GEE入门篇|基于JavaScript的GEE编程必备基础知识(一)JavaScript基础知识
1.var关键字定义变量
? ? 在JavaScript中,利用var关键字来定义变量,例如下面这句代码的意思就是将'San Francisco'这串文本赋值给city这个变量,对于文本在JavaScript中可以任意用双引号或者单引号。
var city = 'San Francisco';2.变量输出
? ? ? ?在JavaScript中使用print输出变量的值,例如下面的代码就表示将刚刚定义的变量city的值输出,输出结果如图1所示。
print(city);
3.变量类型的确定
? ? ? ?在JavaScript中,变量的类型会根据赋值的类型来确定,例如变量city的值类型就是文本类型,下面这个变量population的类型为数值类型,并对其值进行了输出,如图2所示。
var population = 873965;
print(population);
图2?定义数值类型变量population并输出其值
4.?列表(Lists)
? ? ? ?在JavaScript中如果需要一个变量来存储多个值,那可以用列表(list),在JavaScript中利用中括号[]来创建一个新的列表,例如下面的代码就利用裂变来创建了一个变量cities来存储多个城市的名称,并对其进行了输出,输出结果如图3所示:
var cities = ['San Francisco', 'Los Angeles', 'New York', 'Atlant a'] ;
print(cities);
图3?输出列表cities
5.对象(Objects)
? ? ? ?列表允许在单个变量中存储多个值,这虽然很有用,但不适合存储结构化数据。JavaScript中的对象允许您存储键-值对,其中每个值都可以通过其键引用。你可以创建一个使用大括号{}的字典。下面的代码创建了一个名为cityData的对象和一些关于旧金山的信息,并对其进行了输出,如图4所示。
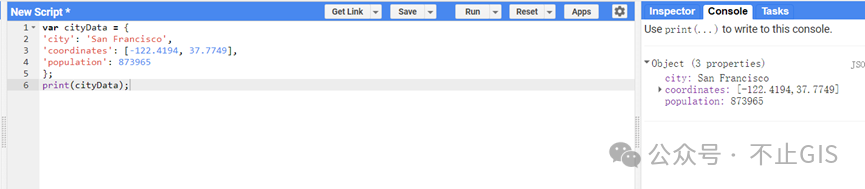
var cityData = {
'city': 'San Francisco',
'coordinates': [-122.4194, 37.7749],
'population': 873965
};
print(cityData);? ? ? ?注意这里关于JavaScript语法的一些重要事项:首先,我们可以使用多行来定义对象。只有在输入分号(;)时,命令才被认为是完整的。这有助于格式化代码,使其更具可读性。还要注意变量名称cityData的选择,变量包含两个单词,第一个单词是小写的,第二个单词的首字母是大写的,这种将多个单词连接到单个变量名称中的命名方案称为“驼峰式大小写”。虽然使用这种模式命名变量不是强制性的,但它被认为是一种值得遵循的良好实践,Earth Engine API中的函数和参数遵循这个约定,这样的约定将会使您的代码将更具可读性。

图4?输出对象cityData
6.函数(functions)
? ? ? ?在使用GEE时,您需要定义自己的函数,函数接受用户输入,使用它们执行一些计算,然后返回输出。函数允许您将一组操作组合在一起,并使用不同的参数重复相同的操作,而不必每次都重写它们。函数是使用function关键字定义的。下面的代码定义了一个函数greet,它接受一个名为name的输入,并返回带有Hello前缀的问候语。我们可以用不同的输入调用该函数,它会用相同的代码生成不同的输出(图5)。
var greet = function(name) {
? ????return 'Hello ' + name;
};
print(greet('World'));
print(greet('Readers'));
图5?函数greet的输出结果
7.注释(Comments)
? ? ? ?在编写代码时,添加一些文本来解释代码或为自己留下注释是很有用的,总是在代码中添加注释来解释每一步,这是一个很好的编程习惯,在JavaScript中,你可以用两个斜杠//作为任何一行的前缀,使其成为注释。注释中的文本将被解释器忽略,并且不会被执行。
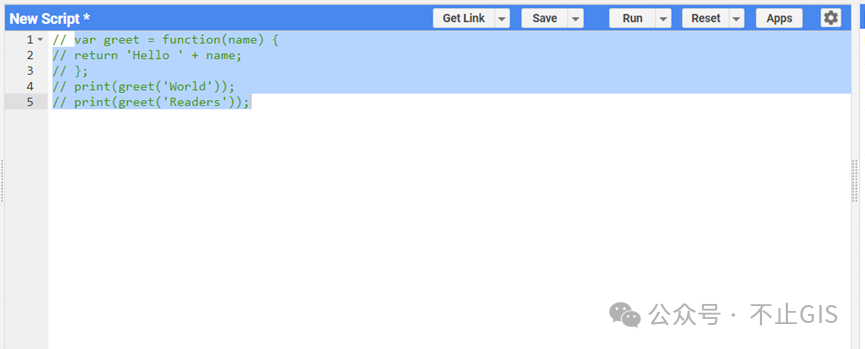
// This is a comment!? ? ? GEE代码编辑器还提供了一个快捷键(Windows上是ctrl + /,?Mac上是Cmd + /)来一次注释或取消注释多行,您可以选择多行并按组合键对其进行注释,再次按下可反转操作即取消注释,在调试代码以阻止脚本的某些部分执行时,这很有帮助,图6所示即为使用快捷键对多行代码进行注释操作。

图6?使用Ctrl+/快捷键进行多行注释操作
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!