echarts:设置折线图线条和端点的颜色
发布时间:2023年12月23日
?1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Echarts折线图</title>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript" src="/js/echarts/echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{//第一条折线图
name: '销量1',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
},{//第二条折线图
name: '销量2',
type: 'line',
data: [6, 29, 30, 10, 10, 20]
},{//第三条折线
name: '销量3',
type: 'line',
data: [7, 39, 40, 20, 10, 20],
lineStyle: {//设置线条颜色
normal: {
color: 'red' // 折线线条颜色:红色
}
},
itemStyle: {//设置端点颜色
normal: {
color: 'red' // 设置线条上点的颜色(和图例的颜色)
}
}
},{
},{
},{
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
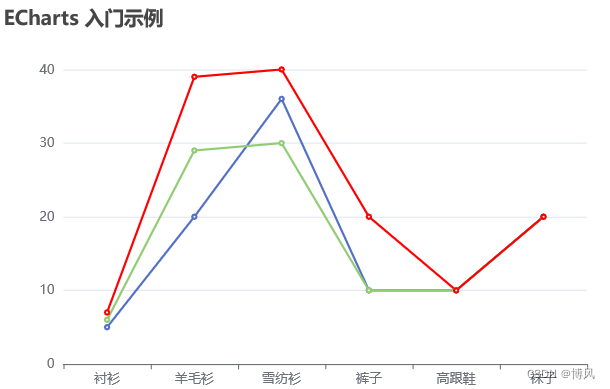
</html>2、效果

3、另外:如果将name属性设置的不一样,那么echarts也会自动的使用不同的颜色,这对灵活的代码帮助很大(销量1,销量2,销量3)
文章来源:https://blog.csdn.net/Bof_jangle/article/details/135165590
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 面向对象编程————接口案例
- Java智慧工地数字化云平台源码(SaaS模式)
- openssl3.2 - 官方demo学习 - smime - smver.c
- Inception Transformer
- django后台登录:Forbidden (403) CSRF verification failed. Request aborted.
- 天擎离线升级工具使用说明
- 设计模式——最全梳理,最好理解
- SpringMVC 的入门(DispatcherServlet,HandlerMapping,Handler,HandlAdapter,View Resolver,View)
- WT588F34B-16S语音芯片:模拟DAC输出与外接功放的应用优势
- 微信开发者工具 for Macv1.06.2208010中文版