每个前端开发需要了解的15个强大的CSS属性
1、:in-range 和:out-of-range 伪类
CSS的:in-range和:out-of-range伪类用于样式化在指定范围限制内和外的输入。
(a) :in-range
????????如果输入元素的当前值在 min 和 max 属性的范围之间,那么它就处于范围内。
这个伪类可以方便地确定字段的当前值是否可接受。
(b) :out-of-range
????????如果输入元素的当前值超出了min和max属性的范围,那么它就是超出范围的。
它给用户一个视觉指示,告诉他们字段值是否超出了范围。
css复制代码/* in-range */
input:in-range{
background-color: rgba(0, 255, 0, 0.25);
}
/* out-of-range */
input:out-of-range{
background-color: rgba(255, 0, 0, 0.25);
} ?
?
?注意:这些伪类只适用于具有范围限制的元素,没有这个限制,元素就无法处于范围内或范围外。
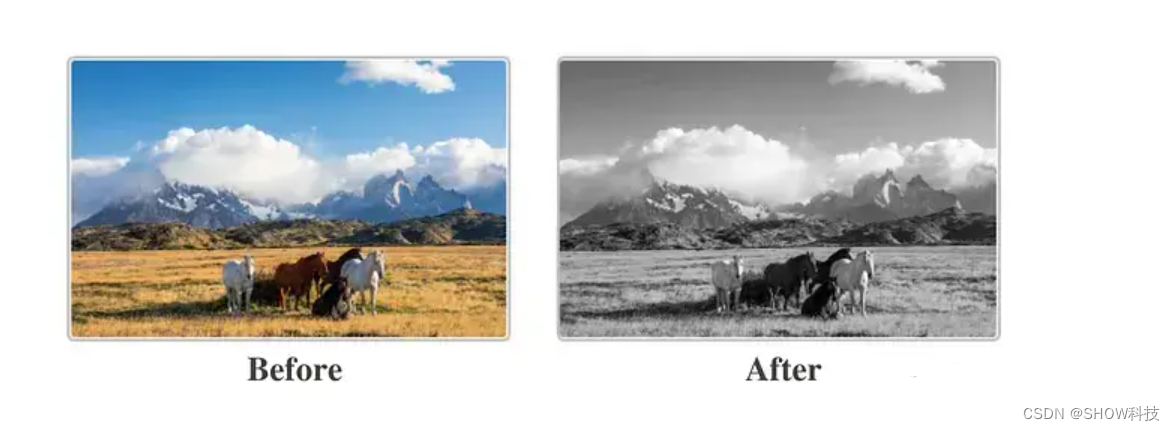
2. grayscale() 函数
????????如果使用0到100%之间的值,可以创建不同的效果。较低的值将保留一些颜色,而较高的值将使图像更接近黑白。
????????这种图像效果可以通过CSS的滤镜属性实现。通过将图像的filter属性设置为grayscale(100%),可以将图像完全转换为黑白。要创建不同的效果,可以尝试不同的grayscale值,例如grayscale(50%)将使图像呈现一种半色调效果。
????????使用CSS的图像转换效果,可以通过调整值来轻松地将彩色图像转换为黑白,并实现各种不同的效果。
.grayscale-image{
filter: grayscale(100%);
}?
3. 玻璃效果
????????我们可以使用几行代码实现一个玻璃效果。玻璃效果非常美丽,可以为我们的设计增添优雅。
????????Glass.CSS是最受欢迎的玻璃效果生成器,我们可以免费为项目创建CSS玻璃效果。只需要根据您的需求调整一些设置,并将CSS代码复制粘贴到您的项目中即可。
.glass-effect{
-webkit-backdrop-filter: blur(6.2px);
backdrop-filter: blur(6.2px);
background: rgba(255, 255, 255, 0.4);
border-radius: 16px;
border: 1px solid rgba(255, 255, 255, 0.24);
} ?
?
4.使用以下CSS代码来样式化文本
????????这些是一些每个人都应该知道的非常基本的文本样式技巧。然而,还有许多其他高级选项可供选择。
p{
font-family: Helvetica, Arial, sans-serif;
font-size: 5rem;
text-transform: capitalize;
text-shadow: 2px 2px 2px pink, 1px 1px 2px pink;
text-align: center;
font-weight: normal;
line-height: 1.6;
letter-spacing: 2px;
}5.clamp() 函数
????????CSS的clamp()函数将一个值限制在两个上下界之间。必须有一个首选值、一个最小值和一个最大值。当字体大小根据视口变化时,clamp() 会派上用场。
p{
font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}6. 居中一个 div
????????开发者最重要的任务之一是将一个div居中。有很多其他的选项可以实现div的居中。在这个例子中,我们使用CSS的flexbox来实现div的水平和垂直居中。
/*第一种方法*/
div{
width: 200px;
height: 200px;
background-color: orchid;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
/*第二种方法*/
div{
width: 200px;
height: 200px;
position: absolute;
background-color: orchid;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
/*第三种方法*/
#div1 {
width: 700px;
height: 600px;
background-color: orange;
display: flex;
align-items: center;
justify-content: center;
}
#div2 {
width: 200px;
height: 200px;
background-color: orchid;
}7. CSS线性渐变
要创建一个渐变的CSS线性渐变,只需使用下面的CSS代码。
div {
background: linear-gradient(35deg, #CCFFFF, #FFCCCC, rgb(204, 204, 255));
border-radius: 20px;
width: 70%;
height: 400px;
margin: 50px auto;
} ?
