js数组方法总结,数组遍历方法,判断数组方法总结
发布时间:2023年12月19日
原生数组方法
1.数组和字符串转换方法:toString,toLocalString,join,其中join可以指定转换为字符串的分隔符
2.数组尾部操作方法:push,pop,push是向尾部添加多个元素,pop删除最后一个元素
3.数组首部操作方法:shift,unshift,shift向首部删除,unshift添加
4.连接数组的方法:concat
5.截取数组的方法:slice
6.数组插入的方法:splice,影响数组
7.查找特定项的索引方法,indexOf,lastIndexOf
8.迭代方法:every,some,filter,map,forEach
9.数组归并方法:reduce,reduceRight
数组方法用法说明
? map: 遍历数组,返回回调返回值组成的新数组
? forEach: 无法break,可以用try/catch中throw new Error来停止
? filter: 过滤
array.filter(function(currentValue,index,arr), thisValue)
// currentValue:必须,当前元素的值
// index:可选,当前元素的索引
// arr:可选,当前元素属于的数组对象
// thisValue:执行回调使用,用作this
// filter: 过滤
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
? some: 有一项返回true,则整体为true
array.some(function(currentValue,index,arr),thisValue)
? every: 有一项返回false,则整体为false
array.some(function(currentValue,index,arr),thisValue)
? join: 把数组转换成字符串
○ array.join(separator)
separator可选,指定要使用的分隔符,|,“,”
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var energy = fruits.join();
//Banana,Orange,Apple,Mango
? push / pop: 末尾添加多个元素,改变原数组, push 返回数组长度, pop 删除数组最后一个元素,并返回删除元素;
array.push(item1, item2, ..., itemX)
array.pop()
? unshift / shift: 头部推入和弹出,改变原数组,unshift 向开头添加,返回数组长度,shift 删除第一个元素返回原数组第一项 ;
○ array.shift()
○ array.unshift(item1,item2, ..., itemX)
? sort(fn) / reverse: 排序与反转,改变原数组
升序:array.sort(function(a,b){return a-b});,字母排序
降序:points.sort(function(a,b){return b-a});
array.reverse()
? concat: 连接数组,不影响原数组, 浅拷贝
? slice(start, end): 返回截断后的新数组,不改变原数组,(数字,可以用正负值)
? splice(start, number, value...): 返回删除元素组成的数组,value 为插入项,改变原数组
○ start:从数组哪个下标开始删除元素
○ number:从这个下标往后删除几个元素
○ value:要添加到数组中的新的值,从删除的地方开始添加
? indexOf / lastIndexOf(value, fromIndex): 查找数组项,返回对应的下标
○ fromindex:开始检索的位置
var fruits=["Banana","Orange","Apple","Mango","Banana","Orange","Apple"];
