JavaScript进阶:WebAPIs重点知识整理1
目录
7.2 鼠mouseenter和移开事件mouseleave
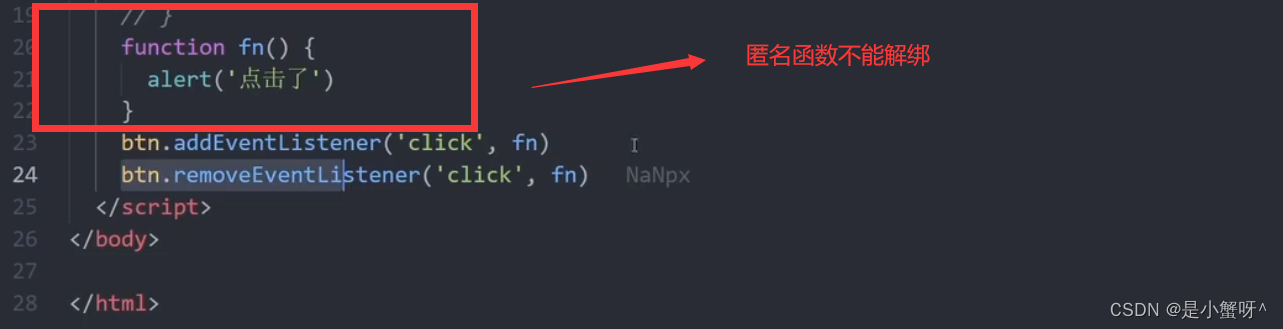
14.2?addEventListener() 方法解绑事件
1 DOM修改元素内容
const b = document.querySelector('.box')
// 1. 对象.innerText = '新的文字内容';
b.innerText = '新的文字内容'
b.innerText = '<strong></strong>' // 不解析标签
// 2. 对象.innerHTML = '新的文字内容';
b.innerHTML = '<strong>我是加粗的文字</strong>' // 解析标签?
2 DOM修改元素常见属性
<div>
<div class="box">我是文件内容</div>
<img src="./girl.jpg" alt="">
</div>
<script>
// 1.修改元素属性
const img = document.querySelector('img');
img.src = './girl2.jpg'
img.alt = '美女加载失败'
img.title="美女"
</script>?
3 修改元素样式属性
3.1 通过style修改元素样式
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
box.style.width = '200px' // 修改元素的宽度为200px, 一定要带单位!!!
box.style.backgroundColor = 'red' // 修改元素的背景颜色为红色, 需要用 小驼峰 命名
box.style.border = '3px solid black'
