【2024】基于springboot的原神游戏商城系统设计
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习

设计背景:
随着游戏行业的快速发展,游戏周边商品市场潜力巨大。原神作为一款备受欢迎的游戏,其周边商品也备受关注。然而,传统的游戏周边商品销售方式存在诸多问题,如渠道受限、价格较高、品质难以保证等。因此,开发一个基于Spring Boot的原神游戏商城,旨在为玩家提供一个便捷、可靠、优质的游戏周边商品购买平台,满足玩家对于高品质周边商品的需求。
研究思路:
- 需求分析:深入了解玩家的购买需求和习惯,明确商城系统的功能要求。包括商品展示、购买、支付、物流配送等功能模块。
- 技术选型:选择合适的开发框架和技术,如Spring Boot、Spring Data JPA、Thymeleaf等,以确保系统的稳定性和性能。同时,考虑采用前端框架如Vue.js或React.js,提供更好的用户体验。
- 系统设计:设计系统的整体架构、数据库结构、界面风格等。确保系统具有良好的可扩展性和可维护性,同时满足用户的需求和期望。
- 系统开发与实现:根据设计文档进行系统开发,实现各项功能。采用模块化的开发方式,提高代码的可重用性和可维护性。
- 测试与优化:进行单元测试、集成测试和性能测试,确保系统的稳定性和性能。根据测试结果进行优化调整,提高系统的响应速度和用户体验。
- 部署与运维:将系统部署到生产环境,进行日常的维护和更新。同时,考虑采用云服务提供商如阿里云或腾讯云,以提高系统的可靠性和可扩展性。
