beego API 自动化文档
API 全局设置
必须设置在?routers/router.go?中,文件的注释,最顶部:
// @APIVersion 1.0.0
// @Title mobile API
// @Description mobile has every tool to get any job done, so codename for the new mobile APIs.
// @Contact astaxie@gmail.com
package routers
全局的注释如上所示,是显示给全局应用的设置信息,有如下这些设置
- @APIVersion
- @Title
- @Description
- @Contact
- @TermsOfServiceUrl
- @License
- @LicenseUrl
路由解析须知
目前自动化文档只支持如下的写法的解析,其他写法函数不会自动解析,即 namespace+Include 的写法,而且只支持二级解析,一级版本号,二级分别表示应用模块
注意:路由解析只会在dev环境下生效。v2.x 为了兼容 go mod 机制,所以改成了在项目启动自动扫描文件夹生成路由。
func init() {
ns :=
web.NewNamespace("/v1",
web.NSNamespace("/customer",
web.NSInclude(
&controllers.CustomerController{},
&controllers.CustomerCookieCheckerController{},
),
),
web.NSNamespace("/catalog",
web.NSInclude(
&controllers.CatalogController{},
),
),
web.NSNamespace("/newsletter",
web.NSInclude(
&controllers.NewsLetterController{},
),
),
web.NSNamespace("/cms",
web.NSInclude(
&controllers.CMSController{},
),
),
web.NSNamespace("/suggest",
web.NSInclude(
&controllers.SearchController{},
),
),
)
web.AddNamespace(ns)
}
应用注释
例子:
package controllers
import "github.com/beego/beego/v2/server/web"
// CMS API
type CMSController struct {
web.Controller
}
func (c *CMSController) URLMapping() {
c.Mapping("StaticBlock", c.StaticBlock)
c.Mapping("Product", c.Product)
}
// @Title getStaticBlock
// @Description get all the staticblock by key
// @Param key path string true "The email for login"
// @Success 200 {object} models.ZDTCustomer.Customer
// @Failure 400 Invalid email supplied
// @Failure 404 User not found
// @router /staticblock/:key [get]
func (c *CMSController) StaticBlock() {
}
注:如果希望model中struct对象的某些字段在接口文档中不显示,可以使用 json:"-" 标记,如下:
Id int `orm:"column(id);auto" json:"-"`
// @Title Get Product list
// @Description Get Product list by some info
// @Success 200 {object} models.ZDTProduct.ProductList
// @Param category_id query int false "category id"
// @Param brand_id query int false "brand id"
// @Param query query string false "query of search"
// @Param segment query string false "segment"
// @Param sort query string false "sort option"
// @Param dir query string false "direction asc or desc"
// @Param offset query int false "offset"
// @Param limit query int false "count limit"
// @Param price query float false "price"
// @Param special_price query bool false "whether this is special price"
// @Param size query string false "size filter"
// @Param color query string false "color filter"
// @Param format query bool false "choose return format"
// @Failure 400 no enough input
// @Failure 500 get products common error
// @router /products [get]
func (c *CMSController) Product() {
}
各种注释:
-
@Title
这个 API 所表达的含义,是一个文本,空格之后的内容全部解析为 title
-
@Description
这个 API 详细的描述,是一个文本,空格之后的内容全部解析为 Description
-
@Param
参数,表示需要传递到服务器端的参数,有五列参数,使用空格或者 tab 分割,五个分别表示的含义如下
- 参数名
- 参数类型,可以有的值是 formData、query、path、body、header,formData 表示是 post 请求的数据,query 表示带在 url 之后的参数,path 表示请求路径上得参数,例如上面例子里面的 key,body 表示是一个 raw 数据请求,header 表示带在 header 信息中得参数。
- 参数类型
- 是否必须
- 注释
-
@Success
成功返回给客户端的信息,三个参数,第一个是 status code。第二个参数是返回的类型,必须使用 {} 包含,第三个是返回的对象或者字符串信息,如果是 {object} 类型,那么 bee 工具在生成 docs 的时候会扫描对应的对象,这里填写的是想对你项目的目录名和对象,例如?
models.ZDTProduct.ProductList?就表示?/models/ZDTProduct?目录下的?ProductList?对象。三个参数必须通过空格分隔 -
@Failure
失败返回的信息,包含两个参数,使用空格分隔,第一个表示 status code,第二个表示错误信息
-
@router
路由信息,包含两个参数,使用空格分隔,第一个是请求的路由地址,支持正则和自定义路由,和之前的路由规则一样,第二个参数是支持的请求方法,放在?
