Qt中字符串转换为JS的函数执行
? 简介? ? ?
????????在 QML 中,将 JavaScript 字符串转换为函数通常涉及使用 Function 构造函数或 eval() 函数。但是,QML 的环境对 JavaScript 的支持有一定的限制,因此不是所有的 JavaScript 功能都可以在 QML 中直接使用。?
????????以下介绍都是在Qt5.12.12环境下进行的。
1、qml中使用 Function 构造函数:
在标准的 JavaScript 中,你可以使用 Function 构造函数来从字符串创建函数,如下所示:
var funcString = "return x + y";
var func = new Function('x', 'y', funcString);
console.log(func(1, 2)); ?// 输出 3
?
2、qml中使用 eval()函数:
eval() 函数可以执行 JavaScript 代码字符串。例如:
var funcString = "function add(x, y) { return x + y; }";
eval(funcString);
console.log(add(1, 2)); ?// 输出 3
3、qt的C++中使用?QJSEngine
QJSEngine myEngine;
QJSValue fun = myEngine.evaluate("(function(a, b) { return a + b; })");
QJSValueList args;
args << 1 << 2;
QJSValue threeAgain = fun.call(args);
int result = threeAgain.toInt();
qml示例
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
import QtQml 2.12
Window {
width: 1200
height: 800
visible: true
title: qsTr("Hello World")
objectName: "mainWindow"
Rectangle{
width: 800
height: 300
anchors.left: parent.left
anchors.top: parent.top
border.color: "blue"
border.width: 1
Rectangle {
id : funcRects
width: 700
height: 200
color: "lightgrey"
border.color: "grey"
anchors.verticalCenter: parent.verticalCenter
TextArea {
id: functionText
anchors.fill: parent
wrapMode:TextEdit.WrapAnywhere
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: "function add(x){
return x+100;
}"
selectByMouse: true
}
}
Rectangle {
id : funcRects1
width: 500
height: 50
color: "lightgrey"
border.color: "grey"
anchors.left: funcRects.left
anchors.top: funcRects.bottom
Row{
Label {
id: inputKey
text: qsTr("输入")
font.pointSize: 15
}
TextInput {
id: inputParam
width: 100
height: 30
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: "120"
selectByMouse: true
}
Button{
text: "转换"
onClicked: {
var funcString = functionText.text;
eval(funcString);
var result = add(inputParam.text);
console.log(result);
onputParam.text = result;
}
}
Label {
id: onputKey
text: qsTr("输出")
font.pointSize: 15
}
TextInput {
id: onputParam
width: 100
height: 30
anchors.margins: 2
font.pointSize: 15
focus: true
clip: true
text: ""
selectByMouse: true
}
}
}
}
}
运行结果:
结果1:

输入的 inputParam.text 都按照字符串处理,所以输出结果是 120100
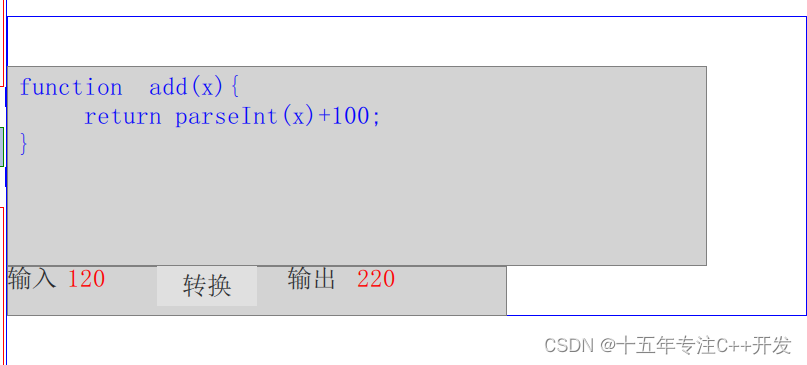
结果2:
 ? ?
? ?
输入的 inputParam.text 字符串在程序里面转换为int,所以输出结果是 220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【LSTM回归预测】基于贝叶斯优化多头注意力机制的卷积神经网络结合双向长短记忆网络BO-CNN-BiLSTM-Multihead-Attention实现数据回归预测附Matlab代码
- 内网信息收集总结
- 第七届云安全联盟大中华区大会 | 竹云参编《数据安全管理及访问控制技术研究》白皮书正式发布!
- <虚幻引擎UE>挑战——教你快速捏出自己的专属虚拟人Metahuman Creator
- 工业自动化的通信核心—钡铼技术R10A工业级路由器介绍
- VditoreMarkdown编辑器使用
- 基于强化学习的MPC模型预测控制算法仿真,并应用到车辆变道轨迹跟踪控制领域
- 机器学习--人工智能概述
- ERPNext vscode Debug
- 06--视图、索引、事务、权限