- 数据分析与反馈:收集用户数据,进行分析和反馈,优化系统的功能和服务。根据销售数据和用户反馈,调整商品结构和推广策略,提高销售额和用户满意度。
基于Spring Boot的原神游戏商城设计旨在为玩家提供一个便捷、可靠、优质的游戏周边商品购买平台。通过深入研究市场需求和技术选型,采用合适的开发框架和技术,确保系统的稳定性和性能。同时,注重用户体验和数据分析,不断优化系统的功能和服务,满足玩家的需求和期望。
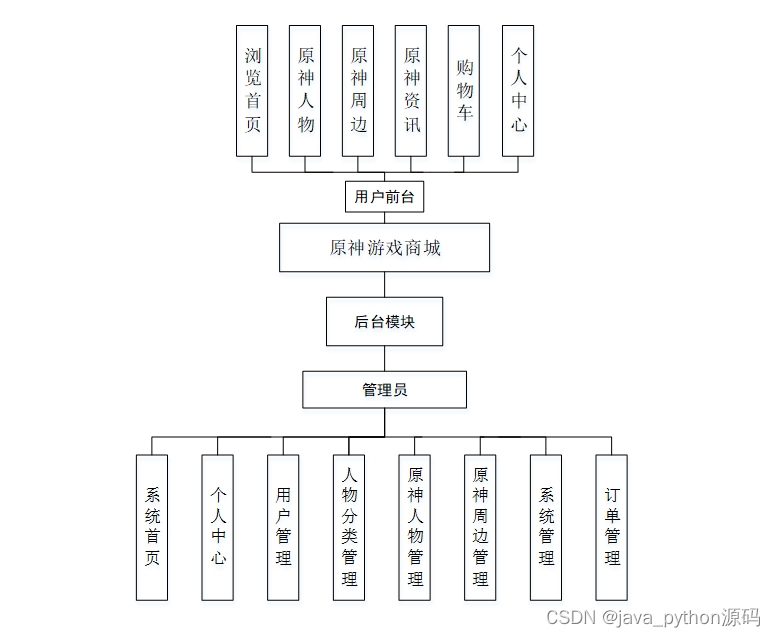
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
