前端和后端之间的CORS 跨域和解决办法
发布时间:2024年01月19日
什么是CORS(Cross-Origin Resource Sharing,跨源资源共享)
????????跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于?HTTP?头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
什么是跨域?
????????跨域是指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
????????例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
????????同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;?可以参考?Web安全 - 浏览器的同源策略
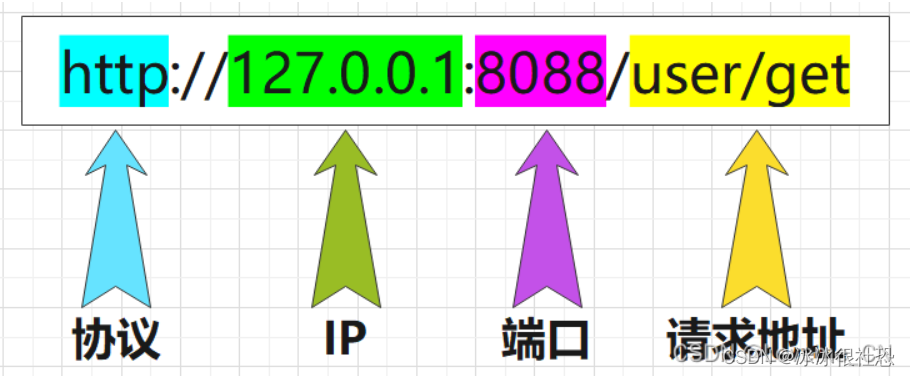
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

?
| 当前页面url | 当前页面url | 是否跨域 | 原因 |
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/ | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) |
为什么会有跨域的问题?
在同源策略下,会有以下限制:
- 无法获取非同源的 Cookie、LocalStorage、SessionStorage 等
- 无法获取非同源的 dom
- 无法向非同源的服务器发送 ajax 请求
????????但是我们又经常会遇到前后端分离,不在同一个域名下,需要ajax请求数据的情况。那我们就要规避这种限制。 可以在网上搜到很多解决跨域的方法,有些方法比较古老了,现在项目中用的比较多的是 jsonp 和 CORS(跨域资源共享)
cors跨域解决办法
cors跨域解决办法有很多我们将全局配置适配器和全局过滤器这两种
- 全局配置适配器
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
//针对header单独设置,不然无法获取header中的请求信息,前端也无法拿到响应中的
// header信息,OPTIONS请求也会经过拦截器,在进行登录拦截时候要注意特殊处理
.allowedHeaders("*")
.exposedHeaders("access-control-allow-headers",
"access-control-allow-methods",
"access-control-allow-origin",
"access-control-max-age",
"X-Frame-Options")
// 表明在3600秒内,不需要再发送预检验请求,可以缓存该结果
.maxAge(3600)
.allowCredentials(true);
}
}
全局过滤器
通过实现Fiter接口在请求中添加一些Header来解决跨域的问题
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) response;
res.addHeader("Access-Control-Allow-Credentials", "true");
res.addHeader("Access-Control-Allow-Origin", "*");
res.addHeader("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT");
res.addHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,X-TOKEN");
if (((HttpServletRequest) request).getMethod().equals("OPTIONS")) {
response.getWriter().println("ok");
return;
}
chain.doFilter(request, response);
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}
文章来源:https://blog.csdn.net/m0_74007708/article/details/135697183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu22.04+ROS2推荐匹配的gazebo版本
- c++语言烟花代码
- linux contes 安装bbr及防火墙设置
- 手把手带你死磕ORBSLAM3源代码(三十六)Tracking.cc CreateMapInAtlas
- C#实现多态的三种方法
- 连锁门店管理需要信息化系统
- 开发安全之:System Information Leak: External
- 【RT-DETR有效改进】轻量化ConvNeXtV2全卷积掩码自编码器网络
- LLM之RAG理论(六)| 高级RAG指南和技巧
- 龙年快乐,为大家准备了一份新年网安大礼包!