[Angular] 笔记 17:提交表单 - ngSubmit
发布时间:2023年12月29日
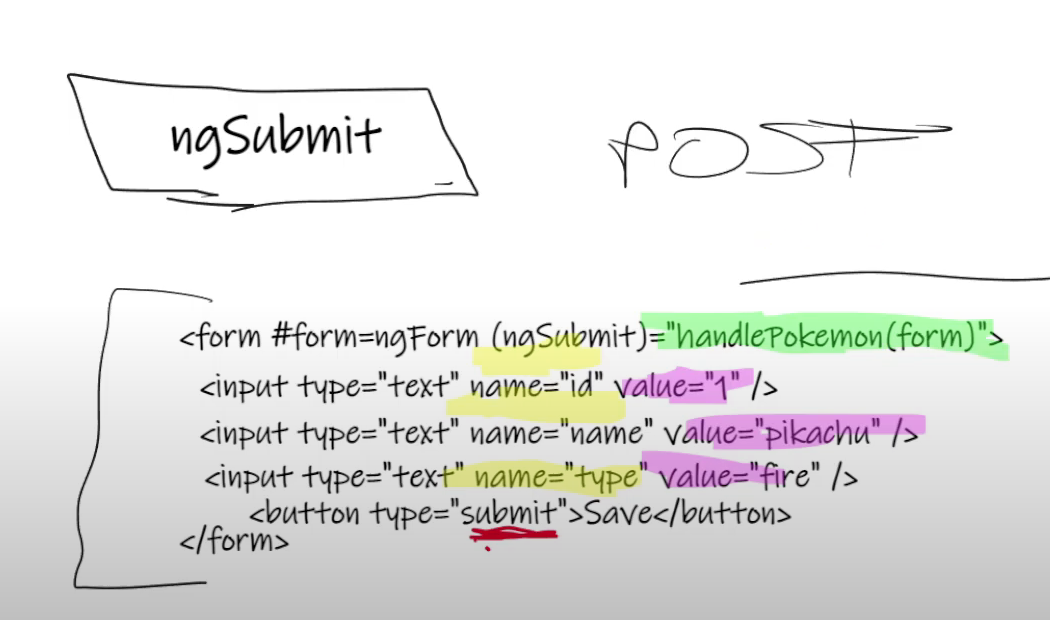
表单的一般完整写法:

如果表单验证失败,必须 disable 提交按钮,阻止用户提交不合法的数据。
提交表单后,与表单对应的 json 数据 post 到后端:
{
"id":1,
"name":"pikachu",
"type":"fire"
}
修改 HTML, pokemon-template-form.component.html:
<!-- 当类型为 submit 的按钮被点击后,此 handleSubmit 将运行 -->
<form #form="ngForm" (ngSubmit)="handleSubmit(form)">
Pokemon Name:
<input type="text" [(ngModel)]="pokemon.name" name="name" />
<label>
<input
type="radio"
name="isCool"
[value]="true"
#pokemonName="ngModel"
[ngModel]="pokemon.isCool"
/>Pokemon is cool?
</label>
<label>
<input
type="radio"
name="isCool"
[value]="false"
[ngModel]="pokemon.isCool"
(ngModelChange)="toggleIsCool($event)"
/>Pokemon is NOT cool?
</label>
<label>
<input
type="checkbox"
name="acceptTerms"
[(ngModel)]="pokemon.acceptTerms"
/>
Accept Terms?