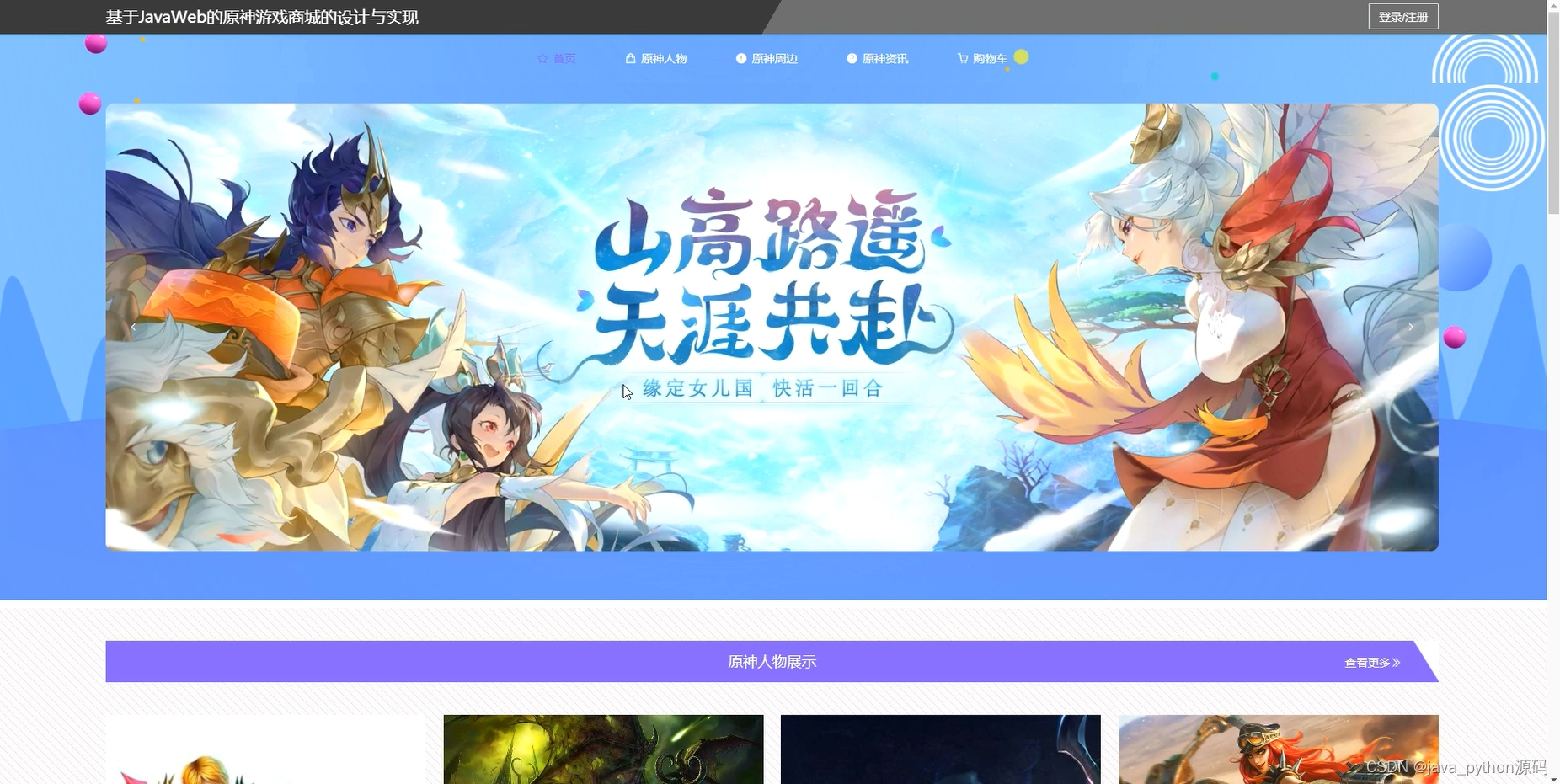
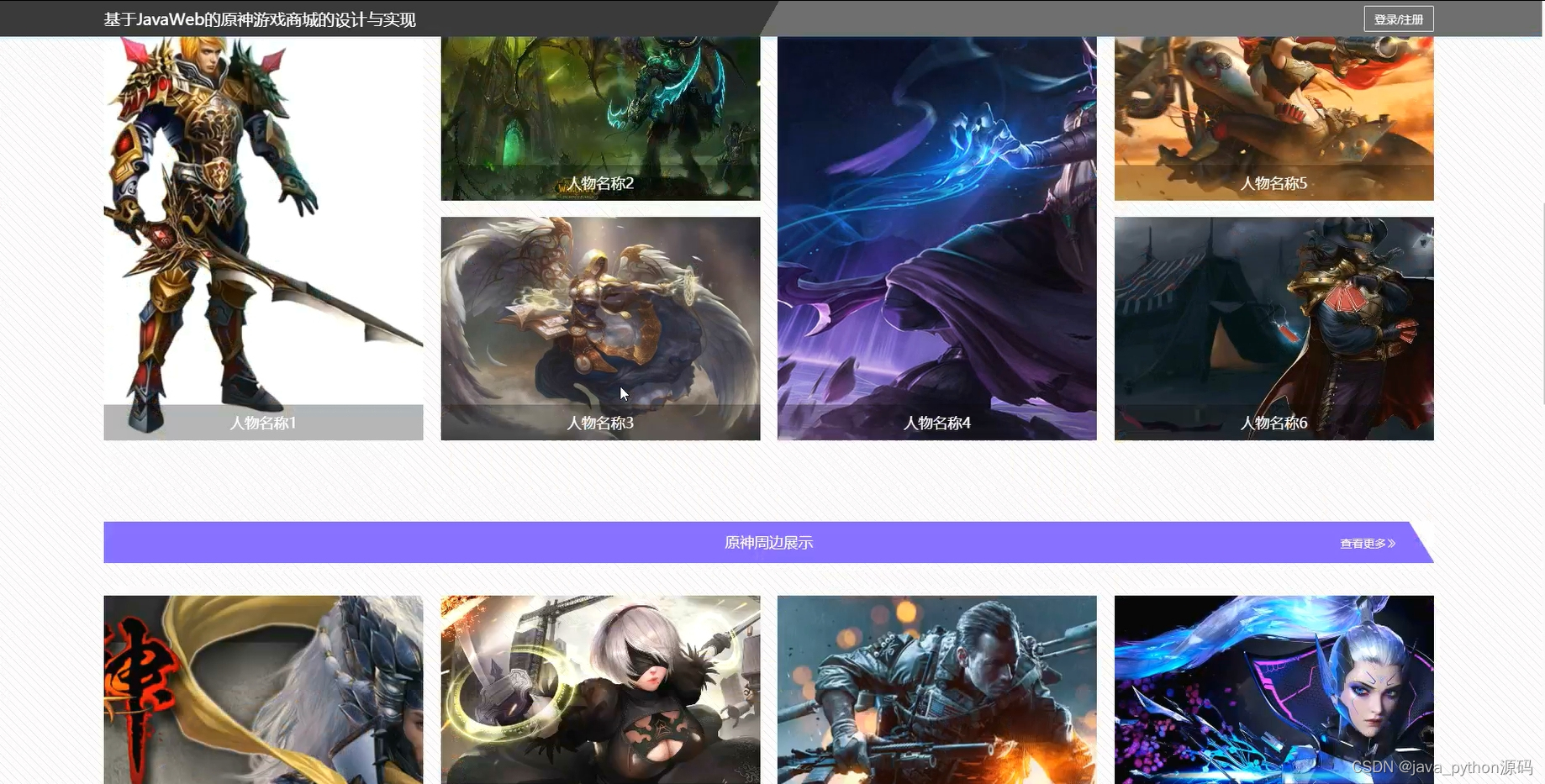
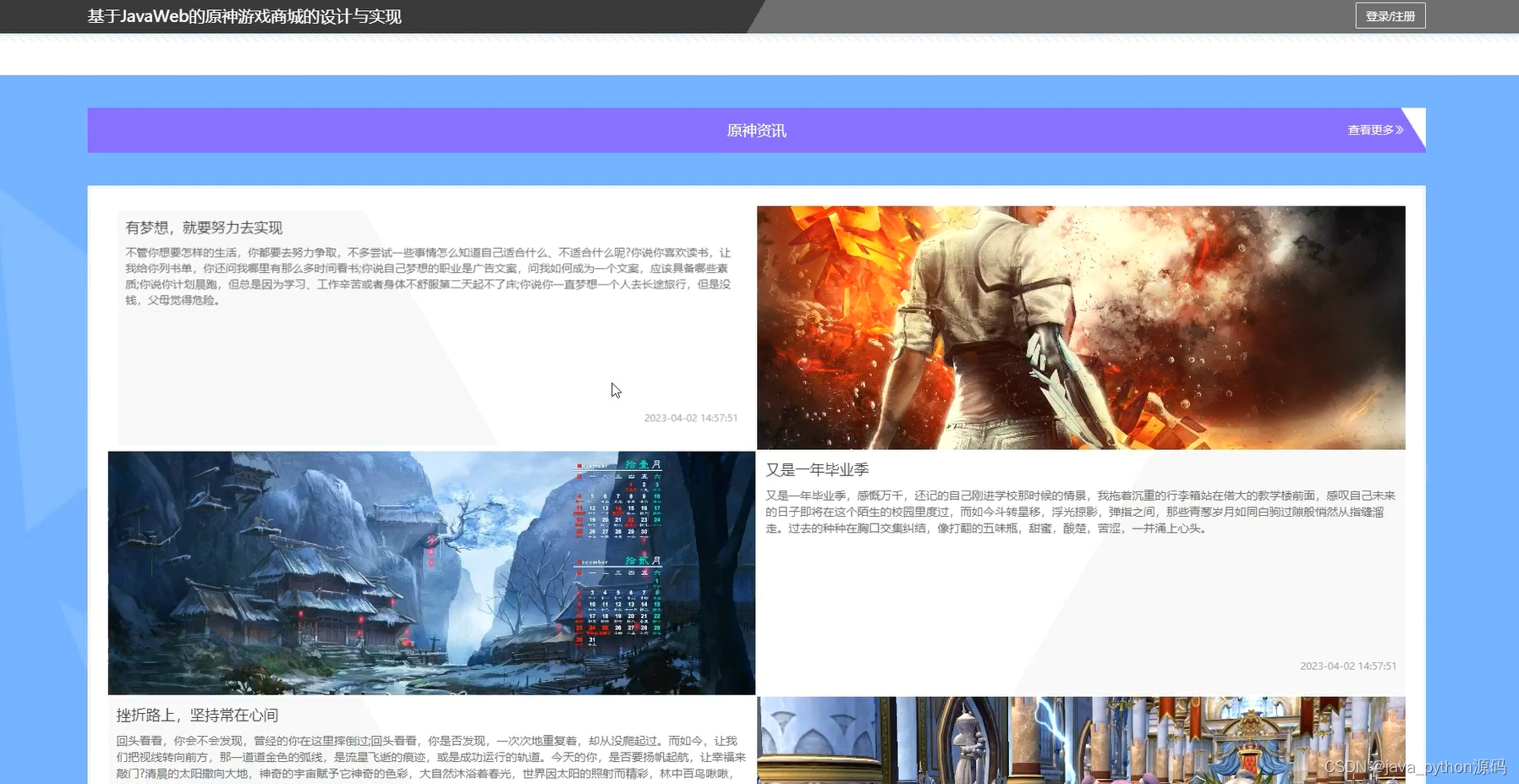
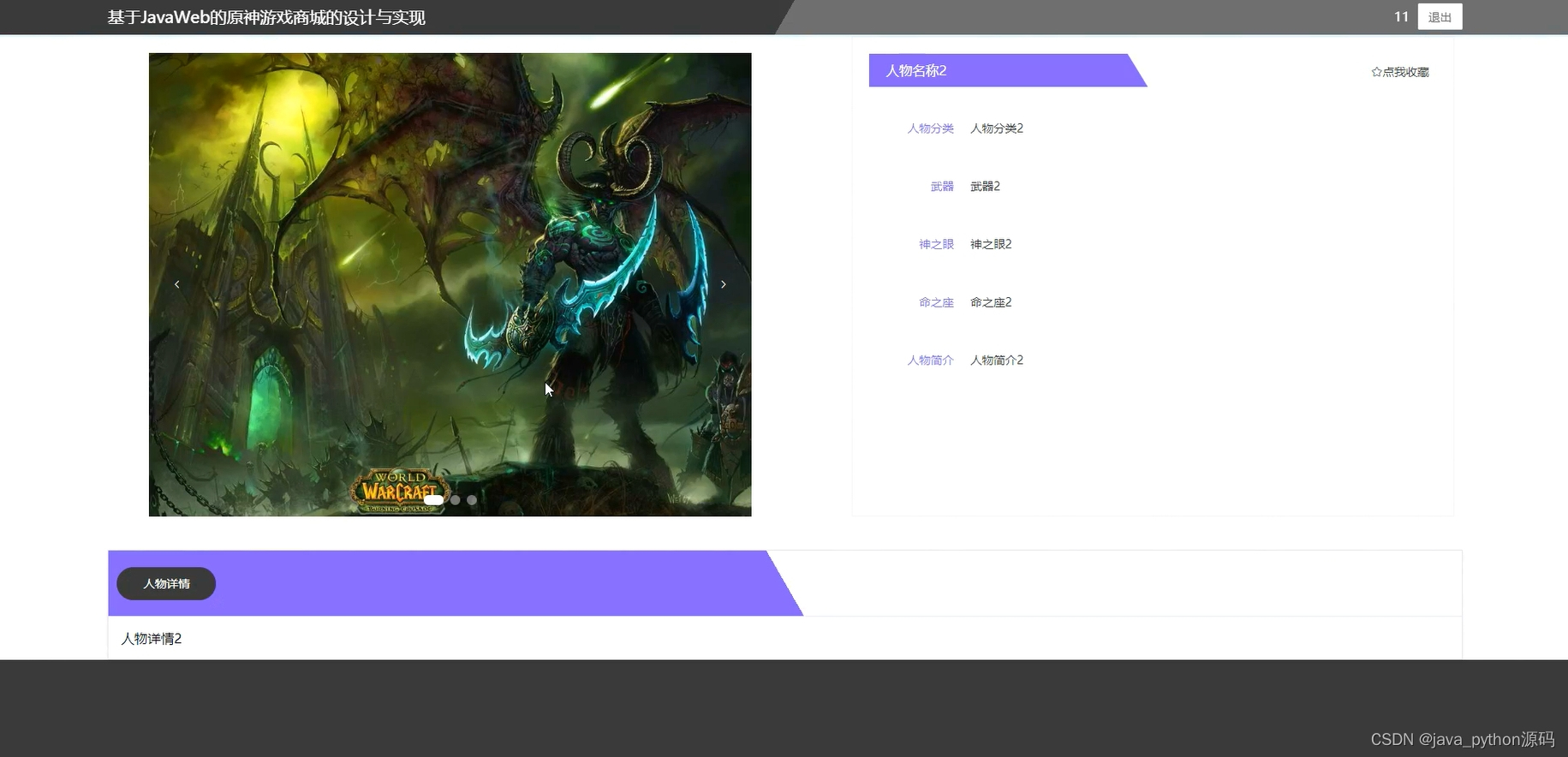
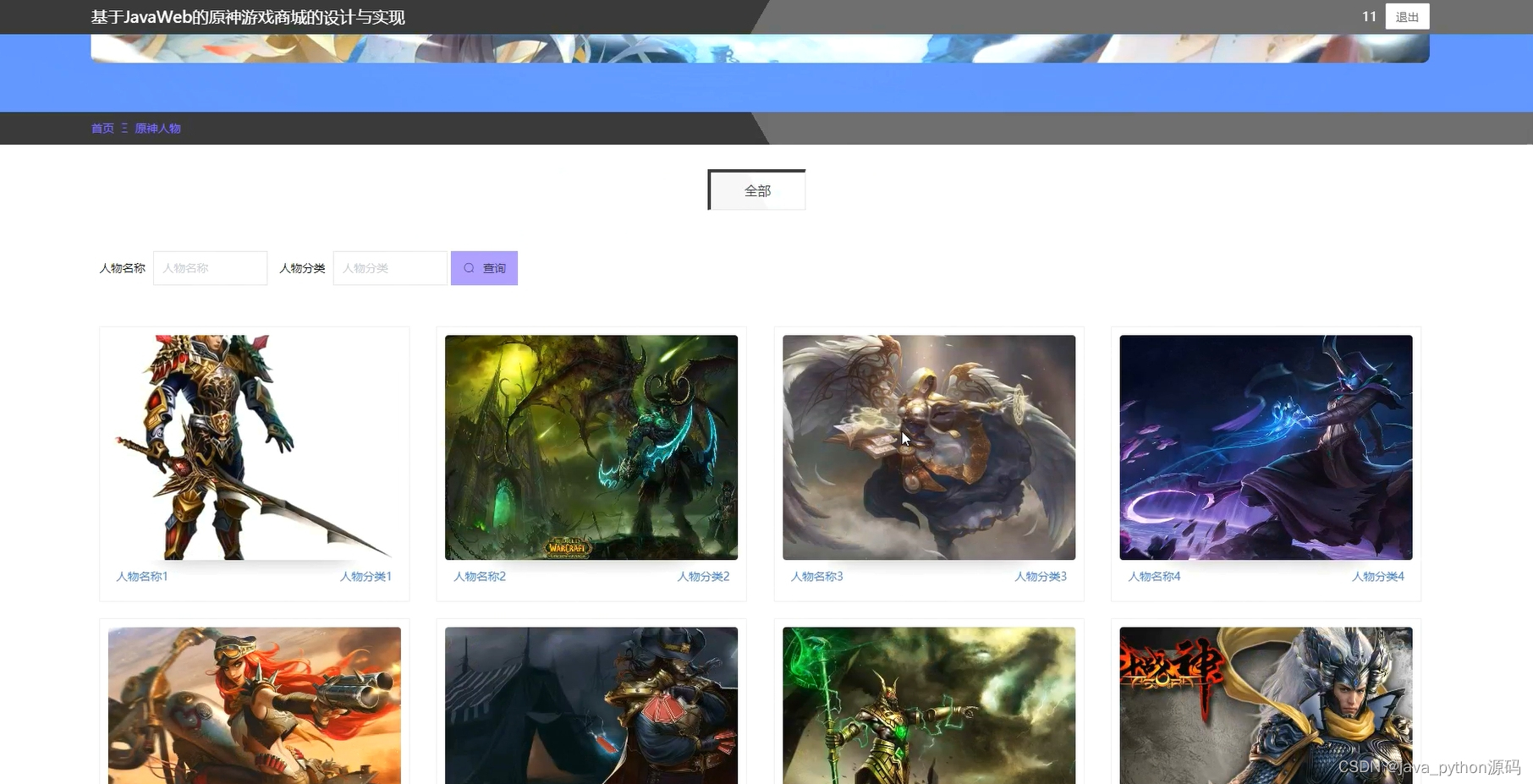
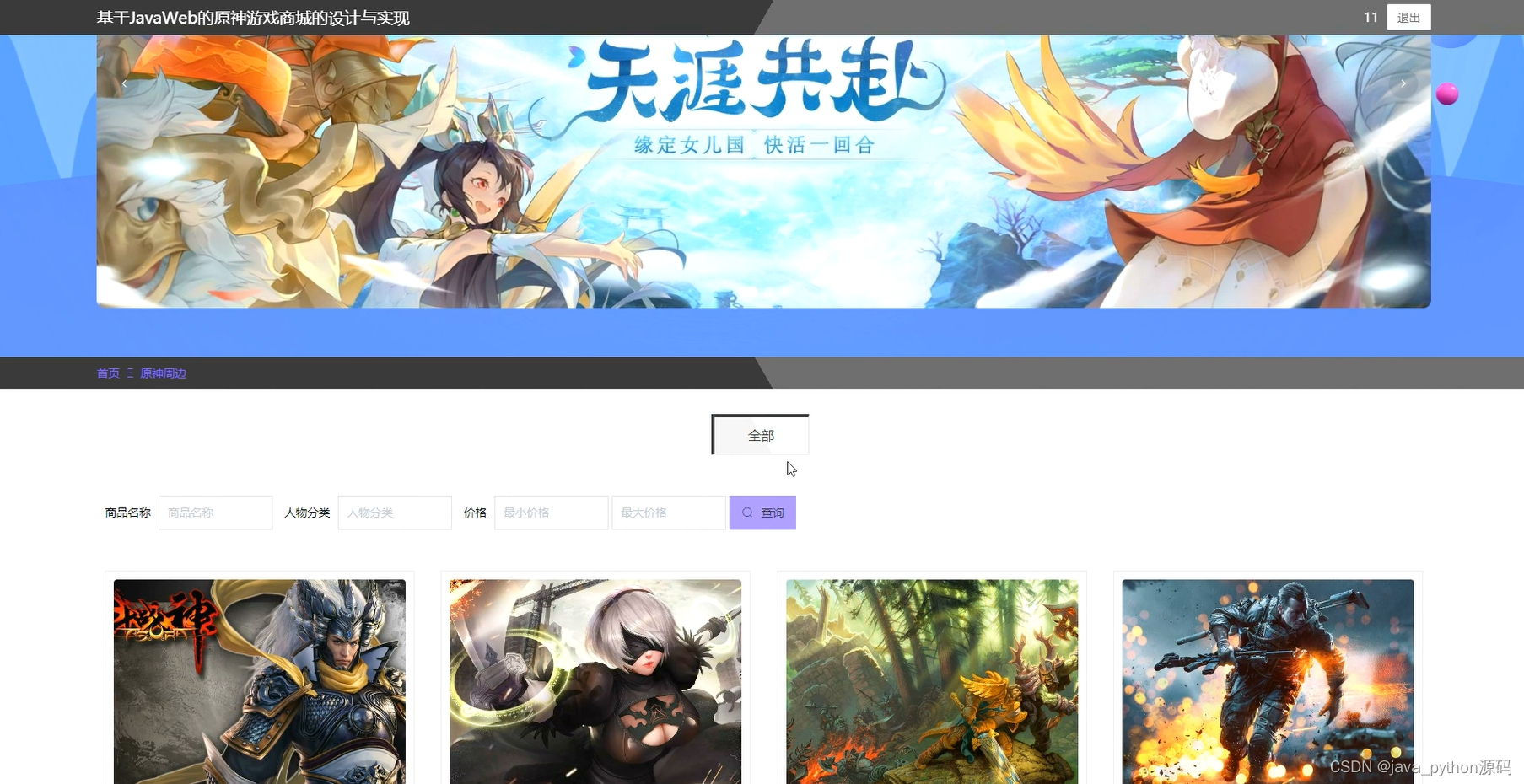
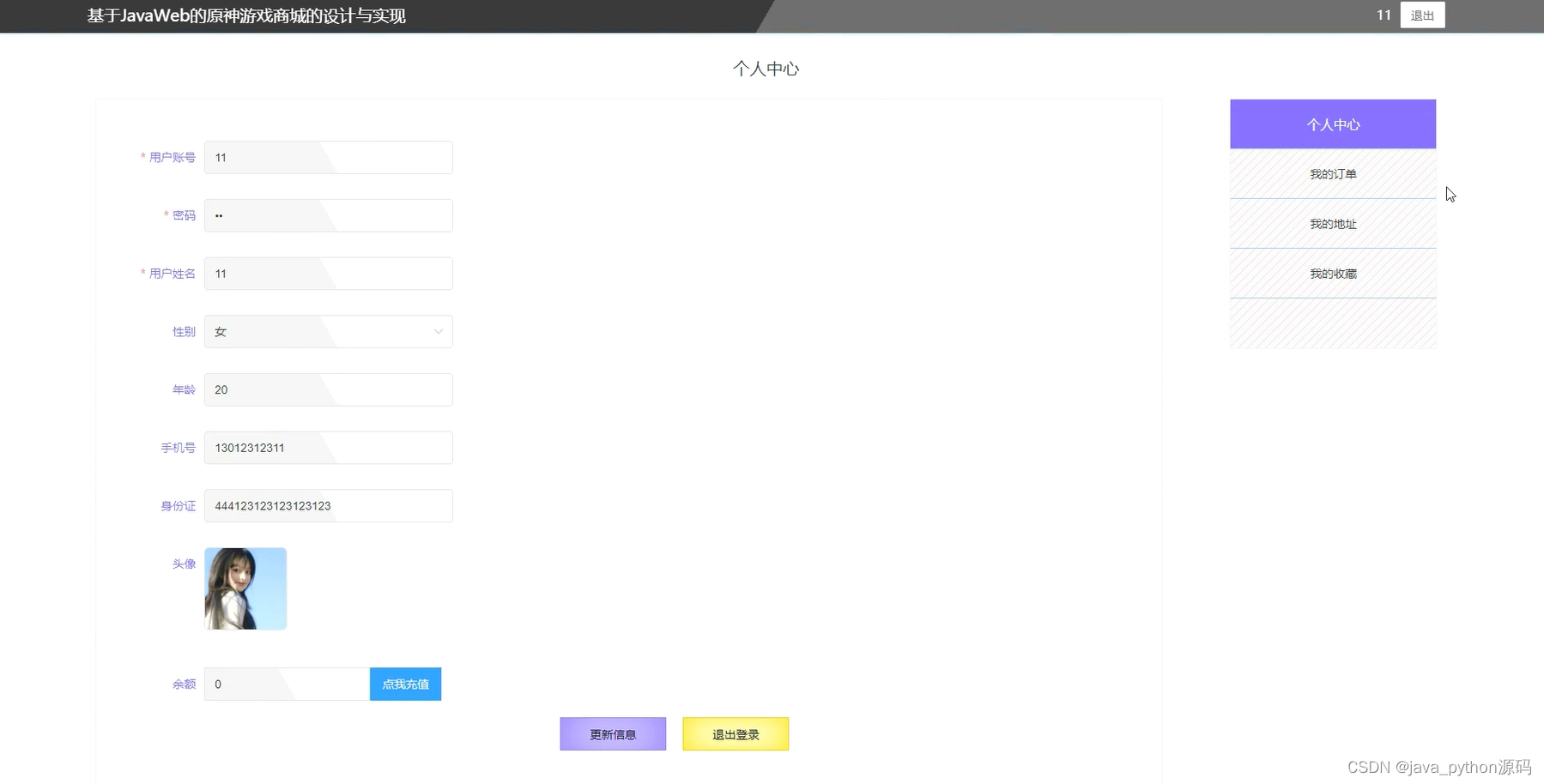
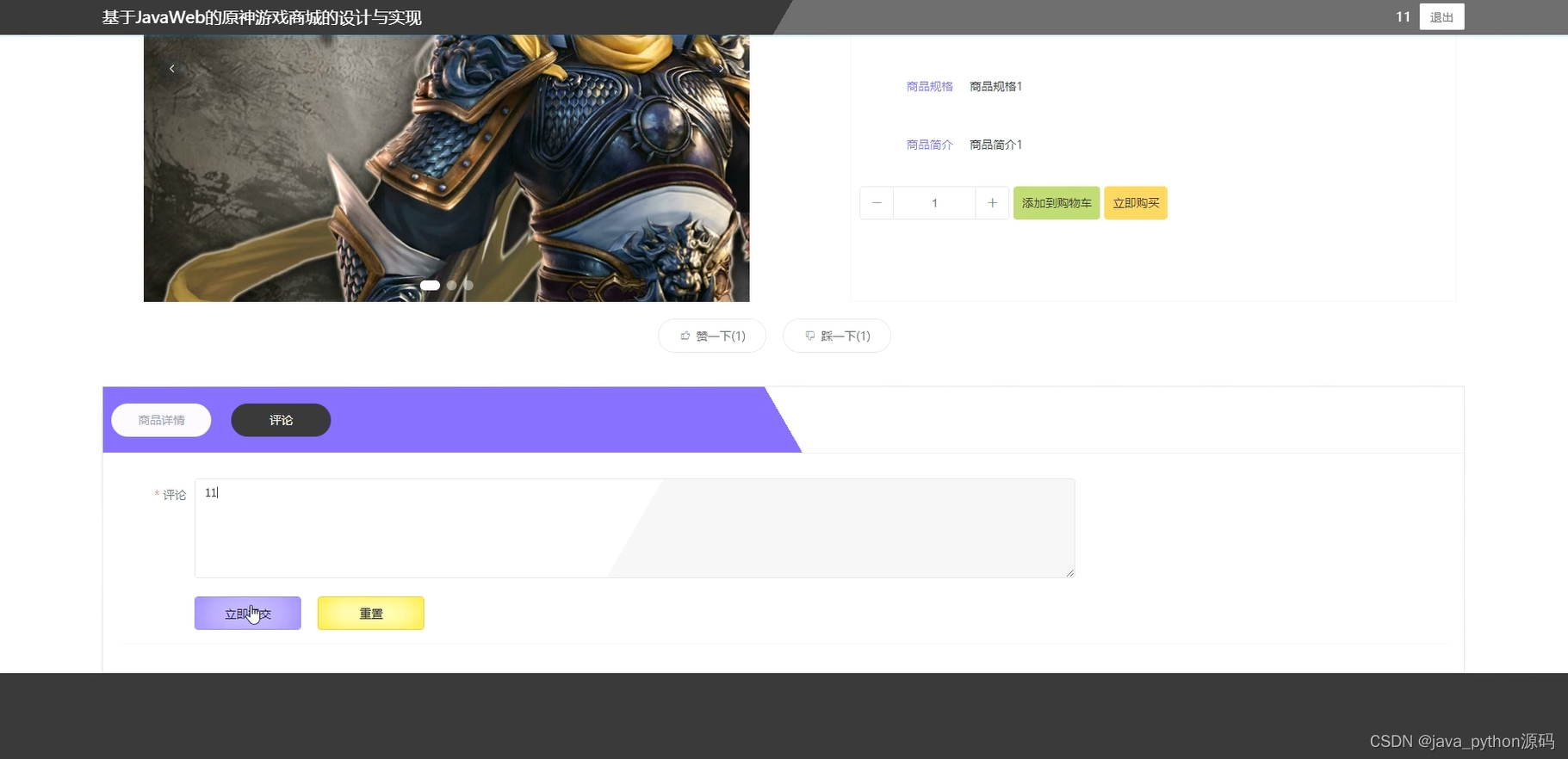
