个换行符之后的任何文本都将被视为注释,包括任何流程图语法:
语法示例
**注释** %%号为注释符,会将符号之后到此行结束都视为注释。
```mermaid
graph LR
%% this is a comment A -- text --> B{node}
A -- text --> B -- text2 --> C
```
效果如下:
5.2 转义字符
可以使用下述示例的语法转义字符:
语法示例
```mermaid
graph LR
A["一个双引号:#quot;"] -->B["一个十进制数字表示的符号:#9829;"]
```
数字为十进制,因此 # 符号可以编码为 #35;。此外,也支持使用 HTML 字符名称。
效果如下:
五. 总结
- Mermaid 为 Markdown 提供了文本转换为图形的扩展功能;
- Mermaid 方式渲染的流程图包含布局方向、图形节点和连接线三个基本要素;
- Mermaid 流程图支持多种节点形状、连接线种类,可以使流程图具有丰富的表现力。
文章写作不易,您的支持是我最大的动力,请👉关注?、点赞👍、收藏📂、评论💬。

无论是哪个阶段,坚持努力都是成功的关键。不要停下脚步,继续前行,即使前路崎岖,也请保持乐观和勇气。相信自己的能力,你所追求的目标定会在不久的将来实现。加油!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于 MQTT 的开源桥接器:自由控制物联网设备 | 开源日报 No.151
- 在py文件中运行另外的py文件
- 第二十六周:学习笔记
- Linux/Unix/国产化操作系统常用命令(一)
- 2023 亚马逊云科技 re:lnvent 大会探秘: Amazon Connect 全渠道云联络中心
- 【css】css实现文字两端对齐效果:
- 数据结构——二叉树
- 类的加载顺序问题-demo展示
- Graylog配置日志保留策略
- 【办公自动化】python实现图片上传到阿里云OSS