?
8. CSS抖动效果
????????这个“摇晃”动画效果会在用户输入无效内容时晃动输入框。它简单而优雅。例如,如果用户在文本框中输入数字而不是字母,输入框将会摇晃。
<input id="name" type="text" placeholder="Enter your name" pattern="[A-Za-z]*"/>
input:invalid{
animation: shake 0.2s ease-in-out 0s 2;
box-shadow: 0 0 0.4em red;
}
@keyframes shake {
0% { margin-left: 0rem; }
25% { margin-left: 0.5rem; }
75% { margin-left: -0.5rem; }
100% { margin-left: 0rem; }
}9. 文本溢出
????????可以使用此属性来截断溢出的文本。它可以被裁剪并显示为省略号(...)或自定义字符串。
.text {
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
width: 200px;
}
div.text {
white-space: nowrap;
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #000000;
}
div.text:hover {
overflow: visible;
}10. 'column-count' 属性
????????它指定了一个元素应该被分成的列数。
p{
column-count: 2;
} ?
?
11. CSS动画
????????动画逐渐改变元素的样式。只有在指定关键帧之后才能使用。关键帧描述了动画序列中特定点上动画元素的外观。
div{
width: 200px;
height: 200px;
background-color: blue;
animation-name: square;
animation-duration: 8s;
}
@keyframes square{
from {background-color: blue;}
to {background-color: black;}
}12. 阴影效果
????????使用CSS,我们可以为文本和元素添加效果。将属性定义为text-shadow和box-shadow。使用text-shadow为文本添加阴影,使用box-shadow为元素添加阴影。
(i) text-shadow: It gives the text a shadow.?
(i) text-shadow: It gives the text a shadow. (i) text-shadow: 它给文本添加了阴影。
h1{
color: blue;
text-shadow: 2px 2px 4px #000000;
} ?
?
box-shadow:用于给元素添加阴影效果。下面的示例中,实际的 div 元素是紫色的,盒子阴影是天蓝色的,并且设置在右下方 10 像素处。
div{
width: 200px;
height: 200px;
padding: 15px;
background-color: purple;
box-shadow: 10px 10px skyblue;
}?
13. CSS剪裁
????????使用clip-path属性,您可以仅显示元素的一部分,同时隐藏其余部分。
.bg{
height: 100%;
width: 100%;
background-color: rgba(199, 62, 133, 0.9);
clip-path: polygon(100% 0, 100% 0, 100% 51%, 0 100%, 0 90%, 0 52%, 0 51%);
position: absolute;
}
14.CSS 背景混合模式属性
该属性描述了背景颜色和图像(或两个图像)的混合方式。一个与每个背景图像对应的混合模式列表组成了该值。混合模式指定了背景图层如何混合(颜色或图片)。
可以使用background-blend-mode属性创建令人惊艳的背景。
div{
width: 600px;
height: 400px;
background-repeat: no-repeat, repeat;
background-position: center;
background-image: url("flower.png"), url("background-image.png");
background-blend-mode: color;
}
15. 色相旋转动画
还有其他一些选项可供选择。如果你想了解更多关于这个属性的信息,请在W3Schools上查看。
可以在网站的主要部分和按钮上添加色相旋转动画。例如,天气预报网站的主要部分将因此而变得令人惊艳。
button {
background: linear-gradient(35deg, #8C52FF, #C669FF);
animation: hue-rotate 3s linear infinite alternate;
}
@keyframes hue-rotate {
to {
filter: hue-rotate(85deg);
}
}
🐱 个人主页:SHOW科技,公众号:SHOW科技
🙋?♂? 作者简介:2020参加工作,专注于前端各领域技术,共同学习共同进步,一起加油呀!
💫优质专栏:前端主流技术分享
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼!
————————————————
版权声明:本文为CSDN博主「SHOW科技」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据如何驱动业务增长:4个真实案例解读数据价值
- MySQL之子查询、连接查询(内&外)以及分页查询(实操)
- 基于 OpenCV 的车辆变道检测,计算机视觉+图像处理技术
- 【零基础入门VUE】VueJS - 模板
- Java面试题大全
- Flask 会员列表展示
- 通过manifest清单导入项目到gitlab中
- YOLO物体检测-系列教程6:YOLOv5源码解析1
- 【C初阶——指针3】鹏哥C语言系列文章,基本语法知识全面讲解——指针(3)
- C语言程序环境和预处理