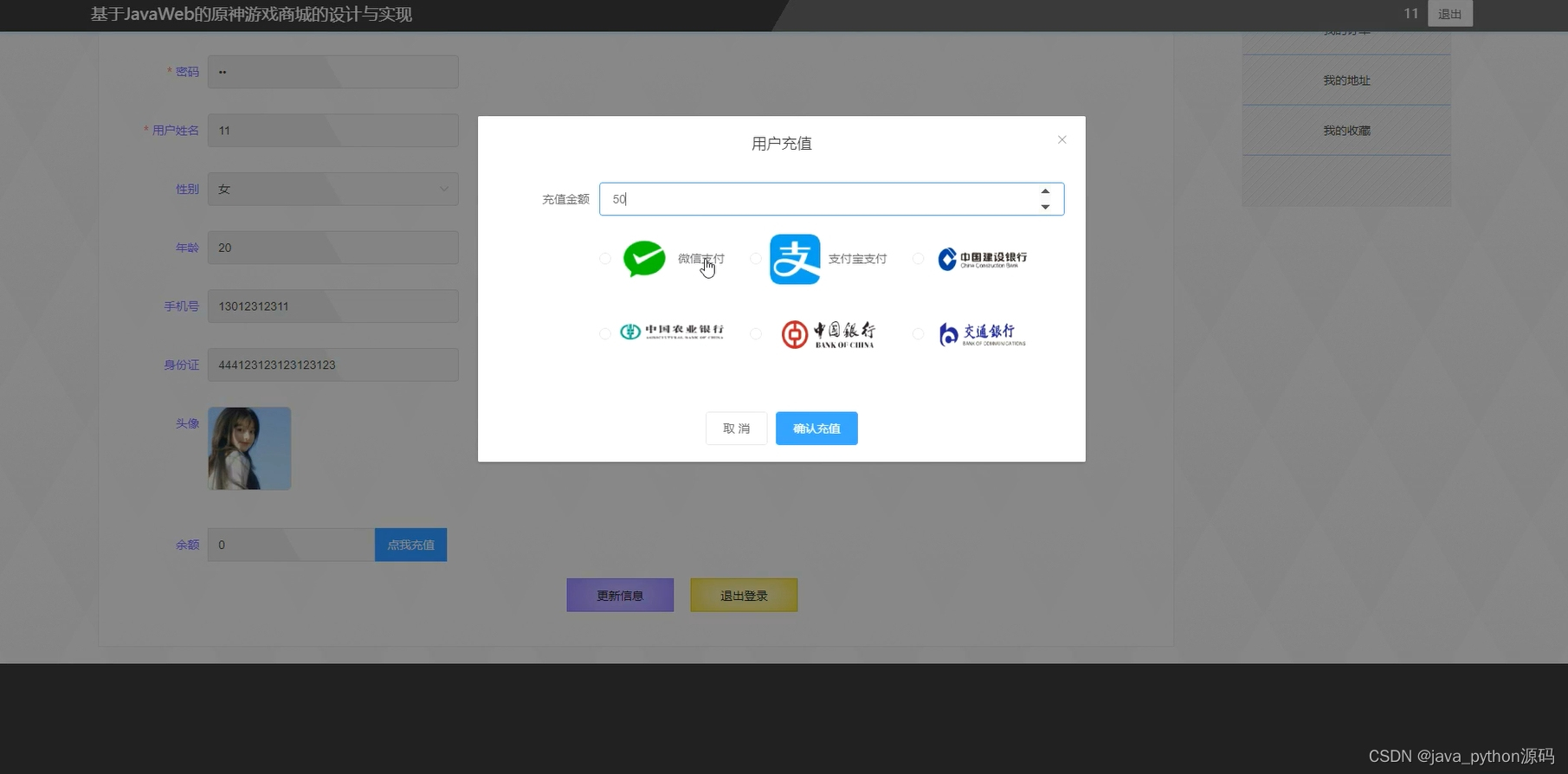
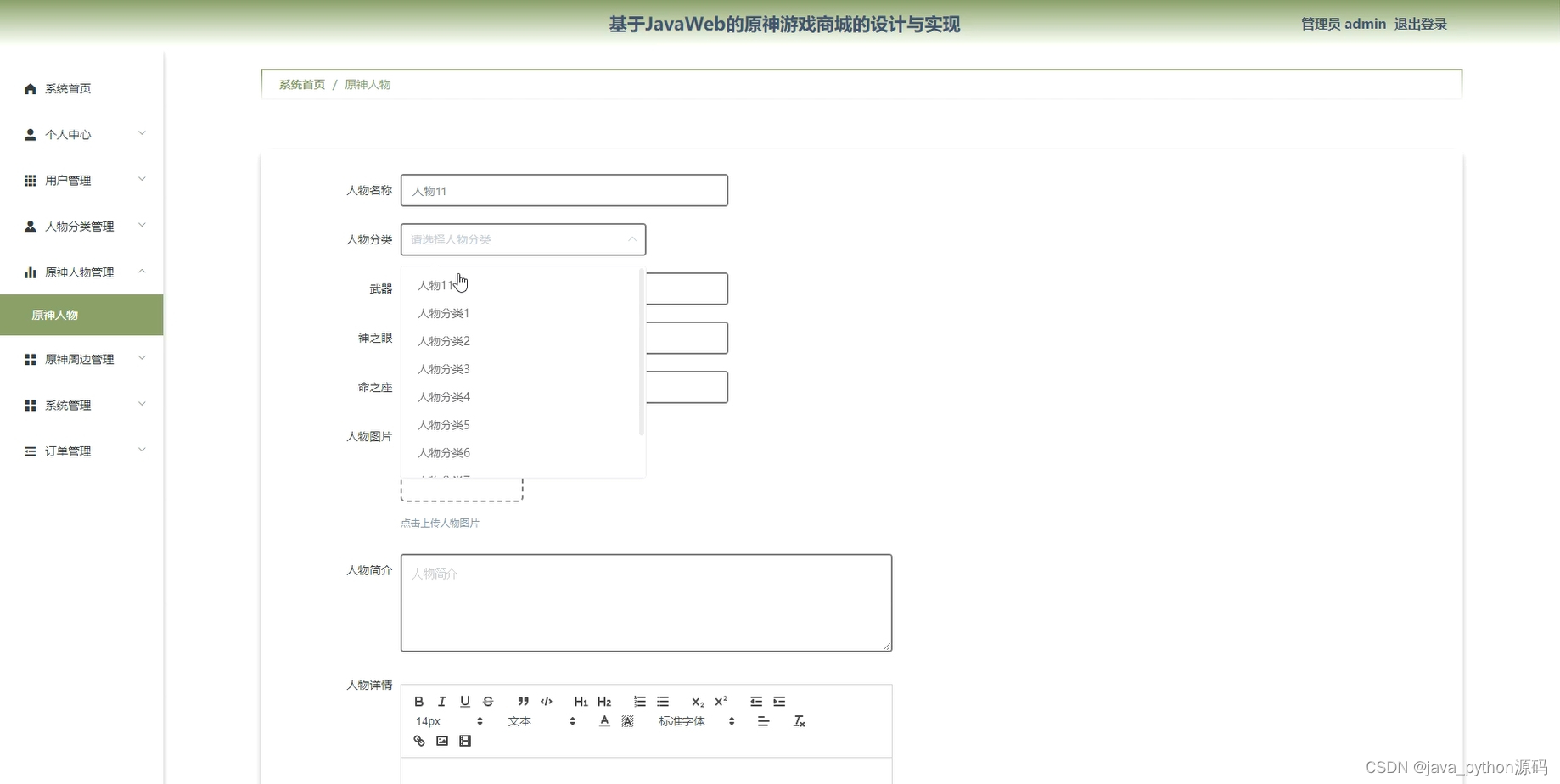
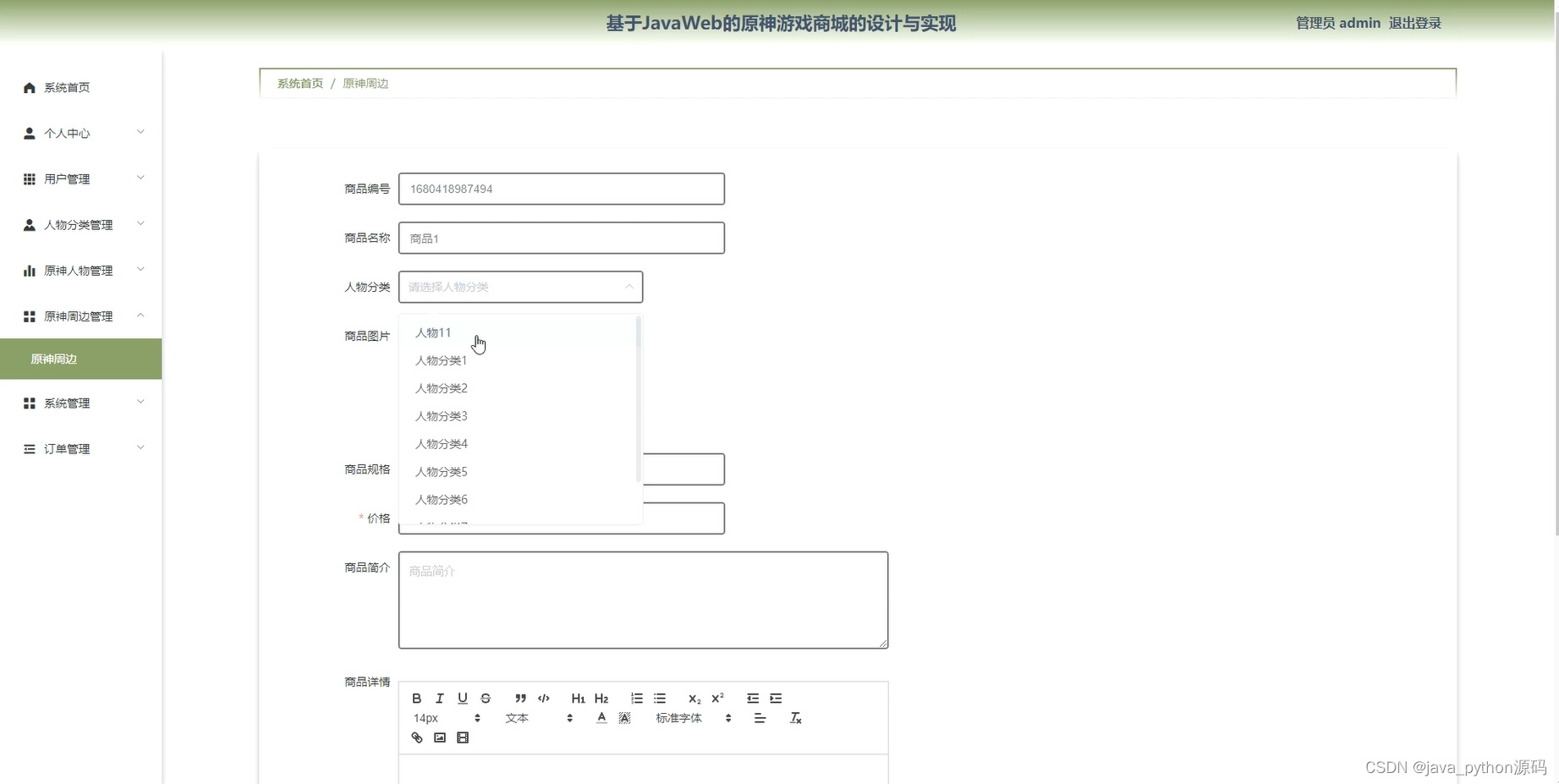
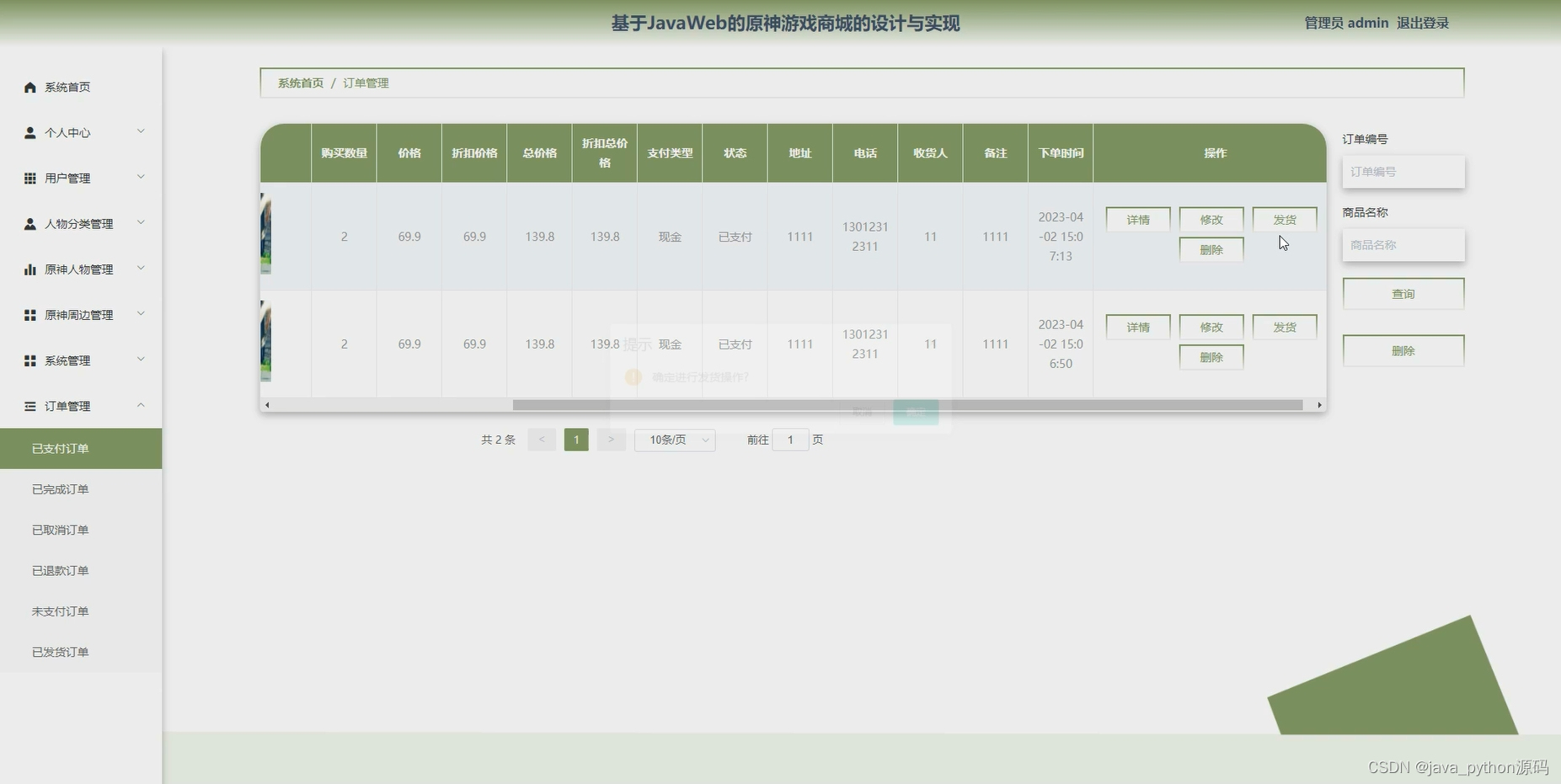
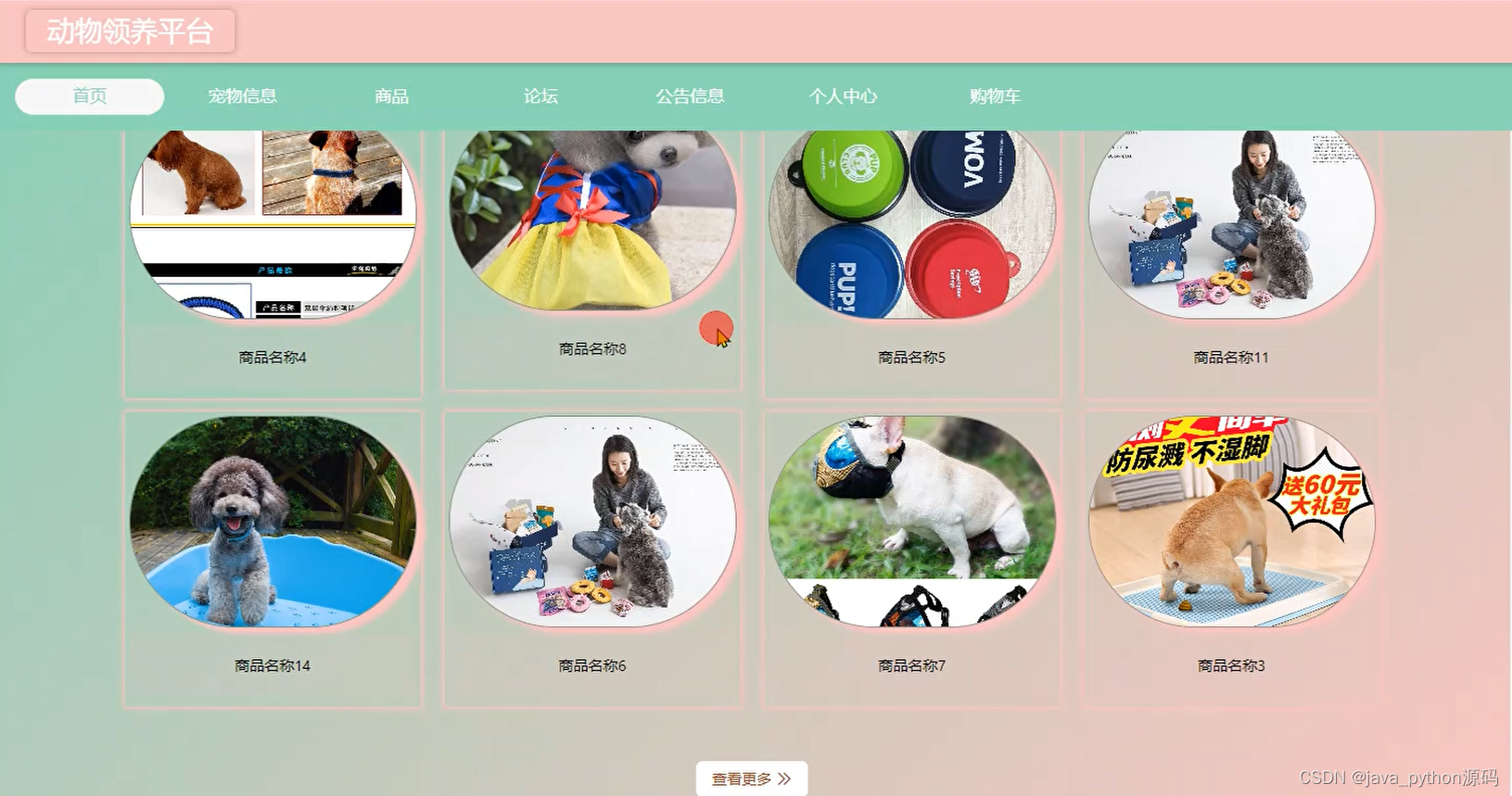
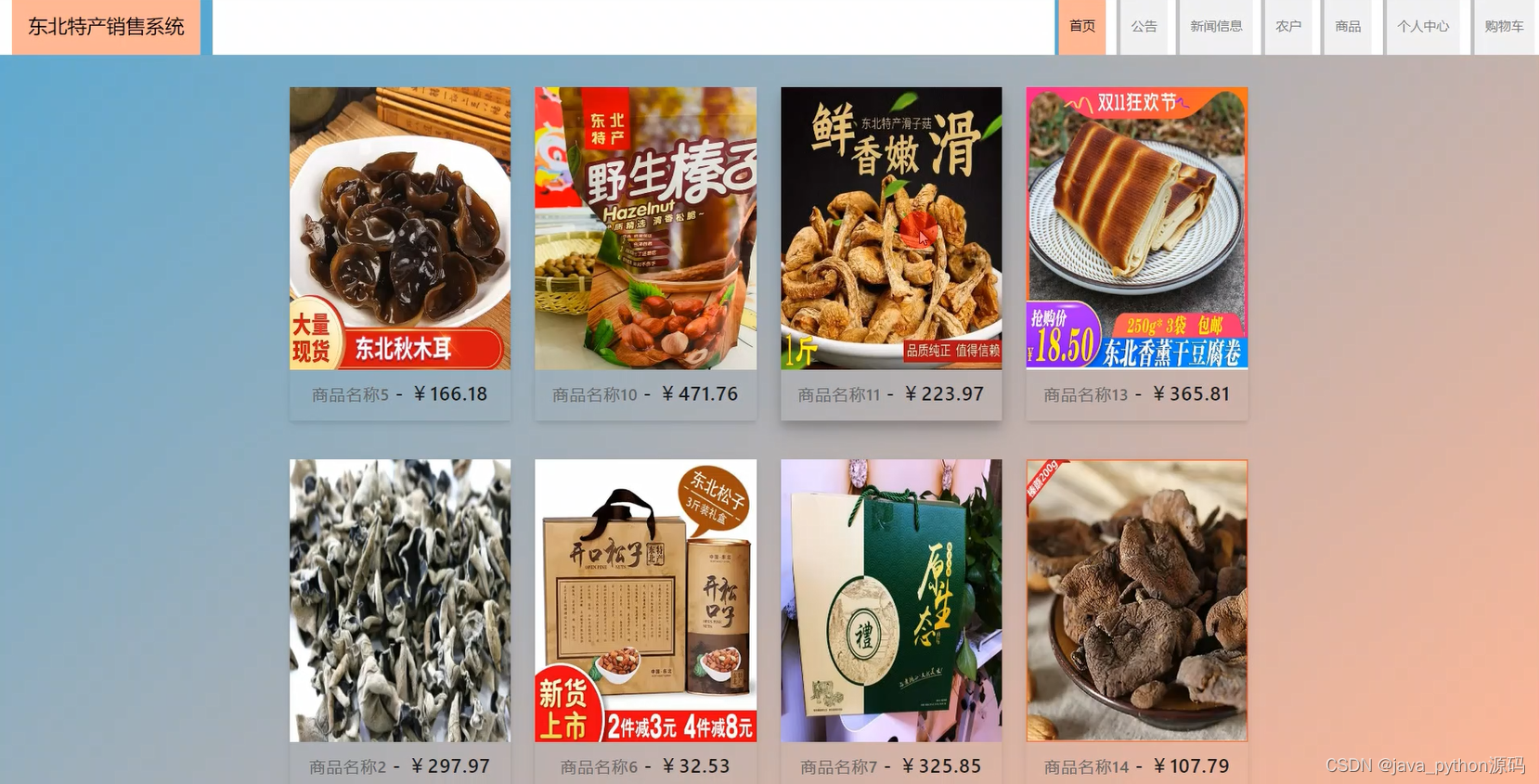
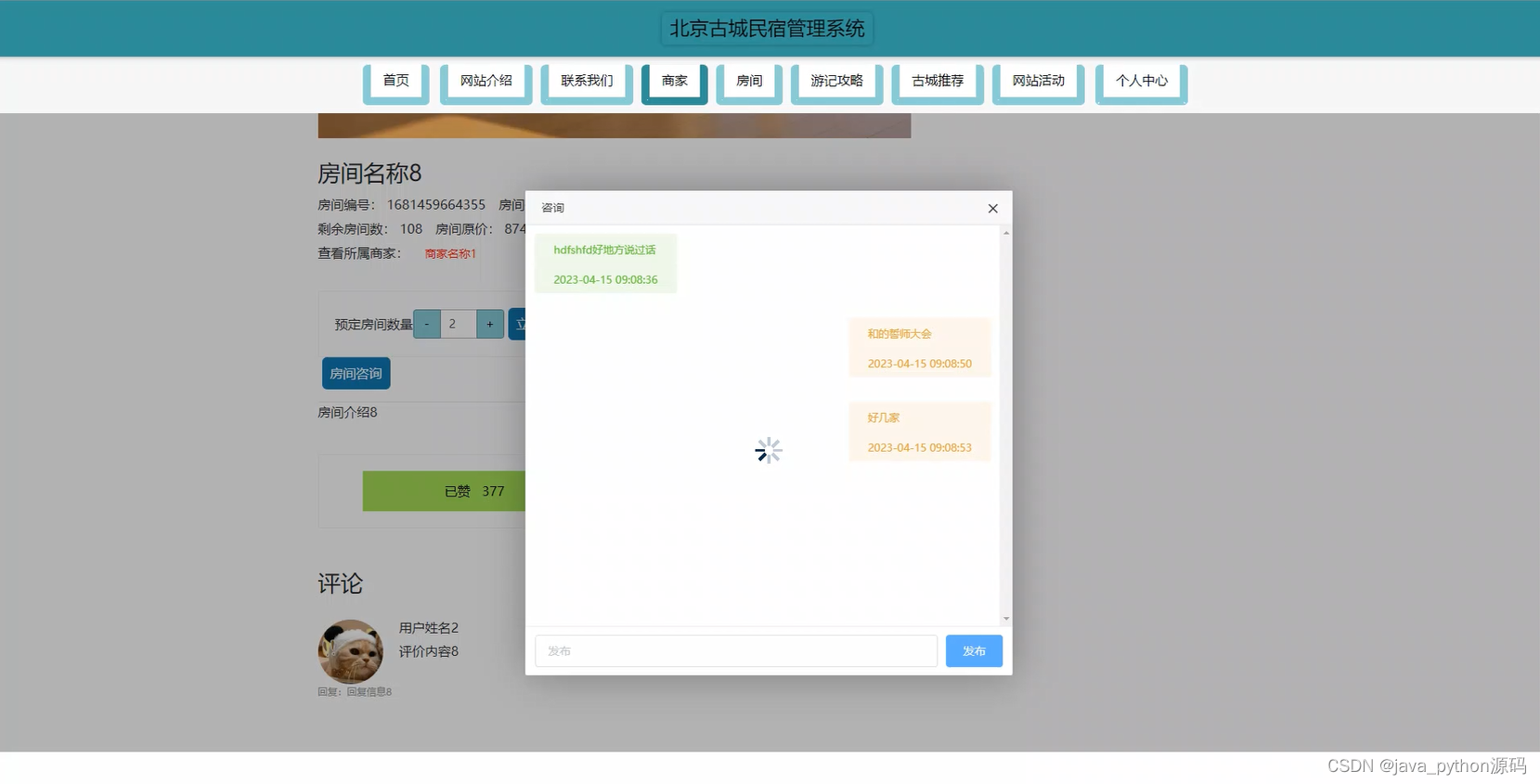
二、运行截图













