el-dropdown外边框与箭头颜色样式修改
发布时间:2024年01月24日
- 问题 深色背景下el-dropdown出现白色边框与背景色
- 解决? ?给el-dropdown 增加popper-class类名 .bgcolor??避免全局样式冲突? ?不要加scoped
<style lang="scss">
.bgcolor.el-dropdown__popper.el-popper[role=tooltip] {
border-color: rgba(255, 255, 255, 0.3) !important;
background: rgb(24, 63, 107);
}
.bgcolor.el-popper.is-light .el-popper__arrow::before{
border-color: rgba(255, 255, 255, 0.3) !important;
background: rgb(24, 63, 107);
}
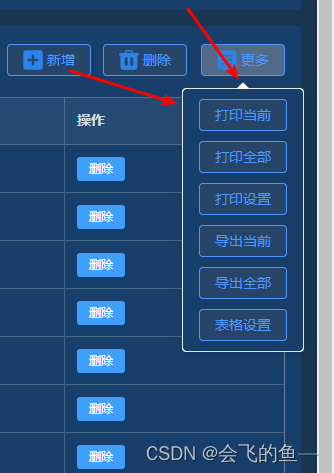
</style>- 效果

文章来源:https://blog.csdn.net/qq_47657875/article/details/135814442
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据分析概述2(详细介绍机器学习
- 基于Python的线上兼职平台系统的设计与实现-计算机毕业设计源码83320
- c语言之打印素数
- FPGA高端项目:Xilinx Zynq7020 系列FPGA纯verilog图像缩放工程解决方案 提供3套工程源码和技术支持
- 【从服务器获取共享列表失败】【无法与设备或资源通信】解决方案!
- 岛屿问题(上)
- 【动态规划】06路径问题_不同路径II_C++(medium)
- 不会代码(零基础)学语音开发(语音控制板载双电机)
- Unity——VContainer的依赖注入
- 网络技术基础与计算思维实验教程_2.2_单交换机实验_重制版