11 v-bind指令
发布时间:2023年12月20日
概述
v-bind指令可以说是Vue3中最常用的指令之一,使用v-bind,我们几乎能够给任何实现动态的绑定比值。
这里,我们主要演示以下,通过v-bind动态绑定CSS样式。
基本用法
我们创建src/components/Demo11.vue,在这个组件中,我们要:
- 场景1:动态绑定一个CSS样式
- 场景2:动态绑定一个CSS样式类
代码如下:
<script setup>
const styleObj = {
color: "red",
fontSize: "33px",
}
</script>
<template>
<div :style="styleObj">styleObj 动态样式</div>
<div :class="{active:true}">动态样式类:true</div>
<div :class="{active:false}">动态样式类:false</div>
</template>
<style>
.active {
color: yellow;
}
</style>
接着,我们修改src/App.vue,引入Demo11.vue并进行渲染:
<script setup>
import Demo from "./components/Demo11.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
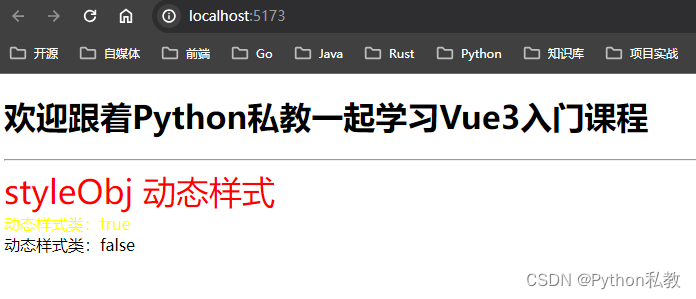
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo11.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
src/components/Demo11.vue
<script setup>
const styleObj = {
color: "red",
fontSize: "33px",
}
</script>
<template>
<div :style="styleObj">styleObj 动态样式</div>
<div :class="{active:true}">动态样式类:true</div>
<div :class="{active:false}">动态样式类:false</div>
</template>
<style>
.active {
color: yellow;
}
</style>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
文章来源:https://blog.csdn.net/qq_37703224/article/details/135094084
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32——I2C通信
- 微签电子印章系统赋能国泰基金办公自动化升级
- vue3 鲜为人知的知识点
- 制作docker镜像时,使用copy命令统一文件的不同所属用户
- 软件体系结构与风格复习一
- 基于51单片机的pwm直流电机调速霍尔元件测速系统(可实现按键控制、蓝牙控制、语音控制)(包含所有资料)
- CSS中更加高级的布局手段——定位之绝对定位
- 长春数字孪生元宇宙赋能工业智能制造,助力制造业企业数字化转型
- BufferedWriter 和BufferedReader 的按行读取注意事项
- 光伏、储能一体化监控及运维解决方案——安科瑞 顾烊宇