js数据操作——根据tree树形结构数据查找value对应的label值——js基础积累
发布时间:2023年12月22日
前几天在写一个后端系统的时候,遇到一个需求,就是后端返回给我的数据结构是数组,只有value值得数组,我需要根据每一个的value值,从一个tree树形结构数据中找到对应的label值,然后在页面上回显出来。而且是一个table组件,也就是说table中的每一行数据中都要进行这样的处理。
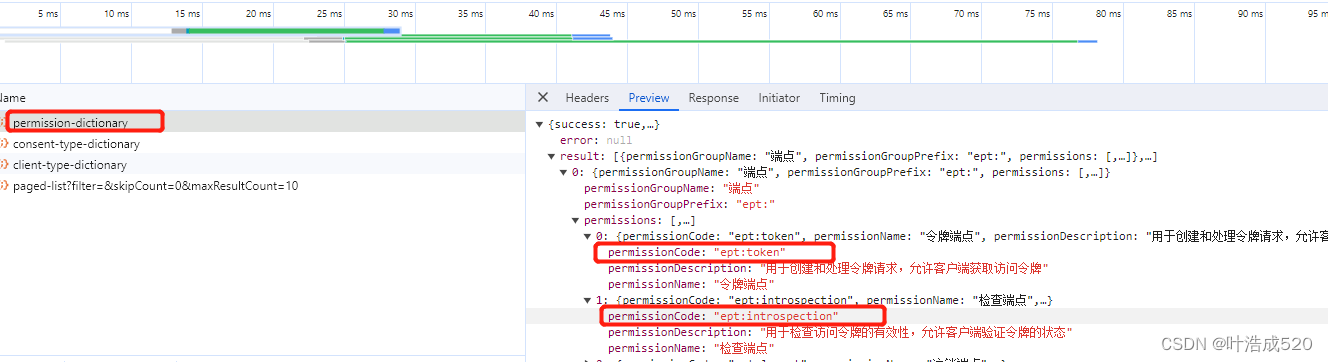
直接上效果图:

从上图中可以看到,接口返回的数据结构是["ept:logout", "gt:authorization_code", "rst:code"]这样的。
tree树形的数据结构内容如下:

{
"permissionGroupName": "端点",
"permissionGroupPrefix": "ept:",
"permissions": [
{
"permissionCode": "ept:token",
"permissionName": "令牌端点",
"permissionDescription": "用于创建和处理令牌请求,允许客户端获取访问令牌"
},
{
"permissionCode": "ept:introspection",
"permissionName": "检查端点",
"permissionDescription": "用于检查访问令牌的有效性,允许客户端验证令牌的状态"
},
]
}
解决步骤1:添加一个循环遍历树形结构数据的方法,查找value对应的label值
//permissions:每次遍历的树形结构,比如第一次遍历最外层,最外层没有找到,且有子项,则将子项作为第二次遍历的树形结构,一层层的往里面查找
//val:要查找的value值
//record:遍历查找到value对应的label值后,给record中的指定字段赋值。
getPermissions(permissions, val, record) {
if (record && record.id) {
permissions.forEach((item) => {
if (
item.permissionCode != val &&
item.permissions &&
item.permissions.length > 0
) {
this.getPermissions(item.permissions, val, record);
} else if (item.permissionCode == val) {
record.permissionsNames.push(item.permissionName);
this.$forceUpdate();
}
});
}
},
解决步骤2:遍历表格数据,对每一行数据都进行步骤1的方法调用
//此处的list就是图1中的result.items
//this.tableData就是最后要渲染的表格数据源
list.forEach((item) => {
item.load = false;
item.permissionsNames = [];
item.permissions &&
item.permissions.forEach((per) => {
this.getPermissions(this.permissions, per, item);
});
});
this.tableData = list;
解决步骤3:页面的渲染——因为我这个项目是老项目,是elementUi和ant-design框架并存的,所以我也同时使用了这两个ui框架,大家最好只使用一种,减少体积和不必要的麻烦。
<el-table-column prop="permissions" label="授予权限" width="350">
<template slot-scope="scope">
<a-tag
style="margin-bottom: 4px"
color="orange"
v-for="(item, index) in scope.row.permissionsNames"
:key="index"
>
{{ item }}
</a-tag>
</template>
</el-table-column>
完成!!!多多积累,多多收获!!!
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135146264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024云渲染平台推荐!免费云渲染平台(注册账号)推荐
- 一遍文章教你快速入门vue3+ts+Echarts
- ssm/php/node/python公交人力资源管理系统移动端(源码+mysql+文档)
- YOLOv8改进 更换轻量化模型MobileNetV3
- Android两个APP之间跳转+手机图标修改
- Flink快速部署集群,体验炸了!
- linux下docker搭建mysql8
- 【论文解读】模型即服务-MaaS中所涉及的关键技术
- 【漏洞复现】奇安信-360天擎终端管理系统-rptsvr-任意文件上传
- 使用MySQL进行数据库表的基本操作