Django笔记(一):环境部署
发布时间:2024年01月18日
目录
Python虚拟环境
安装virtualenv
pip install virtualenv创建环境
virtualenv -p D:\python\python.exe(python解释器目录) env-py3.6(虚拟环境目录,名称随意)?在当前目录下生成env-py3.6目录。
激活环境
...\env-py3.6\Scripts> .\activate关闭
deactivate安装Django
在虚拟环境下:
pip install Django==3.1.5不同版本的Django兼容的Python不同,需要提前查阅安装。
VSCode配置
Python插件

?Django插件

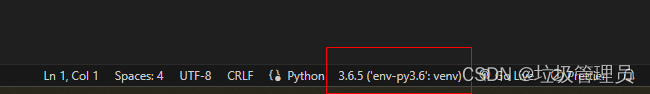
解释器选择?

在VSCode界面最下方,更换解释器,更换为虚拟环境的解释器,即virtualenv生成的env-py3.6/Scripts/python.exe。
Django部署
创建项目
django-admin startproject [project_name]当前目录生成project_name目录,此名称可改,内部同名文件夹不可改。
创建app?
进入project:
python manage.py startapp [appname]常见完成后,将app注册到全局,即projectname/projectname/settings.py。注册方式,引入app目录下apps.py的app类即可:
INSTALLED_APPS = [
"appname.apps.AppnameConfig", # 注册app
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
创建模板?
在manage.py同级位置创建templates文件夹,并在其中创建index.html,内容编写hello world。
配置全局settings文件:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]编写视图?
修改appname/views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')Django会在templates中寻找index.html,并将其返回。
编写路由?
修改projectname/urls.py
from django.contrib import admin
from django.urls import path
from appname import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
当访问index路由时,django会将其交给appname的index视图处理逻辑,index视图的逻辑是将index.html模板返回。
启动服务器
python manage.py runserver访问?
浏览器访问http://localhost:8000/index/
文章来源:https://blog.csdn.net/qq_41500251/article/details/135588046
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 山西电力市场日前价格预测【2023-12-17】
- 自学华为鸿蒙开发?一般人我还是劝你算了吧!!!
- mysql树查询和时间段查询
- 缓存数据库一致性问题
- TikTok系列算法定位还原x-ss-stub
- 通付盾获2023年度移动互联网APP产品安全漏洞治理优秀案例 荣获工信部CAPPVD漏洞库技术支撑单位
- Fastbee物联网项目新手快速入门
- 客服语音呼叫中心的优势有哪些?
- vue的生命周期
- 多臂老虎机 “Multi-armed Bandits”