</script>3.2 通过类名className修改元素样式
元素.className = '类名'
className: 会覆盖之前的类的样式3.3 通过classList修改元素样式
classList 可以解决覆盖以前的类名的问题
元素.classList.add('类名') 类名前不用加 .
元素.classList.remove('类名')
元素.classList.toggle('类名') 切换类: 有就删掉,没有就加上?
4?操作表单元素属性
1. 获取:表单.value
2. 设置:表单.value = '新的值'
3. 修改表单的类型
<input type="text" value="请输入用户名">
const input = document.querySelector('input')
input.type = 'password'
// checked 属性 disabled 属性
<input type="checkbox" name="" id="">
<button>点击</button>
<script>
const input = document.querySelector('input');
console.log(input.value) // 1.获取表单的值
input.value = '222' // 2.修改input的值
// input.type = "password" // 2.修改input的类型
const input = document.querySelector('input')
console.log(input.checked) // 获取input的选中状态
input.checked = true // 修改input的选中状态
const button = document.querySelector('button')
button.addEventListener('click', function() {
button.disabled = true // 禁用按钮
})
</script>?
5 自定义属性
// data- 开头的全部都是自定义属性
<div data-id="1" data-spm="hhh" data-scm="yyy">01</div>
<div data-id="2">02</div>
<div data-id="3">03</div>
<div data-id="4">04</div>
<div data-id="5">05</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) // 通过这个获取自定义属性的值
console.log(one.dataset.spm)
</script>?
6 定时器
<script>
// setInterval(函数, 时间) 时间单位为毫秒
let time= setInterval(function() {
console.log('hello world') // 每隔3秒执行一次函数,函数内容为打印hello world;
},3000)
// 上述定时器赋给变量time, 返回的是数字型,是定时器的id 号,每个定时器都是独一无二的
clearInterval(time) // 清除定时器,传入定时器的id号
</script>?
7 事件监听
语法:
? ? 元素对象.addEventListener('事件类型', 事件处理函数)
下面的事件直接给出实例?
7.1 点击事件 click
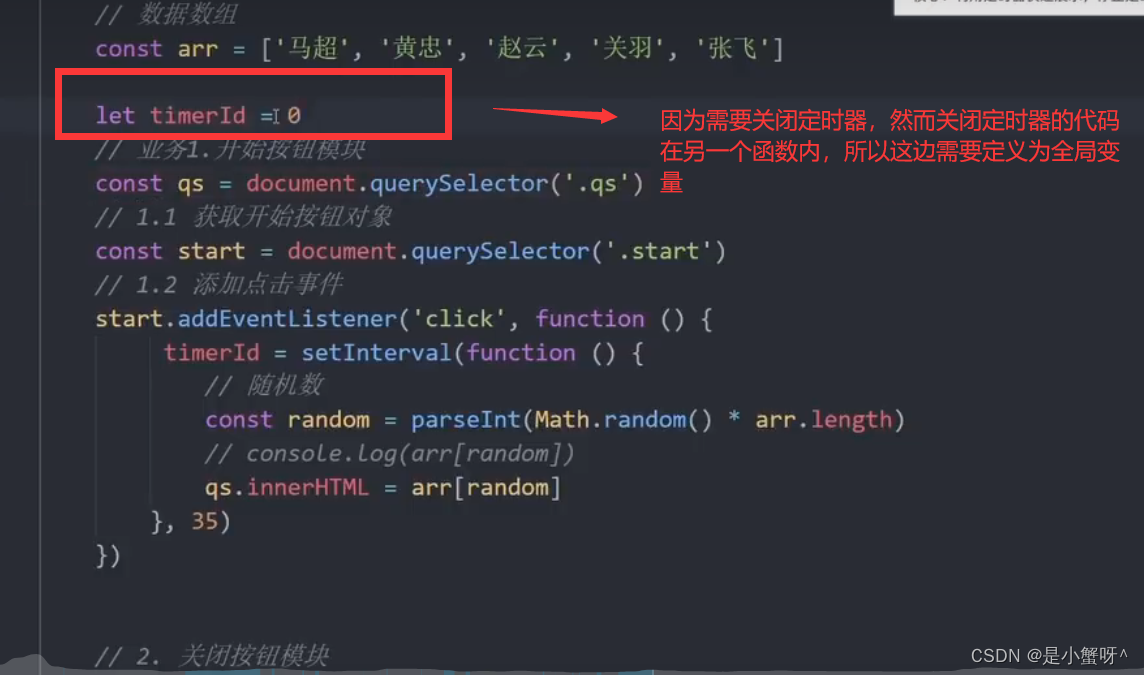
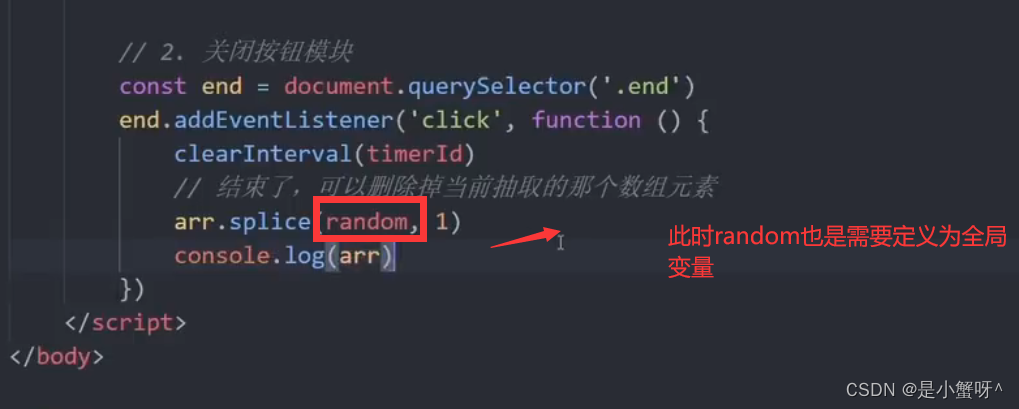
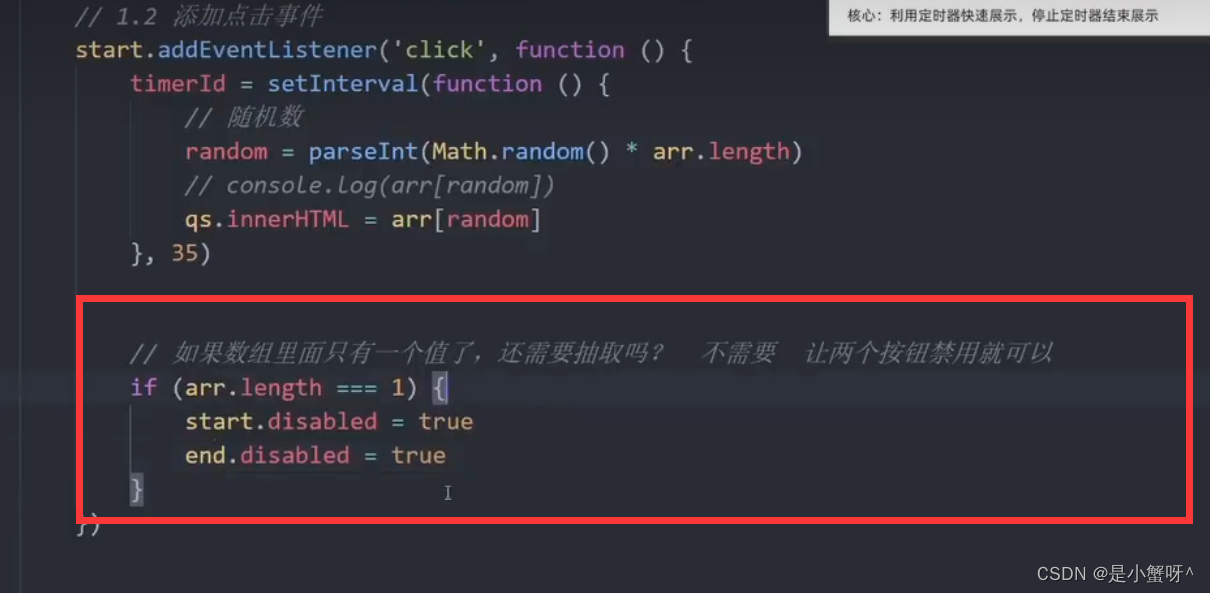
随机点名案例:

