[小程序]页面的构建
发布时间:2024年01月20日
一、视图容器组件
? ? ? ? ①View
? ? ? ? 视图区域组件,类似于HTML中的div,可以用来按块实现页面布局效果,具体实例如下:

<view class="dock">
<view>A</view>
<view>B</view>
<view>C</view>
</view>.dock view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.dock view:nth-child(1){
background-color: lightblue;
}
.dock view:nth-child(2){
background-color: lightcoral;
}
.dock view:nth-child(3){
background-color: lightpink;
}
.dock{
display: flex;
justify-content: space-around;
}? ? ? ? ②scroll-view
? ? ? ? 可滚动视图区域,用来实现滚动列表效果,这里以纵向滚动为例

? ? ? ? ?首先需要在上面的代码基础上更改控件类型,同时设置滚动方向为y
<scroll-view class="dock" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>? ? ? ? 同时还需要在样式中指定高度(小于内容组件的高度之和),否则自适应会无法实现滚动效果
.dock{
border: 1px solid red;
height: 130px;
width: 100px;
}? ? ? ? ③swiper和swiper-item
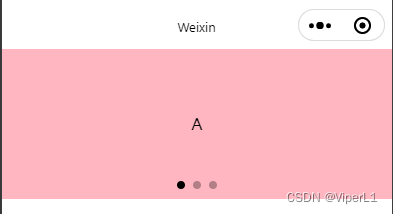
? ? ? ? 轮播图组件,实现item轮播效果

? ? ? ? 首先需要放置父容器swiper,然后使用swiper-item放置内容。
<swiper class="dock" indicator-dots>
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>? ? ? ? 需要注意的是,swiper-item中最好再放一个view组件用来进行精细排布?
.dock{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightpink;
}
swiper-item:nth-child(2) .item{
background-color: blue;
}
swiper-item:nth-child(3) .item{
background-color: lightpink;
}? ? ? ? 这里展示一些swiper常见的属性以供参考:
| indicator-dots | 是否显示指示点 |
| indicator-color | 指示点的颜色 |
| indicator-active-color | 当前选中的指示点颜色 |
| autoplay | 是否自动滚动 |
| interval | 自动滚动的时间间隔 |
| circular | 是否使用滑动动画 |
二、基础内容组件
? ? ? ? ①text
? ? ? ? 基础文本组件,类似于HTML的sapn标签,同时也可以是设置selectable来使得元素可以被长按选中(小程序中唯一的方法)
<view>
你可以选中这段文字:
<text selectable>1234567890</text>
</view>
? ? ? ? ②rich-text
? ? ? ? 富文本组件,支持将HTML渲染为WXML结构
<view>
<rich-text nodes="<h1>标题</h1>"></rich-text>
</view>
?三、交互组件
? ? ? ? ①button
? ? ? ? 按钮组件,可以通过open-type属性调用微信提供的服务(转发、获取用户权限/信息)

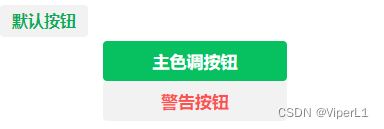
? ? ? ? 还可以通过type调整按钮的类型↑
<button type="default">默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>? ? ? ? ?还可以通过size设置小尺寸按钮↓

<button type="default" size="mini">默认按钮</button>? ? ? ? ?还可以通过plain属性设置镂空按钮↓

<button type="default" plain>默认按钮</button>?
? ? ? ? ②image
? ? ? ? 图片组件,默认宽300px,高240px

<image src="/src/images/hello.png"></image>? ? ? ? 同时可以通过调整mode属性来设置图片的裁剪和缩放模式
| scaleToFill | 不保持长宽比,直接充满Image容器 |
| aspectFit | 保持长宽比自适应填充(保证长边) |
| aspectFill | 保持长宽比,截取缩放(保证短边) |
| widthFix | 宽度不变,高度自适应(保持长宽比) |
| heightFix | 高度不变,宽度自适应(保持长宽比) |
? ? ? ? 边框通过css文件设置
.img{
border: 1px solid red;
}? ? ? ? ③navigator
? ? ? ? 页面导航组件,类似HTML的a组件
文章来源:https://blog.csdn.net/weixin_37878740/article/details/135716870
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!