三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
</script>
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
???使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
???使用Spring MVC作为Web框架,处理HTTP请求和响应。
???使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
???使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
???使用VUE、CSS和JavaScript进行页面开发。
???使用Vue.js等前端框架进行页面交互和数据展示。
???使用AJAX进行与后端的数据交互。
3. 数据库设计:
???使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs?Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

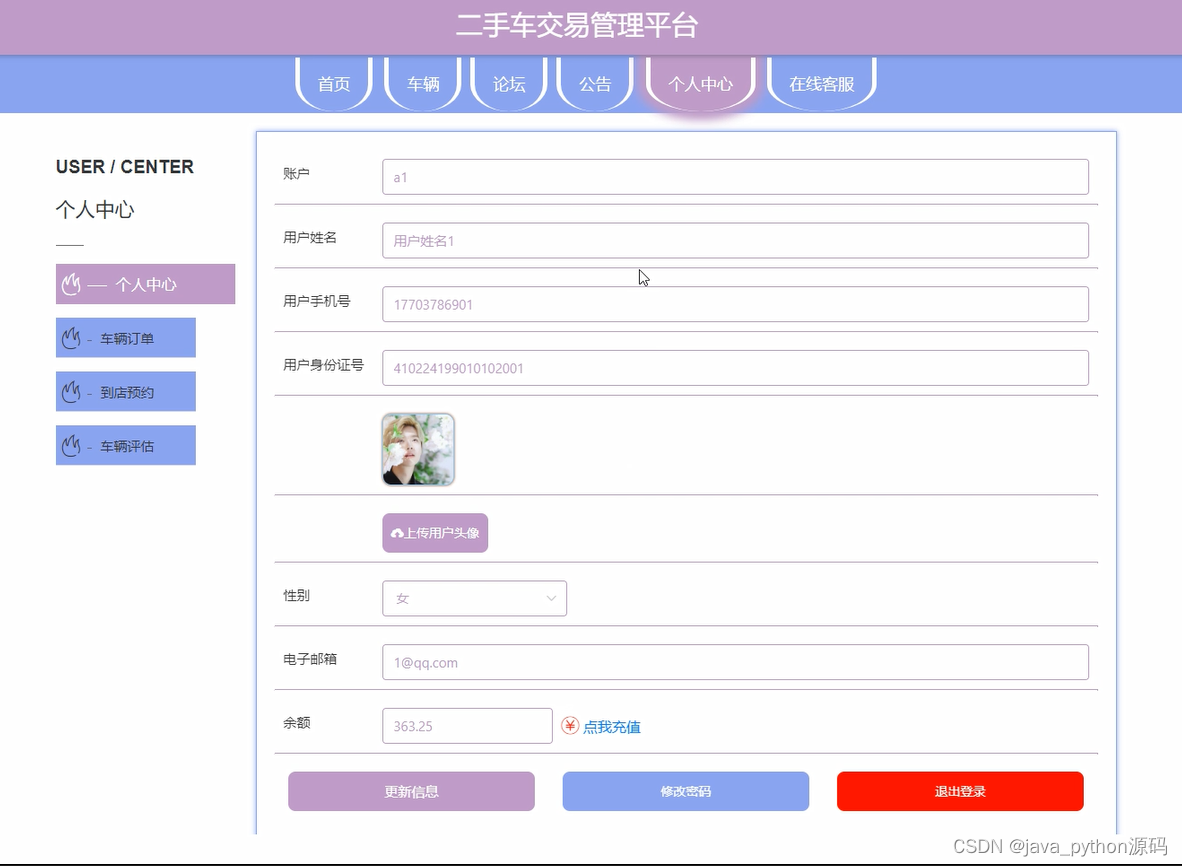
二手车评估、到店预约功能(细节满满)

管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通

 ?
?
?用户与商家的沟通

个人中心实现用户全部功能


八、项目交流
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CRM诞生到现在历经了哪些发展阶段?CRM系统的五个关键节点
- python ERROR: Cannot uninstall ‘certifi‘.
- 软件测试基础知识与面试理论总结(答案+文档)
- Markdown 使用笔记
- 【软件测试学习笔记4】HTML入门
- vue-drag-resize-rotate 拖拉拽旋转
- 【踩坑】Ubuntu20.4安装Vivado
- 【书生·浦语大模型实战营01】《书生·浦语大模型全链路开源体系》
- rust跟我学七:获取外网IP地址
- springboot中的各种下载文件的方式