 ?
?
?
js中也有可以直接调用的点击事件? ?click()
 ?
?
7.2 鼠mouseenter和移开事件mouseleave

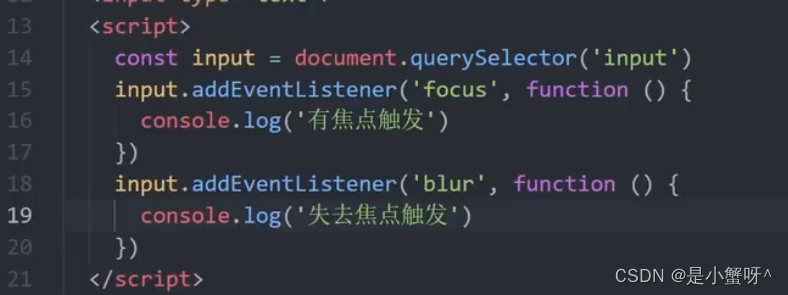
7.3 焦点事件

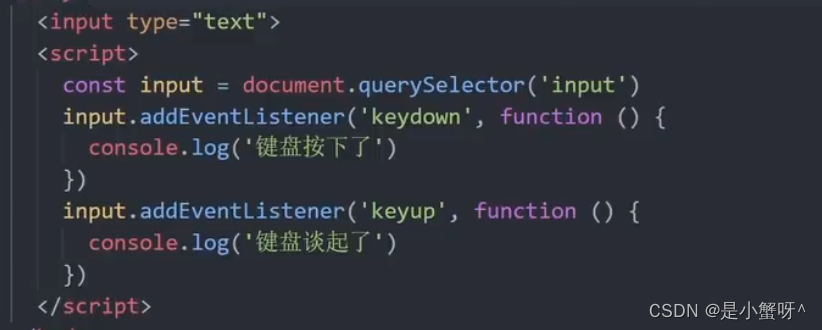
7.4 键盘事件

7.5 用户输入事件 input

通过input事件,可以实时获取到用户输入的内容
?
8 事件对象

8.1 通过事件对象获取按下了哪个键
e.key?

?
9 补充
处理字符串的方法 trim():去除字符串前后空格 ?如果用户输入的是空格,则直接清空,值就变为空了
当页面中有滚动事件时,让其丝滑滚动?
 ?
?
?
10?环境对象 this
function fn() {
console.log(this)
// 1. 普通函数中,this 指向window
}
const btn = document.querySelector('button')
btn.addEventListener('click', fn) {
// 2. 事件处理函数中,this 指向事件源对象
console.log(this) // 这边this指向button
}总结:this指向函数的调用者?
?
11 回调函数

?
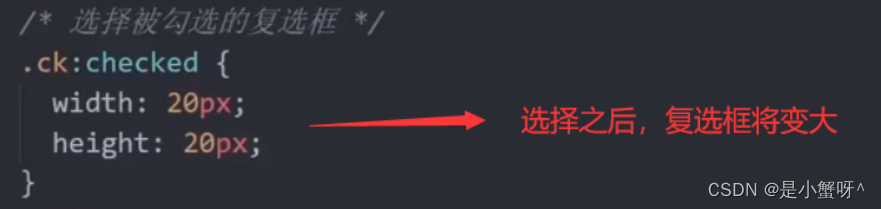
12 补充:伪类选择器
:checked

?
13 事件流
事件流的两个阶段:
? ? 1.捕获阶段:从外向内(父到子)
? ? 2.冒泡阶段:从内向外(子到父)
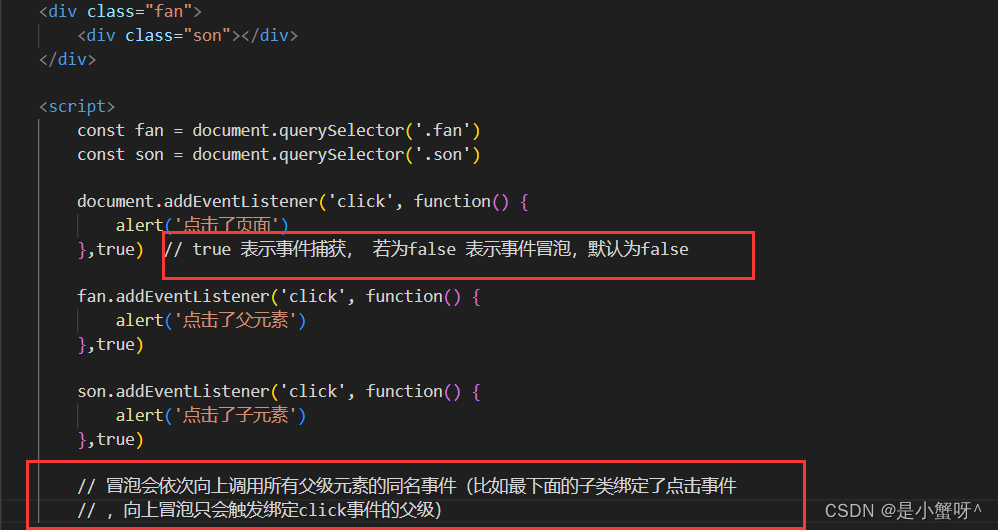
13.1 事件捕获
<!-- 1.事件捕获 -->
<div class="fan">
<div class="son"></div>
</div>
<script>
const fan = document.querySelector('.fan')
const son = document.querySelector('.son')
document.addEventListener('click', function() {
alert('点击了页面')
},true) // true 表示事件捕获, 若为false 表示事件冒泡,默认为false
fan.addEventListener('click', function() {
alert('点击了父元素')
},true)
son.addEventListener('click', function() {
alert('点击了子元素')
},true)
</script>13.2 事件冒泡