[]?之中,如果有多个方法,那么使用?,?分隔。
如何自动化生成文档
要使得文档工作,你需要做几个事情,
- 第一开启应用内文档开关,在配置文件中设置:
EnableDocs = true, - 然后在你的?
main.go?函数中引入?_ "beeapi/docs"(beego 1.7.0 之后版本不需要添加该引用)。 - 这样你就已经内置了 docs 在你的 API 应用中,然后你就使用?
bee run -gendoc=true -downdoc=true,让我们的 API 应用跑起来,-gendoc=true?表示每次自动化的 build 文档,-downdoc=true?就会自动的下载 swagger 文档查看器
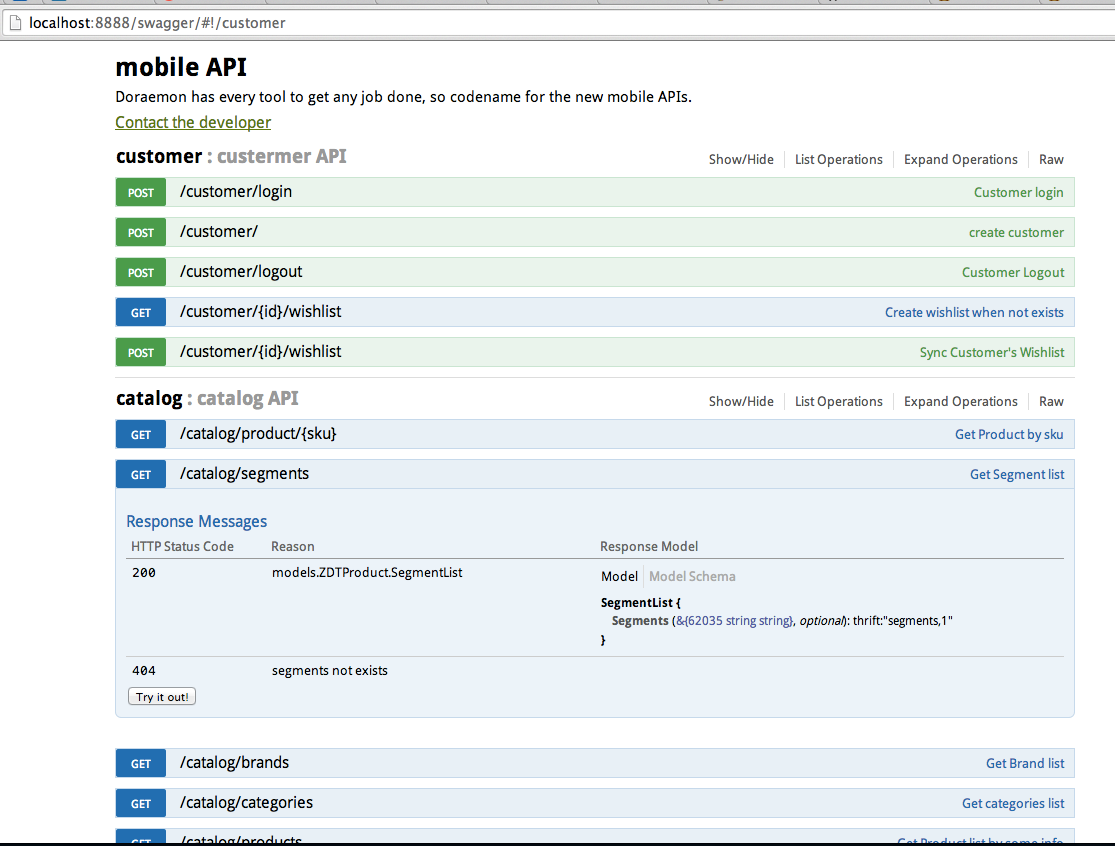
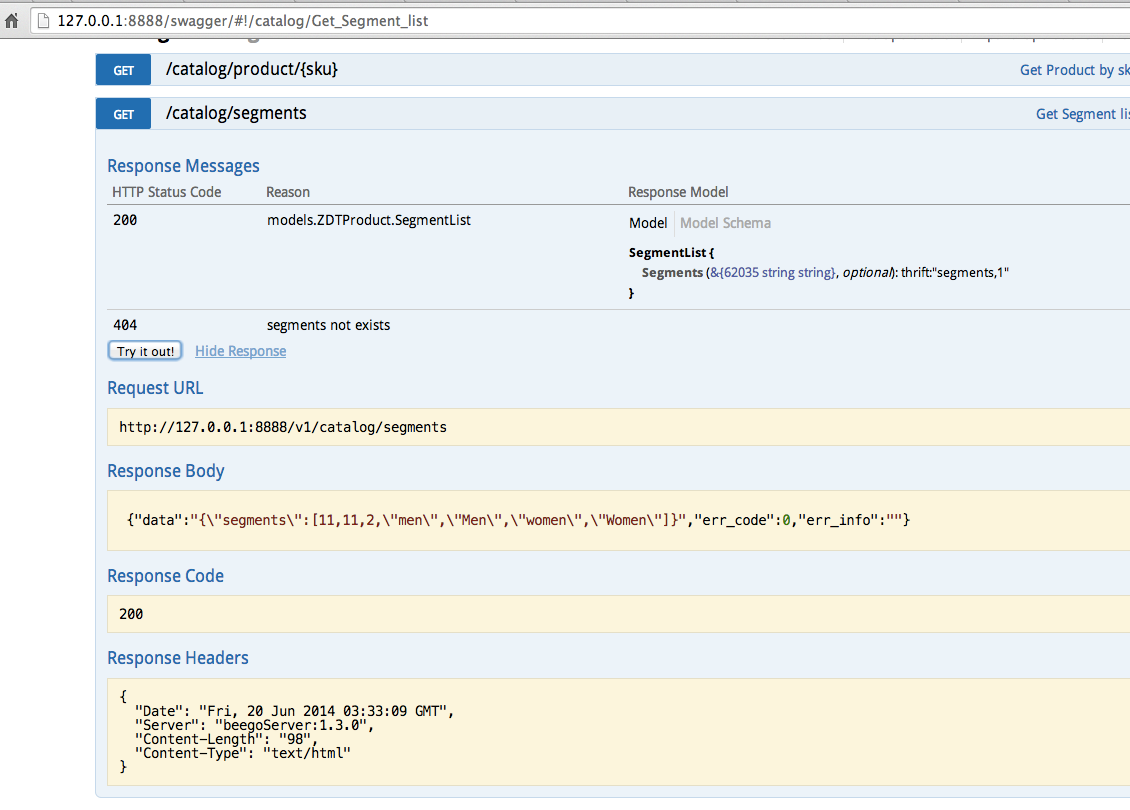
好了,现在打开你的浏览器查看一下效果,是不是已经完美了。下面是我的 API 文档效果:


可能遇到的问题
-
CORS 两种解决方案:
-
把 swagger 集成到应用中,下载请到swagger,然后放在项目目录下:
if web.BConfig.RunMode == "dev" { web.BConfig.WebConfig.DirectoryIndex = true web.BConfig.WebConfig.StaticDir["/swagger"] = "swagger" } -
API 增加 CORS 支持
ctx.Output.Header("Access-Control-Allow-Origin", "*")
-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 探索浏览器的内心世界:渲染机制的奥秘
- 【细胞识别】YOLOv8实现CBC细胞检测
- html+css 对input的使用以及详解
- css 3D立体动画效果怎么转这个骰子才能看到5
- rocky9-MySQL运算符篇
- Leetcode算法系列| 8. 字符串转换整数 (atoi)
- 黑马程序员Java项目实战《瑞吉外卖》,轻松掌握springboot + mybatis plus开发核心技术的真java实战项目——第二部分
- 如何使用AnyTXT Searcher+cpolar实现身在异地搜索公司本地电脑文件
- TiDB 与 MySQL 如何选择
- 数据结构与算法之美学习笔记:42 | 动态规划实战:如何实现搜索引擎中的拼写纠错功能?