30天精通Nodejs--第十七天:express-路由配置
发布时间:2024年01月13日
引言
上篇文章我们简单介绍了express的基础用法,包括express的安装、创建路由及项目启动,对express有了一个基础的了解,这篇开始我们将详细介绍express的一些高级用法。
本篇文章介绍express的路由配置的用法。
基础路由配置
上篇文章中我们在hello world中写了一个简单的get请求,除了get请求方式,还支持post、put、delete。
const express = require('express')
// 创建express应用
const app = express()
// 占用端口号
const port = 3000
// 创建一个接口,访问路径为'/'
app.get('/', (req, res) => {
res.send('Hello World!')
})
// 创建一个接口,访问路径为'/'
app.post('/login', (req, res) => {
const userName = req.body.name
// 这里可以处理用户创建逻辑
res.json({ message: `${userName}登录成功` });
})
// 将应用绑定到端口号
app.listen(port, () => {
console.log(`应用占用的端口: ${port}`)
})
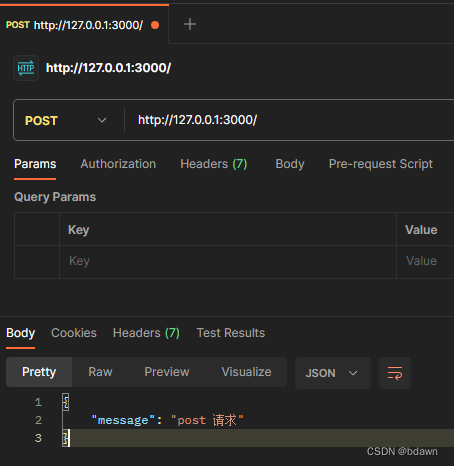
浏览器无法直接发送除了get以外的其他请求,所以我们使用postman进行测试

路由参数与查询参数
Express支持在路由路径中定义动态参数,这些参数会被作为属性添加到req.params对象上:
// 动态路由参数
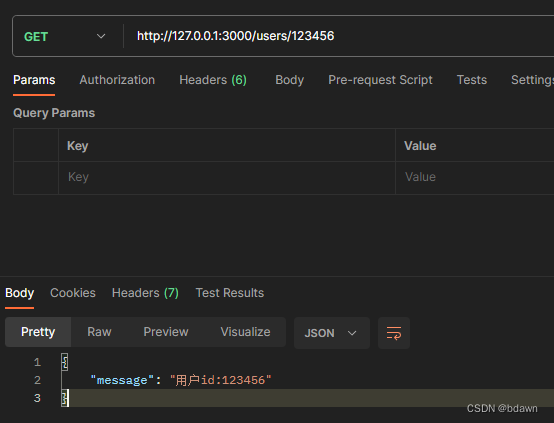
app.get('/users/:userId', (req, res) => {
const userId = req.params.userId;
// 根据userId获取并返回用户信息
res.json({message: `用户id:${userId}`})
});
// 查询参数(query params)
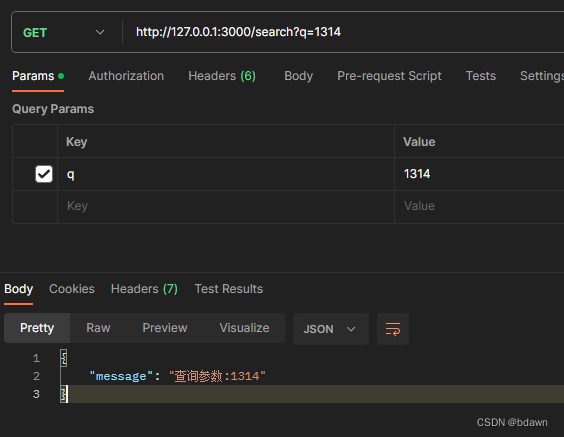
app.get('/search', (req, res) => {
const q = req.query.q; // 获取查询参数q
// 根据searchTerm执行搜索操作
res.json({message: `查询参数:${q}`})
});


路由前缀与子路由
为了更好地组织项目结构,Express允许通过express.Router()创建可嵌套的路由实例,用于实现具有共同前缀的路由集合或二级路由:
首先我们创建一个子路由文件user.js
const express = require('express')
const router = express.Router();
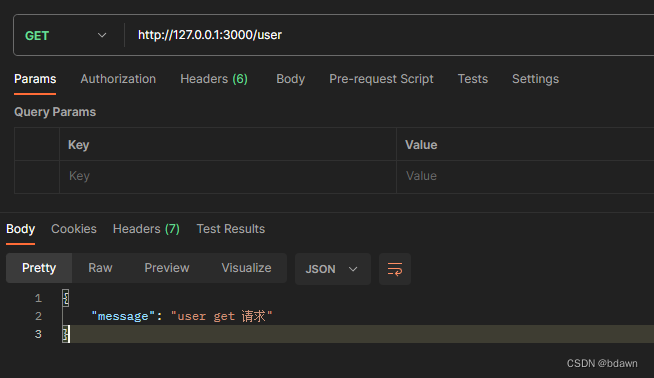
router.get('/', (req, res) => {
res.json({message: 'user get 请求'})
}); // /catalog
router.post('/search', (req, res) => {
res.json({})
});
module.exports = router
在index.js添加如下代码:
app.use('/user', require('./user'))
这样所有/user前缀的请求都会路由到user.js里面

路由重定向
Express还支持路由间的重定向:
// 重定向路由
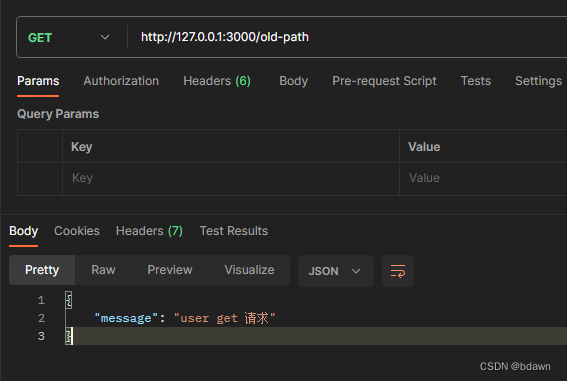
app.get('/old-path', (req, res) => {
res.redirect(301, '/user');
});
请求/old-path的接口会被重定向到/user

结语
Express的路由配置提供了灵活且强大的方式来构建复杂的Web应用,包括但不限于处理不同类型的HTTP请求、管理动态路径参数、以及组织多个层级的路由结构。通过对路由配置的深入了解和实践,你可以更高效地设计和维护你的Node.js Express应用程序。
Express 模块的更多用法可以查阅官方文档。
切记:多写代码。
在接下来的文章中,我们将继续深入探讨Node.js的各个方面。
大家有任何问题都可以在评论区留言交流,相互学习!
文章来源:https://blog.csdn.net/BDawn/article/details/135552749
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章