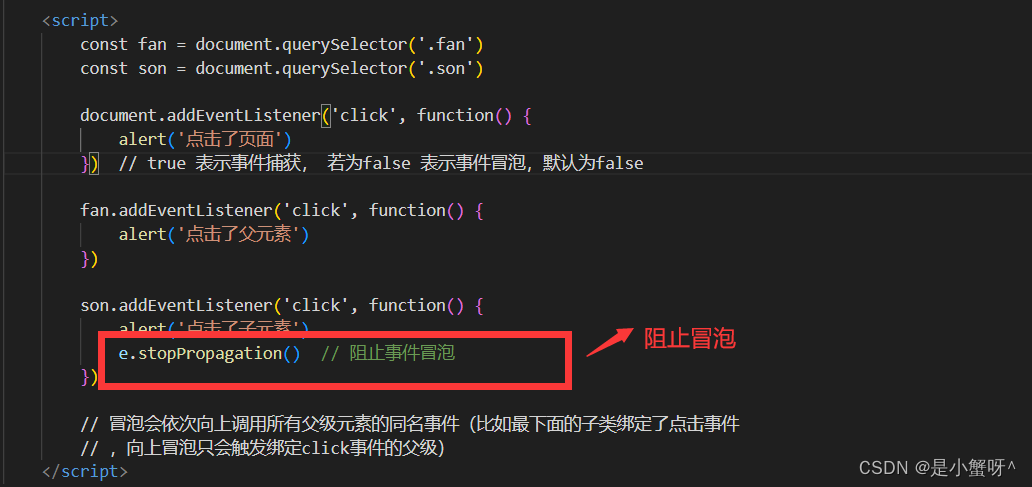
13.3 阻止冒泡
语法:
? ? 事件对象.stopPropagation()
? (此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效)
? ? ?e.stopPropagation() ?// 阻止事件冒泡

 ?
?
?
14 解绑事件
14.1 onclick() 方法如何解绑事件

14.2?addEventListener() 方法解绑事件
removeEventListener()