var a = fruits.lastIndexOf("Apple");
//输出:6
lastIndexOf:查找元素在数组中最后一次出现的位置;如果找不到,返回-1
? reduce / reduceRight(fn(prev, cur), defaultPrev): 累加器
○ array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
§ initialValue 传递给函数的初始值
§ total 必需。初始值, 或者计算结束后的返回值。
§ currentValue 必需。当前元素
§ currentIndex 可选。当前元素的索引
§ arr 可选。当前元素所属的数组对象。
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduce(getSum);
}
//输出125
○ reduceRight()从右往左累加
数组乱序和数组拆解
? 数组乱序:
var arr= [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
arr.sort(function () {
return Math.random() - 0.5;
});
? 数组拆解: flat: [1,[2,3]] --> [1, 2, 3]
Array.prototype.flat= function() {
returnthis.toString().split(',').map(item=>+item )
}
会改变数组的方法
Push:原数组会改变
Pop
Shift
Unshift
Sort
reverse
不改变数组的方法
Push:原数组会改变
Array.filter() 会新创建一个数组 将符合条件的值丢进去
Array.concat() 连接多个数组 (拼接在一起) 返回一个新的数组
Array.slice() 对数组中的数据进行截取 放到一个新的数组里返回
Array.join() 将数组通过某个分隔符分割转换成字符串 返回的是一个字符串
Array.map() 对数组的每一项进行处理 返回到一个新的数组里
Array.every() 判断数组中的每一项是否符合规范,都符合返回一个true ,否则返回false
Array.some() 判断数组,如果其中有一项符合条件的话就返回true,都不符合返回false
Array.index0f() 找索引,如果找到则返回相应的索引值,否则返回 -1
JS 中的数组存储
JavaScript 中的数组存储大致需要分为两种情况:
? 同种类型数据的数组分配连续的内存空间,只需要根据索引(指针)直接计算存储位置。
? 非同种类型数据的数组通过哈希映射分配内存空间,首先要计算索引值,如果索引值有冲突还需要二次查找(需要知道哈希的存储方式)。
判断数组的方法
1.通过Object.prototypr.toString.call()判断】
2.通过原型链判断:obj.__proto__ === Array.prototype;
3.通过Array.isArray()判断
4.通过instanceof判断:
5.通过Array.prototype.isPrototypeOf
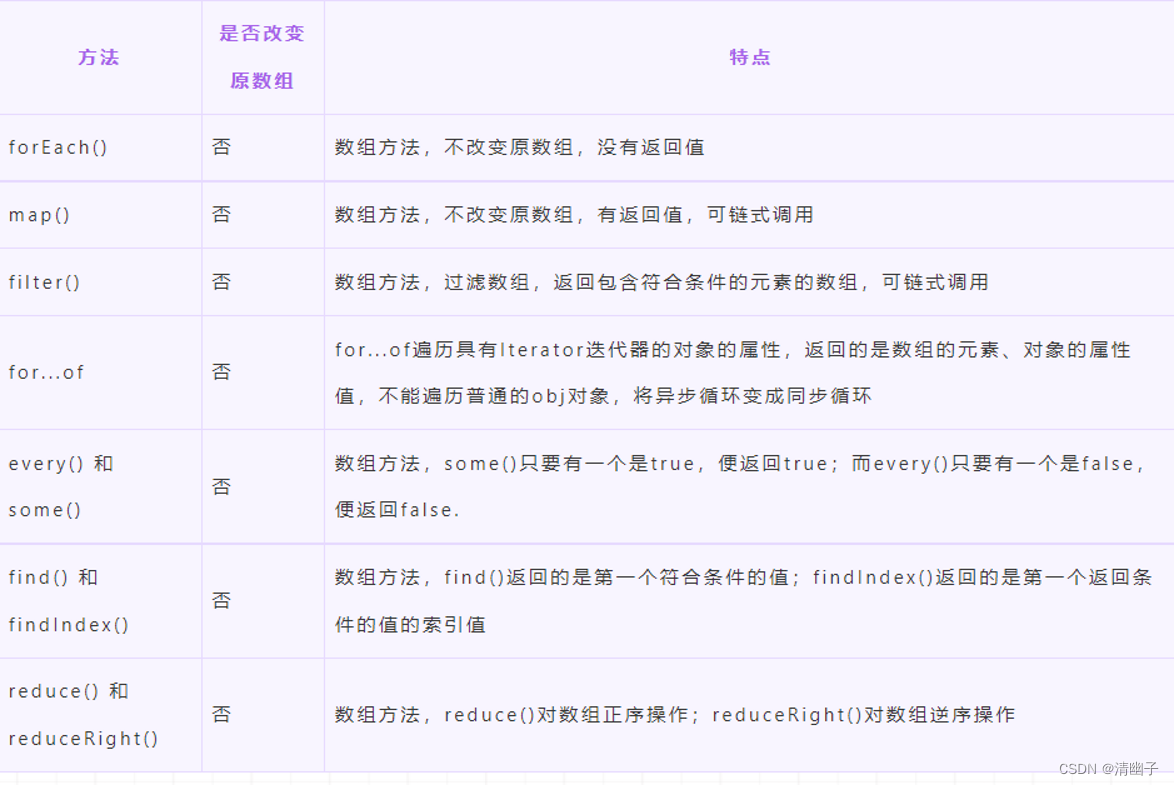
数组遍历的方法

forEach和map方法有什么区别
这方法都是用来遍历数组的,两者区别如下:
? forEach()方法会针对每一个元素执行提供的函数,对数据的操作会改变原数组,该方法没有返回值;
? map()方法不会改变原数组的值,返回一个新数组,新数组中的值为原数组调用函数处理之后的值;
文章来源:https://blog.csdn.net/qq_45489665/article/details/135087641
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!