</label>
<label>
Pokemon Type:
<select name="pokemonType" [ngModel]="pokemon?.name">
<option
*ngFor="let type of pokemonType"
[value]="type.value"
[selected]="type.value === pokemon.type"
>
{{ type.value }}
</option>
</select>
</label>
<!-- 增加提交表单按钮 -->
<button type="submit" [disabled]="!form.valid">Save</button>
</form>
<div>
MODEL: {{ pokemon | json }} FORM: {{ form.value | json }} ERROR:
<div *ngIf="!pokemonName.pristine">NOT PRINSTINE ANYMORE IT IS DIRTY!</div>
</div>
实现 handleSubmit,pokemon-template-form.component.html:
import { Component, OnInit } from '@angular/core';
import { Pokemon, PokemonType } from '../models/pokemon';
import { PokemonService } from '../services/pokemon.service';
@Component({
selector: 'app-pokemon-template-form',
templateUrl: './pokemon-template-form.component.html',
styleUrls: ['./pokemon-template-form.component.css'],
})
export class PokemonTemplateFormComponent implements OnInit {
pokemon!: Pokemon;
// create dropdown for Pokemon type
pokemonType: PokemonType[] = [
{
key: 0,
value: 'Fire',
},
{
key: 1,
value: 'Water',
},
];
constructor(private pokemonService: PokemonService) {}
toggleIsCool(object: any) {
console.log(object);
this.pokemon.isCool = !this.pokemon.isCool;
}
ngOnInit() {
this.pokemonService.getPokemon(1).subscribe((data: Pokemon) => {
this.pokemon = data;
});
}
handleSubmit(object: any) {
console.log(object)
}
}
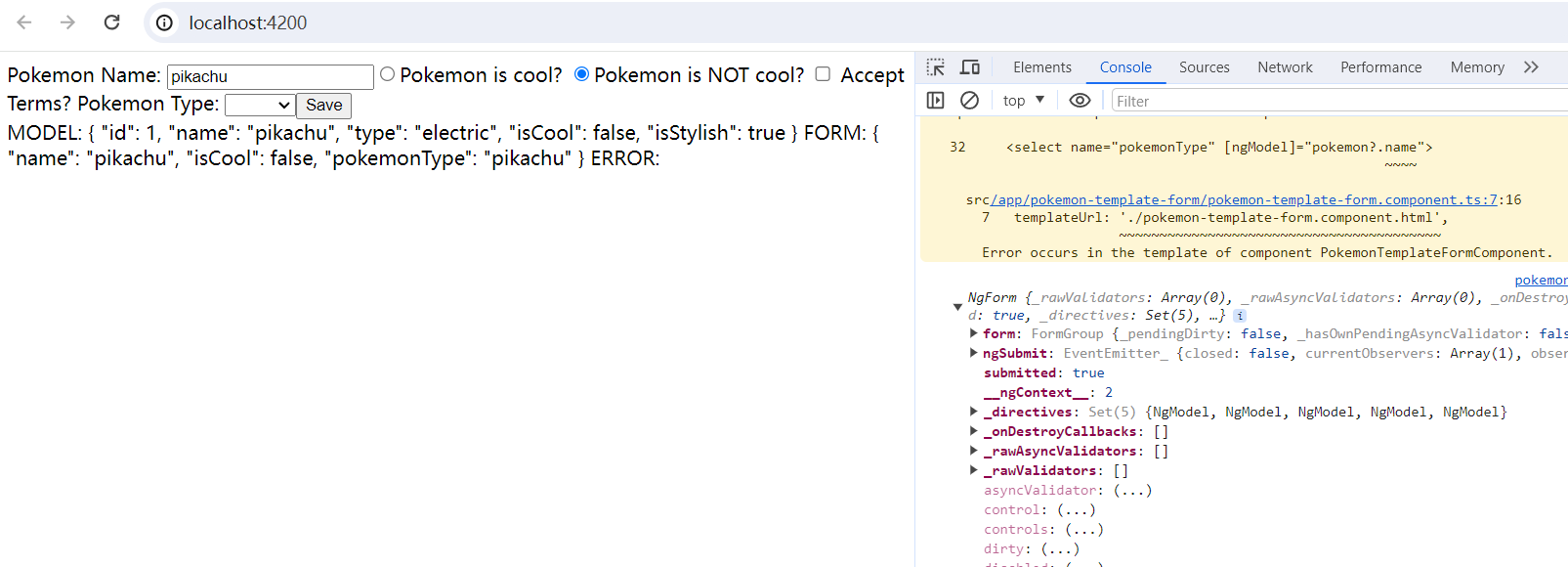
运行 ng serve,点击 save button, 从 console 可以看到表单被提交:

文章来源:https://blog.csdn.net/ftell/article/details/135296579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工业平板定制方案_基于联发科、紫光展锐平台的工业平板电脑方案
- 企业微信/小程序请求完毕跳转太快没有提示语怎么办?
- 【深度学习】手把手教你使用 Auto DL 远程服务器连接 PyCharm
- 计算机网络 综合(习题)
- 【快刊录用】Springer旗下2区,1个21天录用,12天见刊!
- 003-90-15【SparkSQL&DF&DS】慈航寺庙山脚下八卦田旁油菜花海深处人家王大爷家女儿用GPT学习DataSet的基本操作
- Java中使用lamda表达式进行foreach,优雅处理集合List为null的情况
- 工业物联网水泵远程监控系统解决方案
- 拾陆[16],不带校正描述匹配模板,函数CreateUncalibDescriptorModel/FindUncalibDescriptorModel
- Qml之自定义Button