?
15?事件委托
优点:减少了事件的注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点
--->>>??给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素的身上,从而触发父元素的事件
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<p>uuu</p>
</ul>
<script>
// 1.获取父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function(e) {
// alert('点击了li')
// e.target 获取当前点击的对象
e.target.style.backgroundColor = 'red' // 改变点击的li的背景颜色为红色
// 我们指向点击li进行变色, 不让标签p 变色
// 2.判断点击的元素是否为li 可以指定元素对象进行变色
if (e.target.tagName === 'LI') { // tagName 获取标签名
// 3.是li 修改背景颜色
e.target.style.backgroundColor = 'pink'
}
})
</script>?
16 阻止默认行为
e.preventDefault()? ?->? 注意和前面的阻止冒泡区分下
<form action="http://www.itcast.cn">
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu.com">百度</a>
<script>
const form = document.querySelector('form') // 获取form元素
form.addEventListener('submit', function(e) {
e.preventDefault() // 阻止默认行为
})
const a = document.querySelector('a')
a.addEventListener('click', function(e) {
e.preventDefault() // 阻止默认行为
})
</script>?
17 页面加载事件
<button>按钮</button>
<script>
// 1.页面加载事件
// 1.1 等到资源都加载完了,在执行js代码,这样的话script标签可以放在页面的任何位置
// 等待页面所有资源都加载完毕了,就回去执行回调函数
window.addEventListener('load', function(){
const btn = document.querySelector('button')
btn.addEventListener('click', function() {
alert('点击了')
})
})
// 1.2 也可以等待具体的元素加载完毕,再去执行相应的代码
// 等待id为one的元素加载完毕,再去执行回调函数
img.addEventListener('load', function(){
//...
})
// 1.3 DOMContentLoaded事件
// 只等待dom结点加载完毕,不等待图片、视频等资源加载完毕
document.addEventListener('DOMContentLoaded', function(){
//...
})
// 注意:DOMContentLoaded事件比load事件更快一些
</script>?
18?页面滚动事件
18.1 元素滚动事件
scrollLeft 和 scrollTop 属性可以获取页面滚动的位置,scrollLeft获取水平滚动的位置,scrollTop获取垂直滚动的位置。
<script>
window.addEventListener('scroll', function(){
console.log('滚动了')
// 1.获取页面滚动到哪个位置
// scrollLeft 和 scrollTop 属性可以获取页面滚动的位置,scrollLeft获取水平滚动的位置,scrollTop获取垂直滚动的位置。
// 注意:这两个属性只有当有滚动条的时候才能获取到值,否则获取到的都是0
// 获取被卷去的大小
// 获取元素内容往左 往上滚出去看不到的距离
// 这两个值是可读写的
const div = document.querySelector('div')
console.log(div.scrollTop)
// 2. 获取html元素的写法
// document.documentElement.scrollTop 检测页面被卷去的距离
console.log(document.documentElement.scrollTop) // html滚动的位置
// 3. 返回顶部
const backToTop = document.querySelector('backToTop') // 获取返回顶部的元素
// 给返回顶部元素添加点击事件,点击时把页面滚动到顶部位置,滚动到0的位置,就是滚动到顶部位置。
backToTop.addEventListener('click', function(){
// 设置滚动的位置
document.documentElement.scrollTop = 0
// 或者
// window.scrollTo(0, 0)
})
})
</script>18.2?页面尺寸事件
clientWidth 和 clientHeight 属性可以获取元素可见部分的宽度和高度
<div></div>
<script>
// 1. clientWidth 和 clientHeight 属性可以获取元素可见部分的宽度和高度。
const div = document.querySelector('div') // 获取div元素
console.log(div.clientWidth) // 获取div元素的可见部分的宽度
console.log(div.clientHeight) // 获取div元素的可见部分的高度
// resize 事件会在窗口或框架被调整大小时触发。
window.addEventListener('resize', function(){
console.log(document.documentElement.clientWidth);
})
</script>18.3?元素的尺寸和位置
18.3.1 获取宽高
?offsetWidth 和 offsetHeight:
? ? ? ? 1.获取元素的自身宽高,包含元素自身设置的宽高, padding, border等
? ? ? ? 2. 注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是 0,
18.3.2 获取位置
方式1:offsetLeft 和 offsetTop
获取元素距离自己定位父级元素的左, 上距离:offsetLeft 和 offsetTop 为只读属性。比如一个窗口中有两个盒子,小盒子在大盒子的里面,如果,大盒子有定位; 那么小盒子相对于大盒子定位,小盒子距离大盒子左, 上距离; 如果大盒子没有定位,那么小盒子相对于窗口定位,小盒子距离窗口左, 上距离;
方式2:getBoundingClientRect()
element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
18.4 总结

19 补充:属性选择器

?
20 日期对象
20.1 实例化,获取相应的时间
// 1.得到当前时间
const date = new Date()
console.log(date)
// 2.得到指定时间
const date1 = new Date('2024-01-01 00:00:00')
console.log(date1)?20.2 日期对象中,常用的方法

// 1. 日期对象的一些方法
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let hours = date.getHours()
let minutes = date.getMinutes()
let seconds = date.getSeconds()
let xq = date.getDay() // 0-6 0代表周日
// console.log(year, month, day, hours, minutes, seconds)
// 月份和天数前面补零操作
month = month < 10 ? '0' + month : month
day = day < 10 ? '0' + day : day
console.log(`${year}-${month}-${day}`)
// 2. 也可以通过这种方式获取简单形式的时间
console.log(date.toLocaleString()) // 2024/1/20 20:14:26
console.log(date.toLocaleDateString()) // 2024/1/20
console.log(date.toLocaleTimeString()) // 20:14:5120.3 获取当前时间戳
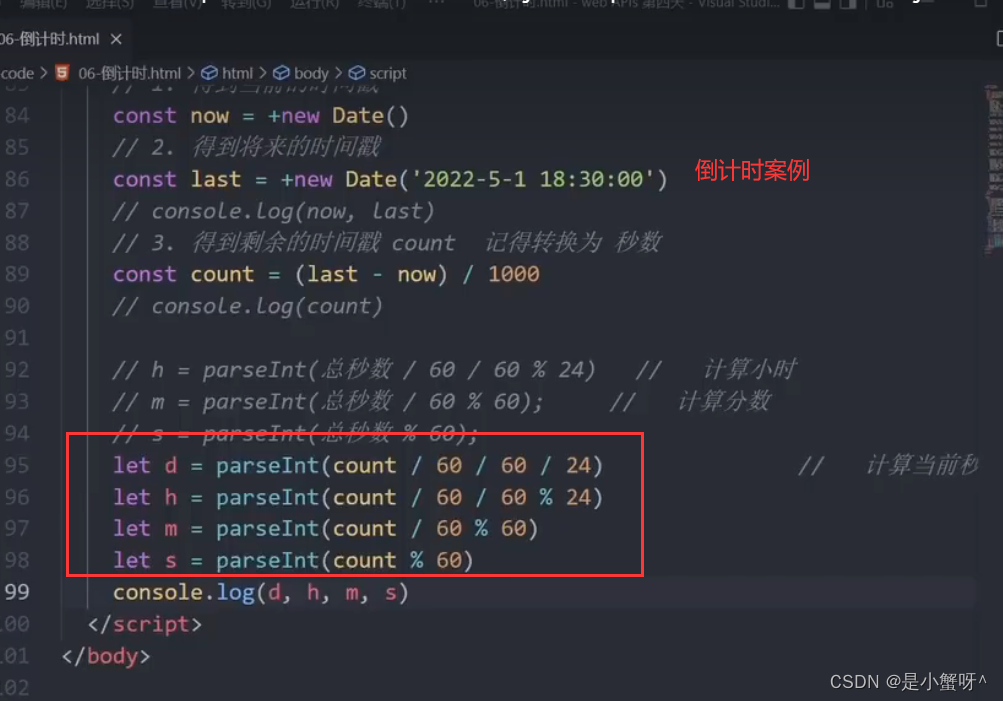
因为时间是不方便相加减的,所以我们需要获取当前时间或指定时间对应的时间戳(单位为毫秒),利用时间戳来相加减,典型案例就是倒计时案例
// 方式1: getTime()
// 用这种方法首先需要实例化日期对象
const date2 = new Date()
const time1 = date2.getTime()
// console.log(time1)
console.log('--------------')
// 方式2: +new Date()
console.log(+new Date())
// 返回指定时间的时间戳
console.log(+new Date('2024-01-01 18:30:00'))
console.log('--------------')
// 方式3: Date.now()
console.log(Date.now())
// 但是这种方式只能得到当前的时间戳,而前面两种方式可以得到指定时间的时间戳

注意上述的天时分秒是如何换算得到的
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!